即时设计怎么用?如何做UI设计和原型设计?
更新时间:2023-02-10 10:39:28
即时设计是一款国内领先的专业级设计工具,提供了强大的 UI 设计、原型设计和设计标注功能。作为最早上线的云端线上 UI 设计工具之一,即时设计在业界具有较高的知名度和口碑。使用即时设计,不仅能够帮助设计师提升工作效率,还能帮助产品经理和开发人员等全产研团队更高效地完成任务。那么,如何使用即时设计呢?在 UI 设计、原型设计和设计标注三个环节中,我们可以分别使用即时设计提供的组件、交互效果、转场效果、文字、线条、图形和符号等功能,完成设计任务。此外,即时设计还提供了丰富的设计素材、颜色库、字体库和样式库,方便设计师快速调用并应用。总之,即时设计是一款操作简单、好上手的工具,通过阅读本文,你可以快速学会使用即时设计,为你的 UI 设计工作、原型设计工作等带来更多便利。
准备工作,即时设计的基础操作
首先让我们登陆或者注册即时设计吧!即时设计是一个用浏览器就能打开的设计工具,在浏览搜索「即时设计」或者点击即时设计的官网链接,注册或者登陆即时设计吧!

在平台右上角头像处选择进入「账号设置」页,设置你的个人信息~

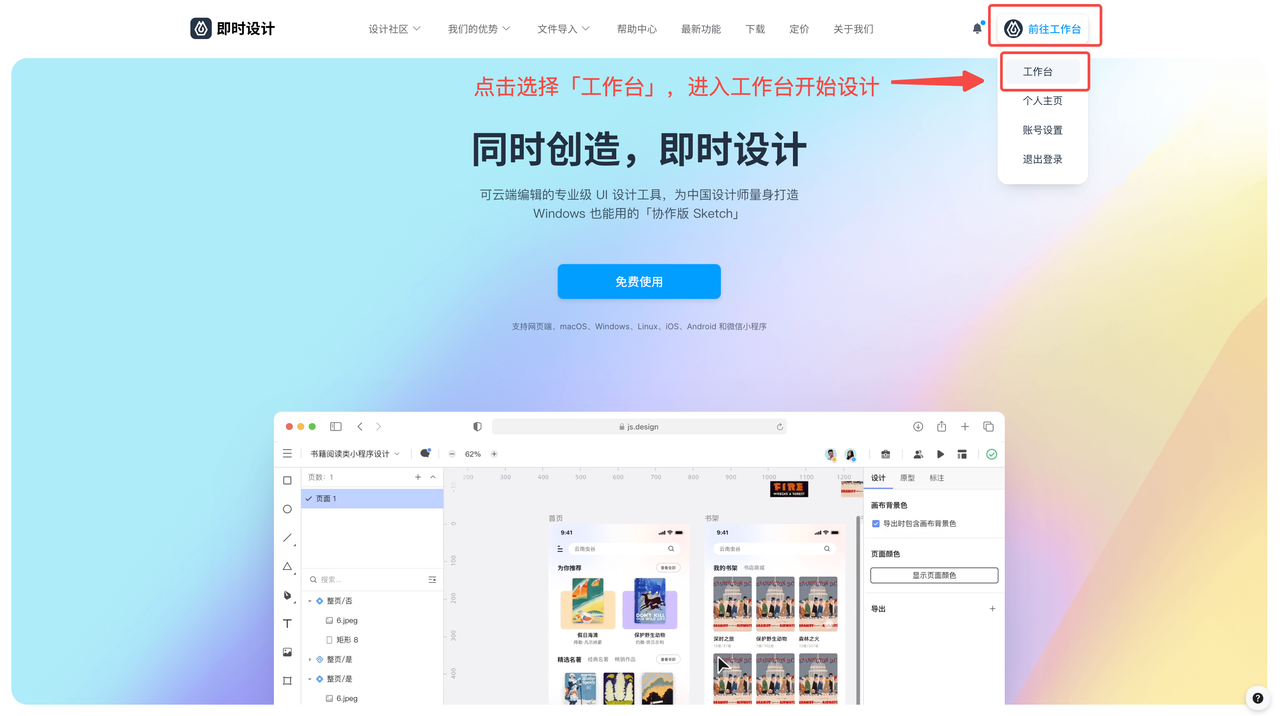
然后点击右上角的「前往工作台」,准备创建文件开始设计吧。

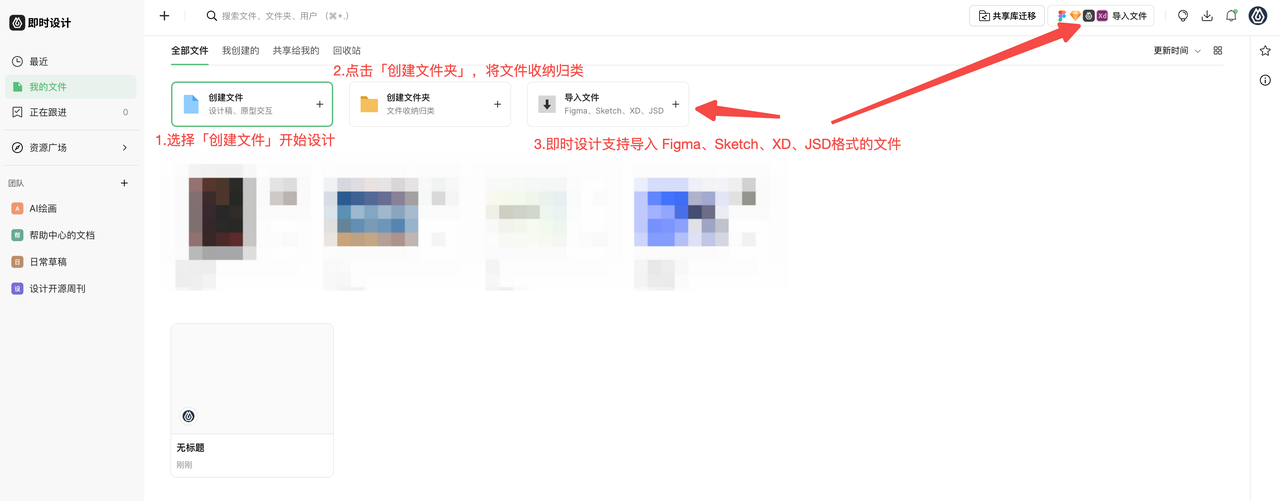
点击「创建文件」,开始你的第一次设计!

