即时设计怎么导出图片?一分钟解决
更新时间:2025-10-30 17:12:33
即时设计怎么导出图片?今天我就为大家带来 2 个实用方法,分别是直接用即时设计导出图片(图片存为 JPG、SVG、PNG、WebP 或 PDF 格式)和以文件格式导出(支持本地文件和 Sketch 文件),在文中还为设计师们介绍了导出图片过程中可能遇到的问题,非常的全面具体,快来学习吧~
1、直接在即时设计导出图片
直接导出图片仅需要 2 个步骤就能完成:
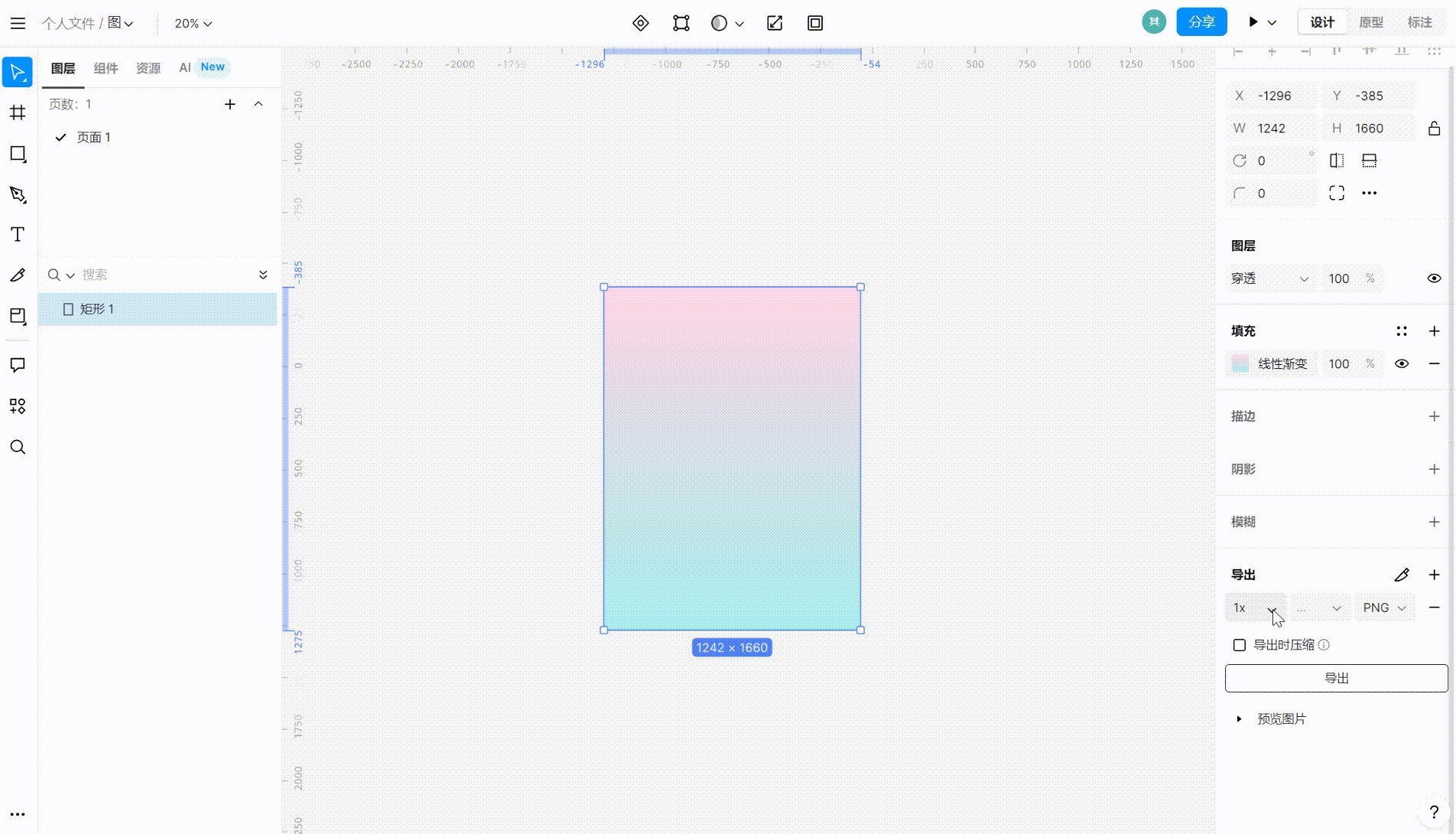
- 首先,选择目标图层后,在右侧面板中点击「导出」
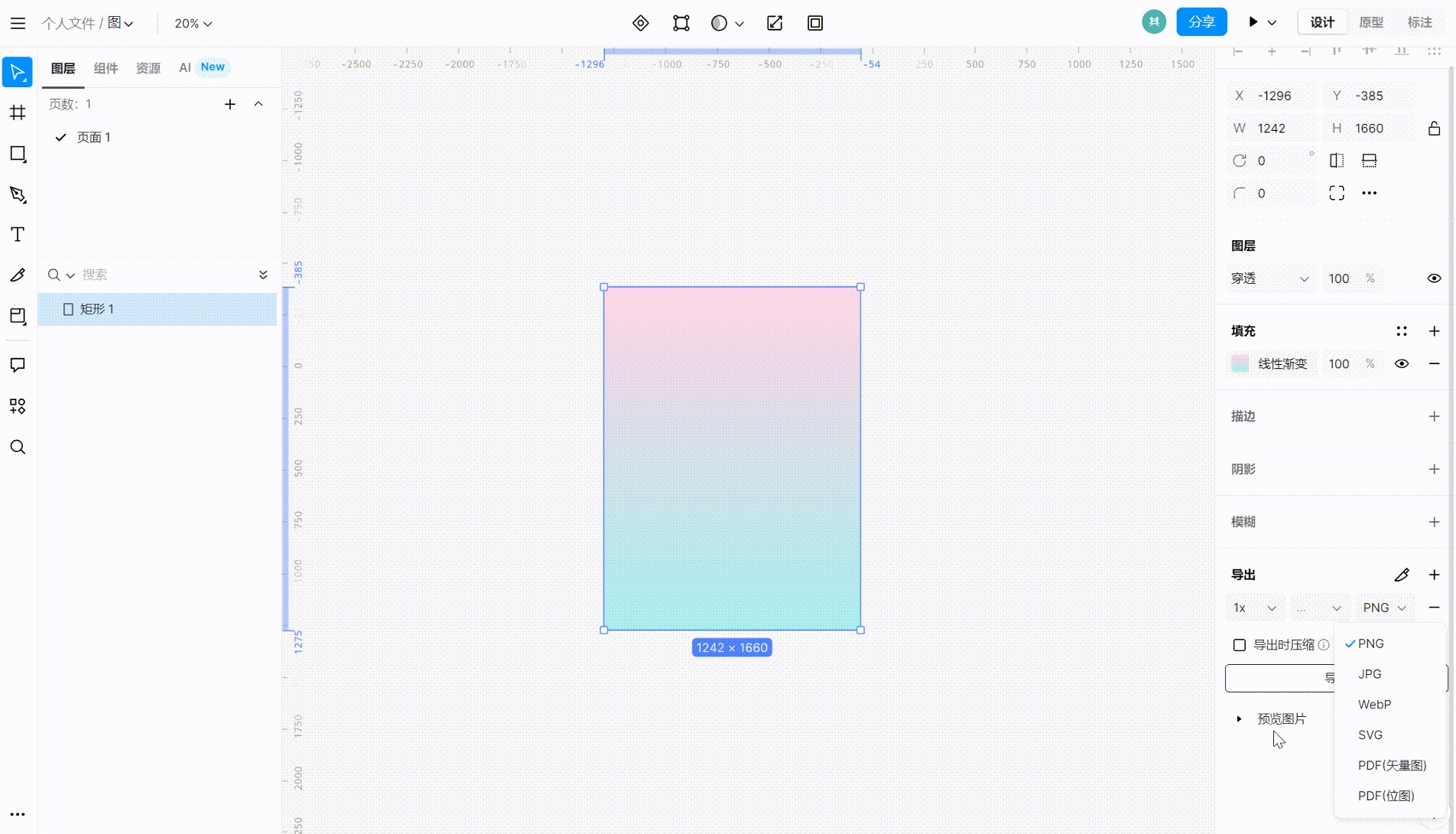
- 然后,选择所需倍数及格式后进行导出即可。
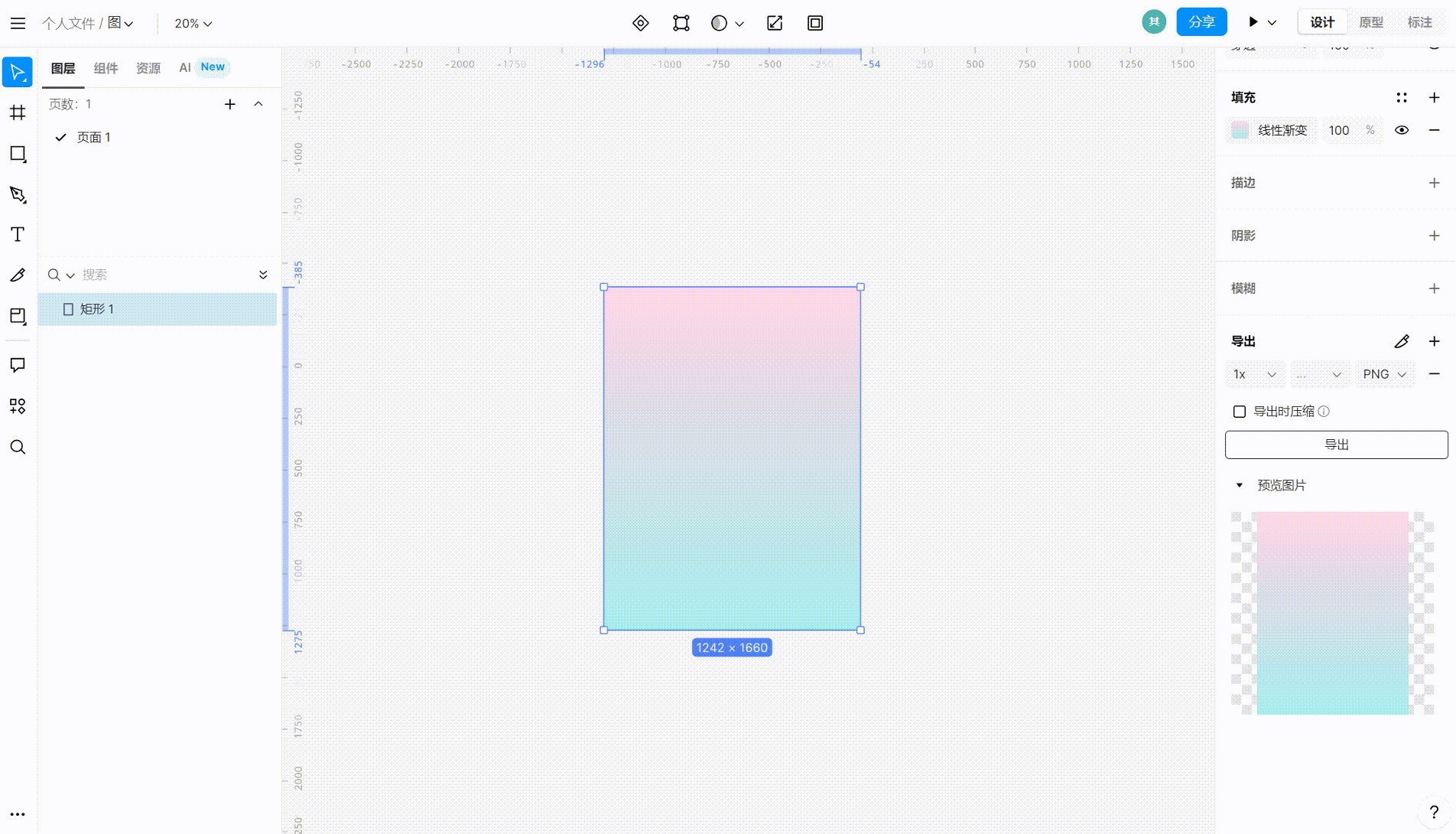
下拉列表中的“1x”选项用于定义图片导出时的缩放比例,即时设计提供了多种比例以供选择。最后一个下拉菜单则用于选择导出图片的格式,包括 JPG、SVG、PNG、WebP 以及 PDF 等五种格式。