2 个方法让你处理「Figma字体丢失怎么办?」
更新时间:2025-11-27 11:30:35
Figma字体丢失怎么办?本文将讲解 2 个简单的方法去处理,想要解决 Figma 字体丢失问题,可以通过安装中文字体插件或使用原生中文工具——即时设计。安装中文字体插件后,在 Figma 中使用中文字体即可。而即时设计则可以在线使用多样化的字体让你解决「Figma字体丢失」的问题。具体应该如何使用这2 个方法处理「Figma字体丢失怎么办?」的问题呢?一起来看看吧!
1、方法一:安装Figma中文字体插件
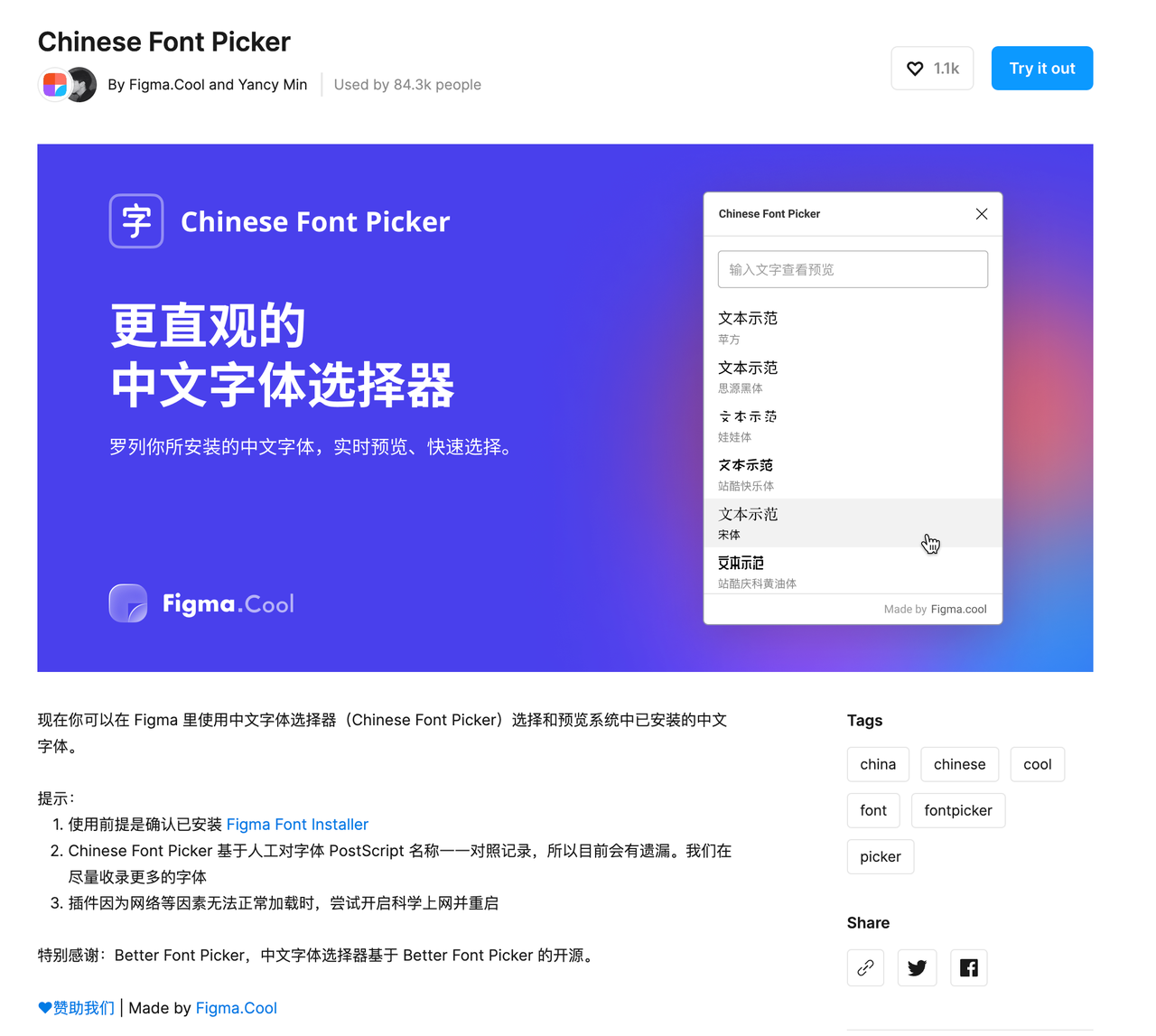
如果你使用Figma打字时发现了一些文字缺失,可能是因为你使用的是英文字体(Roboto)打中文导致的。这种情况下,Figma是不兼容这种混合字体的,因此会出现figma字体缺失现象。另外,在使用空格、中文逗号、顿号等标点符号时,也容易出现这种情况。要解决这个问题,我们需要选择一种中文字体,例如PingFang SC,将其应用到我们的文字中。当然,选择字体也是一个挑战。好在有一个Figma插件可以帮助我们快速选择中文字体:中文字体选择器。

