5分钟轻松上手即时设计交互功能
更新时间:2025-06-11 16:11:49
交互设计在数字产品和服务中扮演着至关重要的角色,它关乎如何设计用户与产品之间的互动方式,使得体验既有效又令人愉悦。交互设计听起来简单,但对于设计新手来说,光是熟悉一些复杂软件的功能和操作都需要花费大量时间,并且将创意转化为符合用户体验的直观交互设计是较难的,不过本文将以一款新手友好型的在线 UI 设计工具——即时设计为例,教你5分钟快速上手交互功能。
为什么选择即时设计
即时设计是由国内设计师团队自研的一款协作式 UI 设计工具,全中文操控界面,省去了使用国外复杂设计工具的”水土不服",同时拥有强大的设计功能,集原型、设计、UI\UX 、开发交付于一体,可一站式完成产设研无需切换工具,而且支持矢量图性编辑和高保真交互原型。即时设计可导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作。
点击下图👇即刻开始电商购物 APP 交互动效 教程
优点:
- 全平台覆盖:它支持Windows、macOS、iOS、Android等多个操作系统,以及网页端,确保用户在任何设备上都能继续设计工作,保持设计流程的连续性。
- 实时协作:即时设计重视团队协作能力,允许多位设计师同时在线编辑同一个项目,实时浏览编辑过程和结果,能够提高工作效率,比较适合远程工作场景。
如何用即时设计做交互设计
