PS位图如何转换成矢量图?1分钟教会你
更新时间:2025-09-26 18:57:30
在设计领域,许多设计师需要将 Logo 等图形从位图转换成矢量图,这是因为矢量图形不仅可以在不失真的情况下无限缩放,并且具有灵活编辑性。设计师可以轻松调整图形的任何部分,更改颜色、线条粗细或形状,而不会损失质量。这对于品牌升级或根据不同应用场景微调 Logo 设计非常有用。
相比位图,矢量图的文件通常更小,节省存储空间,也会加快文件传输和加载速度,尤其在网络应用中更为显著。那么PS位图如何转换成矢量图,本文将用1分钟的时间教会你!
1、PS生成矢量图的步骤
在 Photoshop(PS)中,直接将位图转换成矢量图并非其主要功能,因为 PS 本质上是一款位图编辑软件。不过,PS 提供了一些间接方法帮助我们完成这一过程,主要是通过图像描摹功能,但实际上在 Adobe Illustrator 中的功能更加完善。在 PS 里,我们可以采用以下步骤来实现位图到矢量的转换:
-
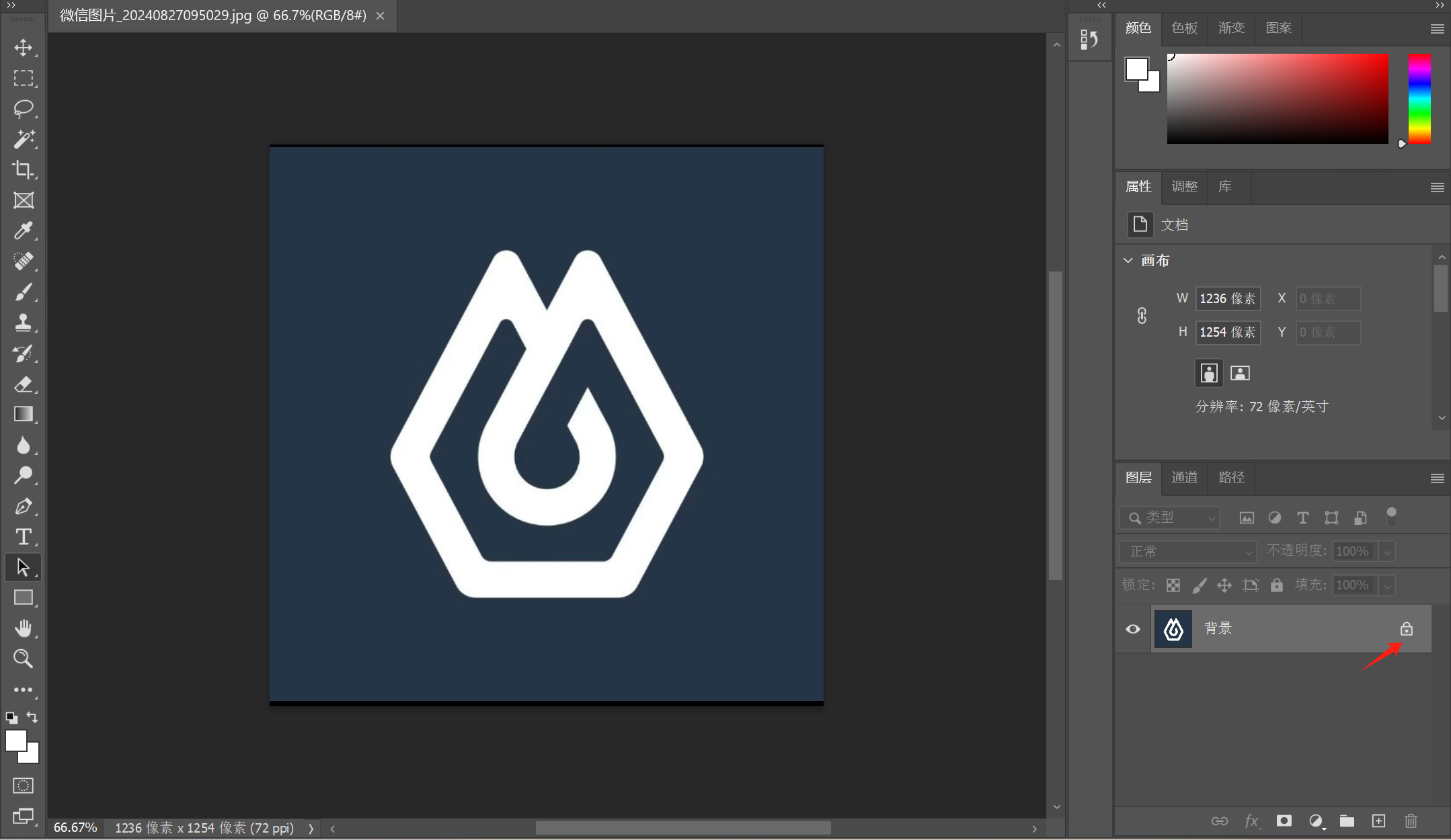
