超快的标签栏设计教程,一次掌握2种方法!
更新时间:2023-02-14 15:46:43
标签栏是 App 界面设计中常用的一种导航方式,能够帮助用户快速定位和切换不同的功能页面,提高用户的使用体验。在进行标签栏设计时,需要考虑多个方面的因素,如视觉效果、交互方式等。本文将介绍 2 种超快的标签栏设计方法,分别是舵式标签栏和对等标签栏,让你轻松掌握标签栏的设计技巧,跟随本文让我们一起来探索这 2 种常用的标签栏设计吧。
1、超快的标签栏设计教程 1 :舵式标签栏
Home Bar
绘制 390*34 的矩形,填充白色(基于 390*844 的设计尺寸,@1 倍图)。·绘制一个 134*5 的矩形, 填充黑色,使矩形到底部的距离为 8 。

标签项
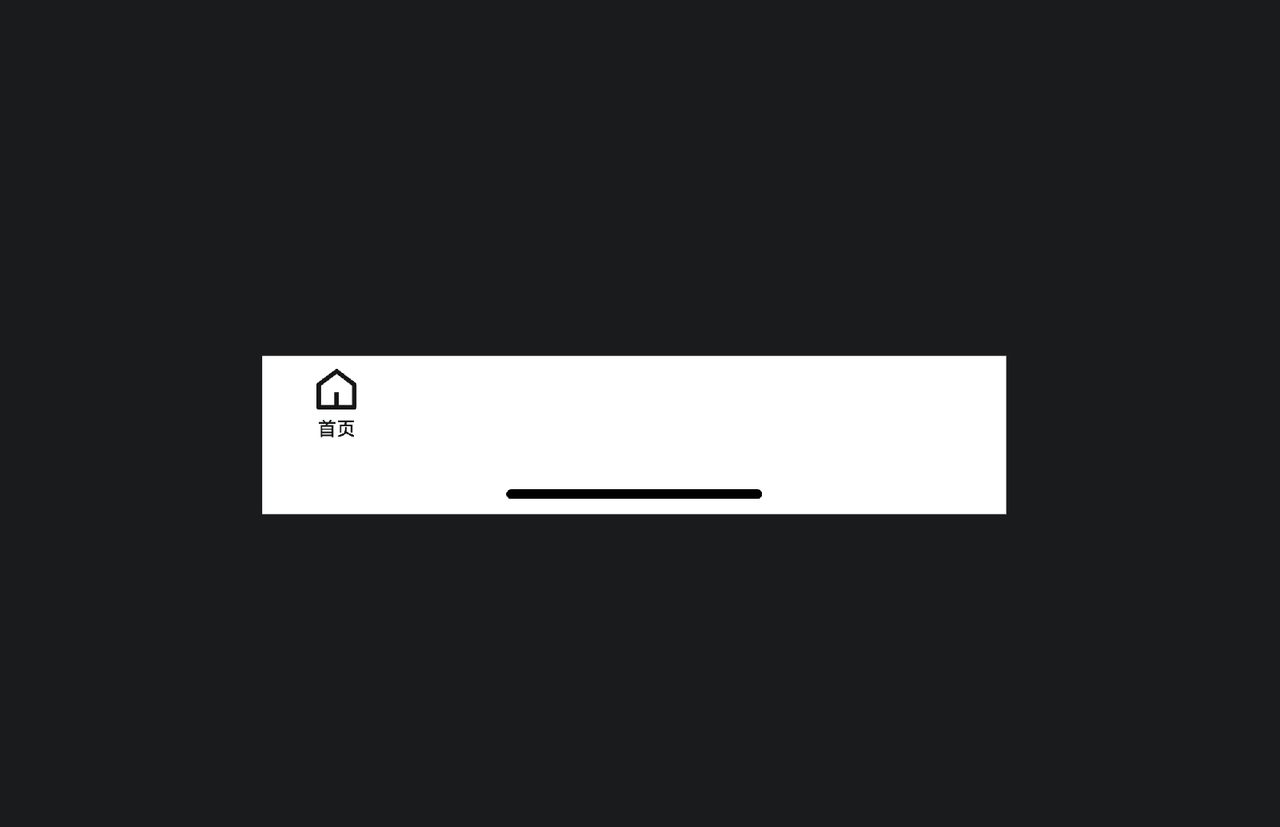
绘制 24*24 的画板,取消填充。·绘制 22*22 左右的图标,填充 151716·文本选择「HarmonyOS Sans SC、中等、字号 10、行高 10 」,填充 151716 ,调整图标和文本的间距为 4 。·再次创建画板 78*49 作为每个标签项的点击区域,把图标和文本放置于热点区域画板内,居中对齐。

