外卖类 APP 界面设计教程来了,临摹是最好的学习 !
更新时间:2023-02-14 17:34:56
外卖需求的盛行,也带动了外卖类 APP 的 UI 设计需求。在本期的外卖类 APP 界面设计教程中,我们将为大家介绍如何设计一套美食外卖应用界面,包括首页、店铺页、商品详情页、清单结算页和个人中心页等 5 个功能页面。这些页面设计简洁明了,操作流畅,让用户在使用外卖 APP 时能够更加便捷、快速地完成订单。使用即时设计资源广场中的 1.2 万个免费设计资源,你也可以轻松完成设计任务,快来一起动手设计吧!

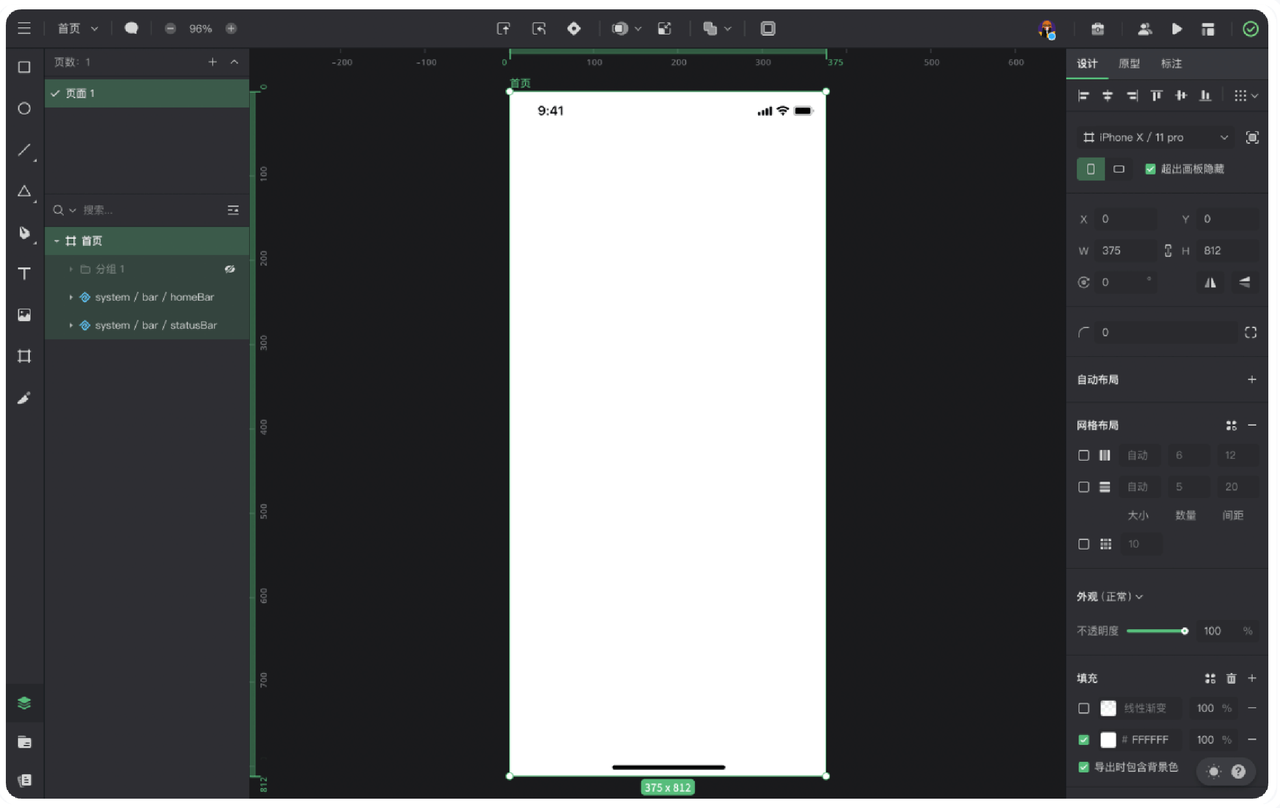
1、设置背景
新建画板(快捷键为:A)尺寸为:375PX ^ 812PX ,设置背景色 #FFFFFF ;把固定元素 statusBar 和 homeBar 分别置于画板的顶部和底部;

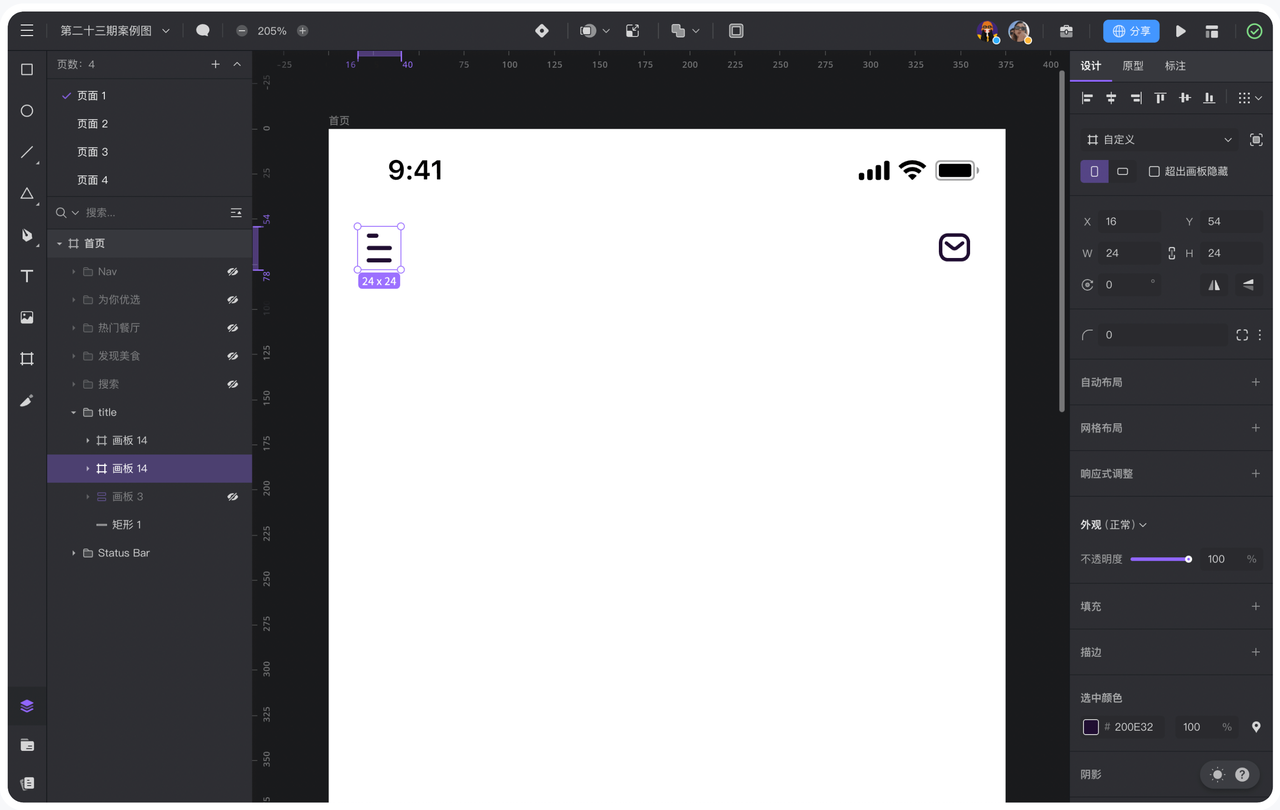
2、设置顶栏
新建画板(快捷键为:A)尺寸为:375PX ^ 812PX ,设置背景色 #FFFFFF ;把固定元素 statusBar 和 homeBar 分别置于画板的顶部和底部;