第一步:使用 PS 打开 Logo 位图,可以看到右侧的图层面板,点击小锁子将导入的图片所在图层解锁。这样就可以对图片进行选中移动和编辑的基础操作了。

-
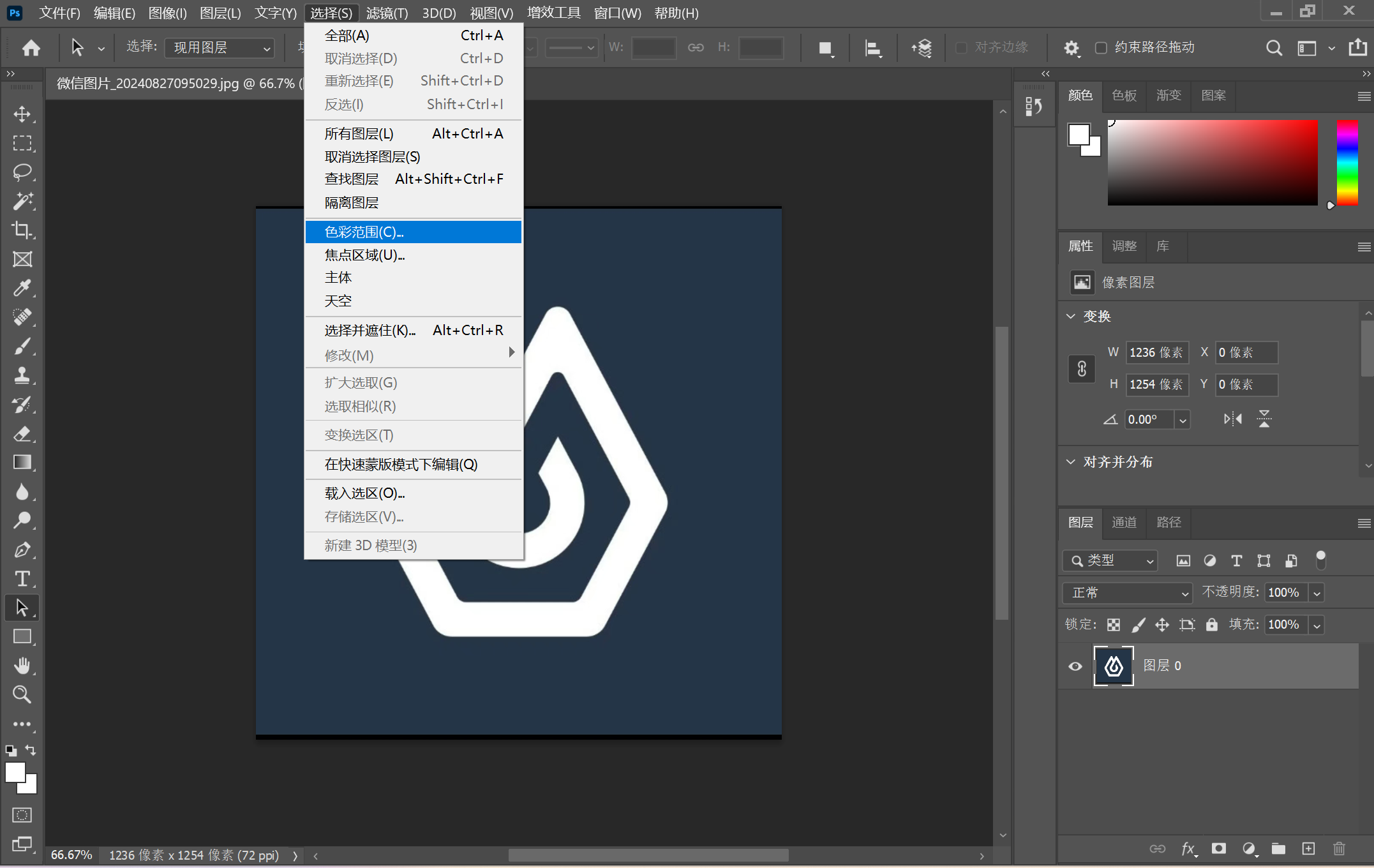
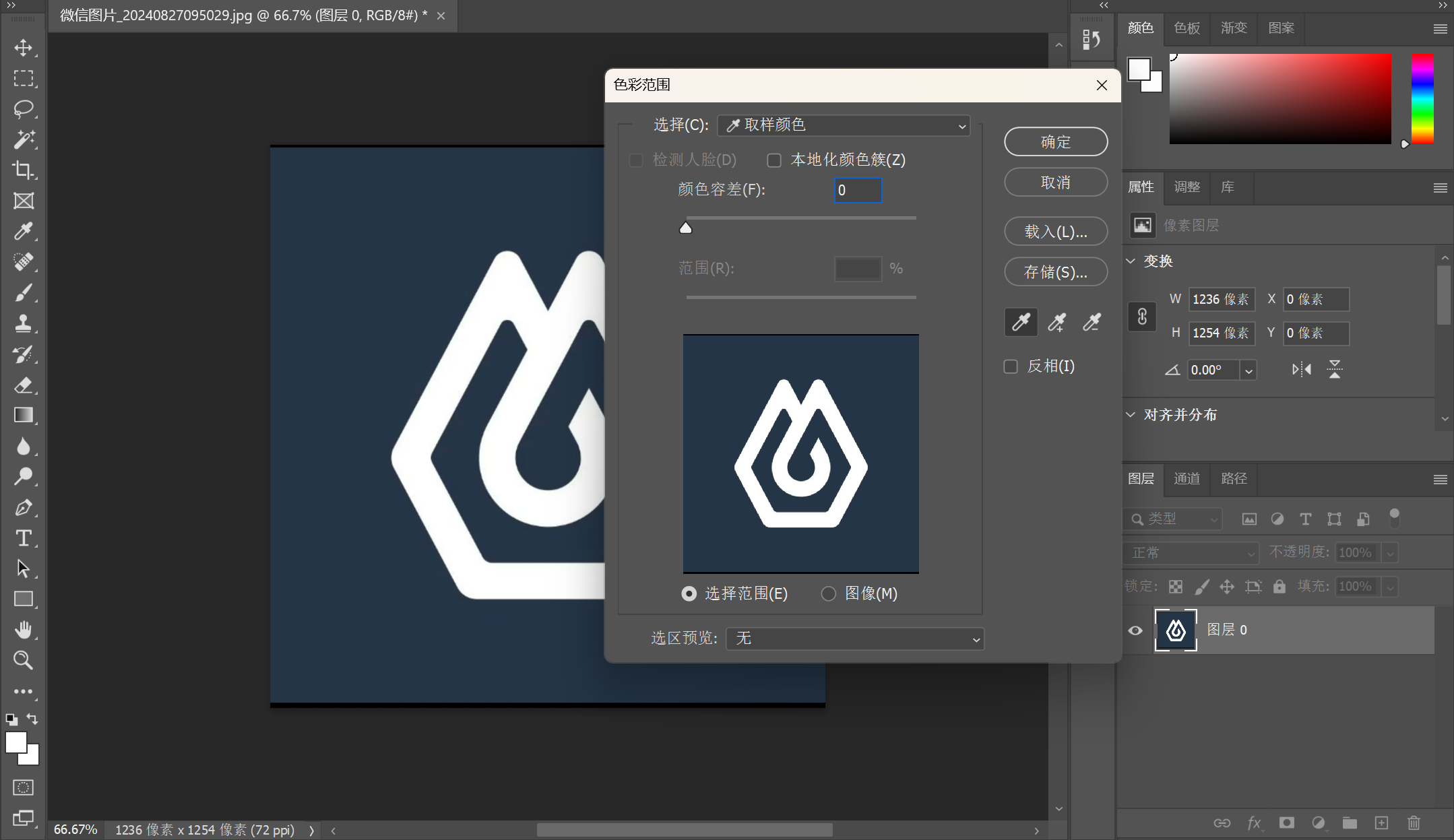
第二步:点击上栏的选择—色彩范围,将颜色容差的值设置为0,然后点击确定。颜色容差是指将选区转换为路径时的平滑程度,容差越大,平滑越重,反之容差越小,越精确。


