软件中的悬浮球设计解析
更新时间:2025-07-24 19:01:26
悬浮球,通常指的是在智能手机或平板电脑用户界面中浮动的一个小圆形或方形图标。它如同一个便携的快捷工具栏,可以提供返回键、截图、快速切换应用等功能,而无需回到主屏幕或打开应用抽屉,从而方便用户单手操作和提升操作效率。如今许多第三方手机软件也设计了其悬浮球,并且功能各不相同,旨在提升用户体验。悬浮球虽然看起来小巧,但它蕴含了非常多的设计要素以及产品设计原理。 本文将进行软件悬浮球设计的深度解析, 帮助入门设计师掌握悬浮球设计的理念和技巧。
1、软件中的悬浮球设计分析
1.1承载页面核心操作
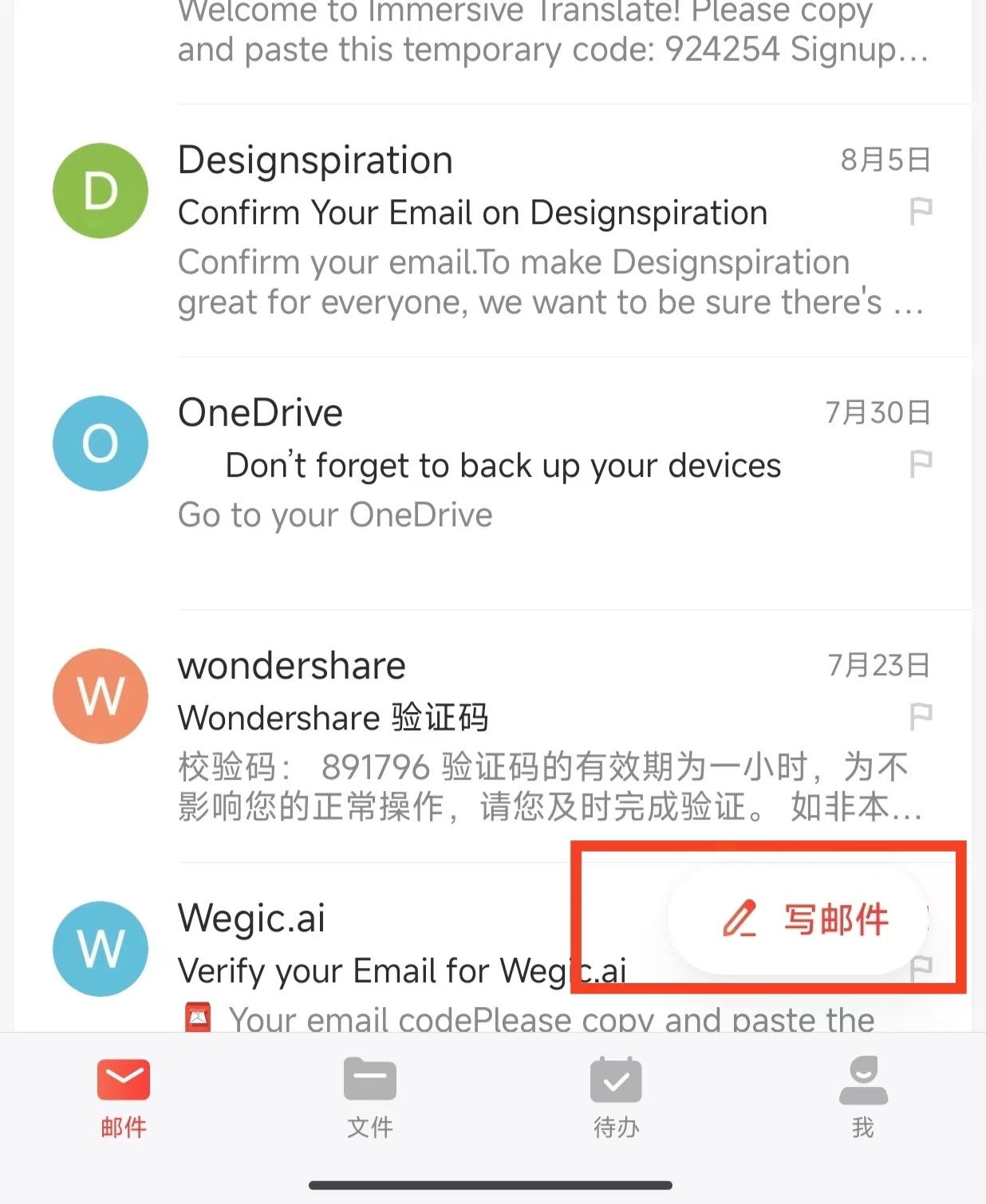
在设计用户界面时,承载页面核心操作的元素扮演着至关重要的角色。这些操作可能是一个单独的按钮,或者是一个可以展开和收起的按钮组,通常用于承载与当前页面最相关、最常用且最重要的功能。例如,网易云通过悬浮按钮突出展示“写邮件”功能,以方便用户书写和发送邮件。而 WPS 的 悬浮按钮只要点击加号, 则可以看到快速创作、新建文件等关键功能集中在一个界面中,能够让用户快速访问。


1.2锚点定位
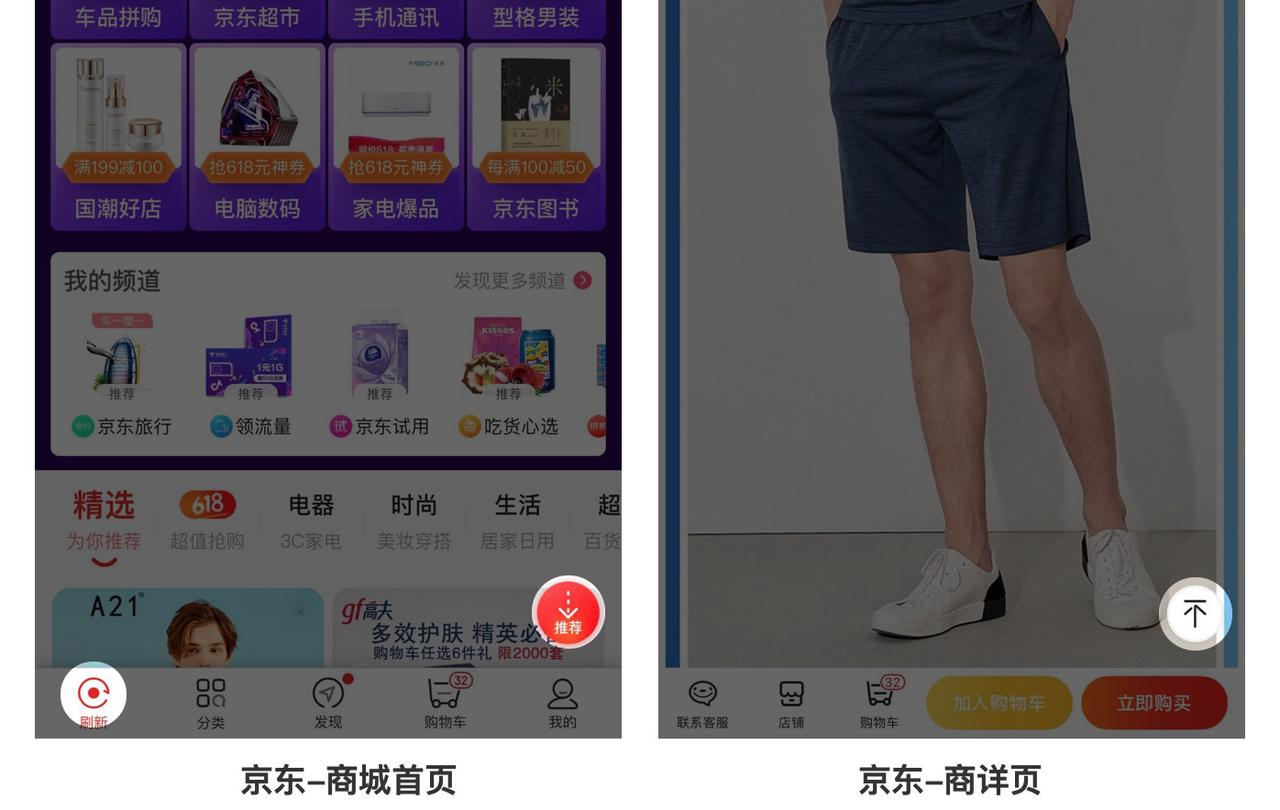
