即时设计可以做动图吗
更新时间:2025-06-11 16:15:30
在设计领域,动图往往赋予了设计师更多的创意空间,使得作品不仅仅是静态的展示,也增加了故事和情感的传递。并且动图传达复杂信息的能力要更强,有助于用户抓住要点。因此动图是现代 UI/UX 设计不可或缺的一部分,但是对于刚入门的设计师来说,可能不熟悉动图制作原理,再加上一些高级的设计软件功能繁多,会觉得制作动图非常难上手。不过别急,本文就以一款极易操作的在线设计工具即时设计为例,教你轻松做出动图~
即时设计可以做动图吗?当然可以
1、利用小插件制作动图
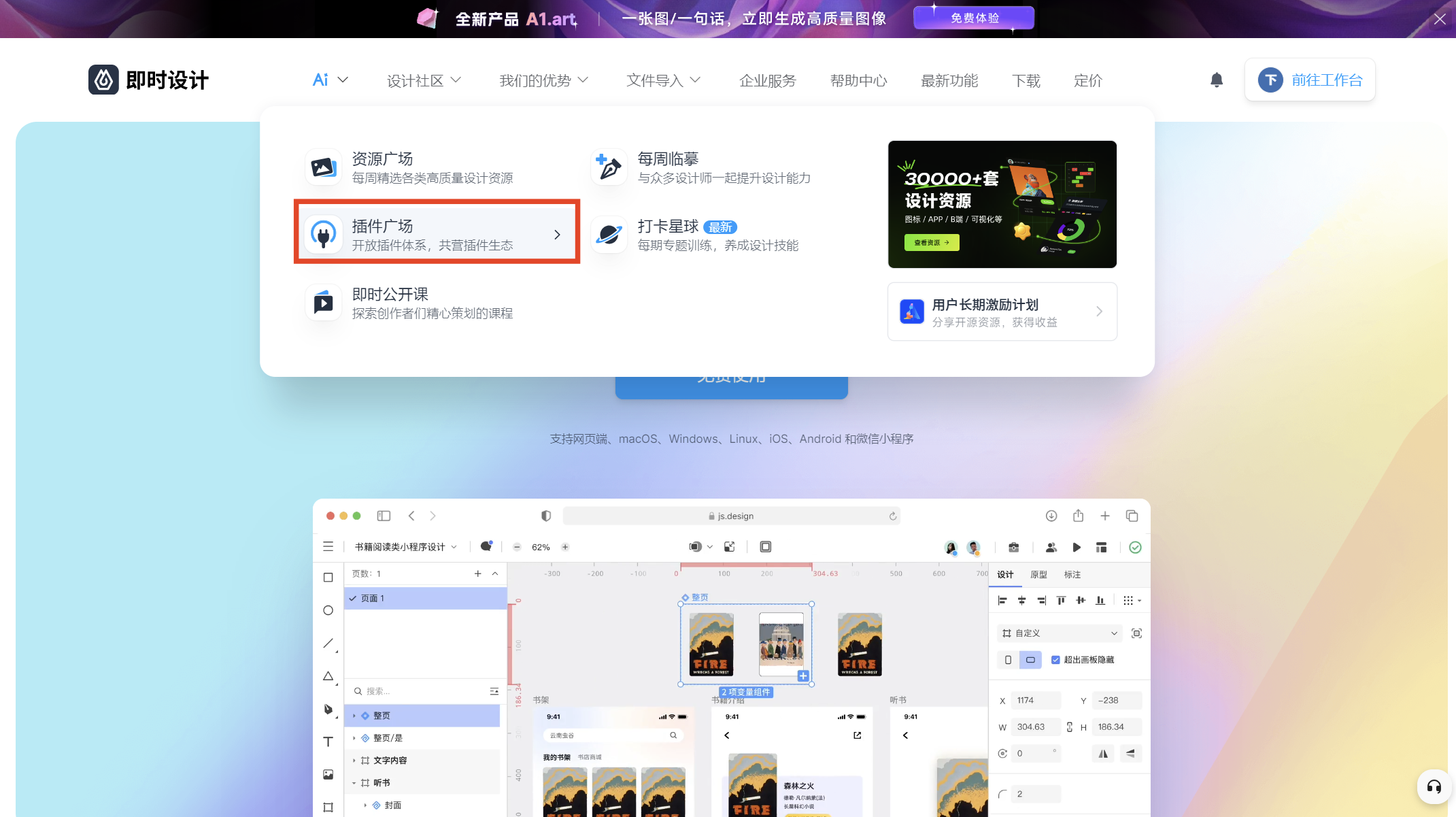
第一步,我们要在首页顶栏的设计社区中找到插件广场,进入广场后搜索动图,就会看到 叫做 GIF X 的插件,点击安装,然后进入工作台,即可开始使用。
点击下方图片即可立即进入👇

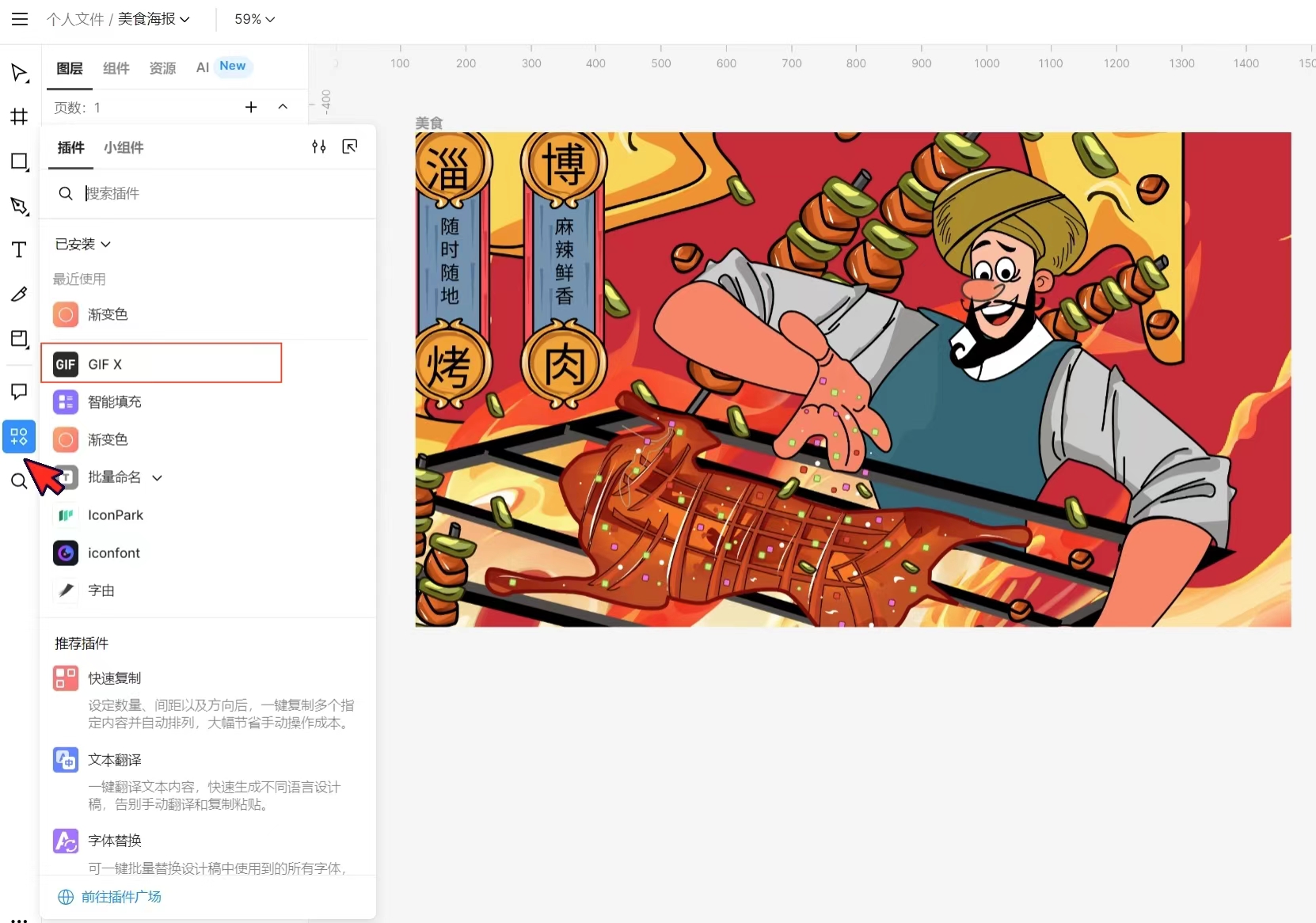
进入设计工作台后,在左侧的工具栏中找到插件的图标,点击后就会出现我们已经安装的插件,打开GIF X 。

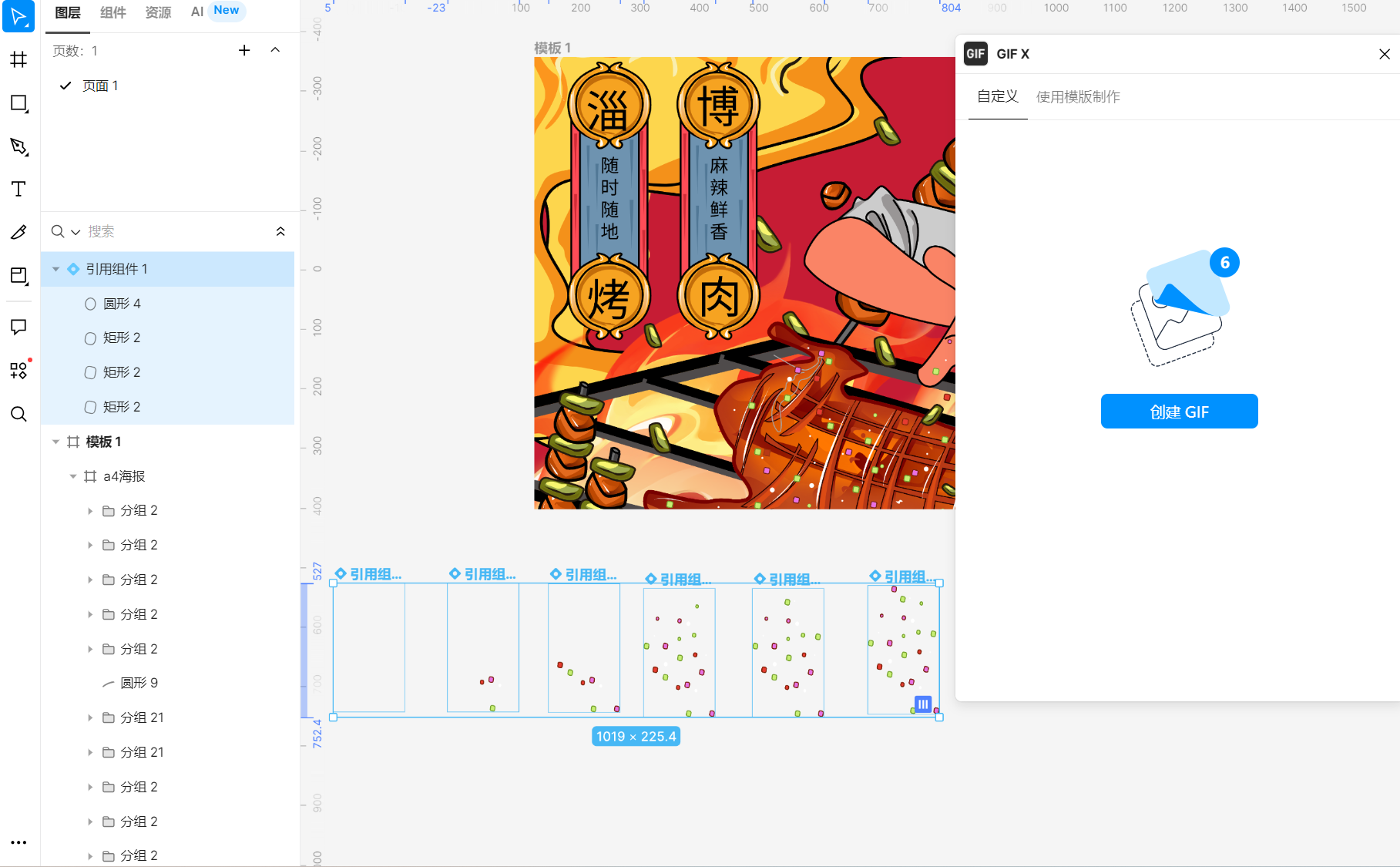
