移动端UI设计实战教程分享!
更新时间:2025-08-06 17:32:25
设计一款出色的移动端 UI, 可以说是当下设计师们最常面临的挑战之一。教育类 UI 设计在移动端 UI 设计中,更偏向于追求简洁直观,为学习创造无障碍的体验,而且色彩明快、布局合理,是一个非常适合用来练手的移动端 UI 设计类型。今天我们就来分享一份移动端 UI 设计的实战教程,为各位设计师们梳理一下设计过程中的注意事项和技巧窍门。通过这份教程,你将一步步掌握如何为教育类应用设计简洁友好的 UI 界面,包括内容布局、色彩搭配、元素设计等环节,点击注册即时设计,开始跟练吧!
点击下方图片即可获取该移动端 UI 设计实战教程👇
1、背景
我们要创建一个 390*844 的白色画板,然后为背景添加一些装饰元素,可自由发挥。

2、账号
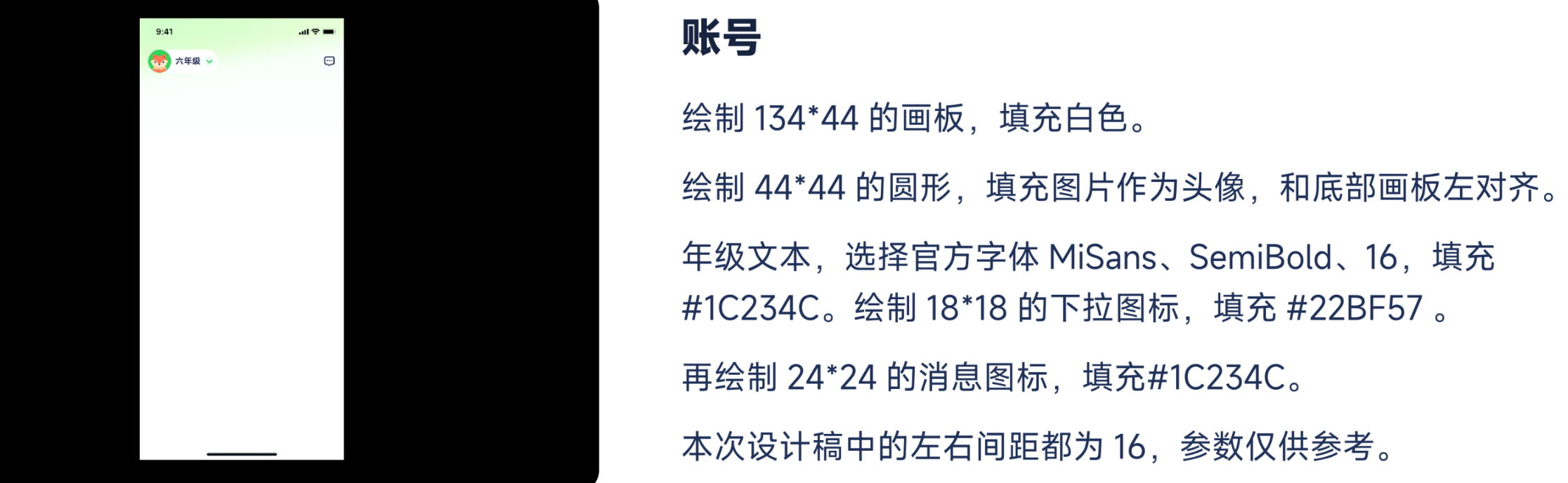
我们要画出一个宽高为 134*44 的画板,然后把它涂成白色。
接下来,在画板的左上角画出一个宽高为 44*44 的圆形,把它作为头像,再用一张图片填充这个圆形。要让这个圆形和画板的左边对齐哦!
然后,我们要输入年级文本——这里我们使用官方字体 MiSans、SemiBold、16 号字,文本的颜色是 #1C234C。在年级文本旁边,我们还要画出一个宽高为 18*18 的下拉图标,图标的颜色是 #22BF57。
最后,再画出一个宽高为 24*24 的消息图标,图标的颜色也是 #1C234C。
在这次的设计稿中,左右间距都是 16 哦!

