插画设计教程:手把手教你9 个步骤完成精美插画设计!
更新时间:2023-07-12 14:35:25
本文将为你带来超简单的插画设计教程,手把手教你在即时设计上用 9 个步骤完成精美插画设计!一个精致的插画设计其实回执起来非常简单,只需要将每个步骤拆解清洗,从结构和颜色上一步步的添加,就能够快速的完成。除了这个之外,即时设计作为一个专业级的 UI 设计工具,在即时设计上有超多类似的教程,点击进入每周临摹,除了插画设计教程之外,还有界面设计教程、Web 设计教程、Vision Pro 界面设计教程等各种 UI 设计师必备的教程,不仅能够提升技能还可以领取奖品。快去试试看吧!
点击图片即可进入每周临摹,海量教程,提升技能的同时还可以领取奖品👇🏻
https://js.design/practice

1、背景
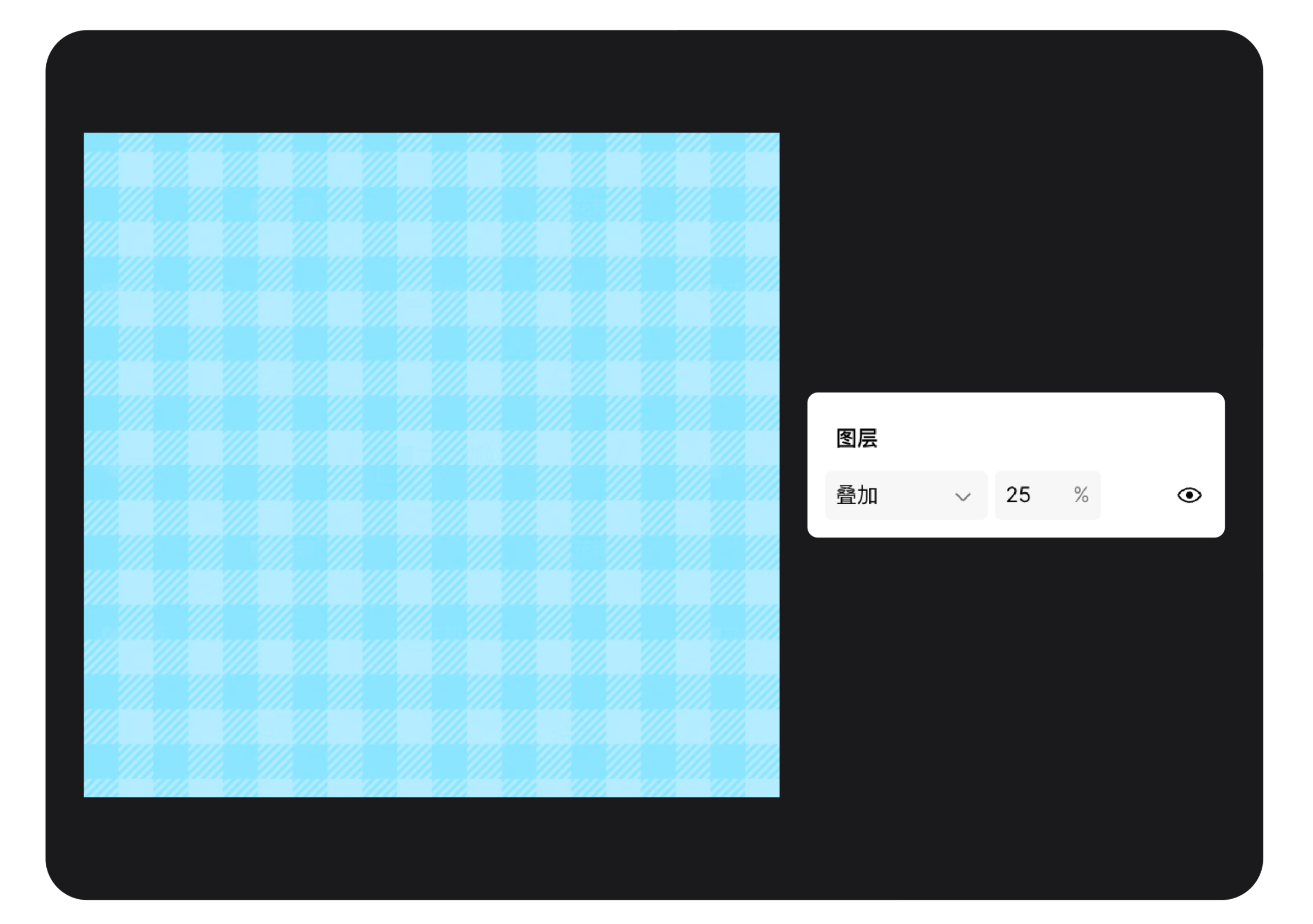
绘制 553*528 的画板,填充颜色 #9CE6FF。把素材图放入画板内,并设置素材的图层模式为「叠加」透明度为 25% 。

2、餐盘
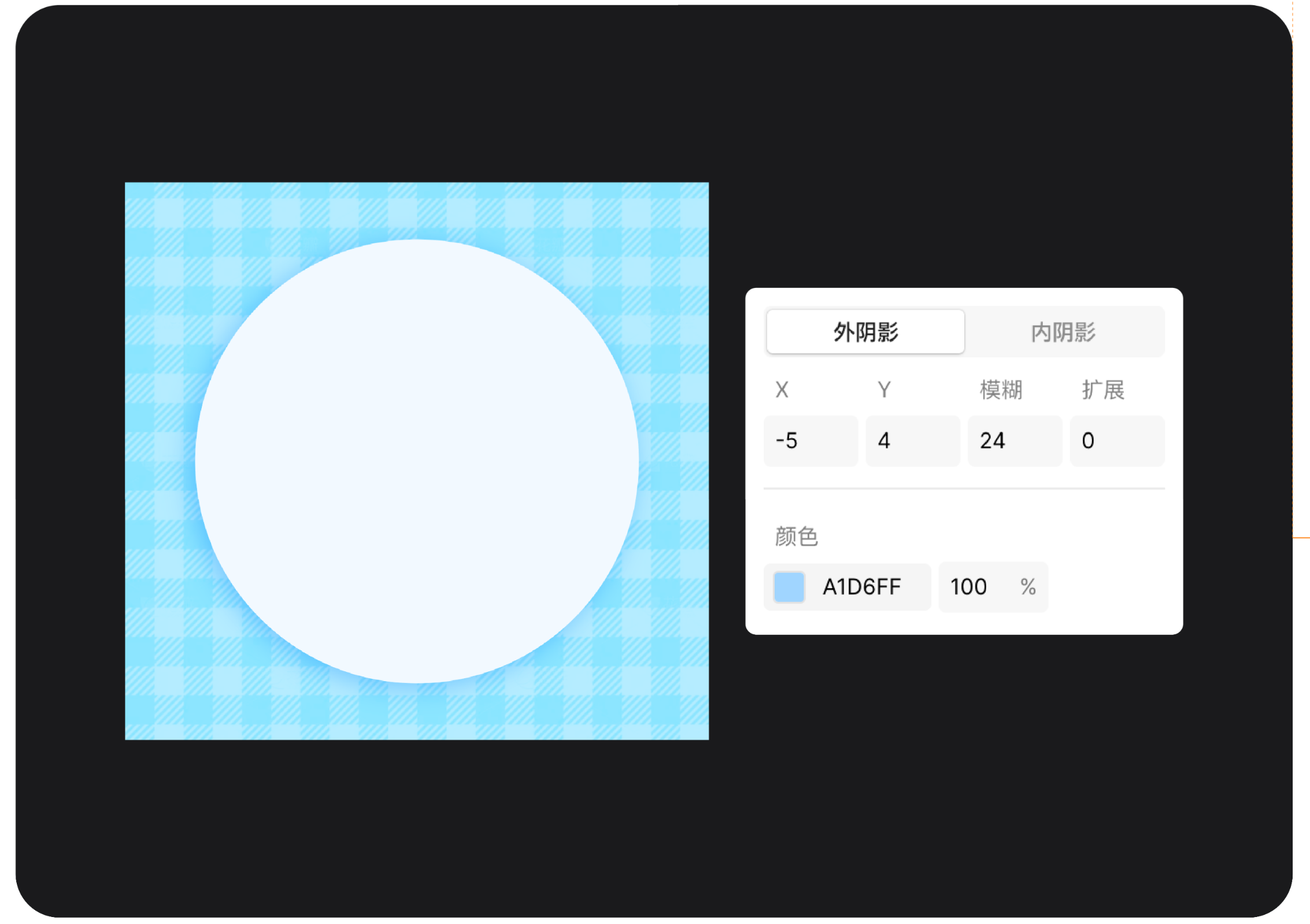
绘制 420*420 的圆形,填充颜色 #F2F9FF。添加阴影,参数如左图所示。

