手把手教你PS在线去底色,轻松掌握
更新时间:2025-08-05 17:54:27
在数字图像编辑领域,Photoshop 一直是行业标杆,但并非所有设计师都有机会或需要安装完整的软件。随着技术的进步,我们现在可以通过许多在线工具实现 Photoshop 的基本功能,比如去底色。本文将介绍如何才能实现 PS 在线去底色,包括 PS 在线去底色工具——即时设计、PS 在线去底色详细教程这两个部分。PS 在线去底色这一技术对于需要快速抠图、准备素材或进行复杂图像编辑的设计师们来说,是一个巨大的福音,快来一起学习吧~
1、PS 在线免费去底色工具
想要实现 PS 在线去底色,我们就要选择合适的在线工具。即时设计是国内首款协作式 UI 设计平台,它就是一个支持精细化设计的云端工具,可以在浏览器中在线直接使用,无需下载安装,节省了设计师们的时间和设备内存空间。即时设计提供了丰富的设计功能和工具,如在线更换照片底色、调整图片的对比度和饱和度,以及添加阴影、模糊背景等操作,更加符合国内设计们的设计习惯,并且没有语言门槛。
点击图片,免费使用即使设计强大功能👇
在这里我想要着重给大家介绍的就是即时设计丰富的设计资源,在资源广场除了上万加免费设计资源外,即时设计还有完善的插件生态,今天我就用即时设计中的在线版 PS 插件来为大家演示如何轻松的在线完成图片去底色操作。值得一提的是,即时设计中的设计资源和插件对于个人集中小团体来说都是可以免费使用的,接下来就让我们一步一步来学习。
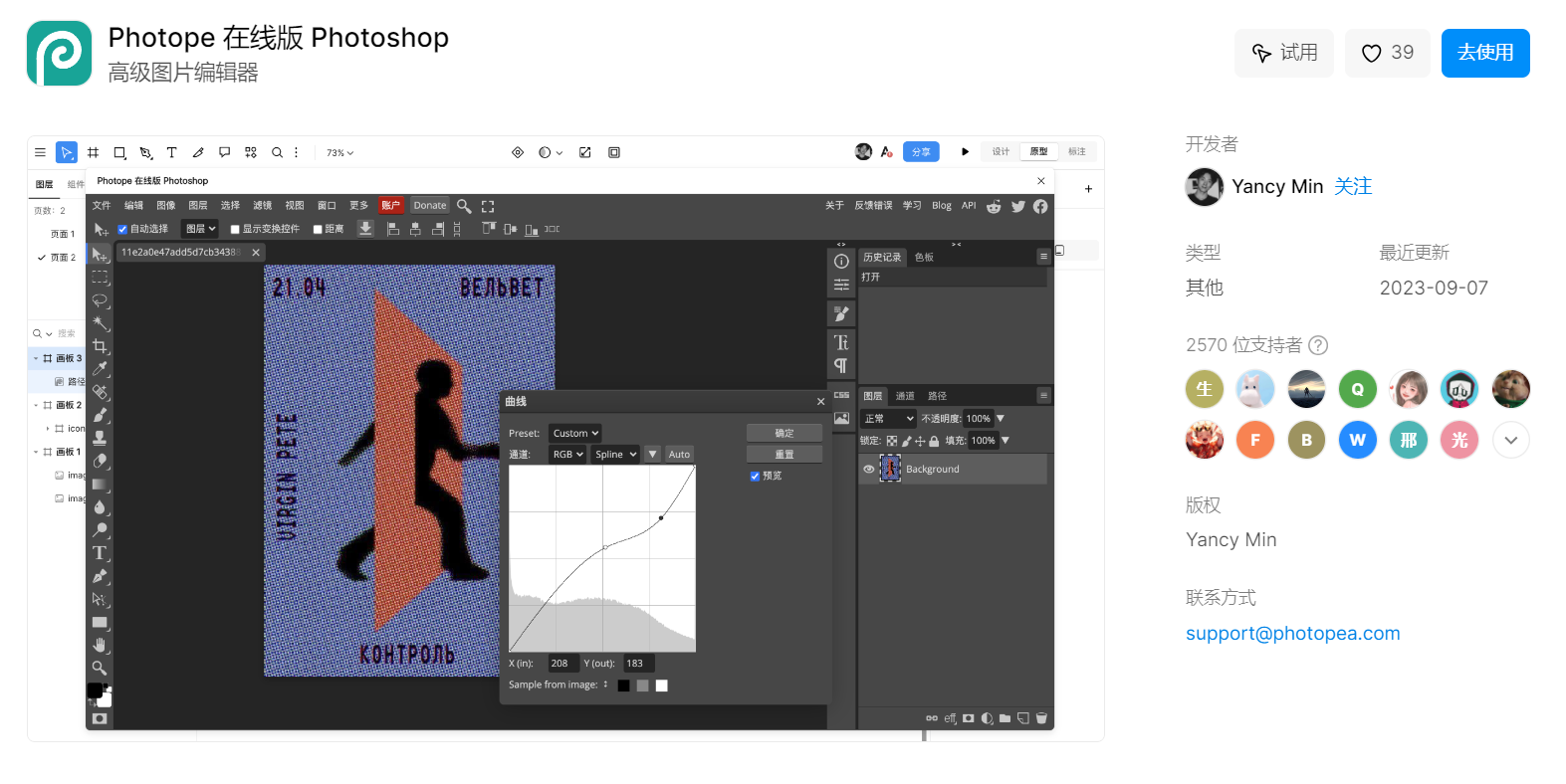
点击图片,免费使用同款插件实现 PS 在线去底色👇
2、PS 在线去底色详细教程
第一步:导入图片
