在线的HTML编辑器推荐,设计师也需要了解!
更新时间:2025-06-13 15:44:33
制作 HTML 网页对于网页设计师来说是一个十分复杂的过程,需要注意到各种细节,不仅要依靠出色的技术能力还要有强大的 HTML 编辑器做帮手,才能真正达到设计师的目标。那么值得推荐的在线 HTML 编辑器有哪些?本文为大家整理了 7 款好用的 HTML 编辑器,分别是即时设计、Pinegrow、Brackets、Sublime Text、Adobe Dreamweaver、CoffeeCup HTML Editor 和 Microsoft Visual Studio Code。接下来,本文将为大家详细地介绍这 7 款设计师都在用的在线 HTML 编辑器,一起往下看吧!
1、即时设计
即时设计是一个国产的可云端编辑的专业 HTML 编辑器,不仅拥有非常强大的 HTML 设计功能,资源广场还有丰富 HTML 设计资源全部供用户免费使用。各种类型的 HTML 网页设计统统都不是问题,可以满足用户绝大多数 HTML 网页设计的需要,是一个非常值得推荐的 HTML 网页编辑器。
- 无需下载,浏览器打开即可使用,无任何使用设备和平台限制。
- 对个人和中小团队永久免费。
- 资源广场 HTML 设计资源丰富,无需代码,即可使用 3751 + 的高质量设计资源作品及素材,一键免费下载使用。
点击图片 一键获取即时设计资源广场 3751+HTML 网页设计资源!👇
2、Pinegrow
Pinegrow 是一款需要下载使用的 HTML 编辑器,几乎无需编程知识,允许用户直观的进行页面设计。用户可以在 Pinegrow 中自由地创建各种布局,它支持 Bootstrap, Foundation 等流行框架,使你的网页设计更具灵活性。
- 实时预览:Pinegrow 可以在用户进行网页设计时,实时预览查看修改后的效果,极大提高工作效率。
- 跨平台兼容性:Pinegrow 在 Windows、macOS 和 Linux 上都能完美运行,用户在任何设备上都能无障碍地制作 HTML 网页。
- 价格优惠:相较于其它同类产品,Pinegrow 提供了极具竞争力的价格,是一个非常划算的选择。

3、Brackets
Brackets 是由 Adobe Systems 开发和维护的一款专业的 HTML 编辑器。它以开源免费、轻量级、易用性等特点受到了全球开发者的喜爱和推荐。
- 支持主题插件:Brackets 支持用户自定义主题和安装插件。用户可以根据自己的习惯和喜好来调整界面颜色,安装一些插件来增强 Brackets 的功能。
- 代码高亮和智能提示:Brackets 能够根据语言规则对代码进行高亮显示,并能在输入代码时提供智能提示,这极大地方便了初学者。

4、Sublime Text
Sublime Text 是一款高度定制化且功能强大的 HTML 编辑器,适用于代码、标记和散文。它提供了许多个性化选项,如代码折叠、自动补全和分屏编辑等功能,极大地提高了编码效率。
- 快速导航:内建 Goto Anything 特性,用户只需按下 Ctrl+P,就能快速打开文件、跳到文件行数、搜索函数等。
- 分屏编辑:支持分屏编辑功能,允许你在一个屏幕中同时编辑多个文件。

5、Adobe Dreamweaver
Adobe Dreamweaver 是由全球知名的软件开发商 Adobe Systems 开发的一款 HTML 编辑器。Adobe Dreamweaver 其代码提示功能可以自动显示相关代码片段,从而加速开发进度。而代码折叠功能则能帮助用户在处理复杂项目时保持工作区域的清晰整洁。Adobe Dreamweaver 以其优秀的性能和高级功能,使其在业内广受赞誉。
- 直观便捷的视觉设计工具:Adobe Dreamweaver 提供了一套直观且便捷的视觉设计工具。这些工具可以帮助用户轻松地进行页面布局、颜色选择、字体设置等任务,甚至无需编写任何代码。
- 实时预览和诊断:Adobe Dreamweaver 能够实时预览网页效果,并提供诊断功能帮助用户发现并解决问题。用户可以在浏览器中预览页面,以确保所有元素在不同设备和屏幕大小上都能正确显示。