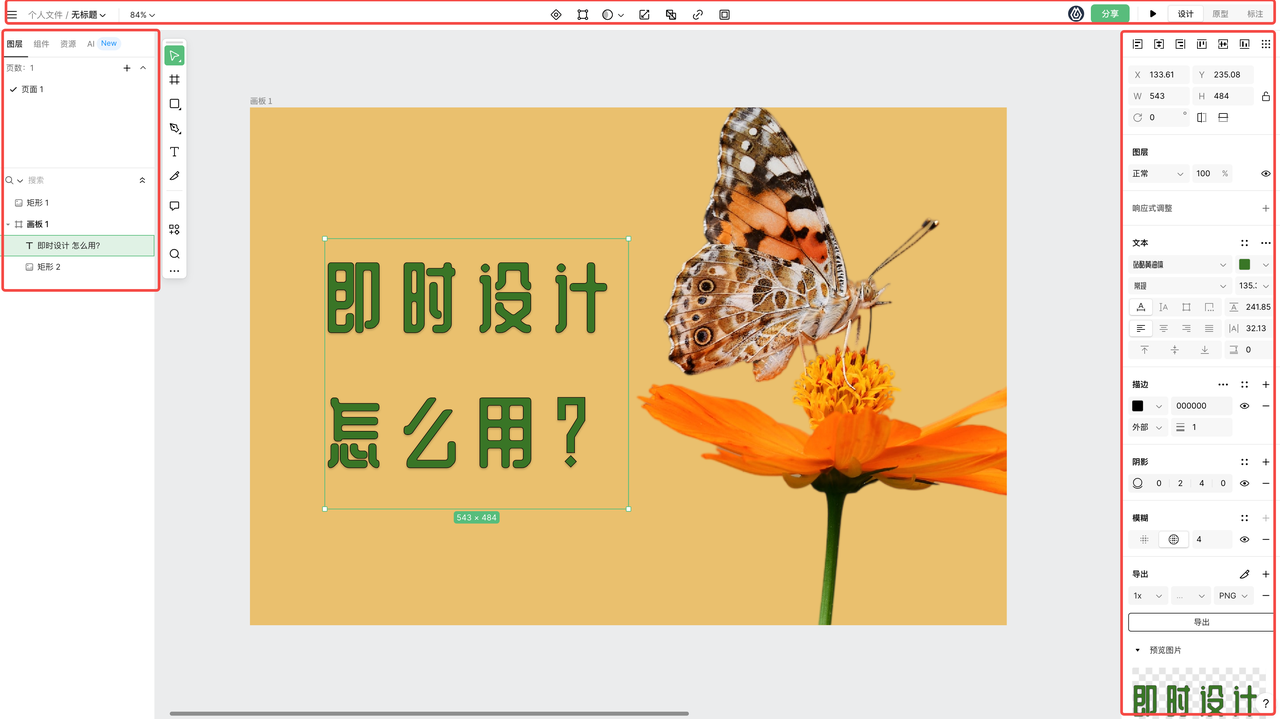
进入设计编辑页面,可以看到即时设计的界面非常简单清爽,顶栏、左侧工具栏和右侧工具栏基本上涵盖了 UI 设计中能够使用到的工具功能。

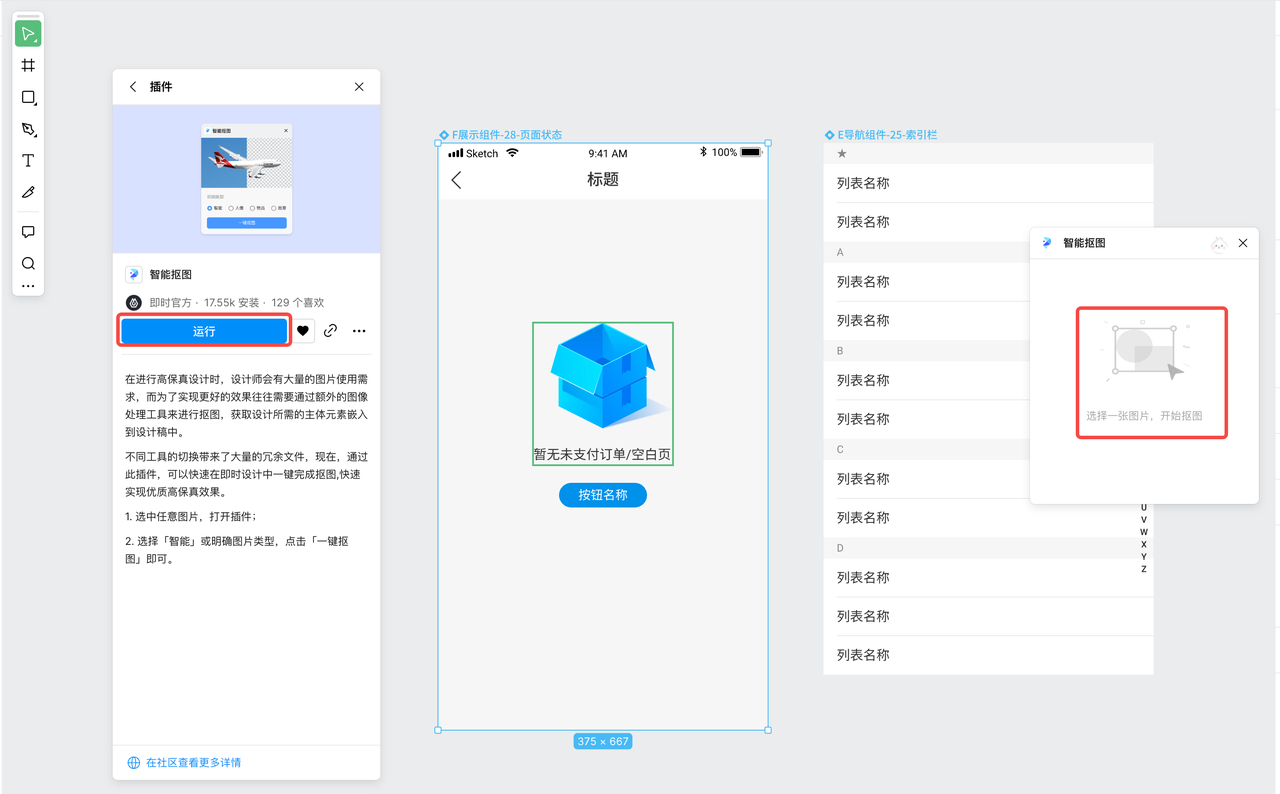
如果想要更多功能,进入即时设计的插件广场,上百个插件代表上百个功能,点击「安装」,回到编辑页,启动插件,需要什么功能就调用哪个插件就可以啦!

