即时设计有哪些好用功能?来看看UI设计师的创作秘籍!
更新时间:2024-01-19 19:23:16
即时设计是一个功能十分强大的在线 UI 设计工具,被称为是可协作的在线 sketch、国内版 figma,都说它好用,那么即时设计有哪些好用功能?今天给大家从 5 个方面介绍即时设计:即时设计是一个功能强大的在线 UI 设计工具,支持多平台使用,提供实时协作、云端存储、丰富的资源库和插件,以及一键转网页和 AI 设计功能。它简化了设计流程,提升了团队效率,适合 UI 设计师和产研团队使用。快来看看 UI 设计师的创作秘籍!
点击进入 UI 设计师都在用的即时设计👇
1、打破不同系统界限
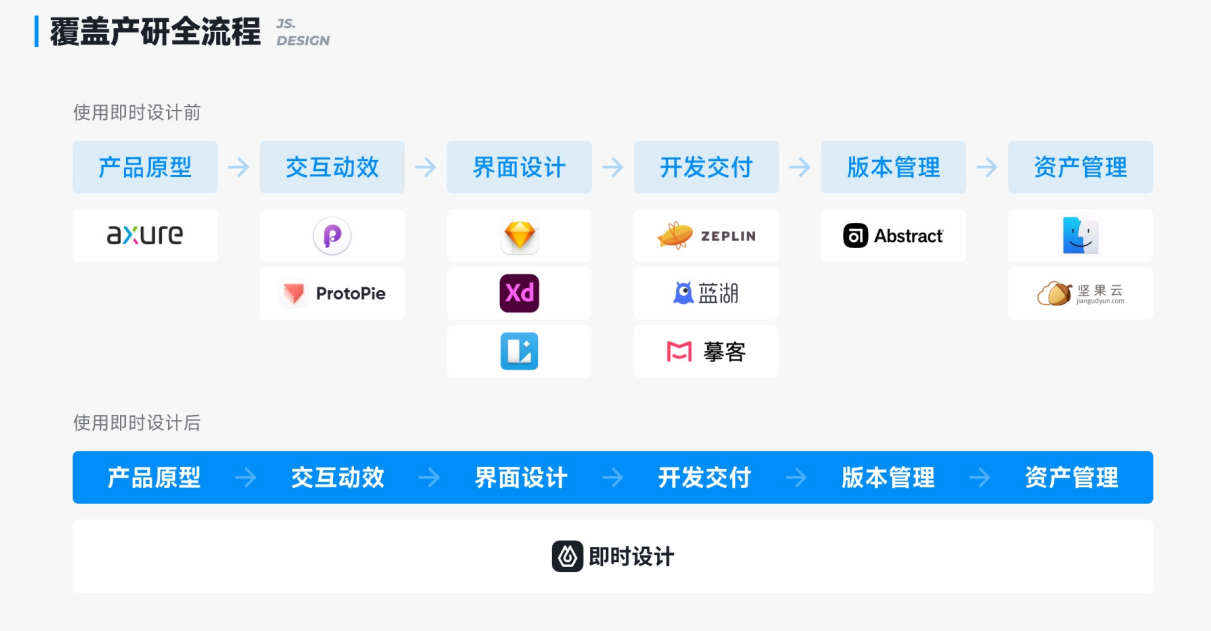