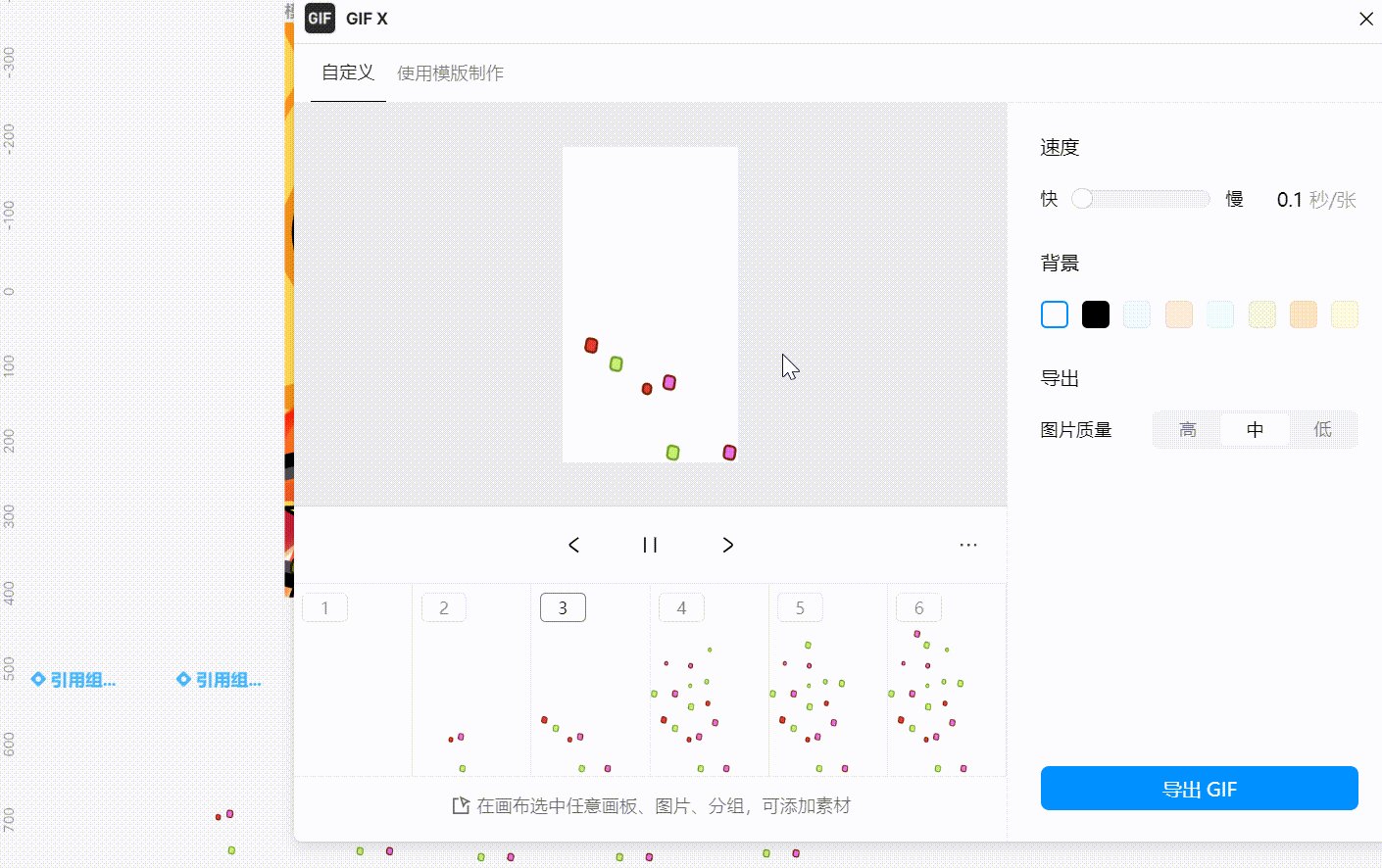
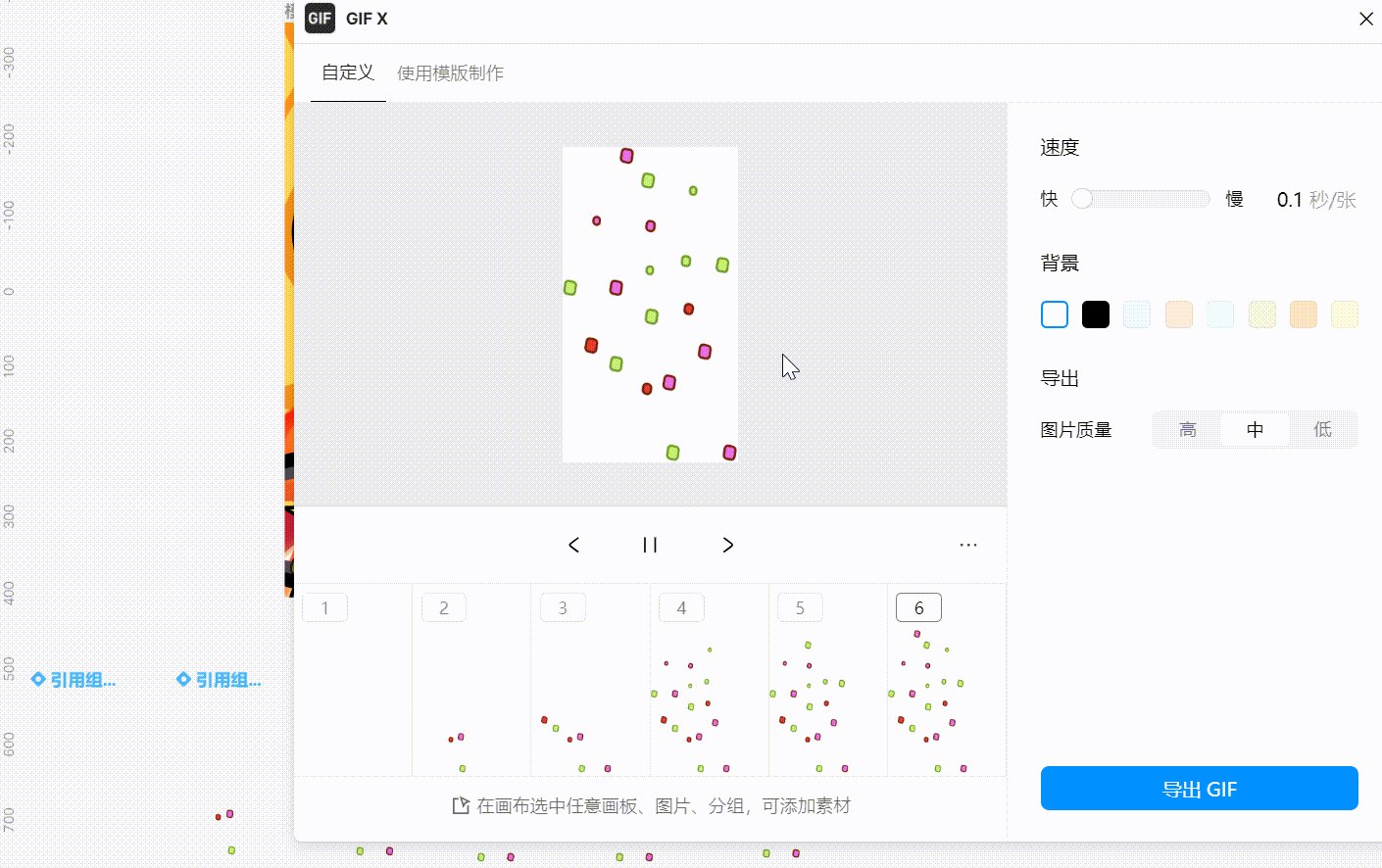
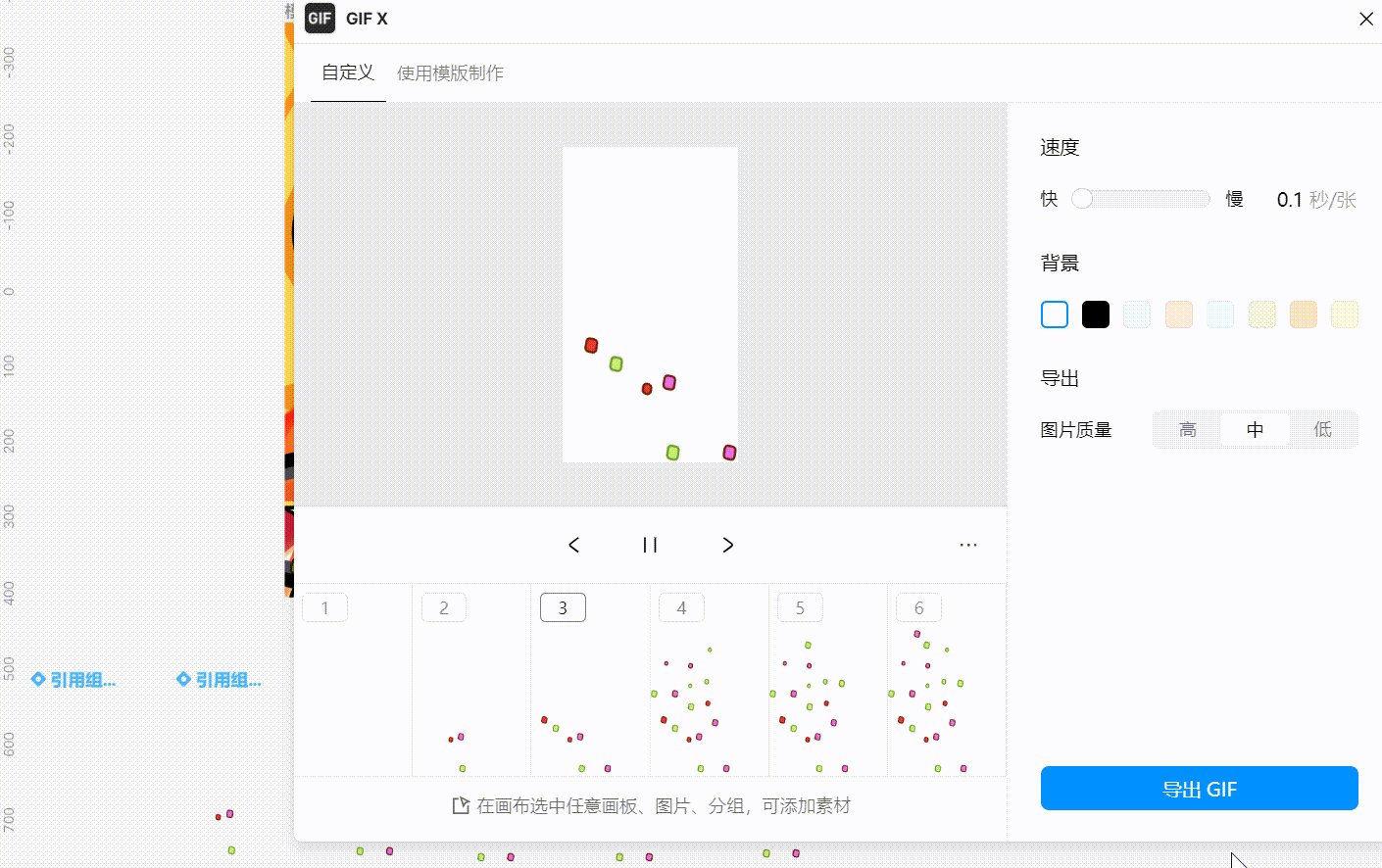
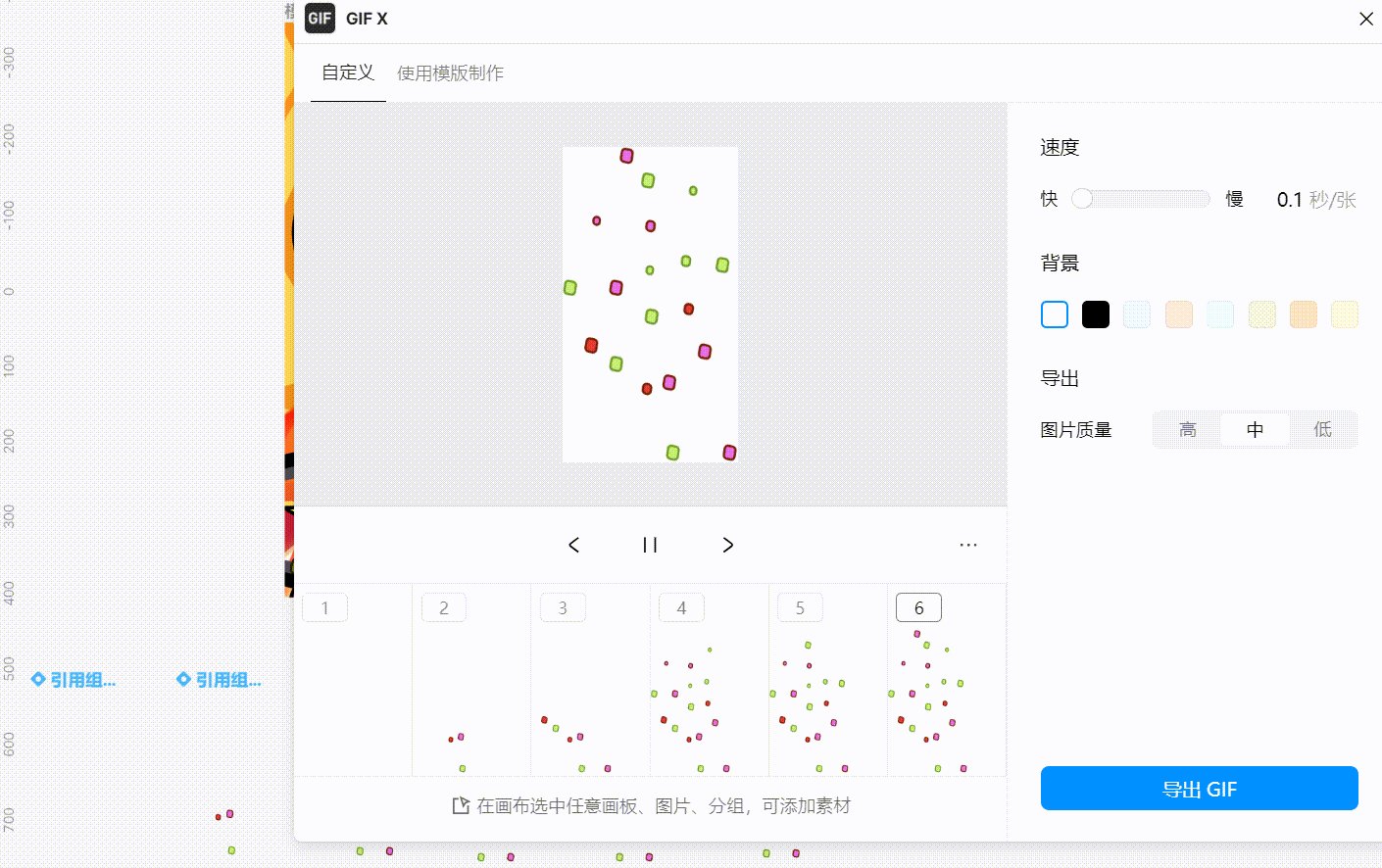
插件里面包括了自定义和使用模板两种制作方式,如果想要设计自己的图形动起来,可以选择自定义方式,我将以下图中的“葱花”为例来制作动图。动图的创作原理和动画帧相似,将葱花的动作每一帧绘制好后排列整齐,从消失到全部出现。然后选中所有动作的画板点击创建 GIF 。

