Sketch 怎么切图?两个方法快速教你上手
更新时间:2023-04-20 17:31:49
Sketch 怎么切图?Sketch 本身自带切图功能,选中需要切图的部分,点击小刀一样的图标,即可进行切图。当然除此之外,还可以借助插件进行切图标注和切图:Sketch Meaxure 这个插件,在 Sketch 自带的插件功能之外再进行额外的切图功能,提高工作效率。
Sketch 中自有切图功能
首先我们在 Sketch 中先导入一个设计文件做演示。

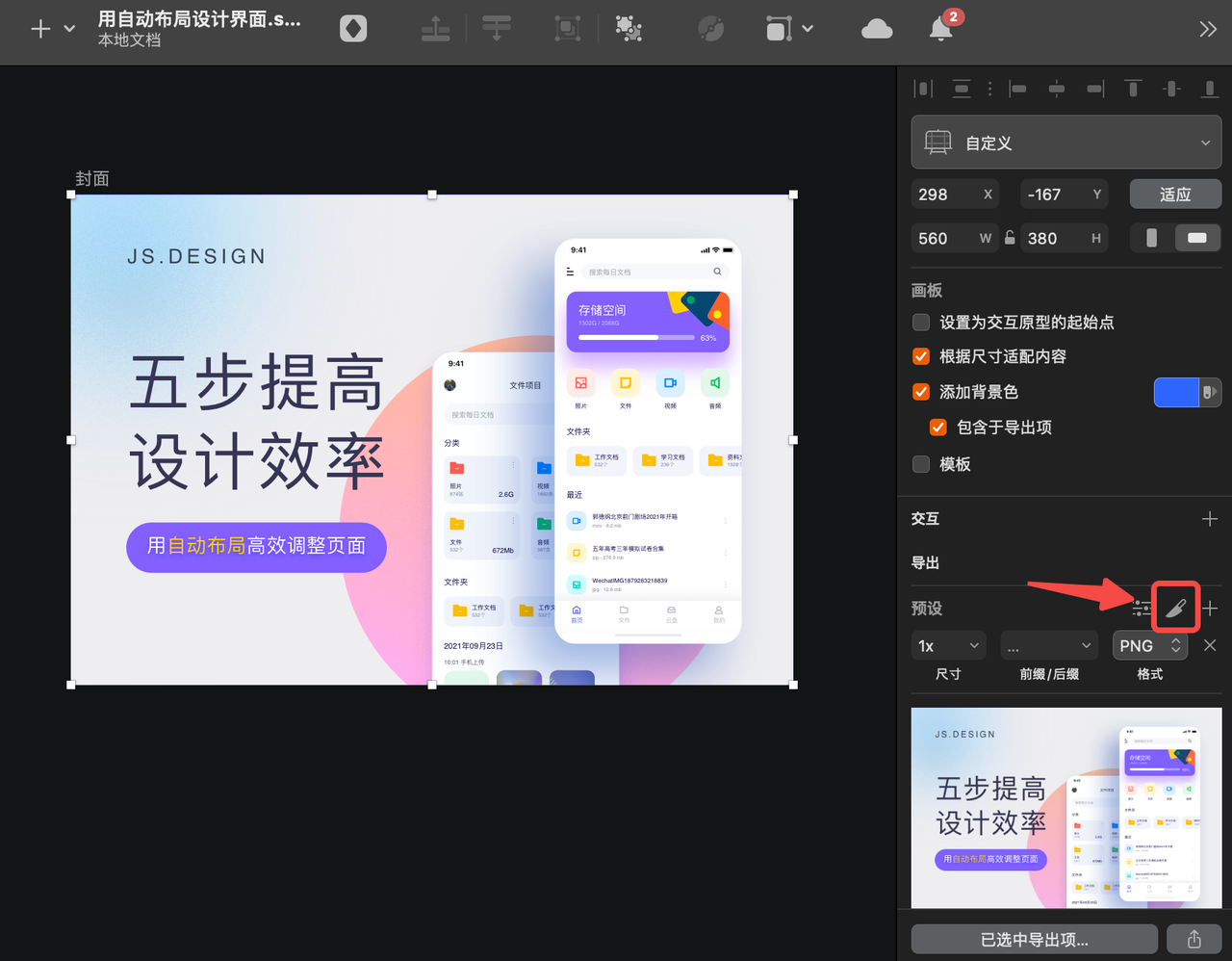
选中文件并点击右下角的「制作导出项」,并点击小刀图案的图标,一般这种小刀图案的图标都是指代切图的含义,比较形象生动。