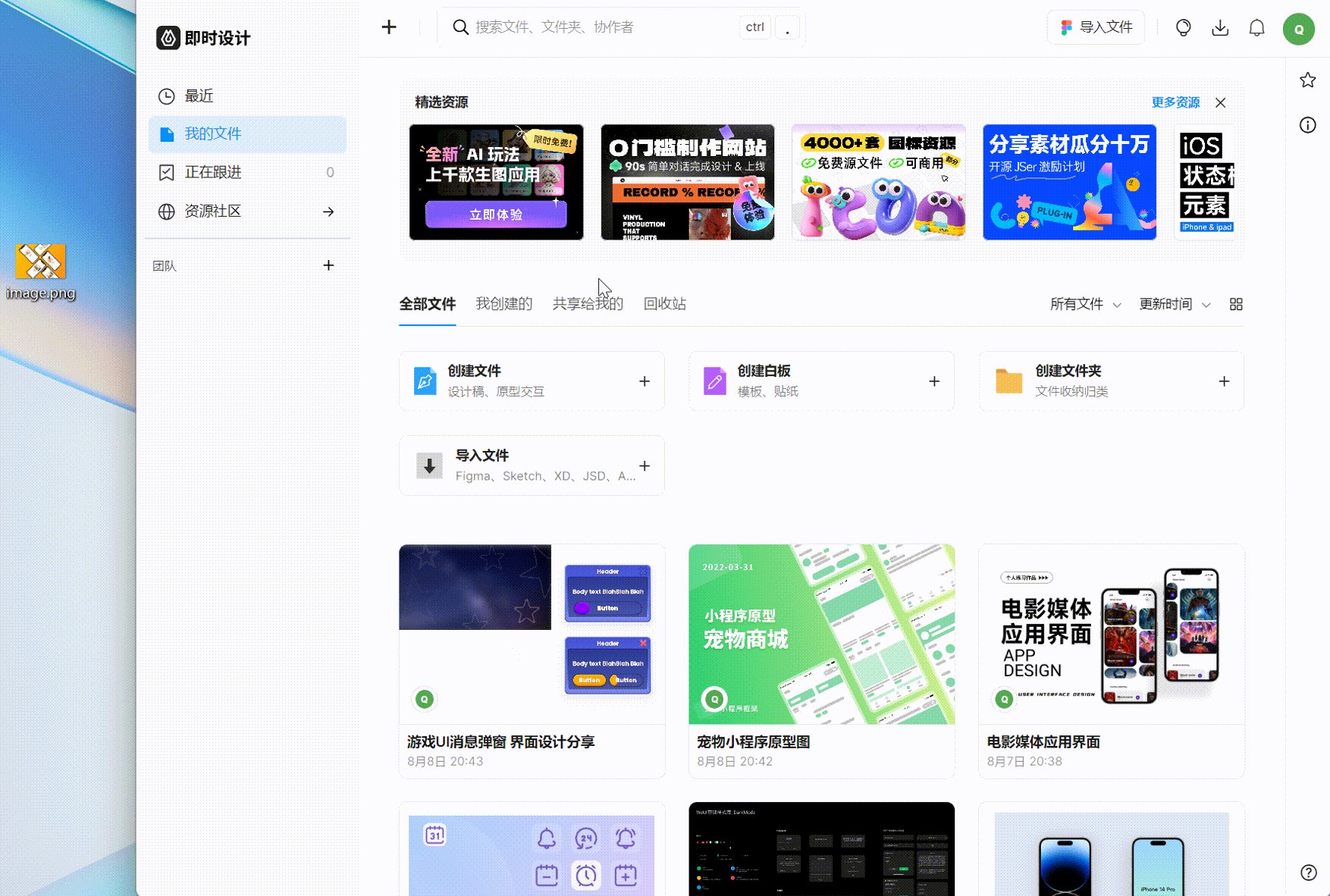
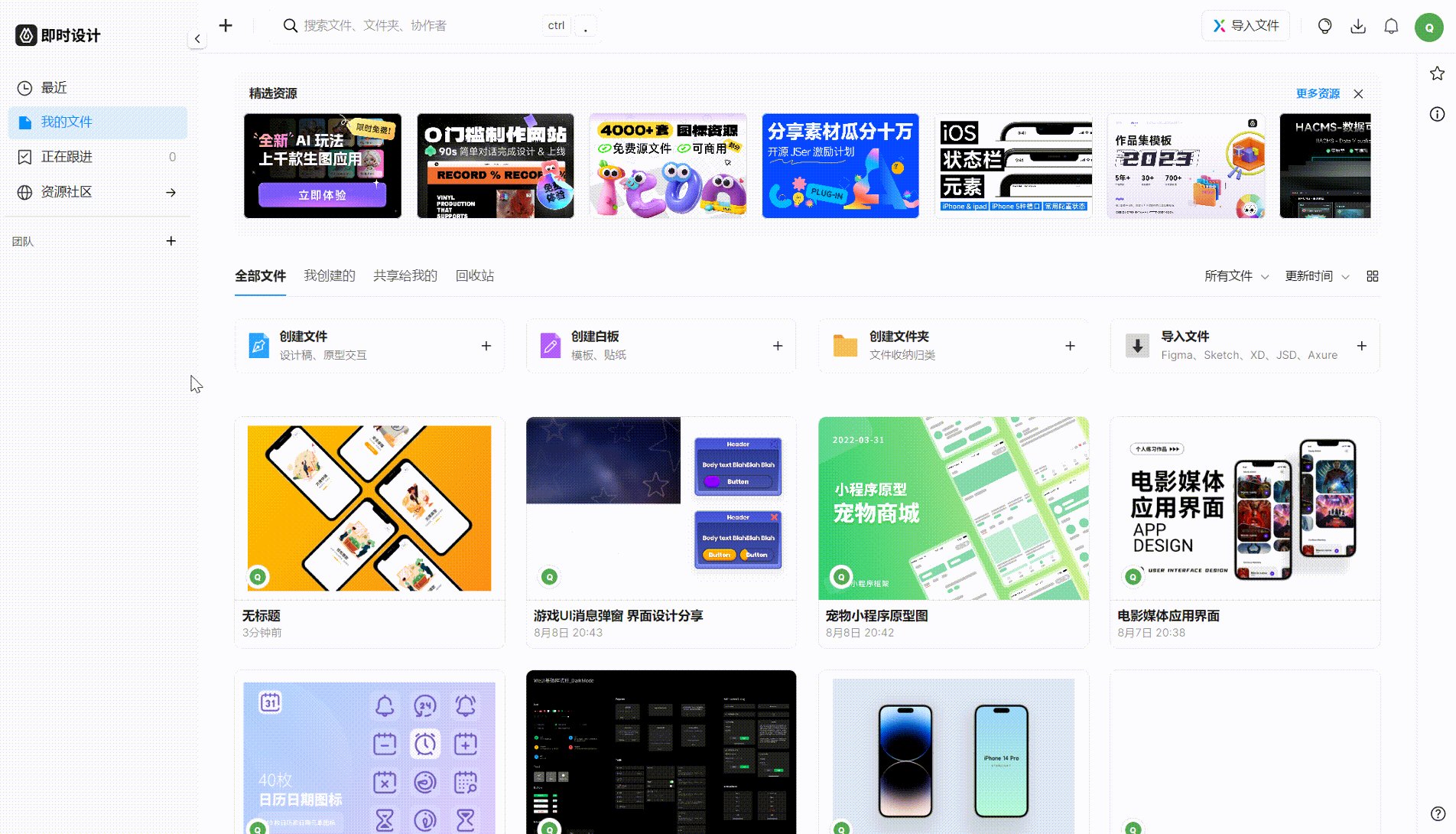
登入即时设计,没有账号的设计师们需要先注册一个。在进入工作台页面后,点击创建文件,即时设计支持多种格式的文件导入,不论是 SVG、PNG 还是 JPG,都可以通过拖拽或上传的方式将图片导入到新建好的文件中。

第二步:搜索并安装插件
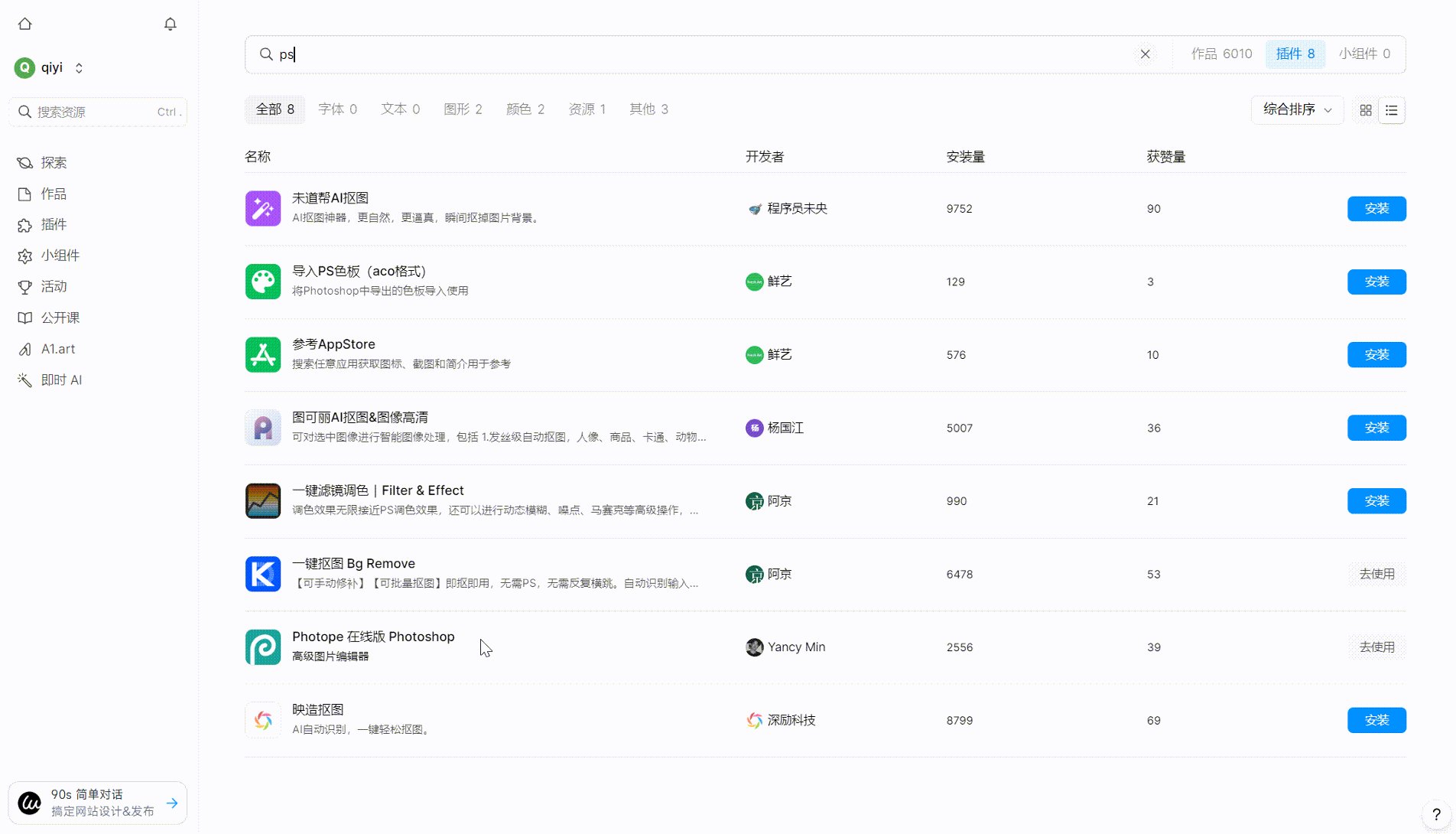
