导航菜单设计如何设计?附模板
更新时间:2023-12-19 20:14:34
导航菜单设计虽然在整个设计中显得很小,但确是十分重要的,它能够让用户和产品进行互动,用户通过导航菜单来选择自己感兴趣的功能。相信大家在不同的 APP 里看到的导航菜单设计也是不同的,那么,导航菜单设计该如何进行设计呢?接下来就跟着我一起了解导航菜单设计的含义、作用、类型、模板、设计原则和所需要的设计工具吧!
1、什么是导航菜单设计
导航菜单是出现在网站或 APP 页面上的一种功能区域,来帮助用户访问网站或 APP 中的各个页面或功能,通常出现在顶部、底部和侧边栏位置等等,主要是为了更方便对用户进行导航。导航菜单设计则是让导航菜单更加的符合产品,更加的美观,更加符合受众的使用习惯。

2、导航菜单设计的作用
2.1 展示产品功能
导航菜单设计往往要展示产品的功能,让产品的内容能够有逻辑的出现在用户的眼前,让零碎的内容更有层次感。此外,导航菜单设计一般展示的是核心功能,因为一款产品最主要的就是核心功能,所以必须要把核心功能放在用户第一眼就能接触到的位置。
2.2 方便用户使用
好的导航菜单设计一定是能够成功的告诉用户产品的功能特点,在哪里能够找到所需要的信息,以此来方便用户使用,提升用户体验感,让用户能高效率的完成目标。
3、常见导航菜单设计的分类及模板
3.1 底部导航菜单设计
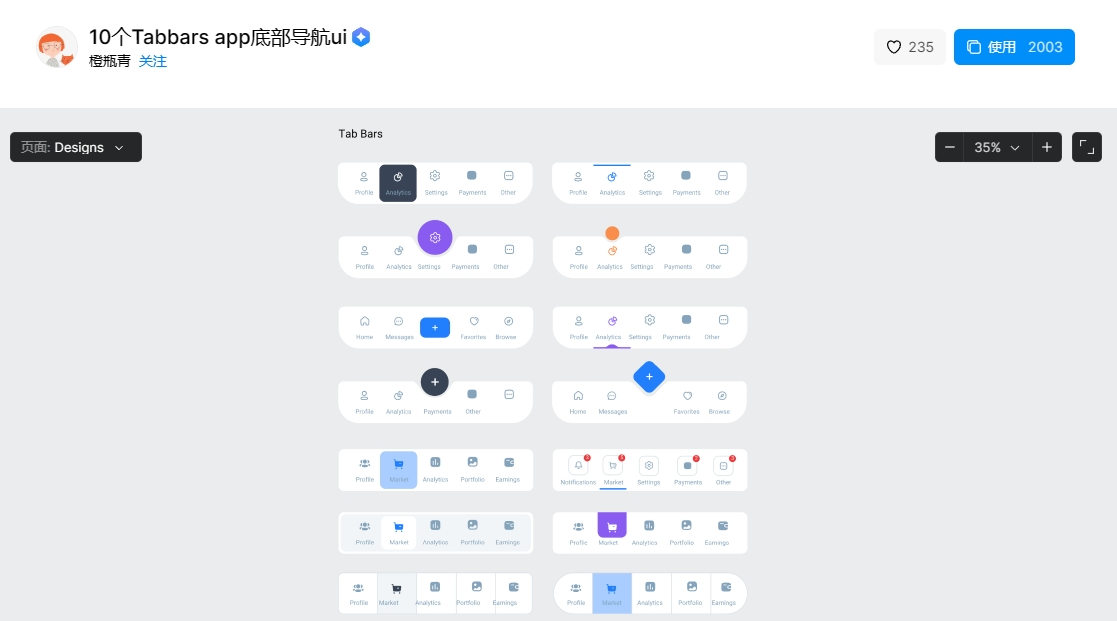
底部导航菜单设计顾名思义则是出现在页面底部的菜单栏,在日常中也较为常见,适用范围比较广,让用户比较清晰的了解各个模块当中的功能,同时进入页面。例如,微信、微博等采取的就都是底部导航菜单设计,同时底部导航菜单一般位于手机下方,用户使用起来也非常的舒适和便捷。
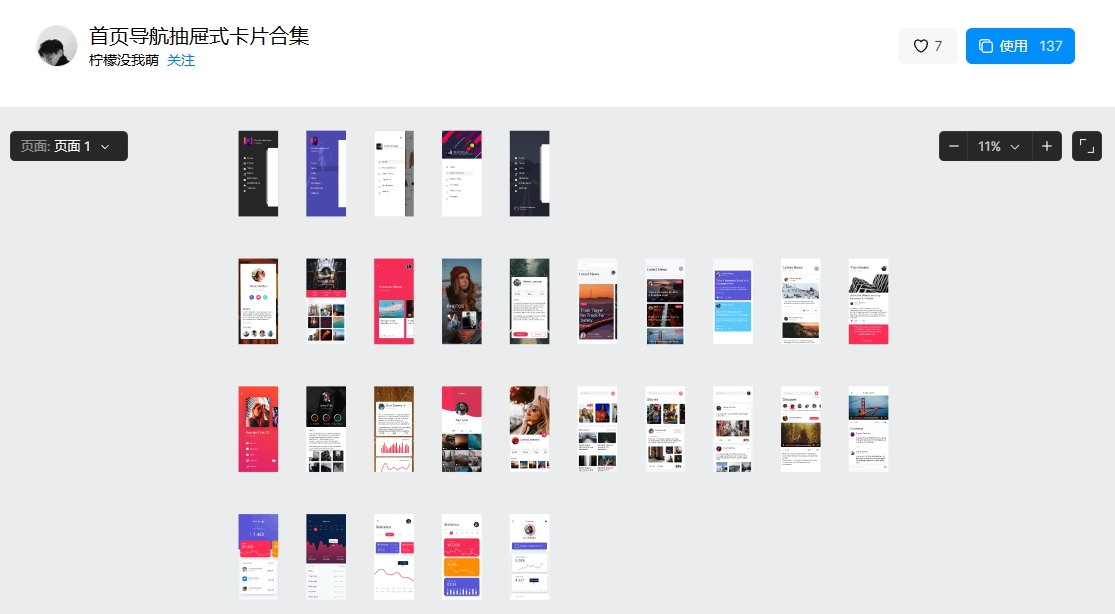
点击图片体验底部导航菜单设计模板👇
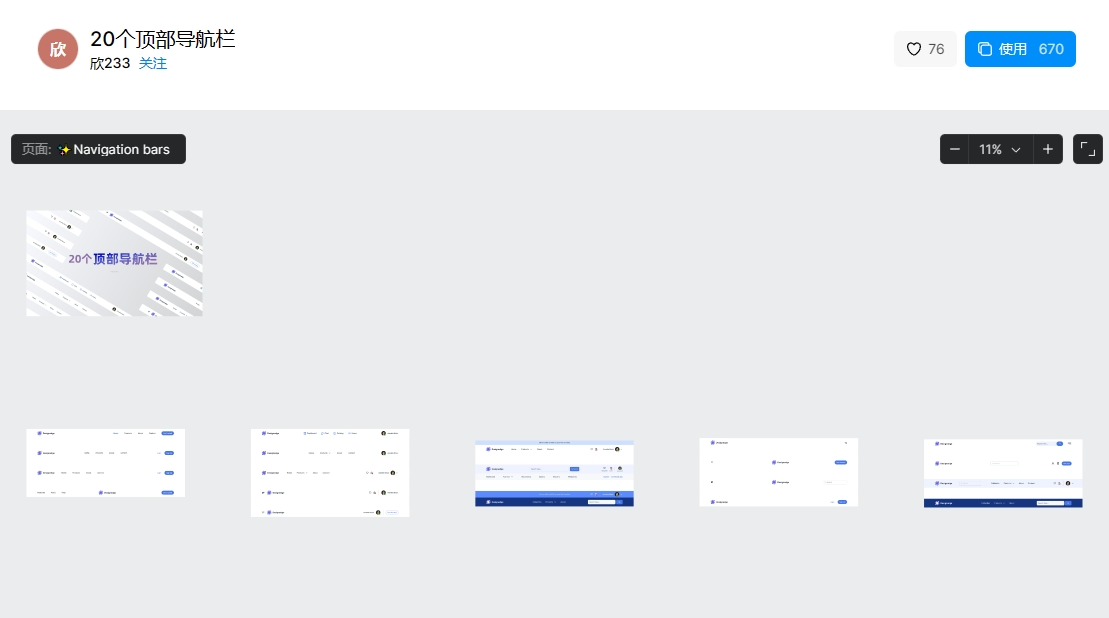
3.2 顶部导航菜单设计
顶部导航菜单设计与底部导航菜单相反,一般出现在页面上方,多运用于网站首页,能将网站重点比较鲜明的表现出来,让用户比较快速的找到自己的需求。

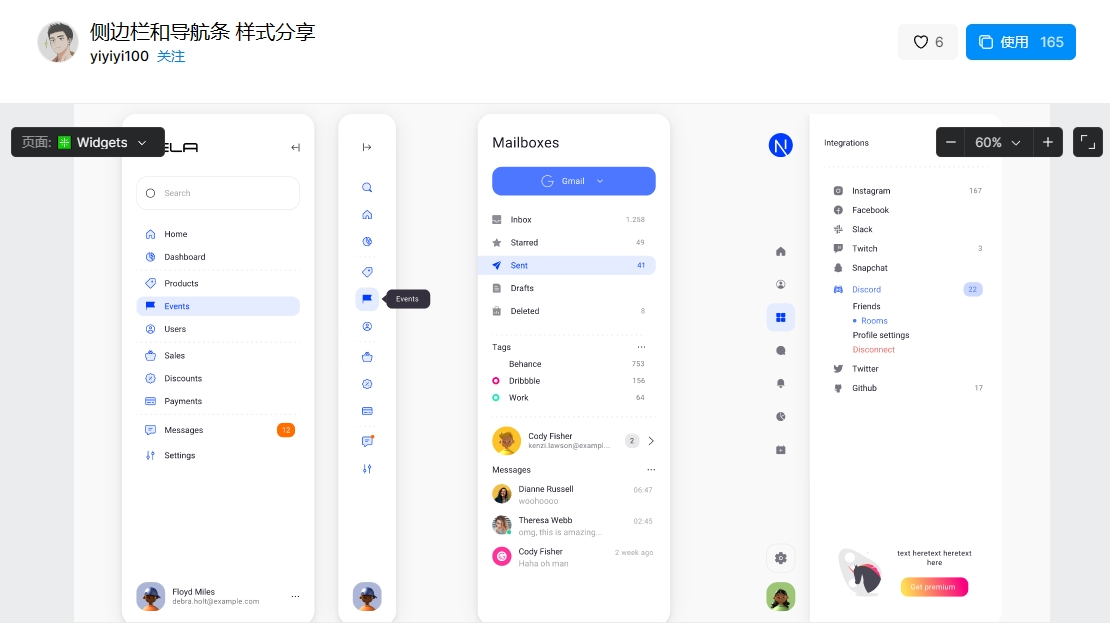
