如何用即时设计进行快速网站设计?教程附上
更新时间:2024-08-01 16:14:07
如何用即时设计进行快速网站设计?制作一个网页往往需要通过确定主题、搭建原型图框架、建立交互关系、寻找合适的图标素材等等环节,对于不熟练设计师们来说实在是很麻烦。但是,如今的即时网站设计可以通过即时设计的网站模板快速实现,它简化了网站设计从布局到 Logo 设计、页脚信息填写的整个流程,设计师们可以快速高效地制作出高质量的网站。今天我就为设计师们讲解如何用即时设计进行快速网站设计,只需利用网站模板快速上手、对模板进行个性化修改这 2 个步骤,接下来让我们一起看看用即时设计快速完成网站设计有多简单吧~
1、利用网站模板快速上手
即时设计作为一款精细化在线矢量设计工具,其资源广场上拥有上万个网站设计模板可以随意挑选,并且免费使用,避免了做网站设计时频繁切换平台,为设计师们提供了一站式的便捷网页设计体验。在设计数据的存储方式上,即时设计使用云端存储设计数据,设计师们只需要通过一个设计账号,便可以保存所有的设计资产,支持多设备实时查看网站设计稿内容,随时随地更改网站设计。
点击图片,免费体验即时设计强大设计功能👇
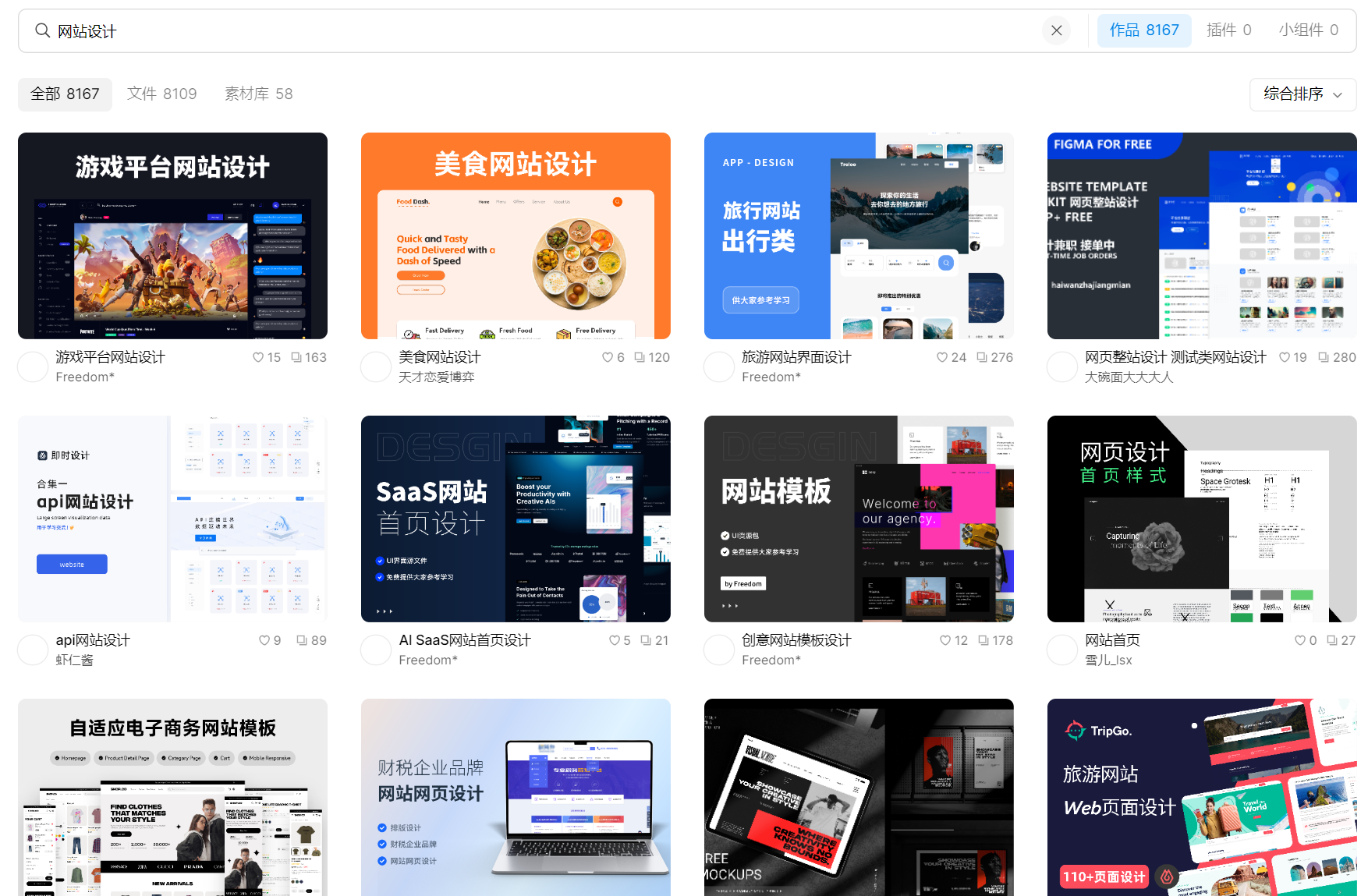
想要使用即时网站设计模板也很简单,只需要以下几个步骤:首先,通过浏览器登入即时设计官方网站,未注册的设计师需要注册一个账户;然后,进入资源广场搜索网站设计就可以看到各种类型、主题丰富、高质量的网站设计模板了。
点击图片,免费使用海量即时网站设计模板👇
2、快速网站设计的步骤
选中心仪的模板后,设计师只需点击使用就可以在即时设计的画板中对模板进行个性化修改。即时设计作为一个功能强大的设计平台,拥有钢笔工具、铅笔工具、矢量图形编辑、布尔运算、蒙版、拼合图层等设计工具,满足设计师们多样化设计需求。设计师通过简单的拖放动作就可以为网站设计添加小组件,比如常用的下拉菜单,导航栏,分页器,开关按钮等等。而修改设计模板的表达内容,为图片或文字更改样式,或者添加一些小图标等等操作,都只需要一个简单的点击鼠标右键即可完成。
点击图片,免费使用同款即时网站设计模板👇
更重要的是,如果设计师们是第一次使用即时设计来进行即时网站设计的话,可以在帮助中心查看官方文档与视频教程,还有 12 小时客服为大家答疑解惑。同时,即时设计作为国内首个在线协作式设计工具,支持设计团队成员同时查看和修改即时网站设计稿,不必将文件导入导出,大大提高了团队效率。
3、总结
以上就是关于如何用即时设计进行快速网站设计的教程内容了,通过利用网站模板快速上手和对模板进行个性化修改这 2 个步骤,相信设计师们都能快速设计出自己满意的网站。使用即时设计提供的免费设计资源,设计师将获得设计灵感和创意启发。并且即时设计在网站导出操作方面也提供了多种导出格式,比如 WebP,PNG,SVG 格式等,通过 Code.fun 插件,还能使用前端代码的形式导出完整的 Html 和 CSS、JS 文件,让代码运行无需再手动调试。目前设计师们还可以使用“即时上线”功能,让自己的即时网站设计一键变为真实网页,更加高效便捷,快去试试吧~