即时设计怎么用之做 UI 设计
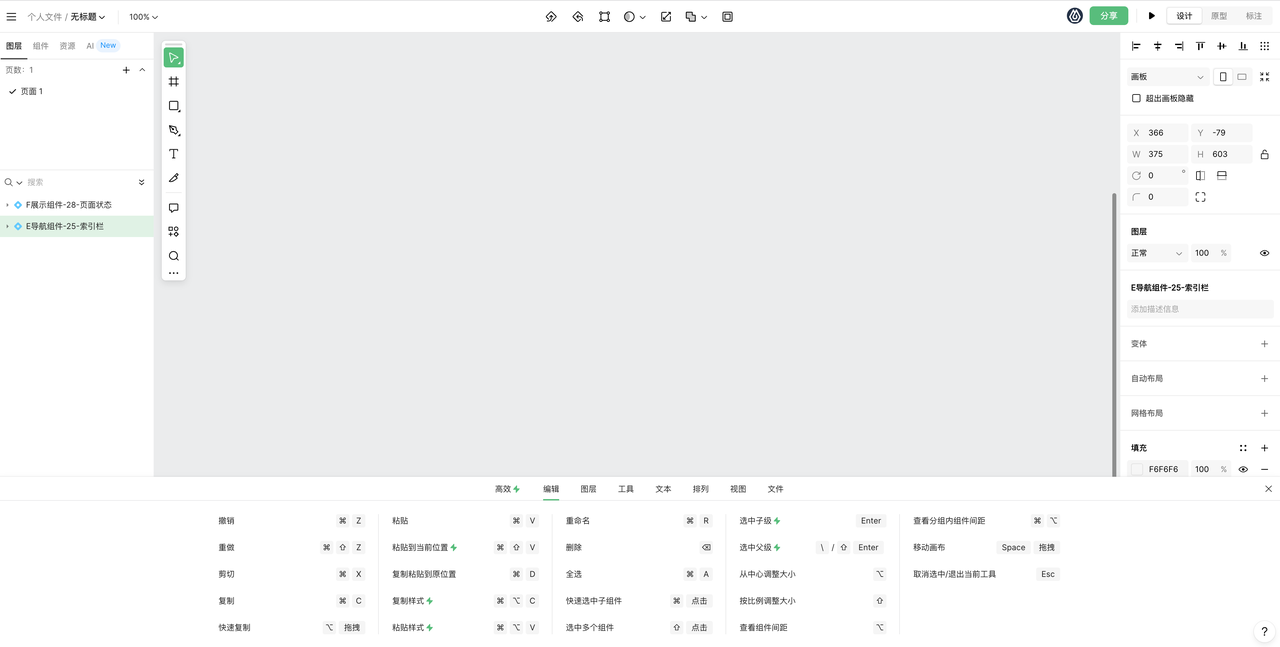
使用使用快捷键⌘+/调用,即时设计的各种快捷键,例如:快速创建画板 F ,调用插件 E ,直线 L,圆形 O 等等功能,可以快速进行设计。即时设计预设了多种画板尺寸,可以根据需要选择,提升设计速度。