返回到工作台页面,在左侧操作栏进入资源广场,接着进入插件社区搜索 PS。点击安装和去使用,选择刚刚创建并导入图片的画布,就能在这个画布中使用在线版 PS 插件了。

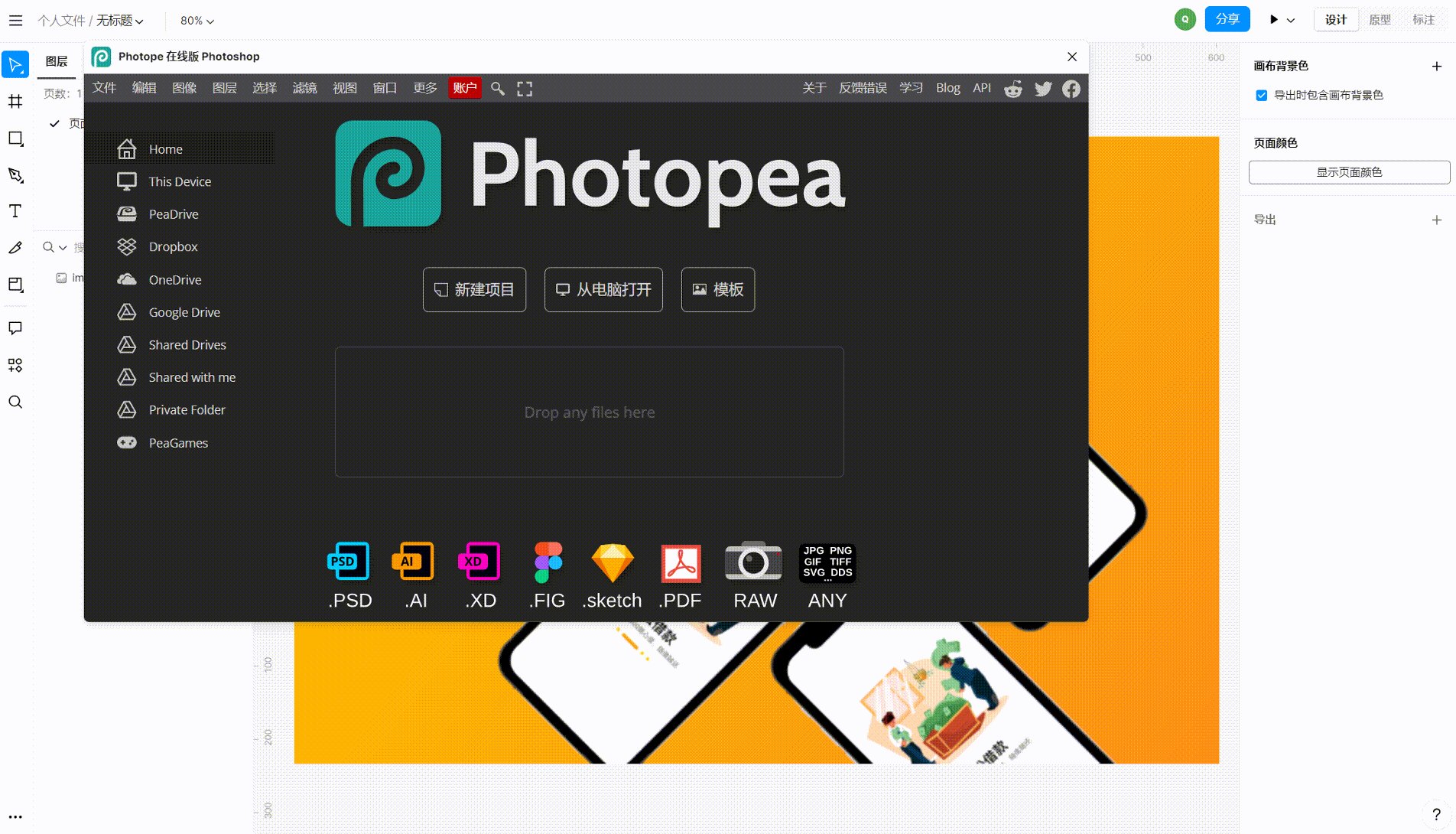
第三步:将图片导入到插件中
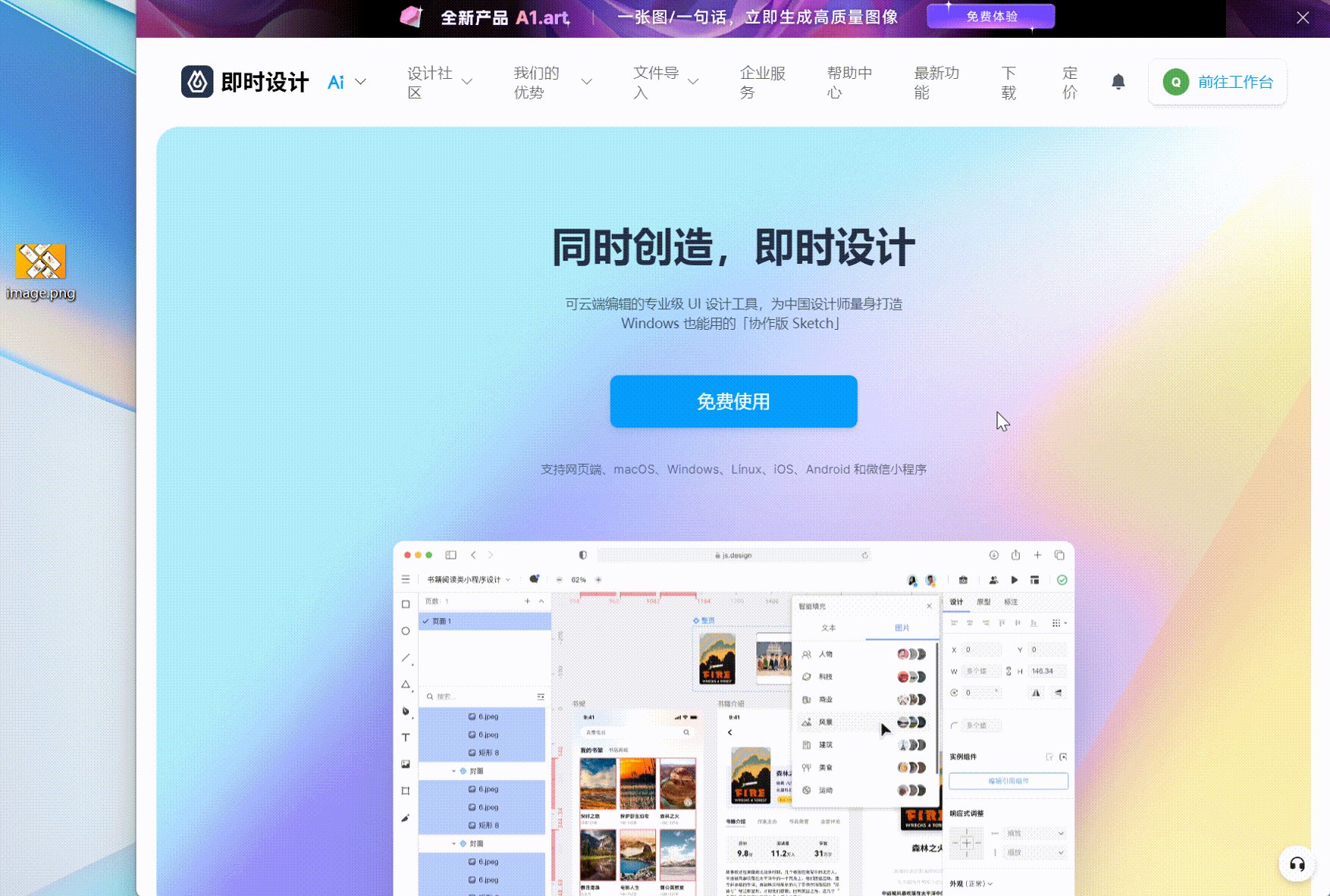
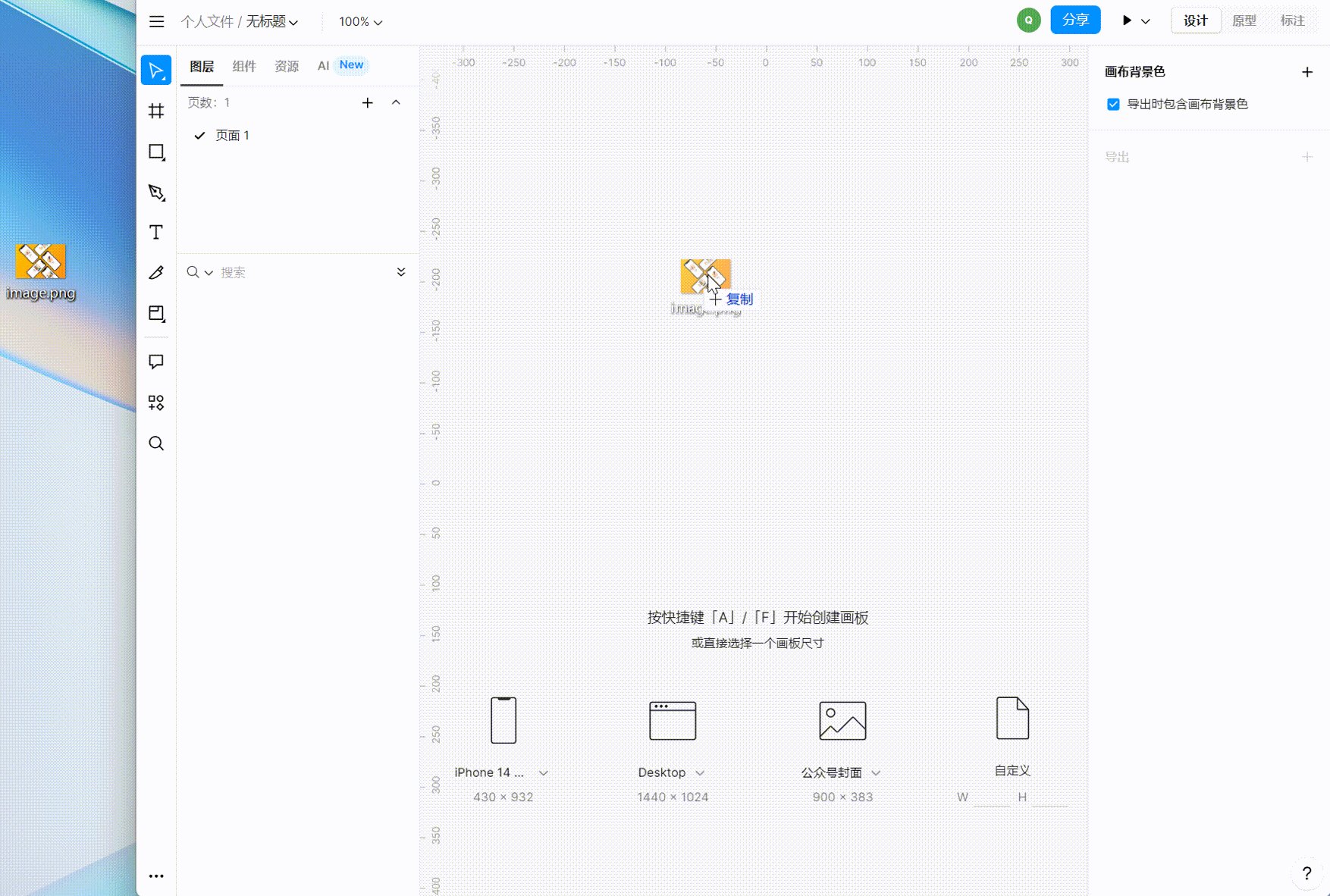
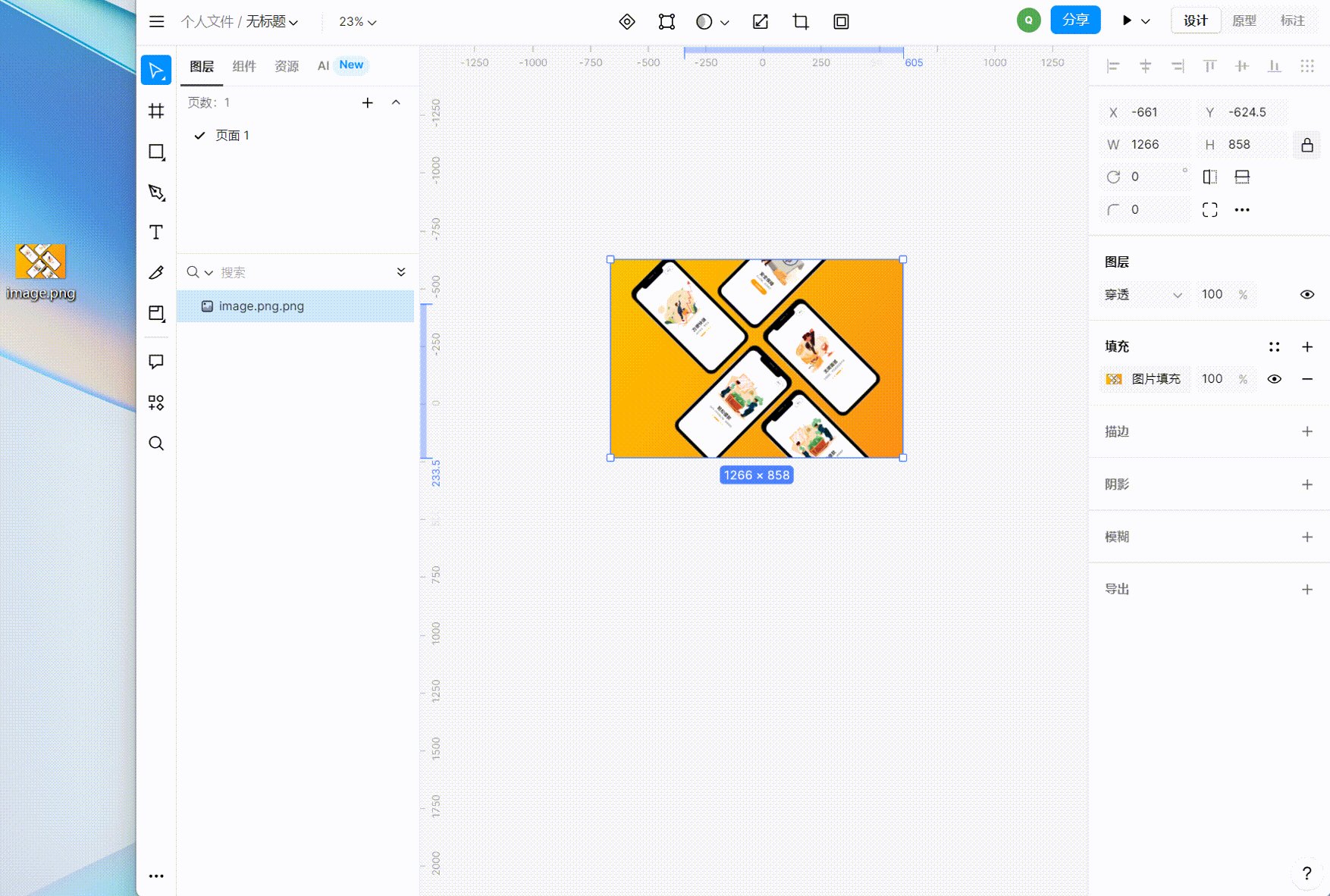