即时设计支持原型交互功能,让设计师可以自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,帮助设计师更清晰地表达需求意图、梳理文件流程构架、模拟用户交互方式。
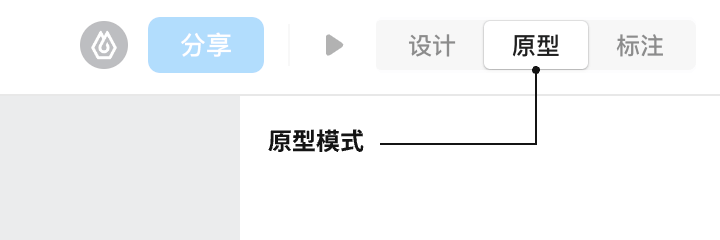
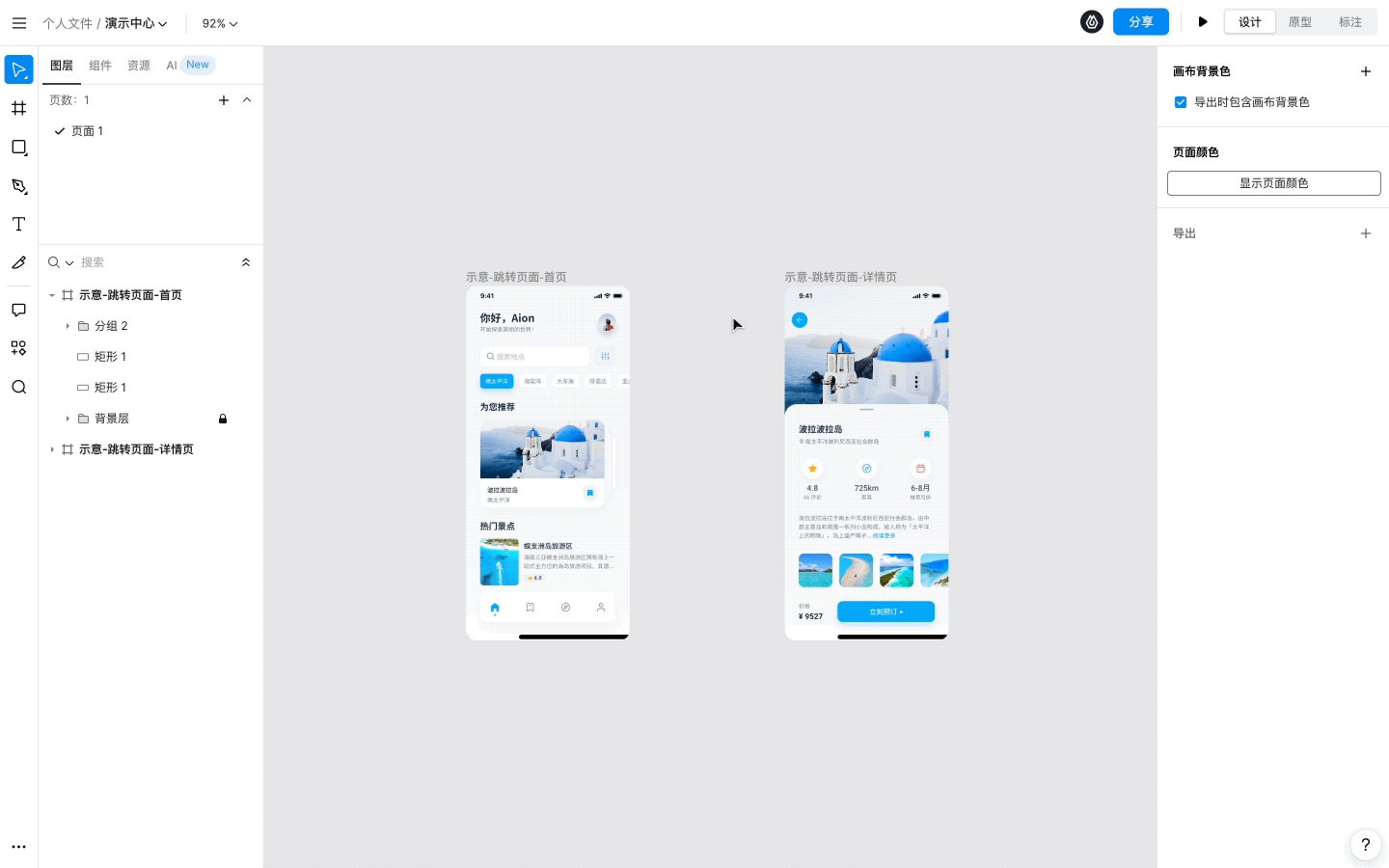
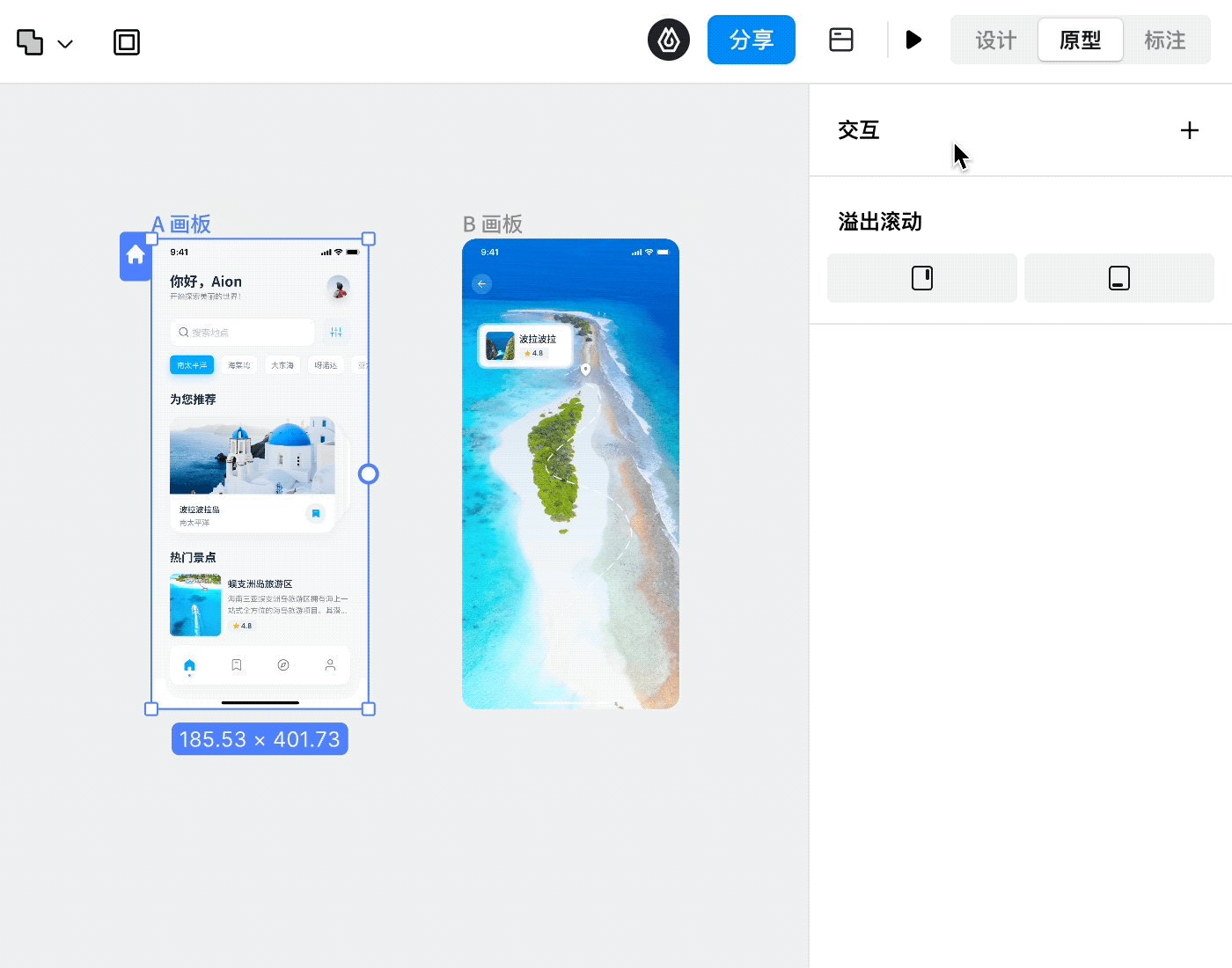
1、进入原型模式
添加交互事件前,首先需要在工作台的右侧属性面板进入原型模式。

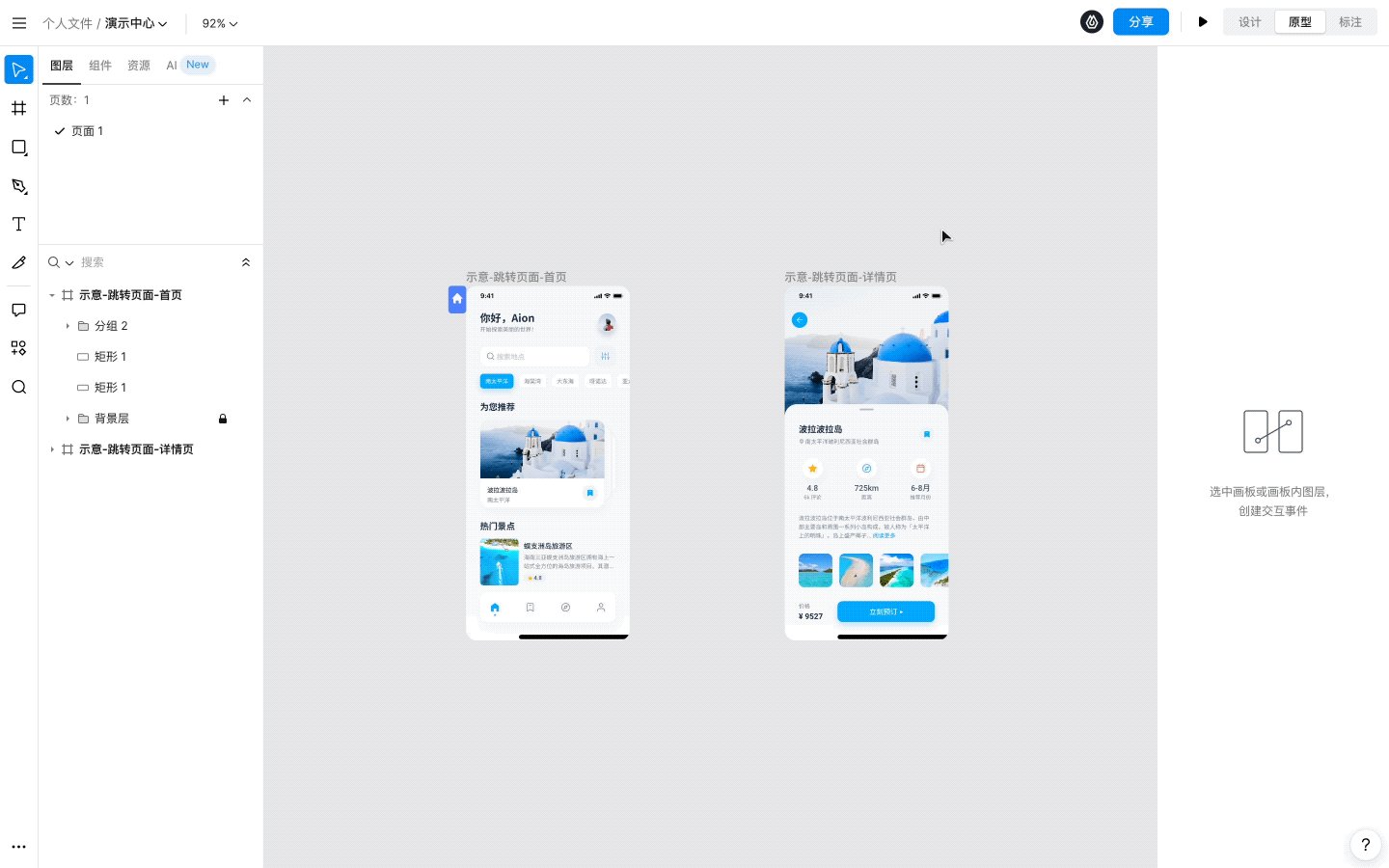