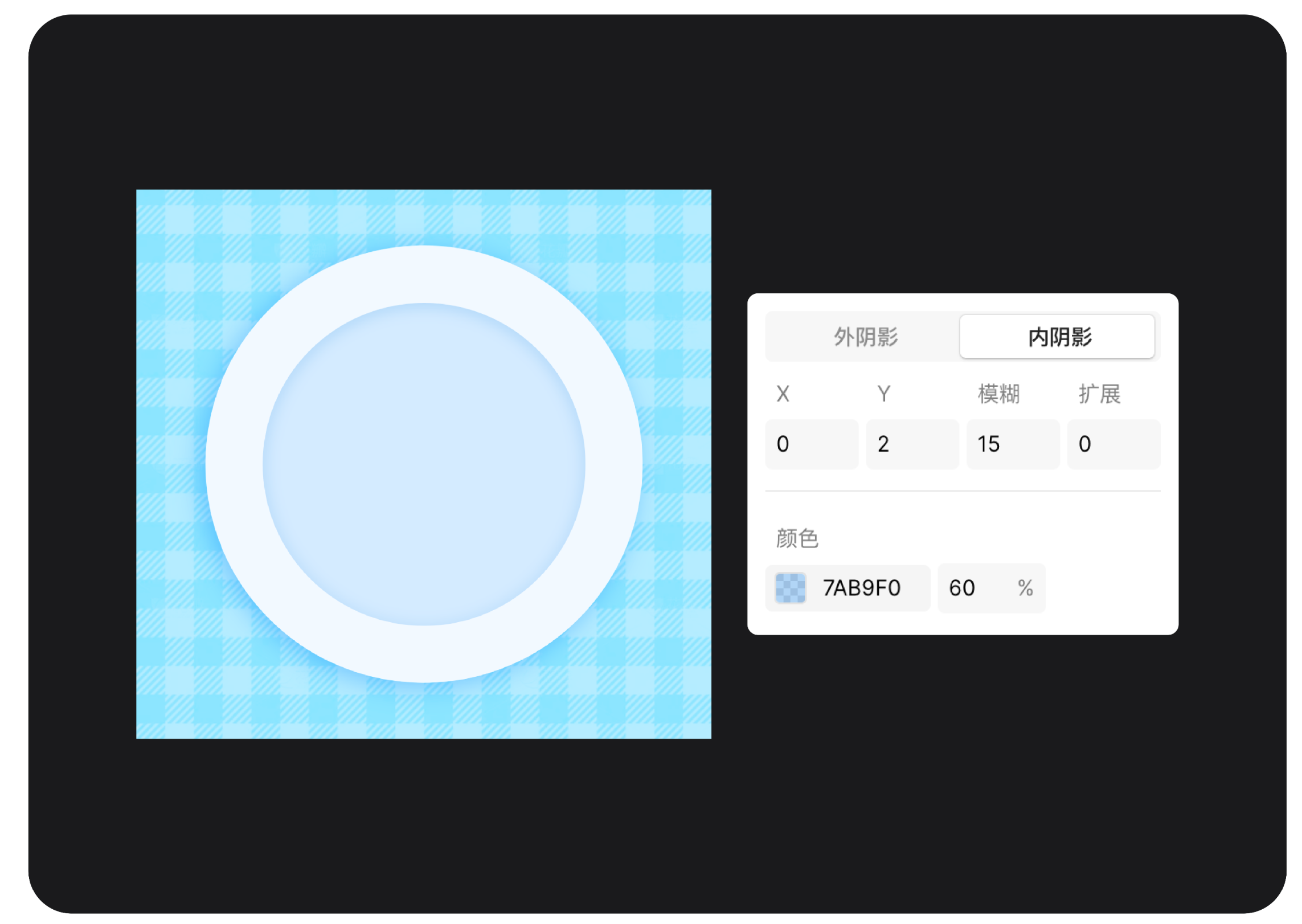
绘制 310*310 的圆形,填充颜色 #D4EBFF。添加内阴影,参数如左图所示。

