axure交互怎么做?
更新时间:2023-04-11 20:41:44
通过 Axure,我们可以到一份高保真的网页原型设计图或者线框图。但既然是高保真的实现效果,在设计过程中肯定少不了交互操作。在 Axure 中,交互效果的实现是通过元件库完成的。Axure 的元件库除了提供基本的原型图组件,比如文本框,图像,按钮组件之外,还提供了动态面板,链接按钮等具有交互效果的组件。接下来,围绕“实现交互效果”这个关键词,本文将详细展开在 Axure 中实现交互效果的操作步骤,以及快速实现一份网页原型图的操作方法,一起往下看吧!
导语
1,在 Axure 中实现交互效果的操作步骤
2,不使用 Axure,快速设计原型图的操作方法

1,在 Axure 中实现交互效果的操作步骤
在 Axure 中实现交互效果可以简单地分成 3 步进行,下面为大家逐一讲解:
(1)创建好文件之后,在“元件库”中选择“动态面板”组件拖放到画布上。双击动态面板组件,即可进入到“添加面板”页面,依据实际需要添加动态面板数量,一般设置为 3 个。
(2)接着在“样式”设计模式下,为动态面板设置统一的大小,这里推荐使用 600 * 400 做为动态面板的大小。设置好动态面板的样式之后,接着为每个动态面板上传图片,将图片设置为与动态面板一样的大小,让二者在画布上完全重合。
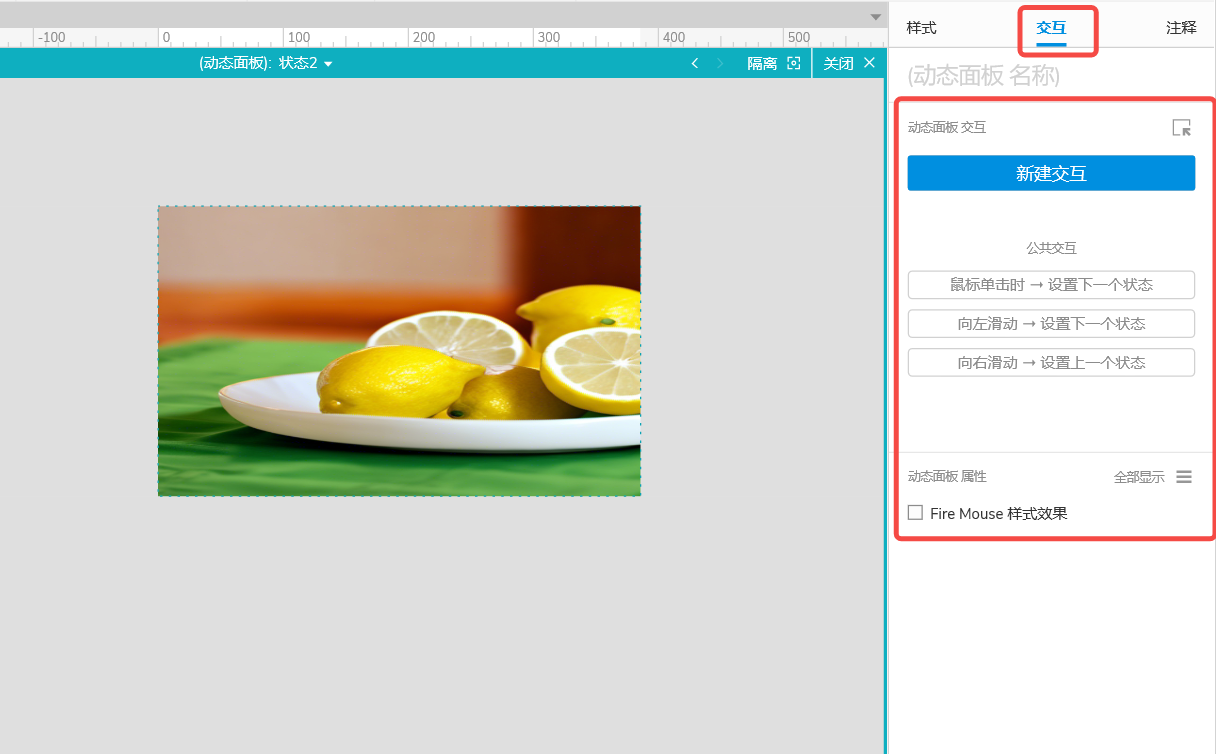
(3)再点击画布右侧的“交互”按钮,切换到交互功能设计模式,为动态面板添加交互样式,比如“当鼠标单击时,切换到下一个面板”,至此,便实现了网页原型图中“轮播图”的制作。

