插画风格有哪些?详解3种插画风格的前世今生!
更新时间:2024-01-10 17:44:12
插画风格有哪些?本文将聚焦于 3 种具有代表性和影响力的插画风格:扁平插画、立体插画和手绘插画,详解 3 种插画风格的前世今生!每种风格都有其独特的视觉语言和设计哲学,它们在不同的文化和商业背景下展现出各自的生命力和魅力。 扁平插画风格以极简几何形状、鲜艳色彩和高度抽象概括为特点;肌理插画风格通过精致细节和明暗对比,以及细腻的纹理和噪点,营造出丰富的视觉层次;线性描边插画风格则以简洁造型和多样的描边效果为特色,适合表现可爱卡通和实用性强的视觉内容,广泛应用于文艺清新和幽默卡通场景。这 3 种风格不仅在视觉上各具特色,而且在设计领域中的应用也各有千秋。
1、插画风格之扁平插画
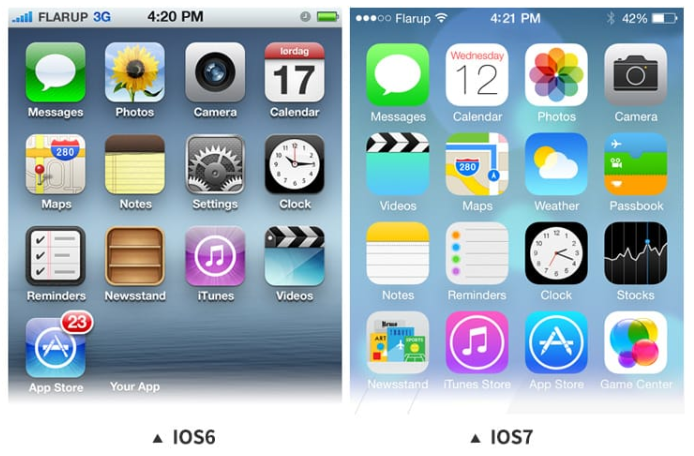
扁平风缘起 2013 年的 WWDC 大会上,苹果推出了基于扁平化界面设计的 IOS7 系统,从此掀起了设计界扁平化风格流行趋势,进入了万物可扁平的时代。至今 10 年,仍然处于不可替代的位置,更延展出了各式各样的扁平化风格体系。

(图片源于:苹果界面)
纯扁平插画风格关键词:样式极简、色彩鲜亮、简洁几何造型、表现夸张且有活力、高度抽象概括(一般人物无面部细化)
拆解角度:
形状 - 整体高度概括、细节很少、很抽象;绘制时一般多用几何图形,如圆形、矩形等;人事物比例夸张,主体部分占比较大,肢体部分占比较小且更灵活;
颜色 - 纯扁平风插画的用色一般比较鲜艳,多用偏高饱和度的颜色,且选色配色大胆丰富,整体画面有很强的层次感;