其中,SVG 格式因其可无限放大而不失真,更推荐设计师们选择。在导出区域的下方,即时设计还提供了预览服务,可以提前查看图片导出后的效果,设计师们可以放心导出。

如果设计师同时选中多个图片,也是一样的导出流程和方式,只是这些图片会自动导出为压缩包。直接导出的图片在电脑“下载管理”相关的文件中可找到,方便设计师们对图片的后续操作。
2、以文件格式导出
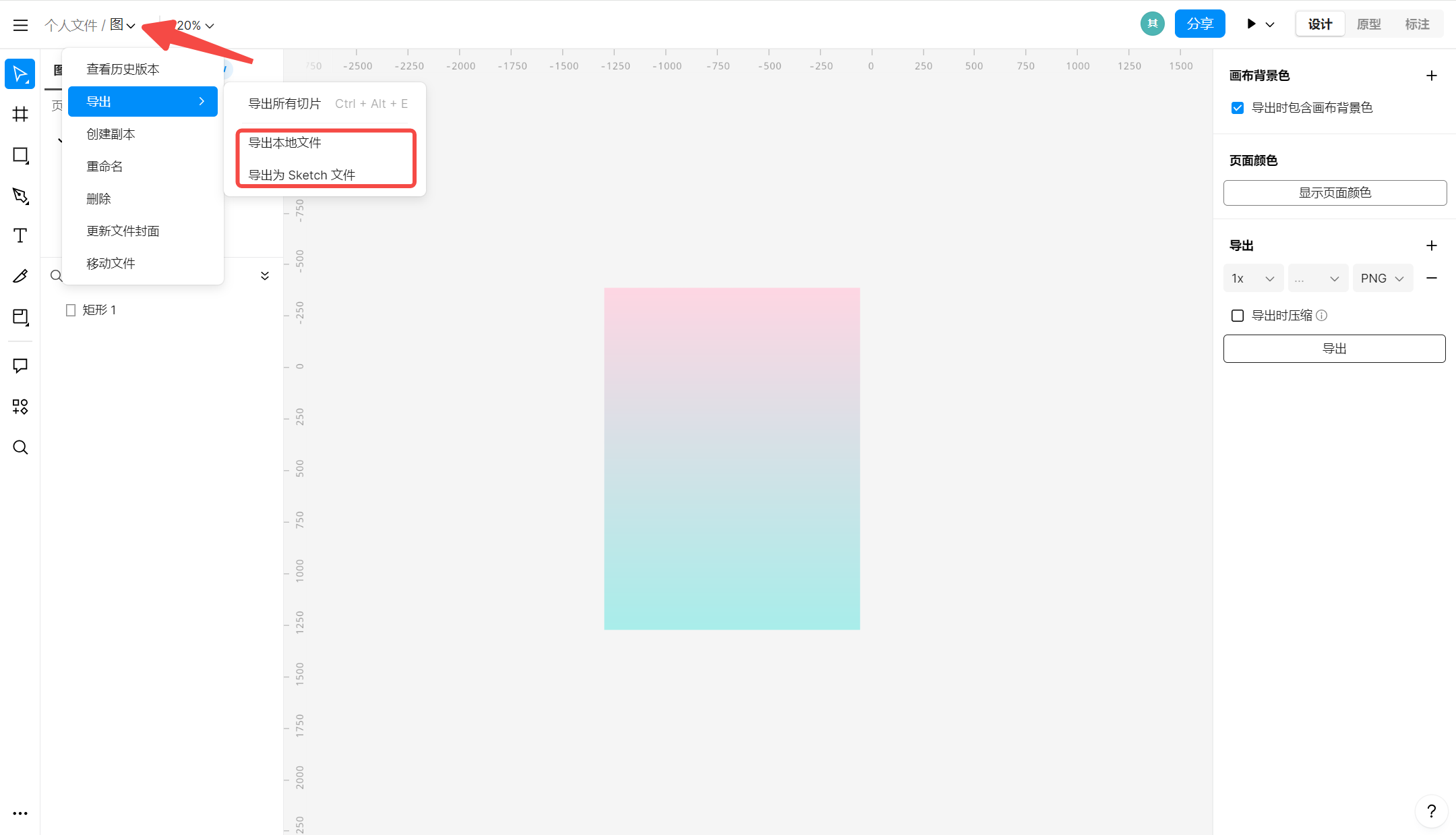
除了直接导出选项外,设计师们还可以将图像以文件形式从即时设计中导出。通过点击画布顶部菜单栏的“导出”功能,设计师能够选择并自定义所需的文件格式。若需立即使用,可选择“保存为本地文件”;若计划在 Sketch 中进一步编辑,则可选择“导出为 Sketch 兼容文件”。无论选择哪种格式,即时设计都会自动处理下载,在设备的“下载管理”相关的文件中可以找到导出的文件。

3、导出图片过程中可能遇到的问题
导出图片的过程中也可能会出现大大小小的问题,以下是几个设计师们常见的问题:
- 客户端导出的图片为什么是空白的无法查看 ?
