React组件库的全面指南!
更新时间:2024-02-20 14:58:15
本文将为大家带来 React 组件库的全面指南,包括 React 组件库是什么和每一个设计师都不容错过的 2 个 React 组件库,希望能够为大家的设计提供更多的帮助。如今,React 组件库已经成为了很多大厂设计师都在使用的设计工具,也是当今最流行的前端 JavaScript 库之一,广泛用于构建交互式和高性能的 Web 应用程序,可以说,它是设计师和开发人员的强大工具,能够让设计师的设计工作得到极大的提效。那么接下来,就让我们具体了解一下这些详细内容吧!
1、React 组件库是什么
React 组件库是一组可自由使用的 React 组件,这些组件都已经在设计和开发中经过精心制作和测试,能够在提高开发效率的同时确保应用程序的一致性和用户体验。设计师在设计的时候也可以轻松地将这些组件集成到其项目中,而不必从头开始构建每个 UI 元素,这样能够为设计师节省非常多的设计时间,设计师就有更多的精力去把设计的要点放在创意实现和用户体验的升级。
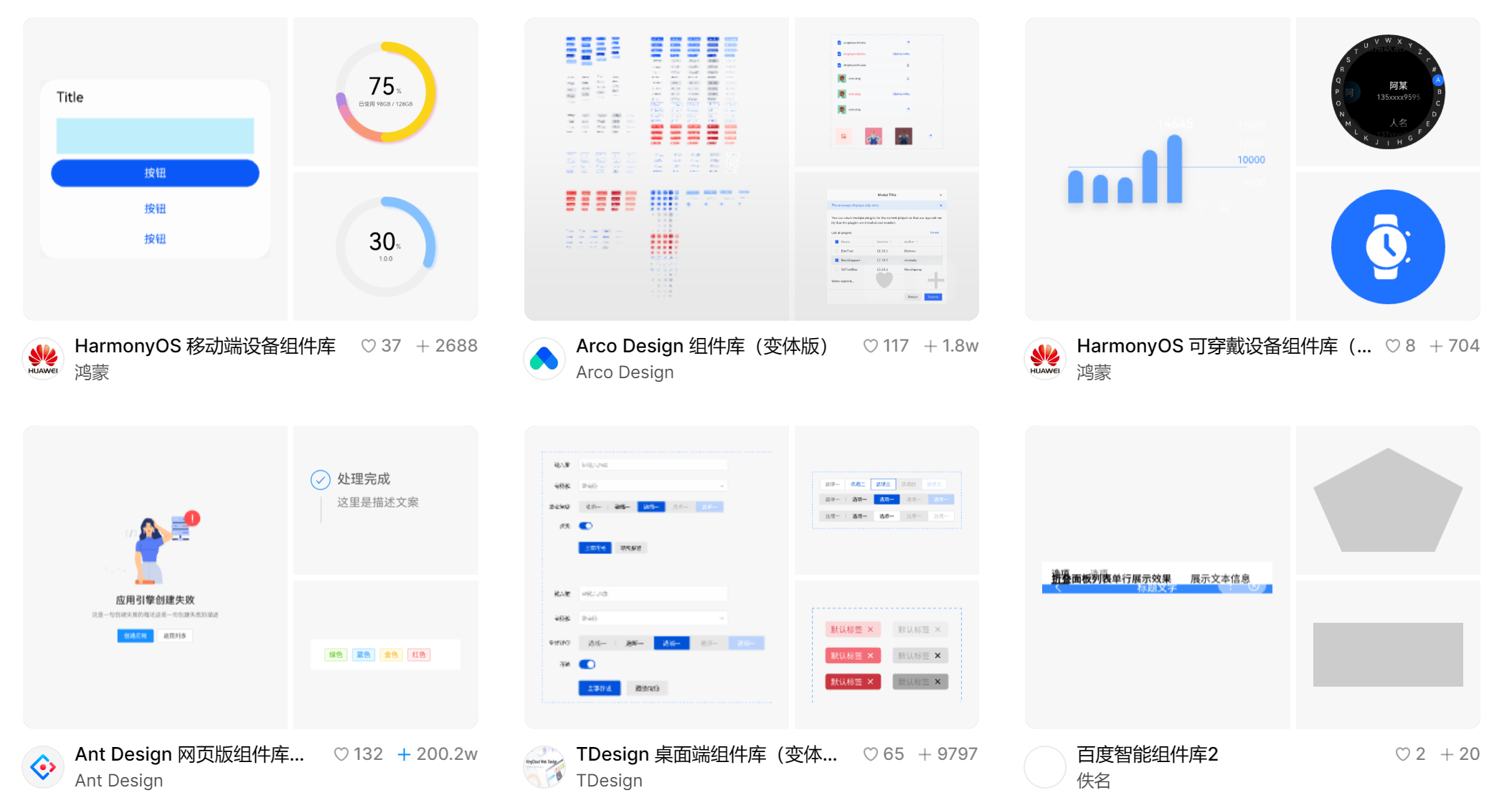