在移动端长列表浏览时,用户往往需要返回顶部。目前有多种替代方案,比如双击状态栏回到顶部或双击底部标签栏的特定标签,但这些方法隐藏较深,用户的认知度有限。以京东商城为例,在首页点击“推荐”悬浮按钮可以迅速跳转到“为你推荐”区域;点击“刷新”则不仅刷新页面,还能将用户带回顶部。此外,商品详情页的回到顶部按钮同样提供了便捷的操作方式。

1.3强提示功能
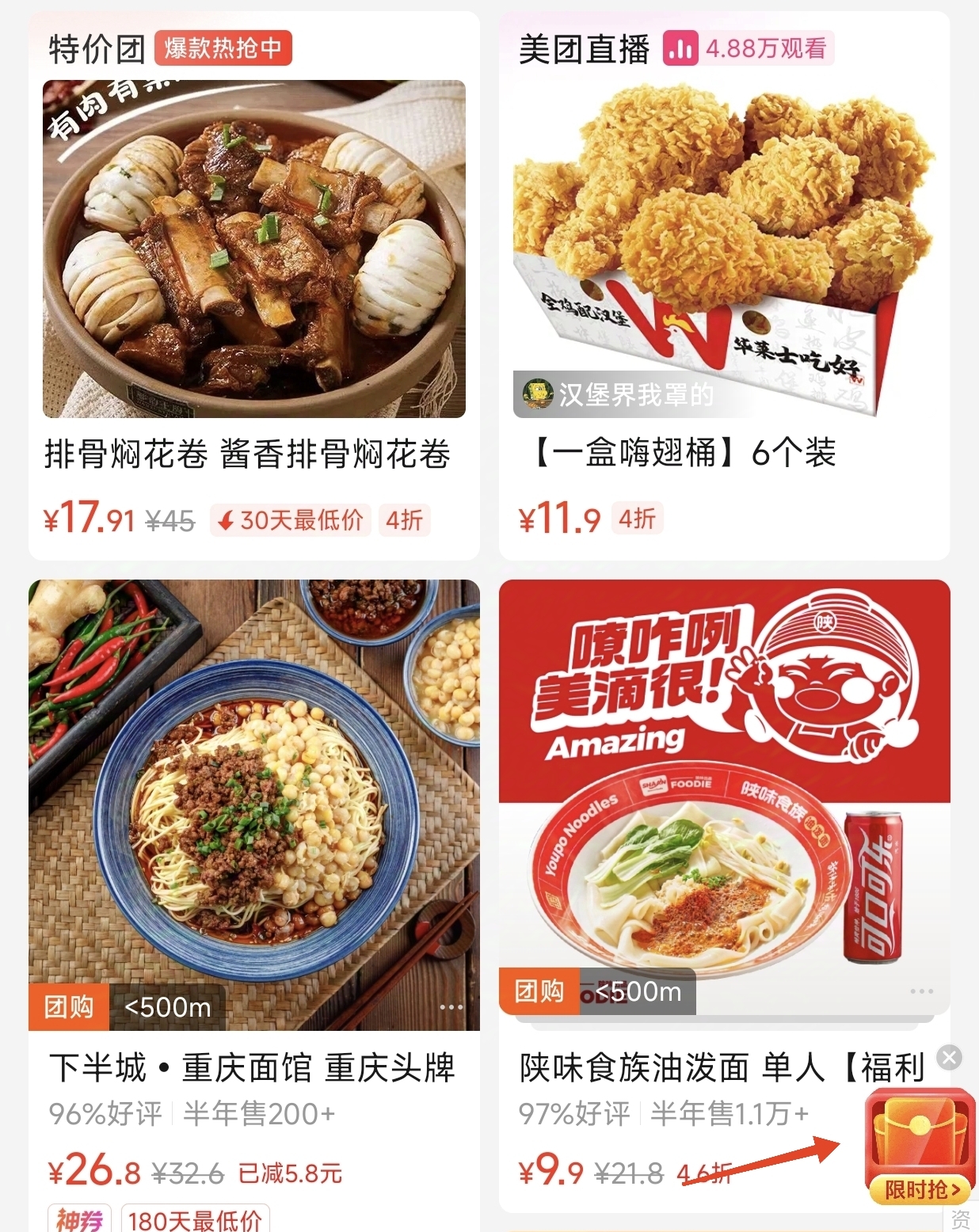
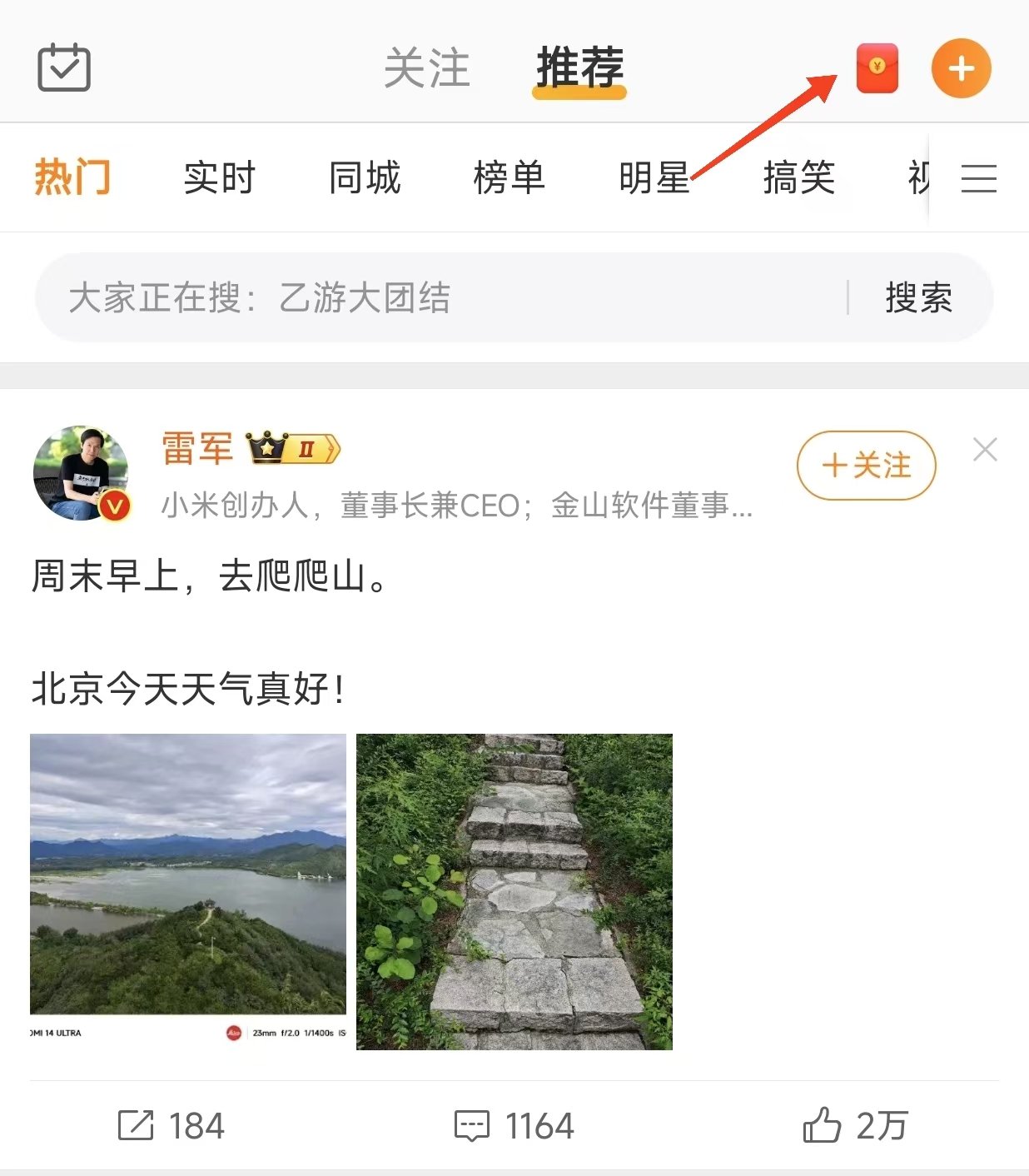