3、面包
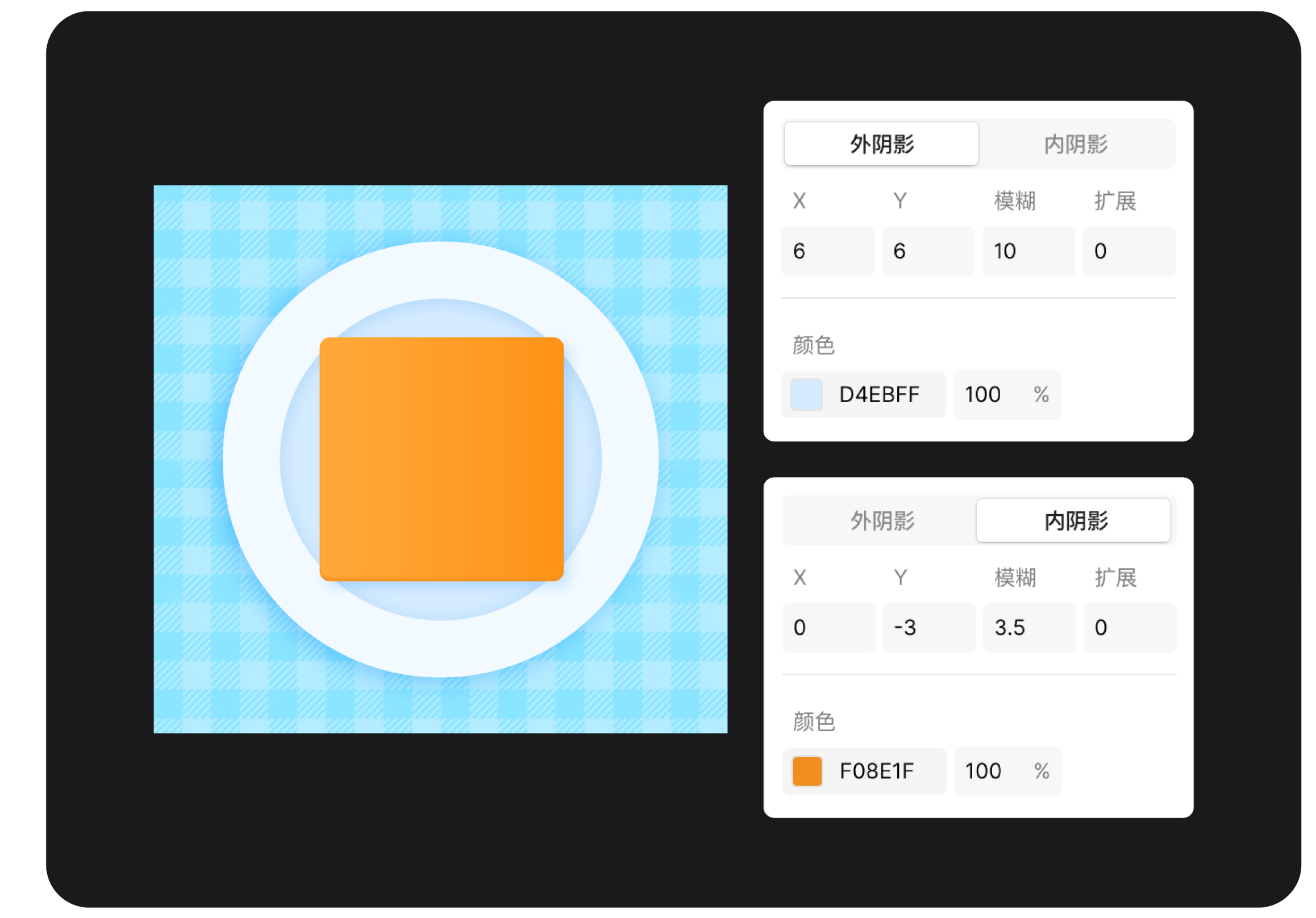
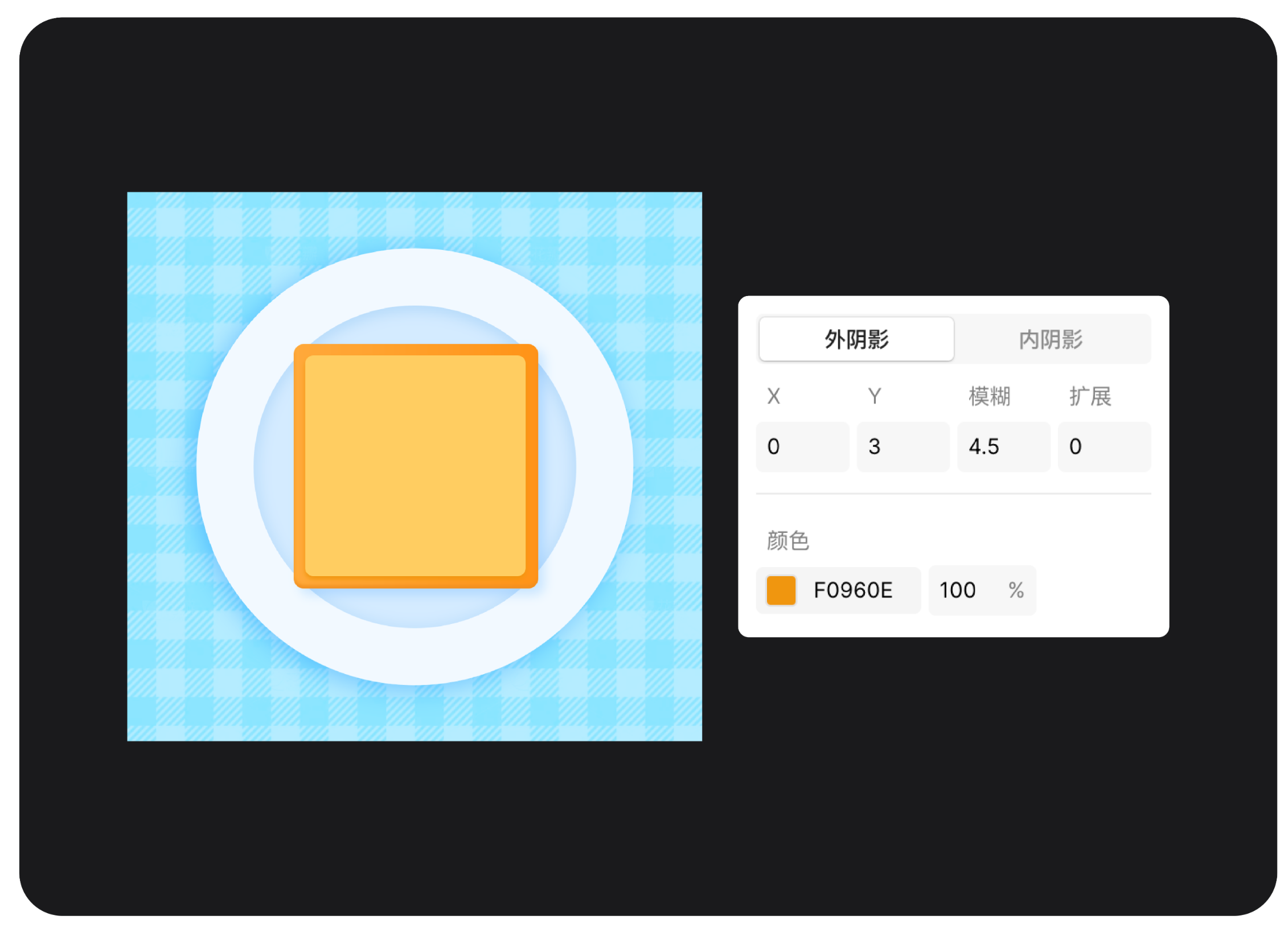
绘制 235*235 的矩形,圆角为 10。填充左右的线性渐变,颜色 #FFAA3B - #FF9317。添加内外阴影,参数如左图所示。