接着我们可以在插件中播放预览到动图的整个动作过程,调整想要的速度、背景,选择图片质量后就可以点击导出 GIF 了!这样,一个简单的葱花 GIF 就制作完成了,并且可以通过插件保存本地。

- 如果想要添加更多生动形象的动图也可以直接使用模板制作。

2、动图的导入与查看
即时设计支持将 GIF 图片添加到设计文件中,并在演示视图中查看它们。设计师能在设计稿中模拟视频或动画,并创建更多动态原型。
添加动图:
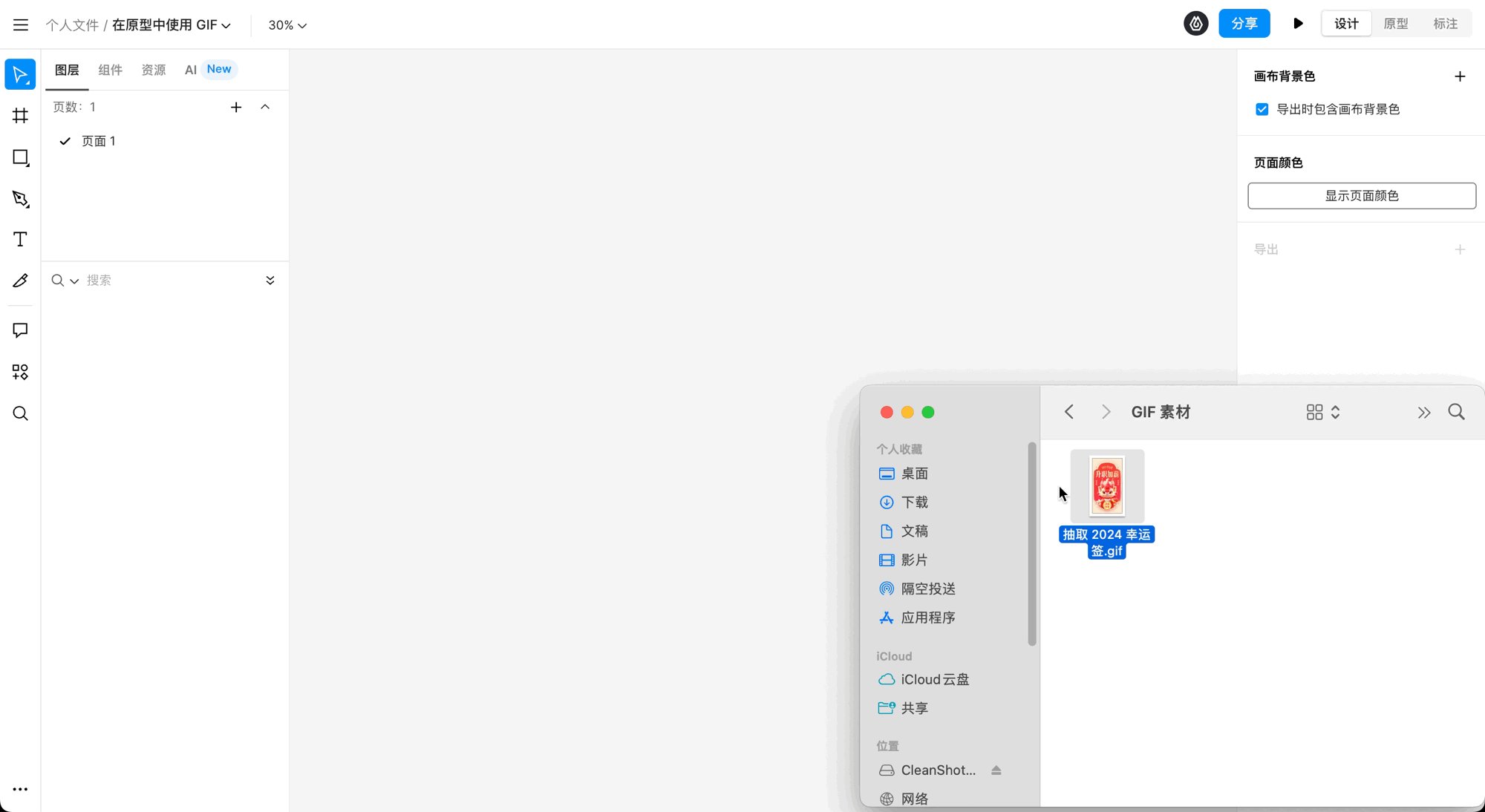