点击图片使用组件库资源👇
那么如今,已经有了很多很成熟的一系列可重用的 UI 组件,有助于设计师快速构建漂亮和功能强大的用户界面,常见的有 Material-UI 以及 Ant Design 等,也将在接下来为大家进行具体的介绍。
2、React 组件库推荐
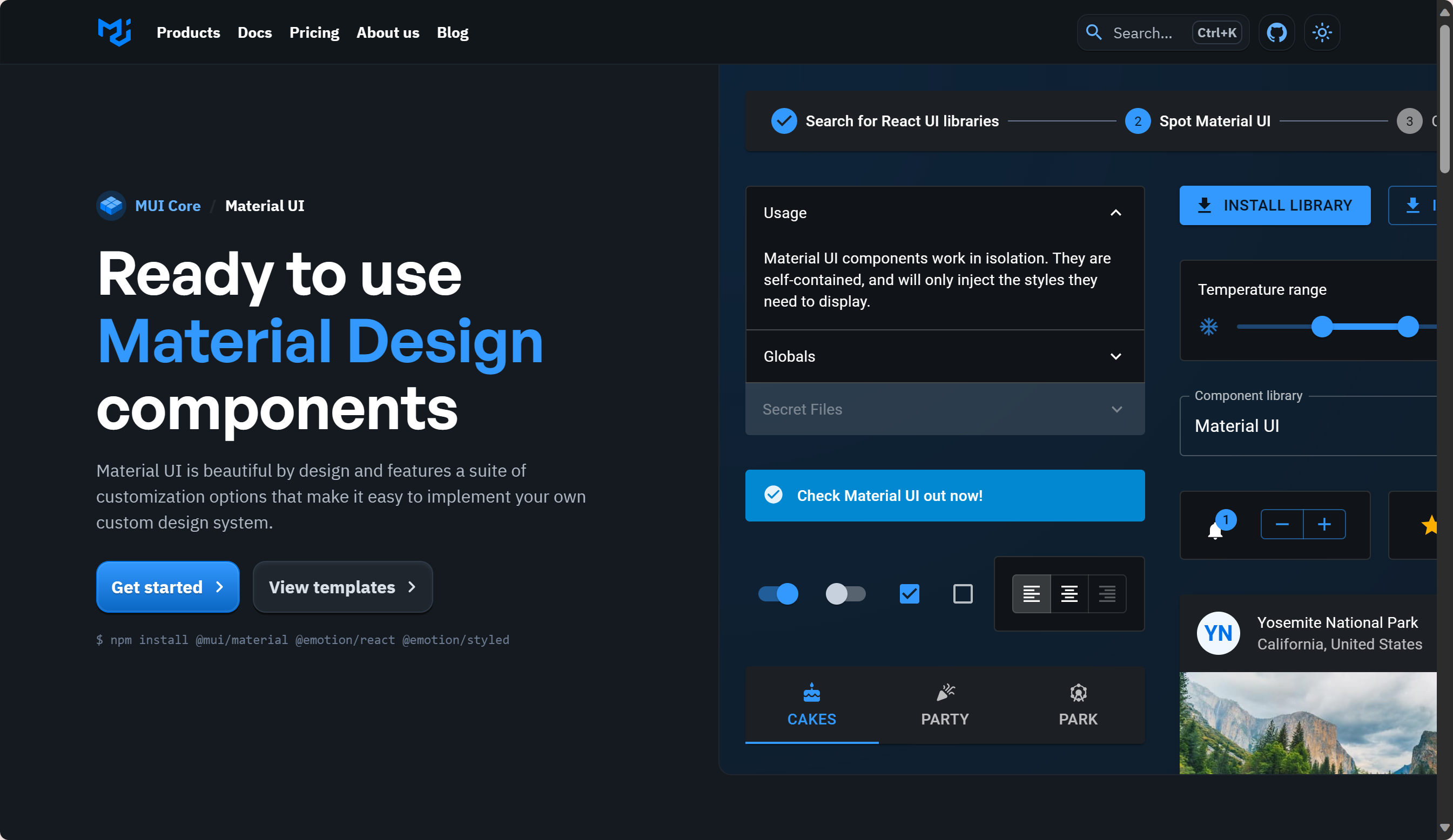
(1)Material-UI:推荐的 React 组件库之一
Material-UI 是一个基于 Google 的 Material Design 设计原则的 React 组件库,为设计师提供了各种现代 UI 组件,包括按钮、表单、对话框、导航栏等。整体设计的都是比较精美的,而且还有足够的交互特性,可以帮助设计师创建符合 Material Design 准则的 Web 应用程序。Material-UI 在设计师群体中还是非常受欢迎的,也在被各位设计师广泛使用。

(2)Ant Design:推荐的 React 组件库之二
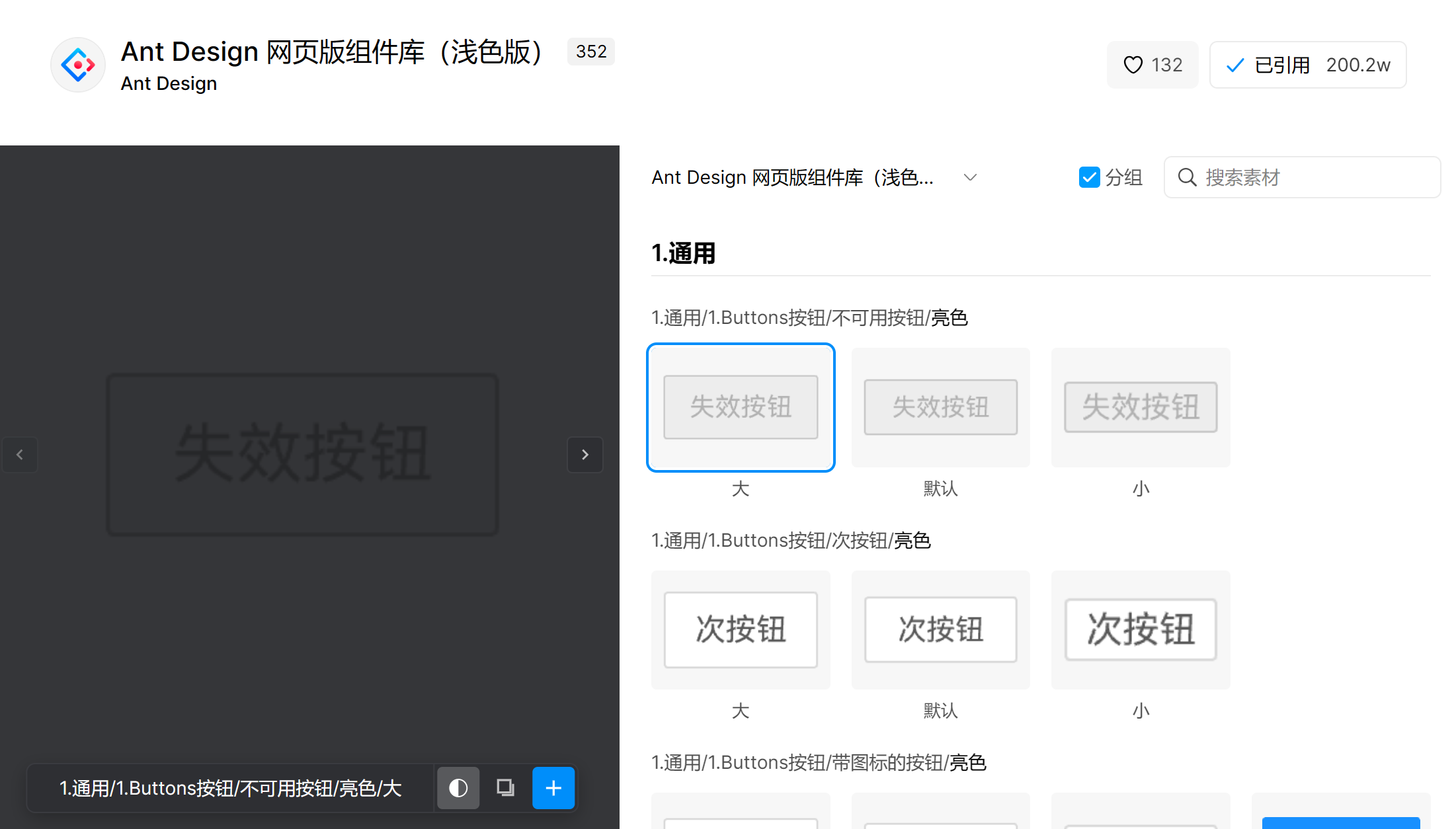
Ant Design 是一个来自阿里巴巴的开源 React 组件库,为设计师提供了大量的高质量组件,具有出色的可访问性和自定义能力。Ant Design 的设计风格简洁清晰,这也让它有了非常强的适应性,能够适用于各种项目,从管理仪表盘到电子商务平台在这里都能找到对应的资源,还有包括图标、颜色和排版等在内的一整套设计组件,很推荐。使用起来也比较方便,很多设计工具都链入了相关的设计插件,比如说即时设计就在自己的资源广场中链入了 Ant Design 的插件,在即时设计的工作台中就能够直接使用,很方便的。
运行超流畅的 React 组件库 Ant Design,点击图片跳转即可免费获取👆
以上就是本文为大家分享的宝藏 React 组件库,可以说,每一个 React 组件库都是设计师的强大工具,可以加速项目的开发并提高用户界面的质量。在文中提到的这 2 个组件库也都是使用频率很高的 React 组件库,能够为设计师带来很多的帮助。而正如文中提到的,现在这类组件库很多已经被链入到了各种各样的设计工具中,像在即时设计中除了 Ant Design 组件库插件之外,也有很多其他好用的组件,大家也都可以试试。