多文字排版海报如何设计?一次性掌握排版技巧
更新时间:2023-02-10 19:40:47
排版是每个设计师基本功之一,是表现设计细节的地方,并决定整个版式的设计风格的过程。当你在设计多文字排版海报时,可以考虑以下几点:
将文字分层:将文字分成几层,每层设置不同的字体大小和颜色,能够让海报更加丰富多彩。
使用对比度:通过使用不同的字体颜色和大小,或者使用图片和文字之间的对比度,能够让文字在视觉上更加突出。
结合图片:使用适当的图片能够帮助你在视觉上表达你的设计理念,并且与文字结合起来能够让海报更加生动。
使用空白空间:在设计中合理地使用空白空间能够让海报看起来更加简洁和整洁。
保证文字可读性:最后,记得要保证文字的可读性,使用合适的字体和字号,并确保文字能够清晰地呈现出来。

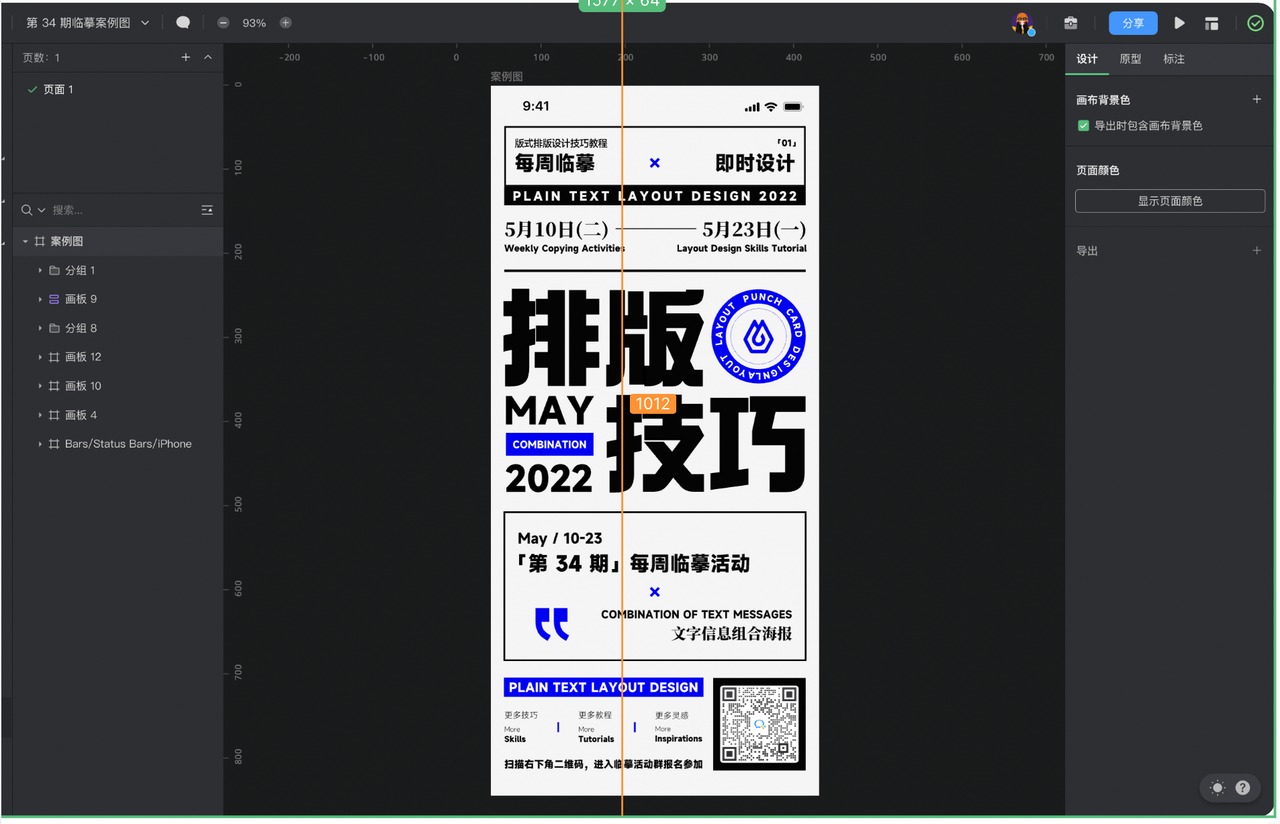
1、新建背景
- 新建画板(快捷键为:A)尺寸为:390PX ^ 844PX ,设置背景色 #F5F5F5;把 statusBar 置于画板的顶部;