绘制两个线性图标(也可使用提供的素材),使图标到页面的边距都为24;

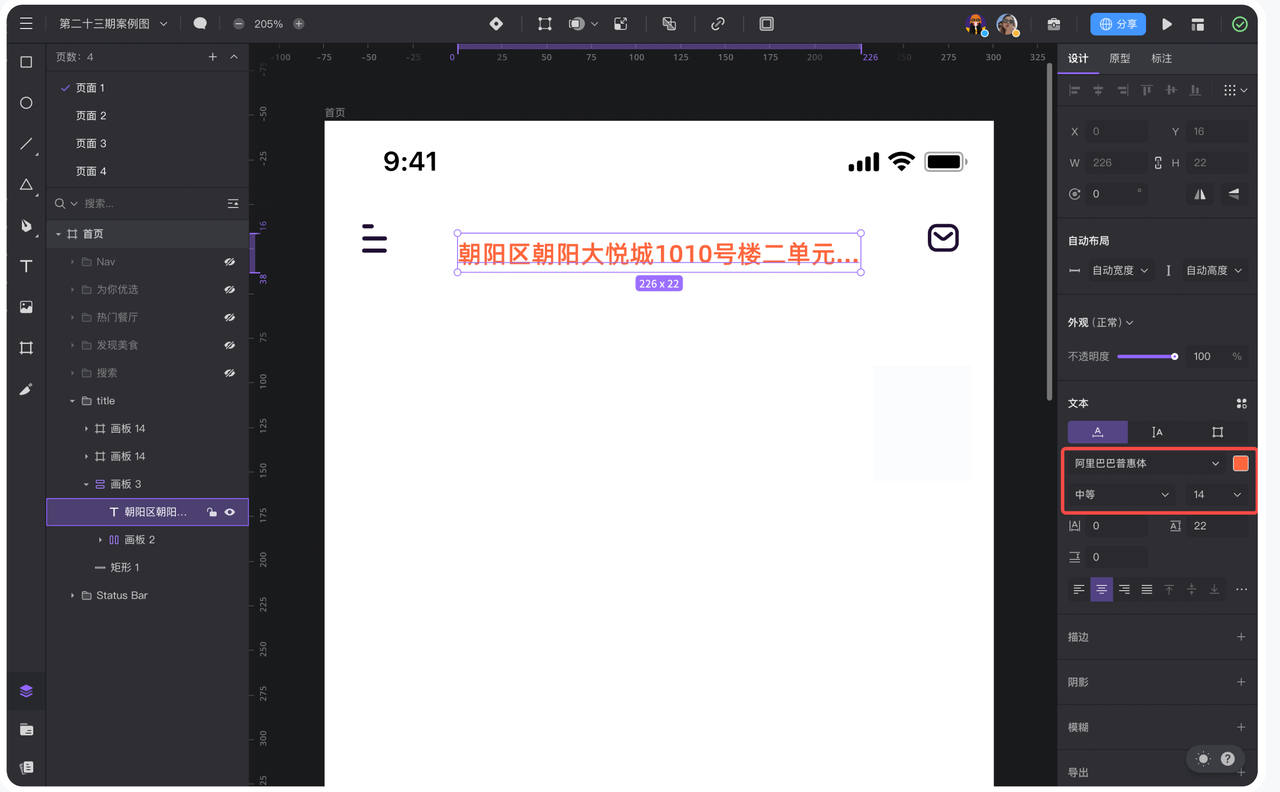
创建文本(快捷键为:T),文本属性为:阿里巴巴普惠体、中等、字号 14、行高 22、颜色 #FF673D;

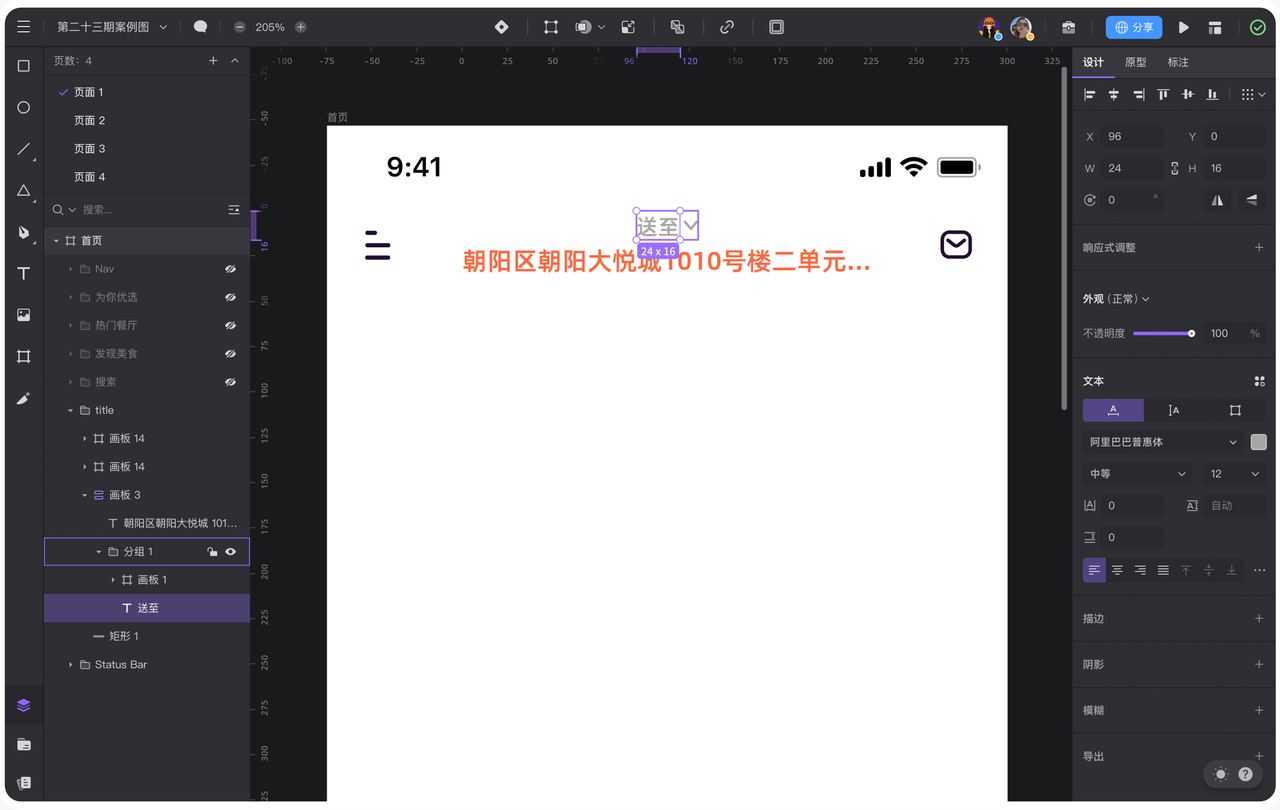
再创建文本,设置字号为12,颜色 #A6A6A6;再绘制一个下拉箭头颜色同样填充 #A6A6A6;