绘制 212*212 的矩形,填充颜色 #FFCD61。添加阴影,参数如左图所示。

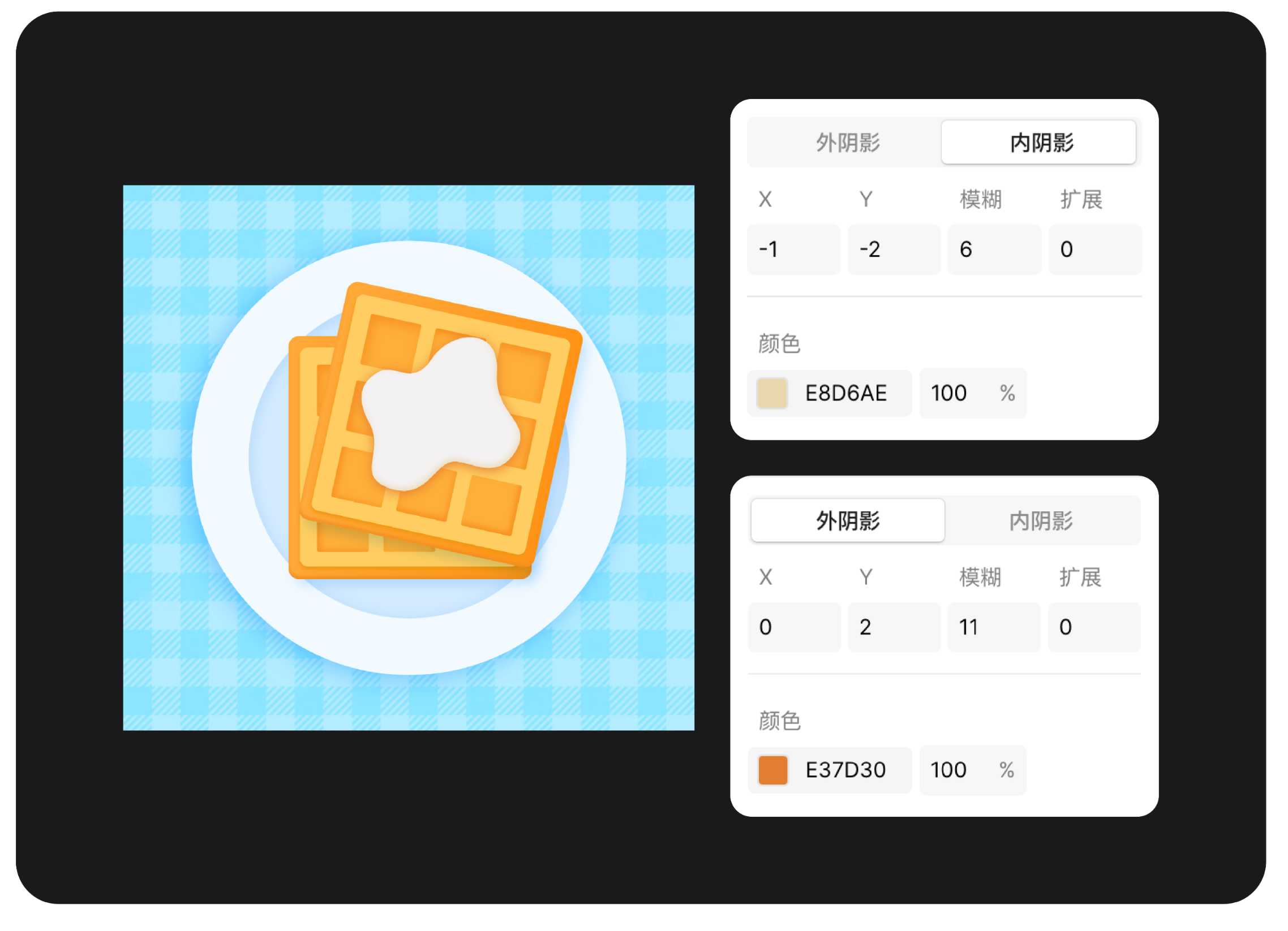
4、面包方格
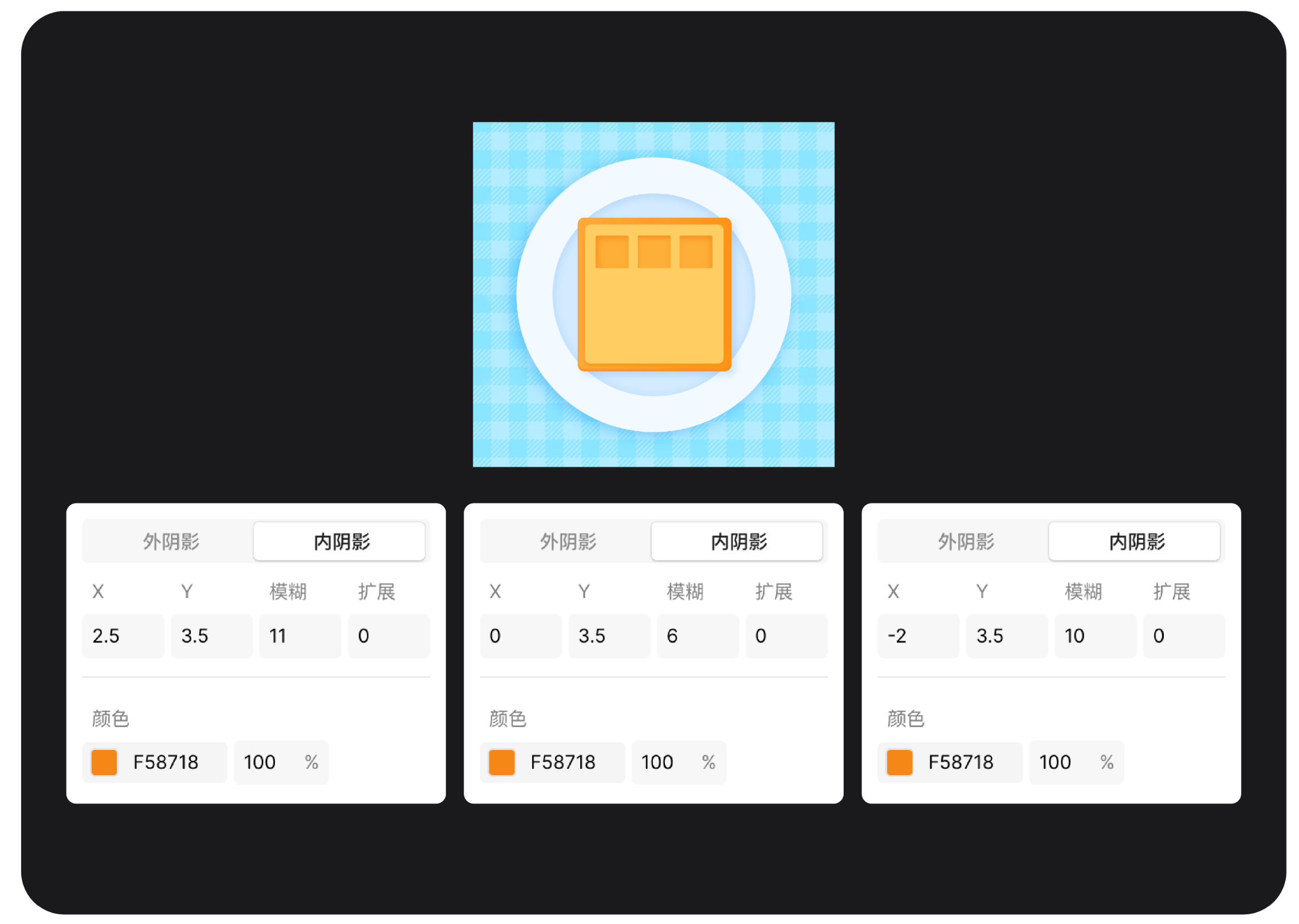
第 1 排面包方格
绘制三个 50*50 的矩形,填充颜色 #FEAF39。添加内阴影,三个内阴影不同的参数如左图所示。

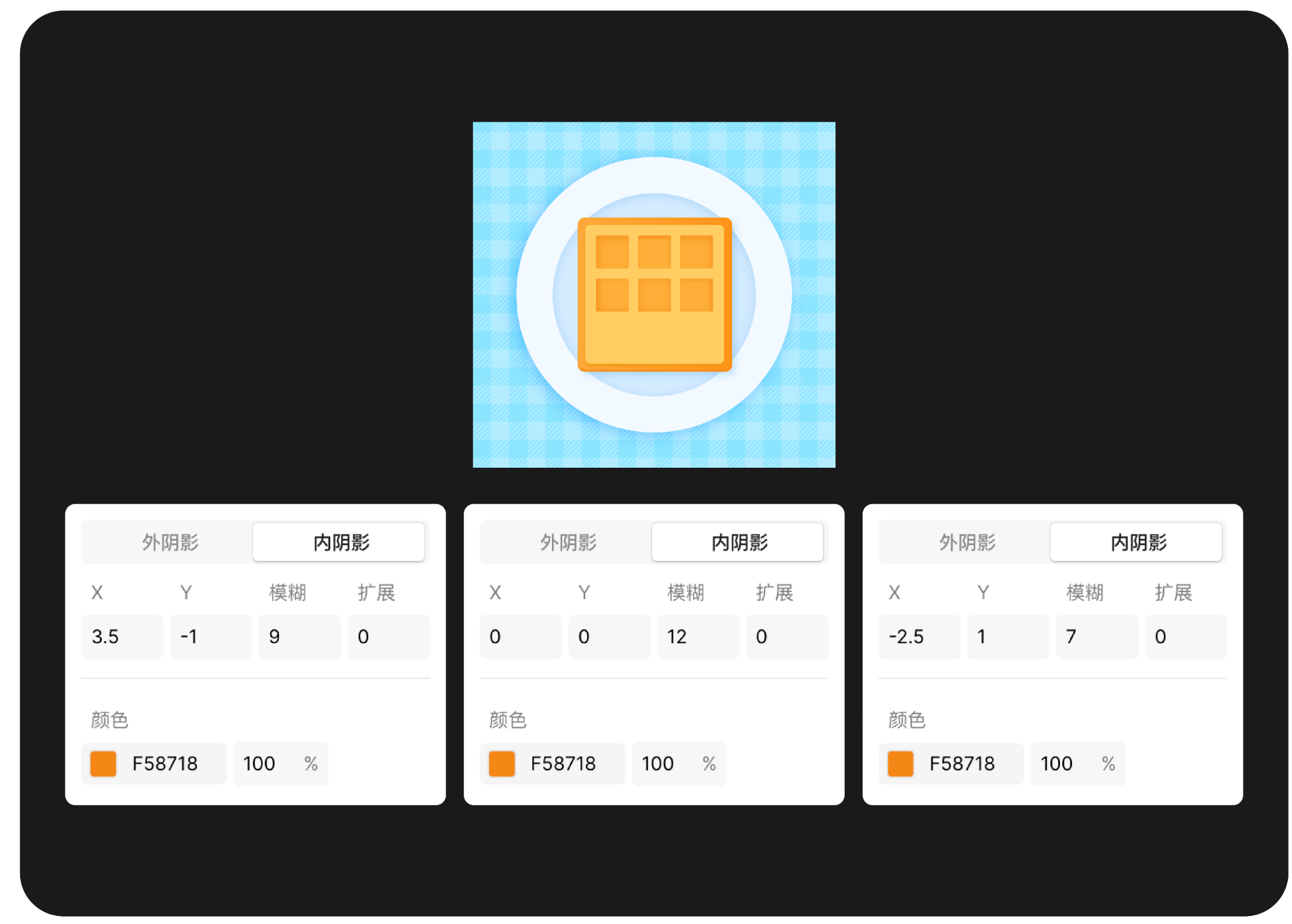
第 2 排面包方格
绘制三个 50*50 的矩形,填充颜色 #FEAF39。添加内阴影,三个内阴影不同的参数如左图所示。

