引导页如何设计?新手必看的引导页设计教程!
更新时间:2025-10-28 18:23:17
引导页如何设计?引导页设计是产品与用户之间不可或缺的沟通桥梁。设计好的引导页能够让用户快速了解产品的价值和功能,轻松建立情感联系,留下良好的第一印象,从而提升产品销售量。设计引导页需要考虑用户心智模型和产品特点,选择适当的设计风格和形式,如大背景、APP页面、扁平风插画等,同时要与品牌形象保持一致。引导页的设计调性要引导用户对产品设计留下初印象。常见的设计形式有纯背景加图标或slogan、背景图片、漂浮图标、品牌渗透等,要简洁明了地宣传品牌和产品服务理念。本期带大家学习利用基础图形来设计引导页,包括前期的原型图和黑白稿。新手朋友可以注册即时设计,一起跟着教程练习。

1、新建背景
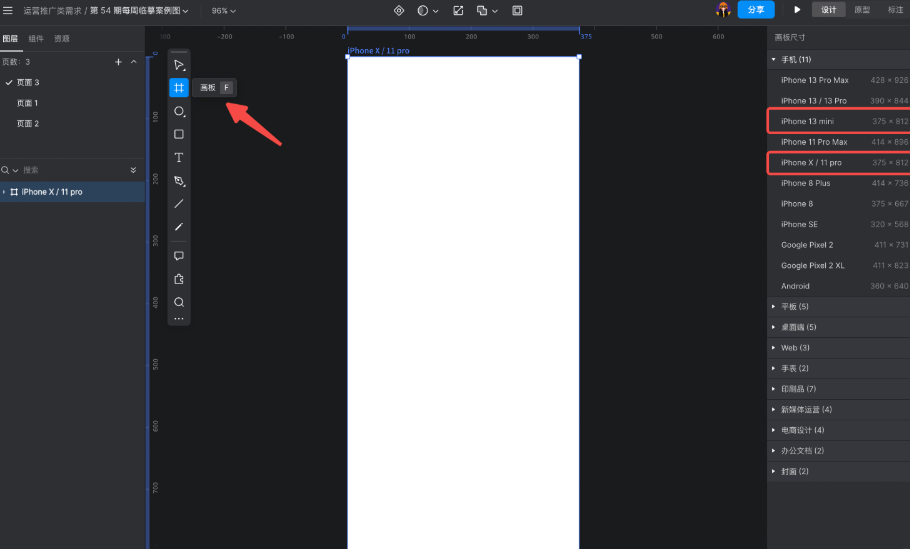
创建画板(快捷键:F),选择右侧的尺寸 375*812PX,填充白色。
2、制作几何图形
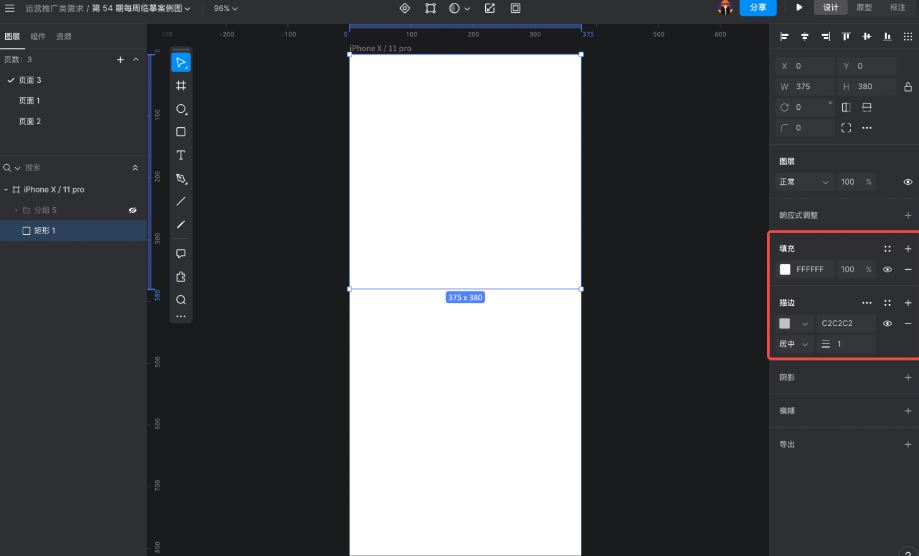
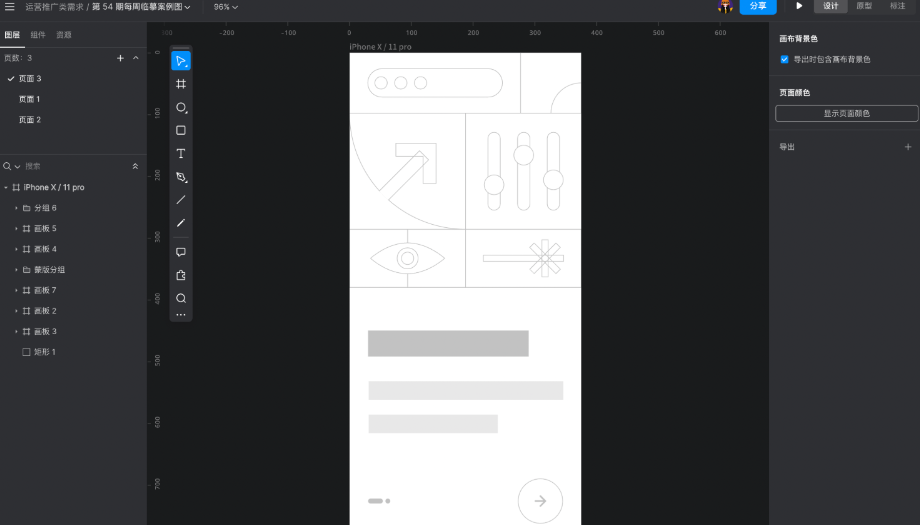
绘制 375*380PX 的矩形,填充白色,添加大小为 1 的居中描边,填充 #C2C2C2;画板的上部分作为图形展示区,下半部分作为文案和按钮区域;
可根据项目或者品牌的特性用基础图形绘制相关想图形符号;
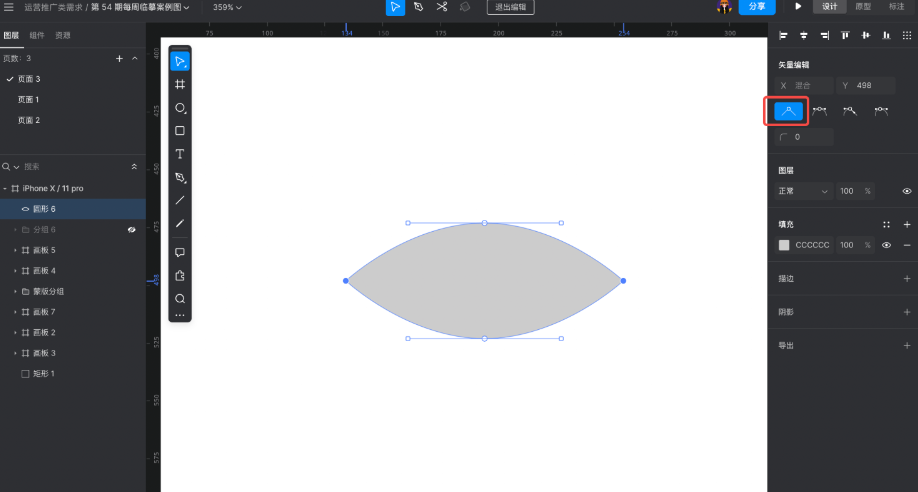
绘制一个椭圆,双击椭圆进入「编辑模式」,选中左右两点,选择「直角」,眼睛就做好了;