-
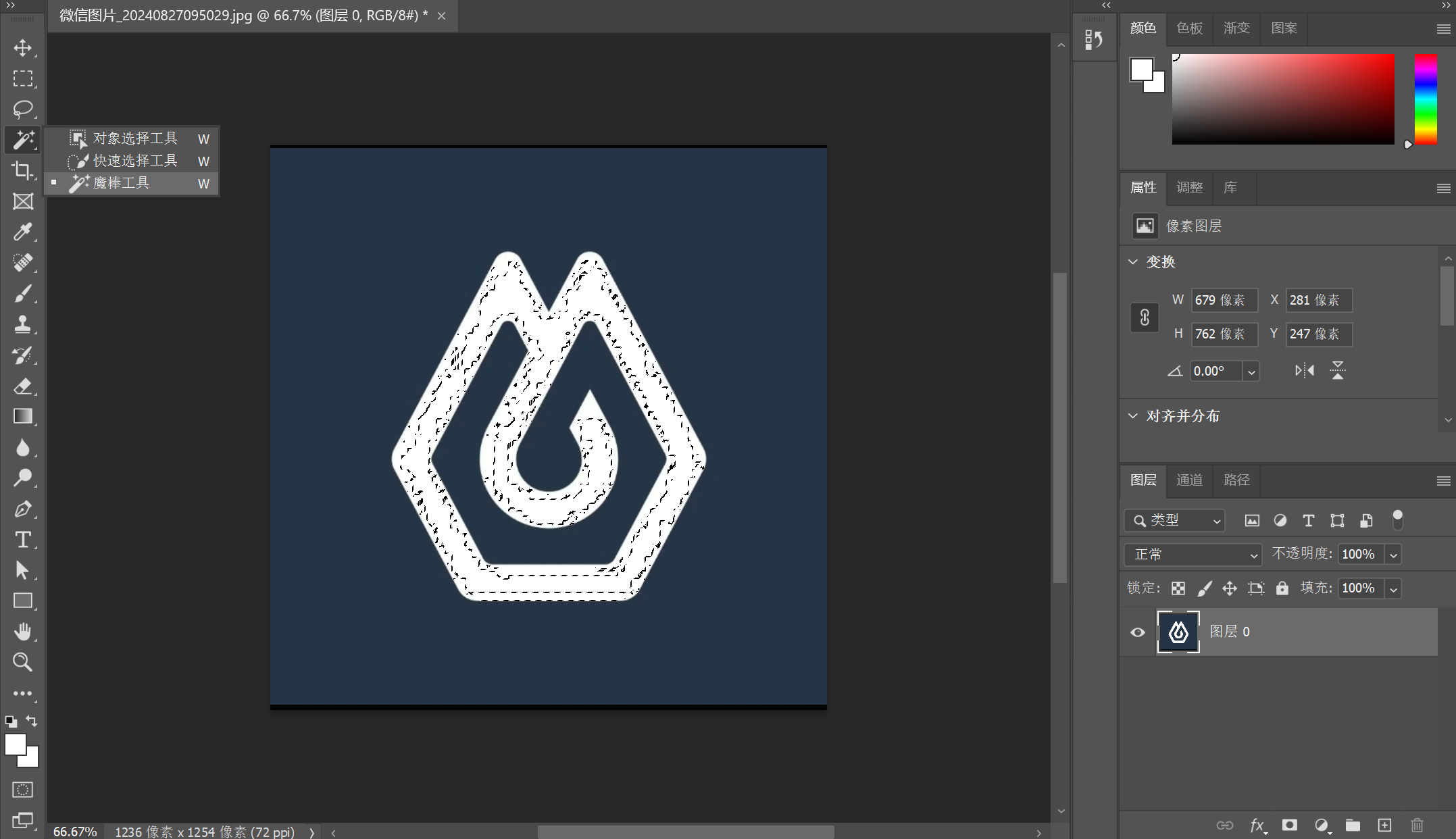
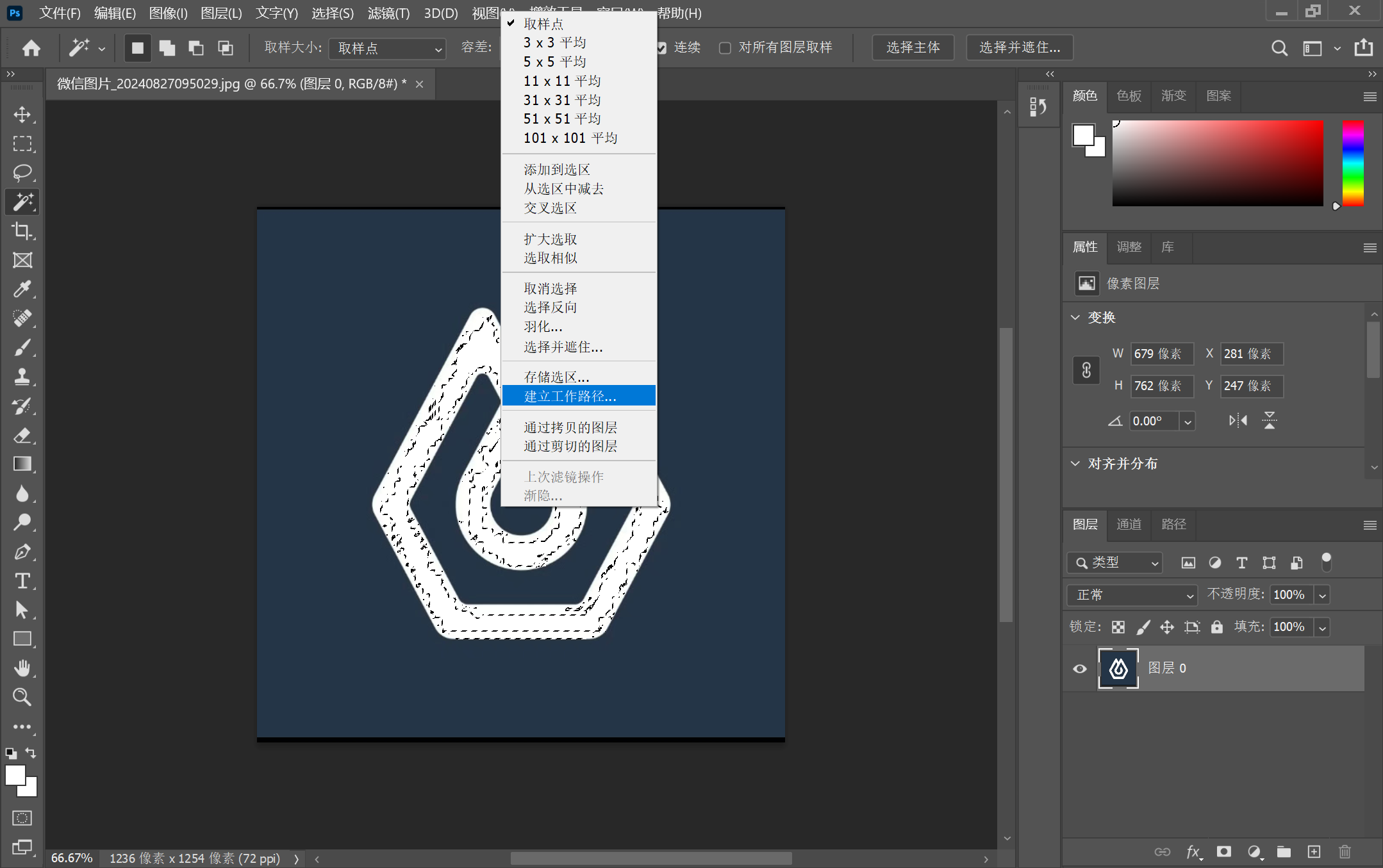
第三步:这时我们会看到 Logo 已经被描出了边缘,接着点击左侧工具栏中的魔棒工具,将鼠标移动到图形,然后点击鼠标右键,点击建立工作路径。


-
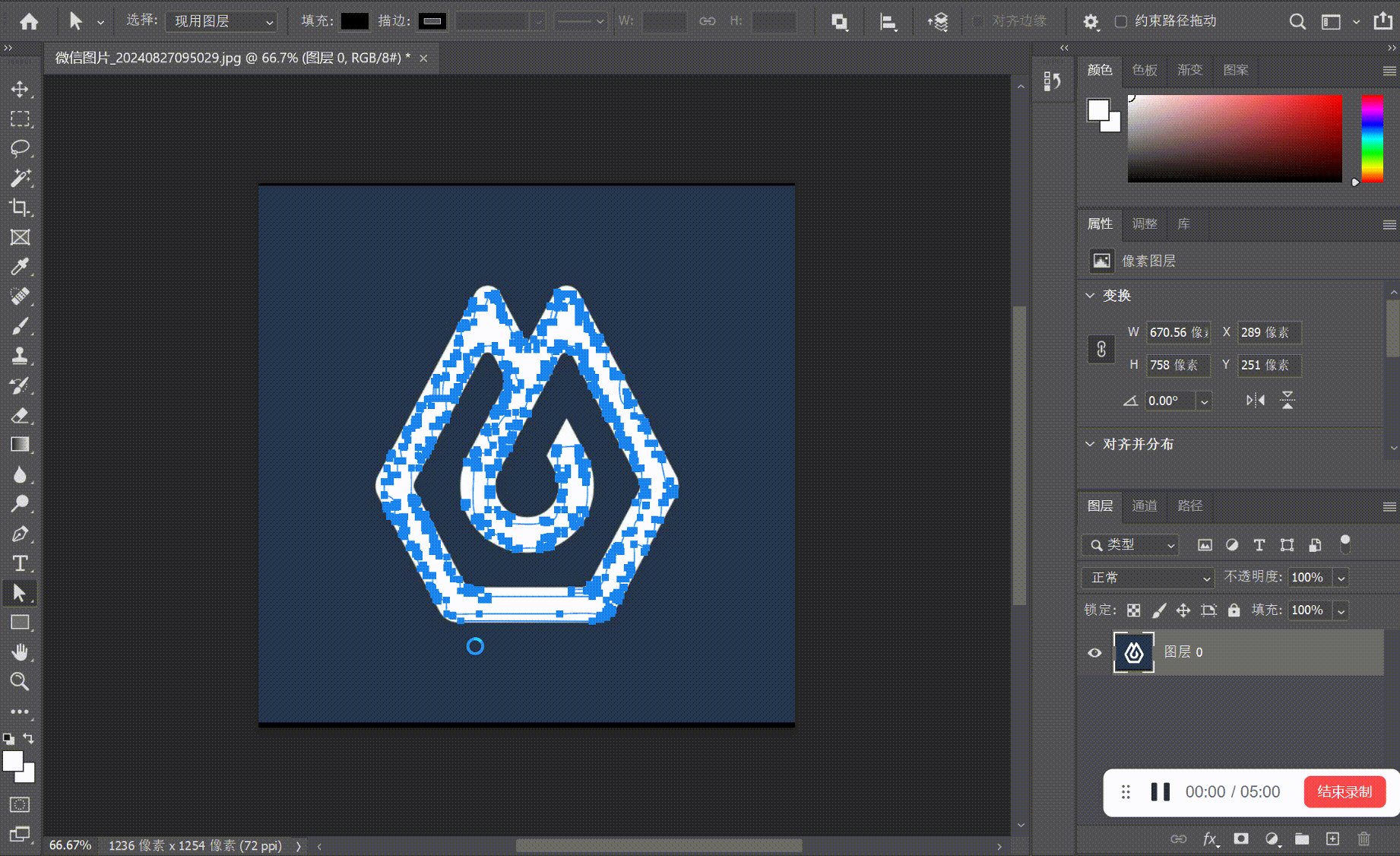
