超高质量的Figma动画插件设计师必备!
更新时间:2025-05-28 17:41:07
Figma 是一个专业的 UI/UX 设计工具,功能强大,们时常会用 Figma 做一些设计、效果什么的,各种功能在 Figma 基本上都能实现。每个 UI/UX 设计师或多或少的都需要做一些交互动画动效,但是大家可能不太知道有哪些高质量的 Figma 动画插件,所以我们今天就给大家带来了 3 个超高质量的 Figma 动画插件分享,分别是:Motion、LottieFiles、Lottie 动画设计,个个都可以做出令人惊叹的动画效果,有趣又好用设计师必备!接下来我们就与大家一起来看看这 3 个高质量的 Figma 动画插件吧!
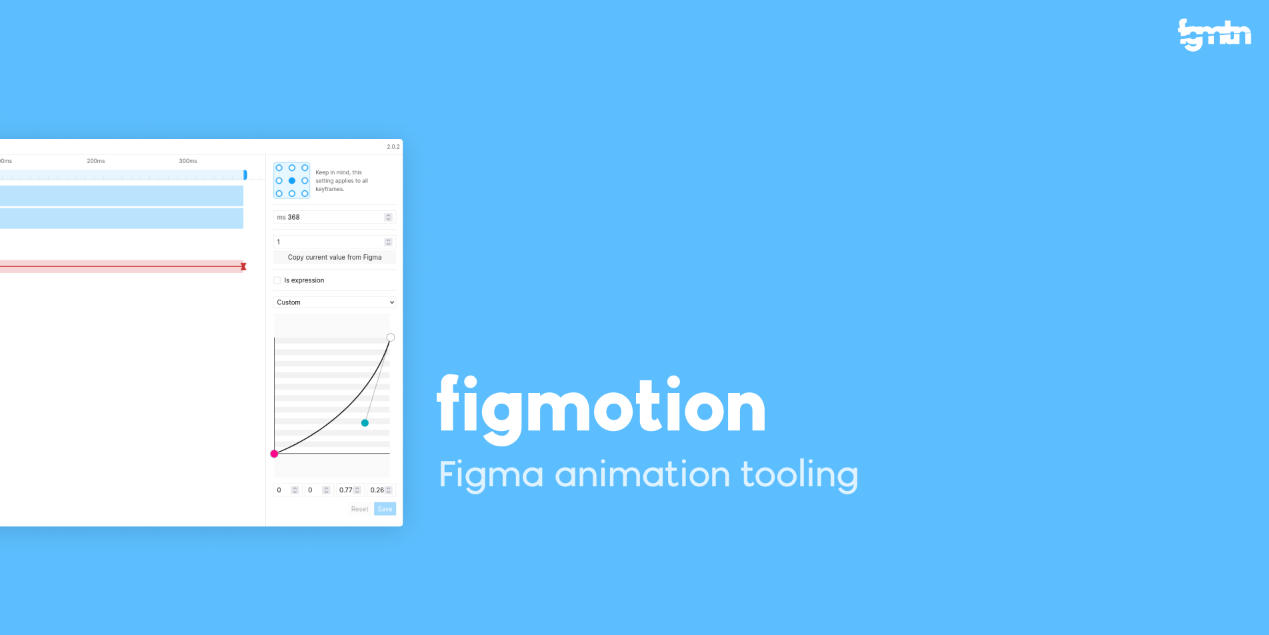
1、Motion
推荐程度:⭐⭐⭐⭐
Motion 是 Figma 社区的一款支持设计师制作平滑动画效果的优质 Figma 动画插件,告别做个动画效果却要几个软件来回切换才能实现的繁琐的设计过程。通过 Motion 插件技术,我们可以轻松的为想到的一切设计设置动画,且足够真实。他支持用户以任何格式分享设计:GIF、MP4、Webm、SVG、Sprites、Frames、CSS 等,无论你要以什么格式导出动画效果,他都可以满足。需要注意的一点是,使用 Figma 动画插件 Motion 时,需要先识别到 Frame,就需要先新建一个画板再进行动画设计,不然是不可以使用的呦~

2、LottieFiles
推荐程度:⭐⭐⭐⭐⭐
LottieFiles 也是 Figma 社区的一款高质量动画插件,简化了动画设计的复杂性,人人都能做一些简单的动画效果出来。他的操作简单,轻松就能够帮助用户创建、编辑、测试并发布 Lottie 动画,他可以实现将 Figma 设计作品导出为可用于生产的 Lottie 动画,并在网站或 APP 或其他应用场景中使用。他支持用户将个人或团队的动画库引入到 Figma,更好的进行团队合作。他是一种开源的动画文件格式,他具有极小的文件大小、高质量、可交互,在运行时都可以进行操作,很方便。