即时设计打开任意浏览器搜索就可以登录,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序多平台使用,避免了需要根据不同系统来回切换软件,提升产研团队工作效率。功能强大,UI 设计从原型到交付,在即时设计一站式实现。云端毫秒级实时储存,历史版本文件都可以回溯。同一账号资产互通,也就是说可以手机电脑双端口同时使用,随时随地发挥创意。也可以转换多种主流文件格式,支持批量迁移文件,比如: Figma、Sketch、XD 等文件,还可以导出 Sketch 文件,满足跨平台工作需求。

2、支持多人实时协作
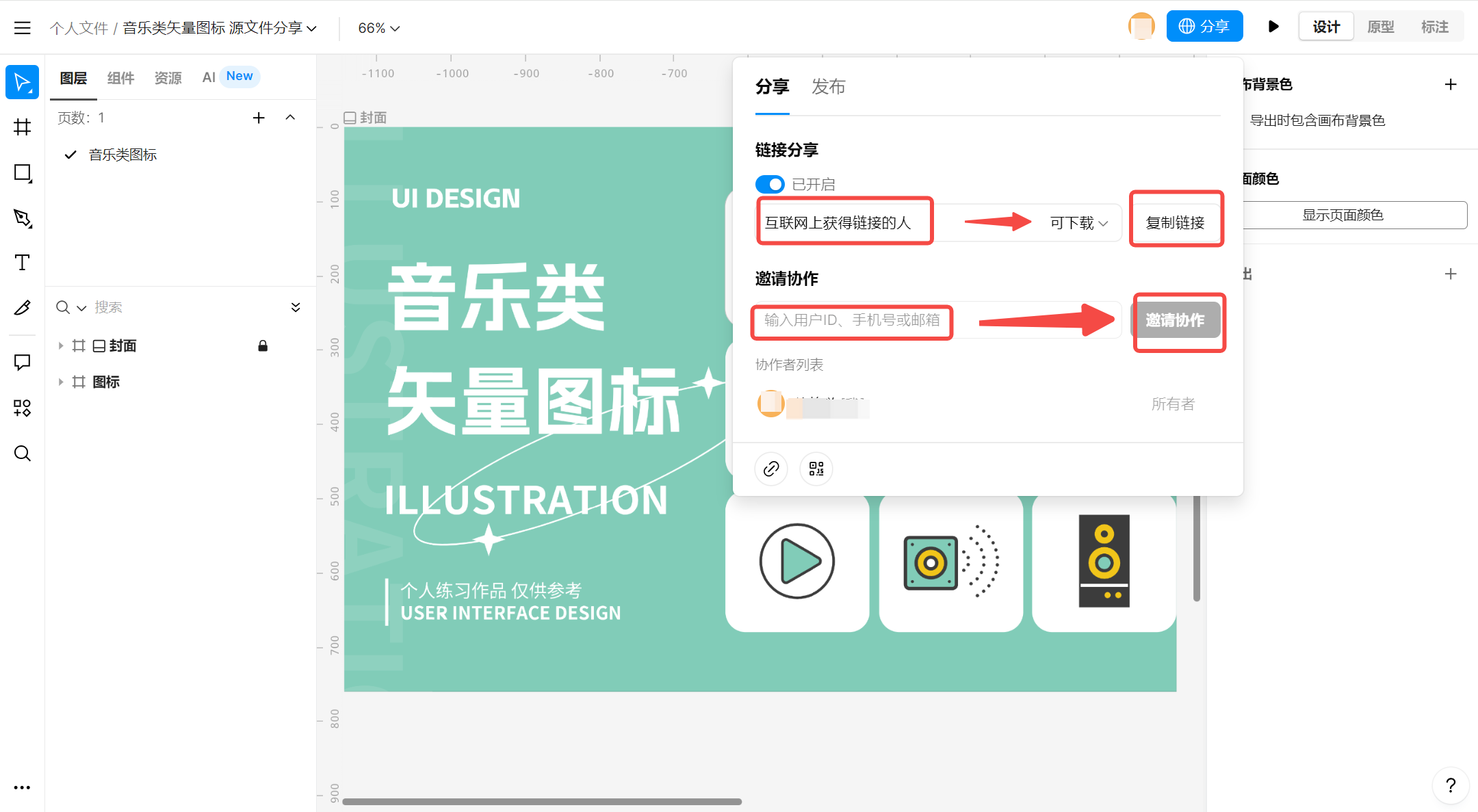
即时设计有非常强大的团队协作功能,通过链接分享复制链接发送 UI 设计给他人进行下载和查看,输入协同者 ID 即可邀请协作。