格式 - 纯扁平风未添加材质或渐变等样式,一般都是不同色块的拼接来呈现人事物,轮廓无描边,一般区块的区分是通过同色系暗部阴影的叠加完成。
应用场景:一般较适合目标用户年轻化品牌(如培训、运动体育、音乐节/咖啡节/露营活动等)的运营宣传的设计。
金融类 APP 大量采用了圆角、弥散投影、卡片式设计手法,在设计同类型 APP 或页面时,可以参考借鉴该作品👇
肌理插画风格关键词:精致细节、鲜明的明暗对比、细腻有质感的纹理、增加噪点形成肌理材质
拆解角度:格式 - 一般较多使用噪点肌理,除此以外,布纹肌理和网点肌理也会部分使用呈现视觉效果;
噪点方式 - 噪点笔刷、添加图层样式(PS 软件-调整杂色选项)、添加混合模式(溶解)、添加滤镜(添加杂色-使用大面积背景绘制);
绘制方式 - 噪点一般建议添加在亮部及暗部,以增加整体层次。
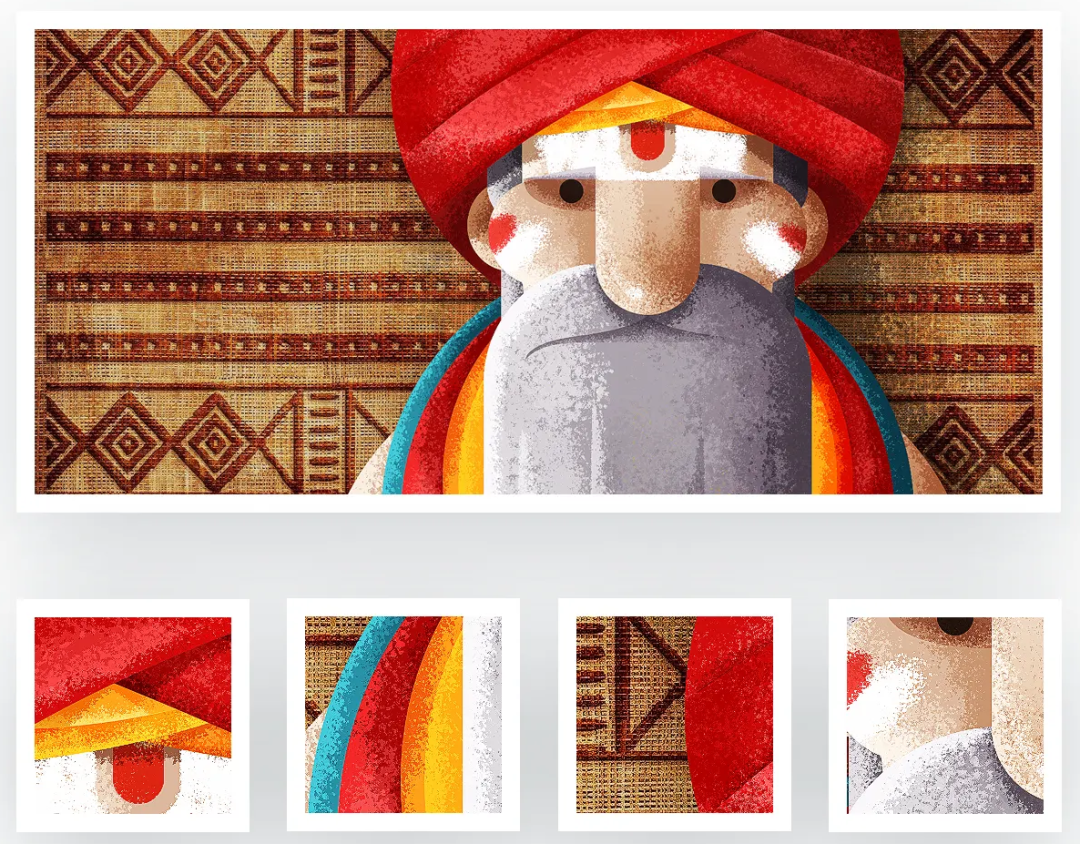
应用场景:较多使用在风景化、场景化插图,如 24 节气海报、主题人物呈现等。

(图片源于:站酷 《那些话那些画》by aiki007)
线性描边插画风格关键词:可爱卡通、实用性较强、造型简洁、轮廓有各式描边
拆解角度:
- 描边样式 - 细描边 - 丰富插画层次,一般会匹配清新的配色,整体很有自然感;
- 粗描边 - 使画面的卡通感更足,同时配色上会更丰富;
- 断点描边 - 即 MBE 风格,于 2015 年由设计师 MBE 发表并迅速传播流行;
- MBE 风格步骤 - 布尔运算完成形状勾勒→在外轮廓增加断点→进行错位上色。
应用场景:细描边风格多适用于文艺清新的场景(比如目标用户偏文艺清新的网易云音乐和豆瓣的春夏活动)、粗描边则更多适用于卡通幽默的场景(比如脱口秀大会、奇葩说等年轻喜剧氛围的节目宣发)、断点描边则常见于APP的引导页等场景。