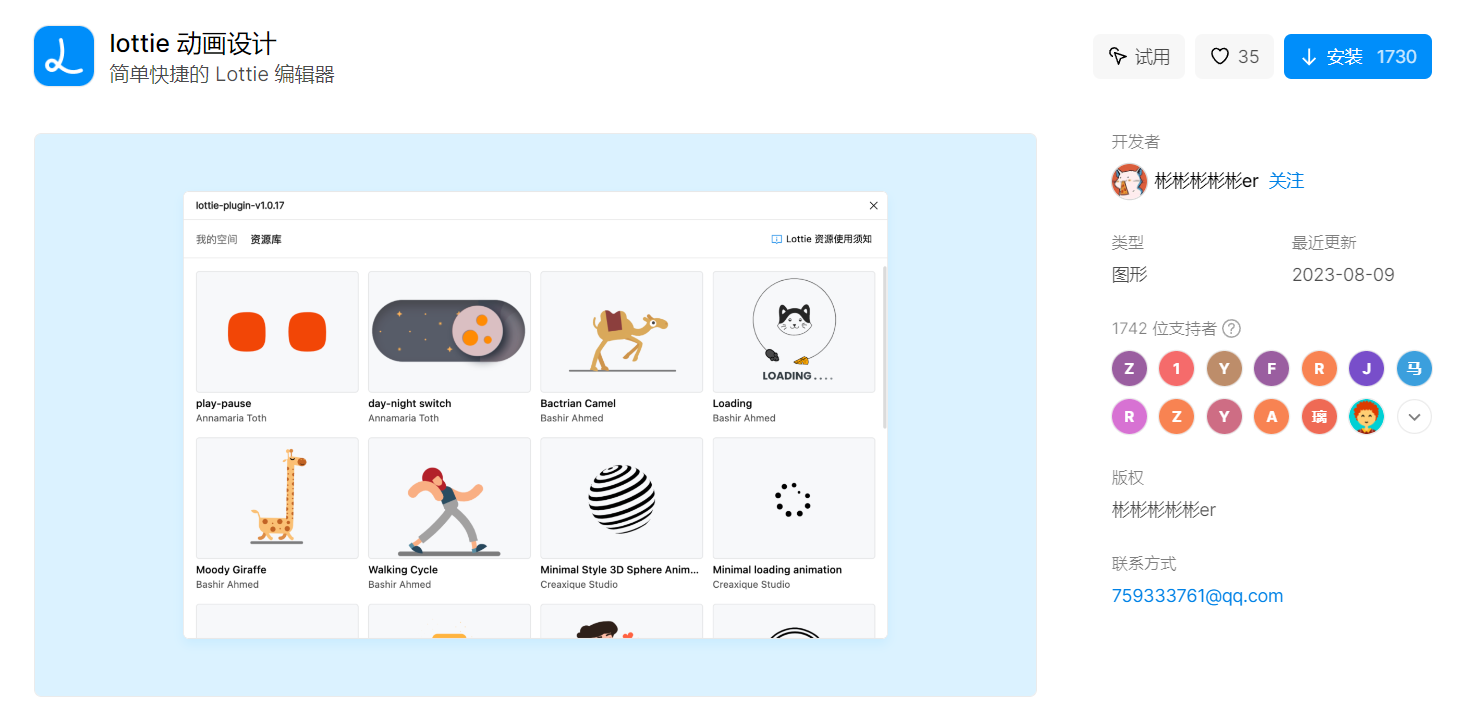
3、Lottie 动画设计
推荐程度:⭐⭐⭐⭐⭐
Lottie 动画设计与前面 2 个 Figma 动画插件有所不同,他是一个国产的专业 UI/UX 设计工具 —— 即时设计的插件,和 Motion 以及 LottieFiles 一样,也可以做出令人惊叹的动画效果,功能强大。这个插件支持导入本地或在线的动画,支持对 lottie,json,zip(json+img)等格式动画的预览和编辑,还可以把团队的动画库保存在设计稿中,与团队成员共享资源。这个插件还有同步功能,可以将「我的空间」内的动画保存至即时设计的画布,以创建动画库,还可利用设计文件对动画库进行管理和同步,是很人性化的设计。另外,他还支持在插件内部引用第三方动画资源进行使用和学习,方便用户,减少不必要的资源搜集、软件切换等工作,提质增效。
 点击即可体验高质量的 Figma 动画插件——Lottie 动画设计👆
点击即可体验高质量的 Figma 动画插件——Lottie 动画设计👆
以上就是关于 3 个超高质量的 Figma 动画插件的全部分享内容啦,他们分别是:Motion、LottieFiles、Lottie 动画设计,这 3 个都是很优质的 Figma 动画插件,可以帮助用户实现多样的动画效果,令人叹为观止,有趣好玩还好用,轻松几步就可以快速 get 一个效果惊艳的动画设计,值得一试。除此之外,还要为大家推荐一款不一样的 “Figma 动画插件”,它就是即时设计。Figma 中文版能够原生支持 Figma 文件的导入,还有 170+免费插件可以直接使用到作品中,简单方便还免费!大家不妨去试试这款国产软件吧!希望今天的内容能对你寻找高质量的 Figma 动画插件时有所帮助。