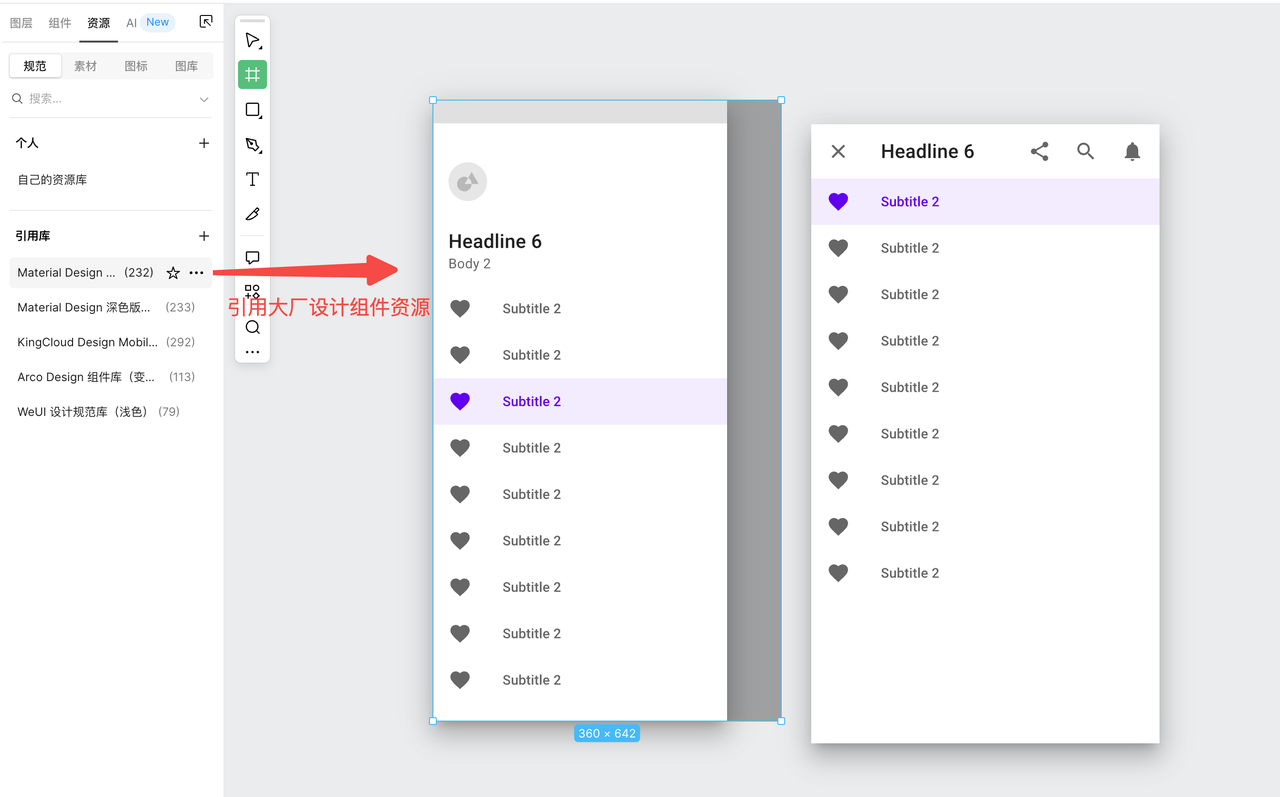
除了这些设计功能,还可以直接引用各种大厂组件与资源,避免从零开始设计,也避免了反复去第三方平台搜索,可以直接在编辑页左侧调用资源。

即时设计怎么用之做原型设计