3、搜索
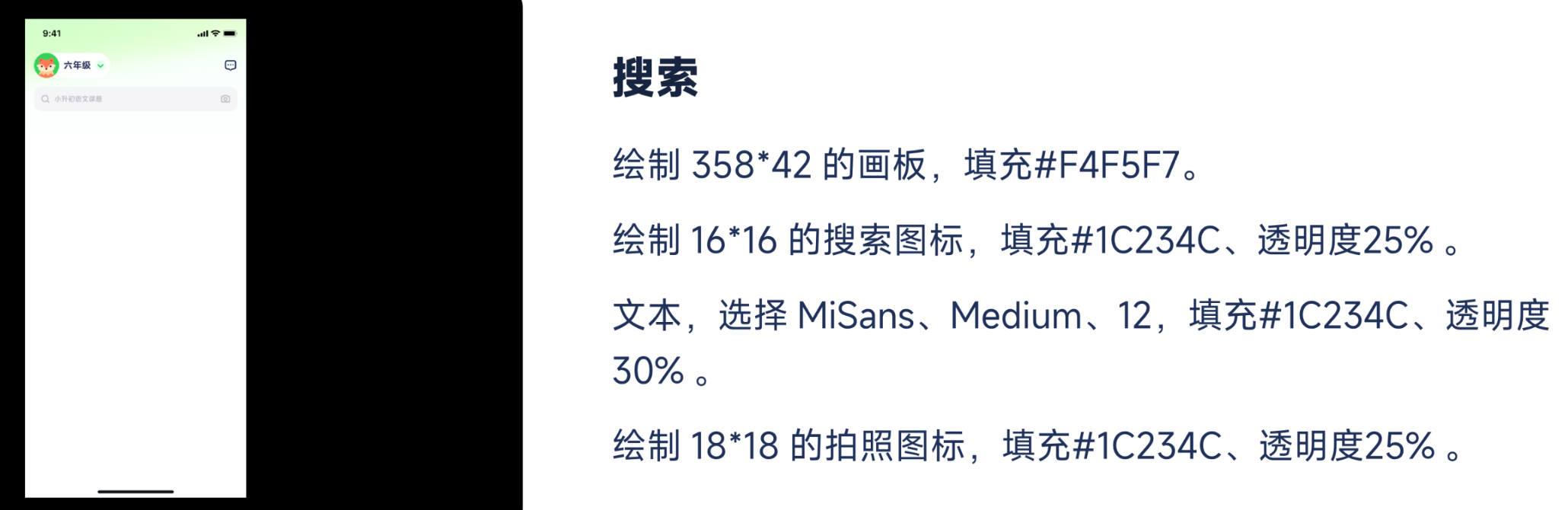
首先,我们需要绘制一个 358 像素宽、42 像素高的画板,并将其填充为 #F4F5F7 的颜色。
接着,我们要绘制一个 16 像素宽、16 像素高的搜索图标,将其填充为 #1C234C 的颜色,并将透明度调整为 25%。然后,我们要添加一段文本,选择 MiSans 字体、中等大小、12 号字,并将其填充为 #1C234C 的颜色,并将透明度调整为 30%。
最后,我们要绘制一个 18 像素宽、18 像素高的拍照图标,将其填充为 #1C234C 的颜色,并将透明度调整为 25%。

4、banner-背景
我们来创建一个 358*150 的画板吧!然后,我们可以用线性渐变填充它,颜色从漂亮的#22BF57 过渡到清新的#DBFF78。最后,别忘了画两个圆形,作为装饰元素,让画面更加生动有趣!

5、banner-标题
标题文本选用 MiSans 字体,加粗,字号 32,文本填充白色,看起来非常醒目!次级文本选用 MiSans 字体,常规,字号 16,文本填充白色,看起来非常舒适!

6、banner-按钮
创建一个 88*32 的画板,用 #FF8D1A 这个颜色填充它。文本的字体选择 MiSans,字体样式为 SemiBold,字号为 14,文本颜色填充为白色。

