5个画页面原型图的软件推荐,从简单到专业满足多样需求!
更新时间:2023-12-27 12:21:21
5 个画页面原型图的软件推荐,看是哪个未来设计大佬还不知道啊 —— 即时设计、Mockplus、Balsamiq、Mock Turtle JSON Generator、Framer。从简单入门到专业设计,一篇文章教各位玩转页面原型设计,只有你想不到没有我找不到,你的设计工具资源博主在线报道!
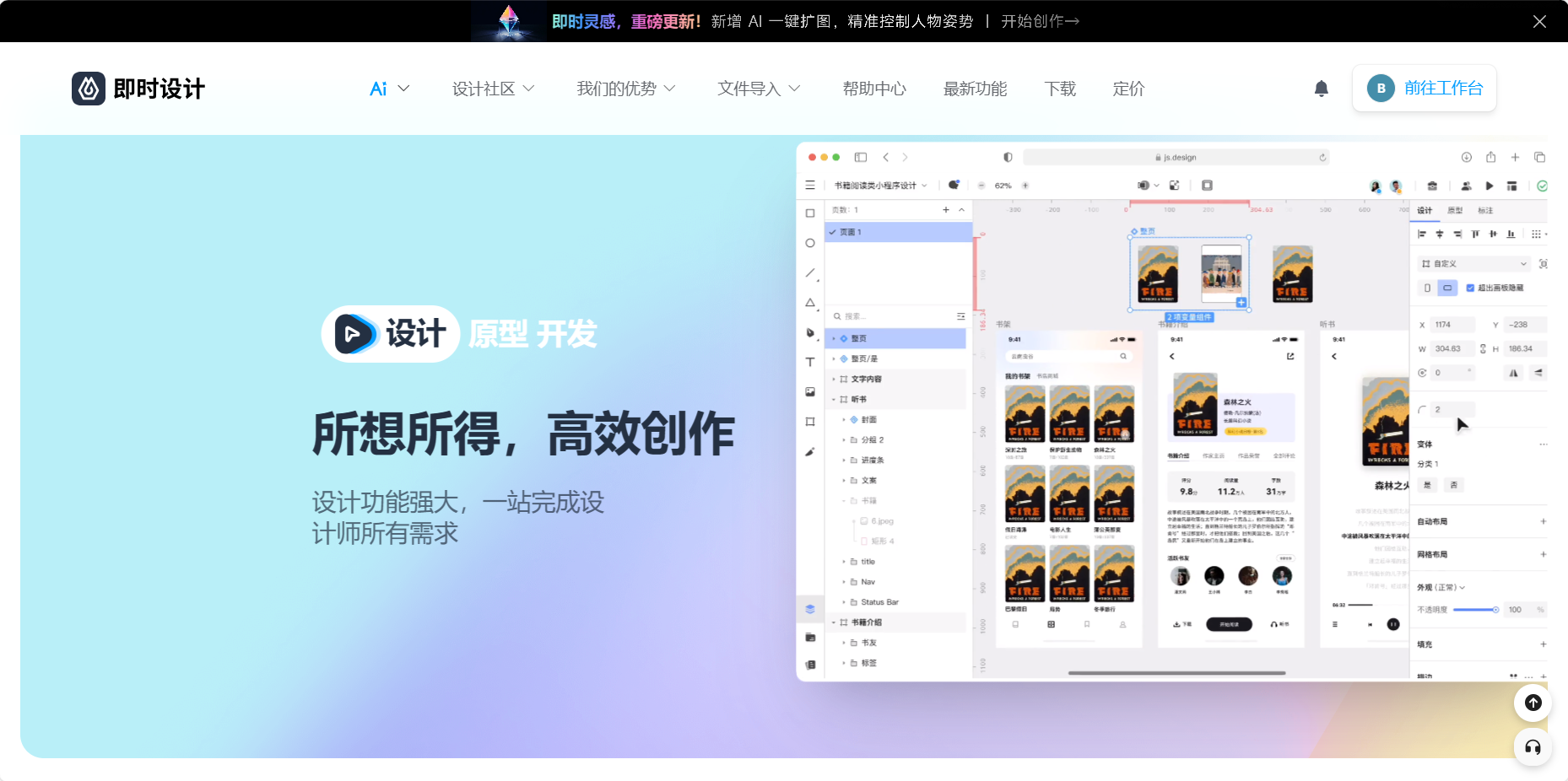
1、即时设计