3、搜索框
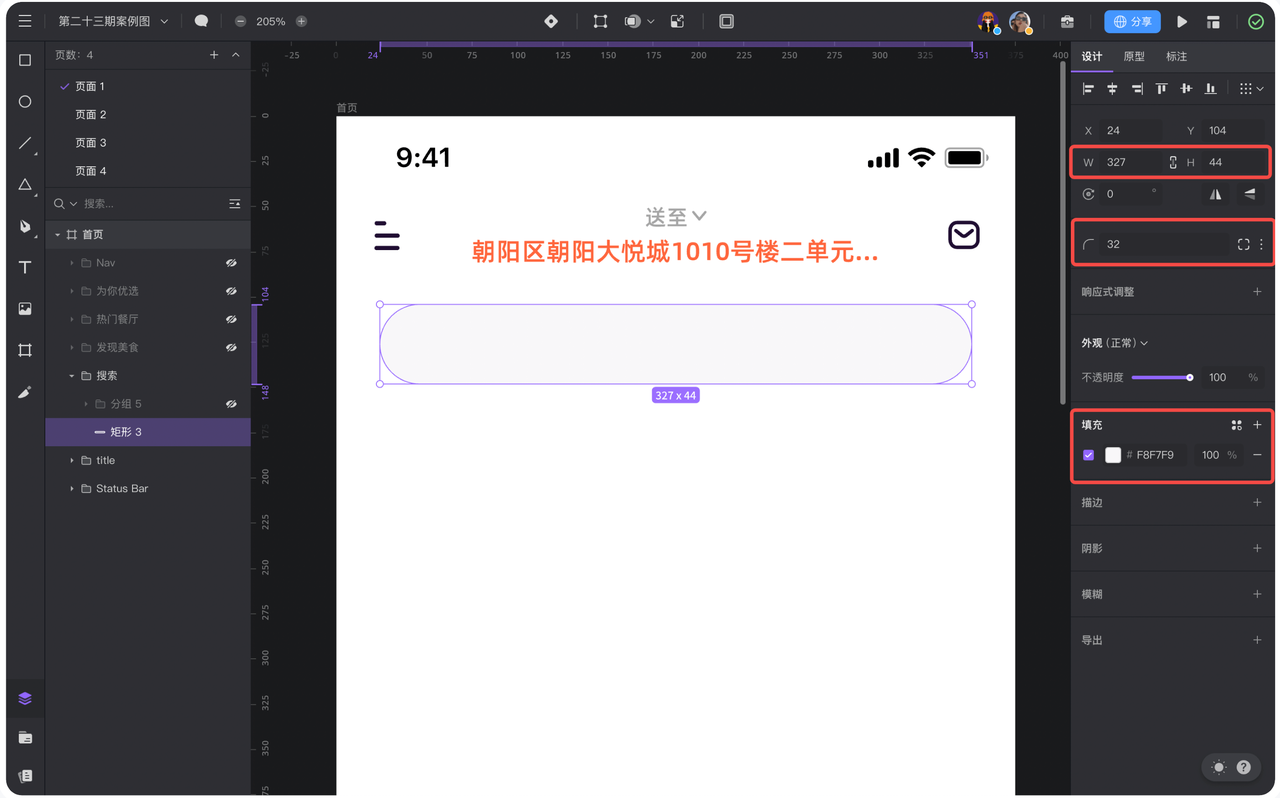
绘制一个327PX ^ 44PX的矩形,圆角值调至32,填充颜色 #F8F7F9;

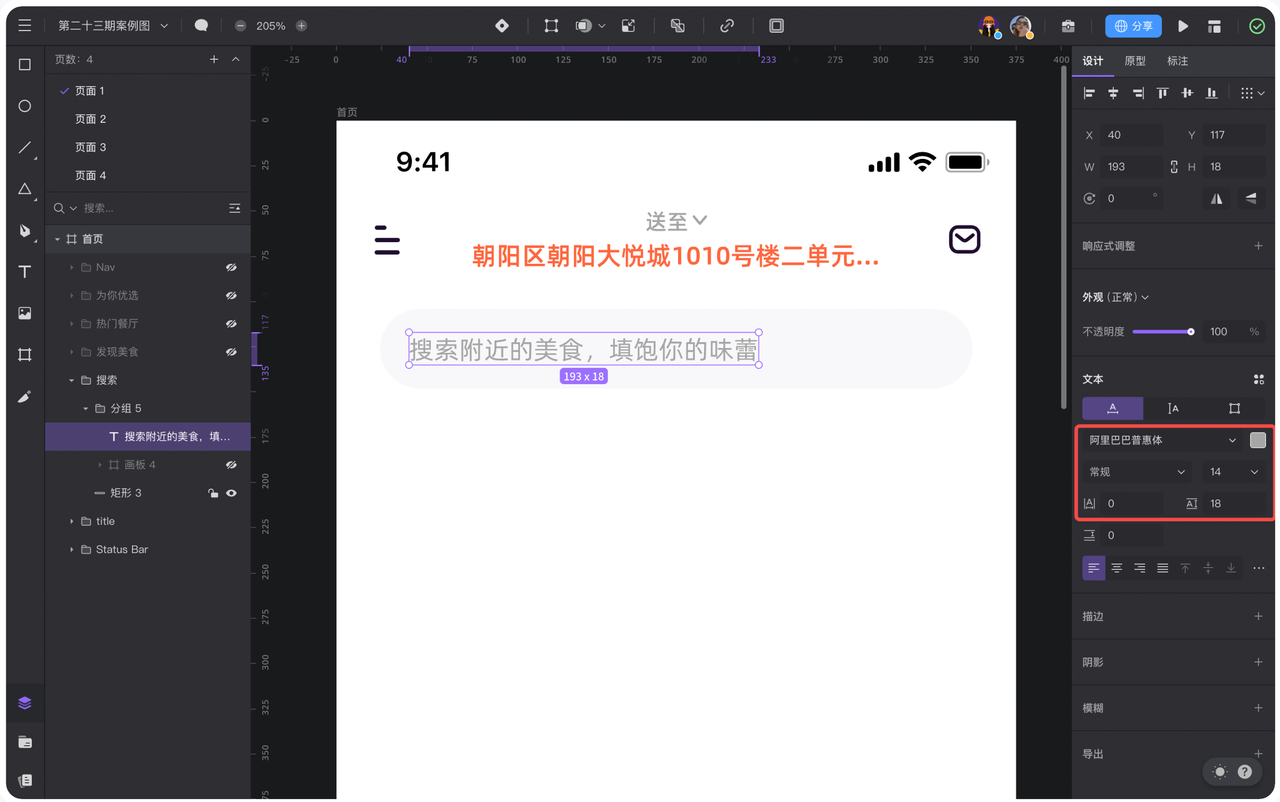
创建文本,文本属性为:阿里巴巴普惠体、常规、字号 14、行高 18、颜色 #A6A6A6;置于矩形中,使文本到矩形的左间距为16;