不同的岗位都可以在同一个设计项目中参与工作。无论是多位设计师、研发人员还是产品经理随时随地可以进行沟通、查看、修改。团队成员之间还可以共享设计库,让设计资源高效复用。

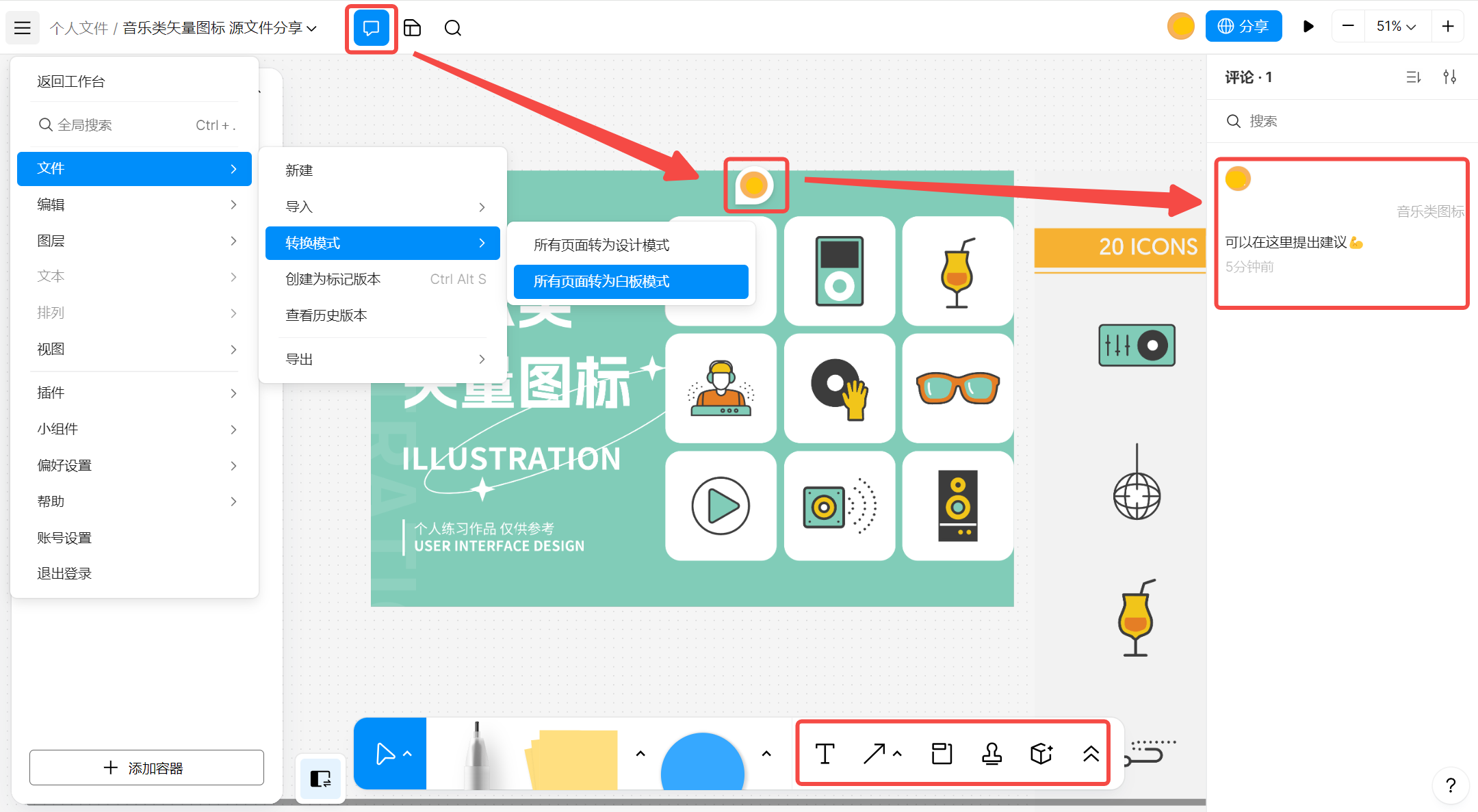
操作台左上角可以切换到最新上线的白板模式,白板功能简直打造了一个线上办公室。不仅仅是 UI 设计师,产研团队所有成员都可以在有问题的 UI 设计元素上发表评论。并且白板模式界面下方还有便签、形状工具、连接线、印章工具、工具箱等功能助力高效团队协作,实时反馈。

3、海量资源免费使用
即时设计有丰富的资源库,超过 15000+ 的海量设计模板和素材,170 + 免费插件一键使用,并且最震撼的是!个人和中小团队永久免费使用!作品、设计规范、页面、组件、图标、插画、产品原型、作品集、Mockup 一共 9 大素材分类,各种资源应有尽有。
