几何渐变空状态插画如何设计
更新时间:2023-02-14 14:59:35
空状态指页面上没有任何内容的状态,良好的空状态设计可以提升产品体验和留住用户。在不同的场景中展示适当的内容有助于提升用户体验和业务转化率,空状态设计也可以有很多种设计风格,比如几何渐变空状态插画如何设计。因此,在本期设计教程中,我们将一起挑战几何渐变空状态插画设计。一起来看看吧!

1、空状态有什么作品和意义
空状态的作用
空状态设计的作用是为了保证用户在使用产品时体验流畅一致,同时也能增加用户对产品的满意度和信任感。这能够间接地提升用户在产品内的留存率,进而带来点击转化。通过这种方式,空状态设计能够为产品带来更多的用户留存和转化。
空状态的类型

2、如何设计空状态插图
空状态不是页面的异常状态,导致它出现的原因有很多种。最常见的几种空状态类型如下:
- 首次使用:当用户第一次使用新产品,而未进行任何操作时,界面就会显示空状态,因为还没有数据可以显示。
- 已执行清除操作:用户清空了页面内的所有数据,例如:当用户清空收件箱或任务列表时,界面就会显示空状态。
- 错误:当出现错误或者手机因为网络问题而离线等故障时,就会显示空状态~

富有同情心
增加惊喜、愉悦、情感和个性是在产品设计过程中创造更好体验的方式。对于空白页,同理心增加了多样性,并创造了一个更吸引人的个性化体验。

加入趣味性
采用形象化的设计描述,即可减少用户使用时的压力也能并提高用户的注意力。

引导用户
在用户使用新产品时,结合产品的产品的类型,使用空状态来引导用户操作,减少用户的学习时间。

3、几何渐变空状态插画教程-暂无购买的专辑
主要结构分析
背景圆
绘制 324*324px 的圆形 (快捷键:O),填充线性渐变 #FFFCFD 到 #FFE3F2

造型
绘制 195*124px 的矩形 (快捷键:R),填充线性渐变 #FFFFFF 到颜色 #A660FC,圆角值为:22。
并将该图层设为蒙版

绘制一个三角形,填充 #B57DFA,选择轮廓化 (快捷键:Command+Shift+O),调整尺寸为 110*80px 调整成左图的形状。
双击三角形,在斜边添加一个锚点,选中锚点在右侧属性面板中选择「完全对称」,即可拖动锚点调整斜边的弧度。