再绘制一个16PX ^ 16PX的搜索图标,填充颜色 #C6C6C7;置于矩形中,使图标到矩形的右间距为16;

4、发现美食
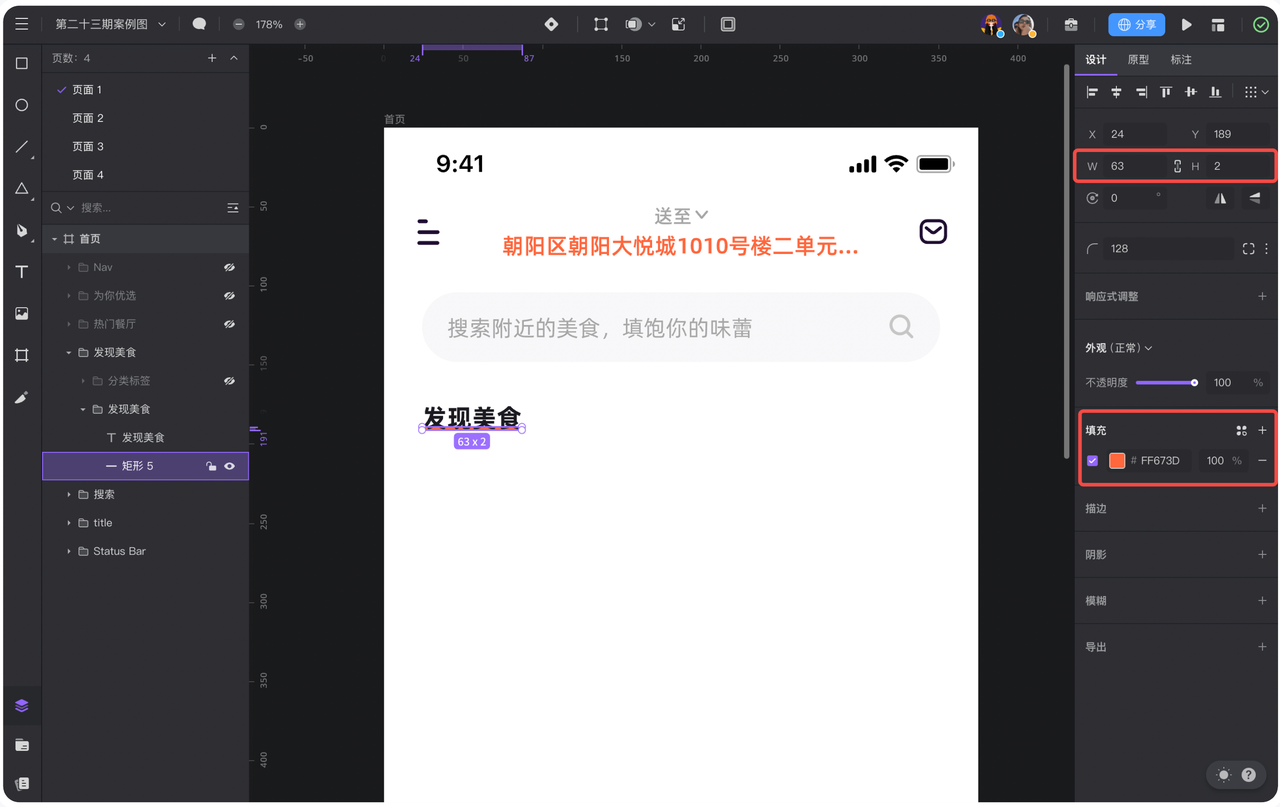
创建文本,设置文本属性为:阿里巴巴普惠体、字号:16、行高:22、粗体、颜色 #1B1B21;再绘制一个63PX ^ 2PX的矩形,圆角值调至最大,填充颜色 #FF673D;将矩形置于文本下方;

