即时设计导出教程,多格式支持让发挥创意更容易!
更新时间:2025-06-11 16:21:39
即时设计是中国首款协作式 UI 设计工具,利用即时设计创作的作品导出时能够支持多格式导出包括:文件名下拉菜单和图层属性面板两种方法,前者可导出切片、本地文件、Sketch 文件及 PDF(矢量 / 位图),后者则支持 PNG、JPG、WebP、SVG 和 PDF 格式,并允许调整尺寸、添加前缀后缀和选择压缩。接下来跟着我一起学习在即时设计中用文件名下拉菜单和图层属性面板这 2 种即时设计导出教程吧
1、文件名下拉菜单中导出
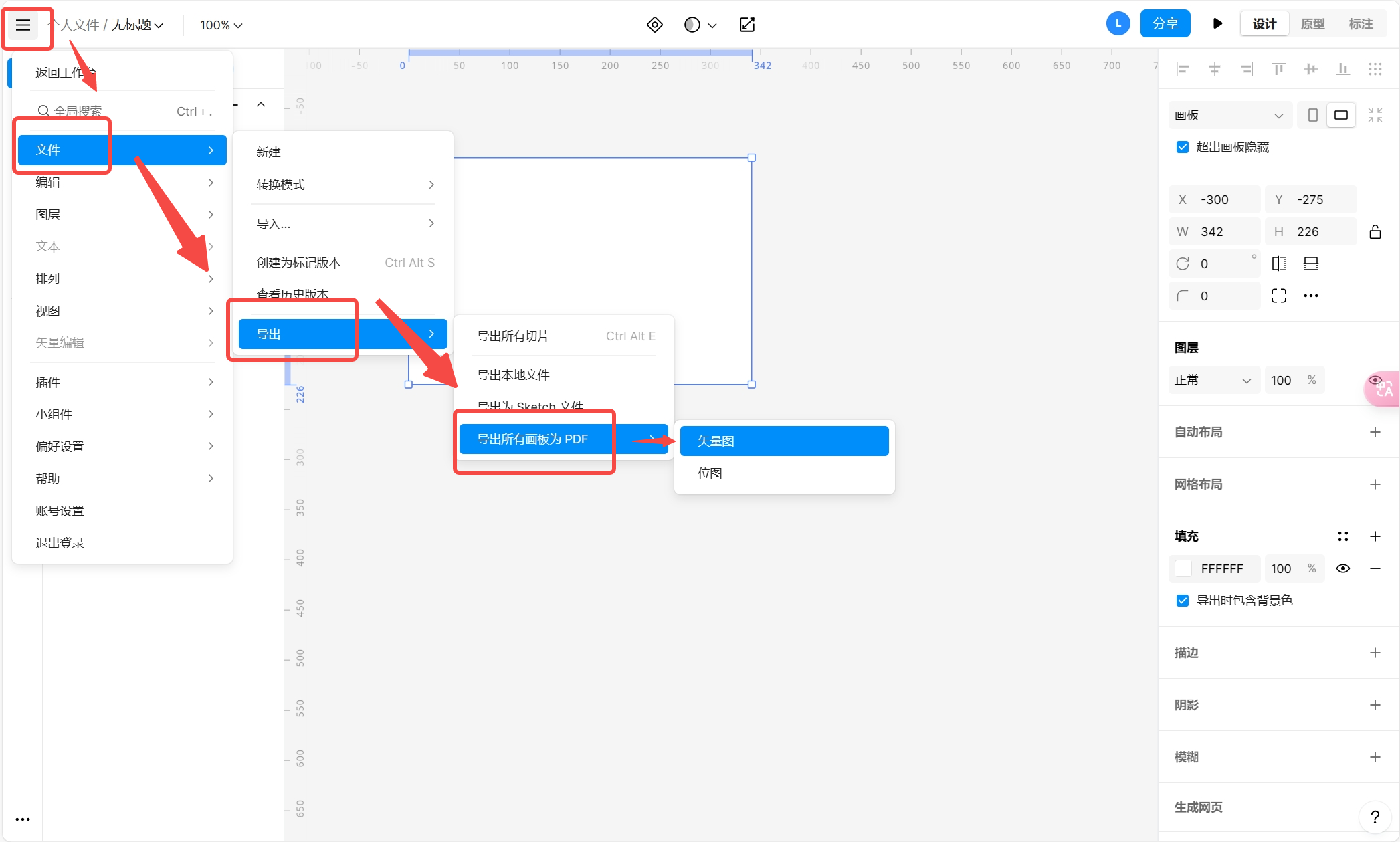
这个方法是我作为一个小白经常使用的方法,它可操作性非常强,能导出来四种格式类型,完全可以满足我们这类小白人群的需要,包括导出所有切片,导出本地文件,导出为 sketch 文件和导出所有画板为 PDF 四这四种,其中 PDF 文件还可以选择矢量图和位图 2 种方式,简直是太贴心啦!接下来就请大家目光移向下方,跟我一起学习如何从文件名下拉菜单中导出吧~
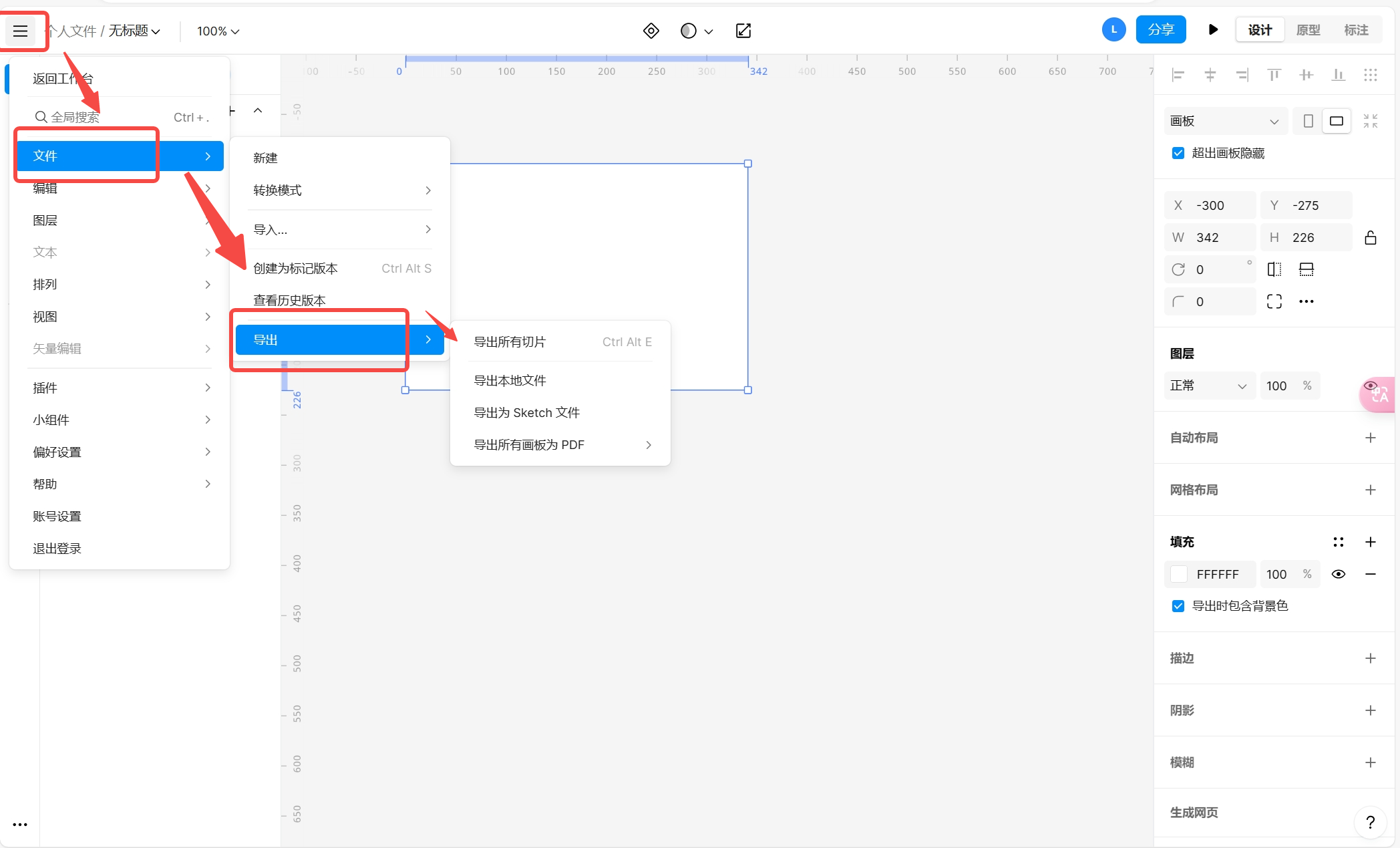
