绝了!移动端高保真设计用AI一键生成!
更新时间:2025-05-16 09:43:49
移动端高保真设计是指使用高保真原型或设计工具来创建接近真实应用程序的用户界面设计。高保真设计可以帮助设计师和开发人员更好地理解用户界面的细节、交互效果和动画,从而更好地实现设计目标。大家每次在设计移动高保真设计的时候是不是都要一个组件一个组件仔细调整位置、大小、颜色等详细参数呢,那么今天给大家介绍一个 UI 设计界的黑科技工具——即时设计 ,只要输入你想要页面的文字描述,就可以自动帮你生成一整套高保真设计的页面,完全不需要你从 0 开始设计,如果好奇的话就一起看下去吧!
1、移动端高保真设计一键生成
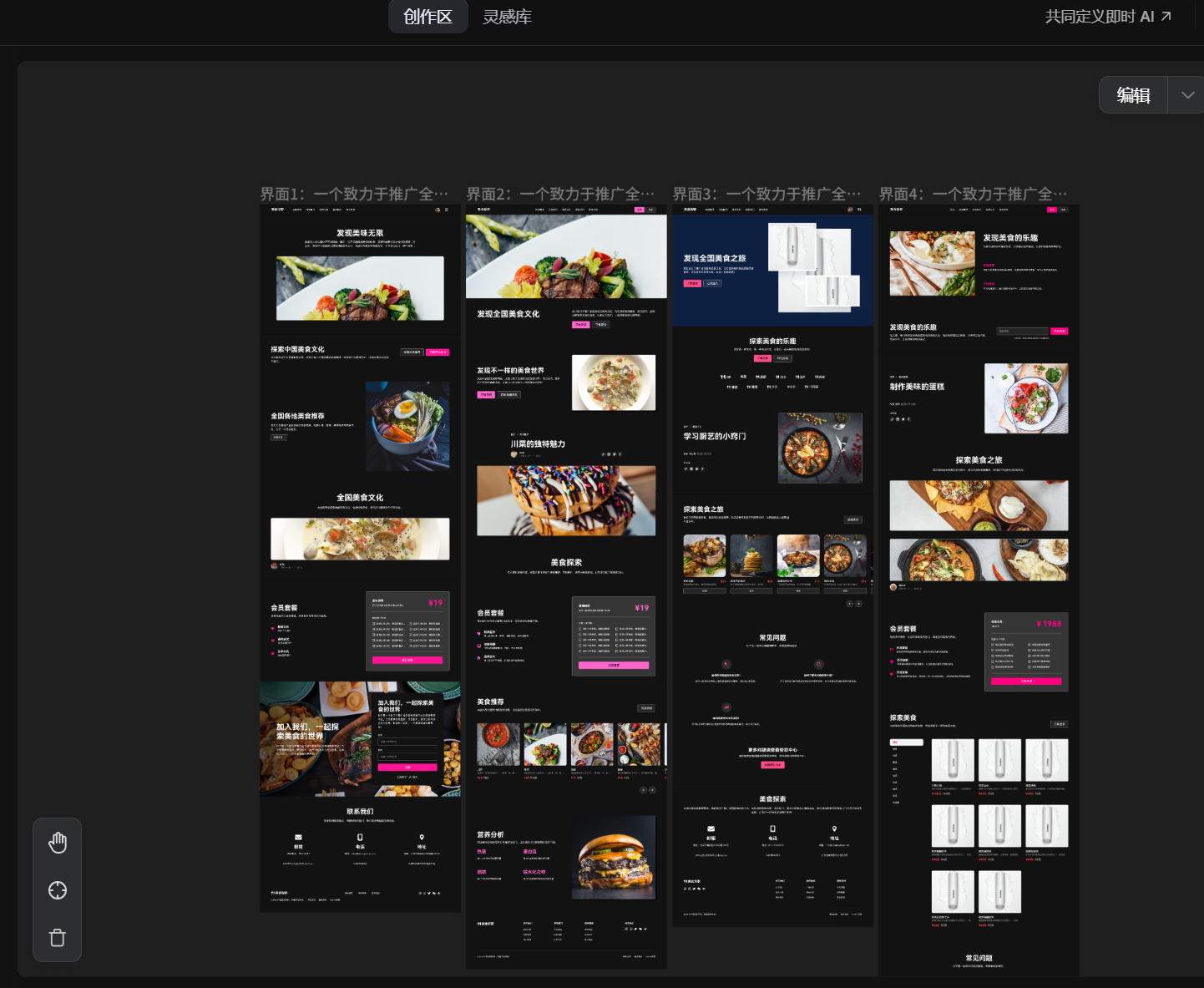
即时设计 是全球首个可以通过自然语言描述,快速生成可编辑的高保真 UI 设计的设计工具。就像很多 AI 绘画工具一样,只要输入文字, 就可以一次性生成 4 张包含矢量图层和图标,可以二次编辑的 UI 设计稿。在即时设计 中,不仅可以完成移动端高保真设计,还可以生成网页端的高保真设计,满足用户的不同需求。在即时设计 中,除了 AI 创作区,还有一个灵感库,如果你不知道自己想要的页面设计是什么样子,可以去灵感库看看,那里有很多不同类型的完整的页面高保真设计,如果有喜欢的可以直接进行编辑修改,怎么样,是不是很方便呢!