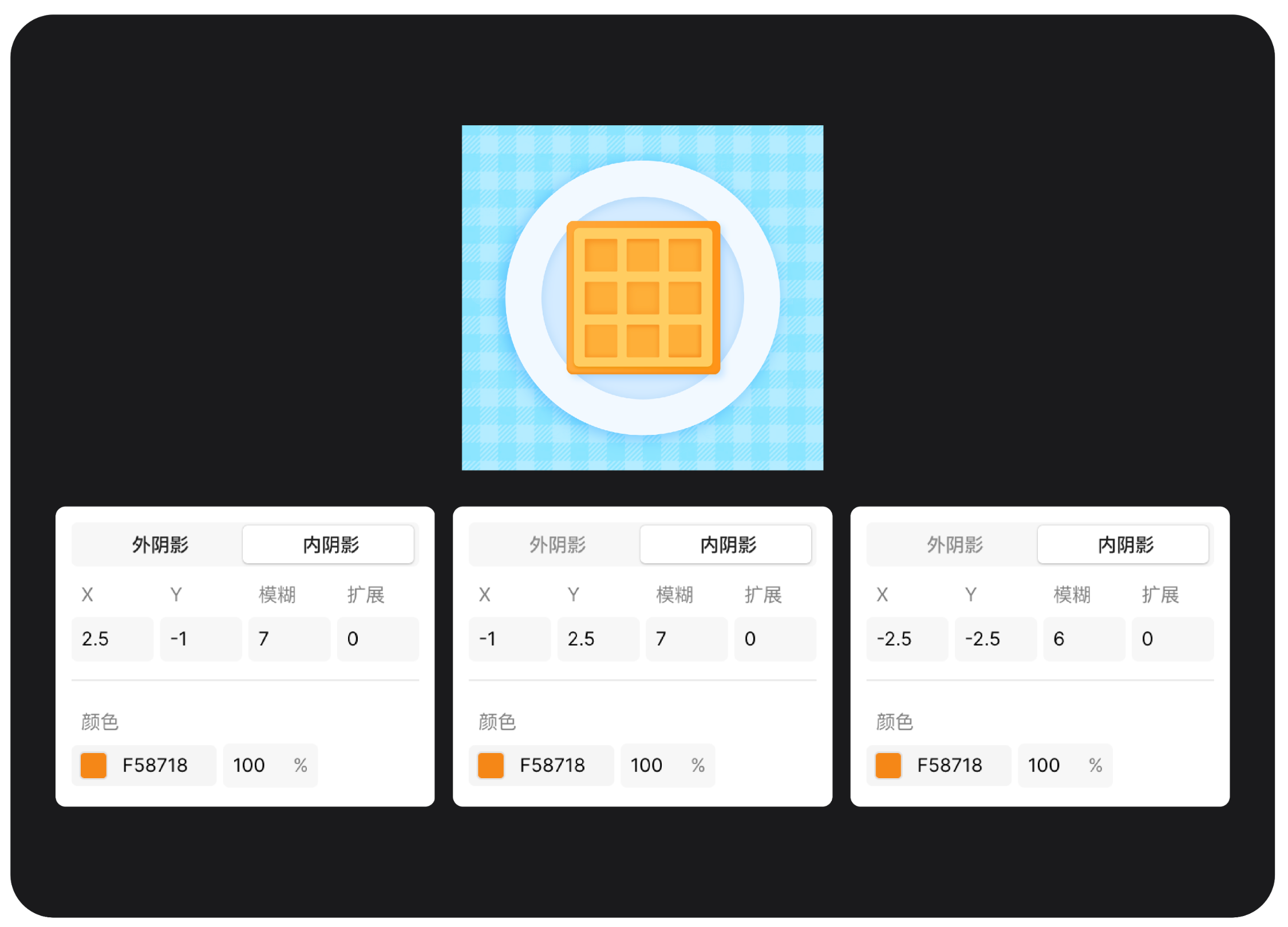
第 3 排面包方格
绘制三个 50*50 的矩形,填充颜色 #FEAF39。添加内阴影,三个内阴影不同的参数如左图所示。

5、奶油
绘制 150*150 的圆形,填充颜色 #F3F1F2,双击圆形进入「编辑模式」,通过添加锚点和调节圆角度来调整奶油的形状。添加内阴影和外阴影,参数如左图所示。