2、文字排版
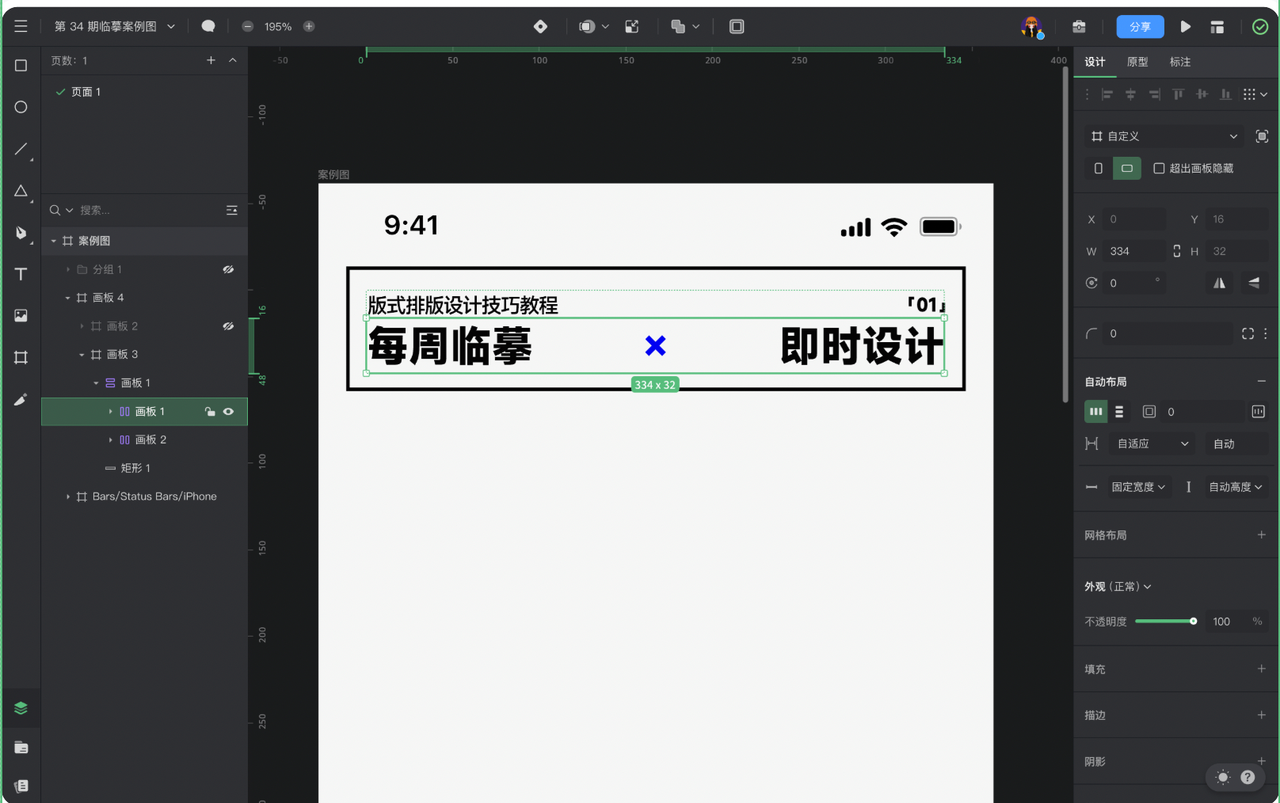
- 绘制矩形(快捷键为:R)尺寸为:358PX ^ 72PX ,填充颜色 :#F5F5F5;设置内部描边:颜色:#040404、大小 2;
- 创建文本(快捷键为:T),设置文本属性,字体:MiSans、字号:12、字重:Medium、颜色:#040404;数字文本属性,字体:MiSans、字号:10、字重:Heavy、颜色:#040404;选中两者创建「自动布局」(快捷键为:Shift+A),设置固定宽度为 334,间距为「自适应」;
- 再创建文本(快捷键为:T),设置文本属性,字体:MiSans、字号:24、字重:Heavy、颜色:#040404;再用矩形绘制一个图形符号,作为文本间的装饰,填充颜色:#0001F2;选中三者创建「自动布局」(快捷键为:Shift+A),设置固定宽度为 334,间距为「自适应」;