3.3 侧边导航菜单设计
侧边导航菜单设计也可以叫做汉堡式菜单,位于页面的侧边,使产品看起来更加的简洁,一般需要用户点击才能唤出侧边导航菜单,从而进行使用。一般会与底部导航菜单设计合用,来丰富产品的功能展示。

3.4 卡片式导航菜单设计
卡片式导航菜单设计是指通过卡片一样的形状来展示文本链接,照片,视频等元素,卡片能够显示不同的内容,显示的内容更加多样化。

4、导航菜单设计准则
4.1 导航菜单设计要简洁直观
在导航菜单中要显示的功能绝对是相对于比较重要的功能,所以一定要非常直观,让目标用户能够一眼看到自己想要的功能在哪里,另外也要注意简洁,不能过于杂乱,让人找不到重点。
4.2 导航菜单设计要注意图标尺寸
导航菜单设计的图标,按钮等要注意尺寸大小,保持在 10 毫米左右。过于小容易让用户点击不成功,体验感不好,过于大也会占据大量画面,显得较为突兀。
4.3 导航菜单设计要注意设计元素平衡
导航菜单设计往往要与页面风格相一致,同时要与页面上的相关设计元素保持平衡力,通过留白、颜色划分、版式等等来规划页面的具体内容,让页面显示的更为简洁和大方。
5、导航菜单设计工具