线性描边人物插画👇
渐变插画风格关键词:颜色过渡、画面有光影感、用色炫丽、渐变风格
拆解角度:渐变类型 - 单色渐变、双色渐变、多色渐变;
渐变组合 - 单色渐变、同类色双色渐变、邻近色双色渐变(层次更丰富)、对比色双色渐变(画面可呈现时间变化的层次)、互补色双色渐变(画面更加灵动艺术)、多色渐变(画面呈现神秘魔幻感)。
应用场景:单色渐变一般在比较简洁,如地图/绿色能源等场景使用;同色类组合一般在场景感强的画面使用,如租房/阅读类APP;邻近色组合一般在科技感/太空场景画面使用(车类等品牌);对比色/互补色组合则更多在建筑类场景使用,如城市宣传等;多色组合相对比较难把控,需要较成熟的设计团队完成,所以类似小米等大品牌使用较多。
渐变插画图标👇
2、插画风格之立体插画
在各类成长发展的插画风格中,立体插画算是很多设计师的心头好了,毕竟用平面设计软件完成一幅立体作品,是审美的体现,更是娴熟高超技术的体现。
立体风格缘起又称立方主义,1908 年始于法国。这个名称的出现含有偶然性。1908 年,乔治・布拉克(Georges Braque)在卡恩韦勒画廊展出作品,评论家沃塞列斯在《吉尔・布拉斯》杂志上评论说:“布拉克先生将每件事物都还原了…… 成为立方体”,这种画风因此得名。

(图片源于:胡安·格里斯(Juan Gris)《咖啡厅中的男人》)
2.5D 风格插画风格关键词:等距风格、纪念古碑场景、立体场景、等轴测图