为了最大化引流和转化,使用“悬浮图”作为运营活动的入口是一种有效的策略。与悬浮图标类似,悬浮图的形状更加不规则,更加注重营造运营氛围和视觉效果。例如,美团外卖通过动画效果的悬浮图——持续晃动膨胀的红包,吸引消费者进入领券抢购专区,显得格外醒目。此外,许多应用在导航栏下方、列表上方或页面底部会设置常驻的通告栏和小悬浮图标,以实现持续的强提示效果。


1.4支持多任务操作
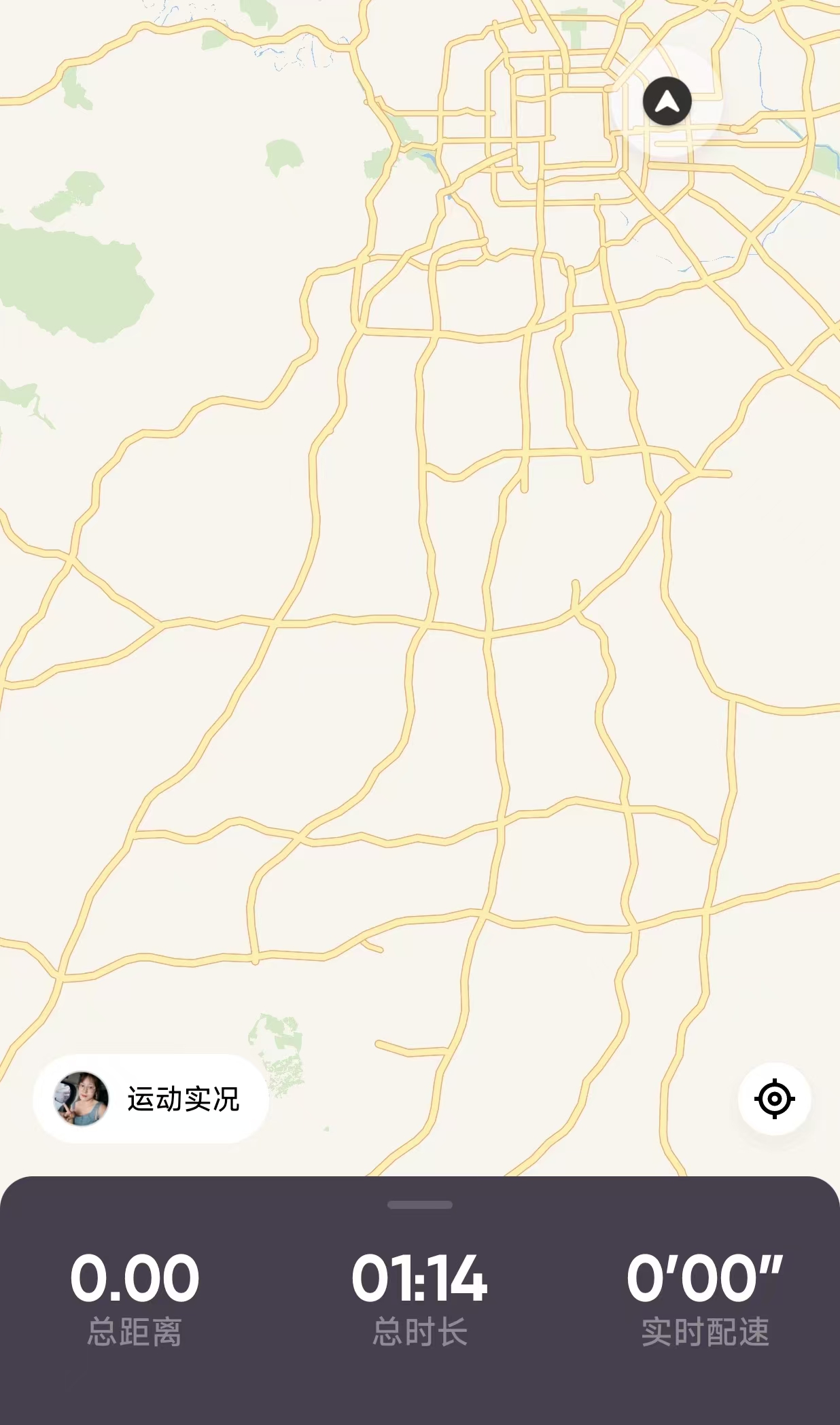
随着应用功能的复杂化,多任务操作和任务切换变得越来越重要。Keep作为健身运动类 App,其悬浮球功能体现在“悬浮计时器”上。