1.1 鼠标点击顶部导航栏
这个操作可以说是非常简单易懂!你只需要打开文件名下拉菜单,将鼠标放置在上方导航栏左上角第一个图标,当它出现下拉菜单后将小鼠标放置在文件,然后弹出下级菜单,点击导出,打开导出面板,选择你要导出的对应格式,然后如果有需要的话再去 PDF 选项去选择导出矢量图或者位图~

1.2 利用快捷键⌘+E
大家学会第一个方法了嘛?学会的小聪明们我偷偷告诉他一个更简单的方法哦~就是快捷键⌘+E,或者打开左上角菜单点击文件选择导出,就可以直接查看需要导出的所有内容啦,是不是比第一个更简单快捷啦!
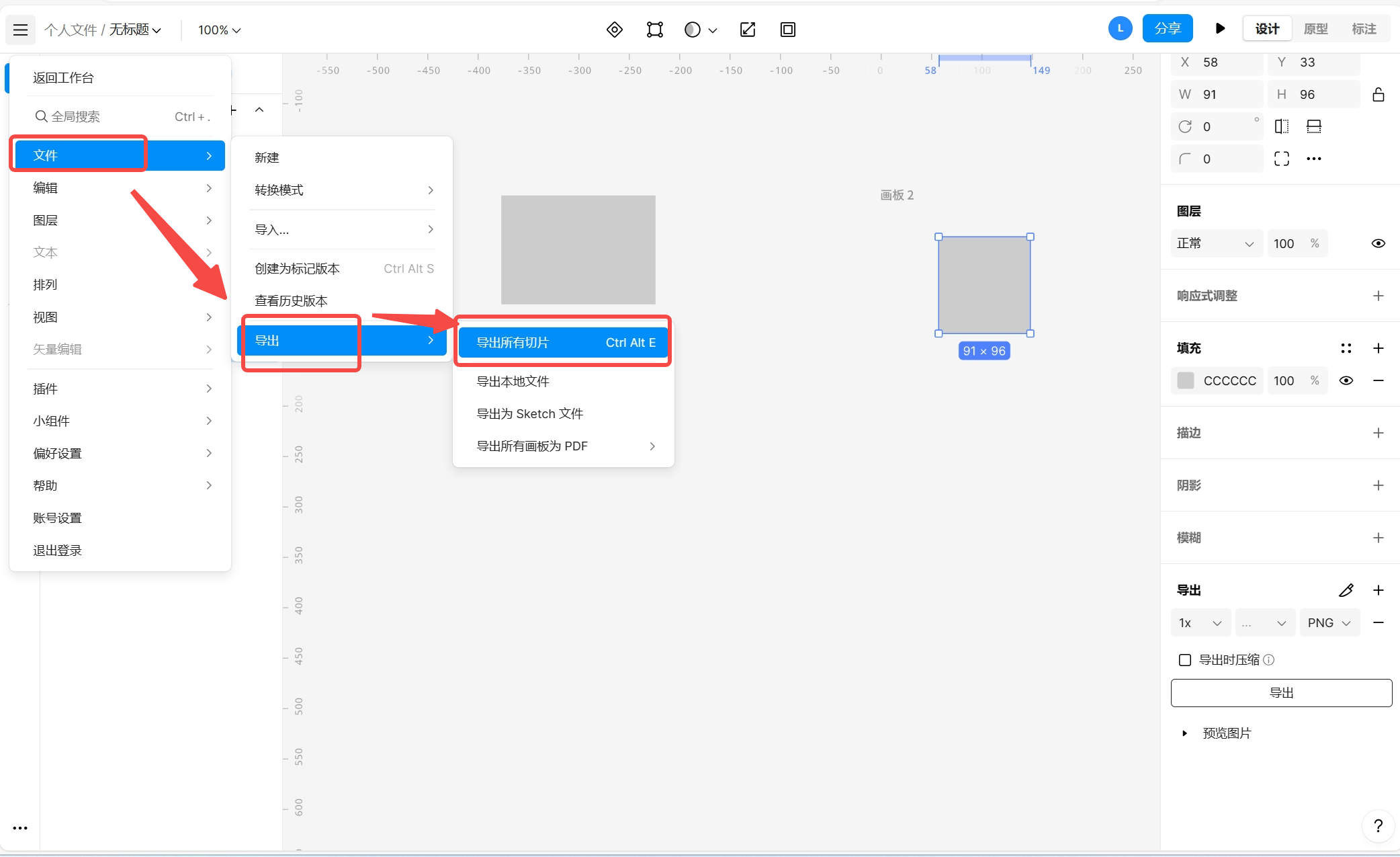
1.3 选择导出类型
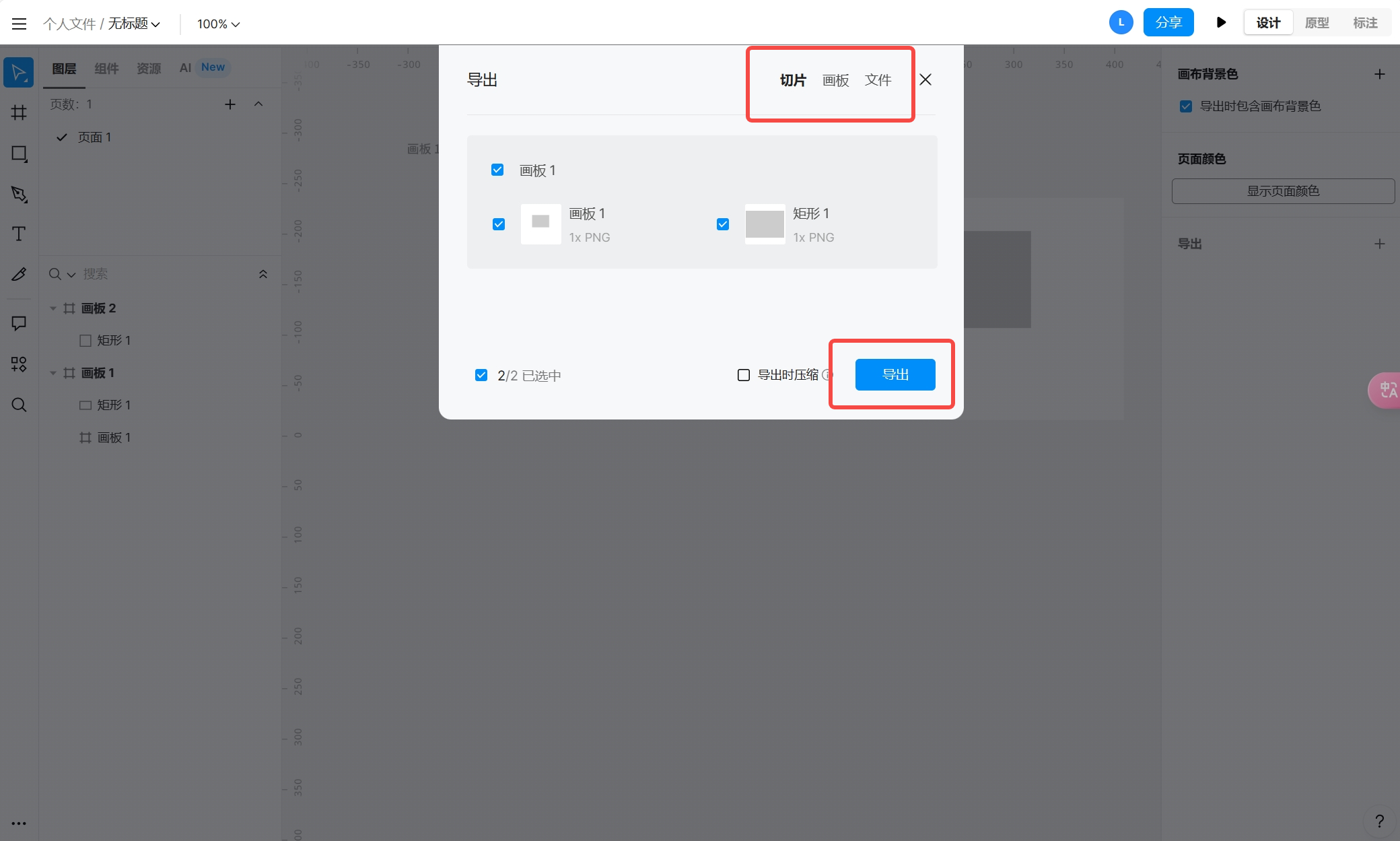
在做这步时,其实只要看懂了上文中的第一步,就很简单啦,大家先把第一步的操作完成后,再点击导出所有切片,就会弹出一个小方框,我们叫它导出面板,大家看到导出面板的右上角切换项了吗?在这里我们就可以选择导出文件中的所有或部分切片、画板及当前页面缩略图。


2、图层属性面板中导出
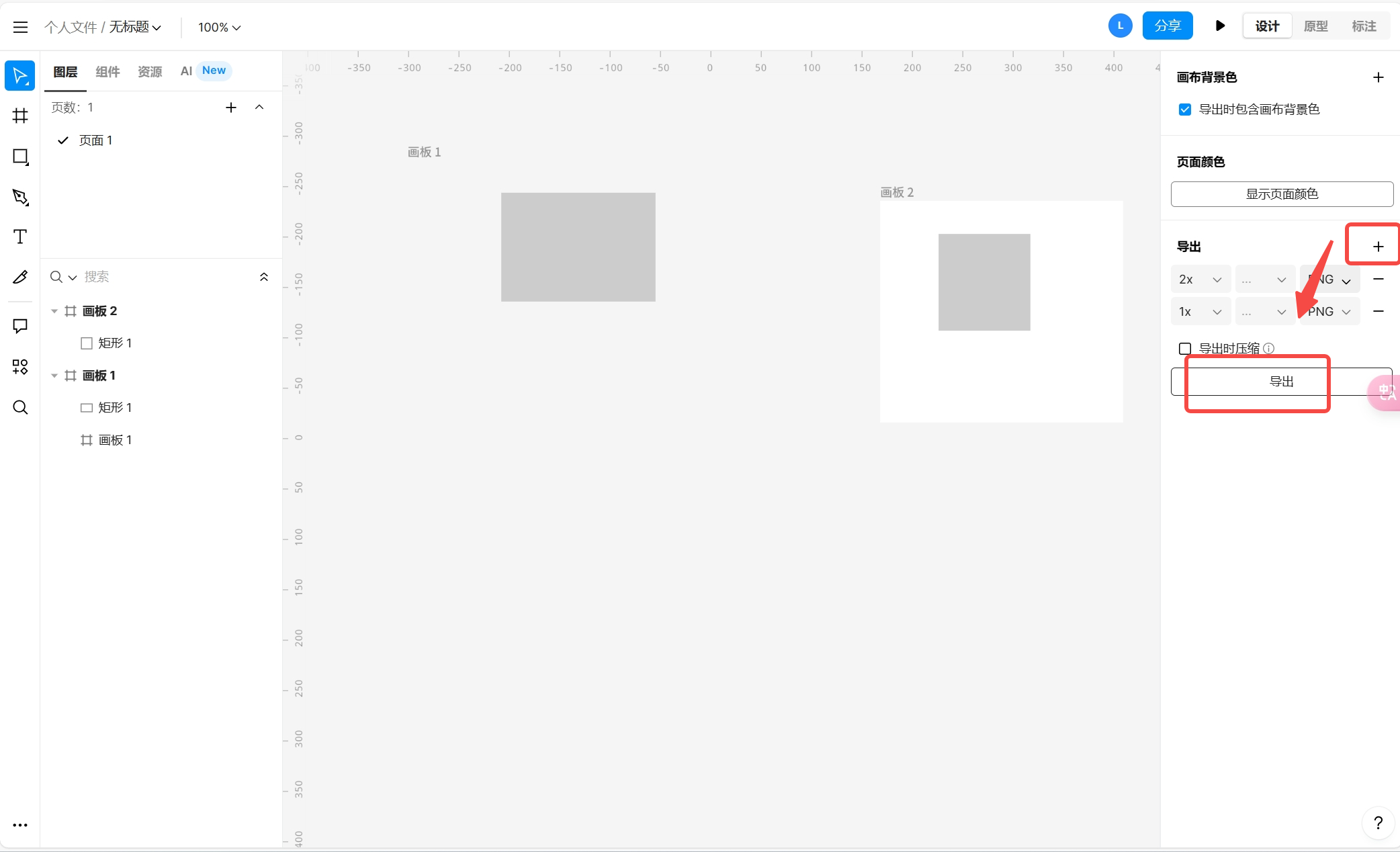