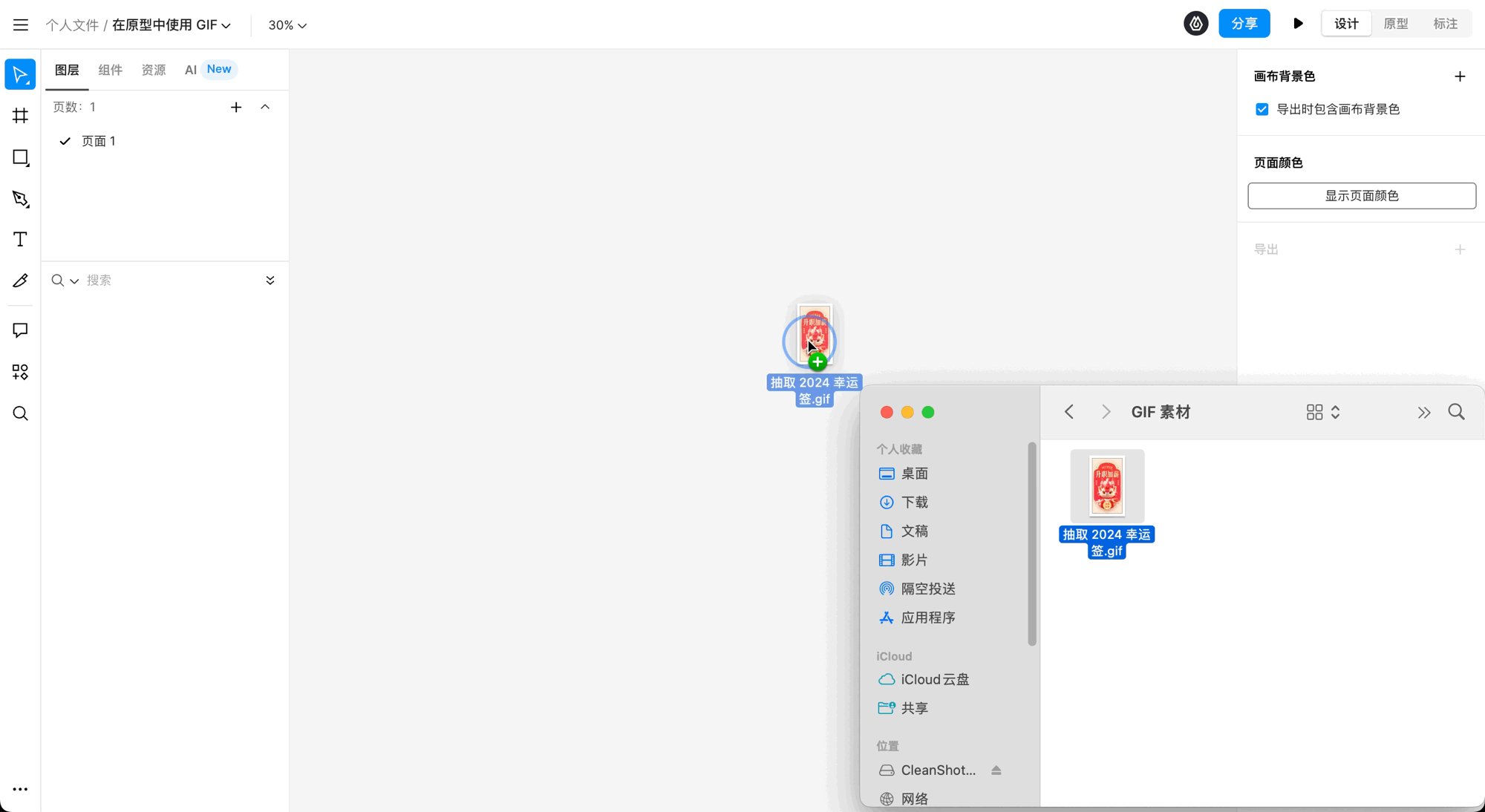
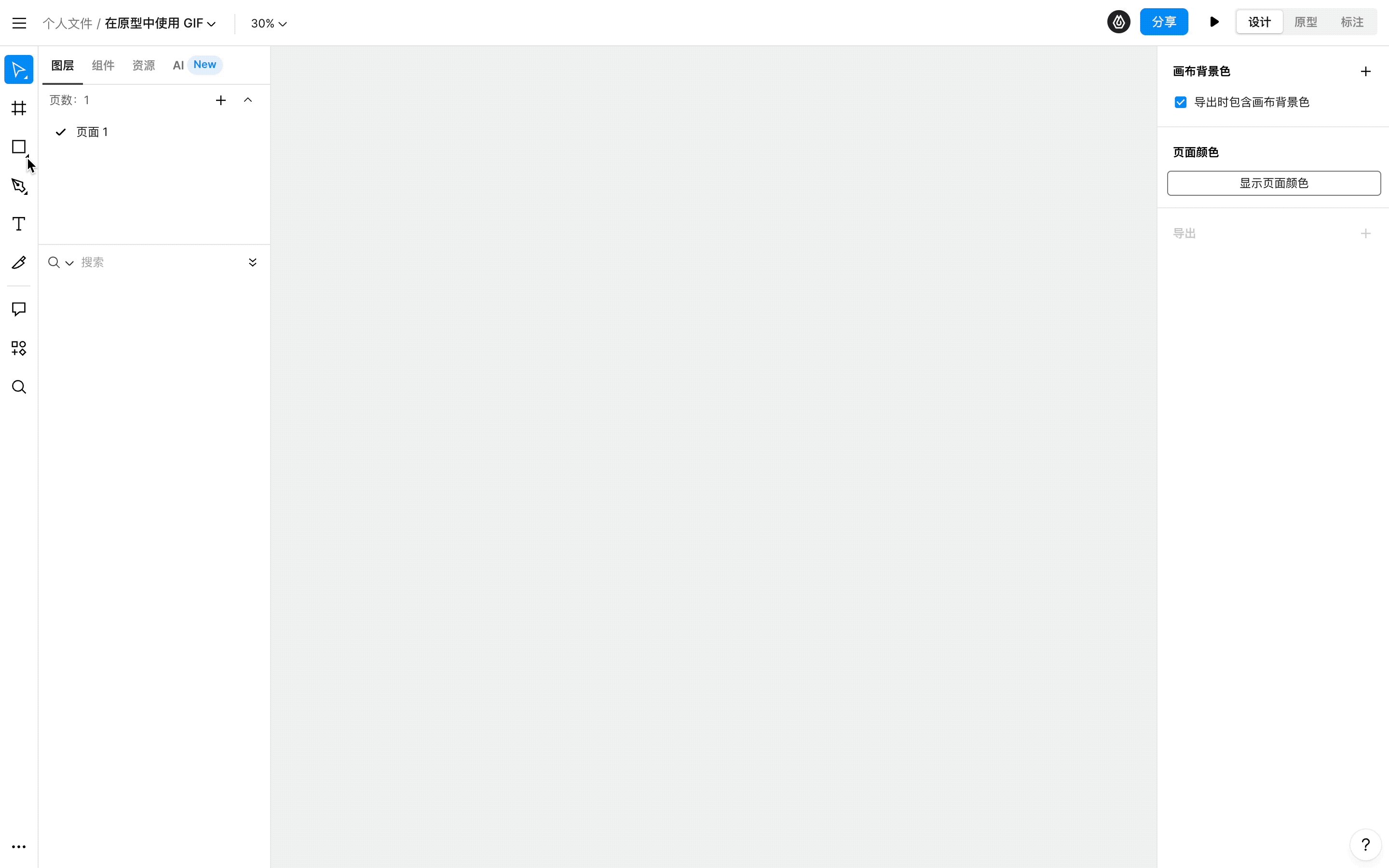
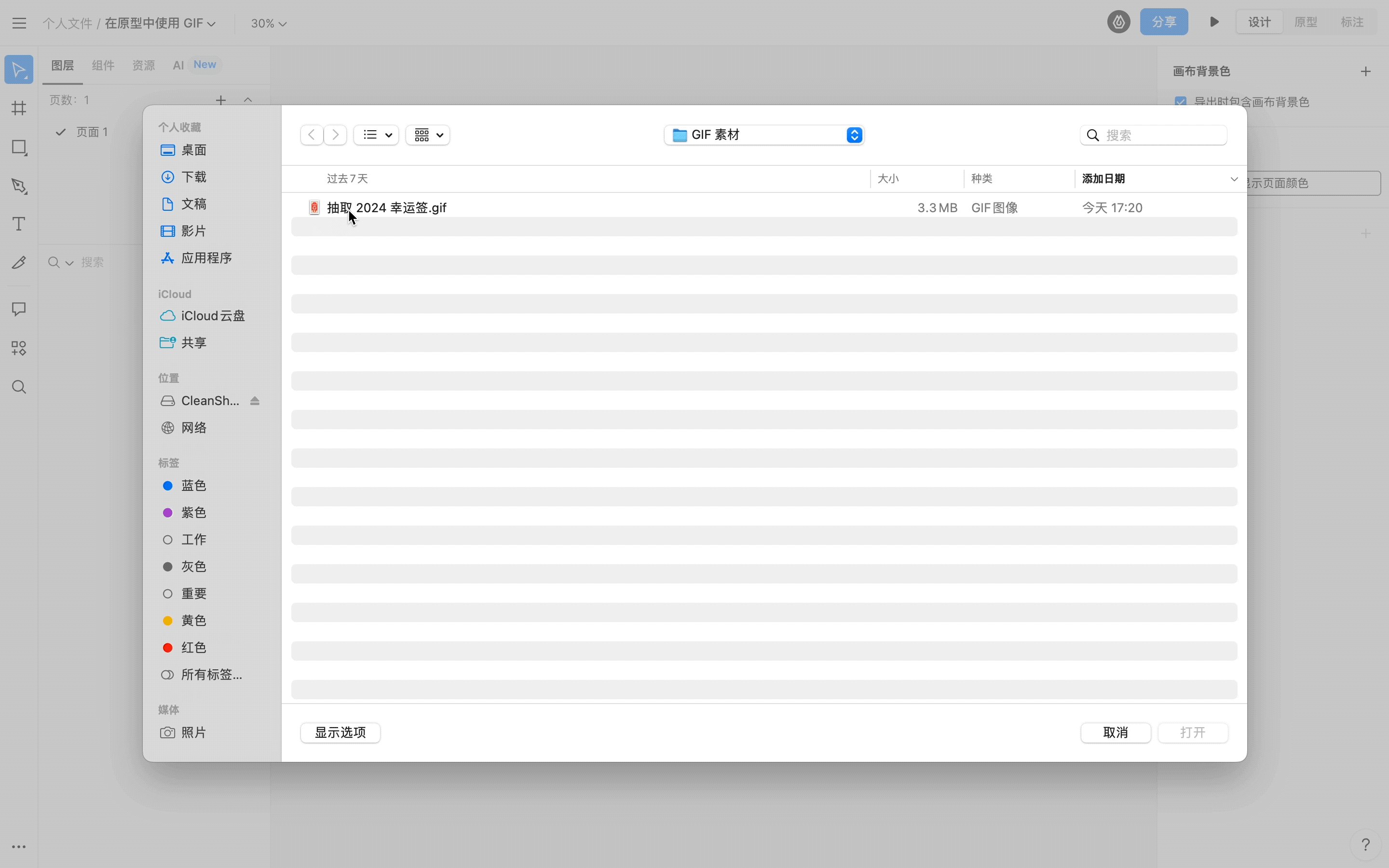
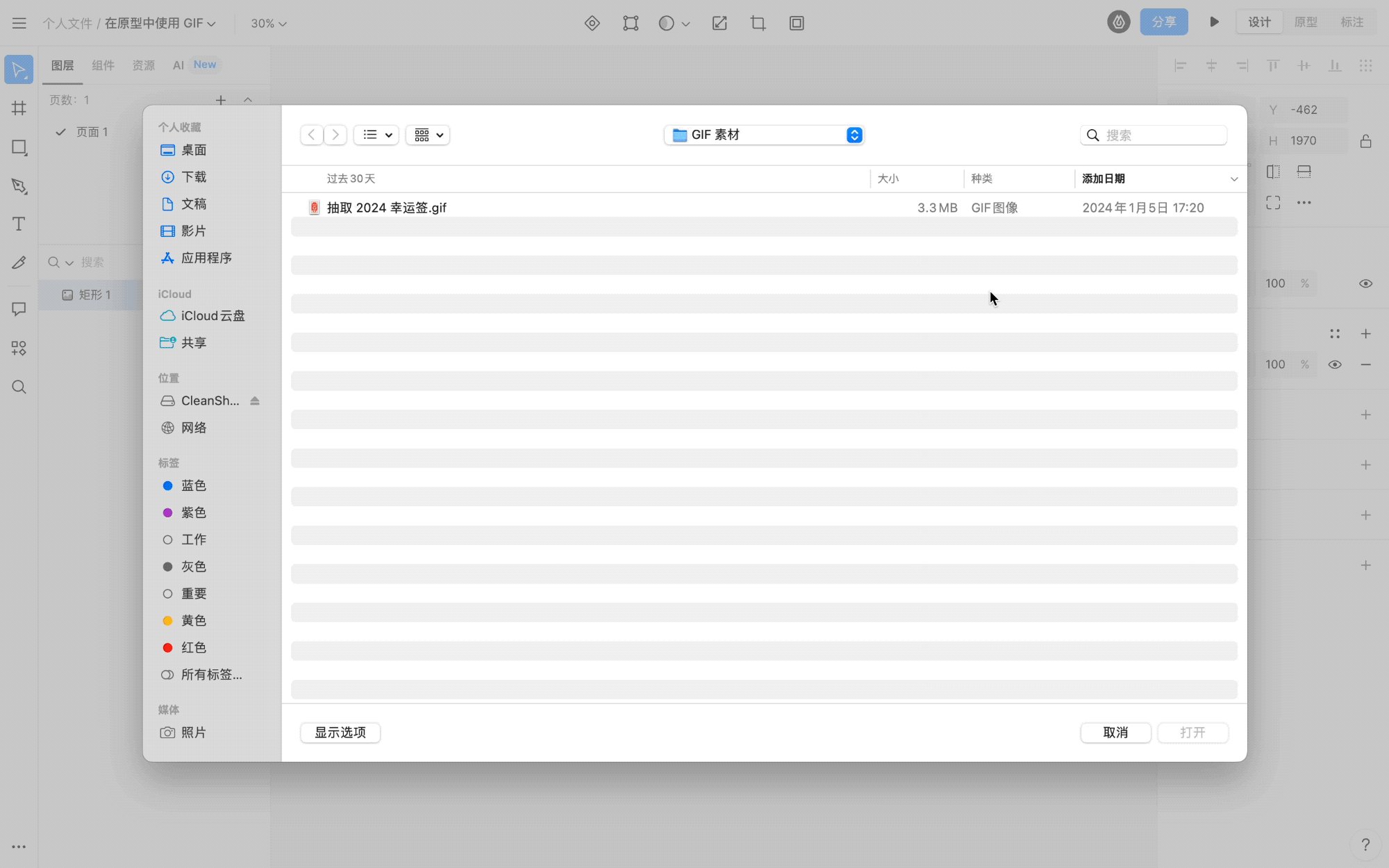
以下几种方法可以将动图添加到你的设计中:
将 GIF 拖放到画布上

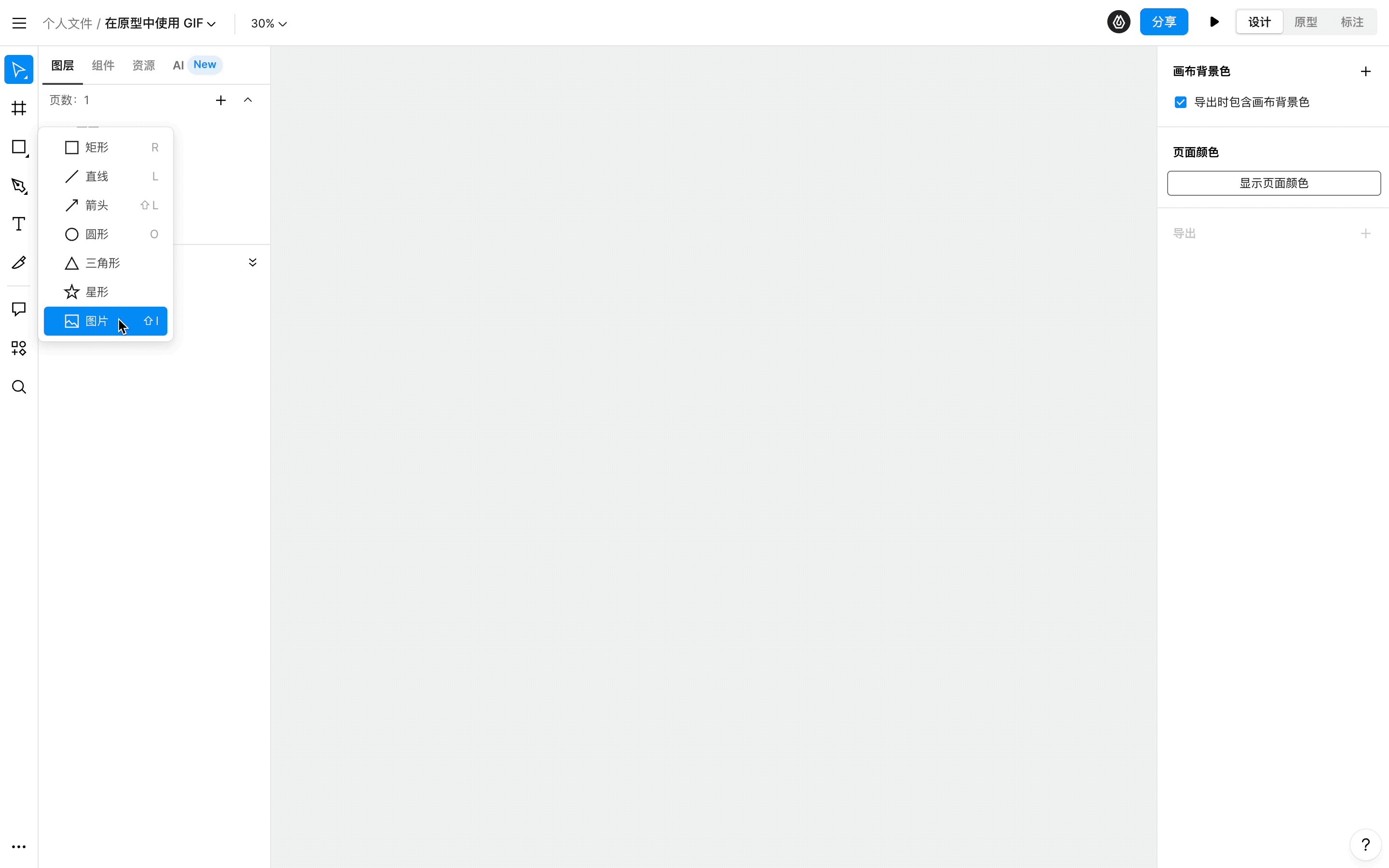