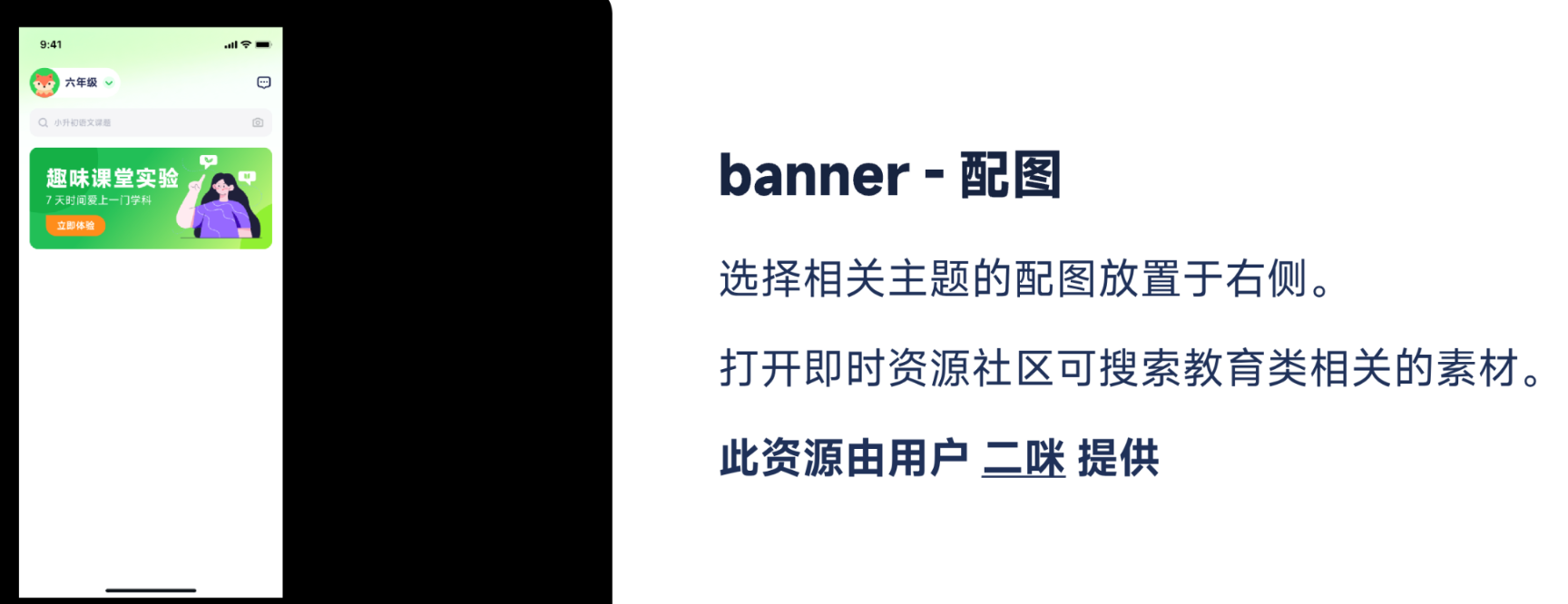
7、banner-配图
在右侧放置一张与主题相关的配图吧~你也可以点击注册即时设计打开即时资源社区,在那里搜索教育类相关的素材哦~
此资源由用户@二咪提供

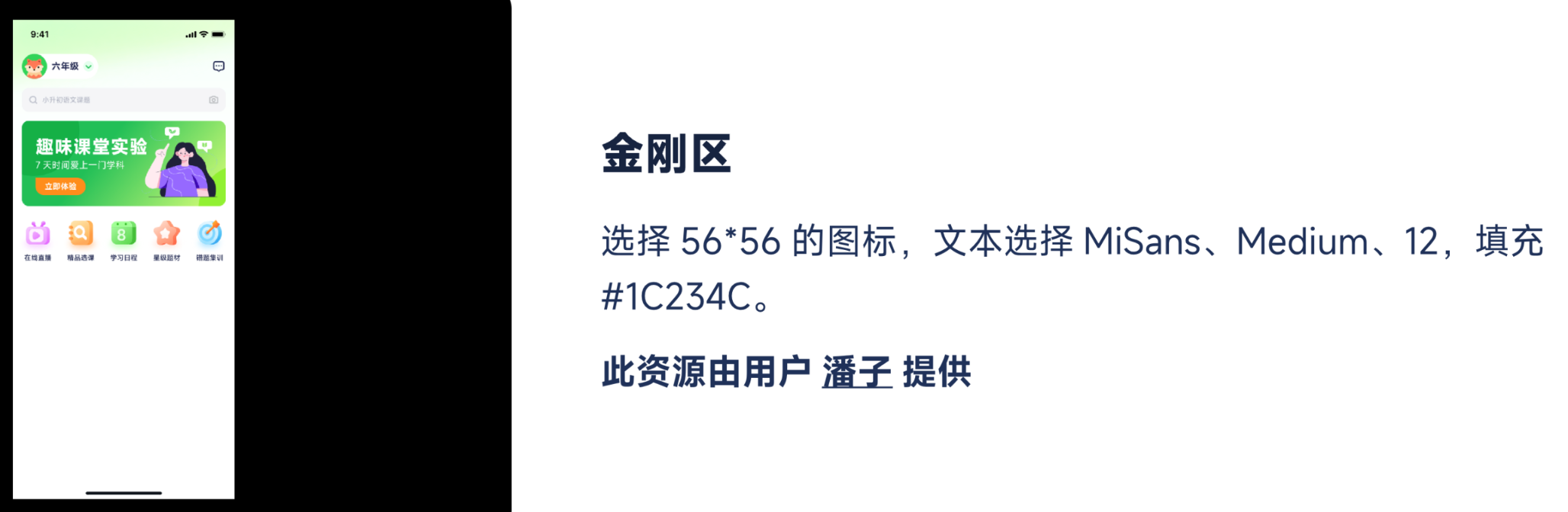
8、金刚区
我们先选择一个 56*56 的图标,然后再把文本设置成 MiSans 字体,中等大小,12 号字,填充颜色为 #1C234C。
此资源由用户@潘子提供