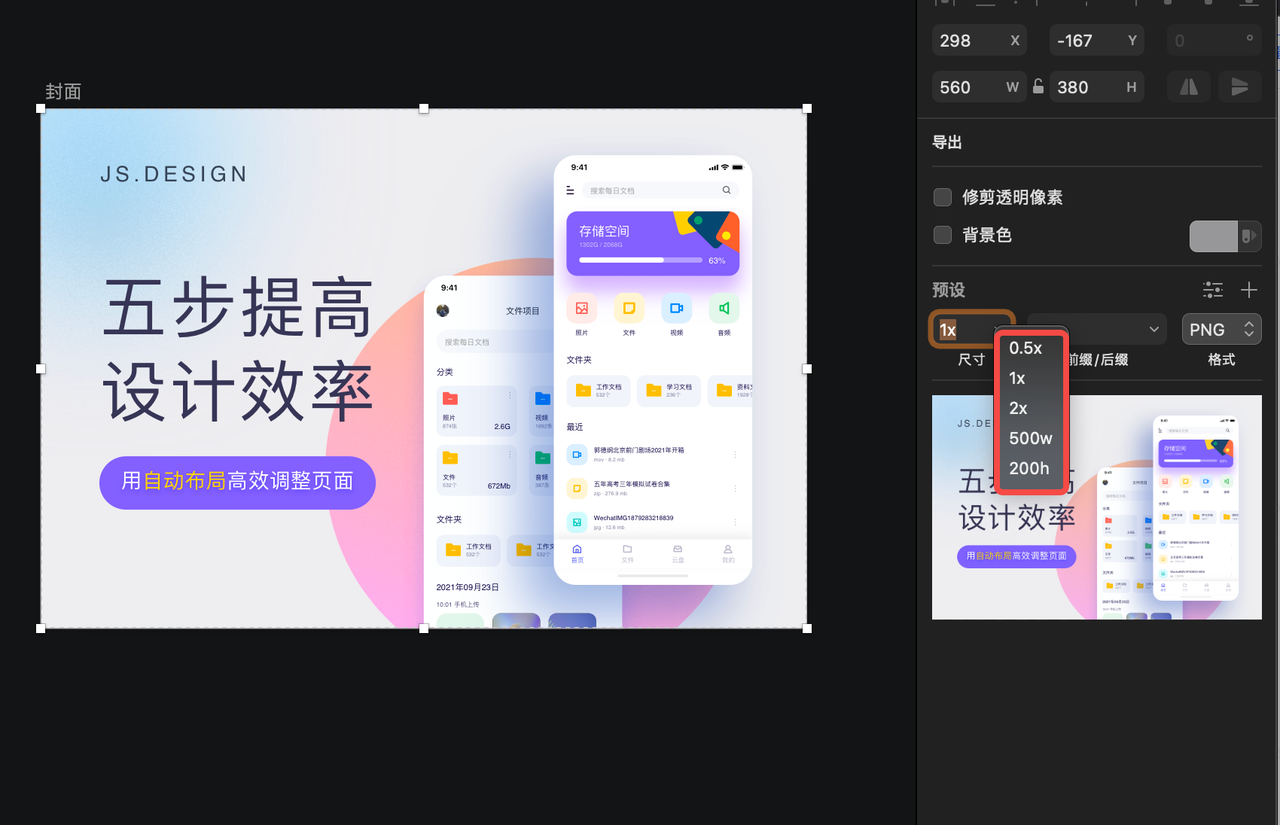
然后我们可以选择预设导出倍数:0.5x、1x、2x、500w、200h,这个倍数是指导出的分辨率。