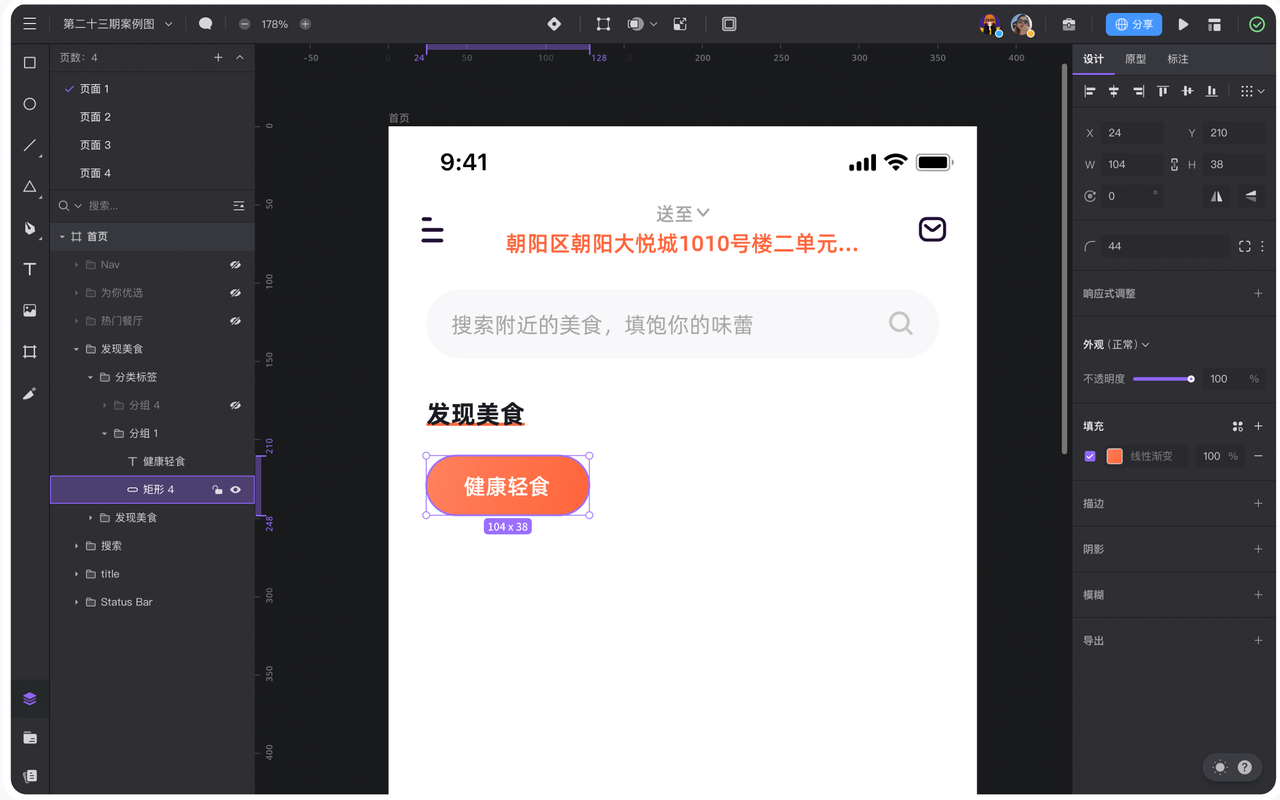
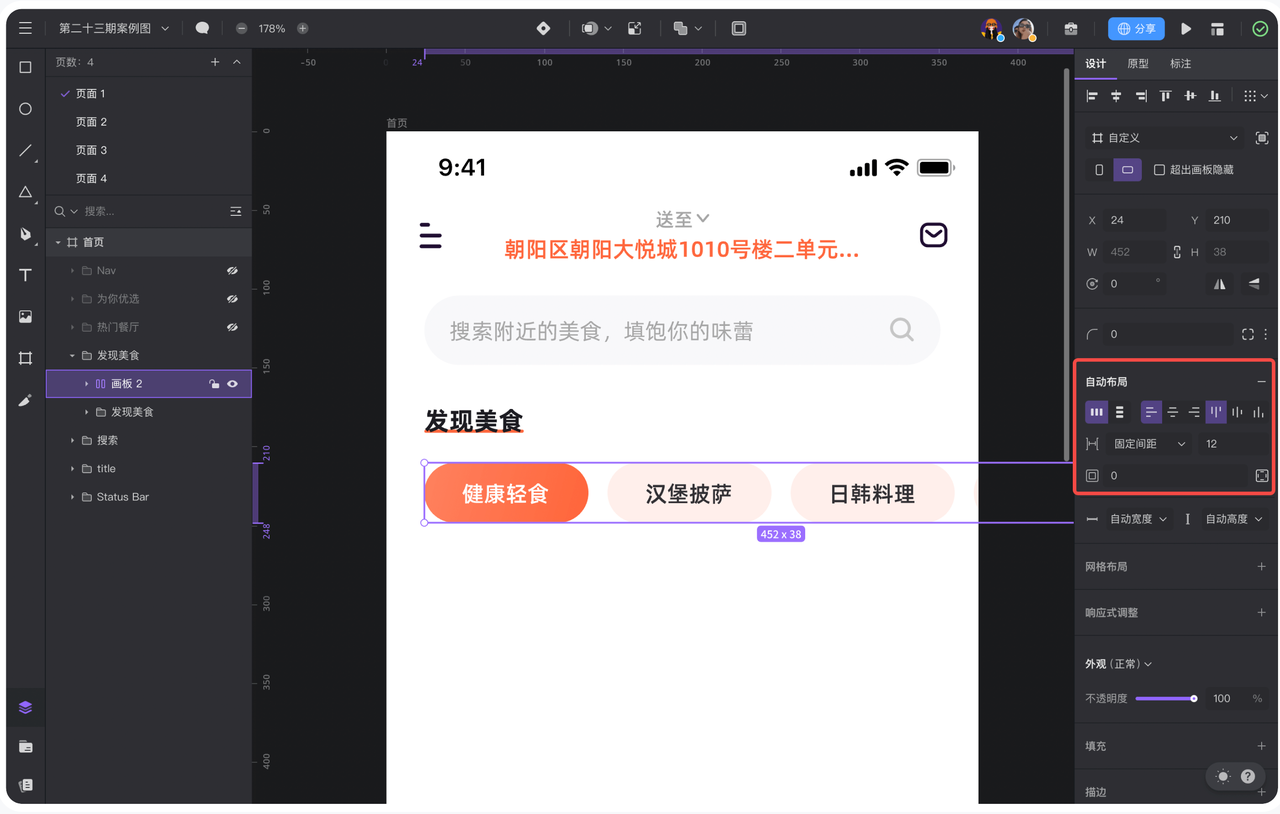
绘制一个104PX ^ 38PX的矩形,圆角值调至最大,填充 #FF7F5C到 #FF673D的线性渐变;再创建一个文本,设置文本属性为:阿里巴巴普惠体、字号:14、行高:22、中等、颜色 #FFFFFF;

复制多个标签,修改标签的文本信息和颜色为 #1B1B21、不透明度 10%,把线性渐变修改为纯色填充,颜色 #FF673D、不透明度 10%;

同时选中全部标签创建「自动布局」,参数为:横向、顶对齐、固定间距:12;使标签和「发现美食」的间距为16,选中标签项,按着「option / Alt」即可查看上下和左右间距;