拆解角度:原理 - 以等角视角,即同一方向的两条线正如现实生活中一样,为永不相交的平行线,因为整幅画面可以拥有无限绘制的空间(以底边与夹角均为 30°,垂直视角为 60° 进行无限搭建);
绘制辅助线 - 以一条线复制两次分别旋转 60°,再于两侧绘制平行两侧线,由此得到一个裁切的自定义图案,叠加后得到辅助网格图;
绘制元素 - 纯绘制基本图形(如圆、三角、方形等)→进行 30° 斜切对齐→在此基础上进行叠加绘制,根据自己所需场景/物品等进行叠加。注 - 立体类插画很需要真实场景的观察,各位同学可以试试平时生活中多观察各类物品、建筑、风景等,将角度感记住,会发现对创作很有益处。
应用场景:多适用于大型商场场地介绍或生产类的流程呈现。
深蓝-数据分析 2.5d 插画👇
轻拟物风格插画风格关键词:真实感高、作品质感高、光影关系处理、各类材质/风格叠加
拆解角度:光影关系 - 固有色、暗部、明部、投影、高光、反光;
绘制方式 - 物品基本型→叠加暗部→绘制亮部→调整投影→添加高光→叠加调整反光;
绘制方式 - 噪点一般建议添加在亮部及暗部,以增加整体层次。
应用场景:随着很多企业对品牌化发展的重视,越来越多的品牌开始设计自己的 IP 吉祥物,而拟人化的设计则多运用于此,特殊设计的手法让IP吉祥物拟人感很高,为品牌亲近消费者增色不少。

(图片源于:站酷 《蒸汽朋克Steampunk》by aiki007)
3D 风格插画风格关键词:视觉冲击、C4D、建模渲染、3D 立体
拆解角度:软件介绍 - 目前主流使用的软件以 C4D 和 Blender 这两款三维软件为主,比较建议新手及不需要太大型场景输出的团队选择;3D MAX 和 Maya 则相对专业,一般用于建筑 / 游戏等领域,而 Maya 的动画支持则让其更适用于影视后期;