9、瓷片区
首先,创建一个 16064 的画板,用从 #B8FCF1 到 #F2FFFFD 的线性渐变填充它,让它变得美美的。然后,选一个 MiSans 字体,SemiBold 样式,13 号大小,填充色为 #1C234C 的标题文本,让它更加醒目。接着,选择 MiSans 字体,Medium 样式,10 号大小,填充色为 #1C234C,透明度 70% 的次级文本,让它更加清晰。最后,选一个图标,调整到 5656 的大小,让它更加合适。

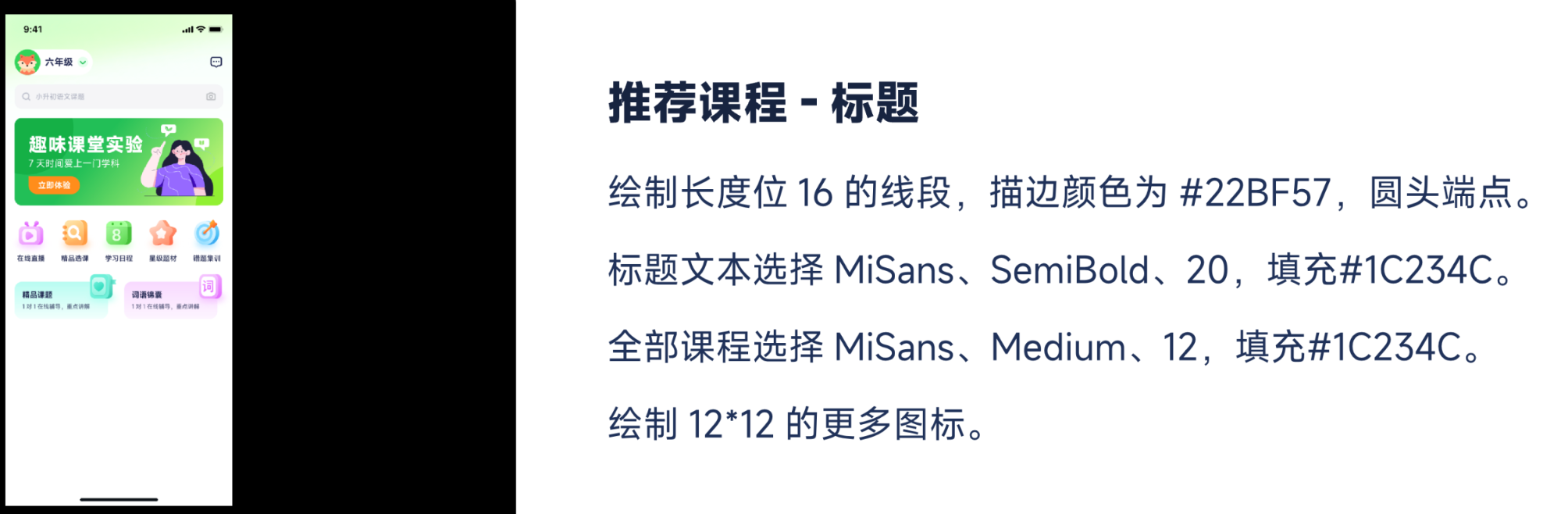
10、推荐课程-标题
绘制一条长度为 16 的线段,线段的描边颜色为 #22BF57,线段的端点为圆头。标题文本的字体选择为 MiSans,字体样式为 SemiBold,字号为 20,文本的填充颜色为 #1C234C。所有课程的字体选择为 MiSans,字体样式为 Medium,字号为 12,文本的填充颜色为 #1C234C。绘制 12*12 的更多图标。