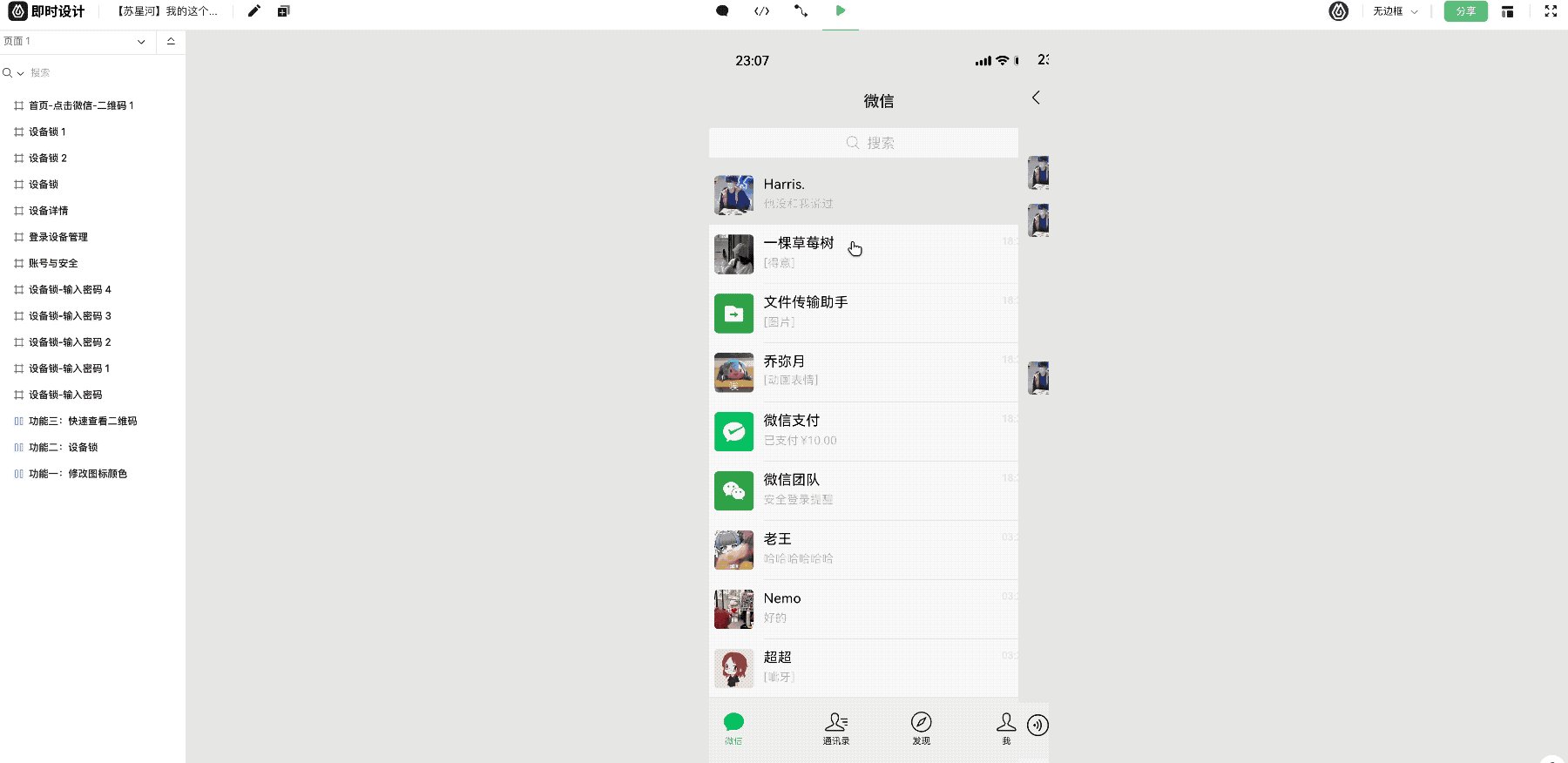
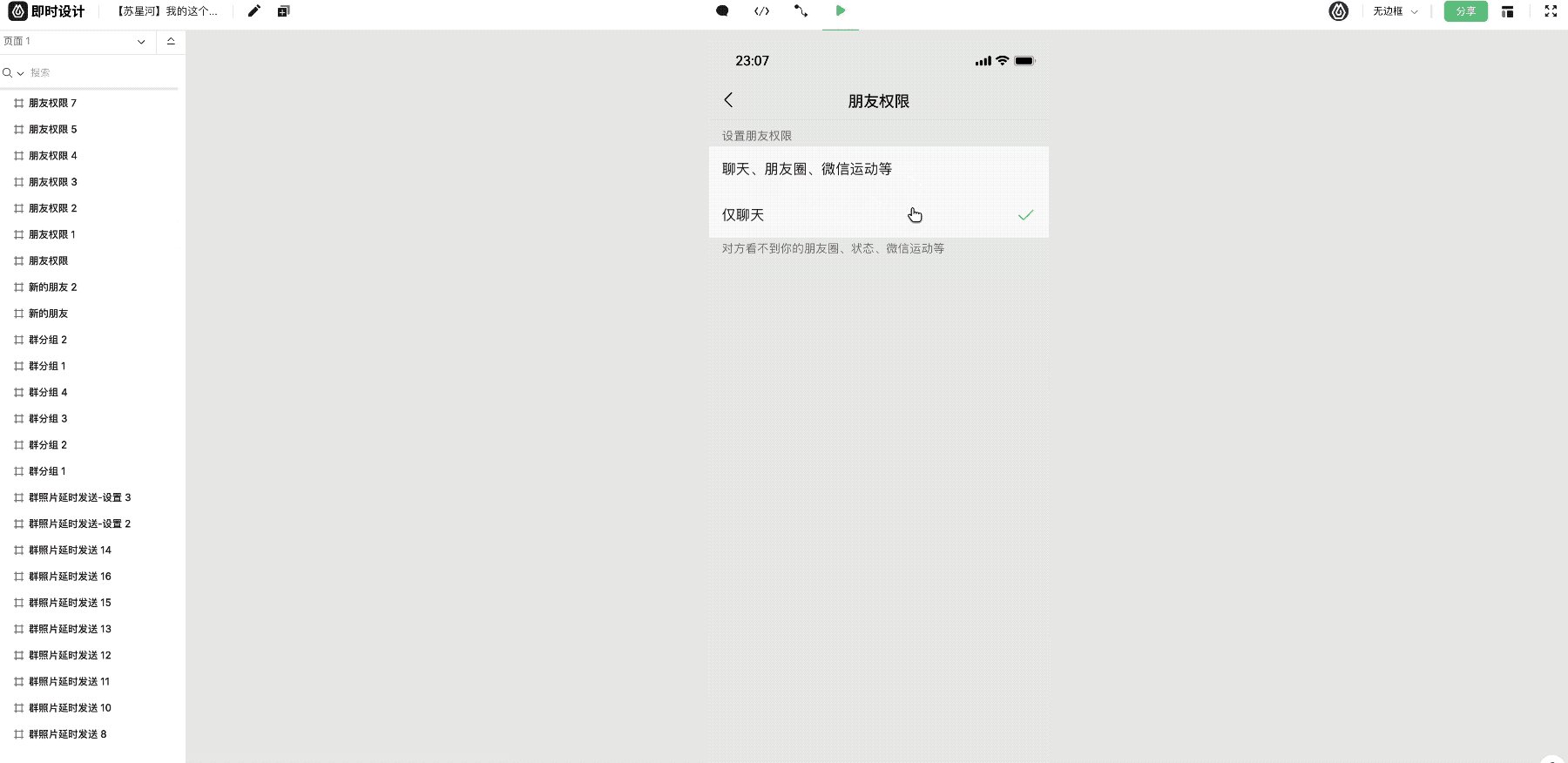
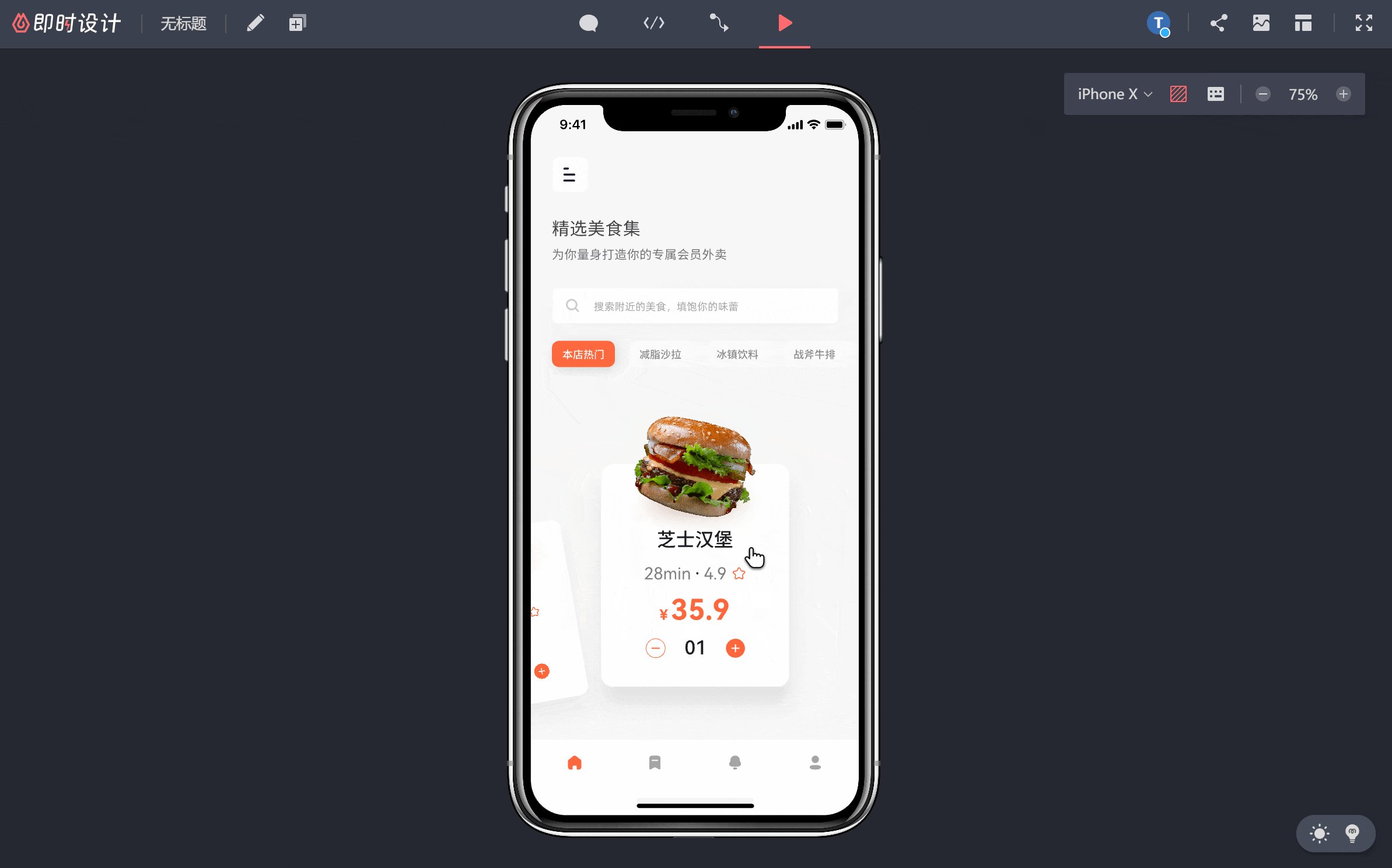
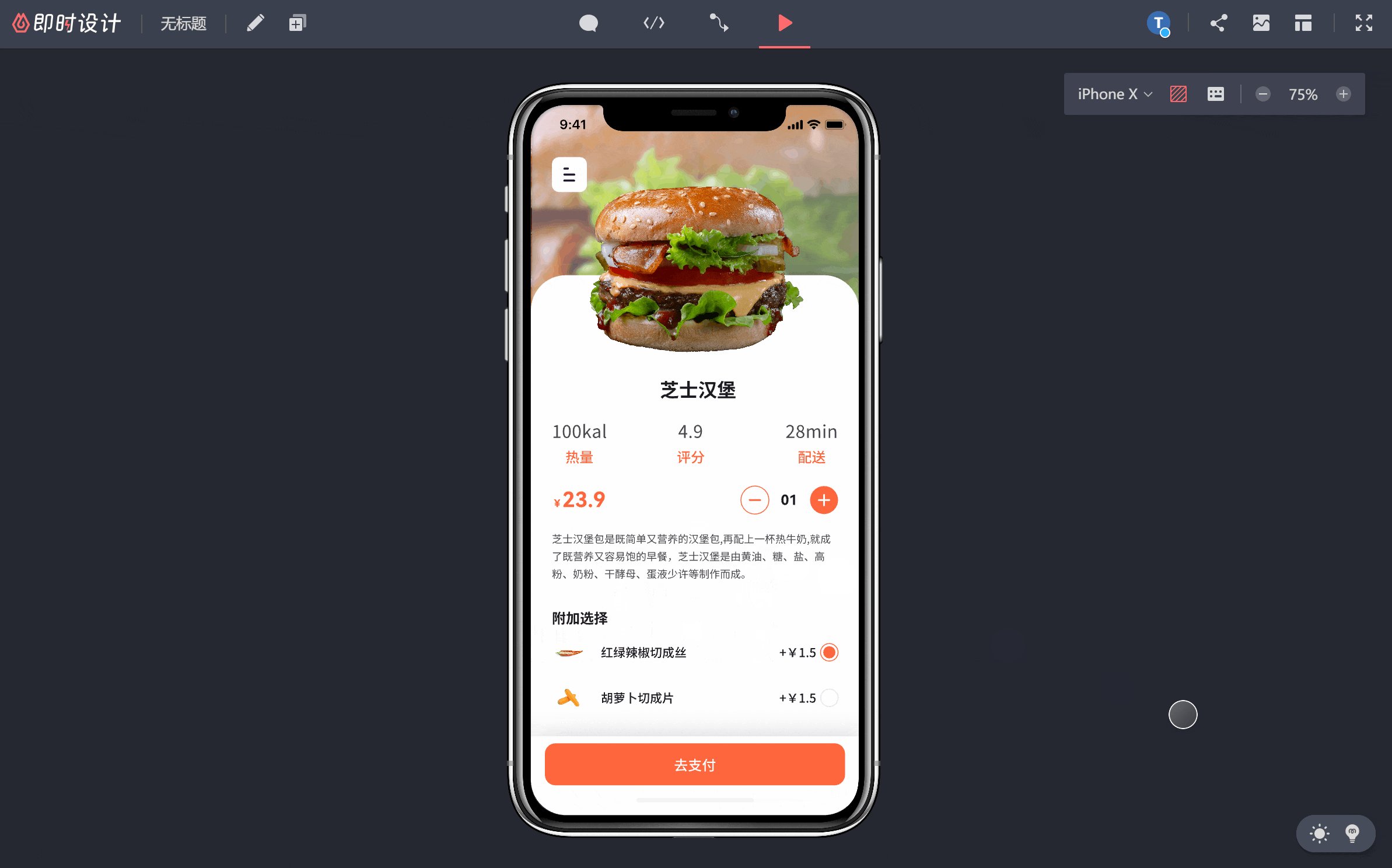