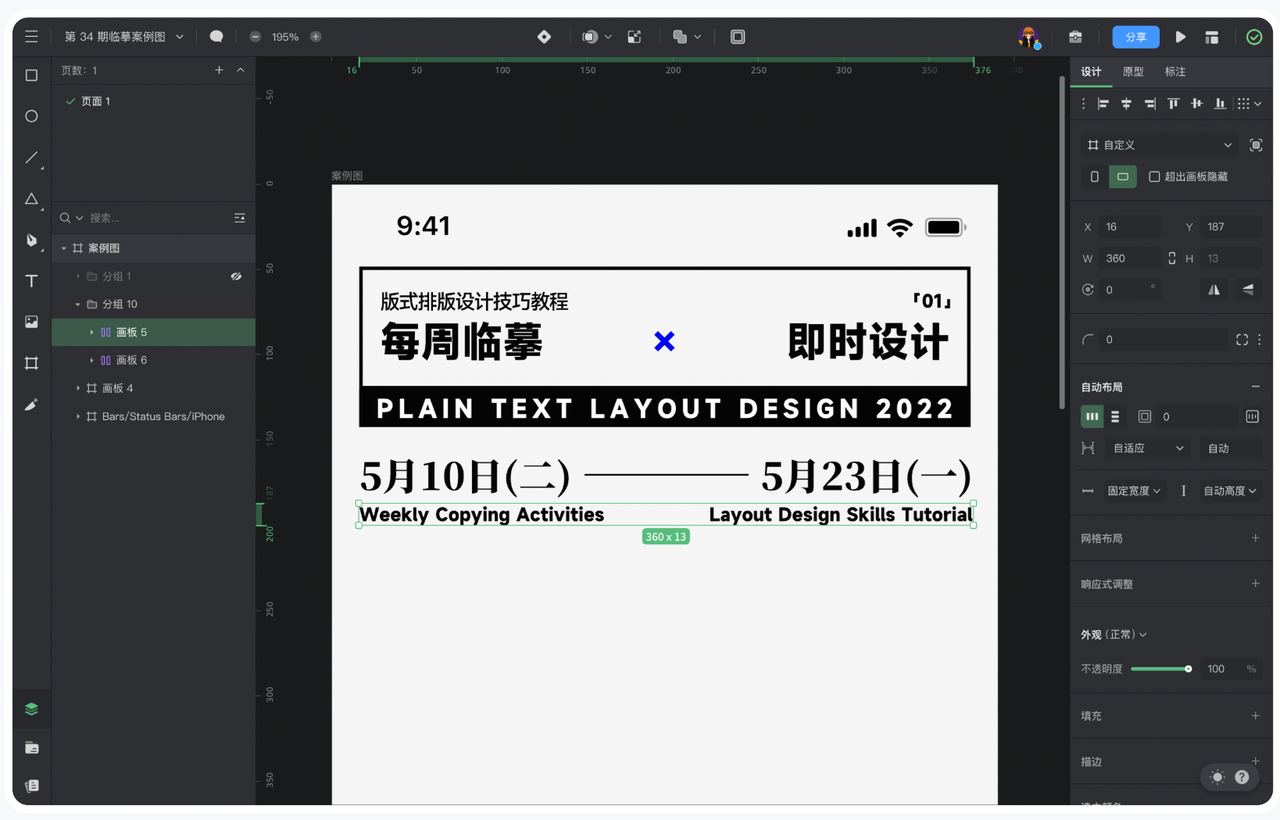
- 绘制矩形(快捷键为:R)尺寸为:358PX ^ 22PX ,填充颜色 :#040404;再创建文本(快捷键为:T),设置文本属性,字体:MiSans、字号:24、行高:14、字重:Heavy、颜色:#FFFFFF,可根据文本内容来调整间距,使文本和矩形居中对齐;
- 再创建文本,作为海报的活动日期,设置文本属性,字体:思源宋体、字号:22、字重:特粗、颜色:#040404
- 保证信息的整体连贯性,在日期中间绘制一根线段;选中三者创建「自动布局」(快捷键为:Shift+A),设置固定宽度为 360,间距为「自适应」;
- 接下来丰富一下日期内容,为每个日期下创建文本信息,设置文本属性,字体:MiSans、字号:10、字重:Heavy、颜色:#040404;

3、主文案排版
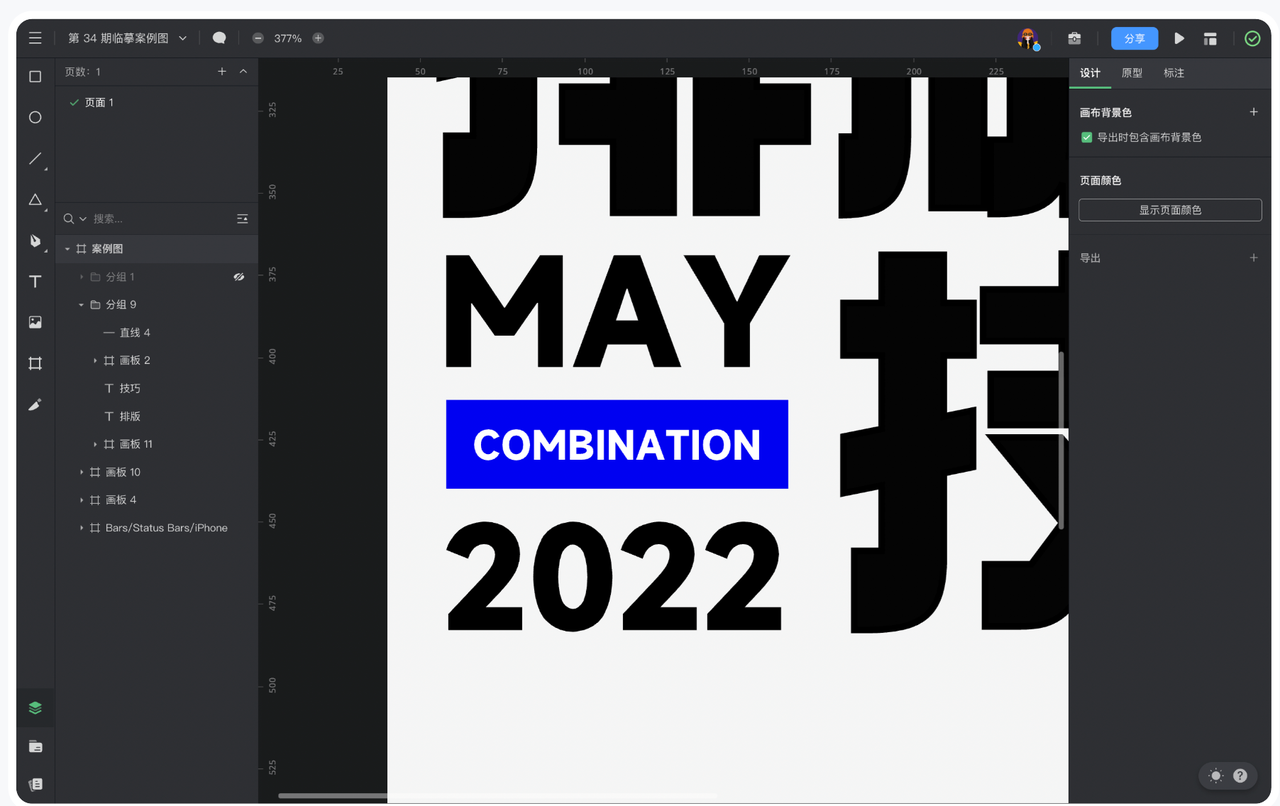
- 选择左侧工具栏中的「直线(快捷键键:L)」,绘制一条 360PX的线段,填充颜色 #040404,描边选择居中,大小为 3;创建主题文案,设置文本属性,字体:点字综艺体、字号:122、颜色:#040404,添加 2PX的居中描边;
- 绘制一个圆形,填充颜色 #0001F2;创建文本,设置文本属性,字体:MiSans、字号:10、字重:Heavy、颜色:#FFFFFF;选中文本选择「插件」中的「曲线文字」插件,属性参数如下图所示;
- 再绘制一个圆形,填充颜色 # FFFFFF;再复制一个圆形,缩小至图中的大小,取消填充,添加居中描边,大小为 0.5,颜色为 #0001F2,设置虚线属性如下图所示;
- 保持视觉上的平衡感,在左下角同样增加文案信息;

4、副文案排版
- 同样利用一些装饰元素和文本内容来做出副标题的排版布局;
- 接下来就是次级信息的展示,和主副标题相对比,在视觉上需要弱化这类的信息展示。
- 最后再把活动所需要的相关二维码放入海报中就完成了。