原型图软件Axure如何绘制原形图?手把手教程来啦!
更新时间:2025-10-10 12:30:39
今天要给大家介绍的这款软件相信大家都不陌生,在市场上五花八门的原型图软件中, Axure 一直屹立不倒,长期收到一众设计师们的青睐。对于设计师小伙伴们最常操作的便是原型图的绘制了,原型图软件Axure如何绘制原形图?今天小编就为大家介绍如何利用 Axure 从创建基本框架、添加页面元素、添加交互动效和调试测试运行这 4 个方面来绘制原型图。并且针对于 Axure 不提供中文版,且收费价格不低等一系列问题,为大家贴心奉上 Axure 的升级替代。接下来就跟着小编一起学习吧~
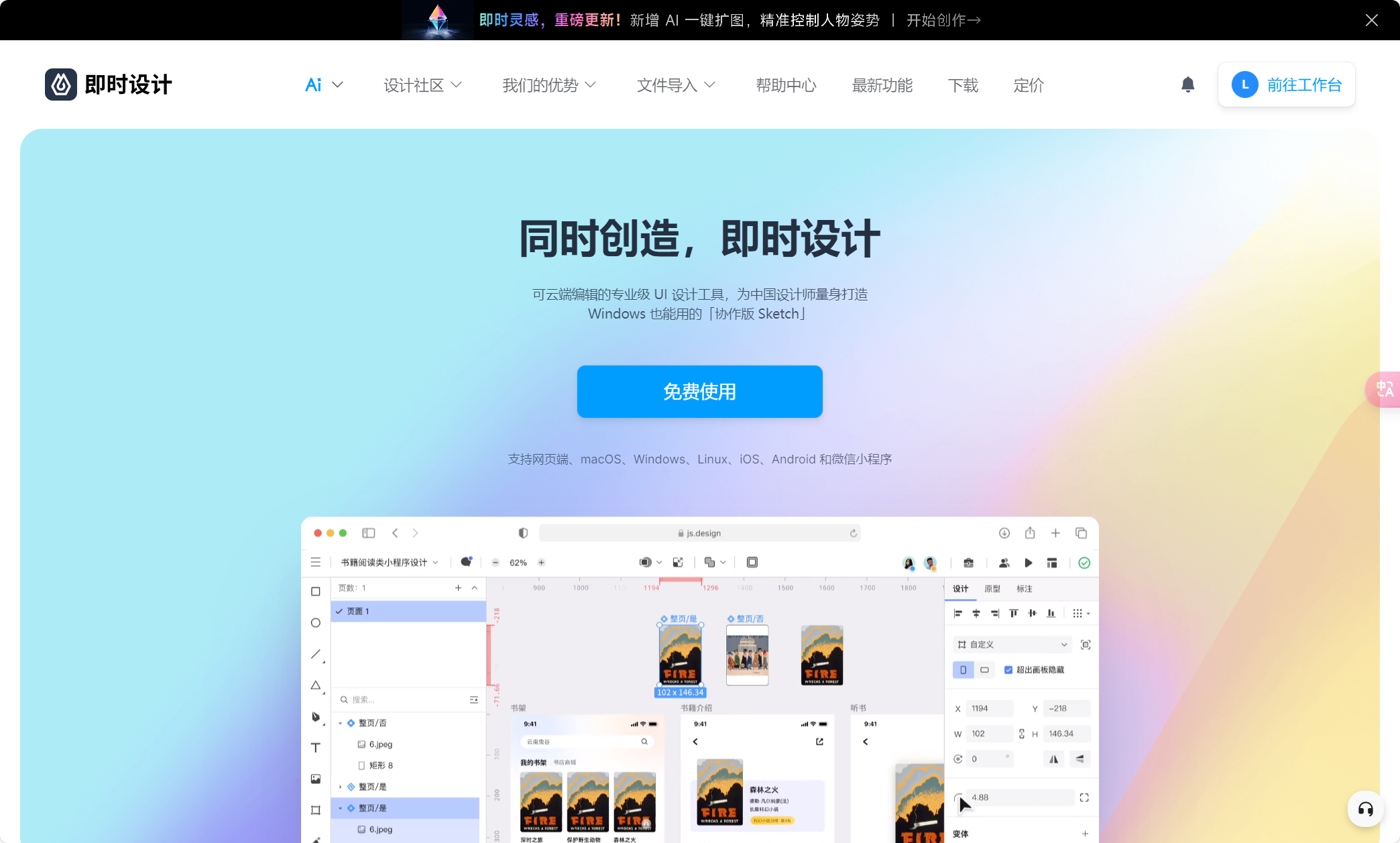
点击图片进入即时设计替代原型图软件Axure绘制原型图👇
1、原型图软件Axure如何绘制原形图?