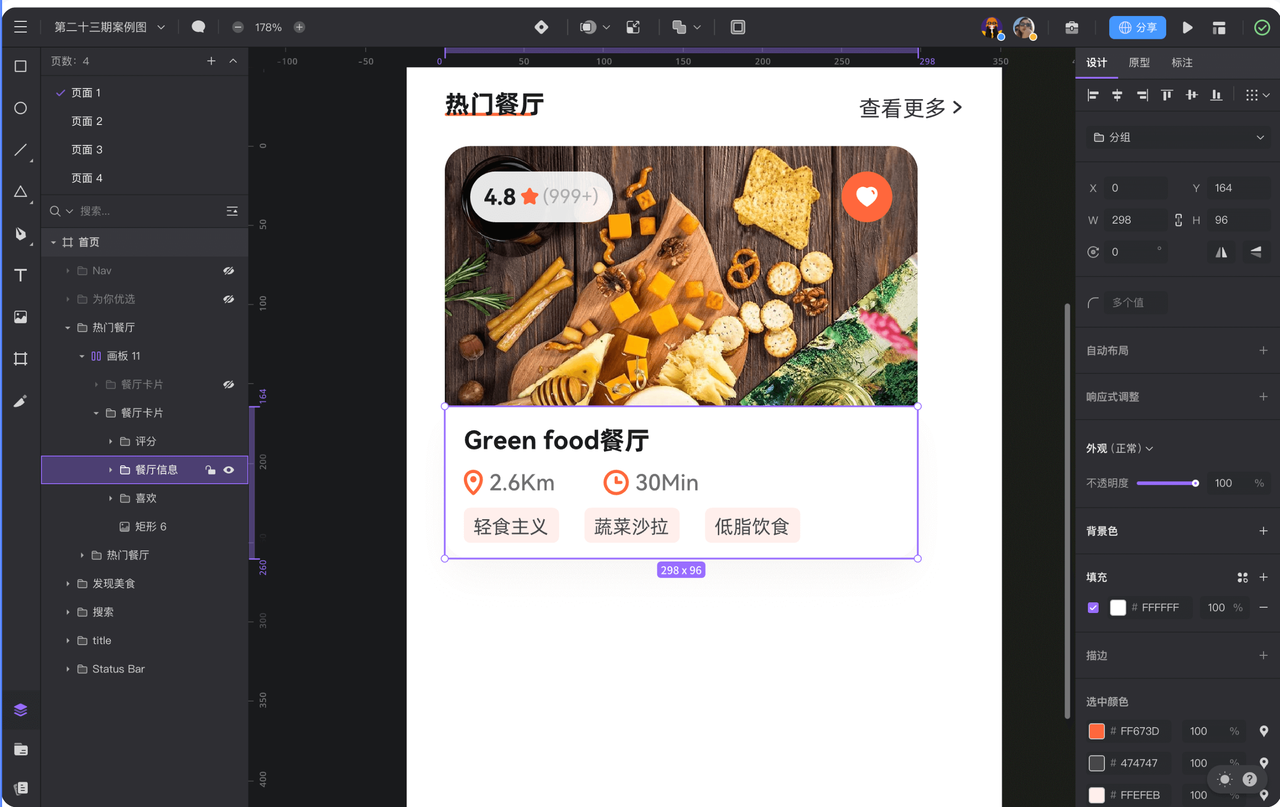
5、热门餐厅
复制上面的「发现美食」修改一下文本内容;再创建一个文本,文本属性为:阿里巴巴普惠体、常规、字号 14、颜色 #1B1B21;再绘制一个更多的图标,使文本和图标到页面的右间距为24;同时和左侧的标题居中对齐;

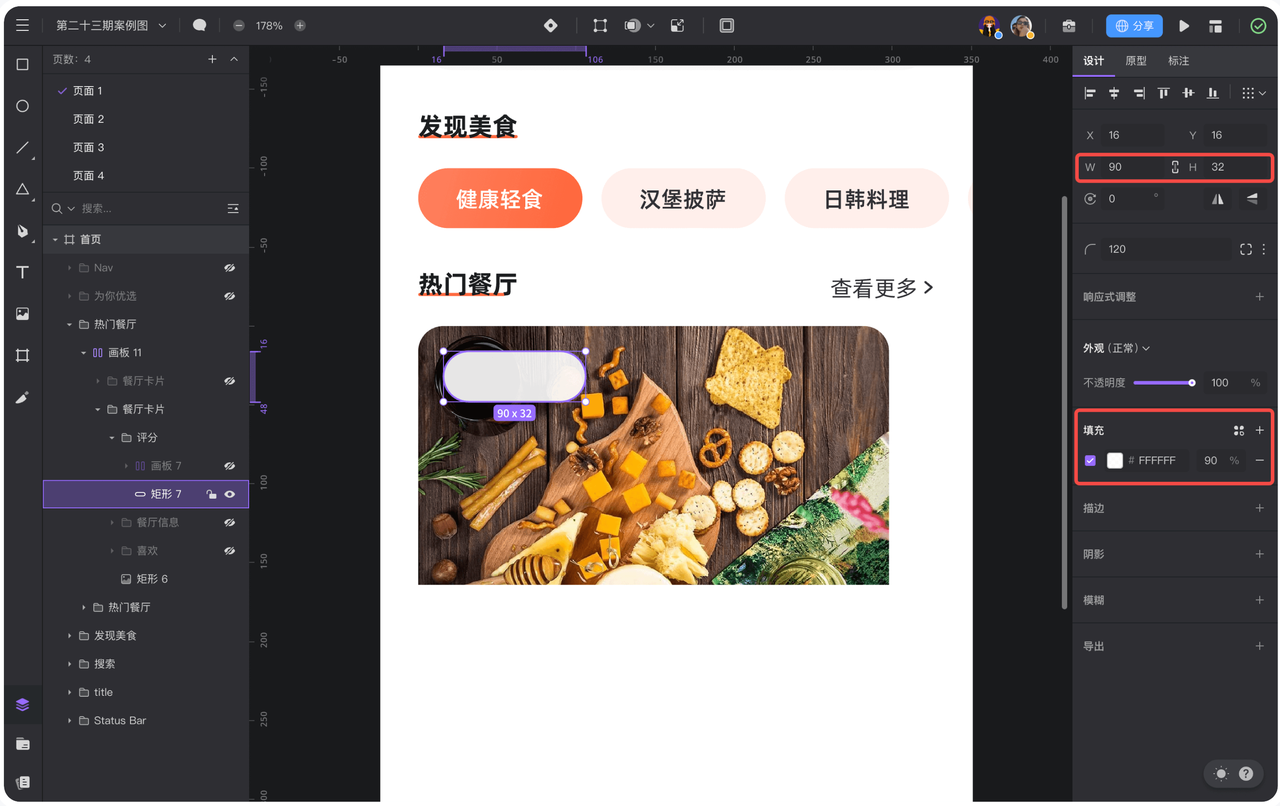
再绘制一个 298PX^164PX 的矩形,双击矩形,选中矩形上方的两个描点,设置圆角为16;选中矩形,点击插件中的「智能填充」点击「美食」图片即可完成图片填充;

绘制一个 90PX^32PX 的矩形,圆角调整到最大,填充颜色 #FFFFFF、不透明度 90%;使矩形到底部卡片的边距都为16;