用户在进行锻炼时,可以将计时器设置为悬浮窗形式,这样在使用其他应用或锁屏状态下也能看到剩余时间和运动状态,无需频繁切换回 Keep App 查看,提升了运动时的便捷性。


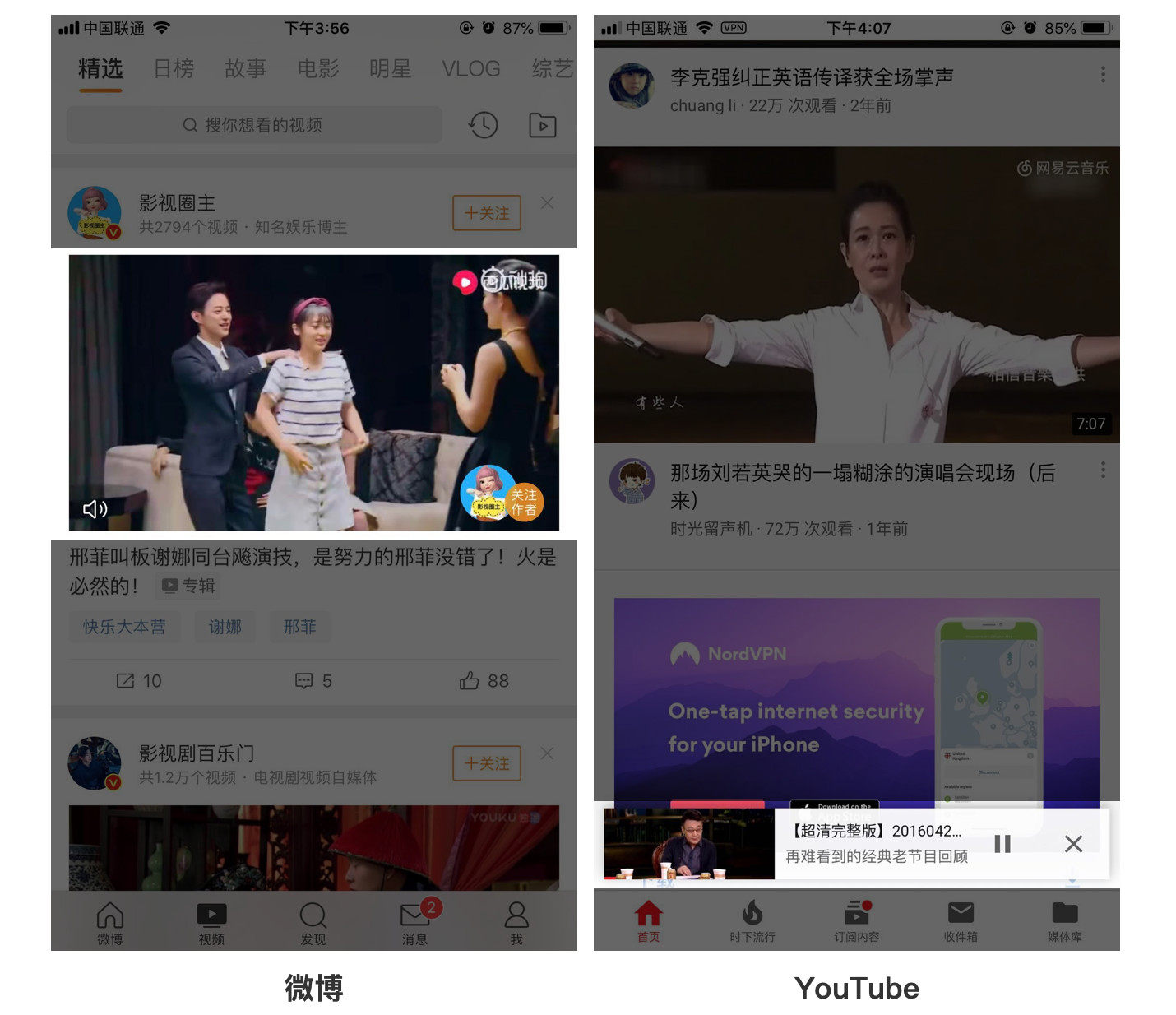
还有 YOU Tube 内置的悬浮窗播放功能让用户在观看视频的同时,可以把视频以小窗口形式悬浮在屏幕上,自由切换到其他应用,视频播放不会中断,提升了娱乐体验的连续性。类似的还有进行微信语音通话时,可离开语音界面进行其他任务,而语音浮窗会微缩显示。
1.5满足产品定位与调性
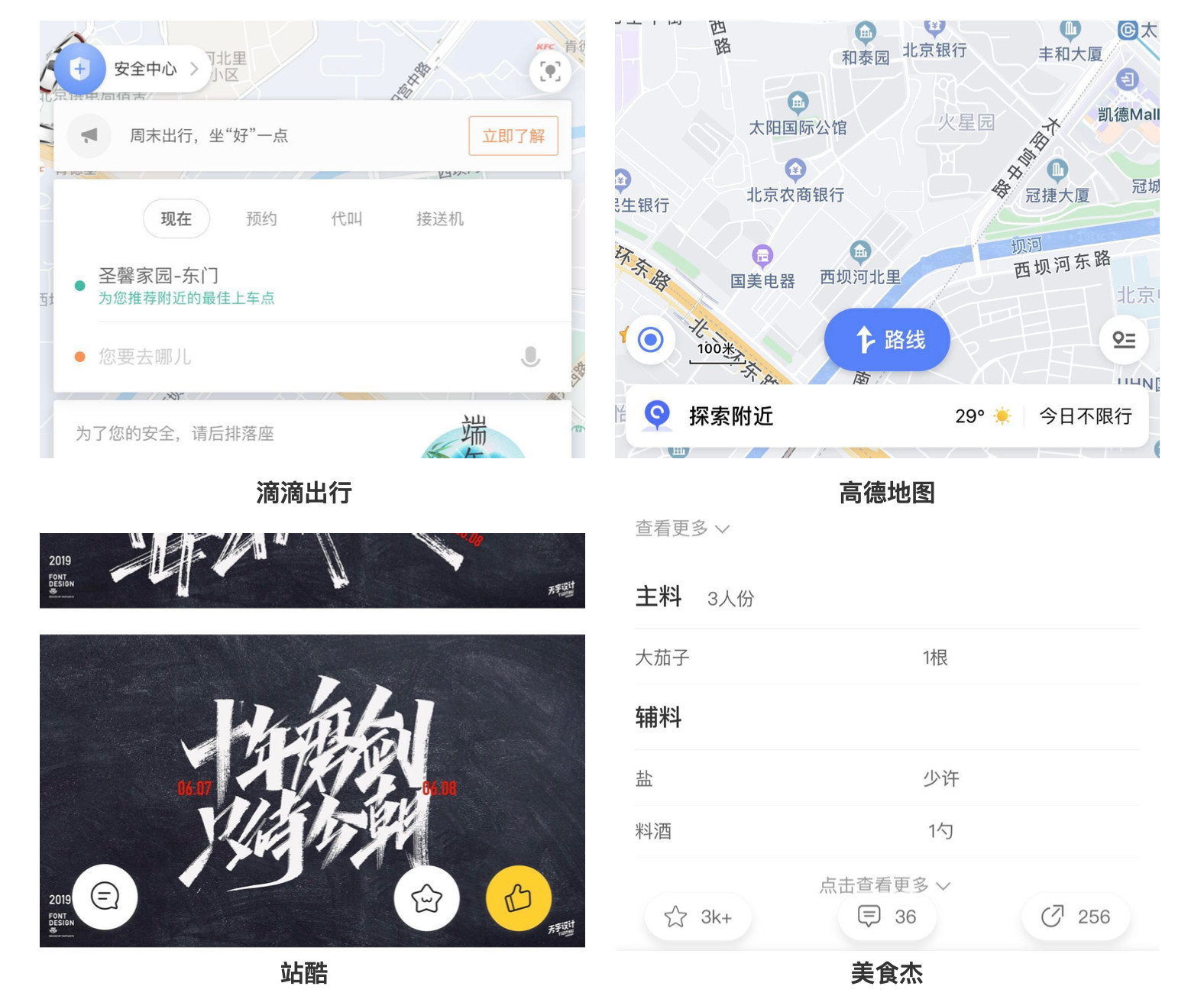