导出的格式也可以根据自己的需求选择,Sketch 支持的格式还是比较多的:PNG、JPG、TIFF、WEBP、PDF、EPS、SVG 等。

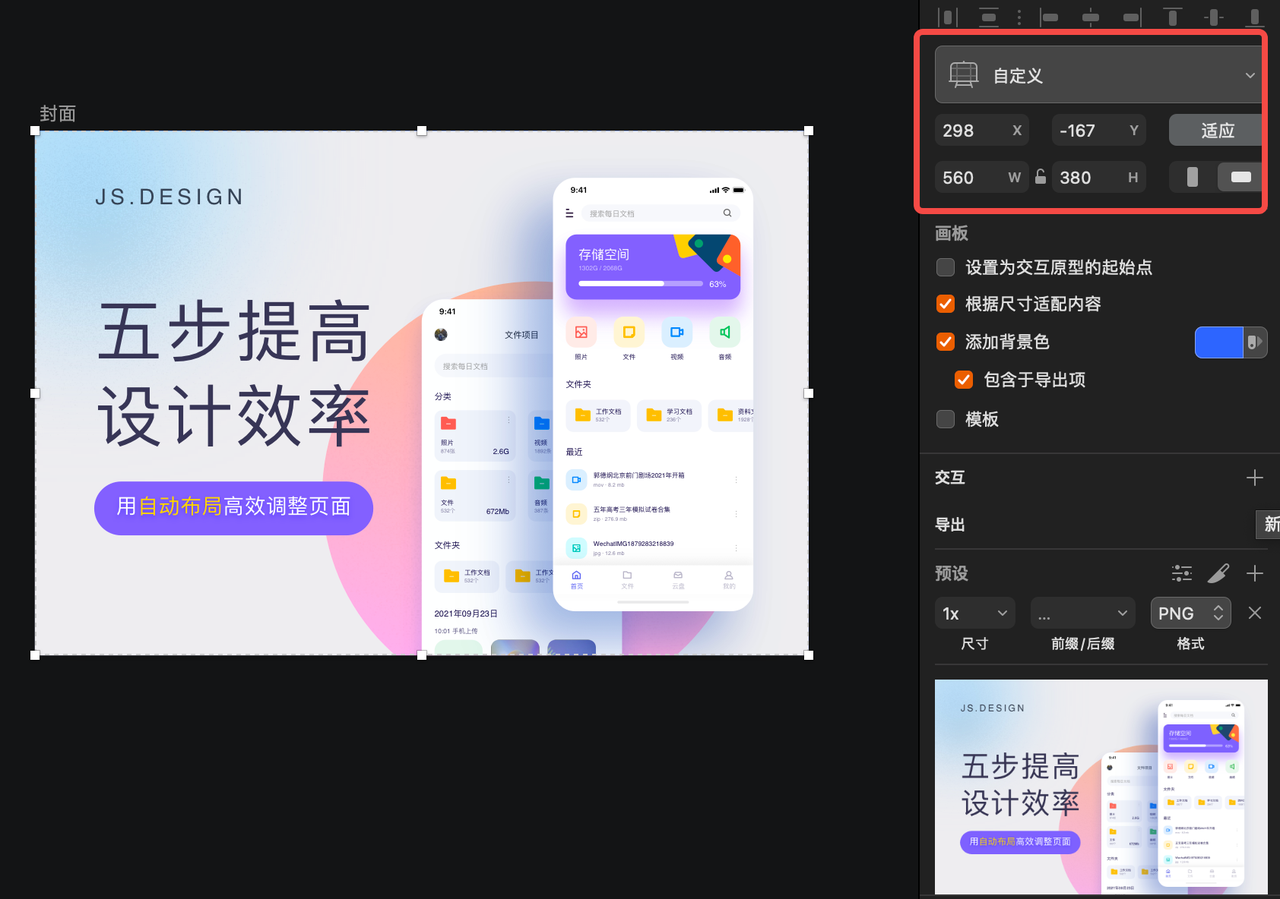
同时一般图标的导出要求有固定的尺寸,因此建议在这里设置具体的数值进行修正。

调整好这些数据之后,在左侧命名该切图,并点击「已选中导出项」。

即可将其导出切图文件。

使用插件 Sketch Meaxure 导出规范
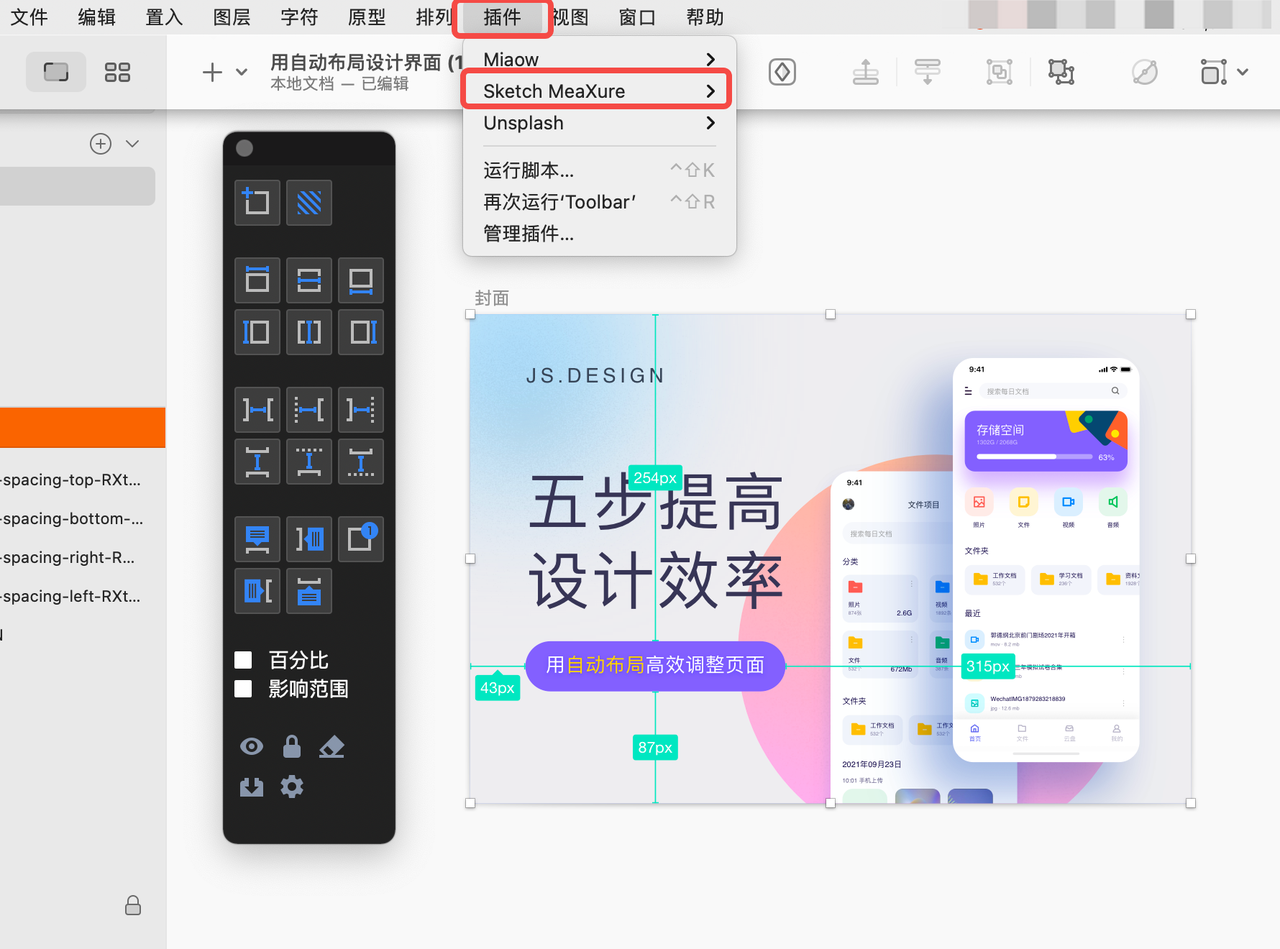
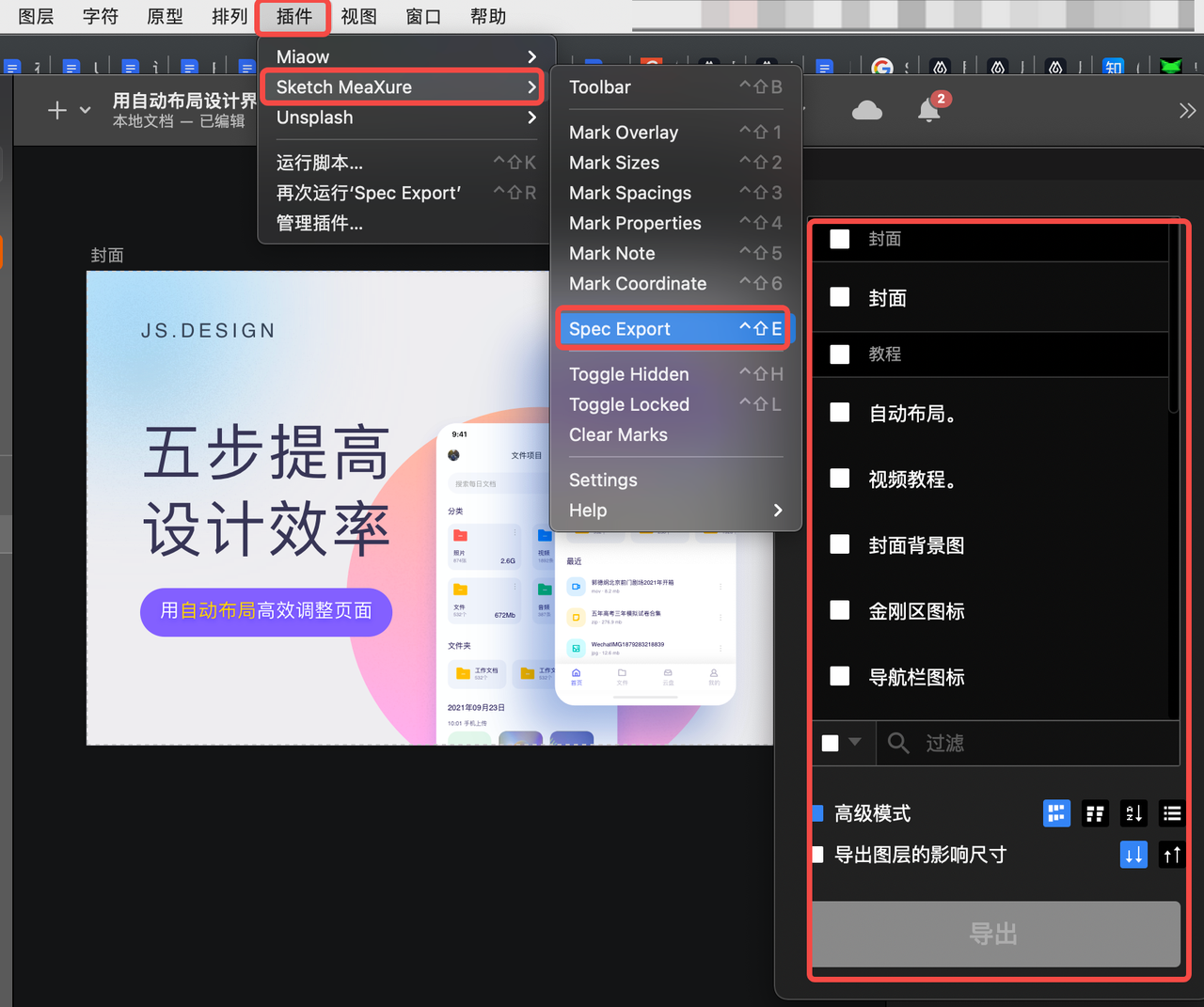
