大屏设计新手小白入门指南
更新时间:2025-10-31 10:14:04
新手小白如何快速掌握大屏设计?本文为新手设计师们整理的大屏设计入门指南一定会给你答案:大屏设计是一门综合性较强的专业,需要新手设计师掌握硬件设备、GIS 数据、三维建模、动效设计、渲染引擎等基础知识。提到大屏设计,大家可能第一个想到的就是大面积、炫酷、三维、动效等等。在现如今这个大数据时代,越来越多的企业都开始应用数据可视化,因为数据大屏设计便于营造氛围,能够调动人们情绪,引发大家共鸣,传递企业能力与价值。如果你正有这方面的需求那就一起看下去吧!
1、什么是大屏设计?
数据大屏设计就是以大屏为主要载体将数据通过可视化的方式呈现,通过图形设计来表示枯燥的数据,从而实现更准确、更高效的数据分析和表达。 一方面可以使数据的呈现更加直观,方便用户查看;另一方面,它也允许用户挖掘数据中隐藏的价值。
对于新手小白而言,在入门之前选择一款适合做大屏设计的软件至关重要,现在市面上有很多数据大屏可视化设计软件良莠不齐,对于没有接触过这方面的初学者来说选择一个好用的工具难免有些困难。以我多年的经验给新手小白们推荐一款操作简单且功能强大的软件——即时设计,这是一款国产 UI 设计软件,采用的是阿里云服务,金融级的数据安全保护,用来数据大屏设计再合适不过了。即时设计不仅为设计师提供了海量免费的设计资源,还有很多设计公开课供大家免费学习,同时支持团队之间协作办公,大大节省了沟通成本,身边的设计师朋友都在用。
点击下图👇海量免费大屏设计模板一键套用
2、硬件设备
硬件设备信息是制作大屏展示的基础,因为它决定了大屏展示的规模、性能和功能。我们首先要了解它的尺寸、分辨率、比例、屏幕种类(拼接屏、LED 屏)投影方式等等一系列的信息,方便后续的设计工作。
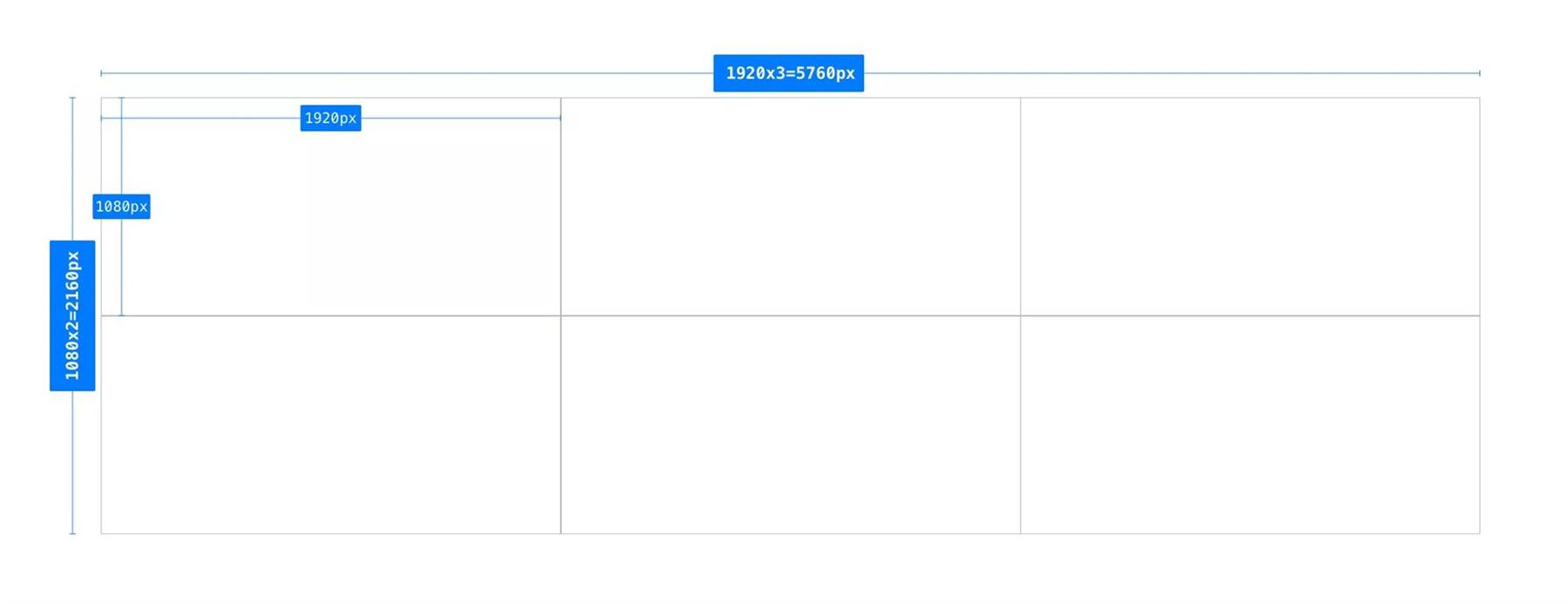
确认好屏幕的拼接方式就可以计算出整个大屏的物理分辨率,例如:
- 拼接方式为横向 3 块屏,竖向 2 块屏的屏幕分辨率为宽 1920 px,高 1080 px
- 那么这块 2x3 的拼接屏幕的尺寸 = 宽度 1920×3(横向3块屏)高度1080×2(竖向2块屏)= 整个屏幕的物理分辨率为 5760x2160。