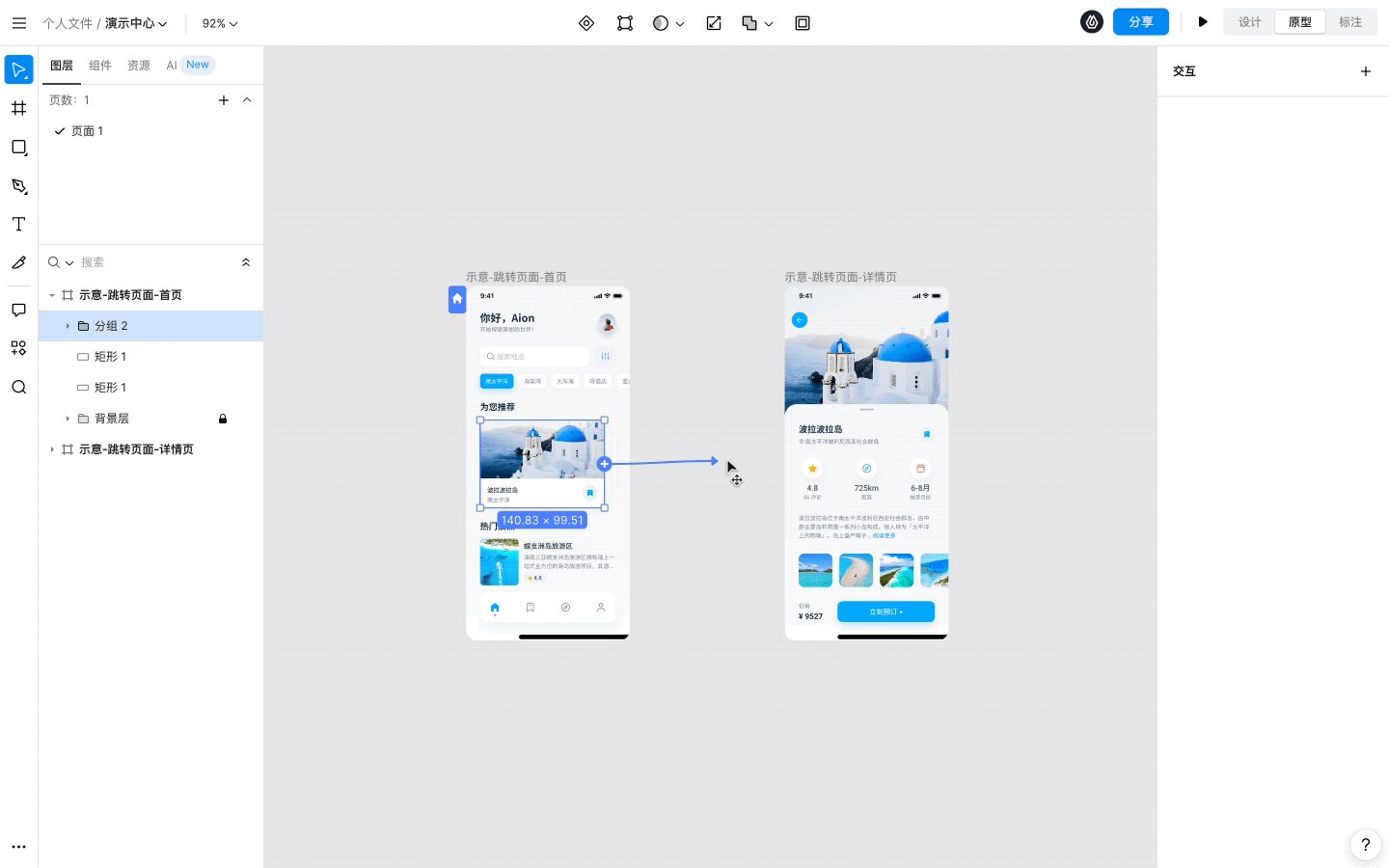
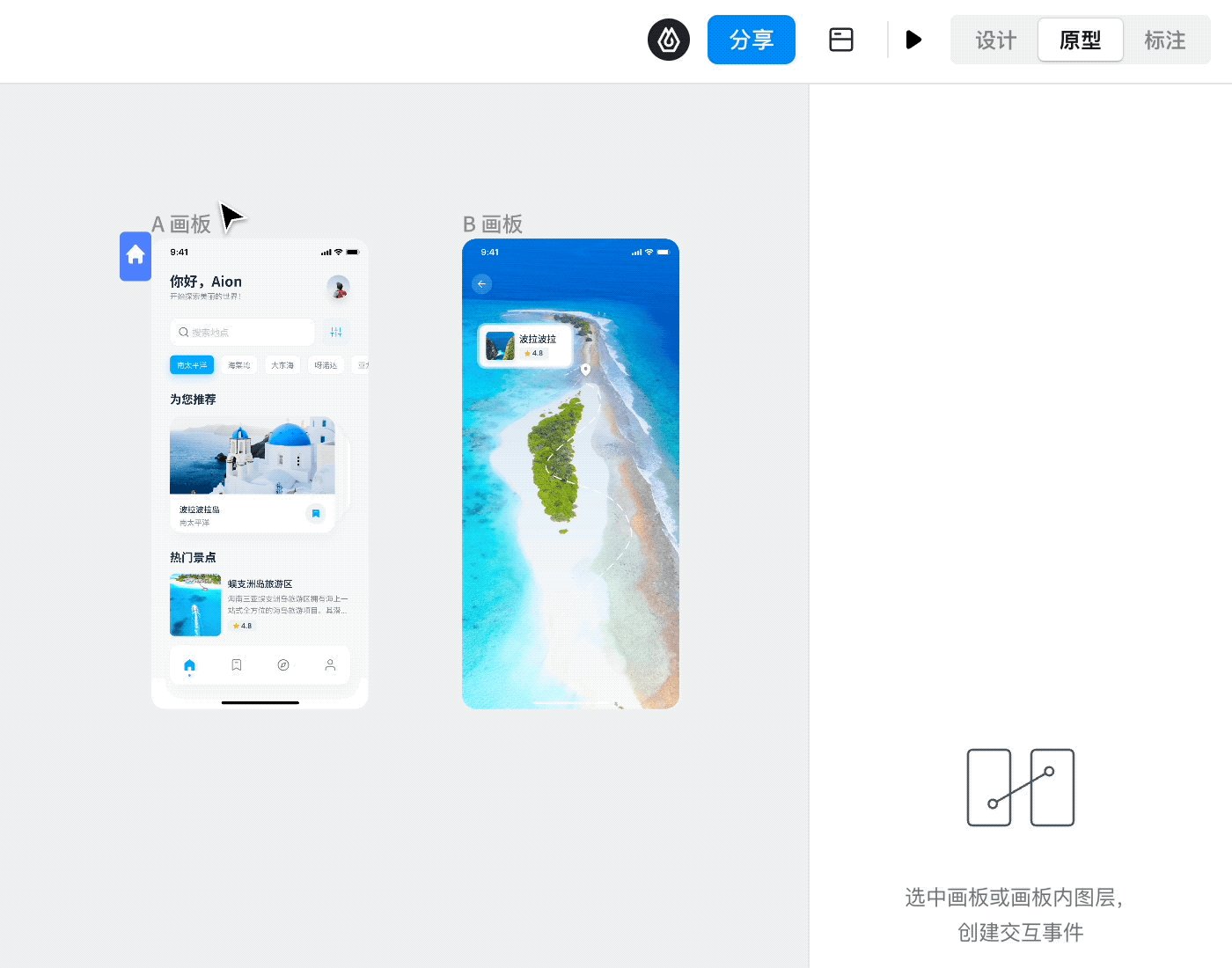
2、创建交互事件
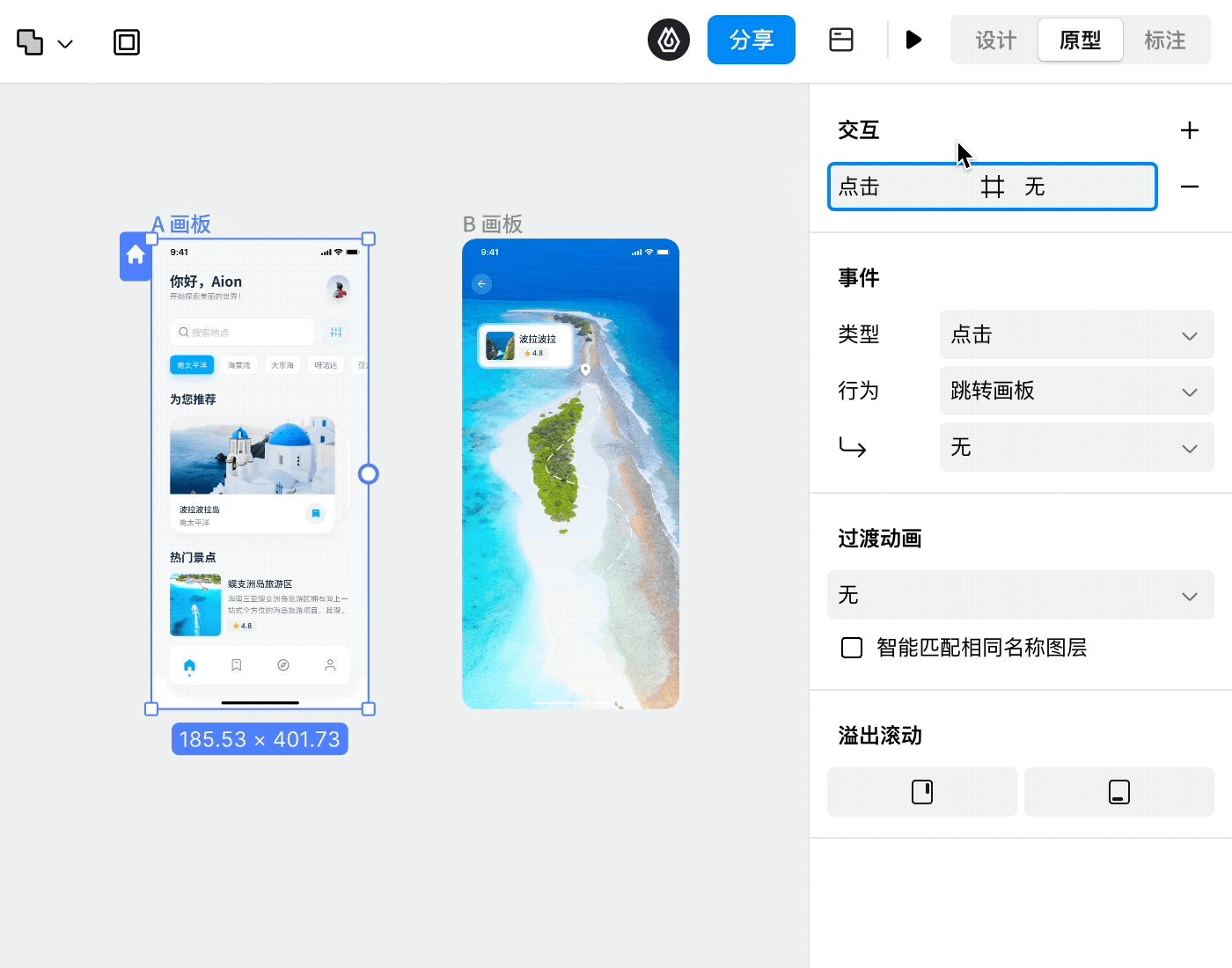
方法一:选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件添加。

方法二:选中图层/画板,在右侧属性面板点 + 添加交互

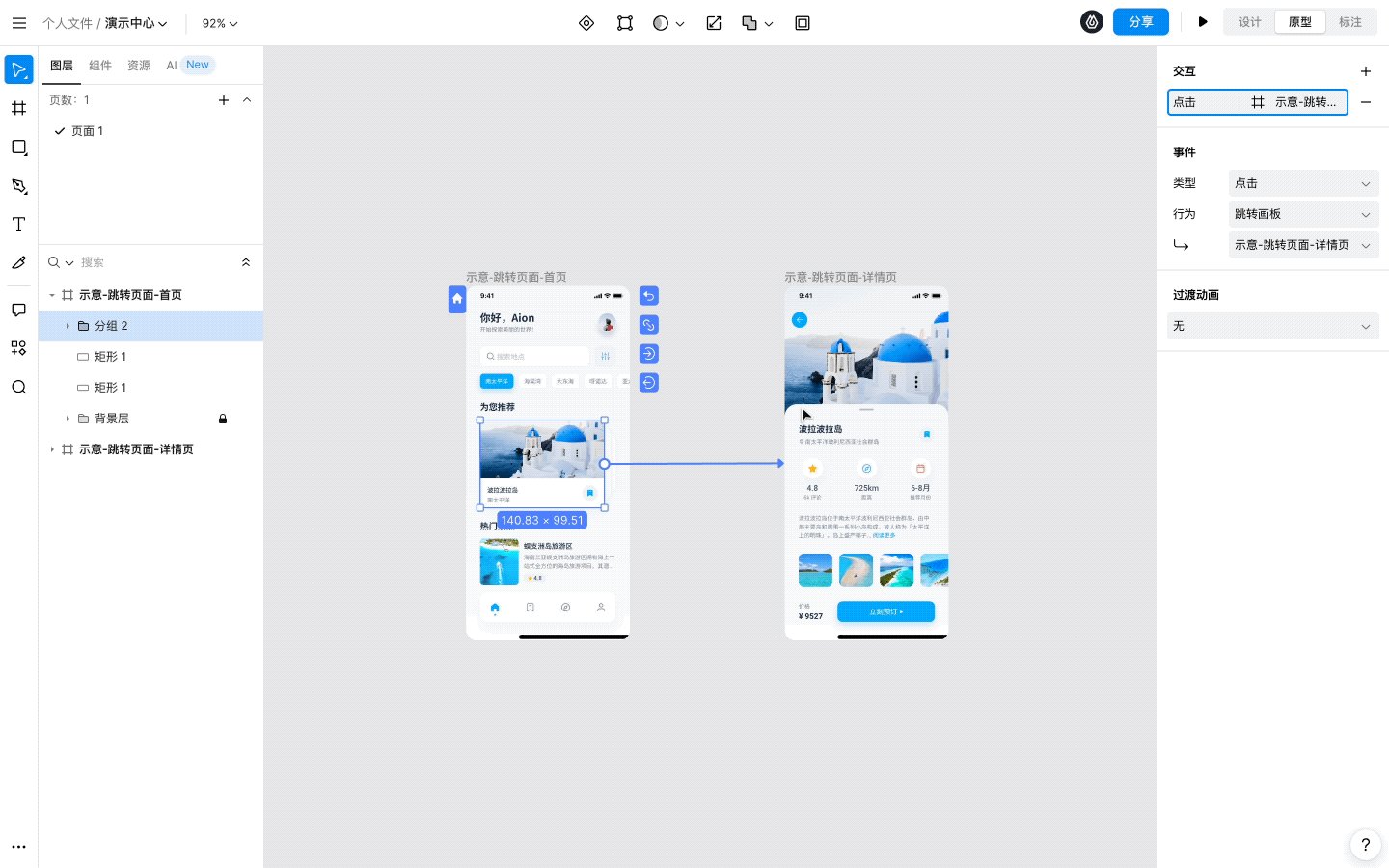
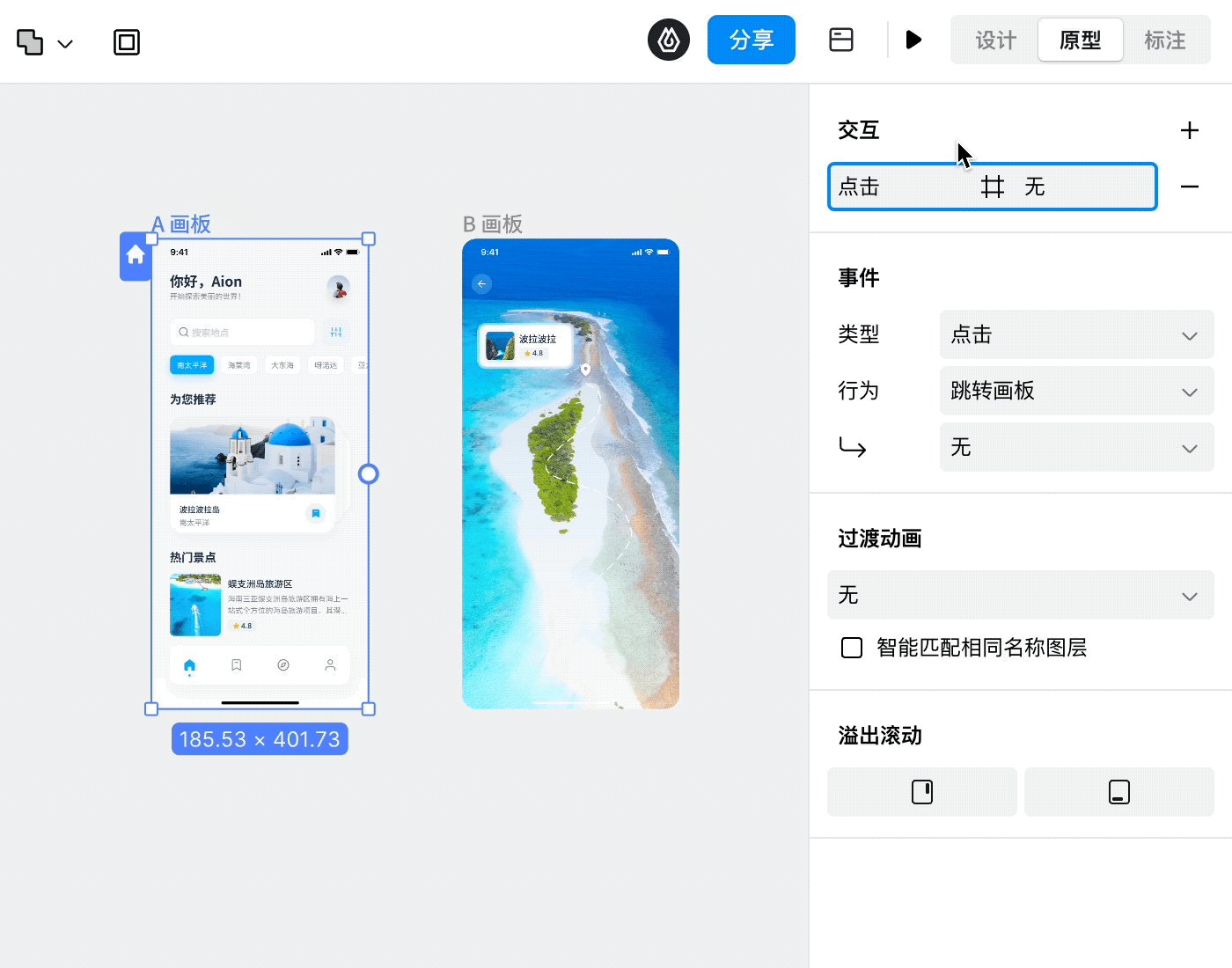
3、设置交互事件