即时设计做原型设计也超级方便,智能交互动画完成高保真原型,原型连线功能预览就能体验原型功能,更直观。

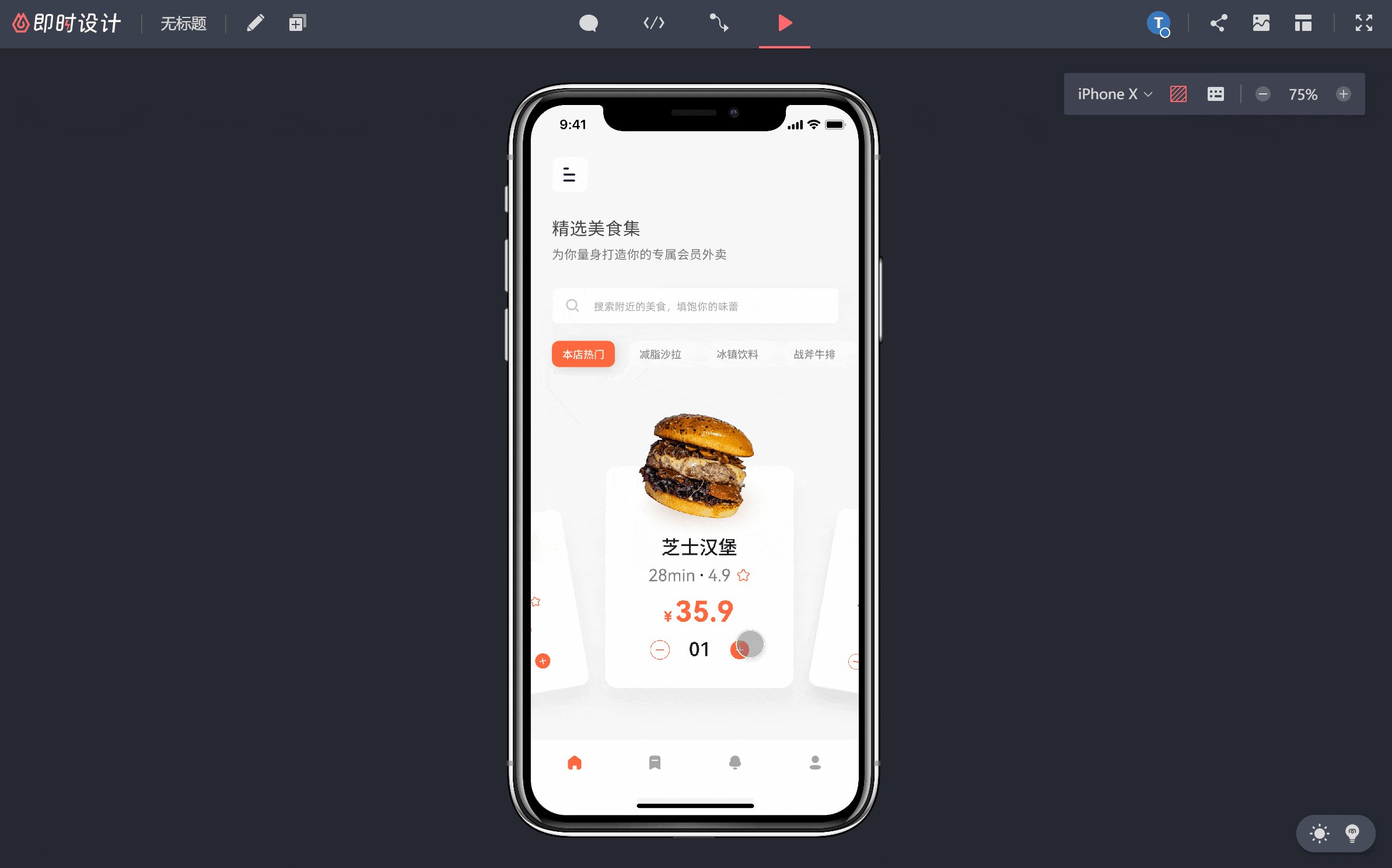
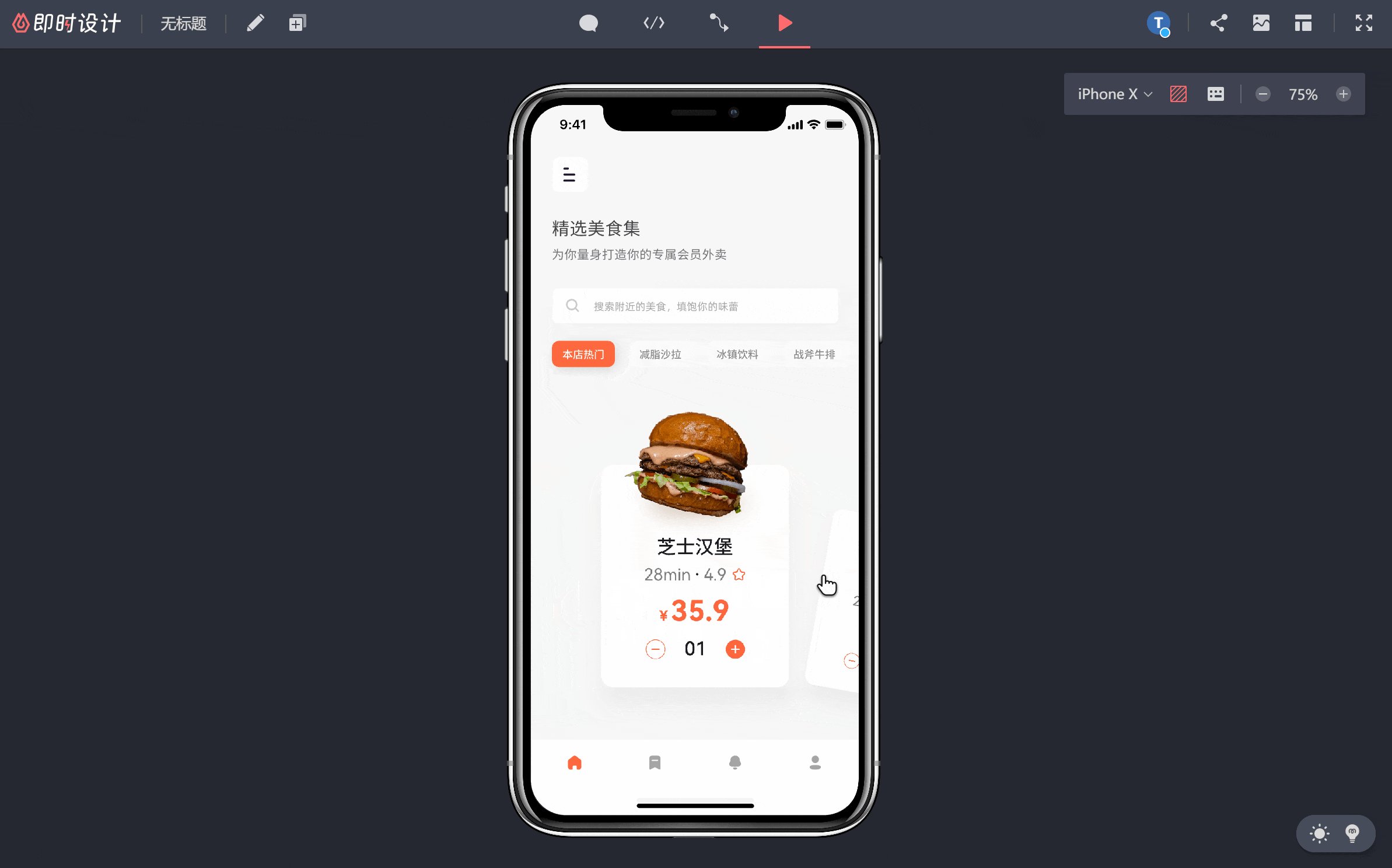