点击图片立即进入即时设计 👇
2、如何用 AI 生成移动端高保真设计
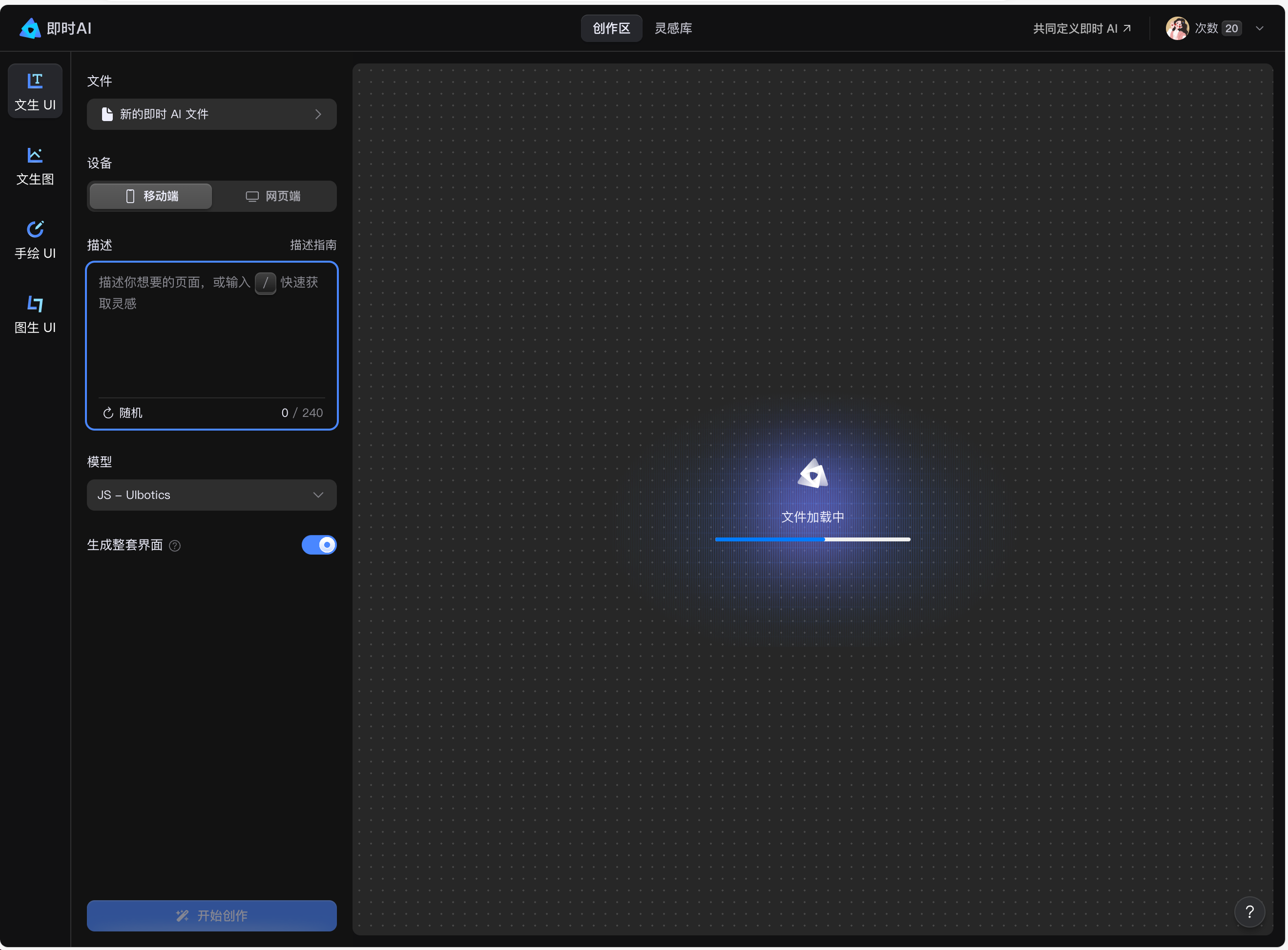
即时设计生成移动端高保真设计其实非常简单,只要在文字描述框输入自己想要的页面的描述,选择移动端或者网页端,选择生成的模型,点击“开始创作”,AI 就会替你工作了。

- 很多第一次用的小伙伴都并不知道该怎么向即时设计 清楚地表达出自己的设计需求,不用担心,大家应该看到了左侧的描述框有一个“描述指南”,这是即时设计 为用户准备的贴心描述攻略,讲的非常详细。
- 在这里我也给大家总结一下,即时设计 中的目前有两类生成效果较好的文字描述,一类是概括性文字描述,一类是明细型文字描述,它们也分别适用于两种不同的生成模型:
(1)概括型文字描述:主题描述+页面类型+页面主要功能,比如你可以在输入框这么说:生成电商购物 APP 的订单页/生成社交软件的登录页,生成效果来说,JS-INNO 模型>JS-UIbotics 模型。
(2)明细型文字描述:主题描述+页面主要功能+页面类型+布局+模块内容,比如:生成一个健康管理 APP 的首页,首页内容以减肥塑性为主,有运动计划、推荐课程、本周食谱、个人数据监测 4 个部分,运动计划中要有个人的身体健康信息与正在进行的运动,生成效果来看,JS-UIbotics 模型>JS-INNO 模型。