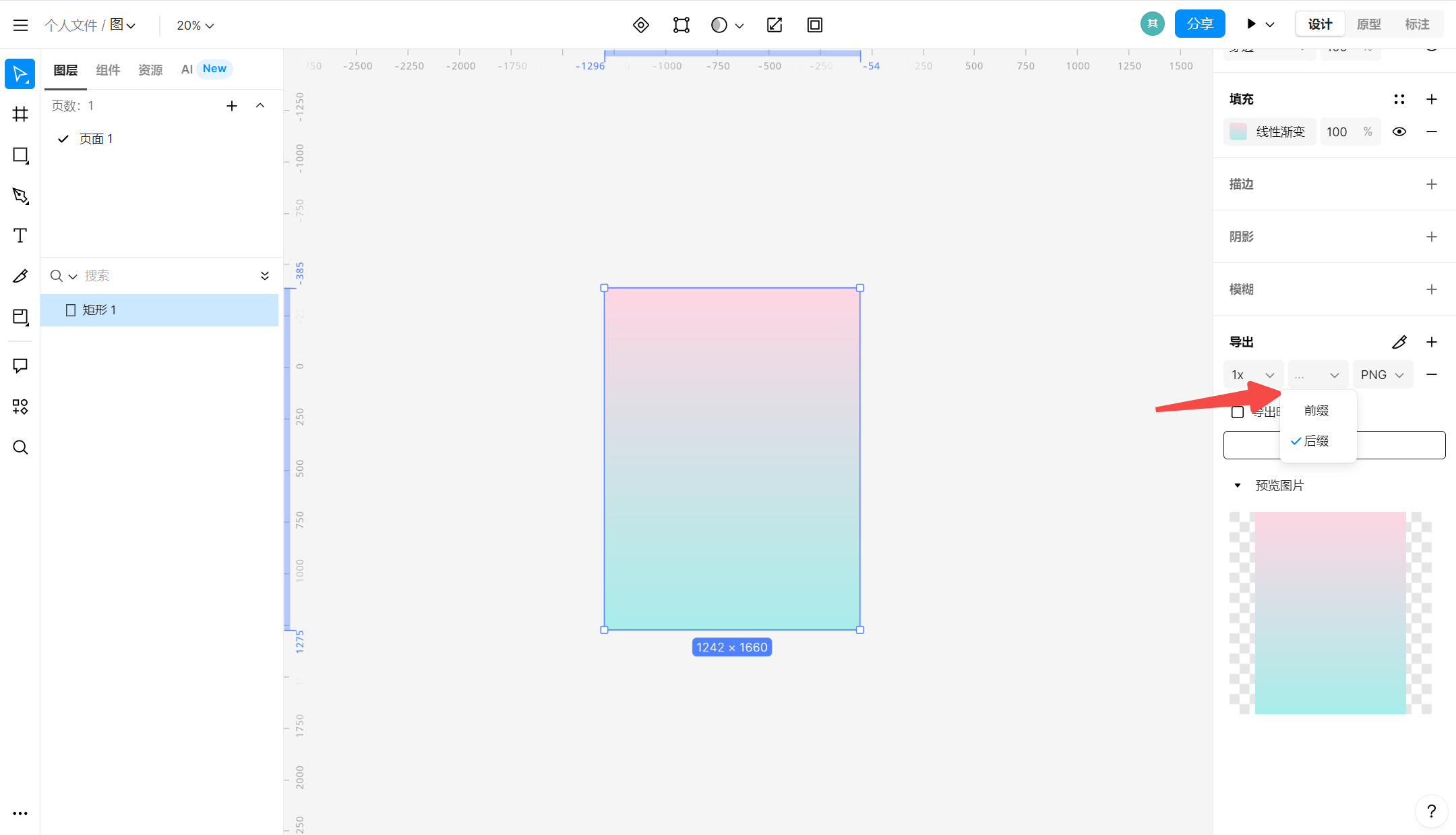
设计师们在即时设计客户端进行导出操作时,如果有修改导出的文件名,需要在文件名后添加格式后缀。

- 使用客户端导出时为什么文件无法打开?
同样的,设计师们使用客户端导出时如果修改过名称,需要手动给导出的文件添加后缀名,如:.PNG .JPG 等等。
- 如何将页面中所有画板导出为同一张图片?