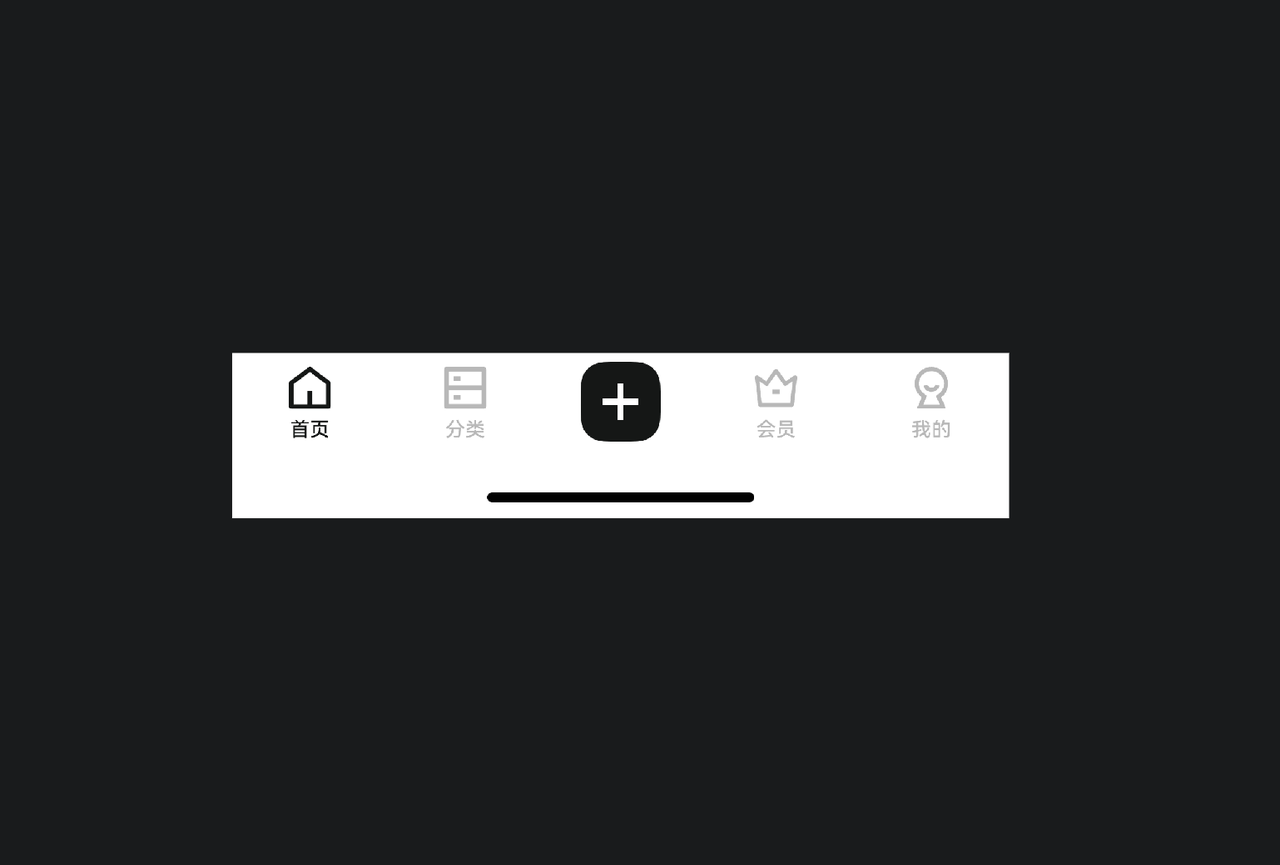
复制 4 个标签项,更换图标和文本信息。·中间的标签项,创建 40*40 的画板,填充 151716。·绘制图标 24*24 居中放置于画板内。

2、超快的标签栏设计教程 2 :对等标签栏
Home Bar
绘制 390*34 的矩形,填充白色(基于 390*844 的设计尺寸,@1 倍图)。·绘制一个 134*5 的矩形, 填充黑色,使矩形到底部的距离为 8 。

标签项
绘制 25*25 的画板,取消填充。·绘制 22*22 左右的图标,填充 151716 。·文本选择「HarmonyOS Sans SC、中等、字号 10、行高 10 」,填充 151716 ,调整图标和文本的间距为 6 。·再次创建画板 97.5*49 作为每个标签项的点击区域,把图标和文本放置于热点区域画板内,居中对齐。

复制三个标签项,更换图标和文本信息,最常用的标签导航栏就做好了。

以上就是关于「超快的标签栏设计教程,一次掌握2种方法!」的全部内容,通过本文的介绍,相信你已经掌握了 2 种超快的标签栏设计方法,分别是舵式标签栏和对等标签栏。舵式标签栏适用于导航比较复杂的 App,可以更加清晰地呈现不同的功能页面;对等标签栏适用于导航比较简单的 App,可以更加直观地呈现不同的功能页面。无论使用哪种标签栏设计方法,都需要充分考虑用户的需求和使用习惯,以提高用户的使用体验。希望本文对你在进行标签栏设计时有所帮助,可以使用即时设计,一起跟着教程自己做一个标签栏吧!欢迎探索更多标签栏设计技巧,让你的 App 界面设计更加优秀。
