3个支持PS切图的插件分享,好用又高效!
更新时间:2025-11-26 11:25:38
对于设计师和开发而言,切图是一个非常熟悉且常用的功能,是设计师或者前端等在还原设计稿的过程中,必不可少的关键一环。通过切图工具,我们可以快速得到在设计和开发时所需要的切图,方便快捷。如果我们能有一个好用又高效的切图工具,就可以让工作效率再有一个质的飞跃和上升。随着一些专业切图工具的发展,市面上的切图工具逐渐进化到了 “一键到位” 的程度,那么今天我们就给大家带来PS切图的插件盘点,主要介绍 3 个PS切图的插件,分别是即时设计、Cutterman、Zeplin,个个都好用又高效,设计效率噌噌噌的涨,接下来我们就一起来看看这 3 个PS切图的插件的详细介绍吧!
1、即时设计
推荐程度:⭐⭐⭐⭐⭐
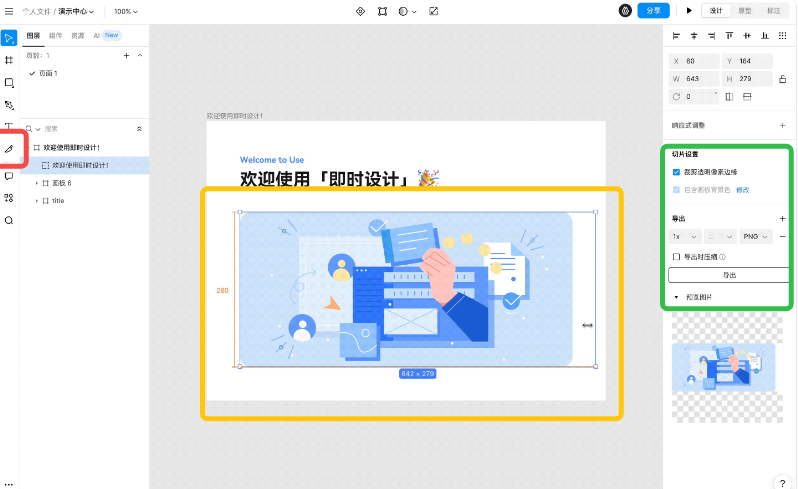
即时设计被称为是网页版的 PS,是一个功能强大的专业 UI/UX 设计工具,支持云端编辑,无需下载,打开浏览器即可使用。他的一键切片功能,帮助万千用户解放双手,用户可以控制导出切片的大小,还可以通过「裁剪透明像素边缘」只导出该切片下的有效内容,去除周围的透明像素,把我们不需要的东西统统都删掉。同时,他还支持用户根据自身需求选择是否在导出包含背景色,是很人性化的设计了。即时设计支持导出各种各样的尺寸及格式,例如 SVG、PNG、WebP、JPG 等,还可以自动压缩文件大小,保证图片清晰度的同时,尽可能的降低图片体积,为你在工作中提供更高效的选择。
点击即可体验免费高效的PS切图的插件 —— 即时设计👇
除了切图功能强大以外,他还有丰富且优质的设计功能,钢笔工具、矢量编辑、样式修改、自动布局等,也可以在设计时助你一臂之力,解决一些设计难题,是个值得一试的PS切图的插件工具。
2、Cutterman
推荐程度:⭐⭐⭐⭐⭐