在工具栏点击图像,或使用快捷键
Shift+I

- 选中图层,在右侧属性面板【填充-图片填充-替换图片】

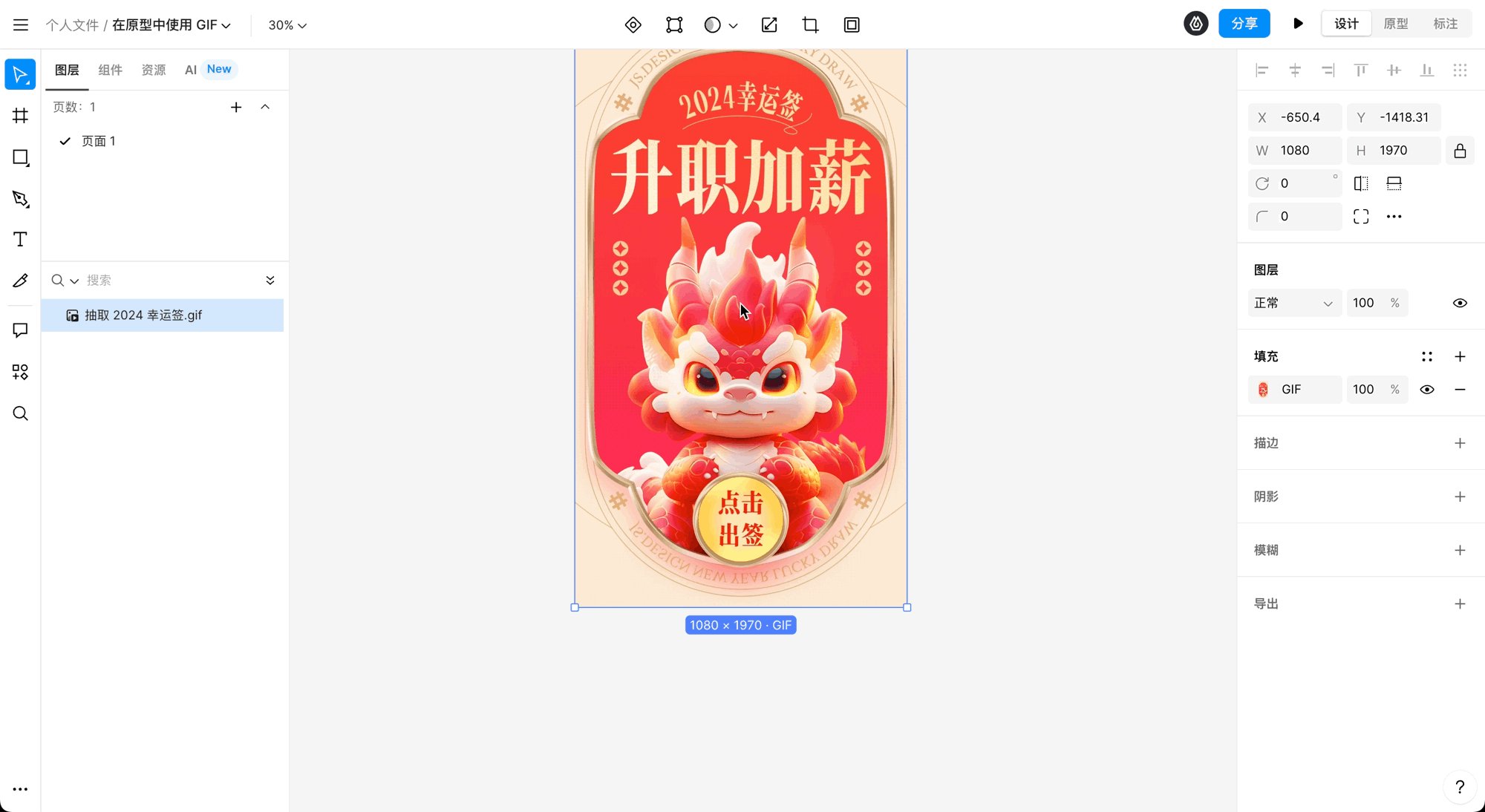
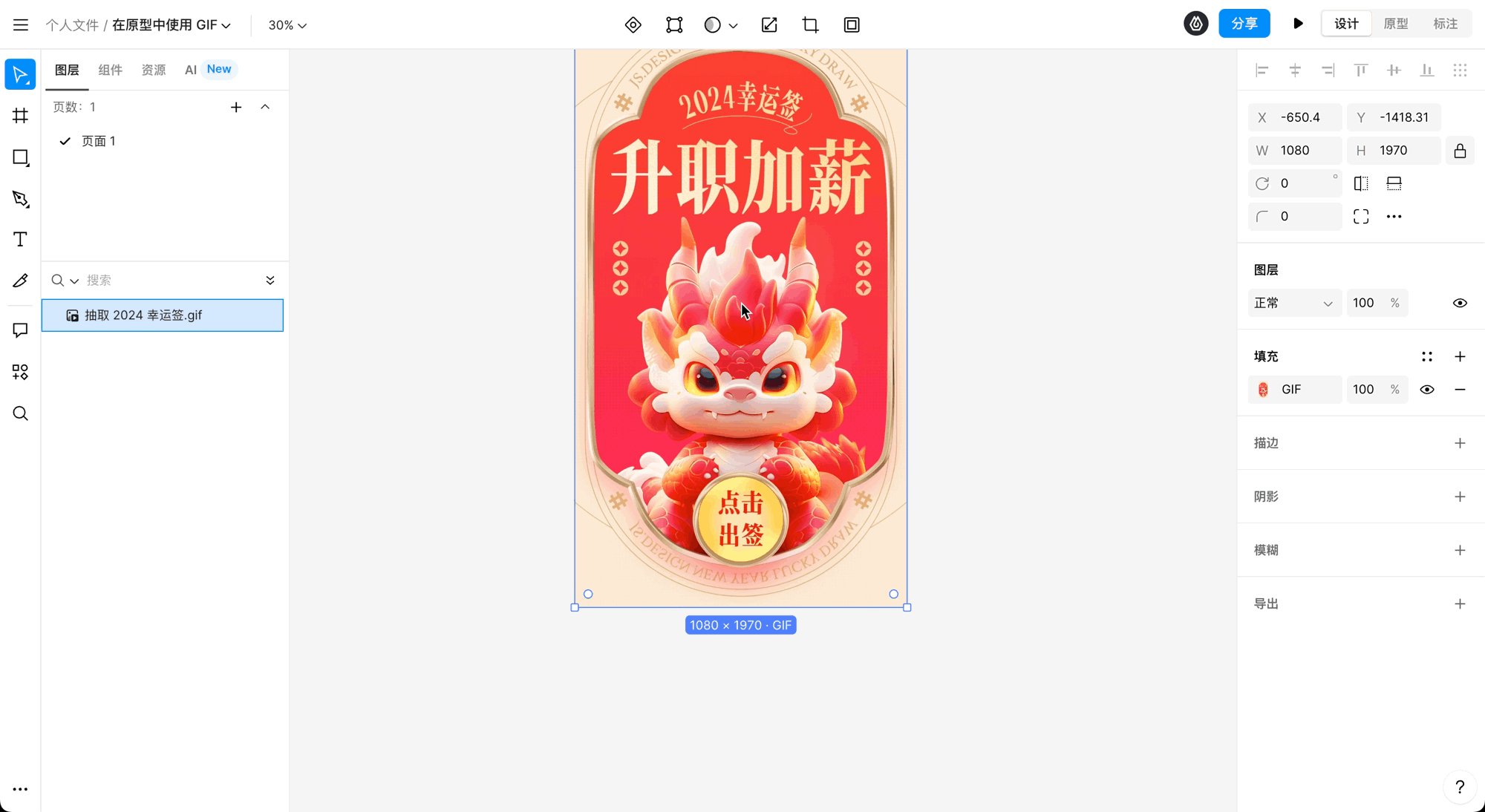
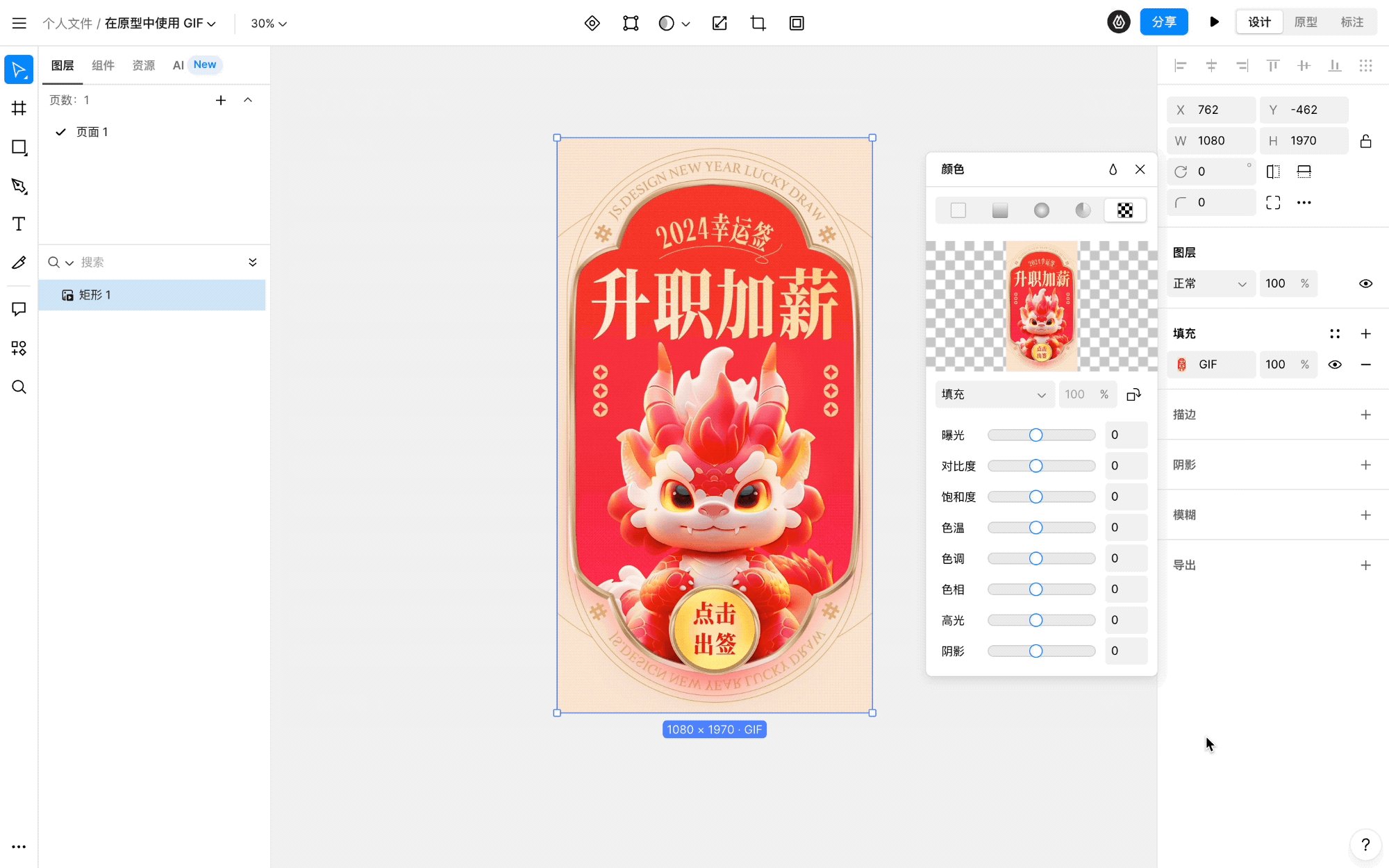
查看动图
GIF 图仅可在预览模式中播放。在编辑模式中查看文件时,GIF 显示为静态图像。
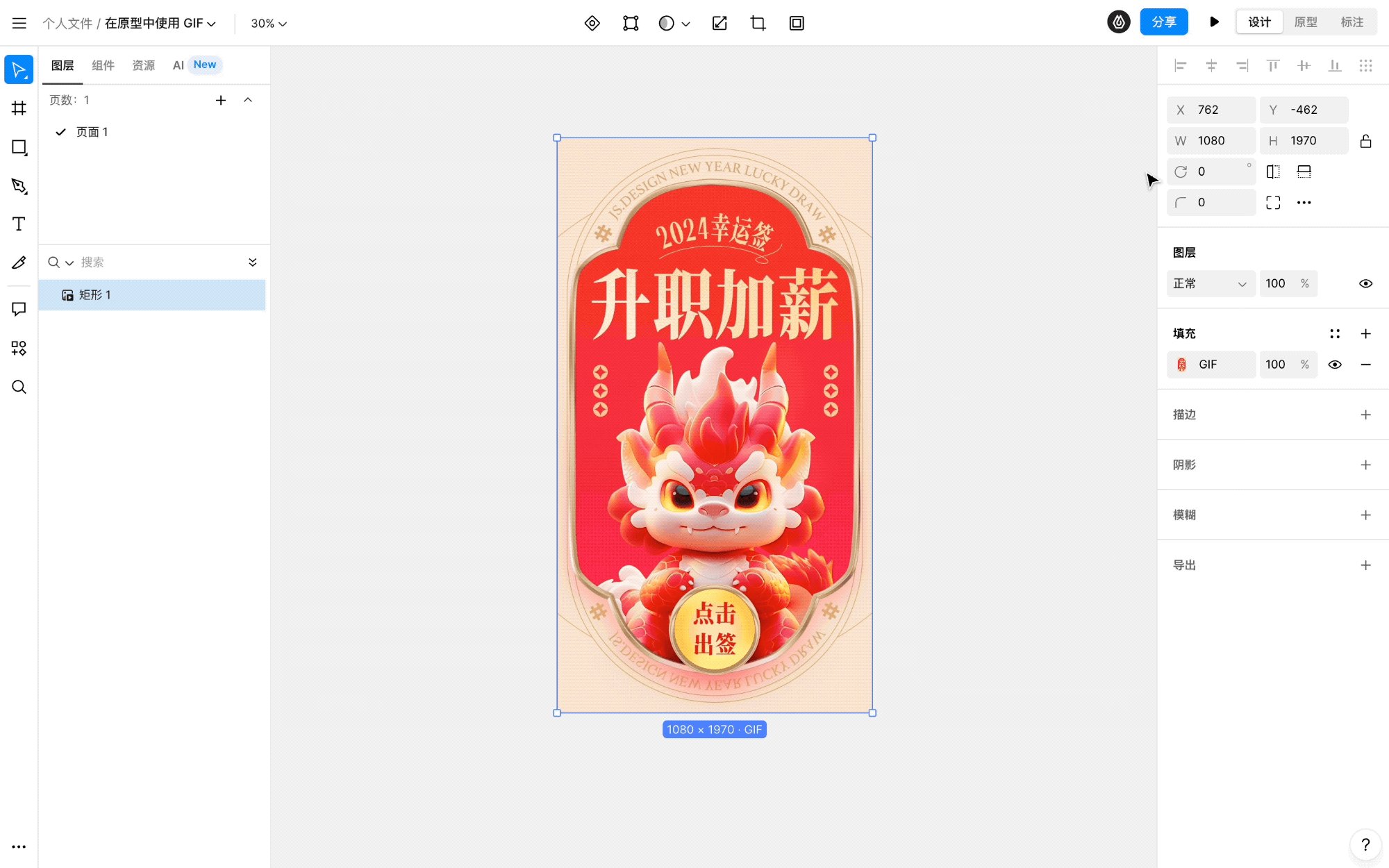