点击图片立即进入即时设计资源广场👇
4、设计稿一键转网页
即时上线功能适用在企业官网展示、设计师作品集展示、产品功能演示等多种使用场景,只需要分享一个网站链接就能直观进行视觉呈现。对于没有敲代码经验的设计师简直是福音,简单操作几下,设计稿就转换成代码了!大大降低学习成本,工作效率简单翻倍。 UI 设计稿的间距、交互、布局还原率 100%。还能对网站数据实时监控,追踪关键指标,为进一步优化网页效果提供数据支持。
点击图片立体验即时设计即时上线👇
5、搭载 AI 工具,30秒生成 UI 设计
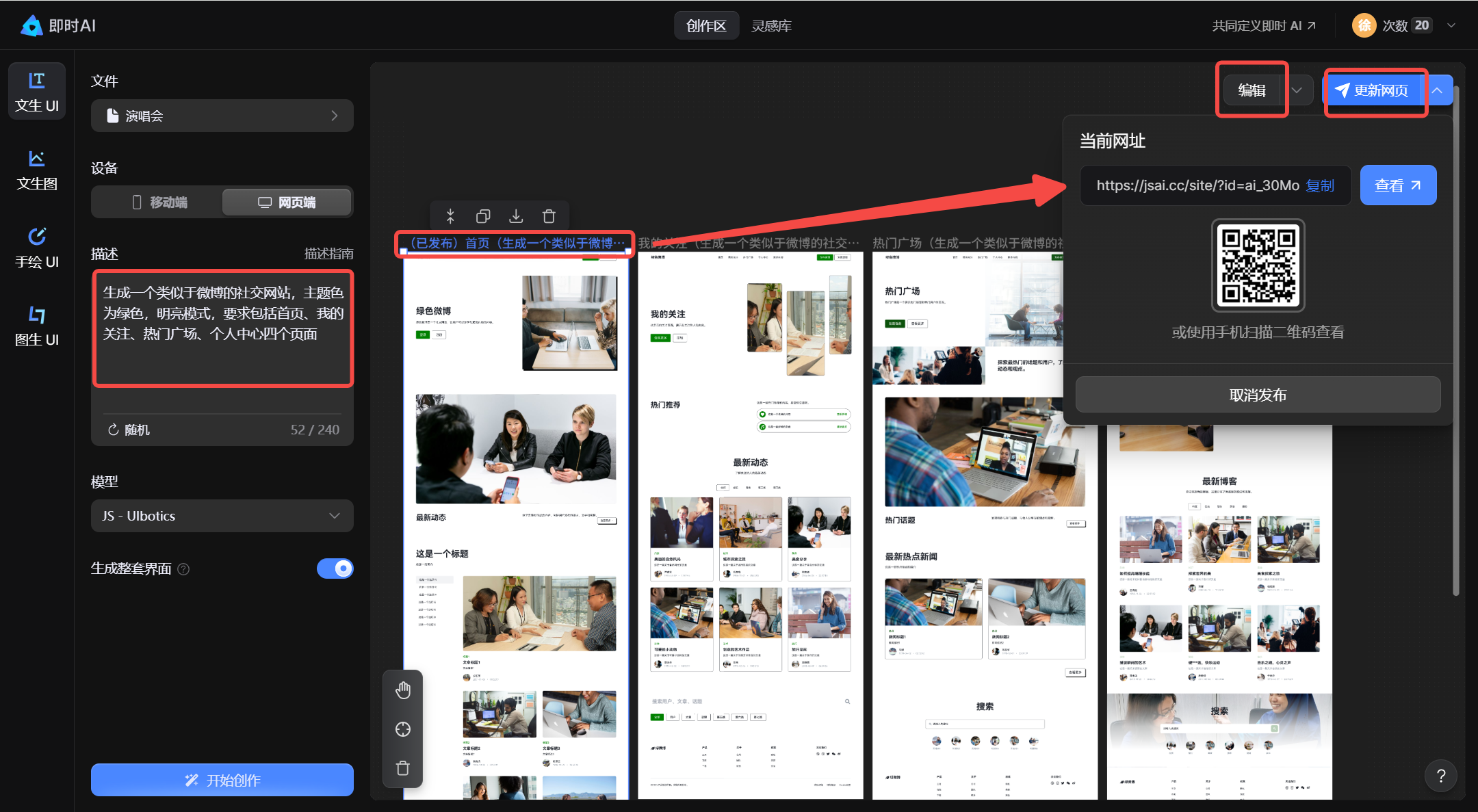
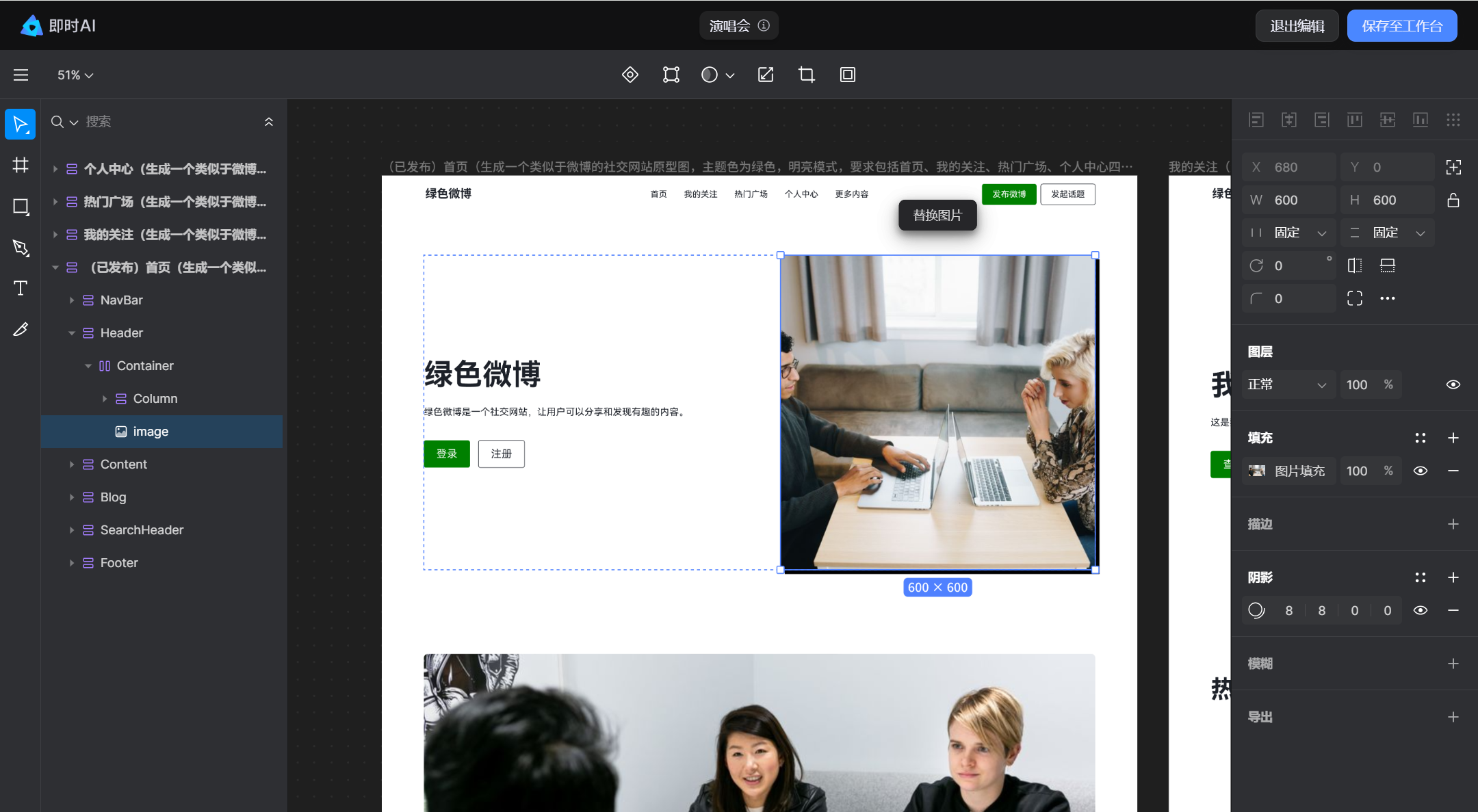
即时 AI 用过的都说好,它是全球首款通过自然语言描述,快速生成可编辑的 UI 设计稿的设计工具。只需要用文字描述想要的场景,30 秒 AI 就会自动帮你生成整套 UI 设计。移动端网页端都可以生成,单击生成的 UI 页面点击右上角发布网页可以通过三种方式查看发布效果。
点击图片立体验即时设计即时 AI 👇
在编辑选项中可以进行二次编辑,编辑界面工具与即时设计的编辑界面保持一致,钢笔工具、文字工具、图形工具、蒙版工具等各种设计工具全面覆盖,还可以对图层进行描边、阴影、模糊的视觉化处理。

6、小结
以上内容就是今天关于即时设计的全部介绍啦!从 5 个方面为你深度解析即时设计有哪些好用功能~请收下这份 UI 设计师的创作秘籍!不止是 UI 设计,使用它做海报设计、作品集设计、简历设计也同样好用,即时设计还有很多宝藏功能等待你的发掘!
点击图片立即体验即时设计👇