前端网页如何设计制作?
更新时间:2023-11-02 17:47:07
在网络高速发展的今天,前端网页开始逐渐受到了人们的重视。随着整体受重视程度的提高,开始对前端网页设计感兴趣的人才也越来越多,但可能有很多人都不知道该从何开始学习。接下来,本文就来为大家具体介绍一下,前端网页究竟应该如何制作:明确目标后,确定个人网页的风格,并进行设计布局,最后添加交互元素。
导语
一、明确目标
二、确定风格
三、设计布局
四、添加交互

一、明确目标
在制作一个前端网页设计之前,大家要先对这个网页有一个大概的思想雏形,你要首先对它有一个大概的想法,比如这个网页的功能、出现的目的、受众群体以及整体的设计风格,然后再去根据这些想法进行设计落实。总体来讲,在一个前端网页设计的开始阶段,设计师需要明确网站的整体设计目标,并且进行对应的设计计划制定,以避免出现最终成果与初期预想不符的现象。
二、确定风格
确定了整体前端网页设计的目标之后,设计师需要考虑你的网页设计风格。每一个设计师都有自己擅长的设计风格,但在前端网页设计的时候,设计师除了需要考虑个人擅长的问题,还要充分考虑到网站整体的内容适合什么样的风格,这就属于上一点明确目标中的内容不可分割了。根据你预想中的网站内容找到适合这个网站的风格,再结合你个人的设计风格,最终确定出网站的整体设计需要采用什么样的风格。但大家始终要切记,在这个确定的过程中,你要充分考虑到用户的体验,不要闭门造车,忽视了网站的最终目标。
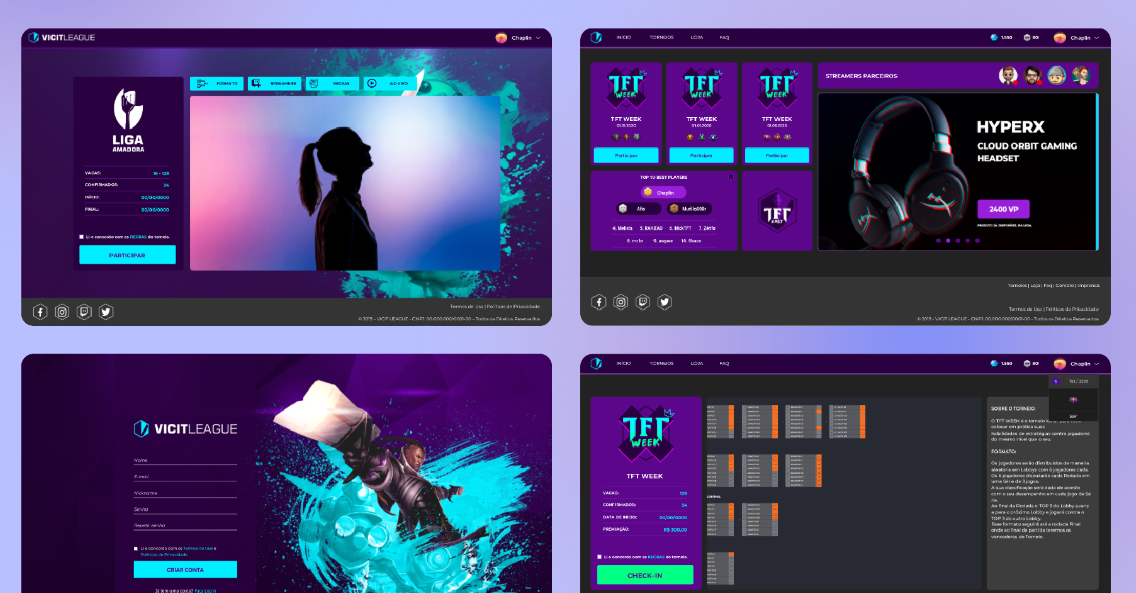
点击图片立即浏览 暗黑风格游戏网页设计👇
三、设计布局
确定了网站的整体设计风格后,大家就可以根据需要开始进行网站的页面布局设计,根据前面已经确定下来的风格和网站整体内容,进行对应的排版布局,以及色彩选择和元素设定。在这些方面,大家可以根据个人设计风格进行设计,但需要注意的一点是,无论怎么样进行页面排版选择,你要首先确保页面整体不失衡、不跑题。保证合理烘托页面主要内容的同时为页面注入活力,保证页面的设计感。在这方面,大家可以了解一下即时设计资源广场中的相关内容,里面的作品将这方面的设计做的都非常好。点击注册即时设计

四、添加交互
在以上内容都完成之后,前端网页设计的制作就基本上完成了一个大概,剩下的最后一步就是适当添加交互设计。首先是比较基础的页面响应问题,设计师需要保证自己设计出的界面在各种尺寸的设备商都能自动适应,保持完美的呈现度。其次,设计师可以适当添加一下交互环节,让用户在访问网页时充分体验到互动感,在网络设计不断发展的今天,交互设计已经是前端网页设计中不可缺少的一部分了。适当的添加交互环节也可以给我们的网站增添更多的趣味感,让用户更愿意去了解和使用。

以上,就是有关 “前端网页设计制作” 的全部内容,文章为大家具体介绍了前端网页设计的整个流程,但其实,这之中还有很多细节化的问题需要大家去耐心学习并不断练习。这里推荐大家注册使用即时设计,通过其内置的每周临摹、打卡星球以及相关课程等形式,不断进行学习,相信通过坚持积累,大家一定可以设计出完美的前端网页。