11、卡片
创建一个 358*100 的画板,用 #F4F5F7 填充它。
再绘制一个 96*76 的画板,作为图片区。
让我们选择标题文本的字体为 MiSans、字体样式为 SemiBold、字号为 16,用 #1C234C 填充。
接下来,选择次级文本的字体为 MiSans、字体样式为 Medium、字号为 12,填充颜色为 #22BF57 和 #1C234C,透明度为 50%。

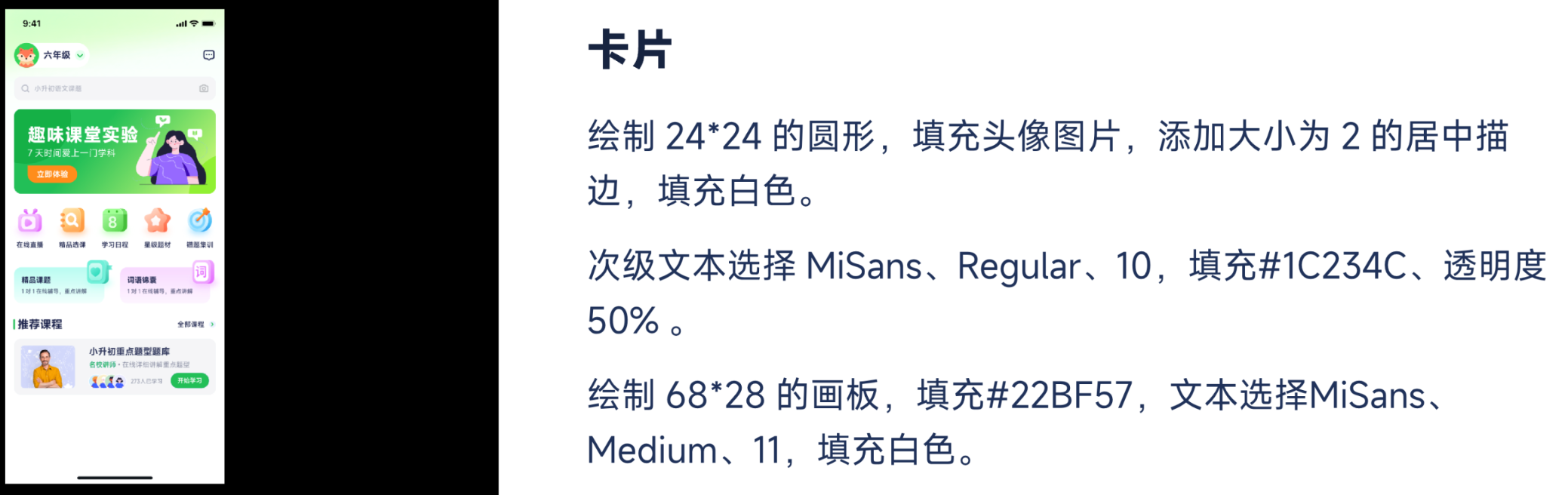
12、圆形卡片
让我们来绘制一个 24*24 的圆形吧!首先,我们要把它填充成头像图片的样子。然后,再给它添加一个大小为 2 的居中描边,填充成白色就大功告成啦。
接下来,我们要设置次级文本。选择 MiSans 字体,Regular 样式,大小为 10,填充颜色为 #1C234C,透明度为 50%。
最后,让我们绘制一个 68*28 的画板,填充颜色为 #22BF57。文本选择 MiSans 字体,Medium 样式,大小为 11,填充颜色为白色。

13、底部导航
我们终于迎来了设计的最后一步——底部导航栏的设计啦!我们只需要把它放置在下方,本次移动端 UI 设计实战教程就大功告成!

总结
通过上述步骤,相信你已经对如何设计优质的教育类移动 UI 有了深刻的理解。不过,这只是移动端 UI 设计的一个缩影,整个设计过程还有许多细节需要我们去把控。毕想要设计出简洁实用、美观大方的移动 UI, 除了需要扎实的专业知识,还需要不断实战锻炼,积累经验。我期望通过这篇教程,能为你点亮移动端 UI 设计之路,激发你对设计美学的热情,在这个移动时代大放异彩!