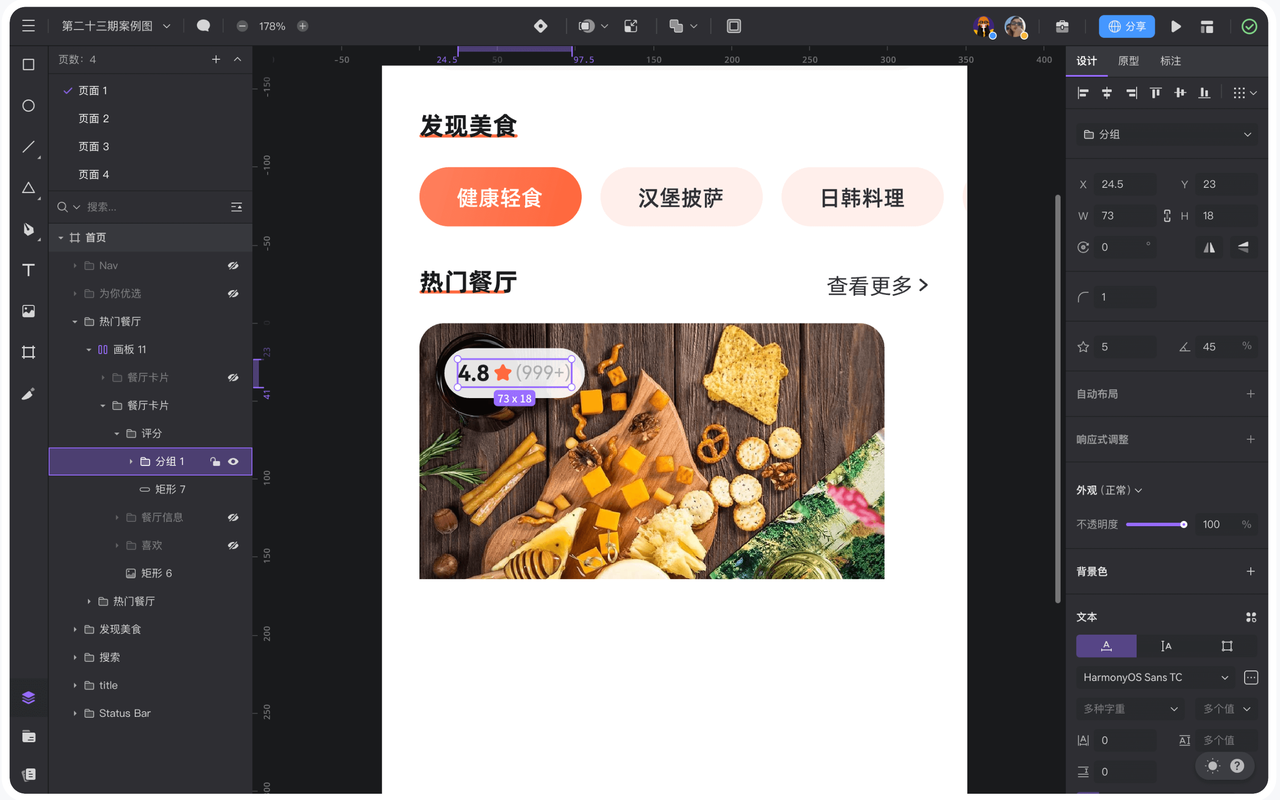
为标签填充文本和图标信息;

再绘制一个 32PX^32PX 的圆形,填充颜色 #FF673D;绘制一个 16PX^16PX 的爱心图标,和圆形居中对齐;同样使图标到底部卡片的边距为16;

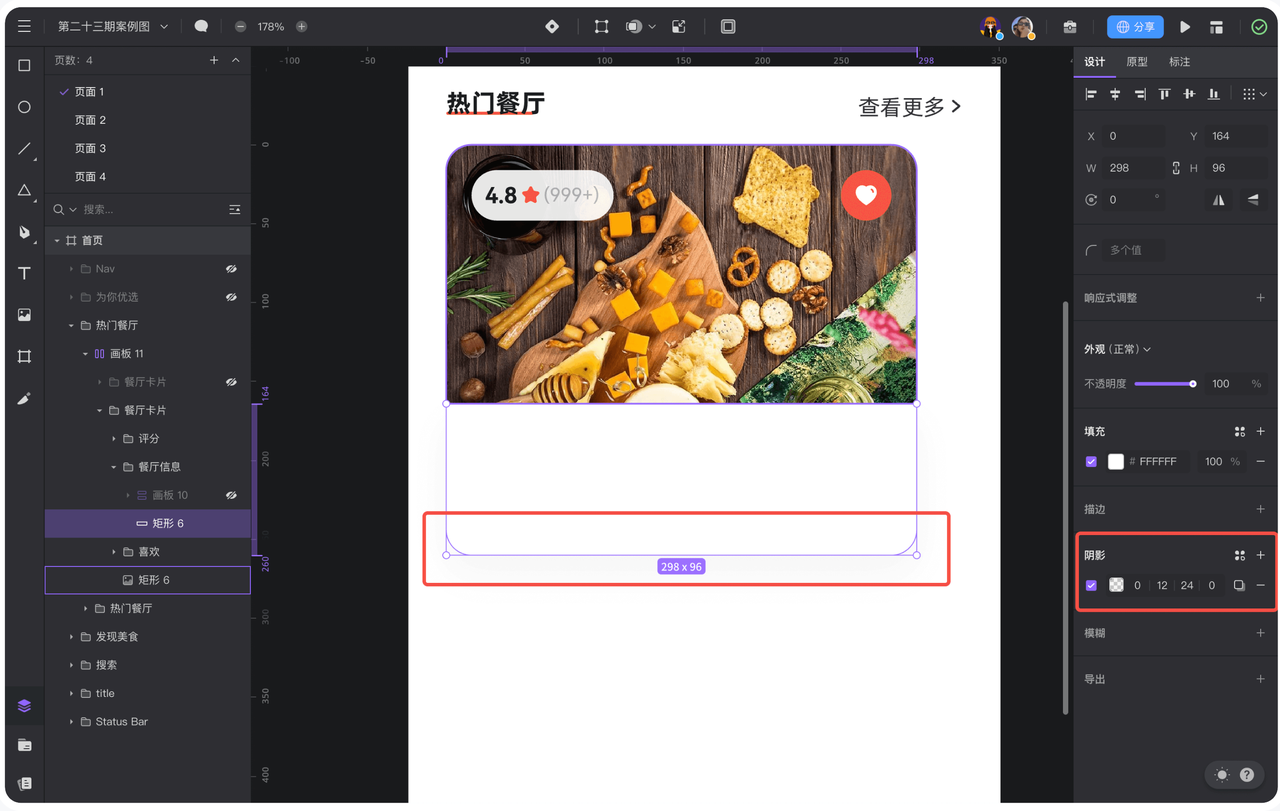
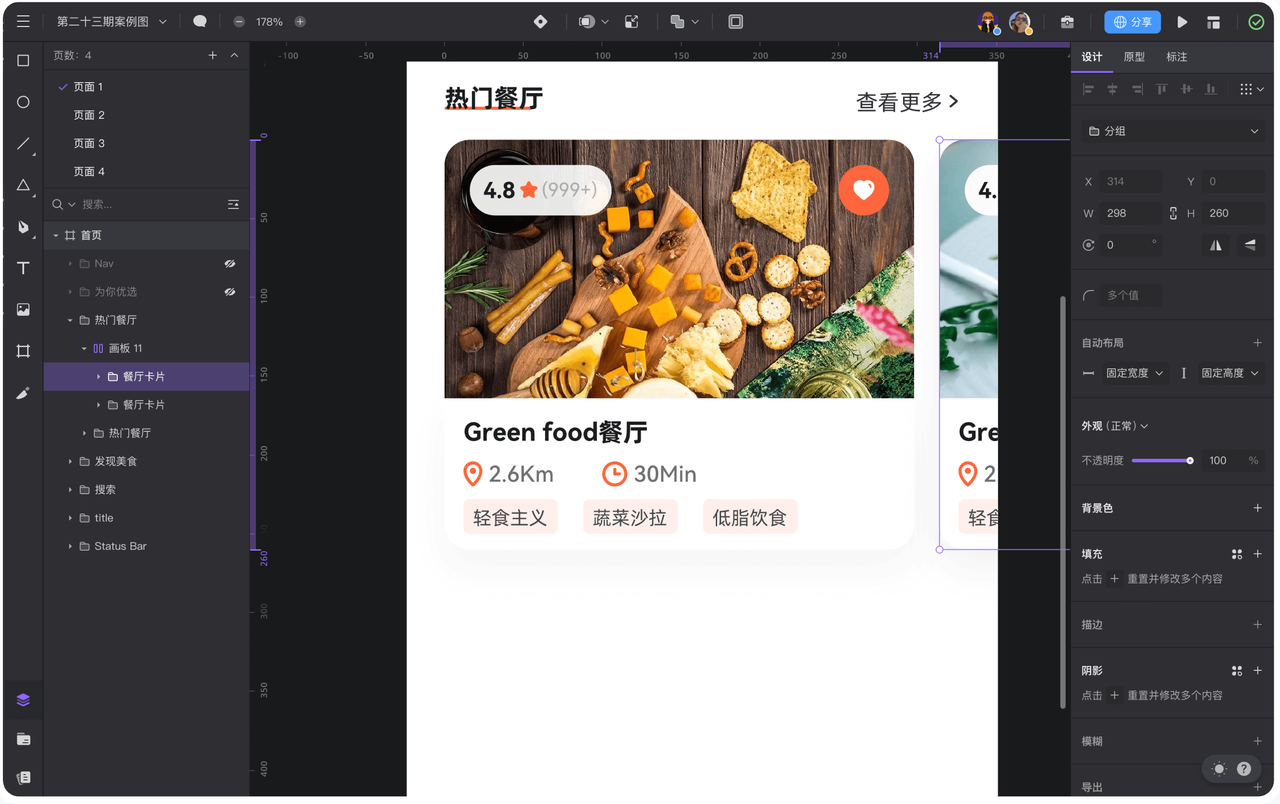
绘制一个 298PX^96PX 的矩形,双击矩形,选中矩形下方的两个描点,设置圆角为16,填充颜色 #FFFFFF;添加阴影:颜色 #000000、不透明度 4%、大小「0、12、24、0」;