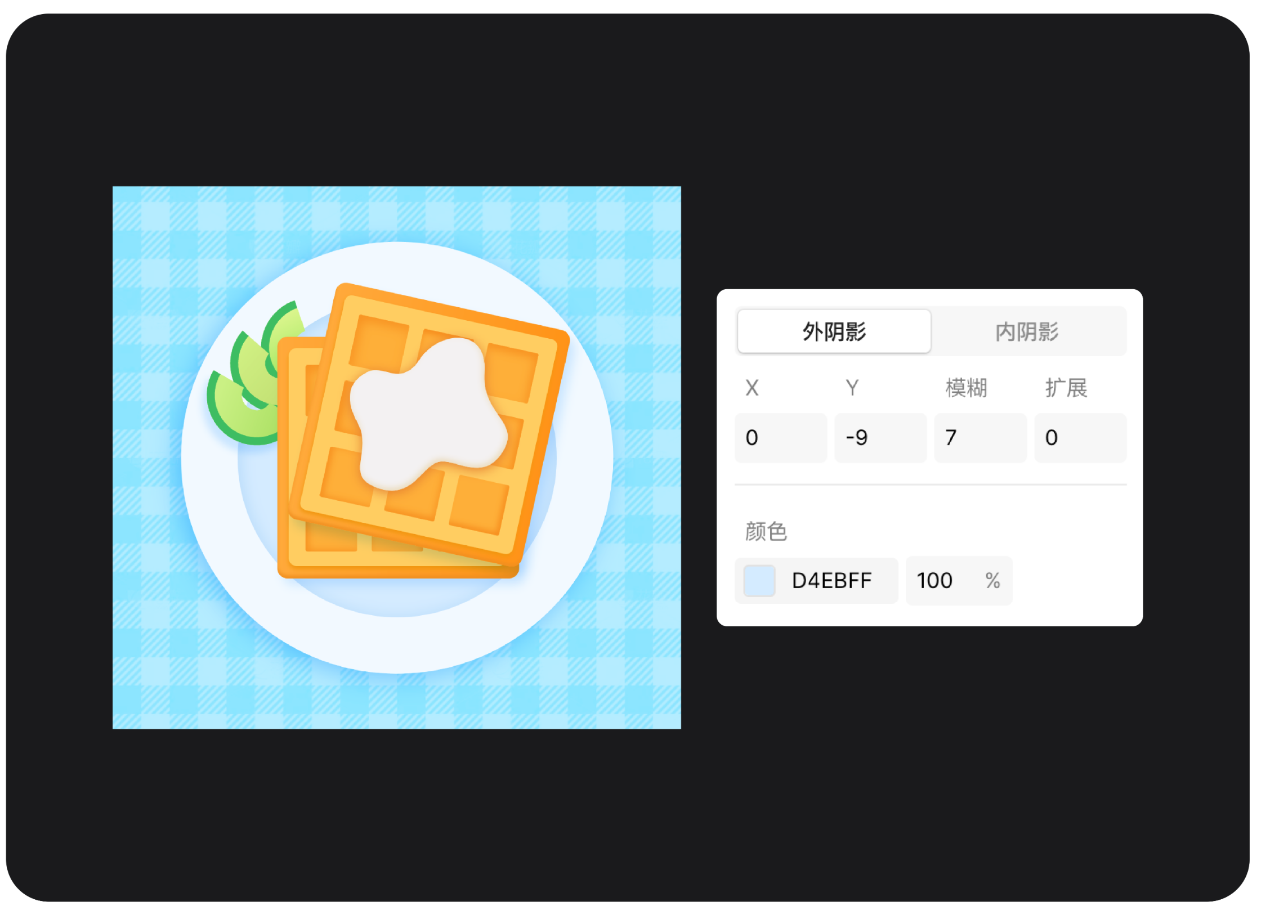
6、牛油果
绘制 98*98、82*82 的圆形,双击圆形,选中顶部顶点删除,再选择钢笔连接为闭合的半圆,再选中两个半圆做布尔运算的「减去顶层」和「拼合路径」得到了牛油果的皮,填充 #3EBD62。同样的操作方式,绘制 82*82 和 28*28 的圆形,得到牛油果的内部,填充 #B8E771。选中两者创建编组,给编组添加阴影,参数如左图。复制多个调整方向,放置于面包的后面。