(3)生成模型的选择:JS-INNO 模型生成的设计内容会更加丰富,更加多元,布局也会更加丰富多样,更适合需要灵感的用户;JS-UIbotics 模型生成的设计则会更加规范,生成速度也会更快,实用性更强。
3、移动端高保真设计生成后二次编辑:
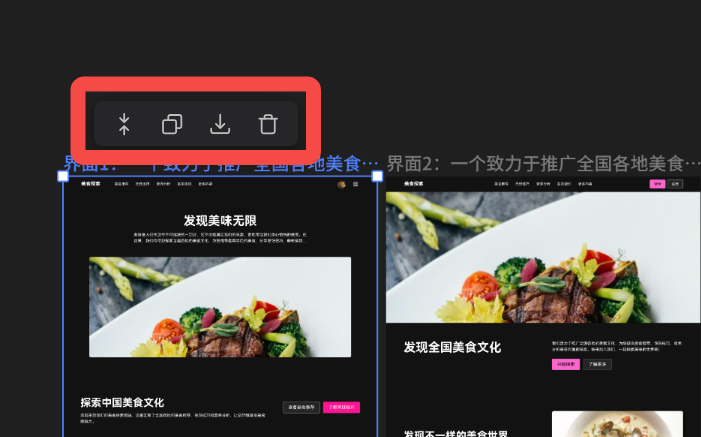
高保真设计生成后,点击右上方的“编辑”就可以直接在线编辑,但是提醒大家生成结果与修改编辑结果在即时设计 中只能保存三天,建议大家保存在即时设计中,这样也能看到编辑的历史记录。大家会在编辑时会看到下图的这 4 个图标,它们依次是切换高保真设计、展开页面完整的内容、复制界面文字描述、将生成结果下载为图片、删除当前界面。

好啦,以上就是本文的全部内容了,怎么样,即时设计 这个可以一键生成移动端高保真设计的黑科技工具是不是很神奇呢,高保真设计在产品开发中往往是最基础也是最重要的一个环节,它可以帮助设计师更好地模拟产品的用户界面和交互效果,评估这个设计的可行性和用户体验,同时帮助开发人员更好地理解设计师的意图和需求,实现设计目标。即时设计 这个设计工具不仅可以提高 UI 设计师的工作效率,还可以带给他们更多的灵感,不管是 UI 设计师、产品经理还是学生又或者是对 UI 设计感兴趣的人,都可以通过即时设计 实现自己的想法和设计需求。如果你还没体验过这个黑科技的神奇和强大,那就快去试一试吧!