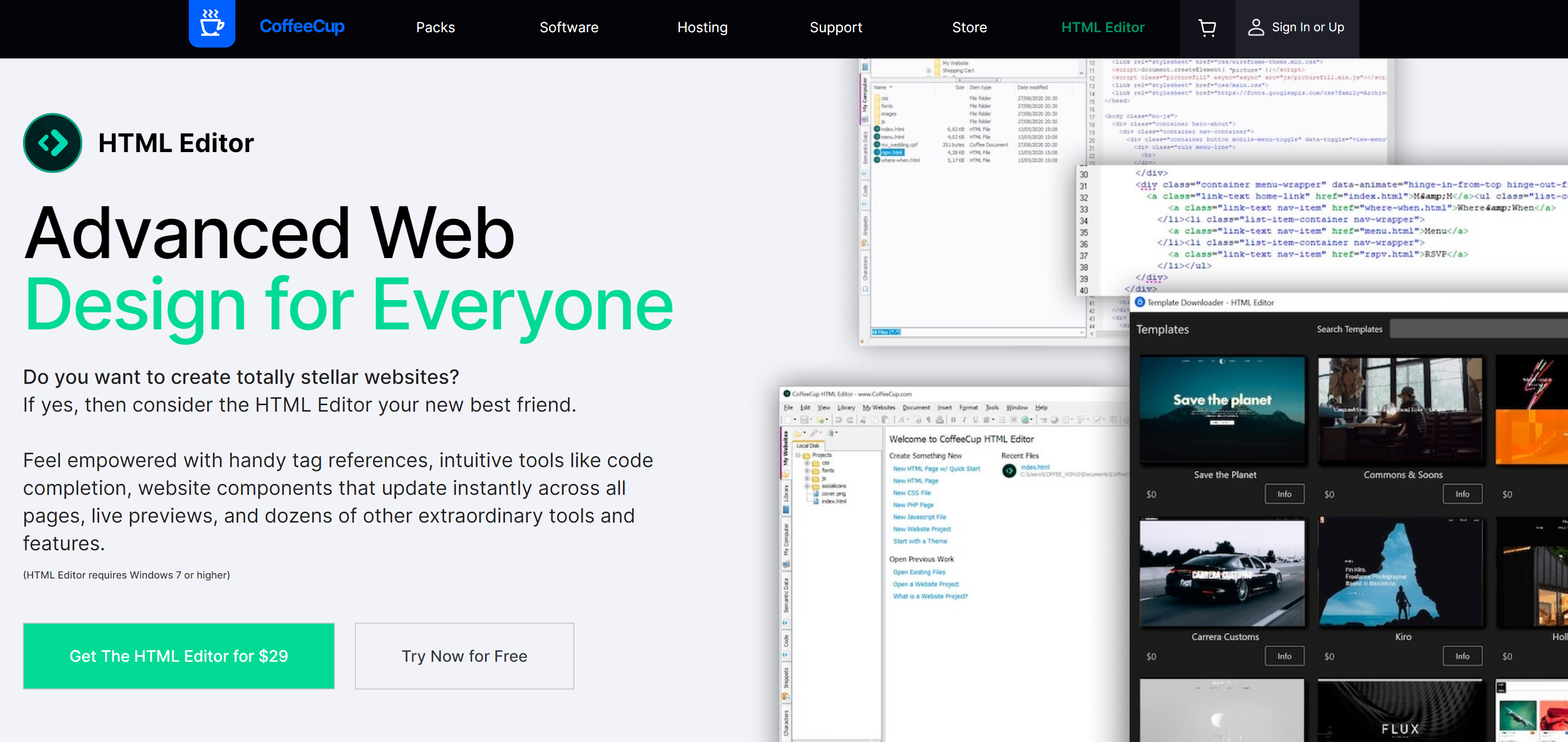
6、CoffeeCup HTML Editor
CoffeeCup HTML Editor 是一款全能且功能丰富的 HTML 编辑器,非常适合那些想要制作专业网页,但又希望简化开发过程的用户。无论用户是初学者还是专业开发者,都能在 CoffeeCup HTML Editor 中找到适合自己的工具和功能。
- 设计友好:界面设计对用户十分友好,同时配备了大量预设模板,可以帮助用户快速制作出精美的网页。只需简单的拖放操作,就能添加和修改元素,轻松制作出个性化的 HTML 网页。
- 错误检测:用户不用再需要担心编码错误。它有先进的错误检测系统,能够在用户输入代码时实时进行错误检测,并及时给出提示。这大大降低了出错率,确保了网站质量。