即时设计中的图层属性面板这个方法也是会支持多格式导出!这个方法它能导出包括 PNG、JPG、WebP、SVG、PDF(矢量图和位图)。而且大家可以直接从图层属性面板中导出画布或图层,这个操作可以说是造福社会的一大操作!用过的都说好!当你没有选择任何图层的时候,我们看到画布属性面板然后点击导出,选择添加,添加导出预设后,选择导出就完成啦。小编需要提醒大家一句,即时设计这个时候是会默认导出画布背景色哦,如果你要调整只要将勾选取消就 ok 。另外,即时设计的强大之处在于,导出属性面板也有超级多功能设置,只要点一下导出面板右上角的加号就可以给作品导出加上各种预设,比如设置导出尺寸大小、添加前缀后缀、选择导出格式这类的。接下来小编就教大家手把手学会即时设计图层属性面板中导出预设的方法~

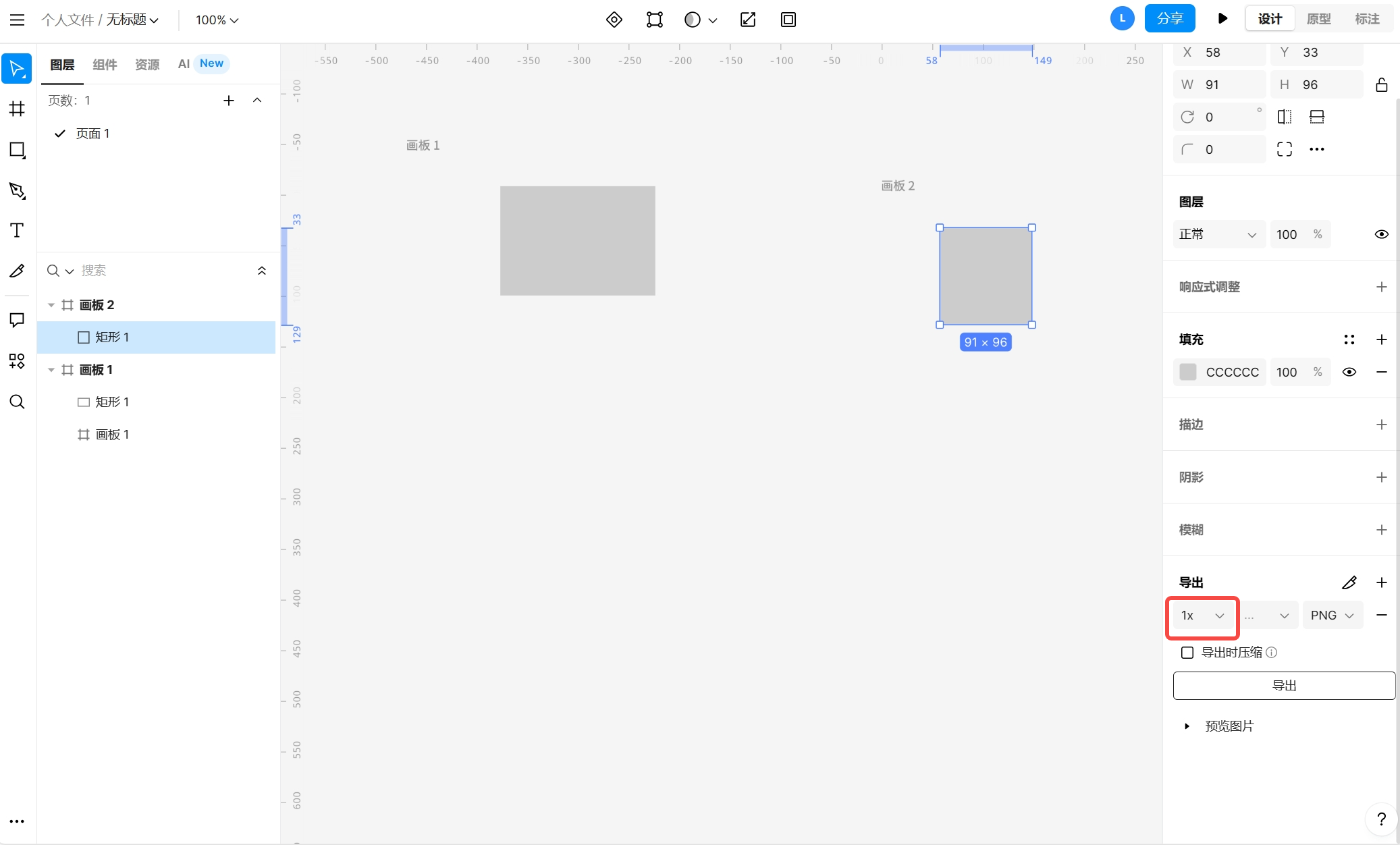
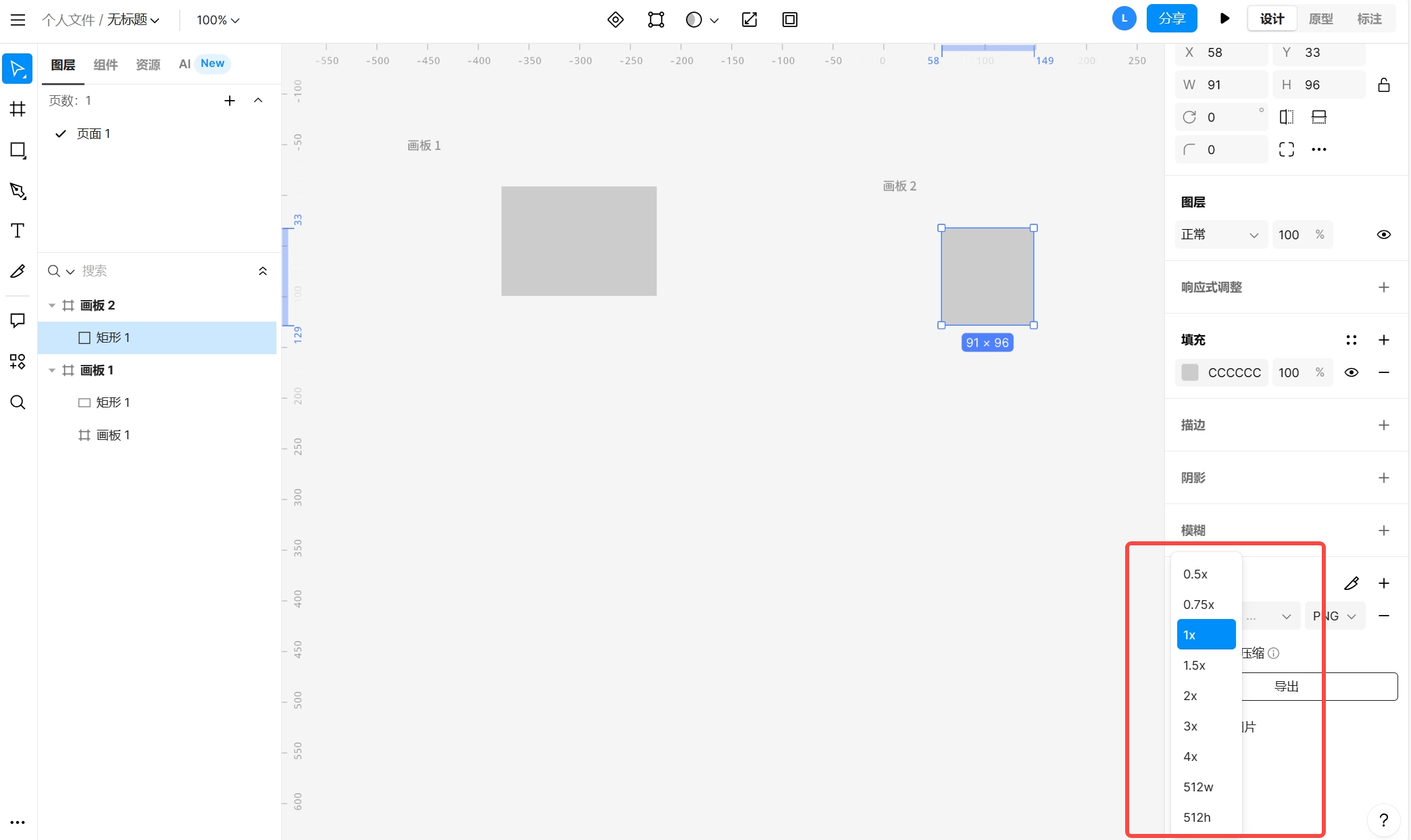
2.1 导出尺寸修改
如果你需要修改作品尺寸,利用即时设计就能直接在导出的时候修改,这样可以避免大家在创作过程中经常需要调整尺寸的问题!