创建连接后,默认添加【点击-跳转画板】这一事件。
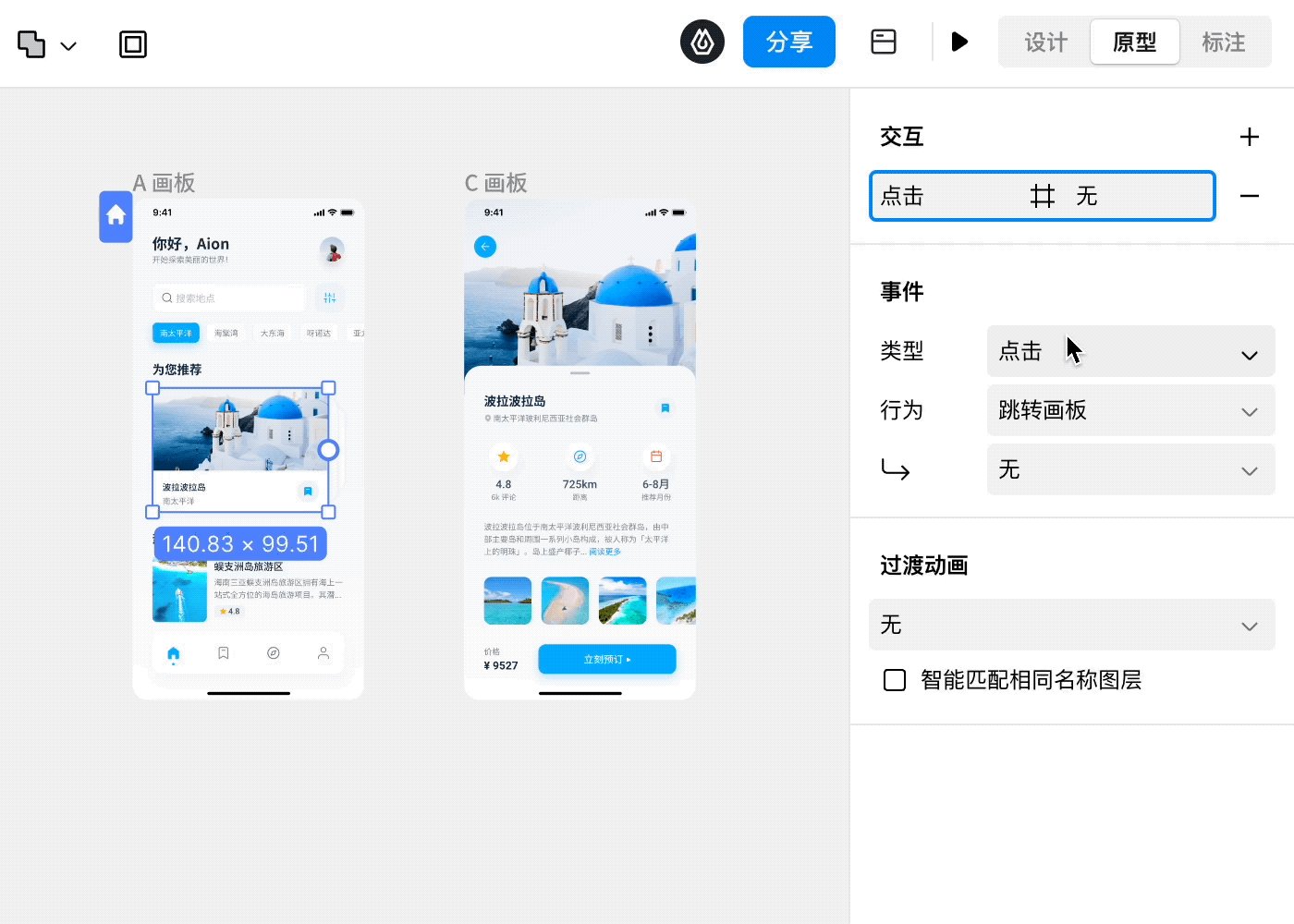
设计师可以根据实际需求,在右侧属性面板修改交互事件的:
- 事件类型:如点击、拖拽、悬停
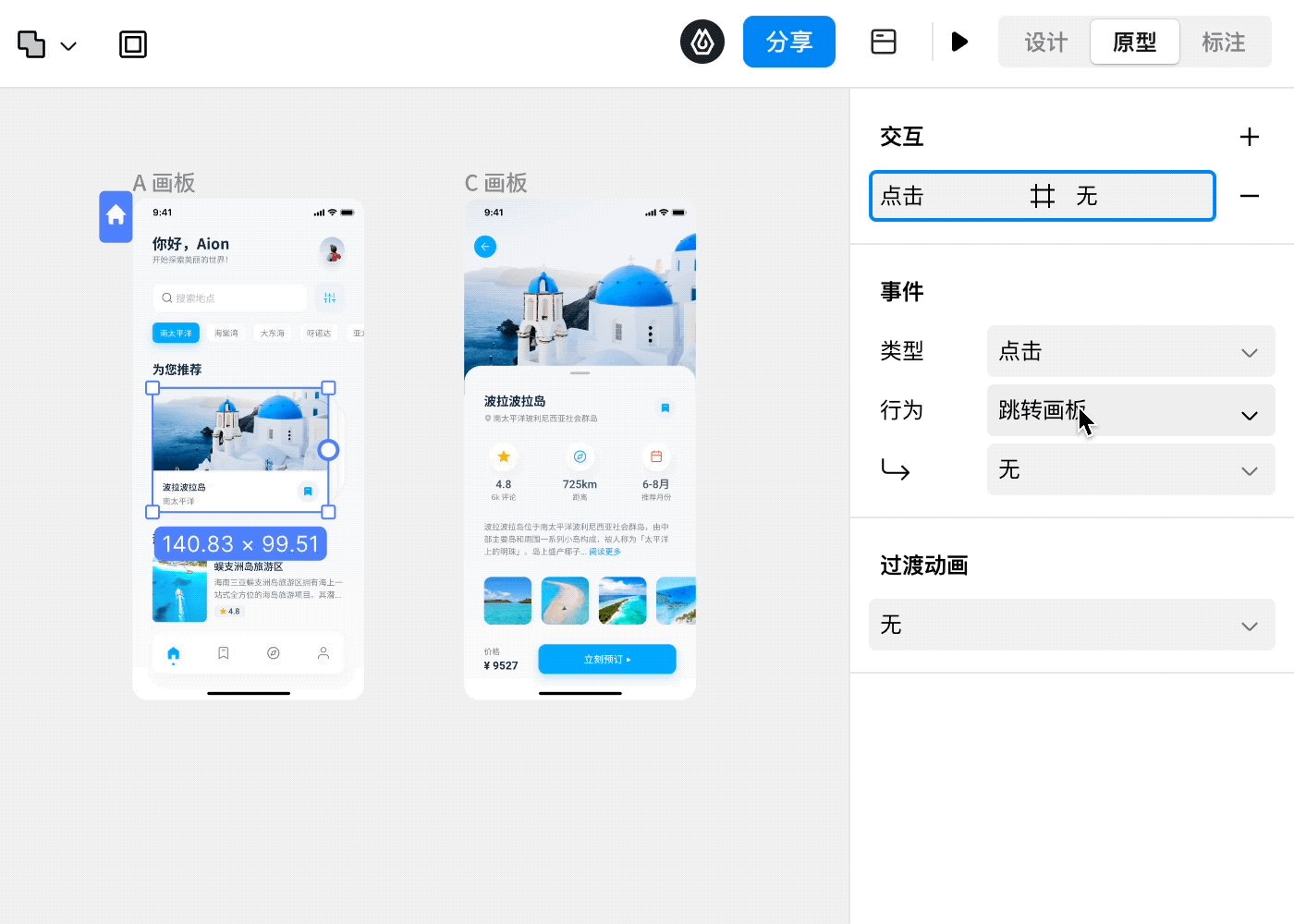
- 行为动作:如跳转画板、打开弹层、打开链接
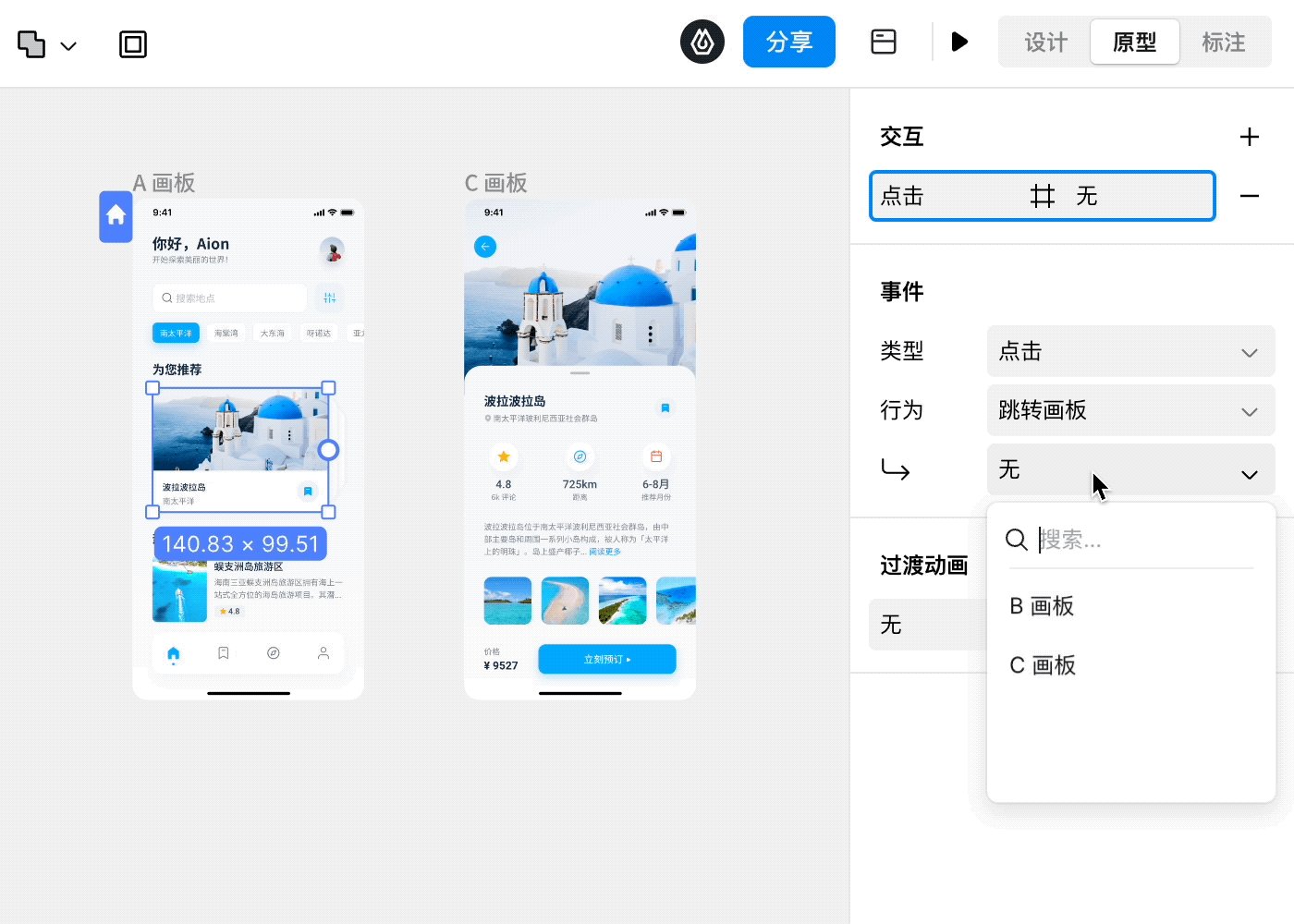
- 目标:如跳转至哪个画板、打开哪个弹层/超链接
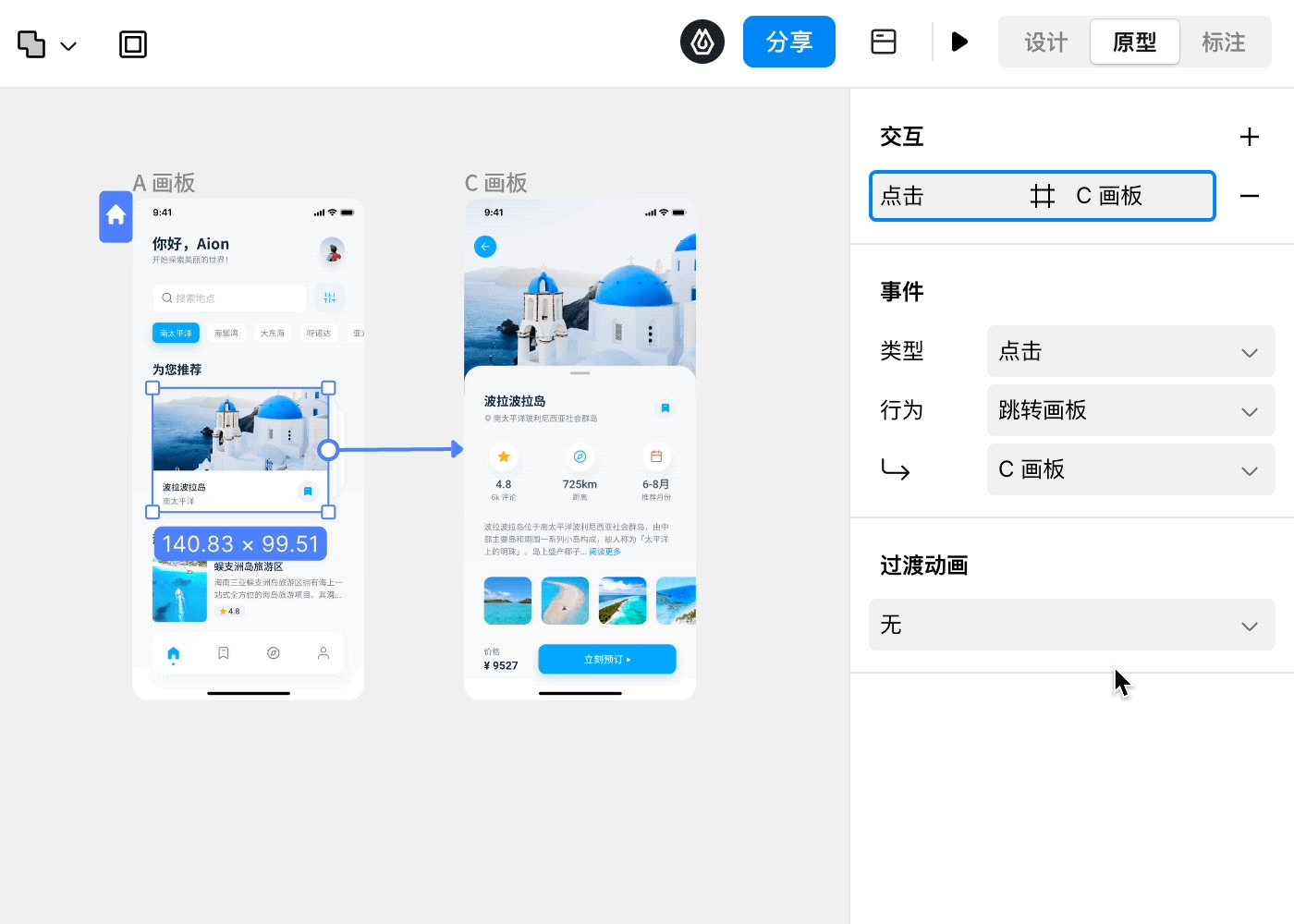
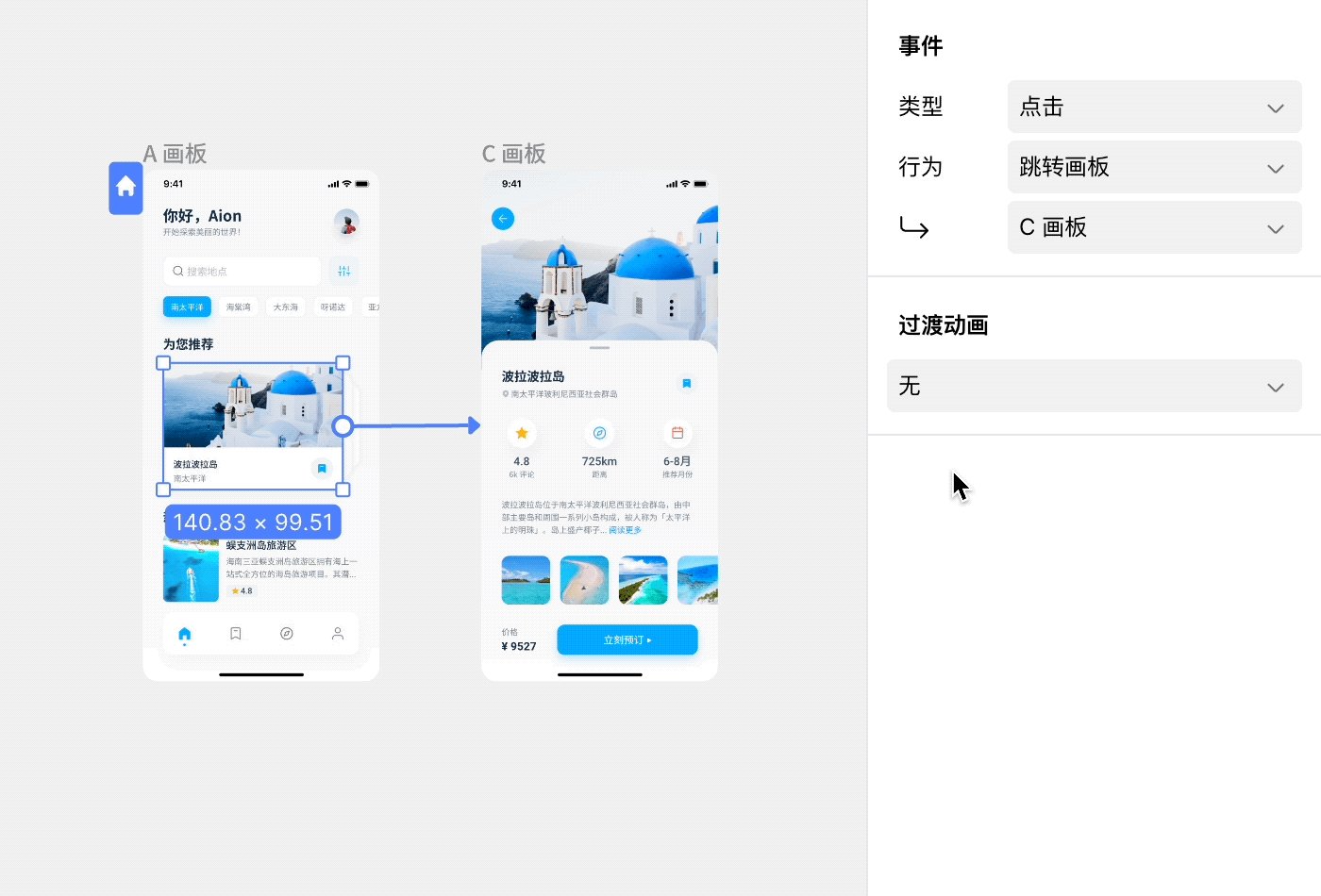