可用矩形来表示文案部分,再把按钮和轮播点绘制出,这样原型图就做好了。

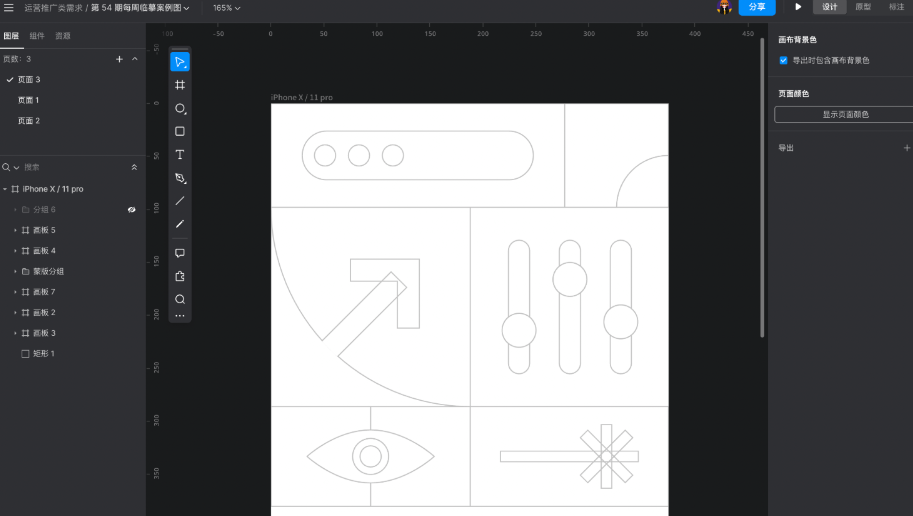
3、黑白稿
在为页面上色之前也可先通过填充黑白色调来查看效果,调整出各元素的色重,有不合适的地方可再做调整;

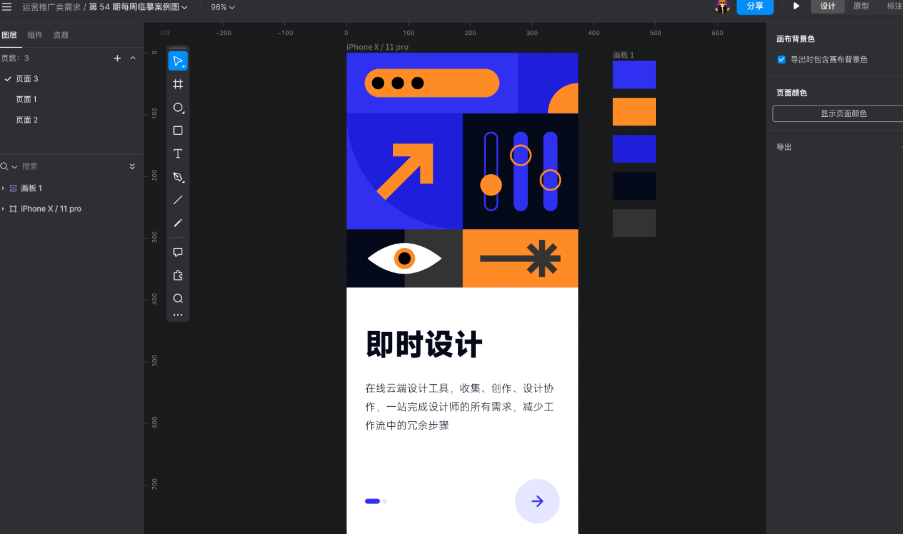
4、UI 稿
最后,把所需色值排列在画板旁边,对各元素填充所需颜色;

以上是关于引导页如何设计的一些总结和归纳。引导页设计是产品与用户之间不可或缺的沟通桥梁,良好的设计能够提升产品销售量,建立良好的情感联系,留下良好的第一印象。在设计引导页时,需要考虑用户心智模型和产品特点,选择适当的设计风格和形式,同时要与品牌形象保持一致。设计调性要引导用户对产品设计留下初印象,设计形式可以选择纯背景加图标或slogan、背景图片、漂浮图标、品牌渗透等。在实际操作中,可以利用基础图形来设计引导页,并结合前期的原型图和黑白稿。如果你是新手,可以注册即时设计,一起跟着教程练习。