超实用的在线页面原型设计工具你知道多少个?
更新时间:2024-01-31 17:07:41
超实用的在线页面原型设计工具有即时设计、MockFlow、UXPin、Mockingbird。近年来,市面上有很多比较实用的页面原型设计工具,但是大部分专业性都比较强,而且需要付费才能使用所有的功能,对于新手小白来说不是很友好。本文推荐的这几个在线页面原型工具就为大家提供了更多的便利,不仅不用下载,而且很多功能在线就能免费用。
1、即时设计
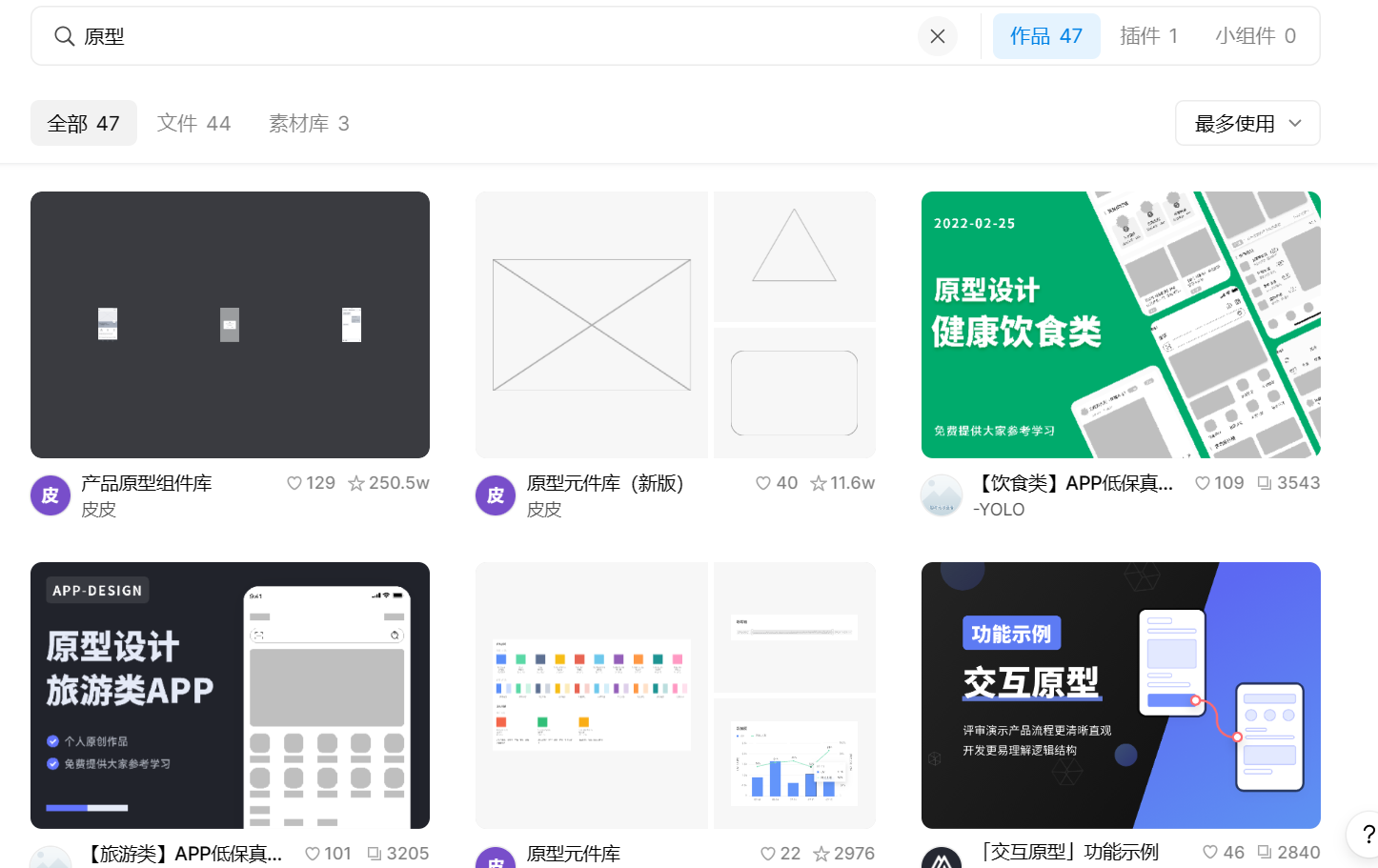
「即时设计」是近些年来很受设计师们青睐的一个在线 UI 工具,为了满足大家更多的需求,一直在更新各项功能。最值得一提的是,它有专门的原型功能,可以在「工作台」在线开启原型模式,便于大家快速绘制原型图。「资源广场」也是我比较喜欢的,里面有很多可以在线复用的原型图模板,免费就能使用
点击下图免费获取原型图模板👇
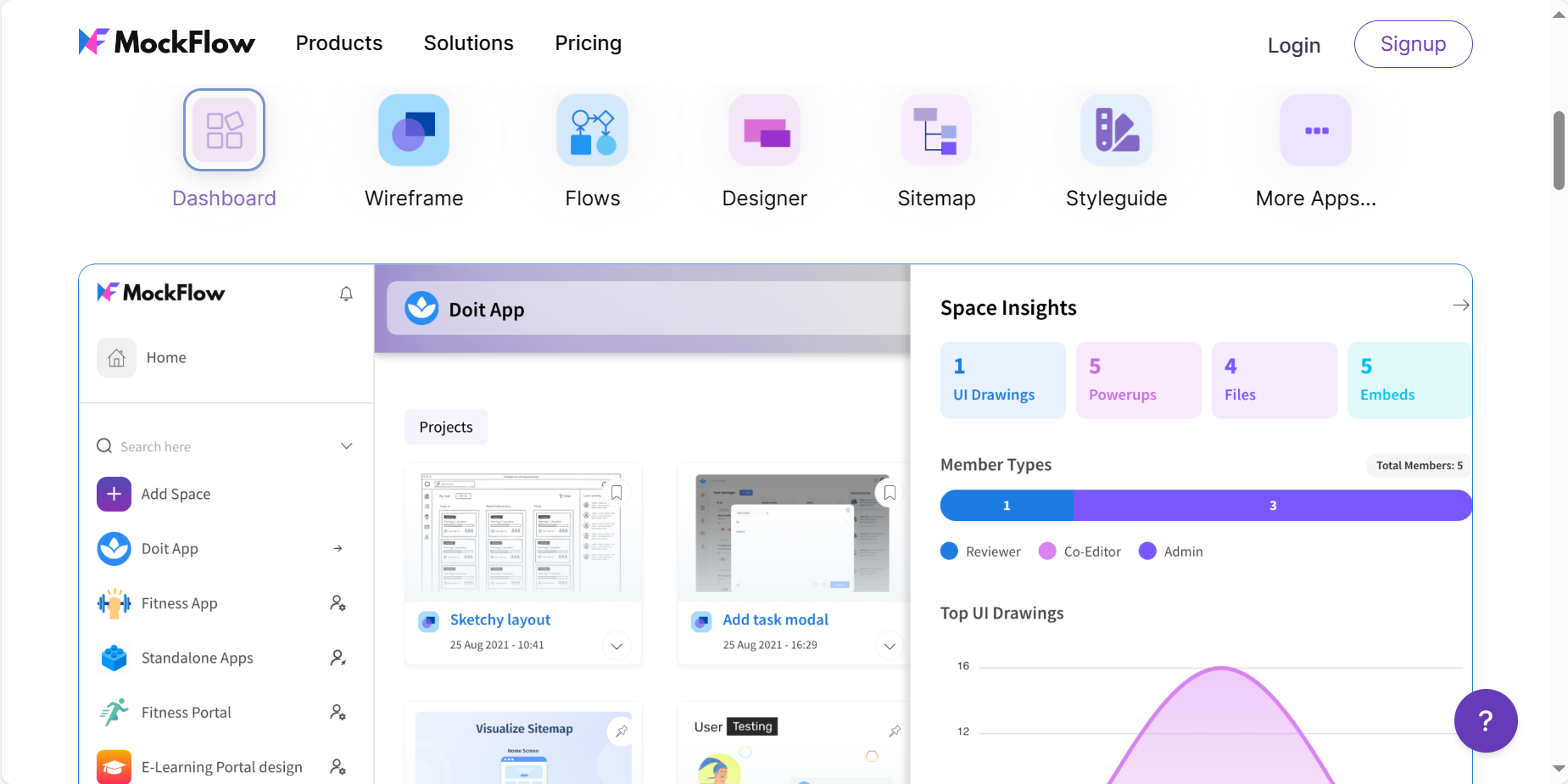
2、MockFlow
MockFlow 提供了多种页面元素,如顶部栏、侧边栏、按钮、表单等,帮助用户以更便捷的方式设计原型页面布局。个人认为,它最大的优点是有互动和导航模拟功能, MockFlow 允许用户自由添加链接和交互元素,从而模拟页面之间的导航和用户操作,更好地展示页面的功能和流程。而且它的界面清晰直观,第一次使用也能很容易上手~很适合大家去尝试一下。

3、UXPin
- UXPin 是一个小众但实用的在线页面原型设计工具,可用于创建交互式的高保真页面原型。关键的是,它支持多种预设的 UI 库,包括各种常见的移动设备和桌面界面元素,为设计师们提供了便捷的素材资源。为了提升大家在制作页面原型时的效率,UXPin 开发了自动化的设计规范生成功能,有助于设计团队保持一致的设计风格和规范,很适合小组成员一起使用。

4、Mockingbird
- 对于一些初学者或者预算有限的个人用户来说,Mockingbird 是一个不错的选择,因为它可以满足基本的页面原型设计需求,同时不需要付出额外的经济成本。除了一些比较基础的拖放功能,它还具备注释、链接和页面切换等高级功能,帮助用户更好地展示页面之间的交互关系和流程。除此之外,我是比较喜欢在 Mockingbird 的用户社区和其他设计师交流学习的,在这里,可以分享自己的设计经验、学习他人的技巧和解决问题。这对于新手来说是一个宝贵的资源,可以帮助大家快速入门和提升页面原型设计的能力。
对于实用的在线原型设计工具的介绍就说到这里啦,每个工具其实都有属于自己的优势和劣势,而且提供的功能也不一样,具体的可以看各位设计师们的需求来考虑~