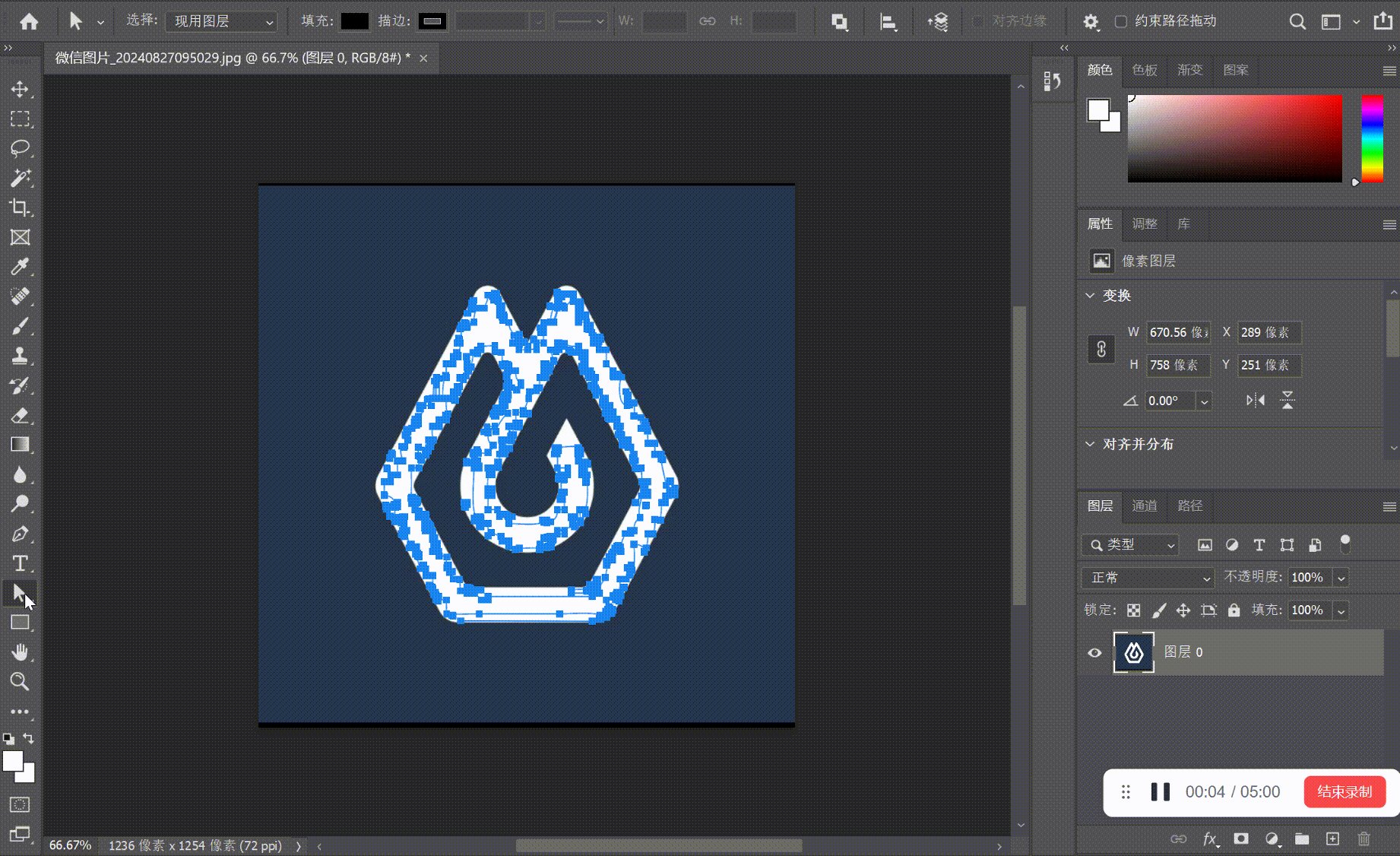
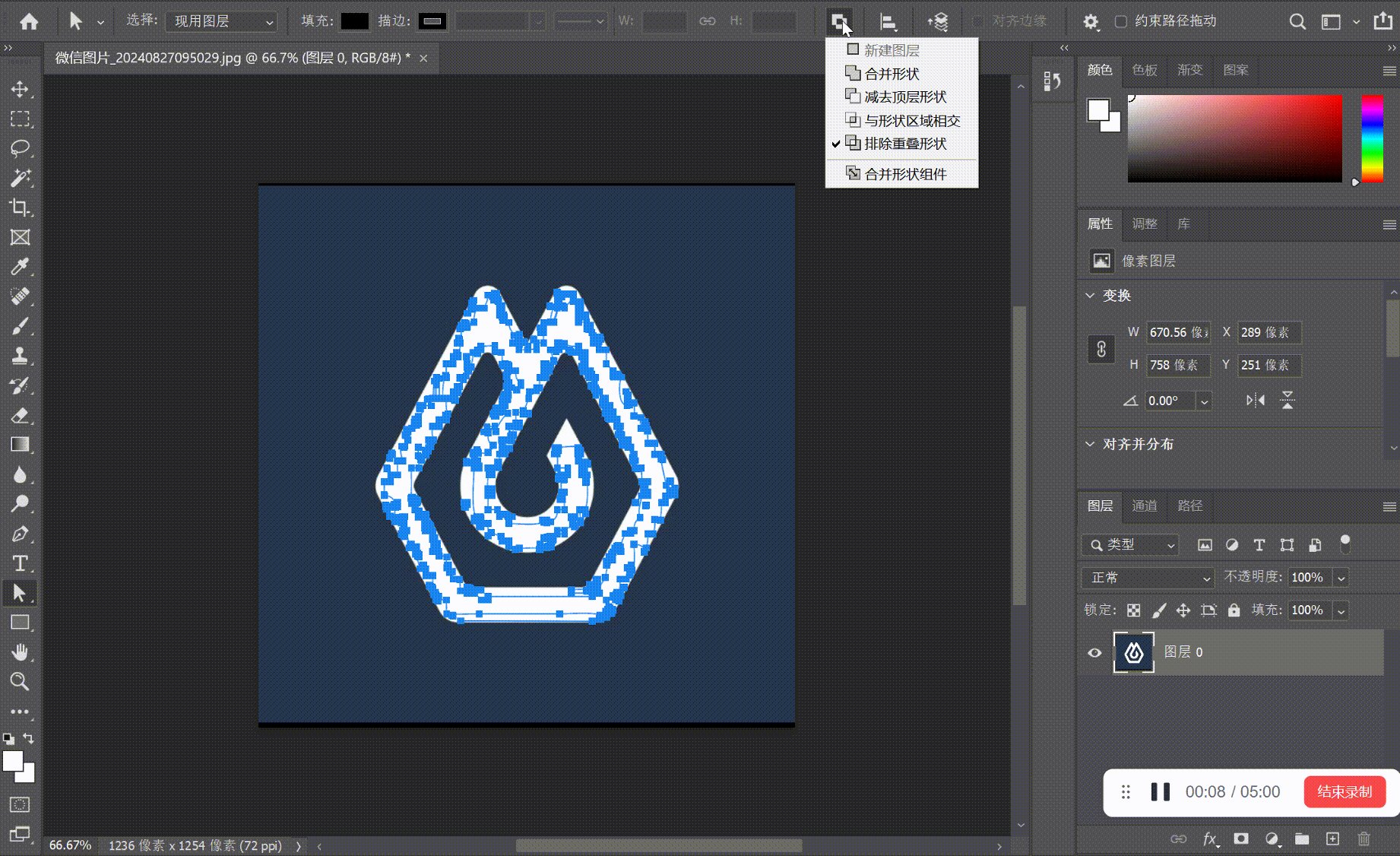
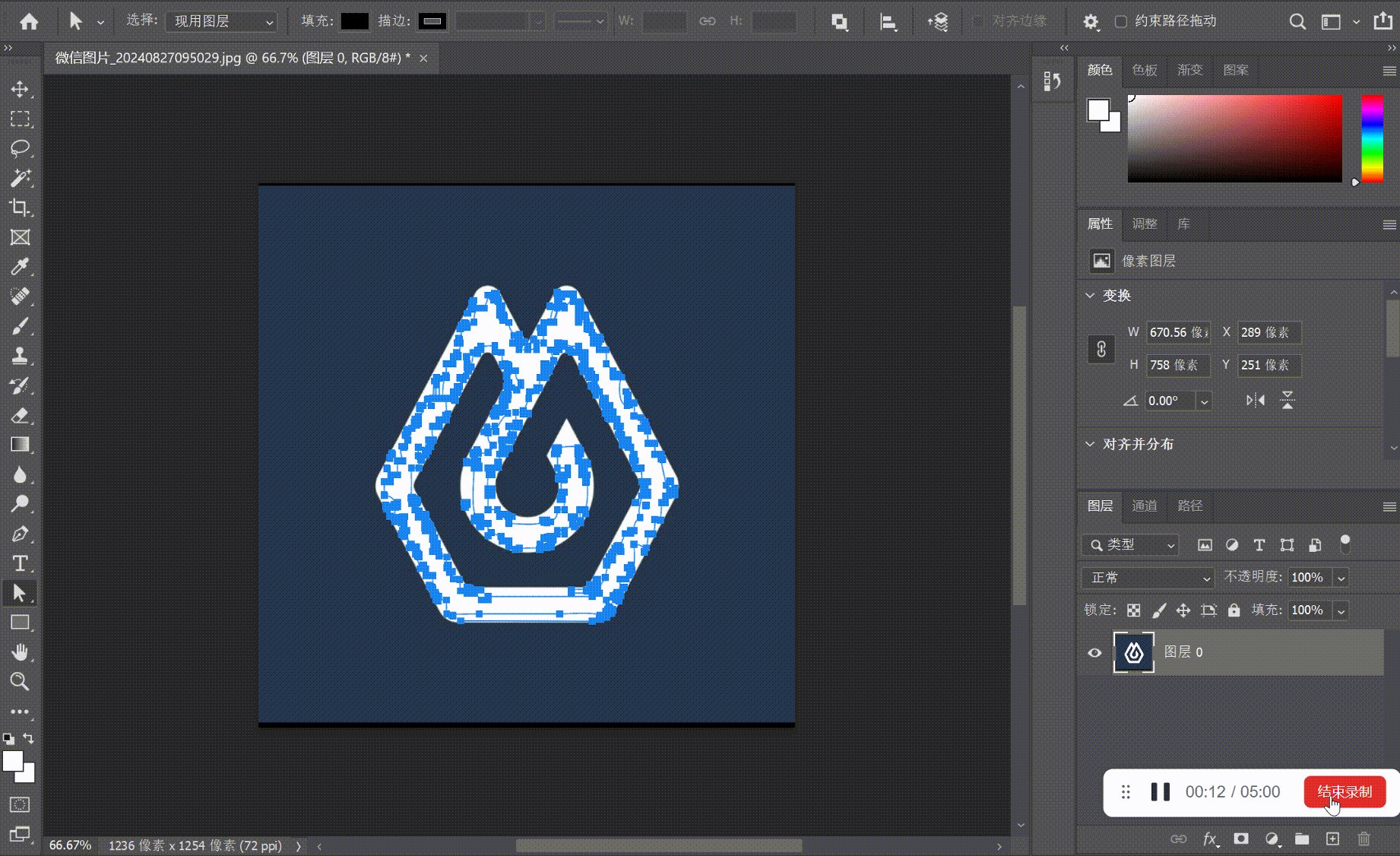
第四步:建立好工作路径后,点击左侧工具栏中的直接选择工具,然后在上方选择选择排除重叠形状,点击合并形状组件。

-
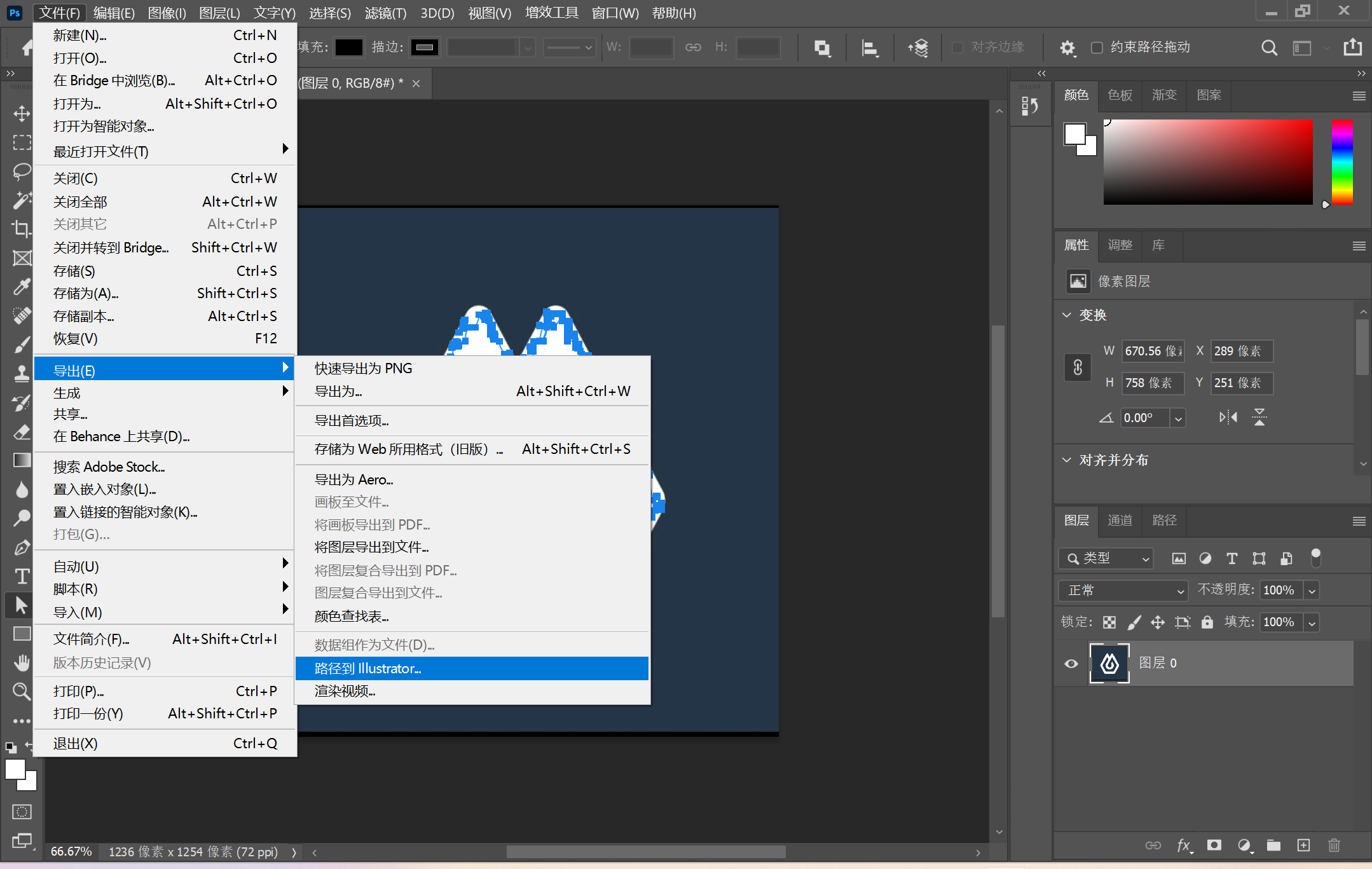