5.1 即时设计
其实手机作为一款基于 Web 端的免费 UI 设计工具,在导航菜单设计方面也是非常厉害的,有各种全面的工具和小插件可以使用,不仅有超过 16000+ 的设计资源和案例即拿即用,还能够支持团队协作,工作效率非常高。而且打开任意浏览器就能使用,不限制系统,不需要下载,简直是导航菜单设计的首选。
点击图片体验导航菜单设计工具即时设计👇
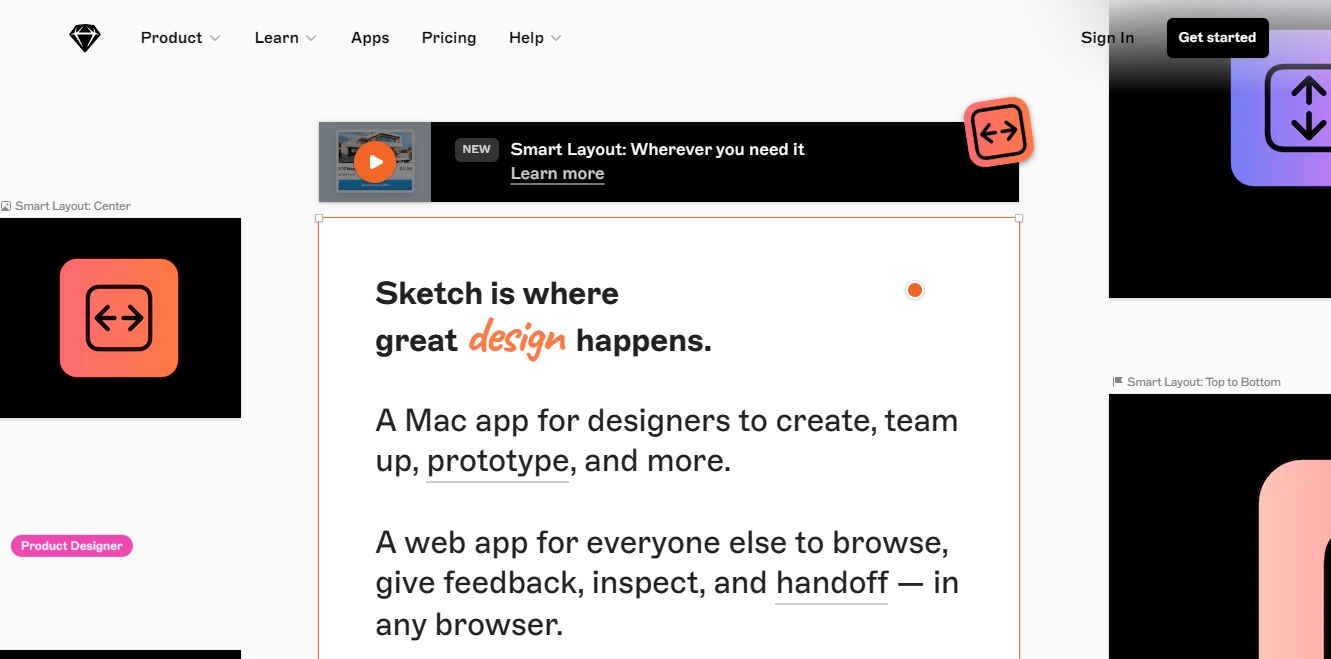
5.2 Sketch
Sketch 同样也是一款基于 Mac 端的导航菜单设计工具,比较适合有苹果电脑的设计师,也能够进行矢量编辑,有各种样式和组件让导航菜单设计更容易一些,同时也有共享库和设计模板,对于 Mac 用户来说很友好。

导航菜单设计往往也是设计师需要抓住的重点,看完了今天分享的导航菜单设计文章,即使你是设计小白,也能了解导航菜单设计该如何设计。除了要根据产品特点和用户习惯规划外,也要选一款自己顺手的工具,比如第一款即时设计,打开网页就能使用,不占据存储空间,设计起来非常方便!希望今天的内容能对于大家进行导航菜单设计有所帮助哦!