在线版 PS 插件开始运行后,我们将需要去除底色的图片从画板中复制粘贴到插件里,以便后续操作。
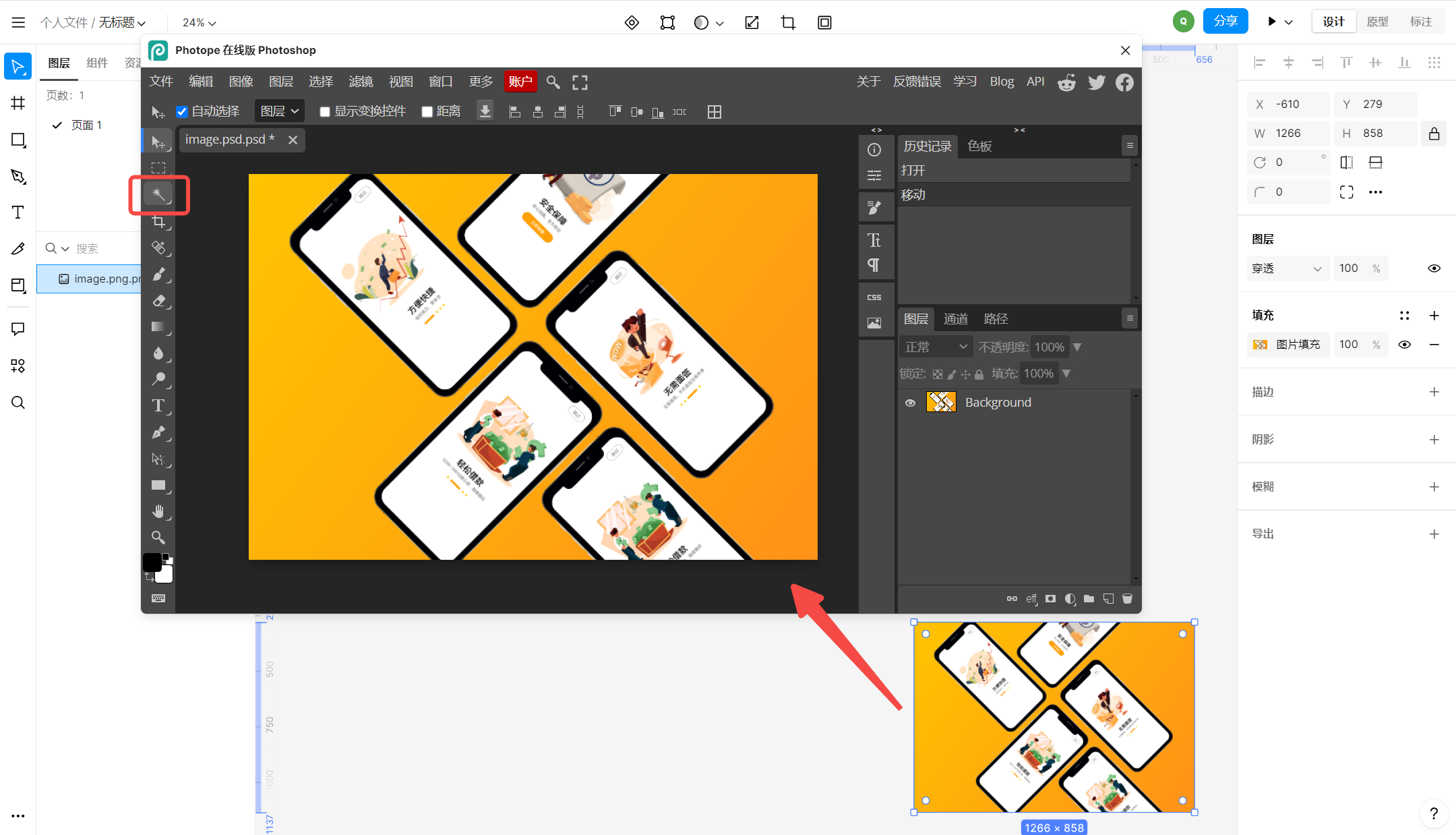
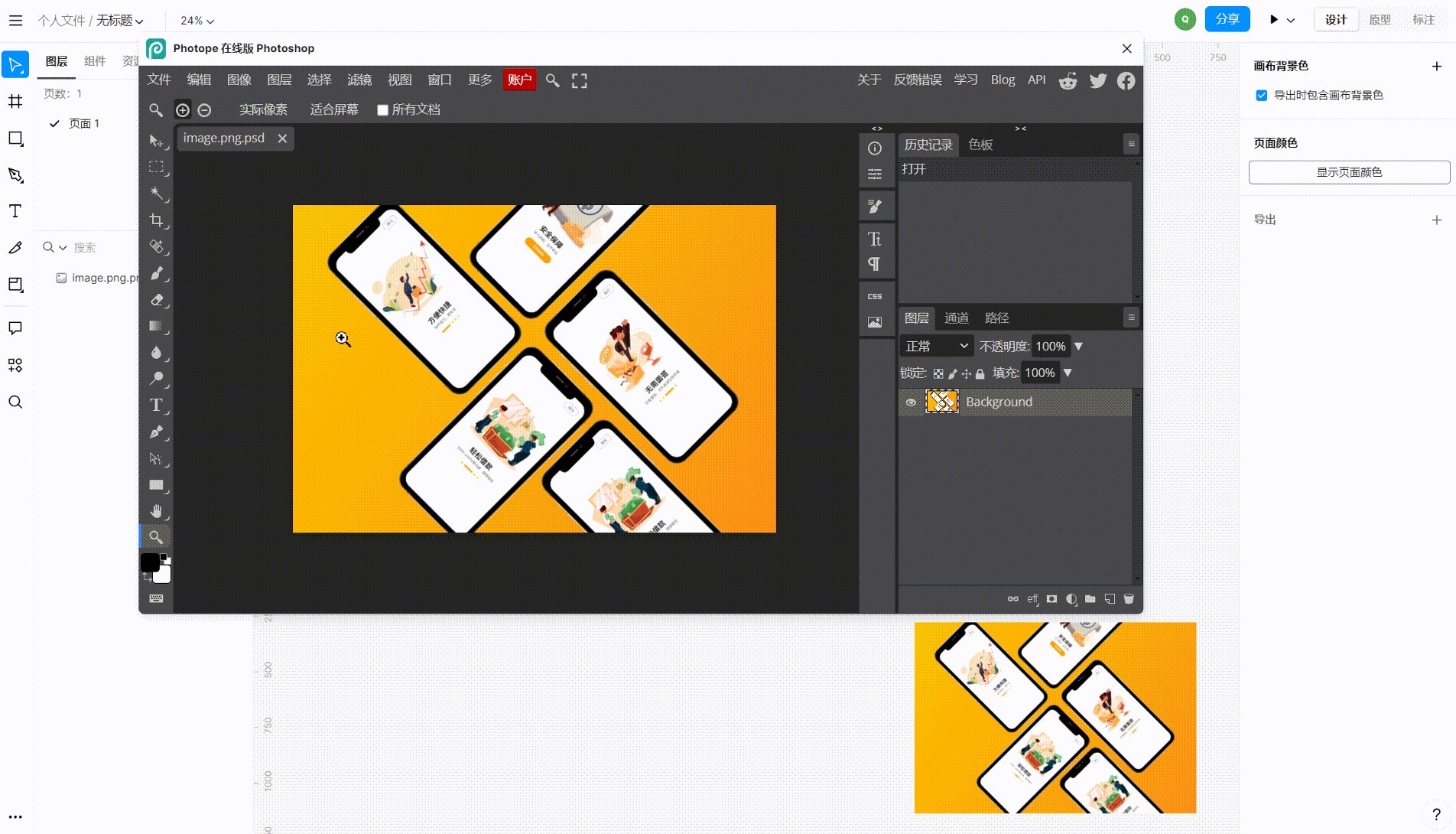
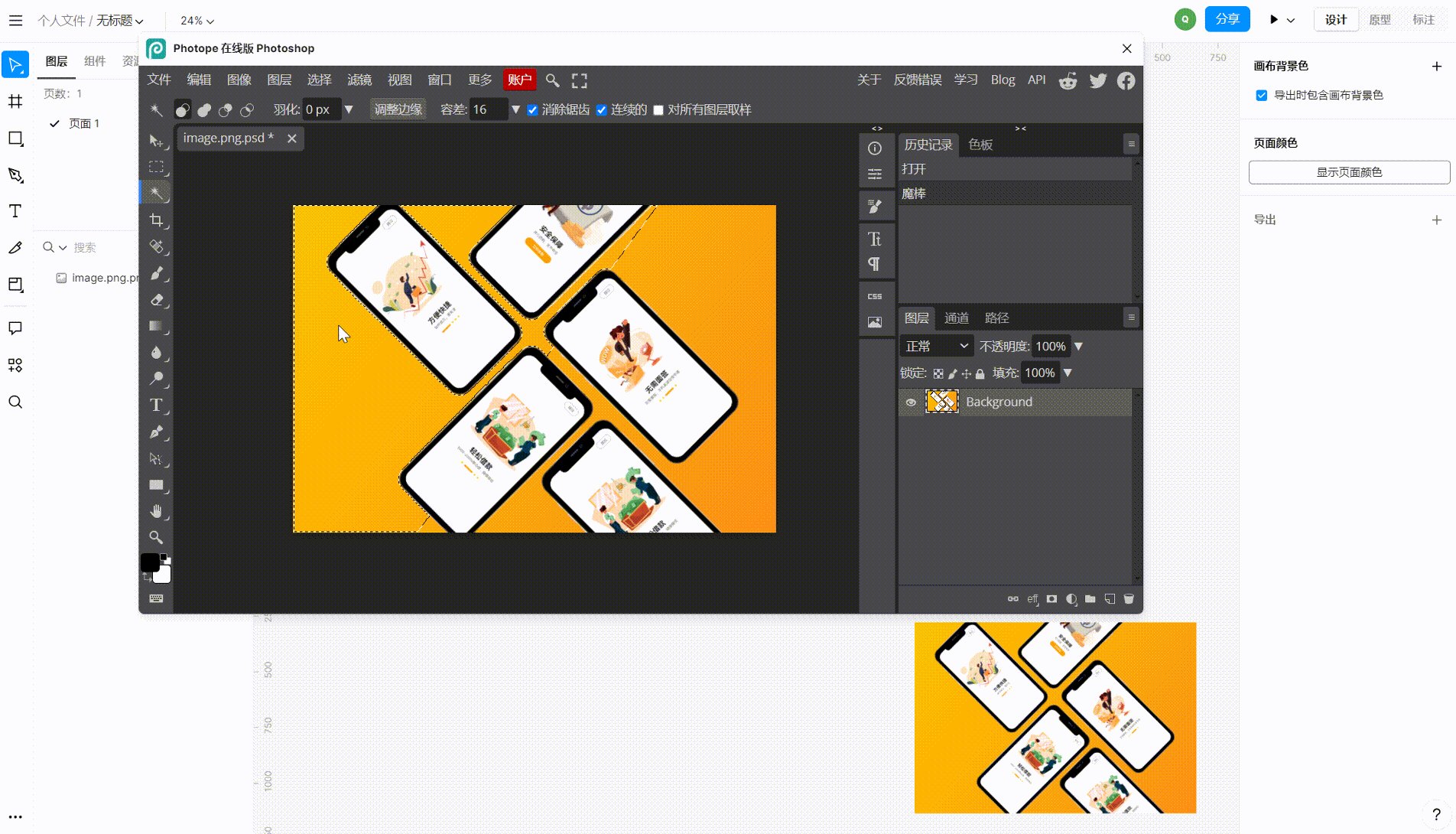
第四步:去除图片底色
在插件的左侧操作栏中,我们点击魔棒功能,再点击图片,插件会自动帮我们切割好图片底色。

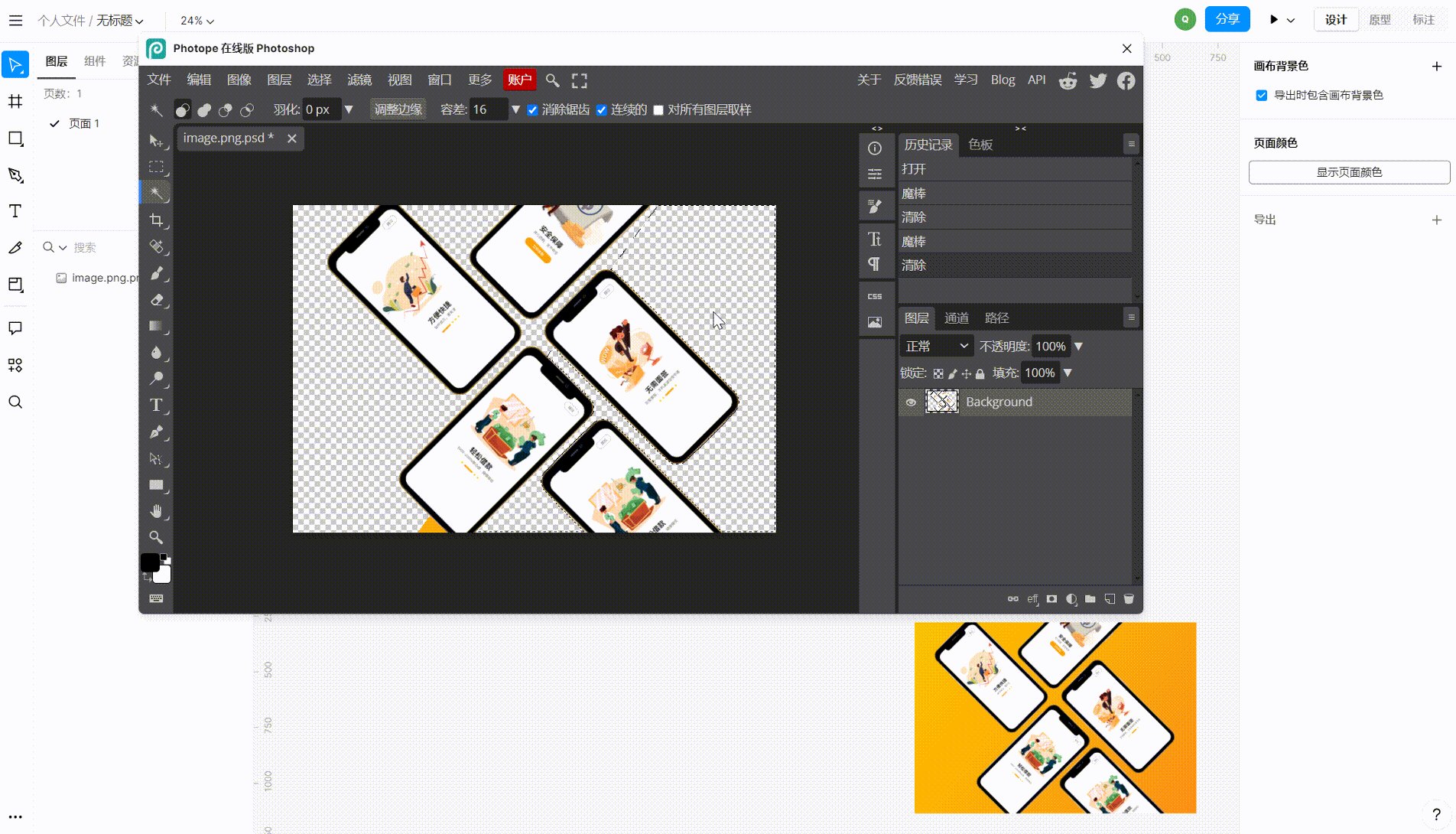