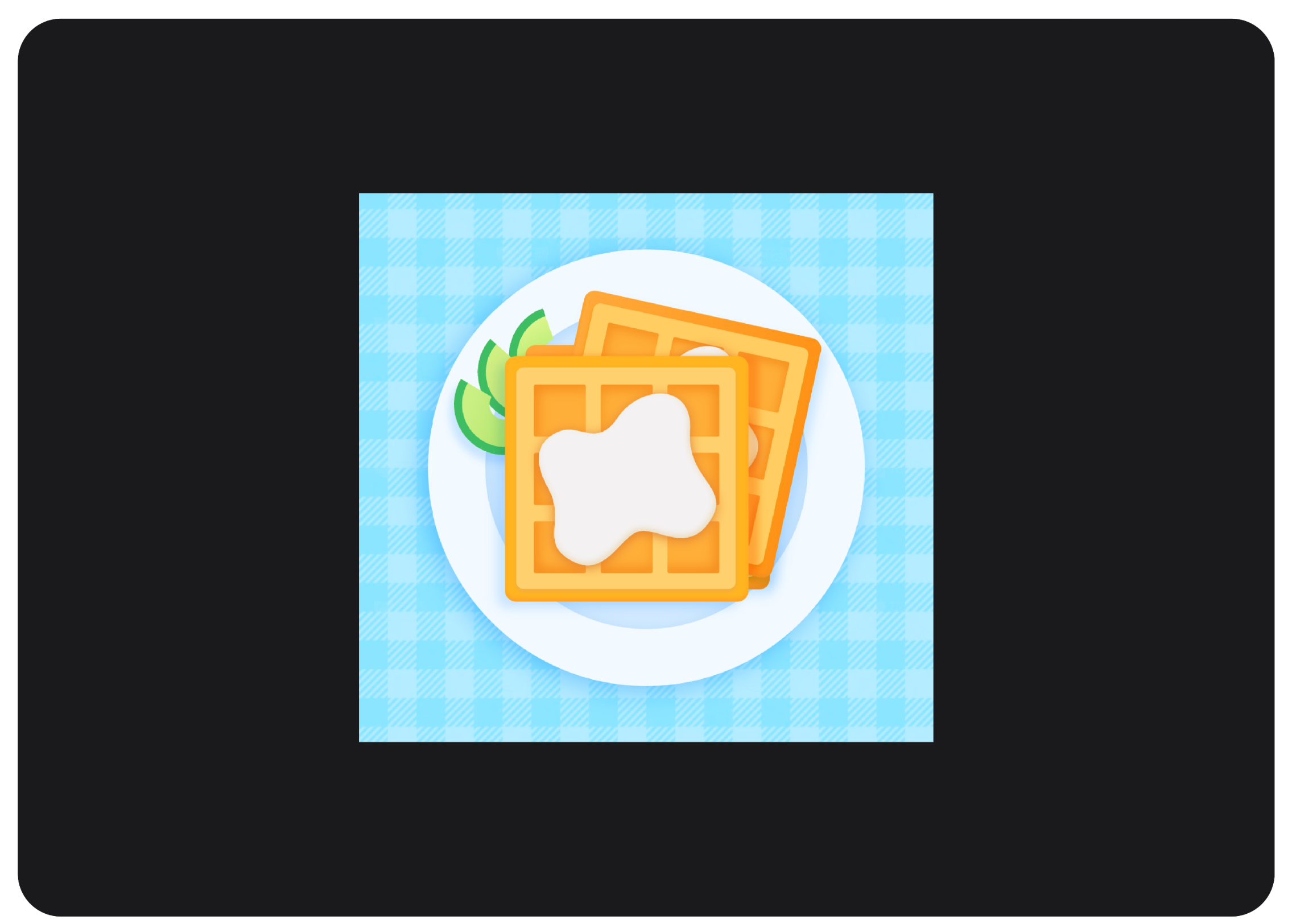
7、底部面包
再复制一个带奶油的面包,调整方向。

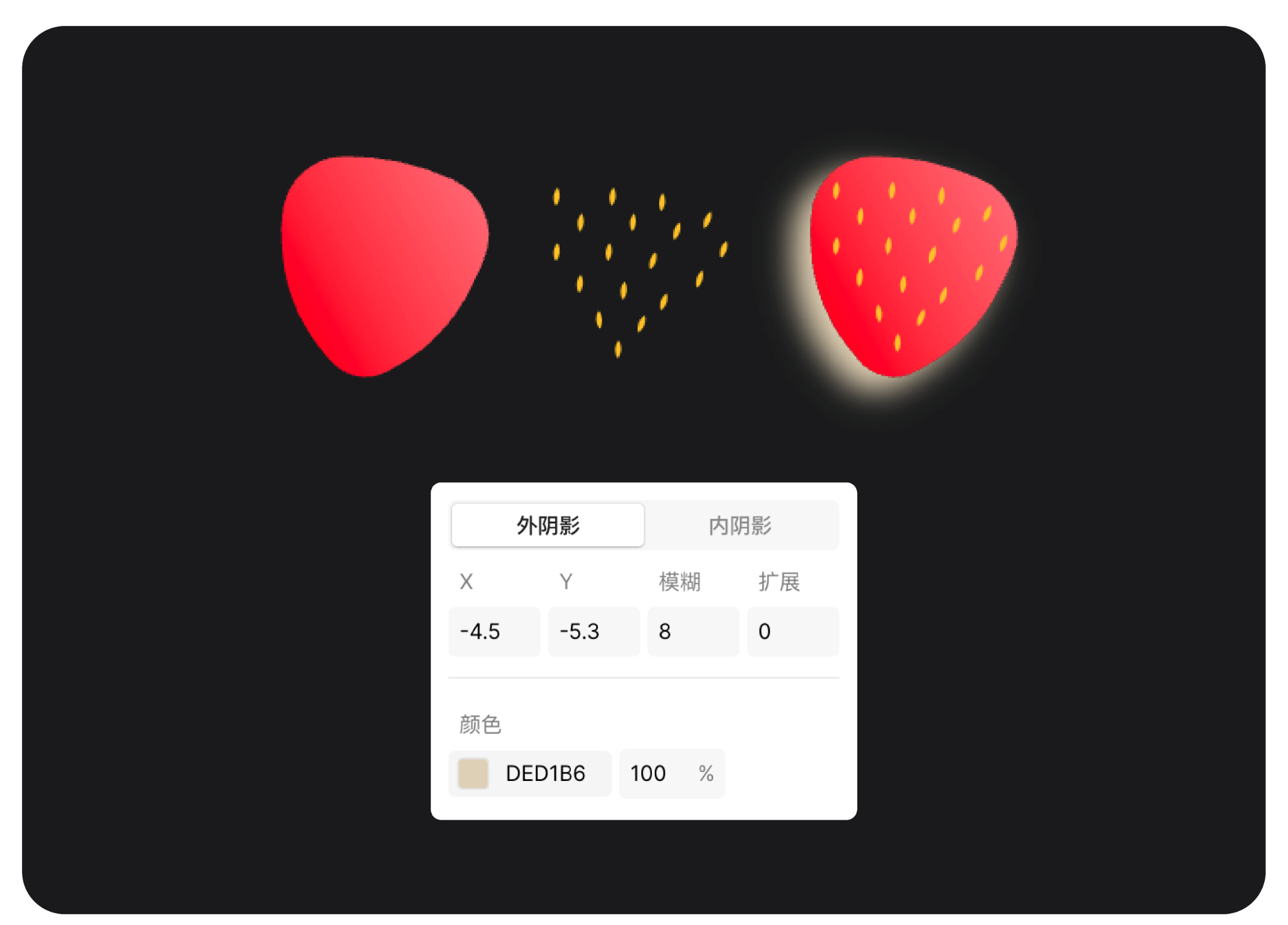
8、草莓
草莓
绘制 64*68 的三角形,填充线性渐变,颜色 #FF3030 到#FF7075。绘制多个椭圆,填充 #FFC34E,作为草莓点点。给草莓添加阴影,如左图所示。

草莓叶
绘制草莓的叶子,如左图形状,分别填充 #18B583、#67C8A9。

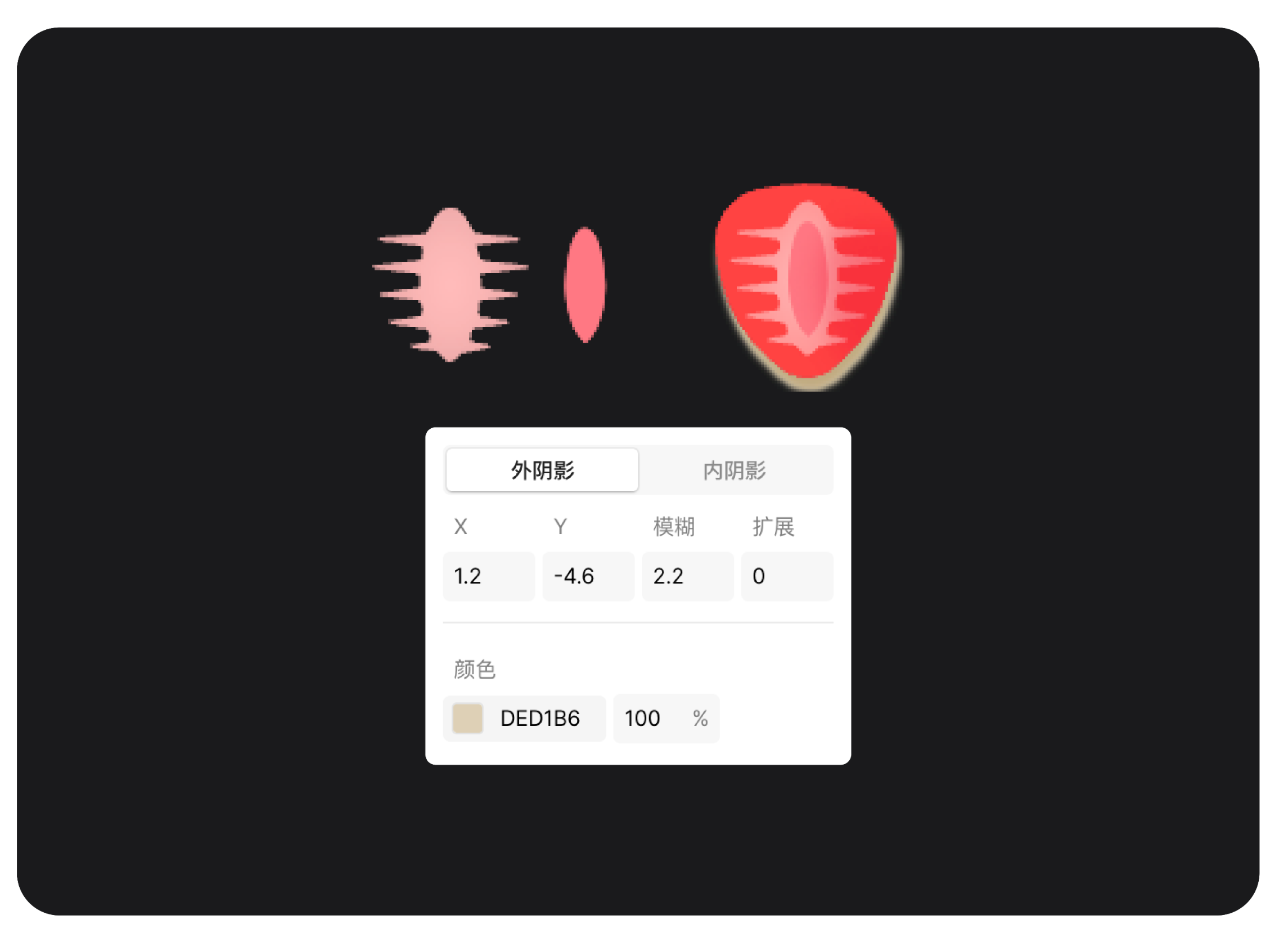
草莓心
用椭圆绘制出草莓内部的纹路形状,填充 #FFBBBA。再绘制一个 14*42 的椭圆,填充 #FF7883,放在草莓中。添加阴影,参数如左图所示。

