零基础的Figma软件基础教程来啦!
更新时间:2024-09-26 09:23:53
Figma 是一个能够全平台使用的设计软件,不限制系统,设计师完全不需要担心设备是 Mac 系统还是 Windows 系统,都能放心使用,而且储存文件也不会占据本地内存,直接打开网页就能够一键使用,是设计师设计师的好帮手。还有不会使用或者是不了解 Figma 有什么功能的小伙伴看过来,下面就来分享 Figma 软件教程,带大家了解 Figma 的 3 个功能该如何使用,分别是设计功能、原型功能和开发对接功能,让你即使零基础也能轻松搞定!
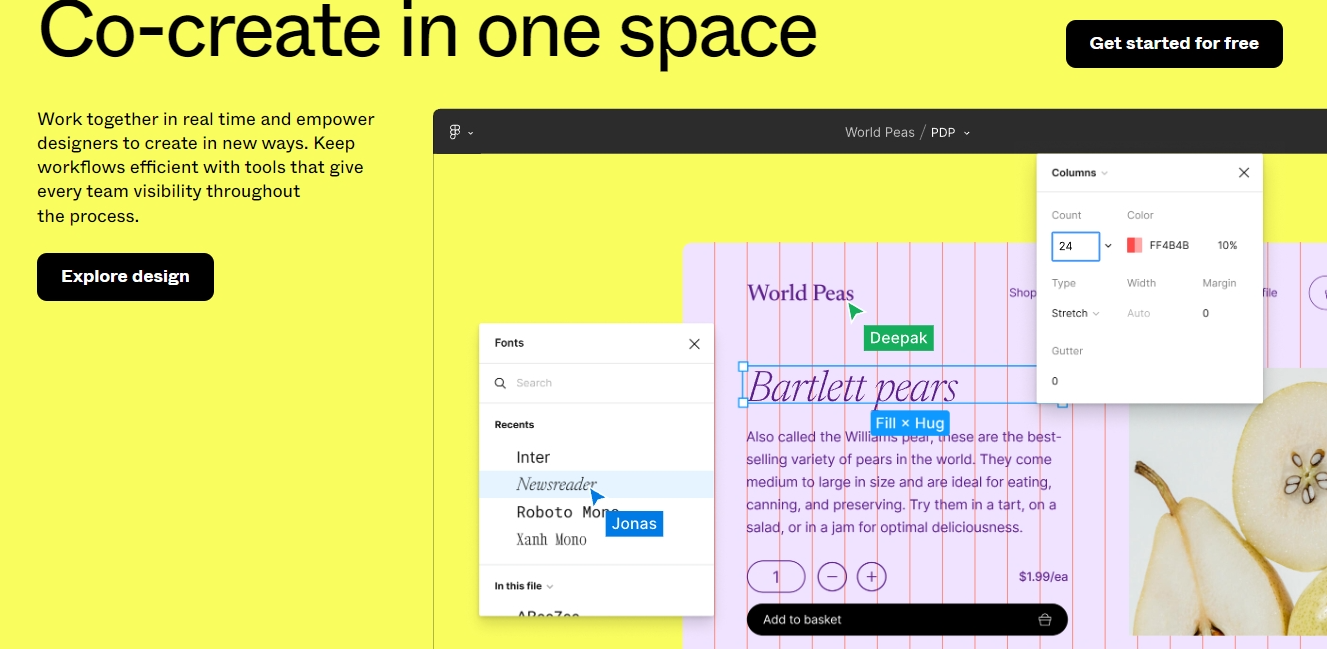
1、设计
Figma 软件教程第一步就是设计功能,设计师可以使用 Figma 来进行网页设计吗、UI 设计,工具栏位于页面上方,简单的绘制功能都很方便,直接使用快捷键或者是在工具栏中的选择就可以绘制了,所编辑出来的是智能可编辑形状,也就是可以调整形状的角度等等。还支持自动布局,不用来回调整手动调整大小,团队成员能够随时打开链接进入设计页面对于作品进行评论和更改,更方便设计师获得反馈,还能够自己创建组件,具体的操作也很简单,一用就会。