即时设计是一款主打 UI 设计的专业设计设计软件,它可以为用户提供非常多专业的页面原型图设计工具,比如标尺切图、交互设计、实时标注等。保证设计师们从开始设计到结束设计进行团队工作对接,全程都能使用一个工具完成操作,有效提高设计师们的工作效率。另外,即时设计中还有一款非常王牌的即时 AI 工具,可以帮助用户实现文字生成页面原型图设计的操作。只要用户将原型图的基本设计需要以文字的形式提交好,就可以轻松获取 AIO 工具在线原创的优质原型图设计作品,而且允许设计师们直接对 AI 作品进行在线编辑修改,能够帮助大家完成很多临时性的应急工作哦~
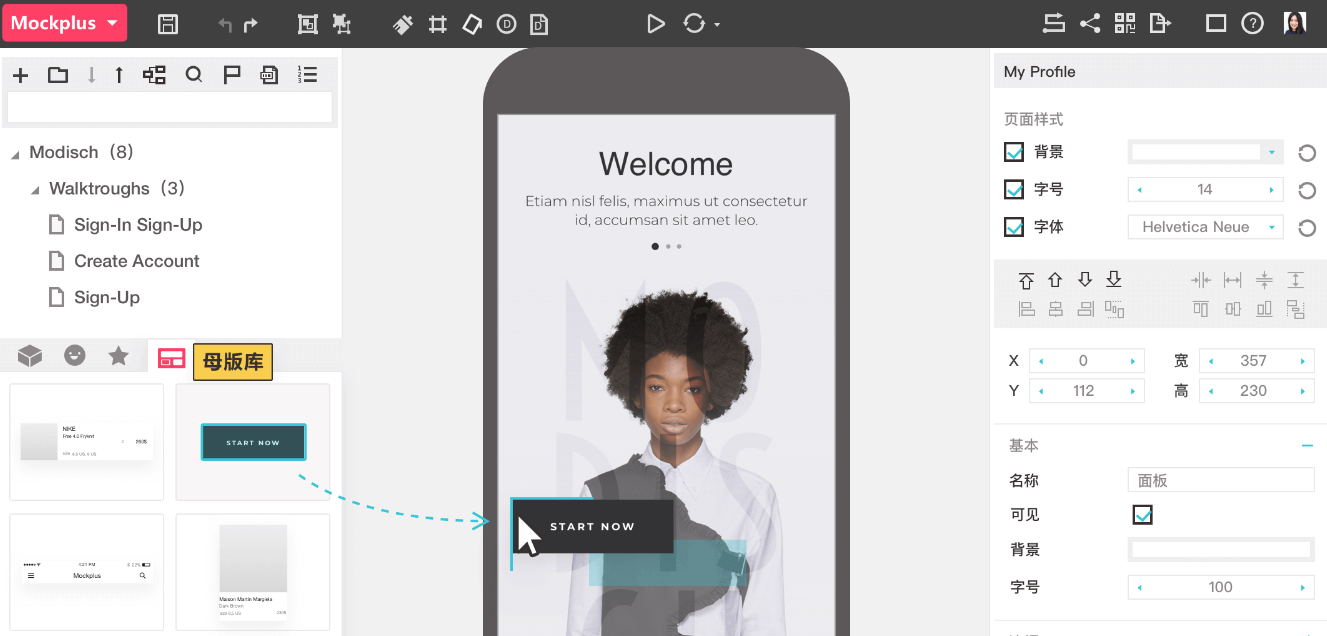
2、Mockplus

Mockplus ,一款被广泛认可的页面原型设计软件,操作界面简单直观,设计师可以快速上手。另一方面 Mockplus 可以为用户提供非常多的模板和组件库,帮助用户短时间内完成各种交互式页面原型的创作。另外 Mockplus 的在线协作功能也非常强大的,可以保证整个设计团队间的有效沟通,保证整个设计过程的团队工作效率。
3、Balsamiq

Balsamiq 是一款注重线框图设计的用户页面设计软件。比较适合偏向线框图设计的设计师朋友们选择,它同样以简洁、直观的操作方式为核心,能够帮助设计师快速进行页面原型设计。而且 Balsamiq 的设计风格非常独特,偏向手绘风,有这方面设计需要的用户大可以放心用起来啦!
4、Mock Turtle JSON Generator

Mock Turtle JSON Generator 是一个不同于普通页面原型图设计的软件,它是通过模拟数据的方式进行网页原型的设计,帮助设计师们在线模拟开发初期的原型设计效果,同时帮助设计师们在与设计原型阶段快速完成页面设计的填充,保证整个原型设计的工作效率,一款绝对高效的页面原型图设计软件。
5、Framer

Framer,一款专注于交互设计和动画的页面原型工具,交互元素和设计工具的储备非常全面,能够为用户提供各种丰富的在线设计交互效果,帮助设计师们轻松完成各种高难度页面原型设计的创作,同时 Framer 的实时预览和在线共享功能,也可以帮助设计师精准把控整个设计作品的后期上线效果,很全面的一款在线设计软件。
以上,就是关于 “画页面原型图的软件” 的全部内容,希望文中为大家介绍的 5 款设计工具可以帮助大家解决一定的设计问题,当然啦,如果各位设计师朋友们还有其他资源设计或者软件需要,也可以关注即时设计进行更多了解哦~