图片来自网络
大屏的投射方式大致分为三种:
- 电脑屏幕 1 比 1 等比例投屏
- 通过主机直接输出给拼接屏
- 投影仪投射
3、GIS 数据
GIS 数据是指地理信息系统中用于描述地理空间信息的数据,如地图、位置、地点等。通常应用于参数化建模,主要是通过一些地理位置高程数据进行模型的生成。
常见的一些格式:
- Openstreetmap(多用于生成模型)
- Shapefile(多用于生成模型)
- Geojson(主要用于基于 Web 的映射)
- TIFF(多用于贴图处理)
一些常用的工具:
- Qgis
- Arcgis
- Google mapper
点击下图👇免费大屏设计模板一键套用
4、三维建模
在大屏可视化设计中,一般我们会结合生成参数化模型加定制化手工模型的方式处理整体效果。这么处理的目的:一是设计上能突出主体,增加画面的层次感。二是在性能上能很好地优化,提高整体性能。
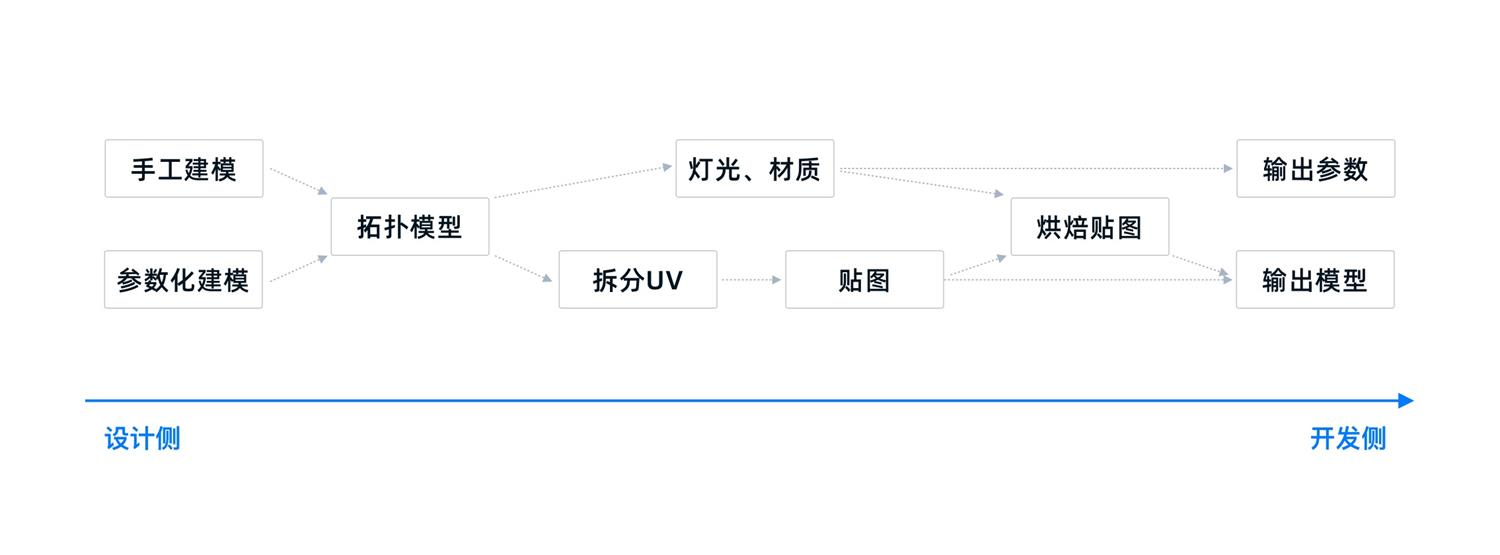
下图为设计侧到开发侧对接流程:

图片来自网络
5、动效设计
常见的一些动效对接格式:GIF、MP4、APNG、Lottie、序列帧。
5.1 GIF
- 优点:体积小,兼容性强
- 缺点:所占内存较大,对色彩、画质有压缩
- 适用:不需要透明背景的小尺寸动态设计
5.2 MP4
- 优点:同等尺寸下体积更小,兼容性强
- 缺点:不兼容透明通道,有损输出格式
- 适用:不需要透明通道的大尺寸背景动画
5.3 APNG
- 优点:相比 GIF 画面更清晰,内存占用更低,支持透明通道
- 缺点:大尺寸的动画适用性较差
- 适用:小尺寸且有透明通道的动态设计
5.4 Lottie
- 优点:输出 json 文件,满足多类矢量动画和图片动画
- 缺点:不兼容 AE 的插件效果器,渐变填充易出错,不同平台兼容性不同
- 适用:对输出基本属性(位移、旋转、透明度等)的矢量动画有着较强的优势
5.5 序列帧
- 优点:无损且低内存占用的格式,支持透明通道
- 缺点:web 环境中不建议使用,会导致网页卡顿
- 适用:客户端环境中较为适用

6、渲染引擎的技术架构
市面上可视化落地基本都是基于于 Unity3D、虚幻引擎(UE4)、Ventuz、threejs 等工具实现的。它们的底层是由 BS(Browser-Server)架构和 CS(Client-Server)架构两大架构组成的。
6.1 BS 架构特点
- 浏览器/服务器模式
- web 应用可以实现跨平台
- 客户端零维护
- 个性化能力低,响应速度较慢
6.2 CS 架构特点
- 桌面级应用响应速度快
- 安全性强
- 个性化能力强,响应速度较快
最后
今天和大家分享的新手大屏设计入门指南就到这里啦,相信新手设计师看完今天的文章对于数据大屏设计也有了初步的了解。不过,如果想要在众多同类型的设计作品中脱颖而出,只靠自己埋头苦干是远远不够的,要持续吸取其他优秀设计师的设计经验才能不断进步。即时设计就为大家创造了这个免费的开源平台,为用户提供了海量优质的设计资源,在这里你不仅可以临摹业界大佬作品,还可以学习到前沿的设计知识,强烈推荐给身边的每一个人!