悬浮元素的定义非常广泛,因此有些设计可能被视为“伪悬浮”,这些设计主要通过去除背景层以增强内容的可视性,例如高德地图和滴滴出行,这些设计不仅提升了用户体验,也加强了品牌的独特性。

2、软件悬浮球设计的要点
2.1易见性和易用性:
悬浮球应设计得足够显眼但不突兀,确保用户能在任何界面轻松找到它,同时不影响主要内容的展示。操作逻辑应简单直观,用户通过点击、长按、滑动等基础手势就能快速触发功能,减少学习成本。
2.2功能性:
根据软件的核心功能设计悬浮球的功能集合,确保提供的快捷操作是用户高频需求,避免过多功能导致选择困难。
2.3智能适配:
悬浮球应能智能识别应用场景,适时出现或隐藏,避免在全屏应用、游戏等场景中遮挡内容。
2.4兼容性测试:
确保悬浮球在不同设备、屏幕尺寸、操作系统版本上都能良好运行,避免出现错位、遮挡或功能失效等问题。
3、工具推荐
我们看到软件悬浮球的功能多种多样,也会有更加新奇、潮流的外观和功能逐渐出现。但是如果你想让软件悬浮球的设计既实用又不干扰用户体验,我推荐一款简单好用的在线设计工具——即时设计。

即时设计的设计功能强大,支持产品原型、UI\UX设计、图文海报、H5、作品集等多种种类的设计创作,并且其资源社区汇聚了上千的优秀设计师分享创意灵感和作品,上传了众多设计规范和模板,你可以在资源广场搜索软件悬浮球设计规范和组件,下载就可进入工作台免费使用,即刻创作。点击注册试试!希望你设计的悬浮球能成为用户日常使用设备时的得力助手。
总结
以上就是本文介绍的关于软件悬浮球设计的全部解析了,悬浮球虽小,却承载着产品交互的巨大潜能。一个设计得当的悬浮球,不仅能提升用户操作效率,还能强化品牌印象和产品体验感。从功能承载到视觉呈现,从场景适配到交互细节,每一步都考验设计师的思考与判断。希望本文的分析能帮助你更全面理解悬浮球的设计逻辑与关键要点。如果你也正计划动手设计一款实用又不失美感的悬浮球,不妨尝试点击注册即时设计开启创作,相信你的设计也能成为提升产品体验的“隐藏高手”。