支持多平台,直接在手机预览,可以实时评论,不用专门开会。

即时设计怎么用之切图标注
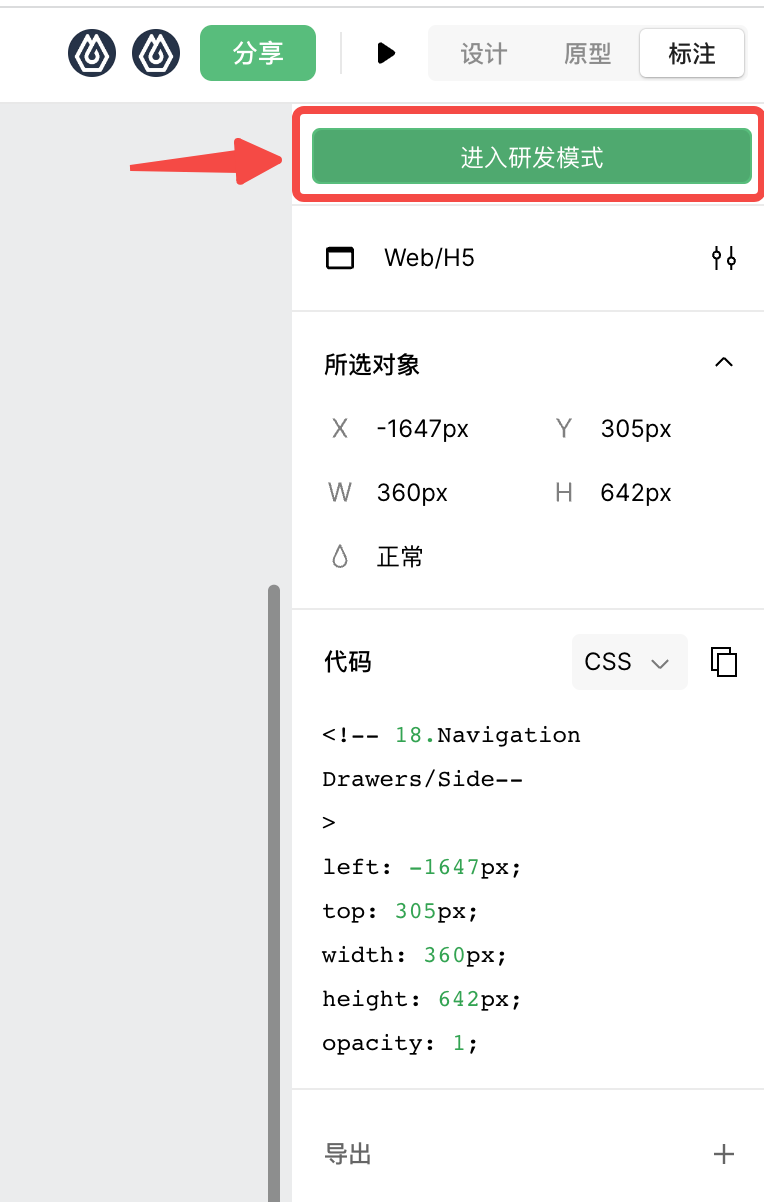
点击切换即时设计原生研发模式,自带切图标注功能,直接点击查看,一键复制各项参数。而且,所有参数都适配成为了“开发语言”


最后
经过上述讲解,相信你已经对即时设计有了更深入的了解。作为一款专业级设计工具,即时设计可以帮助设计师快速完成 UI 设计、原型设计和切图标注等任务。使用即时设计,不仅方便快捷,整个页面也简洁好上手。如果你还没有尝试过即时设计,不妨跟随本文中的步骤一起体验一下,感受即时设计带来的便利。