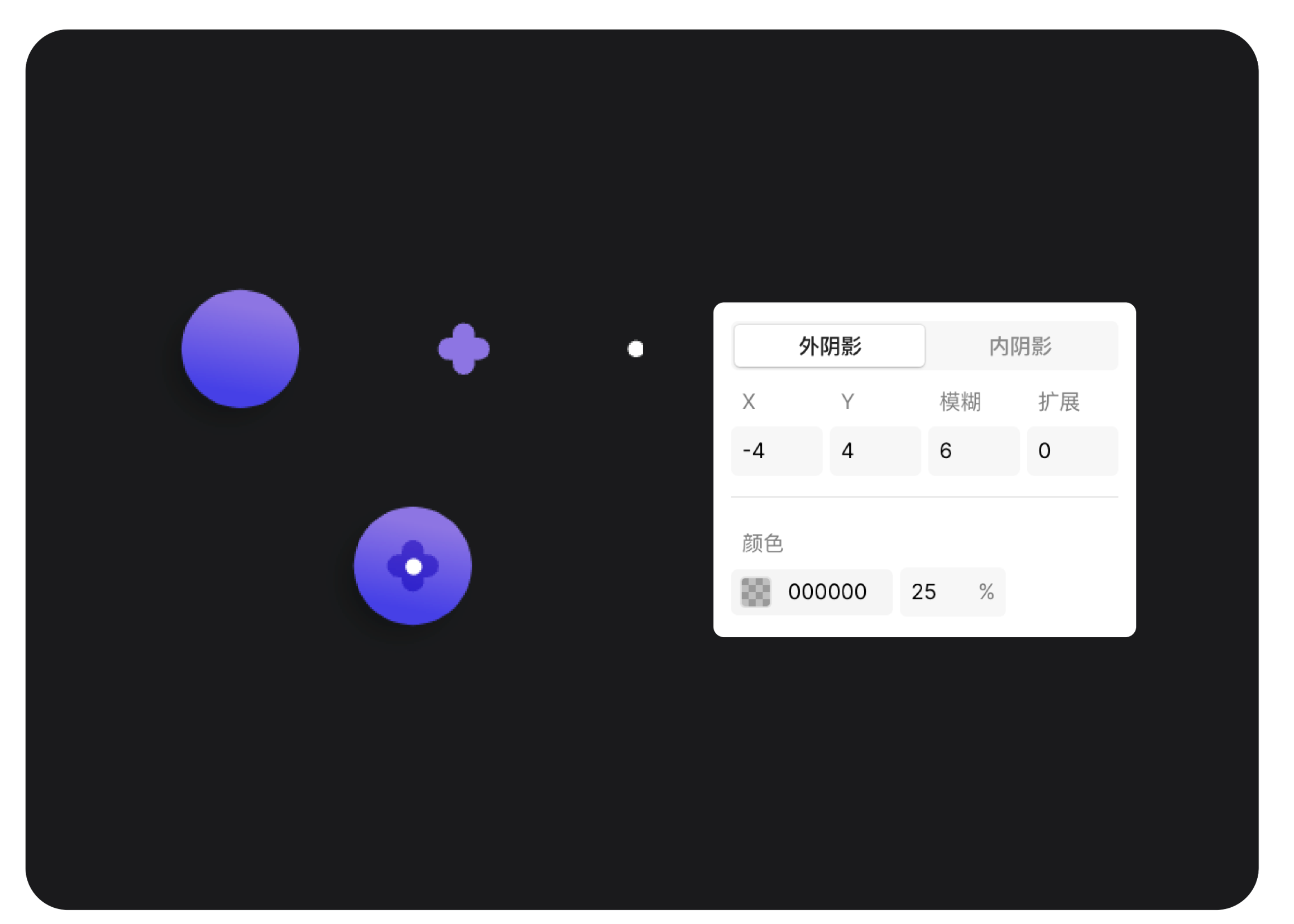
9、蓝莓
绘制 36*36 的圆形,填充线性渐变,颜色 #8D75E3 到#4640E6。添加阴影,参数如左图所示。绘制两个 7*15 的矩形,调整为十字形状,填充 #8D75E3。再绘制 5*5 的圆形,填充白色。

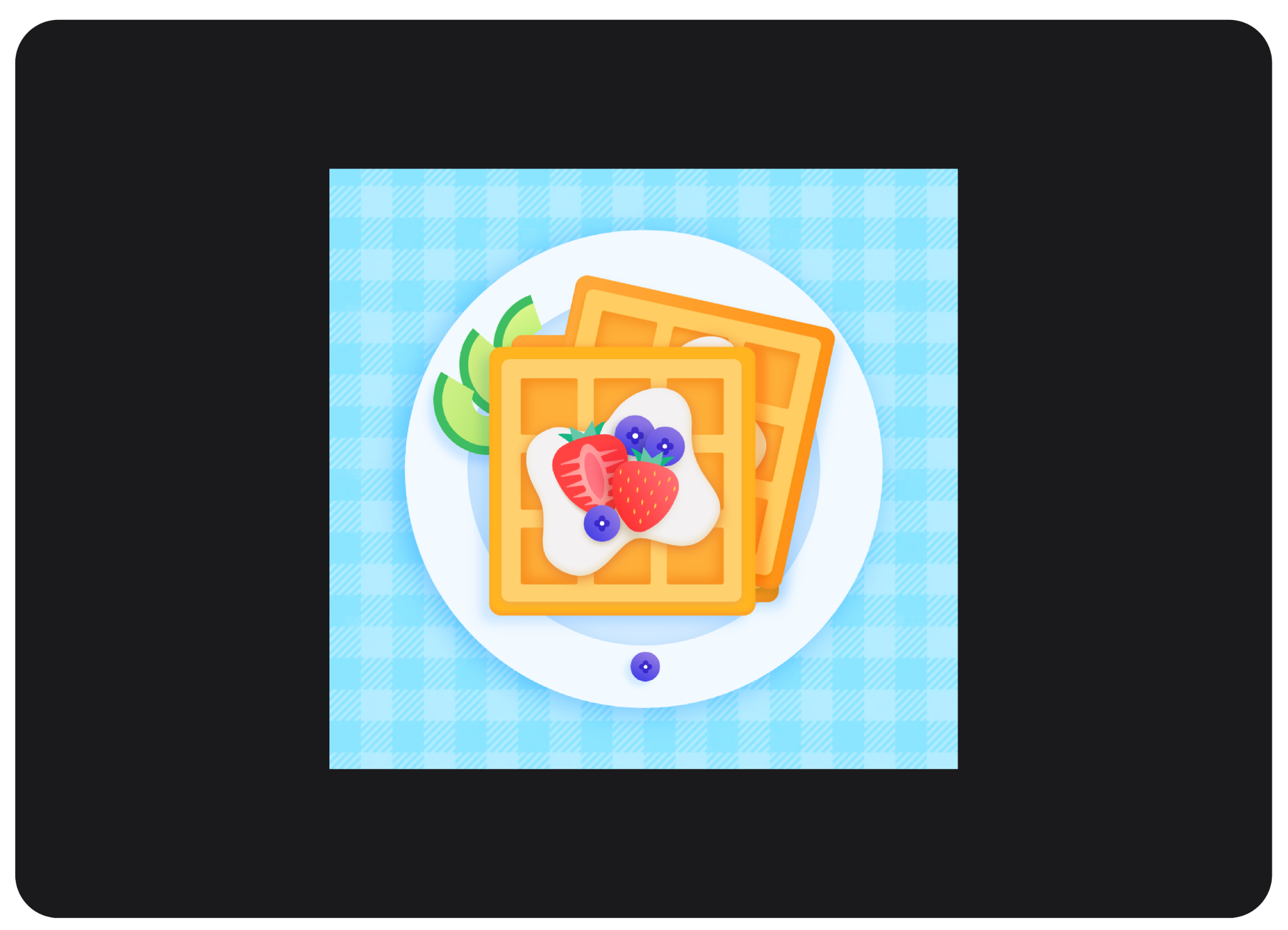
这样我们就顺利的在即时设计中完成一个插画设计啦~只需 9 个步骤就能够掌握,是不是超级简单!

以上就是本文为大家详细介绍的插画设计教程啦,我们通过 9 个简单的步骤完成了一个精美的插画设计。这个教程向我们展示了如何逐步构建插画的结构和颜色,即时设计作为专业级的 UI 设计工具,不仅提供了类似的插画设计教程,还包括界面设计、Web 设计、Vision Pro 界面设计等各种教程,让设计师能够不断提升技能并领取奖品。