对于原型图软件Axure有必要需求的小伙伴们,一定非常迫切的想要了解它的绘制原型图方法,别急,小编现在就为大家呈上Axure绘制原型图教程。国产免费原型图绘制工具即时设计,点击注册!

1.1 创建基本框架
小伙伴们要去做一件事情时一定要先确定好目标,在我们原型图绘制过程中也是首先要确定好用户的需求和目标,这样就可以创建基本框架啦。点击 Axure 中的画布工具,就可以创建一个基本框架,它已经包括了主要的页面和元素,这样能够使我们的操作更加便捷,当然我们也可以从头开始创建一个空白的画布。但对于大部分小伙伴来说, 原型图软件Axure的全英文版会限制我们的发挥,所以小编推荐大家使用我们国产即时设计来创建基本框架,并且可以直接在即时设计海量的资源库中找一个自己喜欢的模板直接拿来使用,一步到位,毫不费力~

1.2 添加页面元素
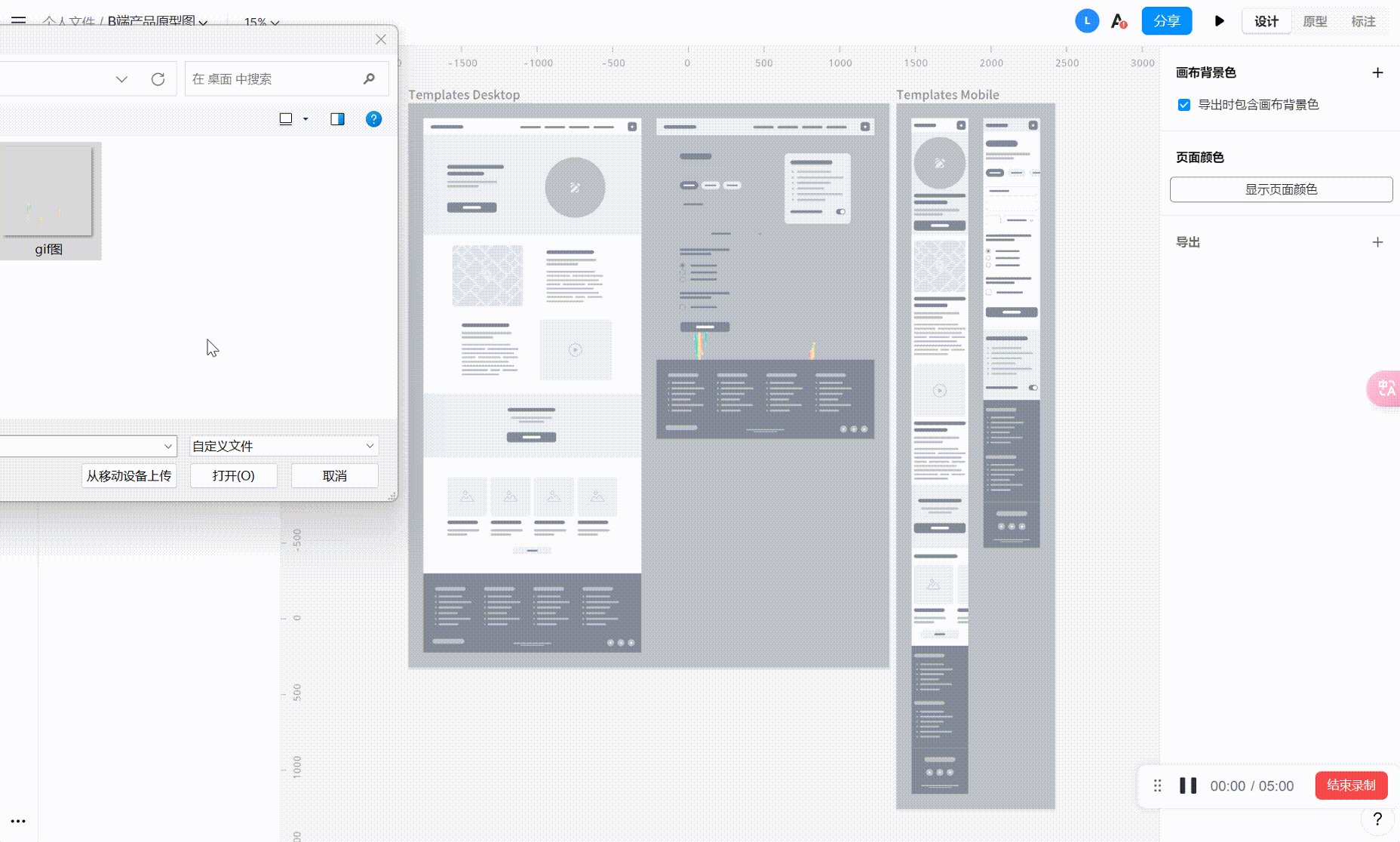
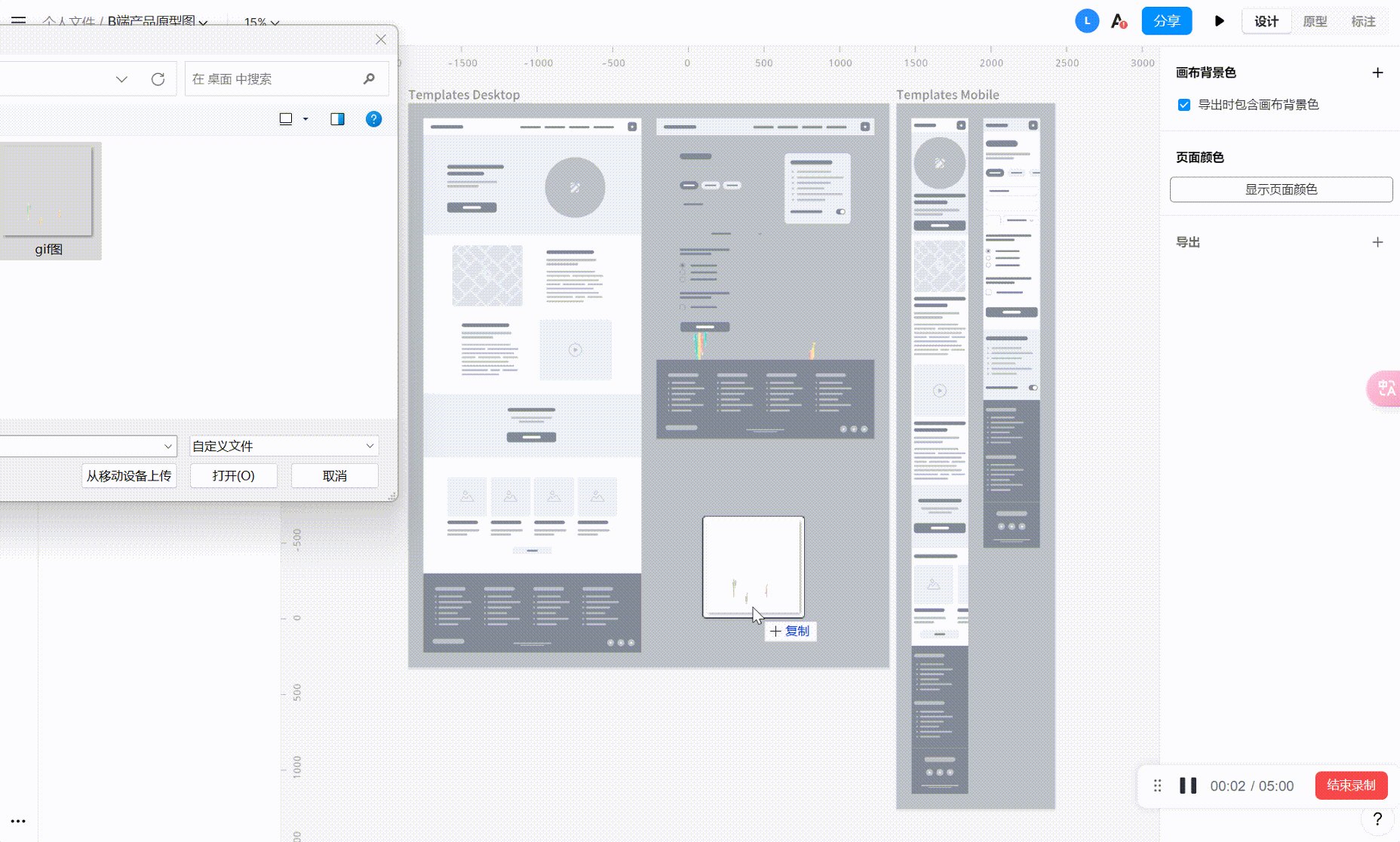
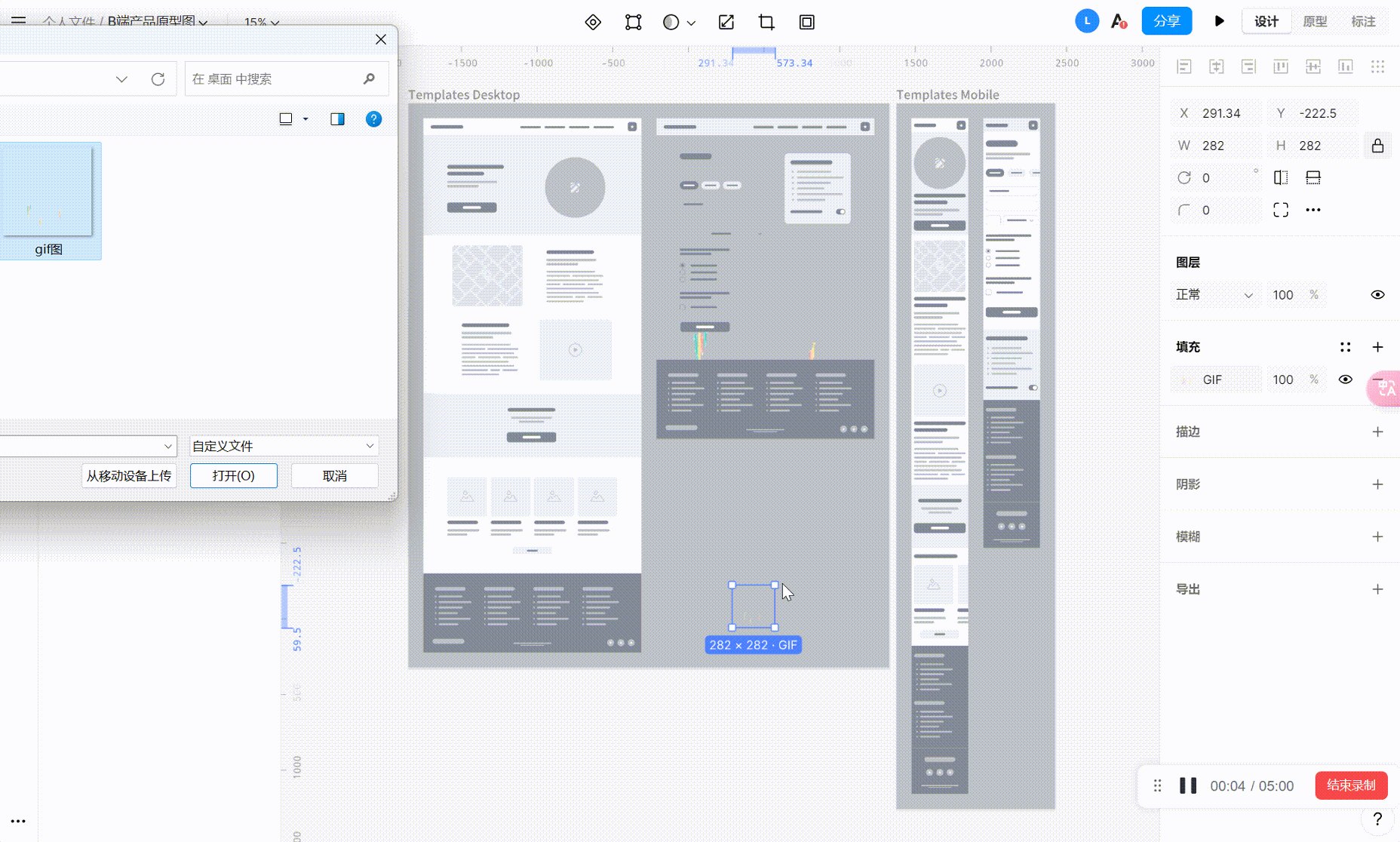
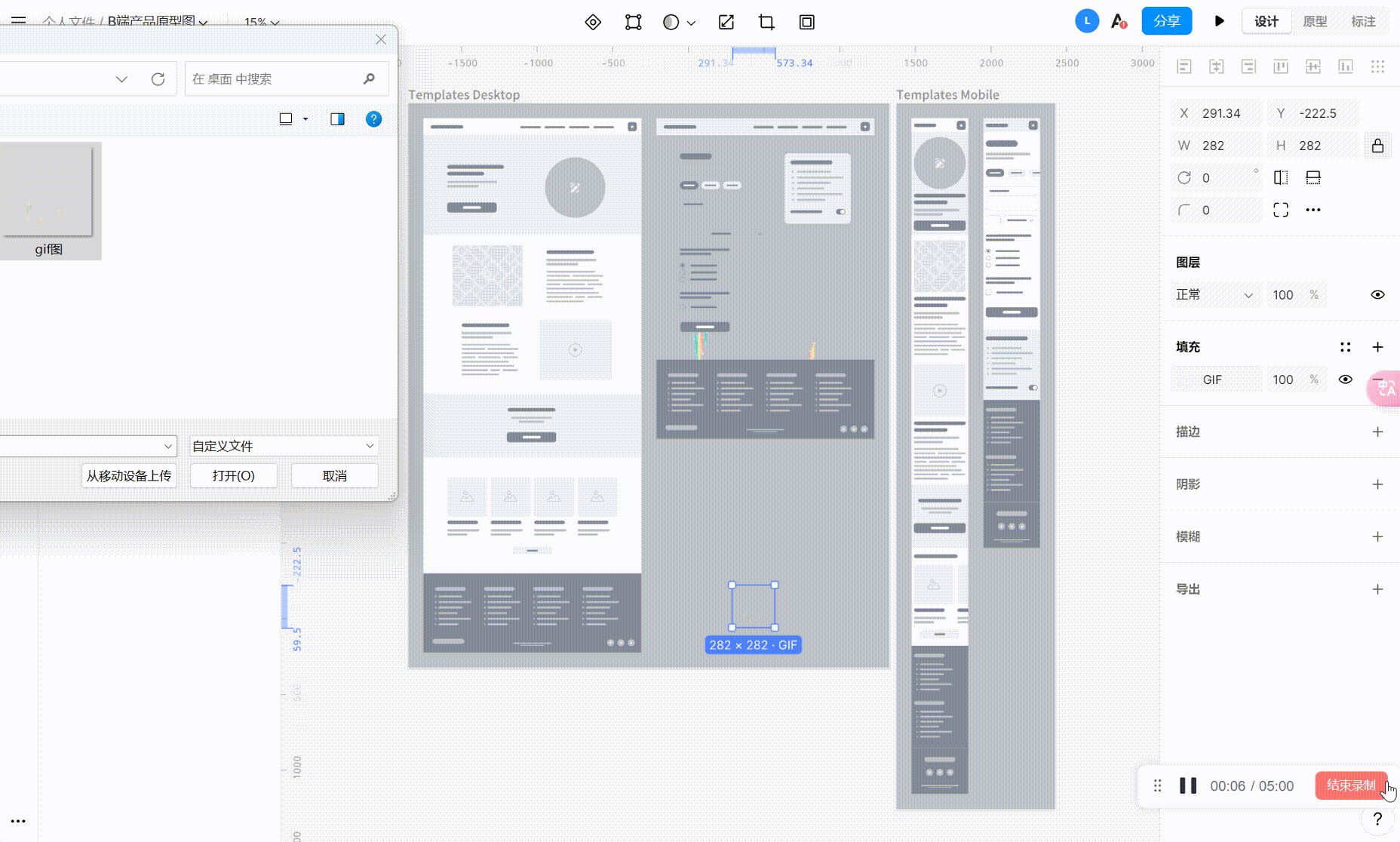
接第一步的 Axure 基本框架创建完成后,我们可以在上面按照需要添加上各种页面元素,比如图像、视频、音乐等等,让界面更加生动,更能够吸引用户的点击。