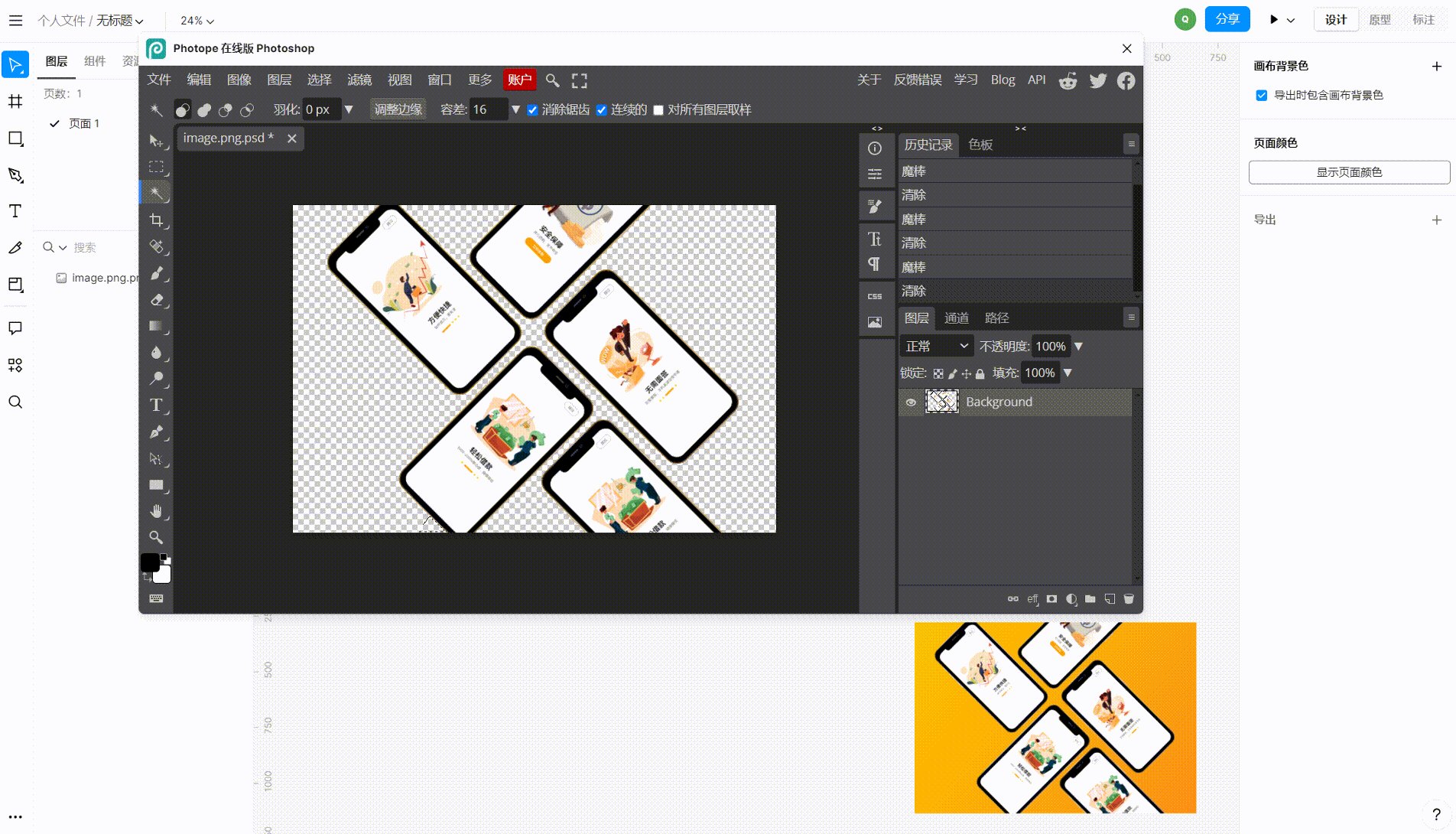
接着,我们选中区域,点击键盘上的 Delete 按键,即可轻松去除图片底色。

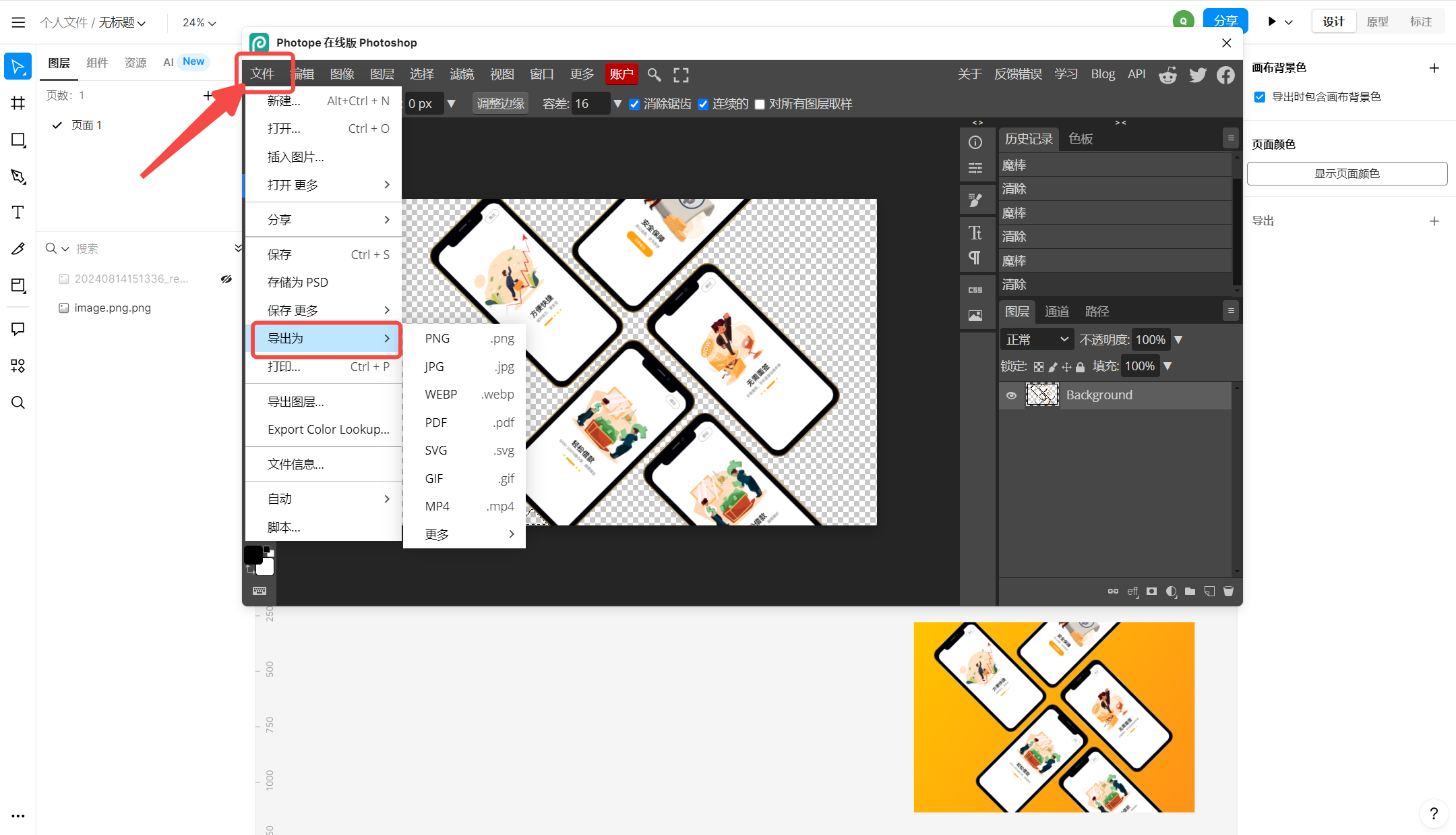
第五步:导出图片
最后,在插件的上方操作栏,点击文件,选择导出为,再选择需要的格式,我们就可以得到一张去除底色的目标图片了。如果设计师们已经完成图片编辑任务,可以直接导出使用图片,而如果设计师们需要对图片进行二次编辑,也可以直接将去除底色的图片再次导入到即时设计中来,使用即时设计的蒙版、钢笔工具、铅笔工具等设计工具来完成图片编辑。

总结
以上就是使用即时设计解决 PS 在线去底色这个操作的全部内容了,通过对 PS 在线去底色工具——即时设计和 PS 在线去底色详细教程这两部分的讲解,相信设计师们都已经学会了这个操作。总的来说,对于不想要或不需要下载 PS 软件的设计师们来说,即时设计是完成 PS 在线去底色这个任务的优质选择,它的界面简洁、资源丰富,即使是新手设计师也能很快学会如何使用这个高效工具,点击注册即时设计,快去体验它的强大功能吧~