再一次体会到即时设计的贴心!操作起来也超方便,只需要在导出框选择最左边方框,点向下的那个箭头,可以直接从下拉表里选择固定尺寸,也可以直接在框里输入自己要的尺寸。


2.2 添加导出前缀/后缀
添加前缀/后缀这步,大家只要找到导出面板中间的方框,也就是我们的导出前缀/后缀输入框,输入你想要加代码字符就可以添加啦,已经添加好的内容会在导出名称里显示。在这小编还要提醒下大家,即时设计默认选择添加为后缀哦,如需修改可以点击方框的右边向下箭头选择~

2.3 导出格式选择
这个方法和文件名下拉菜单一样可以选择很多格式,只要点一下导出面板中第一行的最右边方框,等它展开导出格式下拉选择框,然后点击自己要的格式就完成咯~

2.4 导出时压缩
当你的文件很大,需要压缩后再交付,当你利用即时设计,你就可以直接导出压缩类型,只要在导出面板中勾选导出时压缩就能直接导出压缩文件哦~

小结
以上就是关于即时设计导出的详细操作,在阅读完导出教程后有没有学会利用即时设计多格式导出呢,大家有没有对即时设计的操作更加熟悉呢,有没有感受到即时设计的贴心和便捷呢,仅仅是阅读还不够,快快点击下方链接打开即时设计,登录你的账号去创造属于你自己的小天地吧!