材质 - 3S 类材质(皮肤、硅胶、塑料等)、透明类材质(玻璃、水滴、冰块等)、金属类材质、绒毛布料类材质,材质的应用对拟人化效果有很好的帮助作用。
应用场景:3S 类材质的 3D 插画多用于动植物场景搭建(如盒马宣发等)、透明类材质插画则多适用于互联网大厂品牌以体现其科技感、金属类材质则被各类电影节等颁奖场景喜爱、绒毛类材质则更多出现在儿童类 APP / 活动场景。

(图片源于:站酷 《蜗牛的态度——请永远不要怀疑我前进的脚步》by 牛 MO 王)
3、插画风格之手绘插画
近几年国家国力强盛,90 后、00 后的文化自信、民族自信油然而生,国潮风在电视节目、品牌、产品开发和设计领域均大受追捧。从而结合了中国传统文化与现代化手法元素,产生了一种全新风格 —— 新国潮插画。这种风格的插画中融入了中国独有的 “工笔” 绘画技巧,如下图明代画家仇英的《桃源仙境画轴》所示,可以发现放大画面时都可以看清局部精致的细节刻画,场景真实而美感。

(图片源于:明 仇英 《桃源仙境图轴》)
新国潮插画风格关键词:传统中国元素(祥云、仙鹤、如意等)、中国山水、中华古建筑等
元素:
- 中国式山水 - 气吞山河的大自然山水景观为主,栾山、松树、海浪、落日等;
- 中国传统古建筑 - 宫殿、亭台楼阁、古塔寺庙;
- 中国传统元素 - 古风元素,如意、仙鹤、灯笼、荷花/牡丹、青花瓷等。
- 用色 - 以中国传统色为主、明度不高但很有中式韵味,如天地玄、竹月、秋香色等。
应用场景:如今很多品牌不管其产品线是否中式传统,都会使用国潮风插画,尤其传统节假日的宣发物料更适用。