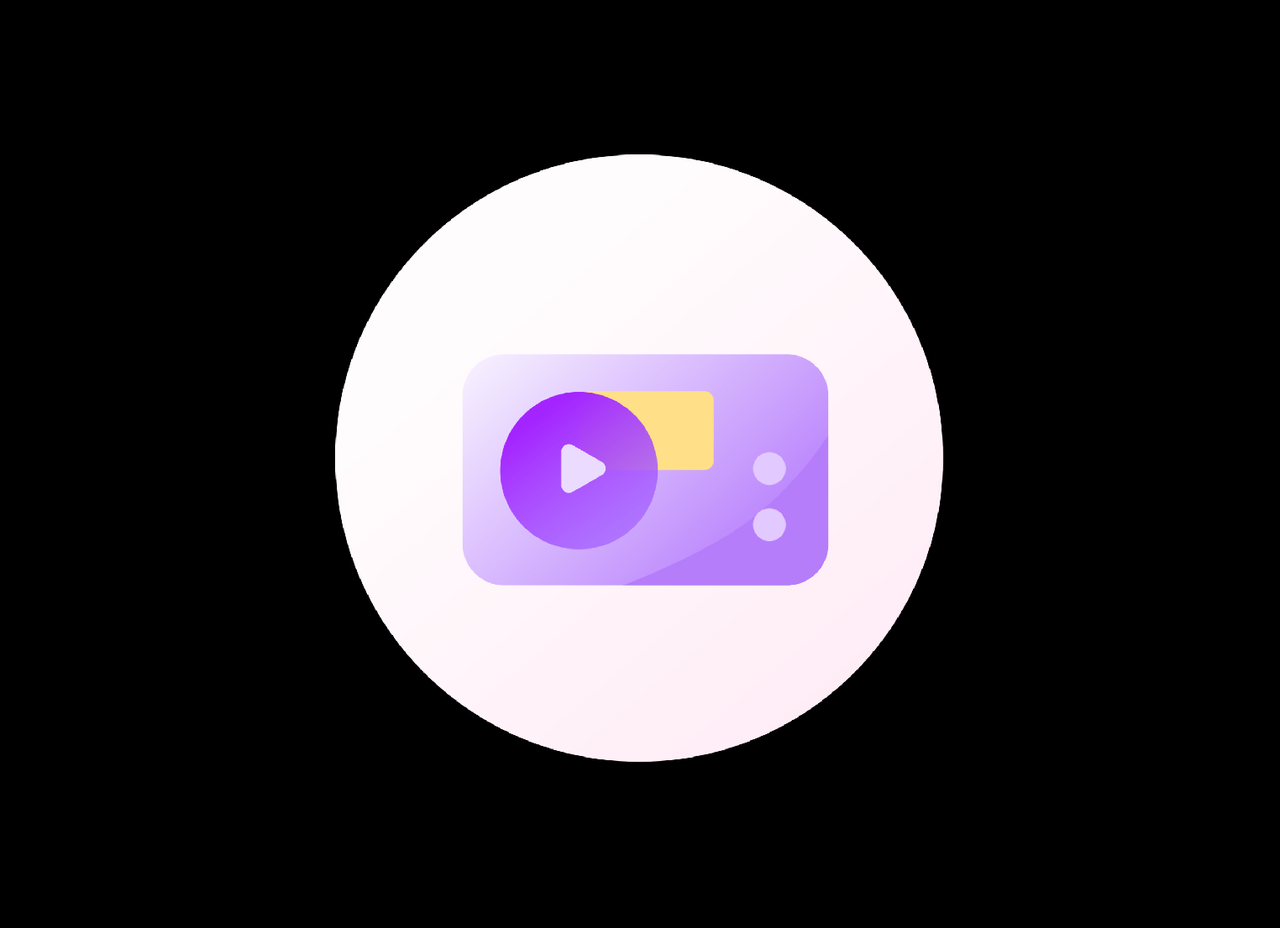
唱片
绘制 72*42px 的矩形,填充 #FFDF87。
绘制 84*84px 的圆形,填充线性渐变,颜色 #A424FF 到 #A66BFF、不透明度 75%
绘制三角形,填充 #EBDBFF,调整圆角值。
绘制两个圆形 18*18px,填充 #E2C9FF。

唱片针
绘制 12*12px 的矩形,填充 #404040,圆角为 4,旋转 -60° 。
绘制 4*24px 的矩形,填充白色,旋转 30° 。
绘制 5*26px 的矩形,填充白色,圆角为 3,旋转 30° 。
绘制 9*12px 的矩形,填充 #404040,圆角为 4,旋转 -120° 。