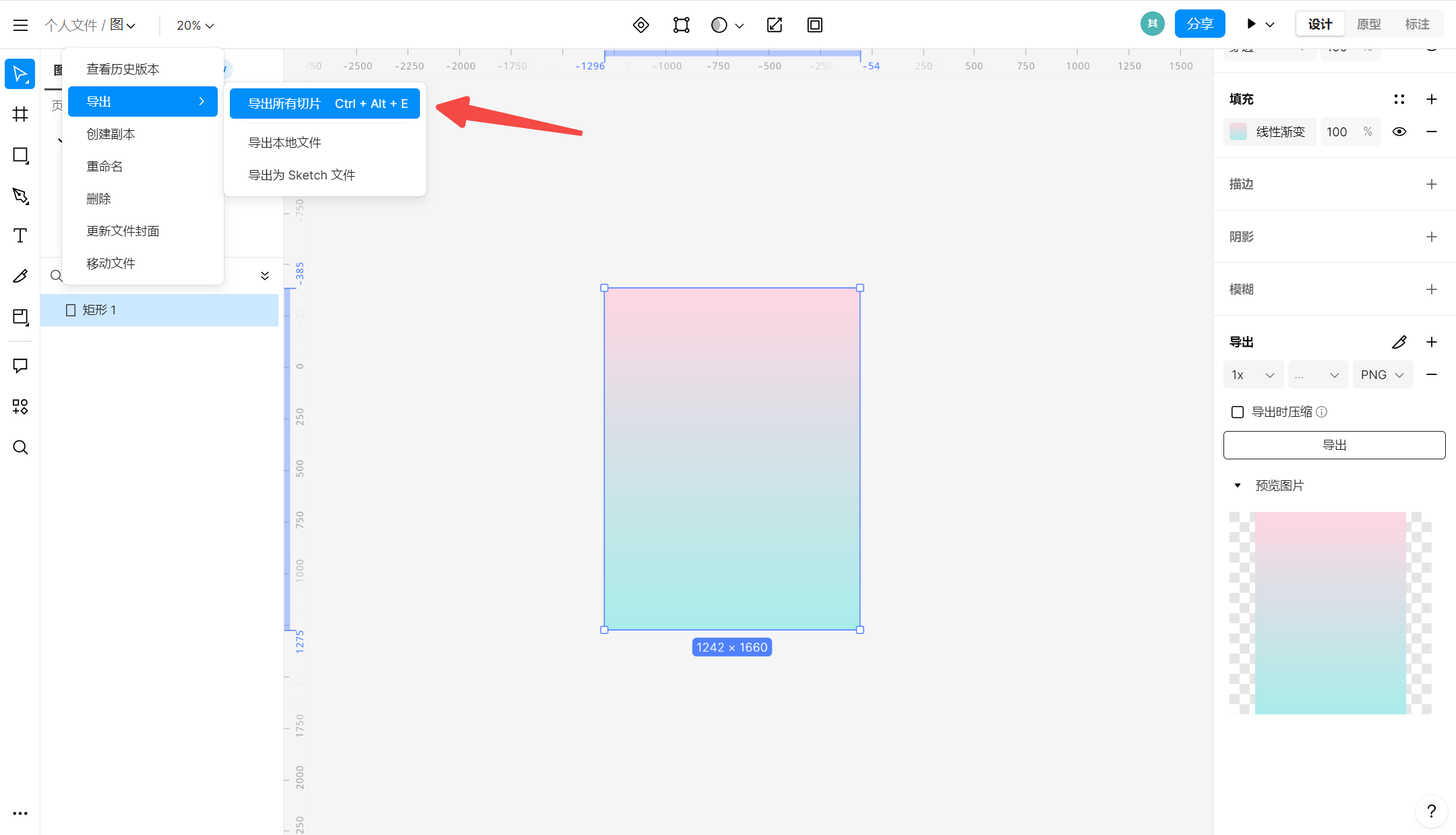
设计师们在编辑页左上角菜单栏中点击“文件 - 导出 - 导出所有切片”,选择文件及所需格式后,点击导出所有切片即可。

以上就是关于即时设计怎么导出图片的全部解答内容。总的来说,即时设计提供了 2 种主要的图片导出方法。第一种方法是在画布的右侧面板中配置好导出设置后,点击“导出”按钮,即可将图片直接存储到用户的本地设备。第二种方法是通过文件导出选项,用户可以根据需求选择导出为“本地文件”以便直接使用,或者选择“导出为 Sketch 文件”以备后续在 Sketch 中继续编辑。
此外,如果设计师们在使用即时设计时遇到任何疑问或需要解决特定问题,可以访问官网的帮助中心。在这里,设计师们可以搜索各种问题的答案,包括工具的使用方法或设计技巧的实现。帮助中心提供全面的中文帮助文档,旨在帮助用户快速理解并解决遇到的问题,从而提高使用效率和设计质量。