安装后,只需在Figma中输入文字,选中后点击插件(Plugins) > Chiense Font Picker,就可以方便地选择你电脑中安装的中文字体了。需要注意的是,你需要提前在电脑中安装中文字体,比如苹方(PingFang SC)、OPPO Sans或思源黑体等。
2、方法二:原生中文工具字体不丢失
要想彻底解决字体丢失问题,那就选择原生中文设计工具——即时设计,对比 Figma 即时设计有超多独特的优点,除了原生中文之外,更是针对中国设计师进行了许多定制化功能,用起来更趁手~
(1)在线字体
即时设计可随时使用本地字体、云端自带字体、个人导入字体和团队共享字体,方便且多样化的字体使用方式,让您无需重复下载和安装字体,满足各种设计场景所需的字体。

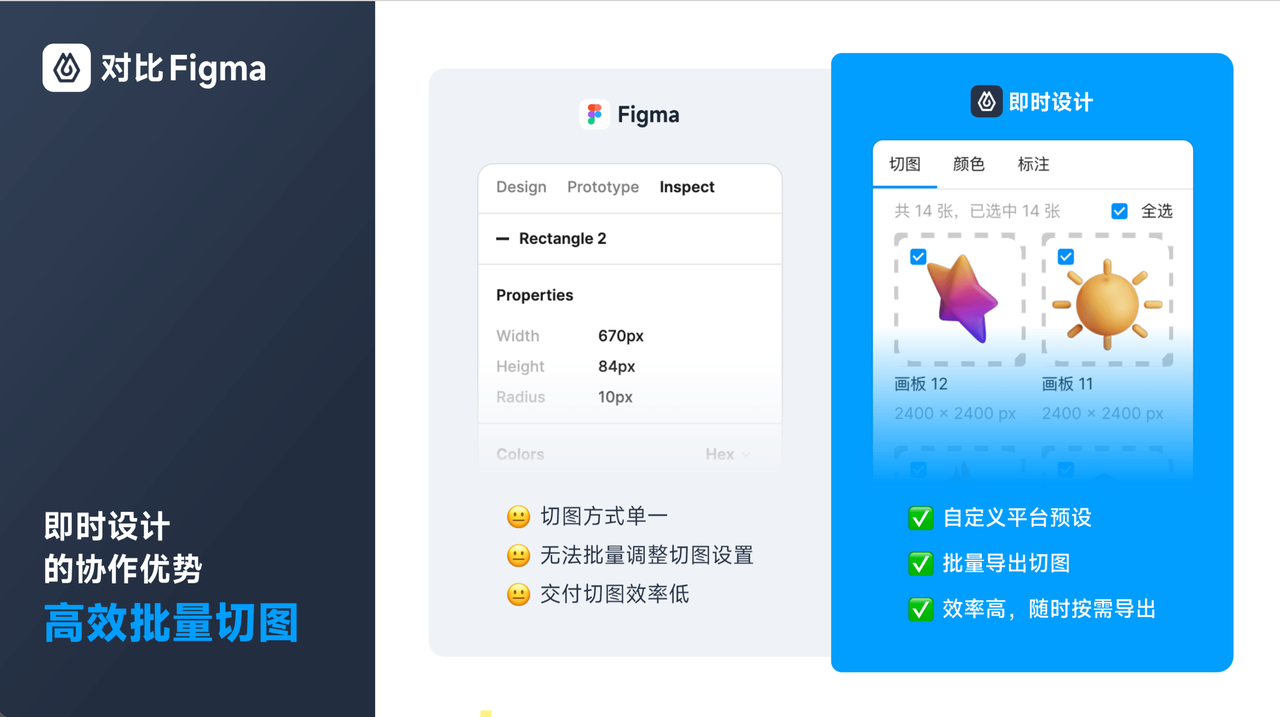
(2) 高效批量切图
高效自定义平台预设,随时按需批量导出切图。

(3) 轻松适配多个平台
即时设计有自定义的单位换算可以轻松轻松适配多个平台。

(4)独有专注模式
Figma 缺少单画板模式和筛选切图成本较高,而即时设计具有独有的专注模式,可以仅查看特定画板的交互和切图,提供直观便捷的使用体验,满足设计师和开发人员的需求,为用户提供高效的工作流程。

(5)独有研发模式
即时设计拥有独有的研发模式,不需要借助第三方插件,开发零成本就能够上手,设计稿修改还能够实时同步。省去了繁琐的交付操作步骤,在短时间内获得满意的设计结果。
 以上就是关于“2 个方法让你处理「Figma字体丢失怎么办?」”的全部内容,总之,若遇到 Figma 字体丢失问题,可以尝试安装中文字体插件或使用即时设计工具。前者能让你在 Figma 中使用中文字体,后者则提供多样化的在线字体,让你灵活地解决字体缺失问题。选择合适的方法,就能快速、便捷地完成字体替换工作啦!
以上就是关于“2 个方法让你处理「Figma字体丢失怎么办?」”的全部内容,总之,若遇到 Figma 字体丢失问题,可以尝试安装中文字体插件或使用即时设计工具。前者能让你在 Figma 中使用中文字体,后者则提供多样化的在线字体,让你灵活地解决字体缺失问题。选择合适的方法,就能快速、便捷地完成字体替换工作啦!