此外,小伙伴们也可以添加一些比如文本框、各种按钮等等,以模拟实际的用户界面~小编悄悄告诉大家,在即时设计中还可以添加 Gif 图哦~直接选择我们要添加的图片,拖拽就可以啦~

1.3 添加交互动作
小伙伴们一定要利用好 Axure 交互动作这个工具,交互动作的添加能够让页面的操作更加流畅简便,只需要点击就能跳转到另一个页面,或是拖放元素、选择下拉菜单,这些都可以极高的提升用户体验感哦~下面的演示为了照顾到我们新手小伙伴的感受,采用我们国产原型图设计软件即时设计为大家展示~

1.4 调试和测试运行
当我们经历了复杂的原型图创建后,就到了最终检验成品的时刻啦!正所谓真金不怕火炼,一定要经过不断地测试、调试、再测试等等流程才能成为一个合格的原型图,最大程度的符合用户的需求和交互体验~在即时设计中,小伙伴们只需要点击右上角黑色三角符号就能够直接对我们的作品进行预览啦~

2、Axure 软件绘制原型图免费替代
交互神器 Axure RP 可以说是一款非常专业的快速原型设计工具,但是 Axure 在使用起来仍有许多局限:需要下载电脑端;界面复杂;交互设计能力有限;资源库使用需付费。Axure 的使用成本在 290 元 / 人 / 月或 2500 元 / 人 / 年,对于并不经常使用的小伙伴们属实不太值得去付费使用,对于需要长期使用的个人设计师或是公司来说,长期以往也是一笔不小的支出。相较于这些问题,利用我们国产一站式原型图绘制工具即时设计就可以很好的解决,它不仅对所有人免费,而且傻瓜式操作非常容易上手,小编真的强烈推荐大家使用哦~
3、小结
好啦,今天对于原型图软件Axure如何绘制原形图的介绍就到这里啦。小编今天给大家科普了如何用Axure绘制原型图,包括创建基本框架、添加页面元素、添加交互动作和调试测试运行这四个步骤,并且给大家介绍了原型图软件Axure的替代 —— 即时设计,利用即时设计我们能够更好更流畅更便捷的绘制原型图,当然啦,适合自己的才是最好的,所以小伙伴们快点击下面链接,自己来探索吧~
点击图片进入 Axure 升级版原型图绘制——即时设计👇