音符
根据第二天的教程绘制音符,填充颜色 #FF70BF,不透明度为 40% 。

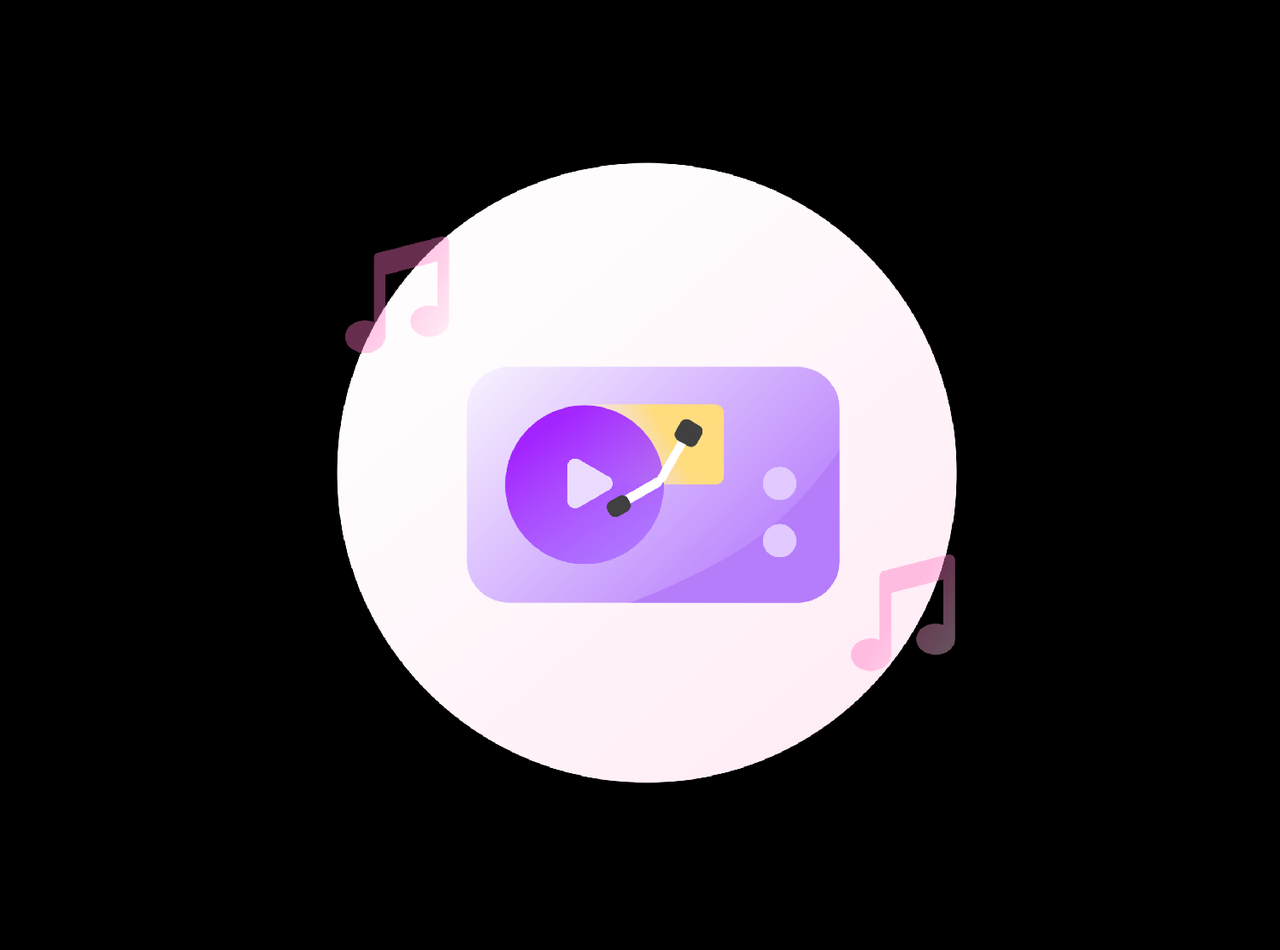
波浪
用钢笔工具绘制波浪线,填充渐变色 #FFADAD 到#F45EFF,调整各个锚点的弧度。
复制多个波浪线,调整位置如图所示。
将所有的波浪线不透明度设置为 :40%

装饰
再绘制多个圆形,填充渐变色,作为装饰,增加氛围感。

投影
沿着唱片机的造型绘制一个不规则图形,填充渐变色,作为长投影部分。

页面
最后把绘制好的图形放置于手机的页面中,补充上相关的文本信息就完成啦~

以上就是几何渐变空状态插画程的全部内容,综上所述,空状态设计在产品设计中扮演着至关重要的角色。不仅可以提升产品体验和留住用户,而且在适当的场景中,还可以促进业务转化率的提高。本期设计教程着重介绍了几何渐变空状态插画设计的挑战和技巧,希望对广大设计师在空状态设计方面有所启发,用即时设计不吃电脑内存,从此在线做 UI 设计,一起跟着教程自己做一个几何渐变空状态插画吧!让我们一起来探索和创造更多精彩的空状态设计吧!