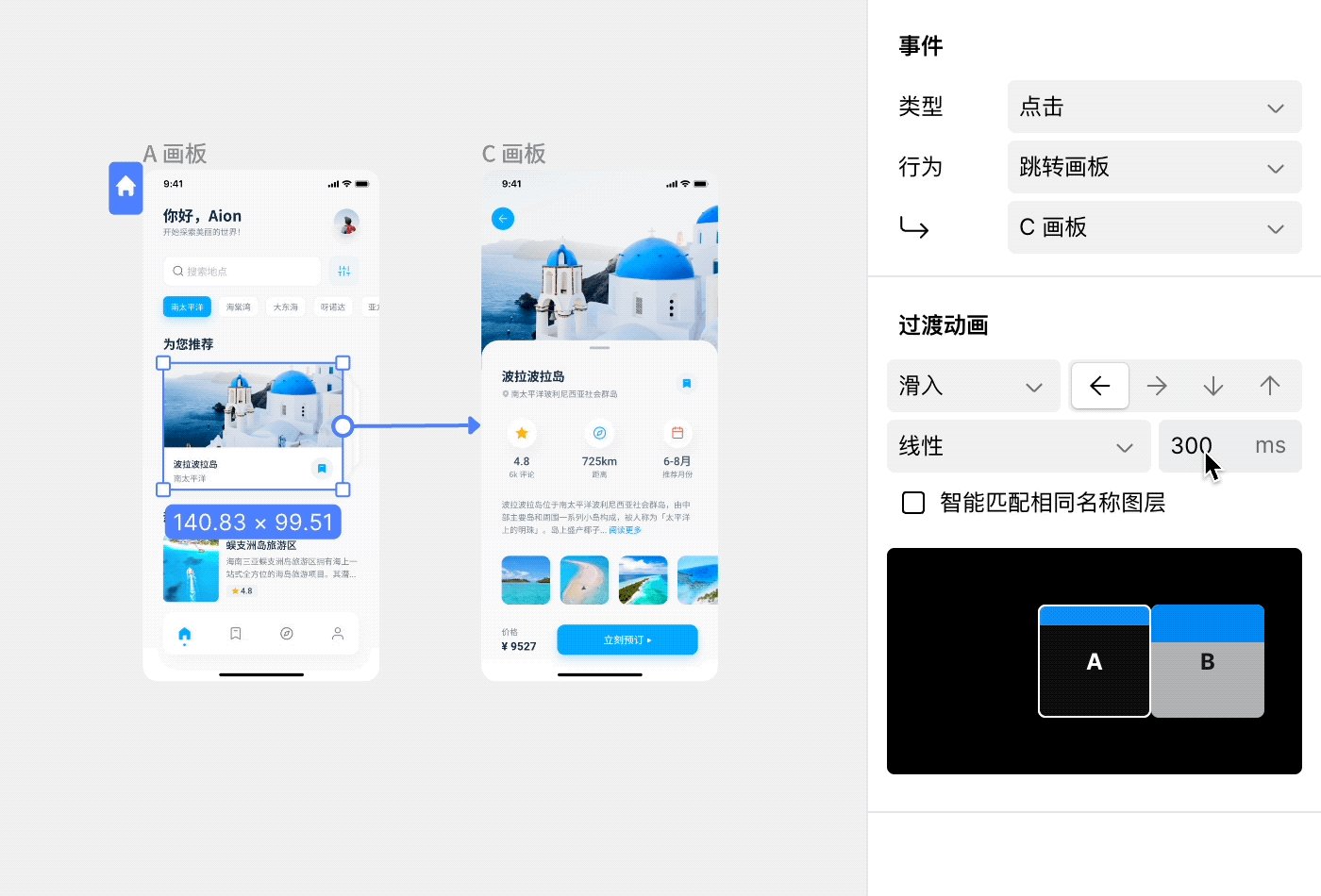
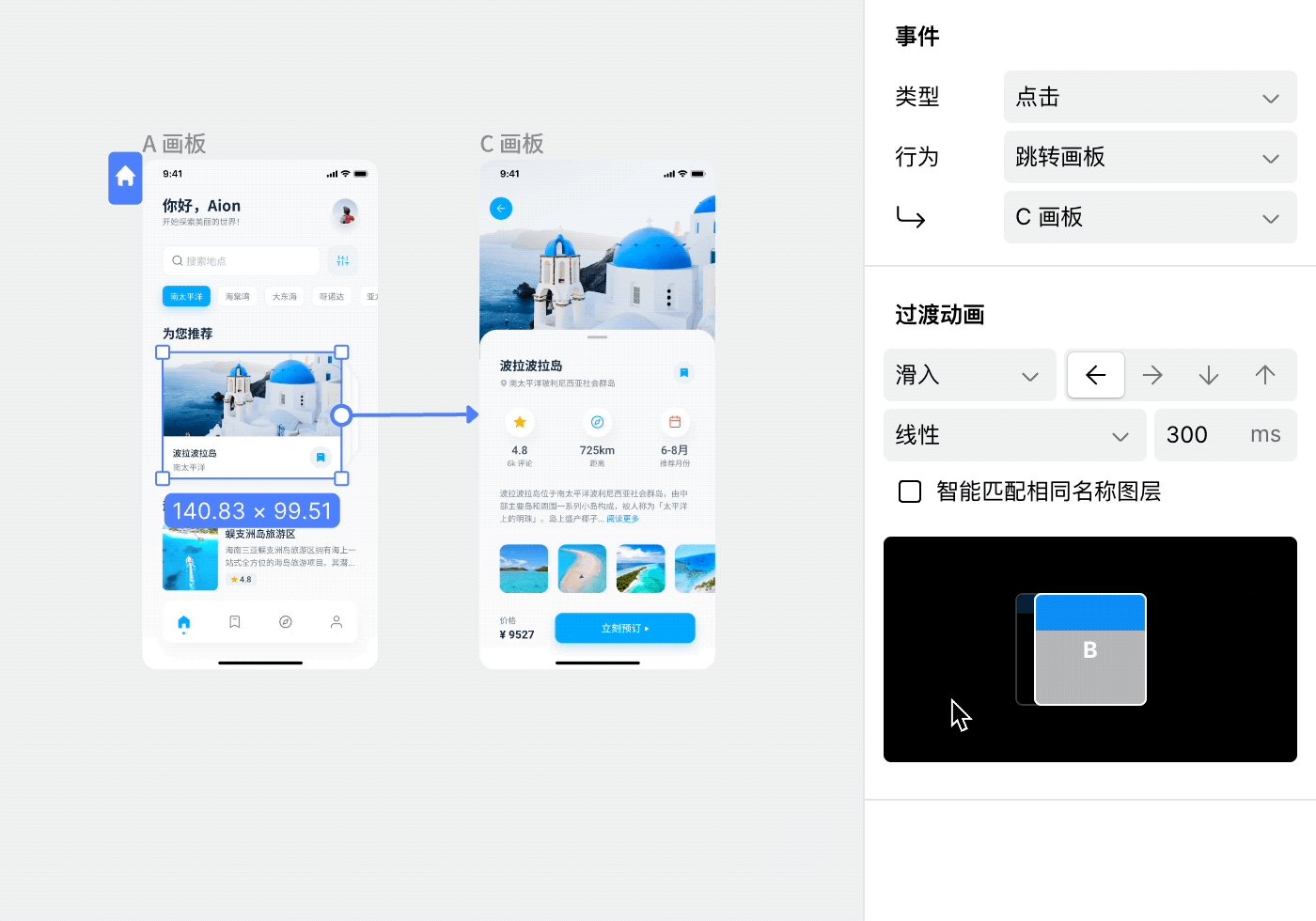
以下图为例,在右侧属性面板依次设置【类型-点击】【行为-跳转画板】【目标-C 画板】。
就可以实现,点击 A 画板中的卡片,自动跳转至 C 画板的效果。

4、设置过渡动画
为了让页面切换更加自然流畅,我们可以适当添加一些过渡动画。
举个例子:从 A 画板到 C 画板是打开查看景点详情,这里可以做一个从侧边滑动进入的效果。
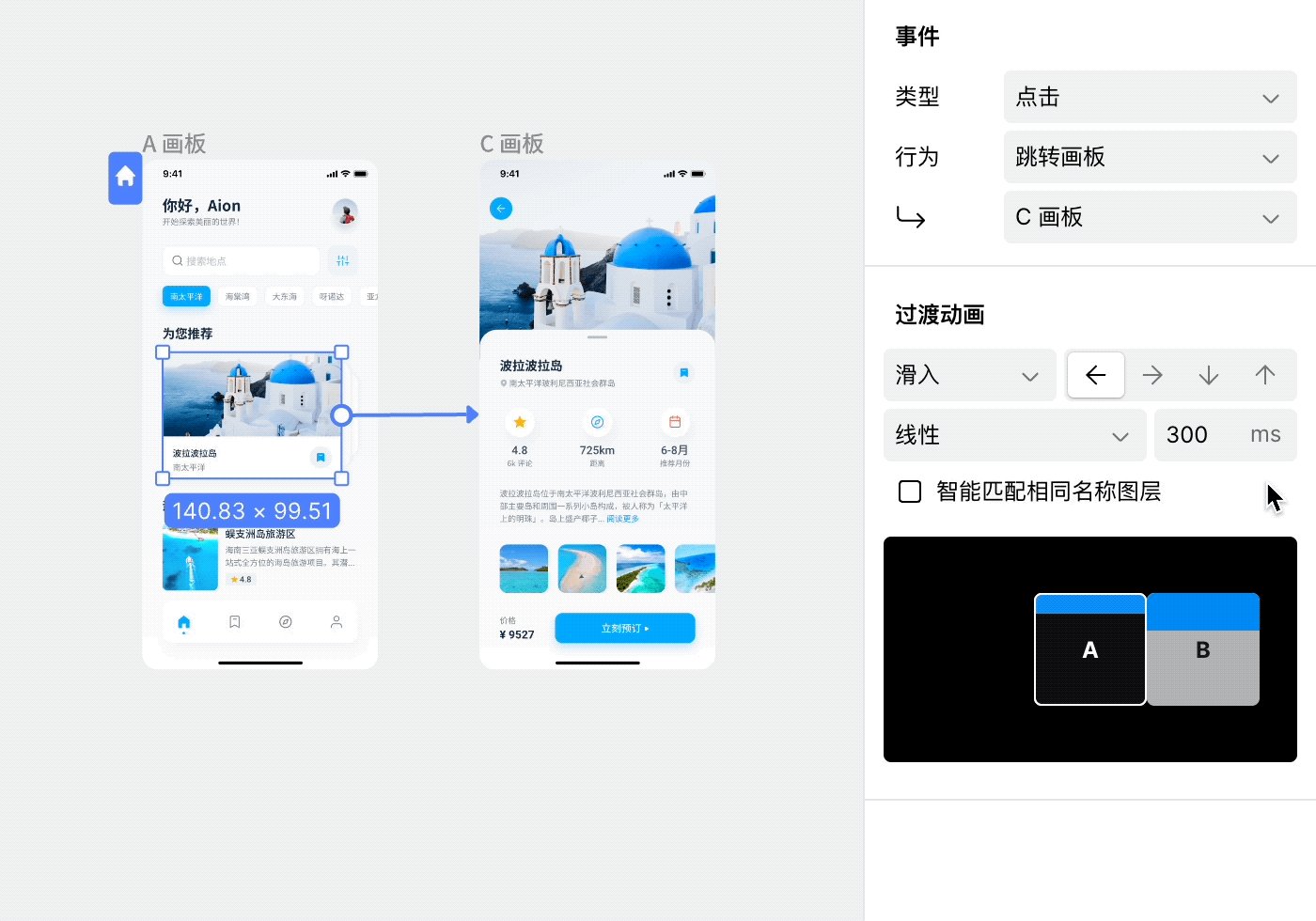
操作步骤:
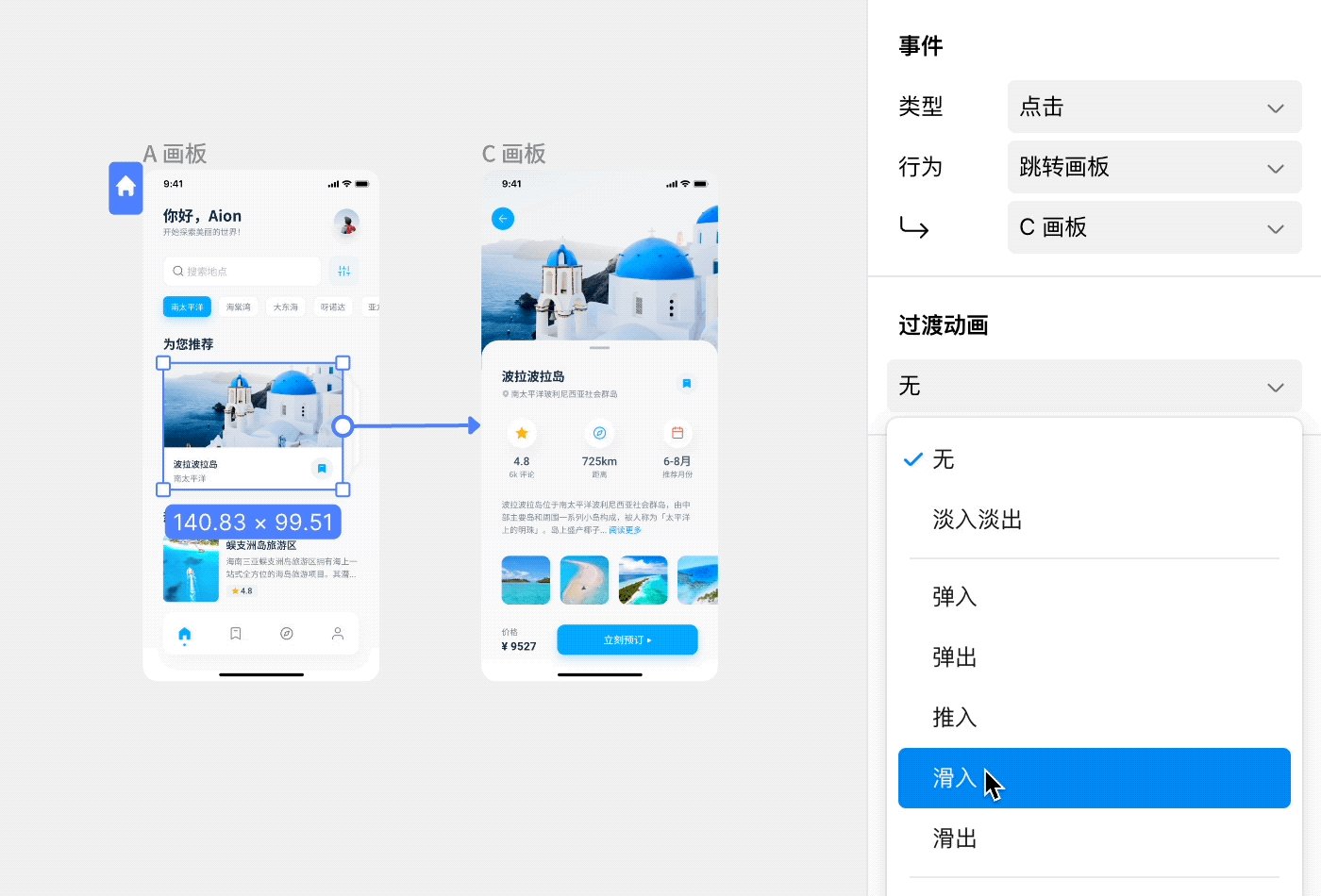
- 选中 A 画板,在右侧面板【过渡动画】的下拉菜单里选择【滑入】
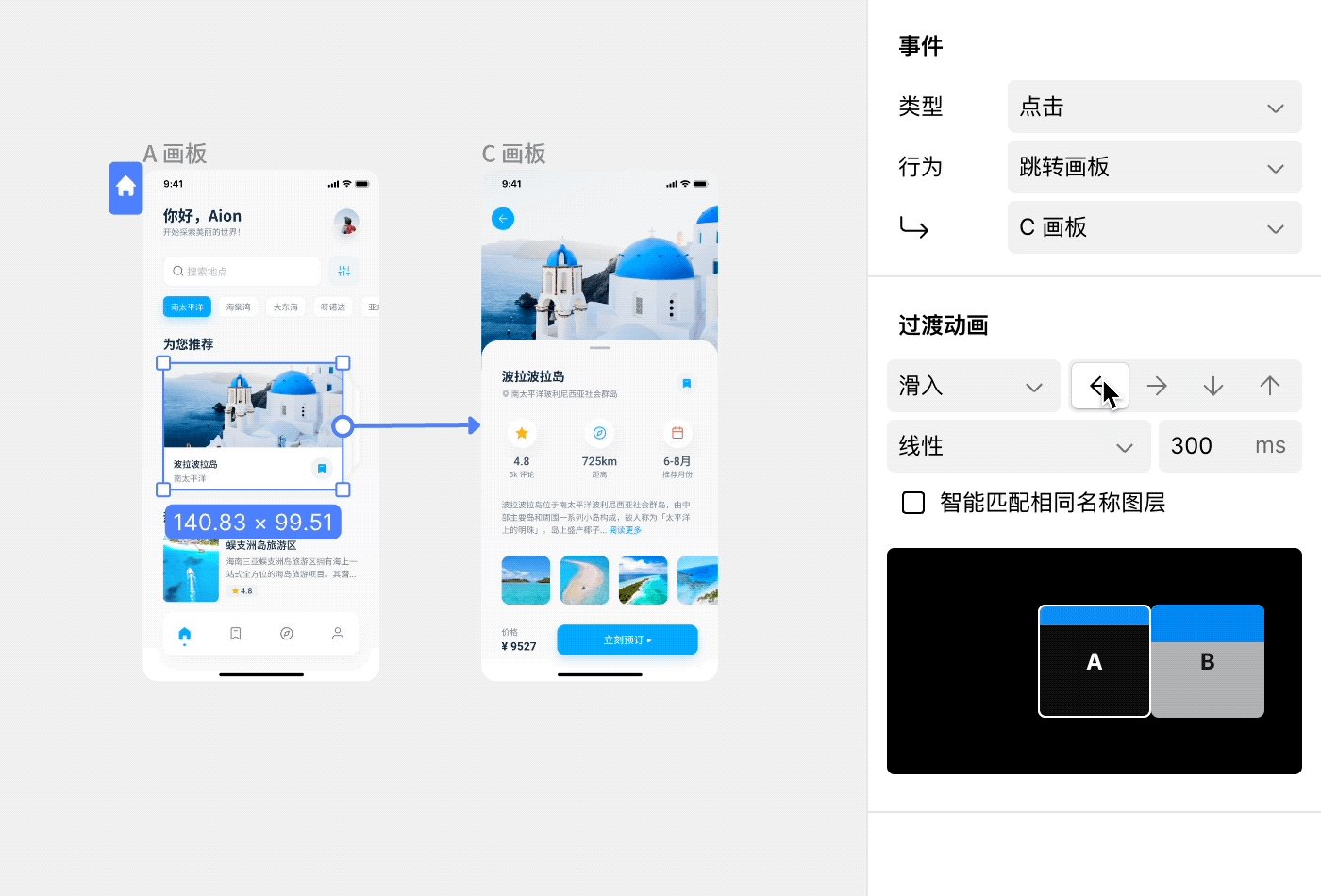
- 滑入方向选择←(即从右向左滑入)
- 根据需求修改动画类型和时长,这里我们使用默认值:线性动画 & 300ms

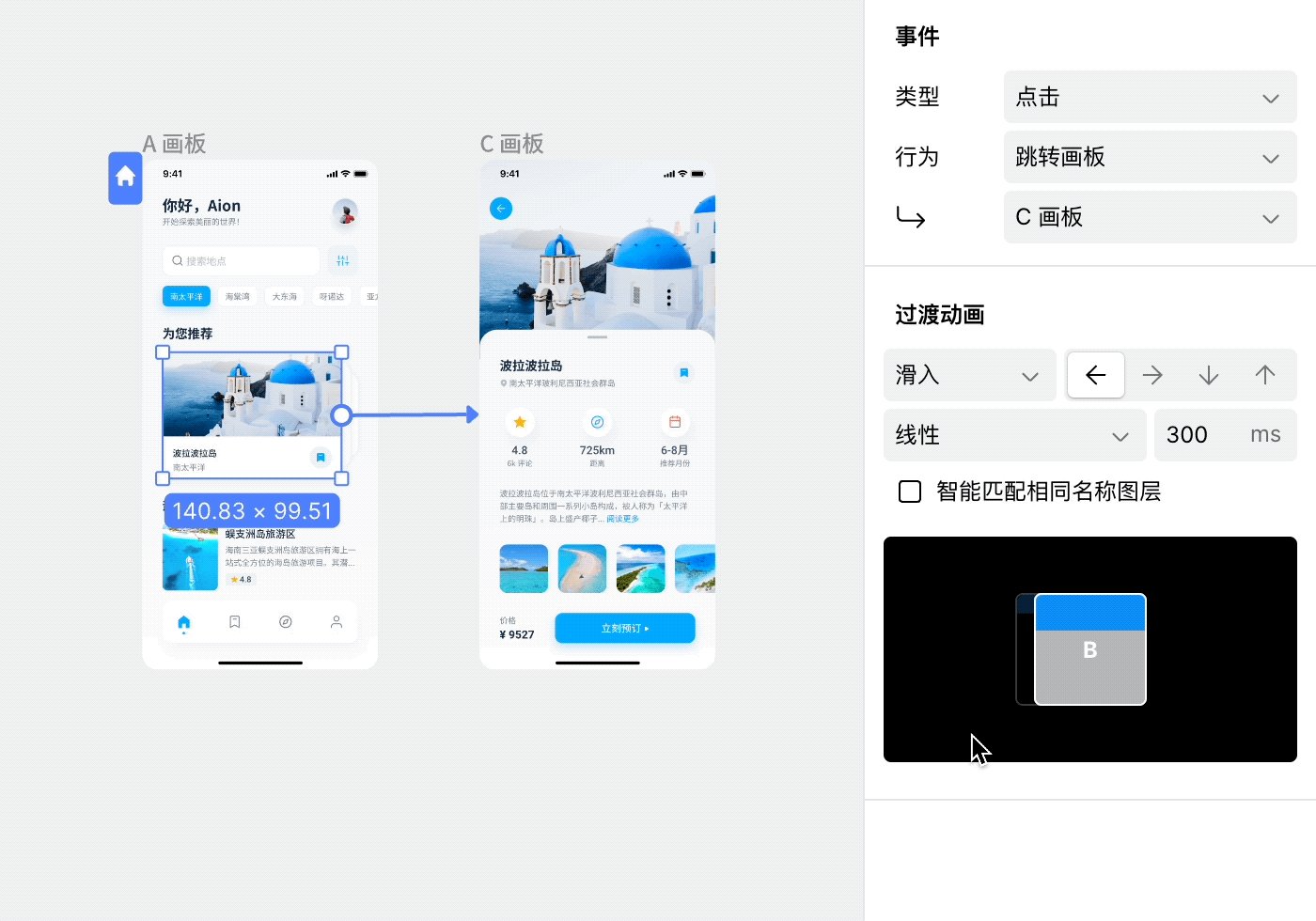
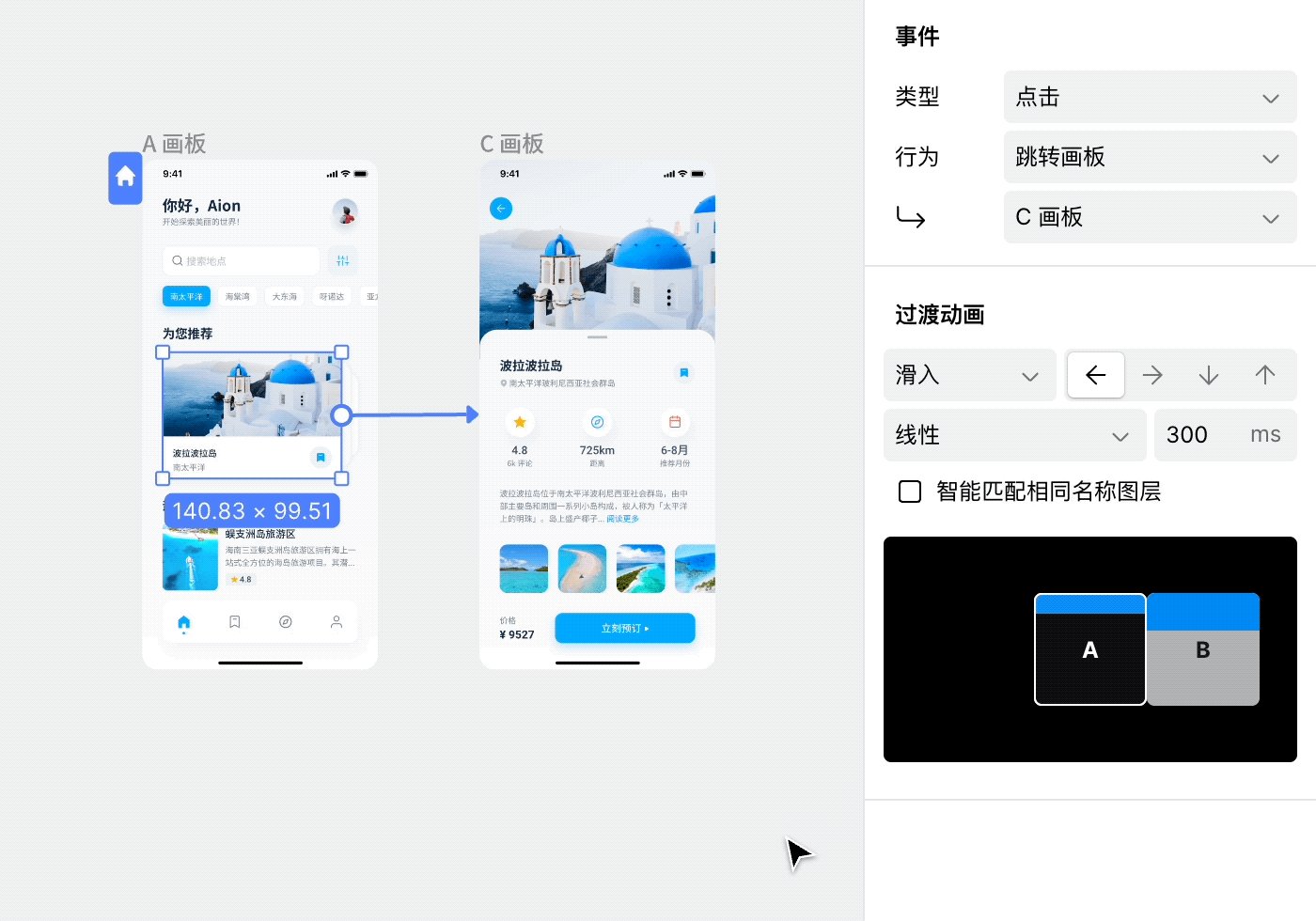
设置完成后,可以将光标移入下方的黑色区域内悬停,预览动画效果。

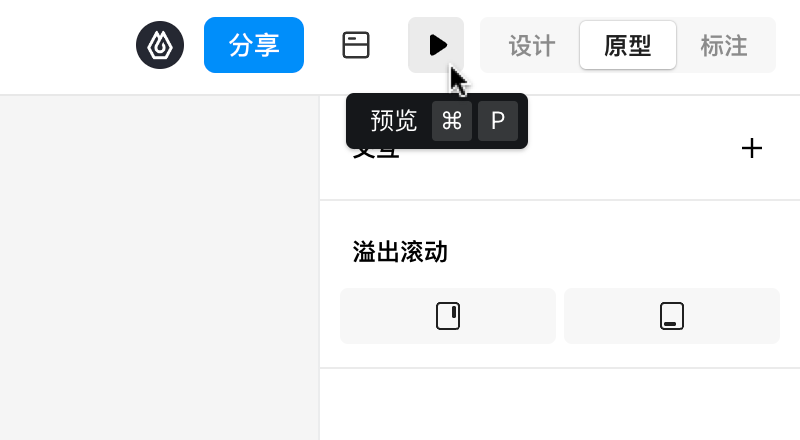
5、播放预览
到这里一个完整的原型交互就设计完成了,可以进入「预览模式」查看演示效果了~

以上就是即时设计进行交互设计的全过程了,怎么样,是不是比较简单好上手呢?如果你害怕出错,即使设计还拥有云端存储与同步功能,所有设计文件自动保存在云端,实现多端之间的无缝同步,避免文件丢失,也方便随时查阅历史版本,可以看到自己设计的每一步过程,回溯并修改。如果你还想学习更加全面专业的交互设计知识,可以在即时设计的设计社区中寻找免费的 UI 交互设计实践基础教学和进阶课程。并且有新手练习的专区——每周临摹和打卡星球,用户跟随优秀设计师作品临摹练习并发布还可以获得平台激励,点击下图立即练手!