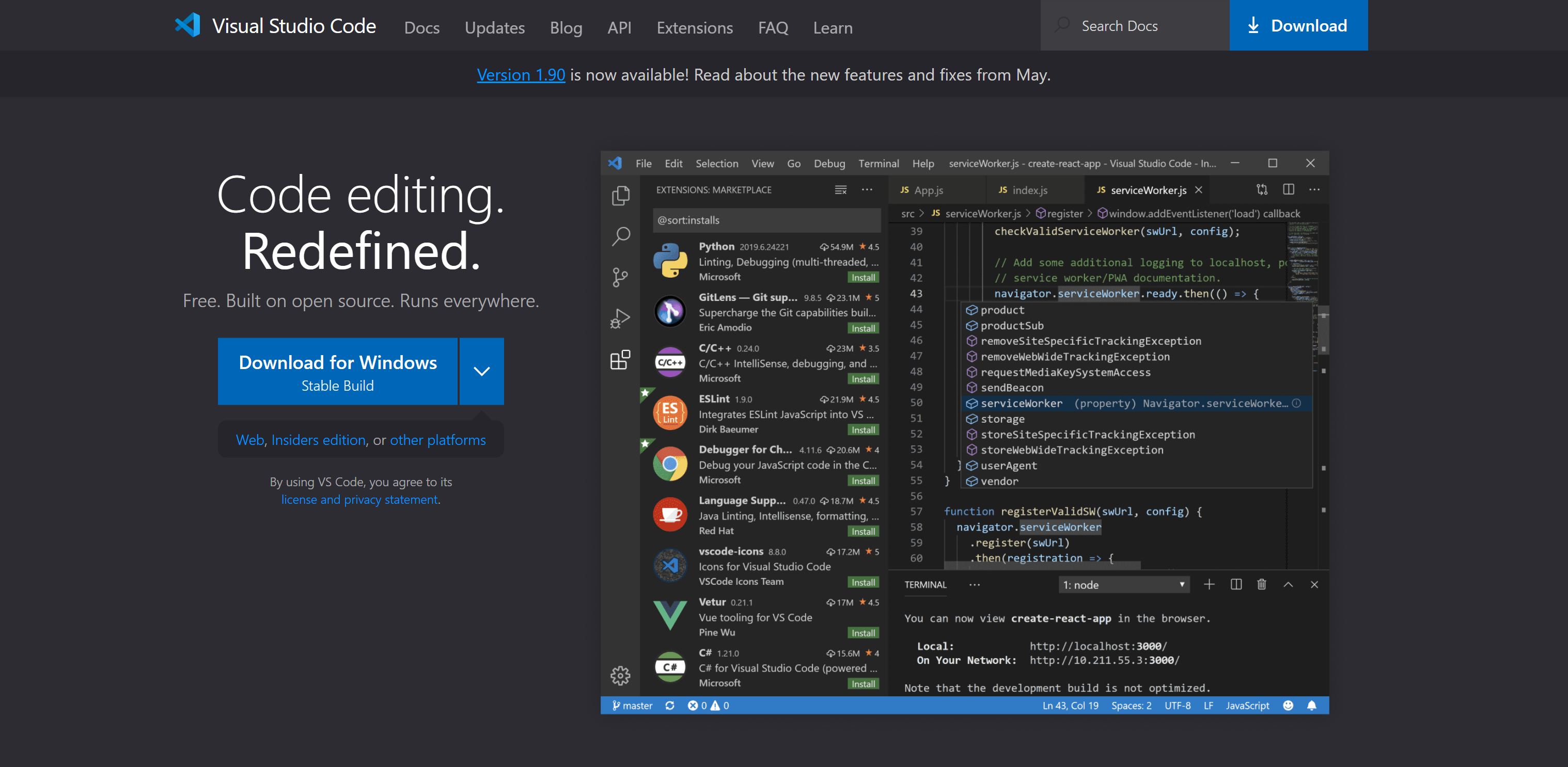
7、Microsoft Visual Studio Code
Visual Studio Code 是 Microsoft 推出的一款免费、开源、跨平台的 HTML 编辑器。Visual Studio Code 支持 JavaScript,HTML 和 CSS 以及其他主流编程语言。它还提供了内置的 GIT 集成,支持智能代码提示和自动完成,使你能以更高效的方式来编写和修改代码。
- 开源:VS Code 是开源的,这意味着用户可以在任何地方获取并修改其源代码。
- 跨平台:无论用户使用 Windows,Mac 还是 Linux 操作系统,Visual Studio Code 能够满足各种开发环境的需求。

在设计 HTML 网页时,寻找最符合个人需要的在线 HTML 编辑器是每个网页设计师的是十分重要的,设计师需要充分地考虑自己的实际设计需求、编程技术水平以及预算等各种因素。本文推荐的这 7 款在线 HTML 在线编辑器,都可以让你整个的网页设计更加流畅,更加高效!推荐大家使用国内百万设计师都在使用的即时设计,资源广场中的海量资源都可以帮我们轻松设计出各种优秀精致的 HTML 网页,感兴趣的小伙伴快去即时设计看看吧!