但我们可以通过以下 3 种方式,识别设计稿中的 GIF 图片:
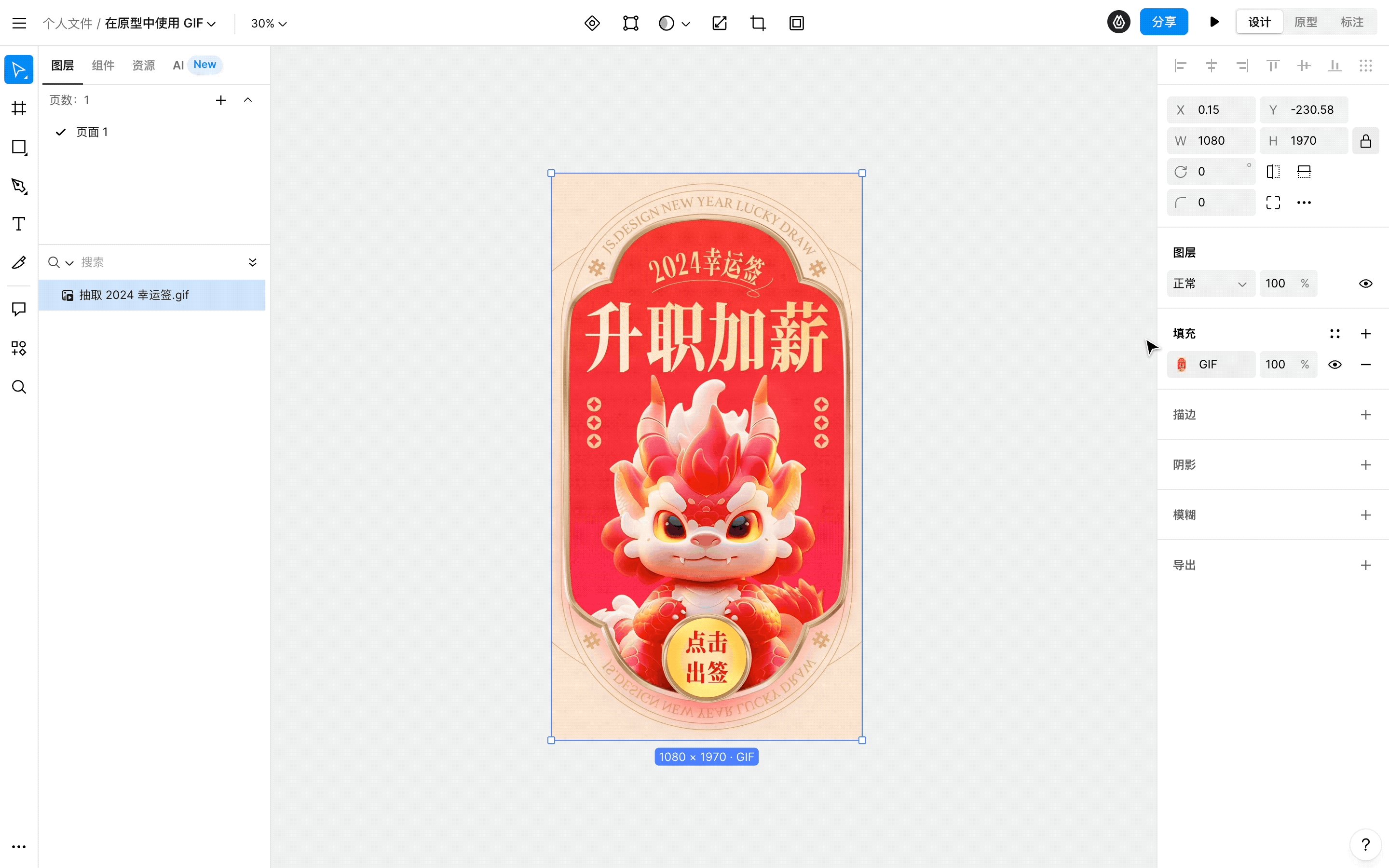
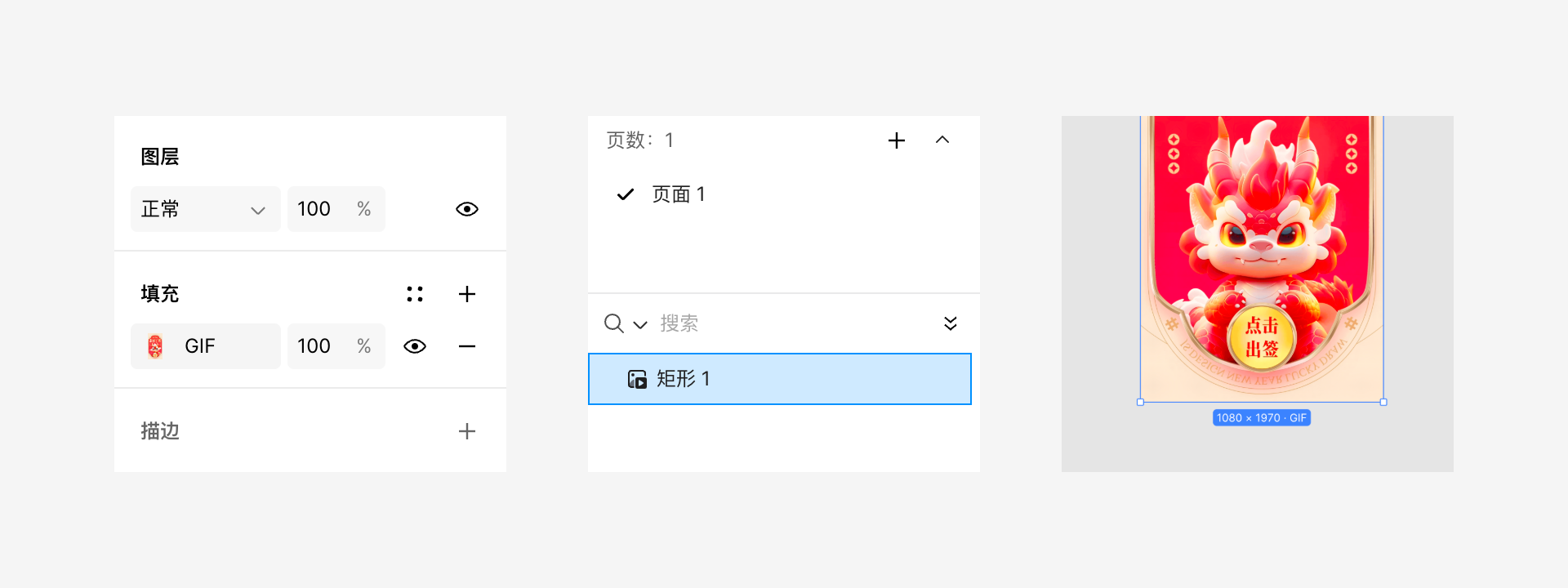
查看右侧 属性面板-填充
左侧 图层目录
选中图层后,尺寸数值旁边会有 GIF 字样

即时设计还可以做什么?
即时设计是一款由国内设计师团队自研的专业设计在线工具。它所有的操作界面均为中文,且简单清晰,支持多人实时协作。即时设计搭建了庞大的设计资源库,包括图标、图片、字体、模板等,用户可即拿即用,加速设计进程。无论是原型图、UI/UX、网页设计、海报等多种类型的设计需求利用即时设计中强大且多样化的工具都可以轻松实现,为用户提供了一站式的设计创作环境。并且中小企业和个人可永久免费使用全部功能,点击下图注册试试吧。
以上就是运用即时设计制作动图的所有步骤了~ 怎么样,是不是很方便呢?除此之外,我们还可以直接在即时设计中编辑动图的图层属性,比如缩放、旋转和调整 GIF 的尺寸,调整 GIF 的不透明度、填充模式和旋转,应用或结合混合模式,使用动图创建样式和组件等等。如果你也正愁不知道怎么做动图,那就来注册一个试试吧!