还有一种方式是使用 Sketch Meaxure 插件导出规范,这个插件是之前大热的 Sketch Measure 插件的替代版本。我们可以使用这个插件进行标注,快速且细致的标注出来每一个信息,还支持评论标注。

点击最顶上「插件」,选择启动插件「Sketch Measure 」并点击「Spec Export」,就可以看到我们可以导出切图规范。

最后,介绍一款在线设计工具,自带开发标注和切图,无需第三方工具。在即时设计中,线上实时同步的设计稿完美解决了这些问题,而且:
- 漏标的地方开发也可以自行切图,不再依赖设计师;
- 支持多平台预设及批量导出,素材打包自己搞定;
- 颜色整合显示,一键定位对应元素,各种样式参数和代码标注直接查看复制。
点击注册即时设计,不再为sketch怎么切图而苦恼!
以上就是关于「Sketch 怎么切图」的全部内容,Sketch 是一个可以做 UI 设计、产品原型和开发交付的 UI 设计工具,也正因此它才这么受欢迎。其中,对于 UI 设计师来说,使用 Sketch 自带的切图功能加上
Sketch Meaxure 插件的标注功能,其实已经完全足够使用。当然,Sketch 好用的插件不胜枚举,比如 PxCook 这类型的切图插件也是可以很好的辅助更好的切图。希望本文对你有帮助!