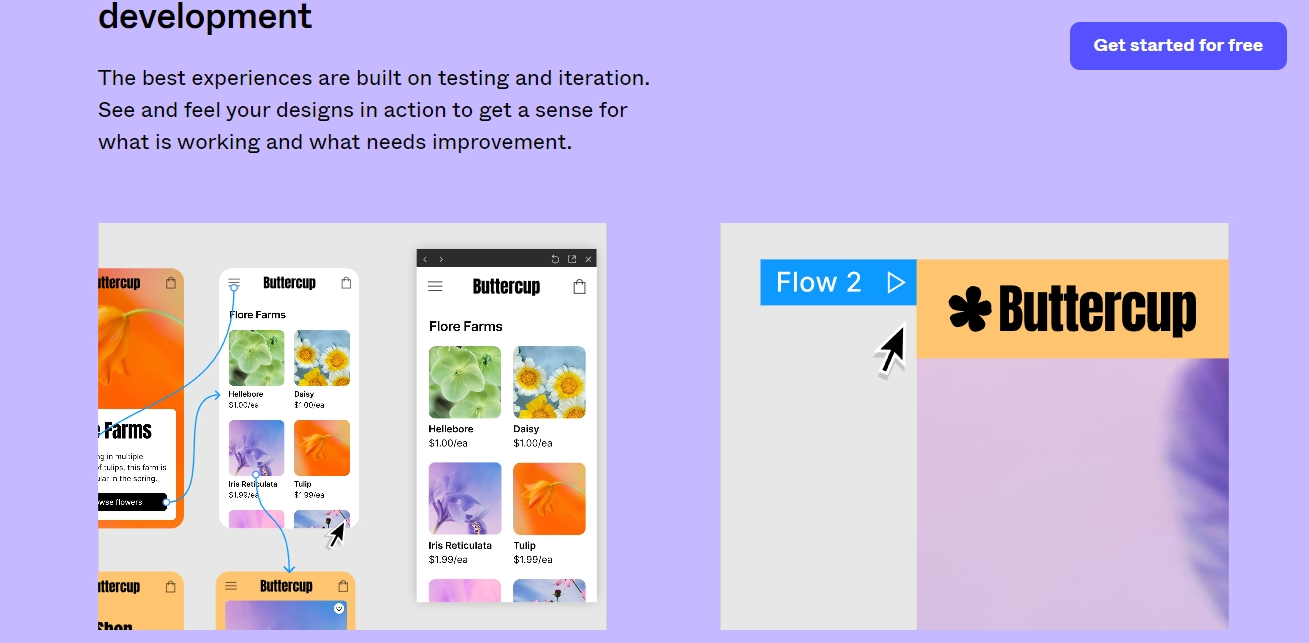
2、原型
Figma 软件教程第二步就是原型功能,在绘制了原型框之后,点击右侧工具栏上方的“Prototype” ,就可以在想要建立交互的两者之间拉一条线,代表建立交互,能让设计师轻松完成交互设计,当然,颜色等设置也是在右侧的工具栏中的完成的,还能够实时预览,直接在屏幕中体验所设计的原型和交互功能,不断的查漏补缺,设计出符合受众习惯和产品特点的原型设计和交互。

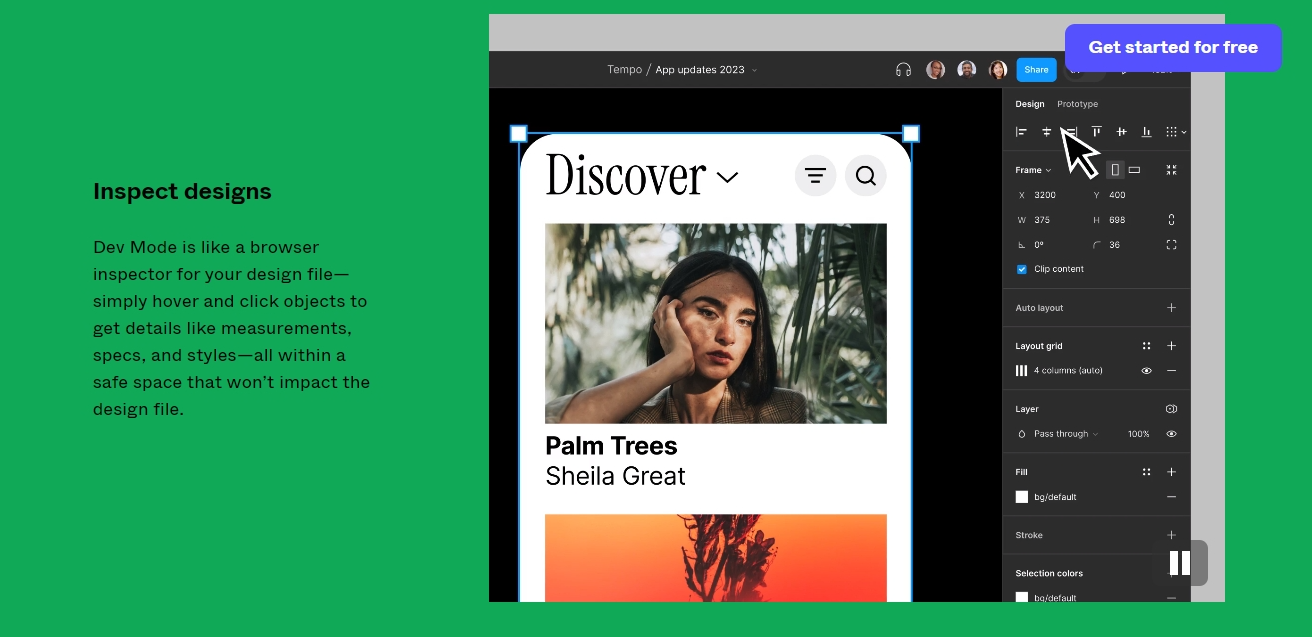
3、开发对接
Figma 软件教程第三步就是开发对接,也就是说开发人员也可以使用,设计师设计完成后,会向开发人员分型作品的 Figma 链接,然后点击跳转,如果没有登录的话,就只能查看页面的样子,无法查看元素的参数,也不能进行元素下载,在登录了之后再点击链接就可以进行文件的查看了。左侧是文件的页面层,中间是设计师的工作区域,右侧则是能看到相关 Code 的信息,比如想看图标与文字间的距离的时候,先选中图标,在右侧的图层结构中找到包含图标的组或者是组件,再次移动鼠标到文字,这个时候看到的就是图标控件啦,全部打包后就可以下载到本地啦!

以上就是今天要分享的关于 Figma 软件教程的全部内容,不管是网页设计、原型设计还是开发对接,都是非常方便好用的,如果喜欢下载使用的,Figma 也是可以下载安装包使用的,可以说功能都很丰富。当然,如果不喜欢英文界面的设计工具的话,也可以使用免费在线的全中文设计工具即时设计,资源工具都丰富齐全,也是一个不错的选择,点击注册就可以免费使用啦!希望今天的内容能对大家了解 Figma 软件教程有所帮助!