根据前面的操作,为矩形增加文本信息和标签;

复制一个卡片,使两个卡片的间距为16;

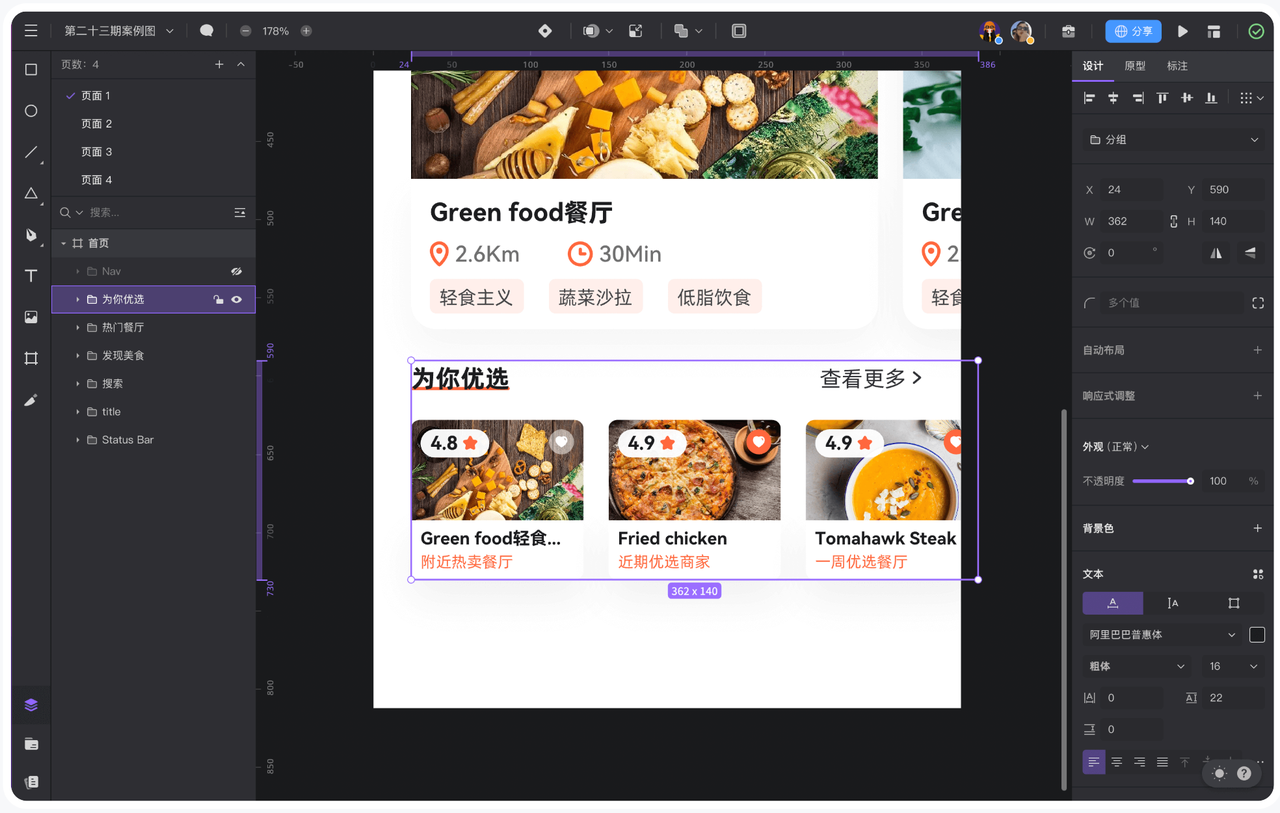
6、为你优先
再为首页增加一个「为你优先」的功能区,按照前面的操作,设计成小卡片的样式;

7、底部导航栏
绘制四个导航图标,使主页的图标颜色为 #FF673D,表示当前页状态,其他页面图标为灰色;

教程中的属性参数供大家作为参考,大家可根据自己的实际项目来做参数的调整;

以上就是关于「外卖类 APP 界面设计教程来了,临摹是最好的学习 !」的全部内容,设计出符合用户需求的外卖类 APP 界面变得越来越重要。本教程为大家提供了一个实践的机会,让你在实际操作中掌握外卖类 APP 界面的设计方法和技巧。借助即时设计资源广场,你可以轻松获取各类设计素材和资源,让你的设计作品更加丰富多彩。让我们一起动手设计,为用户带来更优质的外卖体验吧!