2,不使用 Axure,快速设计原型图的操作方法
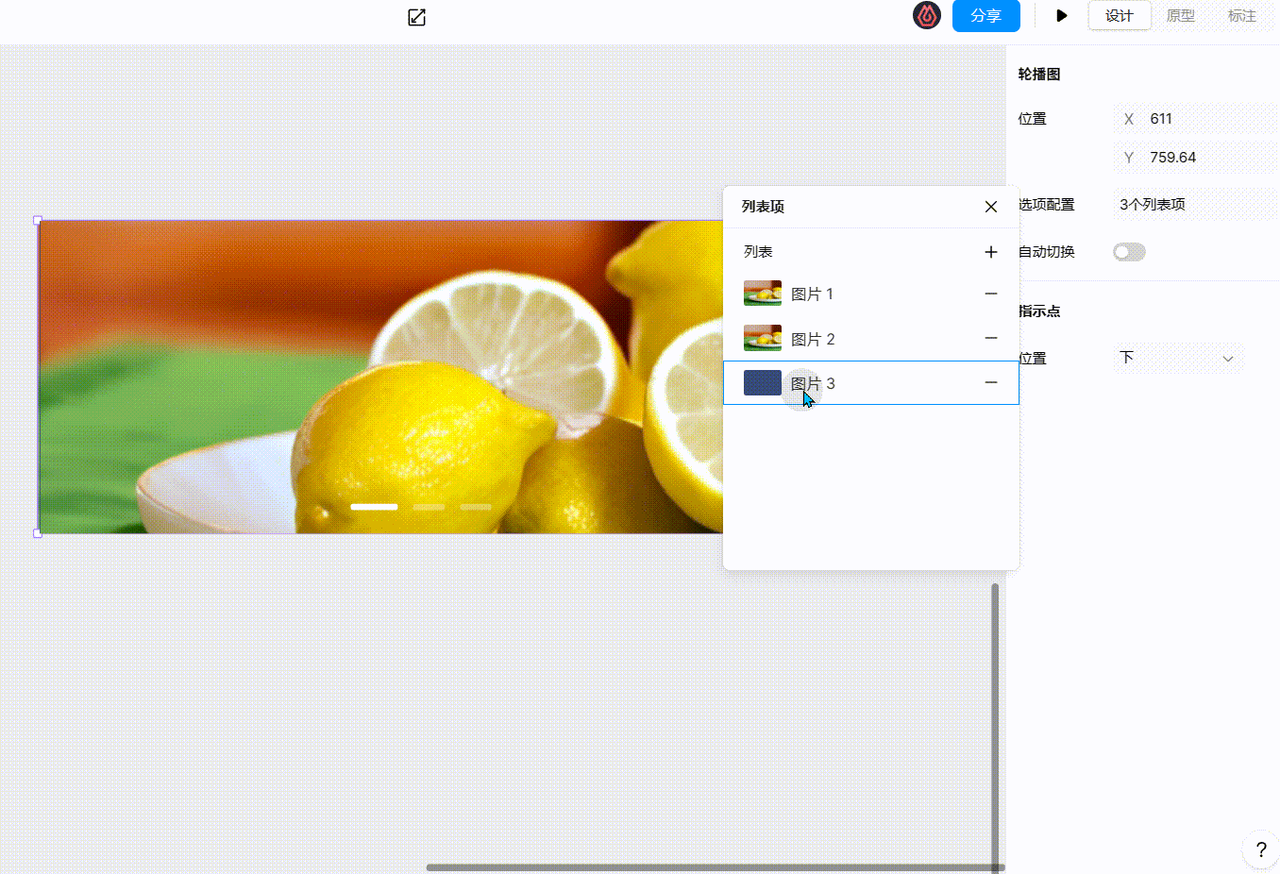
不使用 Axure,通过「即时设计」一样可以实现网页原型图的设计。即时设计提供了可用于设计网页原型图的小组件,比如同样是实现“轮播图”效果,Axure 是通过添加动态面板,上传图片后,将图片大小设置为与动态面板一样的大小之后,再为动态面板添加交互效果实现。而在即时设计中,直接拖放“轮播图”小组件,上传图片之后便实现了“轮播图”效果。即时设计提供的轮播图小组件,无需再次更改图片大小,上传的图片将自适应轮播图组件大小。也无需再手动添加交互效果,点击“自动切换”按钮,开始自动切换功能之后,轮播图便拥有了自动轮播功能。
除了轮播图组件之外,即时设计还提供了其它多种类型的小组件,比如导航条,折叠面板,单选框等,都自带交互效果,无需再次手动设置,拖放到画布上即可立即使用。

自带交互效果的小组件,减少手动操作,快速实现网页原型图设计——即时设计
3,总结
以上便是关于「axure怎么做交互」的全部内容。本文不仅提供了 Axure 中实现交互效果的操作方法,还提供了在即时设计中实现交互效果的操作方法。拿同一个示例比较,要实现“轮播图”效果,Axure 是通过“动态面板”组件,再手动添加交互效果实现的,而即时设计直接拖放“轮播图”组件,再上传图片便实现了轮播图效果。相比于 Axure,即时设计的操作更加简洁,也更加方便。除了实现“轮播图”效果之外,实现“页面跳转”,“复选框”,“导航条”等交互效果,即时设计也提供了相对应的组件,同样是在画布上直接拖放便可使用。通过即时设计,可以快速实现网页原型图。