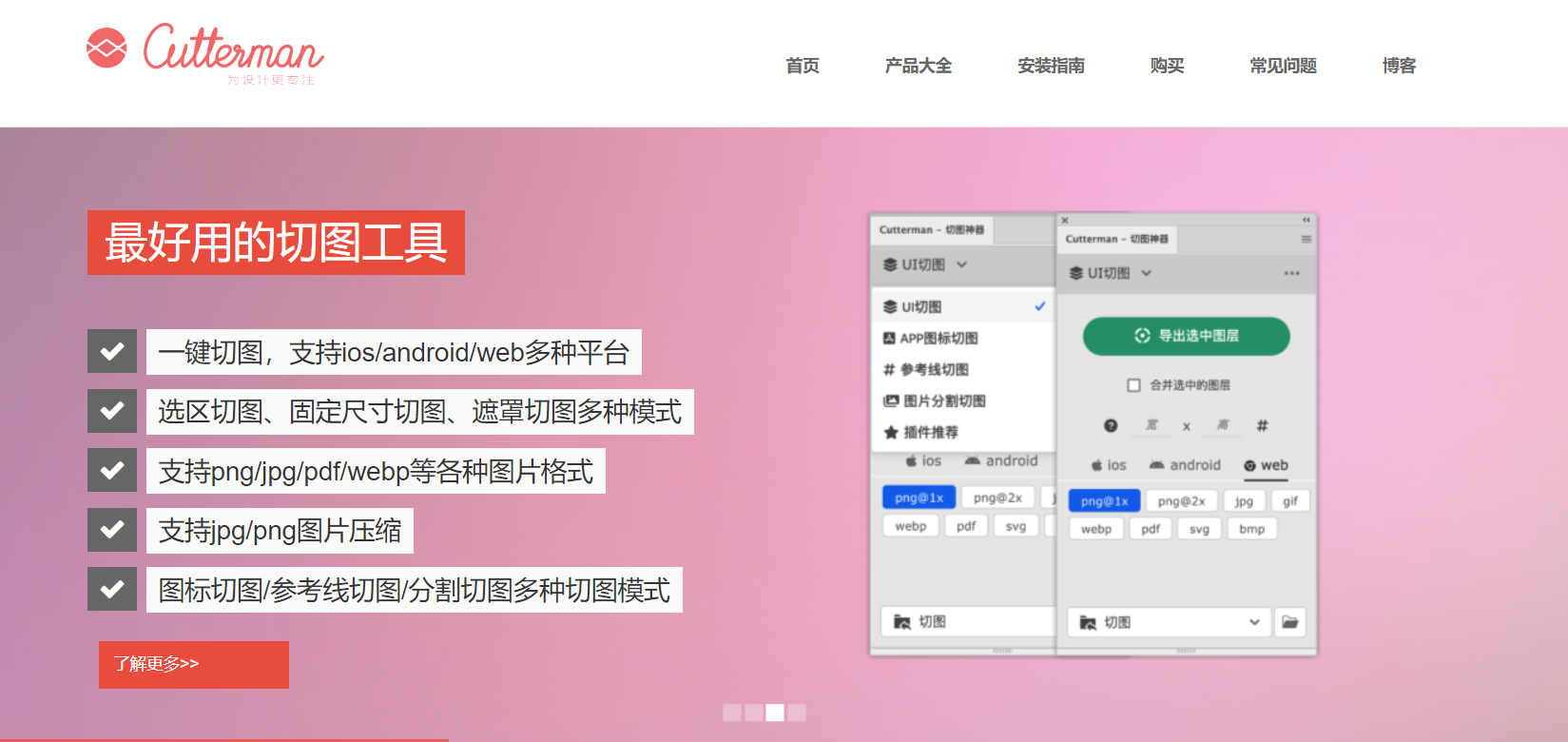
Cutterman 是一款运行在 photoshop 中的插件,可以自动导出用户所需要的图层,让切图变得简单高效。他支持各种各样的图片尺寸、格式、形态输出,像是什么 PNG、JPG、GIF 等都没问题。如果你需要导出的图层切图比较麻烦,可以一键合并图层,告别繁琐,轻松完成切图工作。他还支持输出固定尺寸的切图,多平台可使用,操作简单,方便快捷,易于上手,对新手很是友好,是一个不错的PS切图的插件工具。

3、Zeplin
推荐程度:⭐⭐⭐⭐
Zeplin 也是一个值得一试的PS切图的插件工具,可以满足用户大多数的切图任务。他不仅支持对 PS 的设计稿进行切图,还支持对 Figma,Adobe XD,Sketch 等主流设计工具的设计稿进行切图,将设计工具进行集成,让切图更加方便,大大提高切图效率。他还可以根据用户需要,一键下载不同平台不同倍率的切图,并且,Zeplin 支持部分团队协作功能,对于中小型团队来说很适合用于团队协作设计时使用。他支持下载的文件格式比较少,但是基本上也够用了,主要是 PNG 跟 SVG 两种格式。目前 Zeplin 是没有中文界面,对于语言不通的设计师和开发来说切图体验感可能会差上一截,但是如果语言方面没有问题的话,还是一个不错的PS切图的插件。

以上就是关于 3 个PS切图的插件的详细内容分享啦,这 3 个PS切图的插件分别是:即时设计、Cutterman、Zeplin,好用又高效,可以帮助设计师和开发有效提高设计效率,根据自身需求实现快速切图,无论你想要什么样的尺寸和格式,这 3 个 PS 切图插件基本上都能满足,值得试试看,也许会有意外收获,从此 get 一个好用又高效的PS切图的插件不是问题~希望今天的内容能对你在寻找好用的PS切图的插件时能有所帮助。