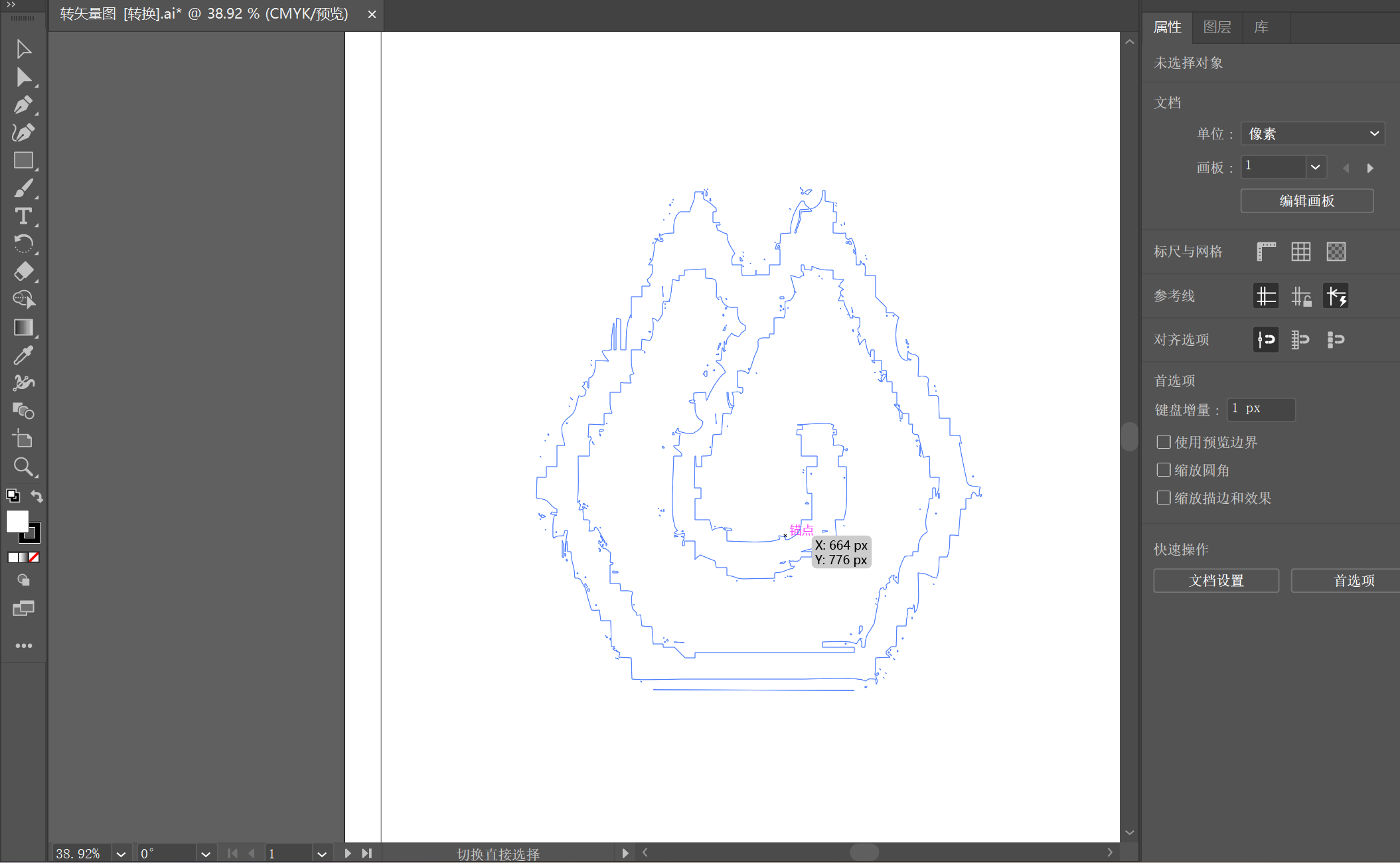
第五步:点击左上角文件-导出-选择路径到 Illustrator ,保存图片即可完成位图到矢量图的转换。

完成转换后,就可以在 ai 中打开继续进行颜色、线条或形状的任意部分的编辑了。

2、在线版 PS 实现一键生成矢量图
如果是设计新手的话可能会对 ps 和 ai 的操作步骤不熟悉,可能很难搞懂PS位图如何转换成矢量图以及背后的操作原理。但同样有一款在线设计工具能够实现位图到矢量图的转换,使用起来更加简单方便,叫做即时设计。即时设计是国内设计师团队自研的云端协作式设计工具,拥有全中文界面,支持矢量插图、UI 页面布局和图文海报编辑,适合 Logo的细致设计与品牌元素创建。同时即时设计搭建了庞大的资源社区,包含 30000+ 矢量 Logo、 原型、组件 、生态插件等精选的前沿设计资源。

使用即时设计将位图转为矢量图非常简单,只需用到一个矢量转换的小插件。安装后在工作台选择画布上的一个图片,运行插件,可以直接对图像的层次结构、色彩精度、曲线拟合模式等进行修改操作,插件转换完毕后,点击放置图形就可以完成了,是不是非常简单呢?
点击下图👇,免费使用位图转矢量图小插件
以上就是本文关于PS位图如何转换成矢量图的全部内容了。Photoshop 本身并不是将位图直接高效转换为高质量矢量图的最佳工具,但对于简单图形的手动矢量化或借助外接解决方案,可以作为一种折衷办法。但如果是纯小白的话,即时设计的资源模板和生态插件就可以完全满足需求,这些插件工具通常会提供更自动化的过程,省时省力。赶快注册一个试试吧!