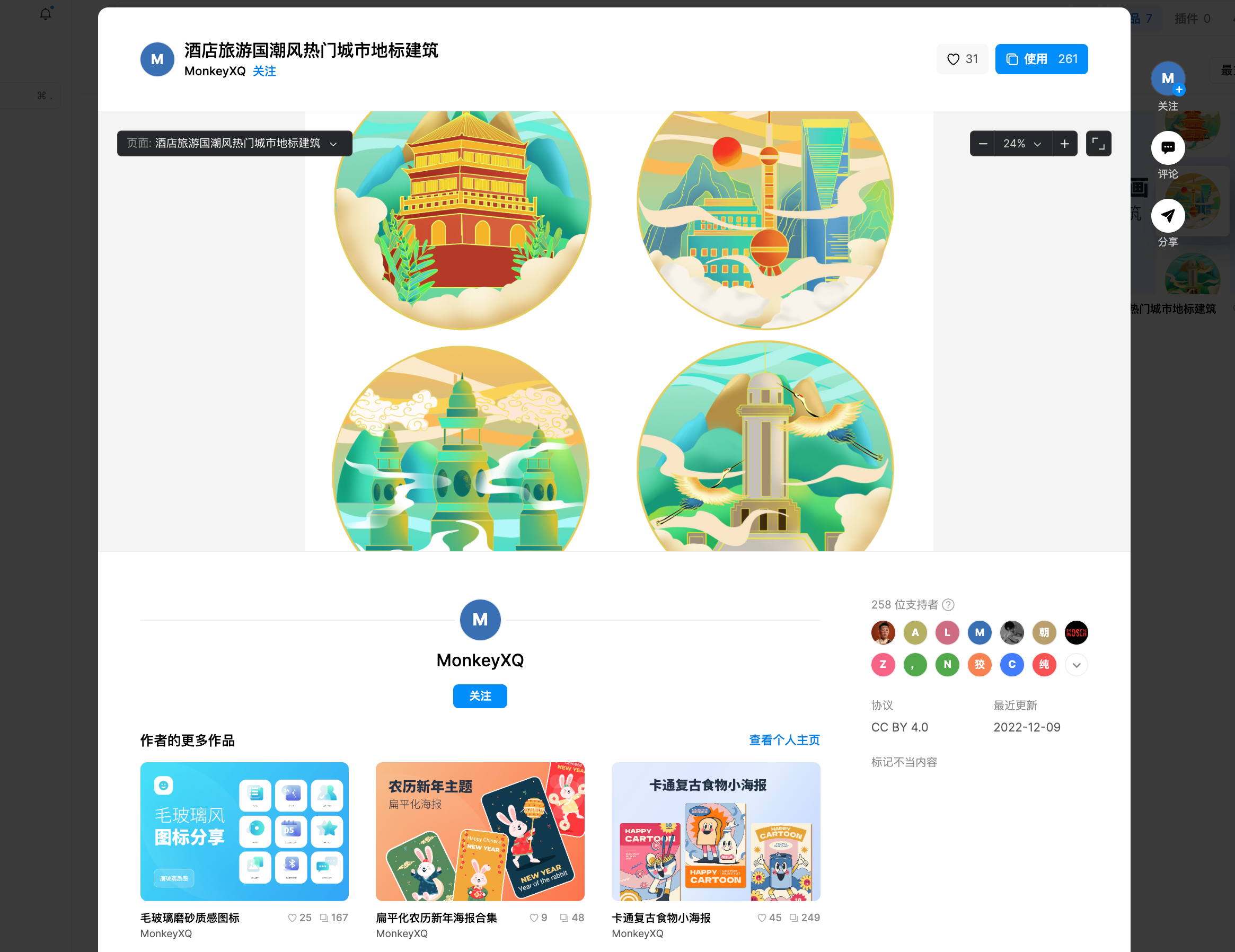
国潮风热门城市地标建筑👇
潮流插画风格关键词:随性自由、强调自我、潮酷年轻、线条粗放
拆解角度:构图 - 汇聚型、环绕型、中心发散型、边缘发散型;
用色方式 - 蓝色基调、青色基调、紫色基调、红色基调;
绘制方式 - 暗色描边、色泽鲜艳的高光及反光细节、纹理细节(如美漫风格)。
应用场景:较多使用年轻潮牌或者目标用户是向往自由年轻人的节目,如乐队的夏天等,以及手游画面。
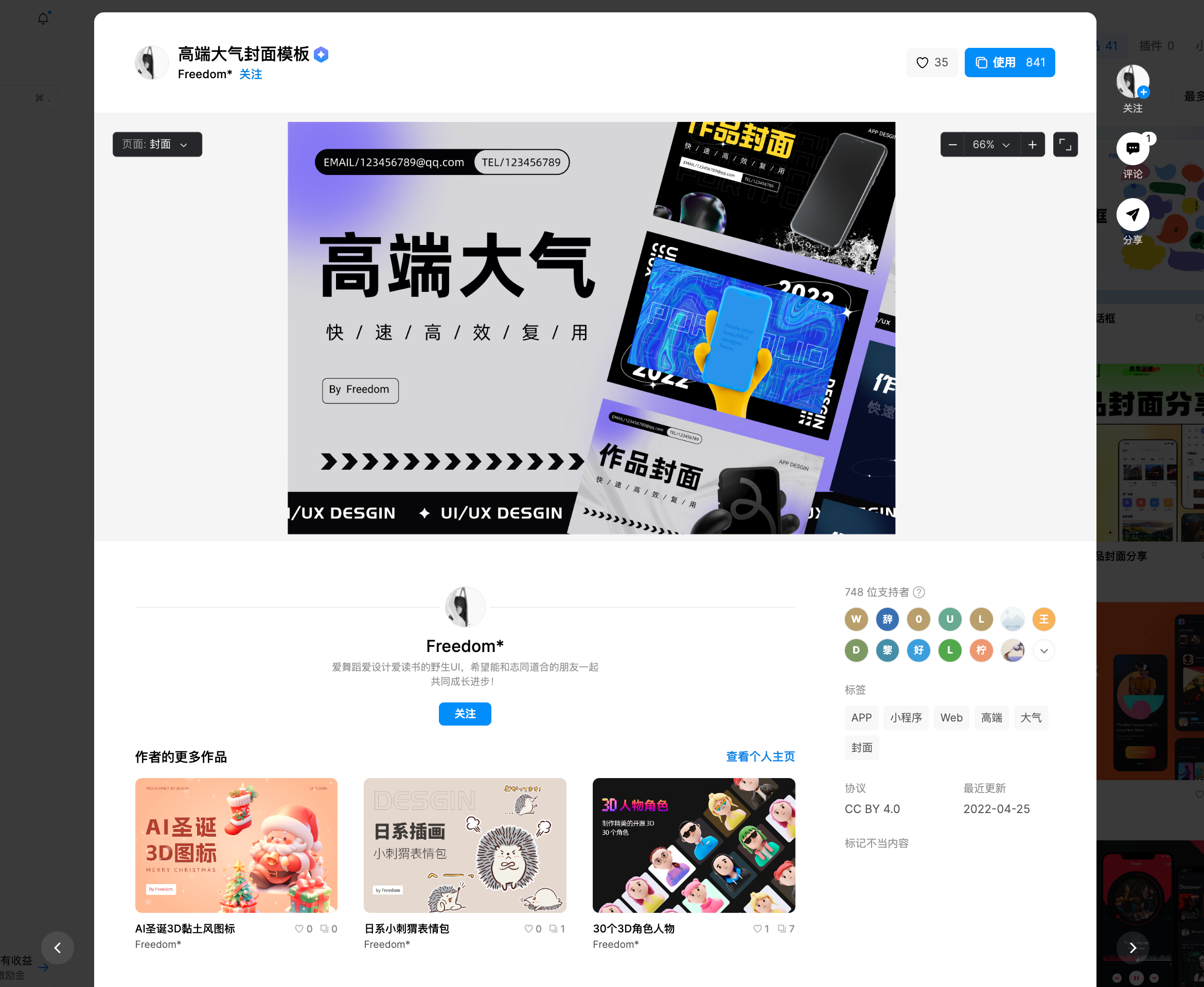
潮流插画风格封面👇
Doodle 插画(涂鸦)风格关键词:低龄感圆润线条、夸张的卡通感、个体元素轻松快乐活泼有趣、沟通自由随意
拆解角度:造型 - 卡通化(以 Q 版造型为主)、拟人化(动植物拟人化)、手绘线条(很有手账的感觉).
用色方式 - 白描风格、双色风格、多色风格;
构图手法 - 人物中心环绕式、文字中心环绕式、图文平均分布式(由于此种风格画面呈现会很满,所以在整体布局上会偏简洁)。
应用场景:多适用于教育类、亲子类及动漫风格场景,近几年年轻个性感的餐厅也有使用此类风格插画作为店铺装饰的。

(图片源于:萨姆·考克斯作品)
通过本文的探讨,我们深入了解了扁平插画的极简美学、立体插画的空间感和手绘插画的艺术性。这 3 种风格不仅展示了插画艺术的多样性,也反映了设计师们在表达创意和情感时的不同选择。无论是扁平插画的清晰线条和鲜明色彩,立体插画的三维构造和光影效果,还是手绘插画的细腻笔触和传统韵味,它们都在各自的领域中发挥着重要作用,为现代设计注入了新的活力和灵感。
——————文章来源:BIGD 团队————