制作App界面的简单方法,用AI一键生成!
更新时间:2024-03-12 14:50:58
制作 App 界面的简单方法,用 AI 实现一键生成!即时 AI、Supernova Studio、ProtoPie、Zeplin 以及 Overflow,小编今天为大家准备了 5 款零基础设计爱好者也能轻松使用的 AI 设计工具,辅助各位有需要的小伙伴们完成 App 界面设计,而且都是高效率、高完成度的优质 App 界面设计作品哦!
1、即时 AI
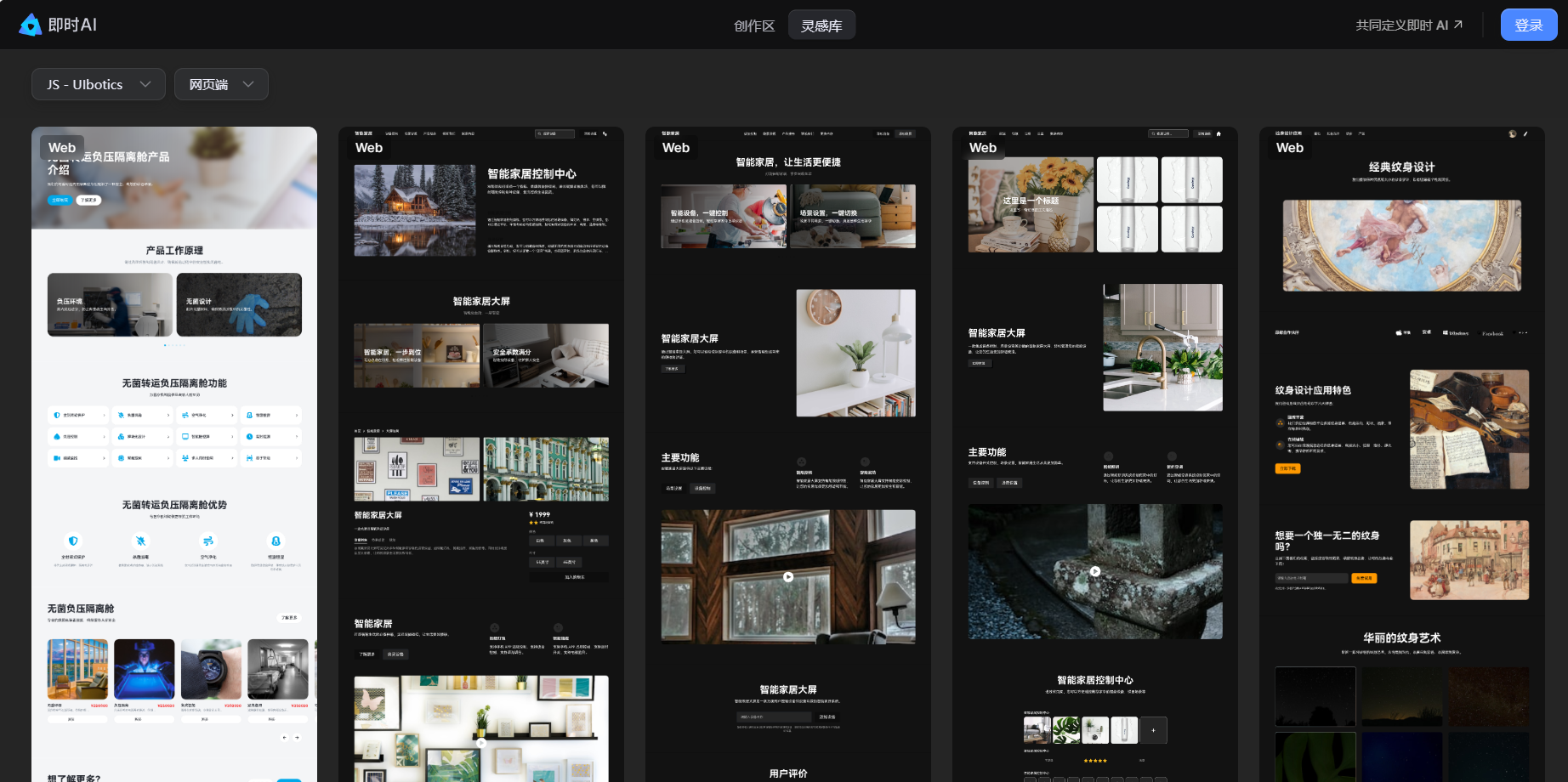
即时 AI 文字生成 App 界面的 AI 设计工具,我们可以直接将需要生成的设计类型、风格、界面主题等内容描述出来,然后等候 30s 即时 AI 就会为大家精准生成对应的页面内容,后期还可以直接进行细节调整和在线设计。另外还可以一键跳转进入即时设计,获取更多专业 UI 设计功能,对整个 App 界面设计进行完善。
更有【灵感库】功能可以帮助新人设计师以及设计爱好者获取作品设计灵感,而且这些示例内容都可以一键创作相似页面,模板级别的灵感库内容直接帮助大家轻松搞定各种类型、各种难度的 App 界面设计。

2、Supernova Studio
Supernova Studio 和即时 AI 相比在设计功能上可能没有那么全面,它主要是使用 AI 工具将 Sketch、Adobe XD 等大牌设计工具中完成的作品文件进行转码,并快速进行调整,比如自动调整设计布局、优化设计理念等,从而为我们完成更多优质的 App 界面设计作品。
3、ProtoPie
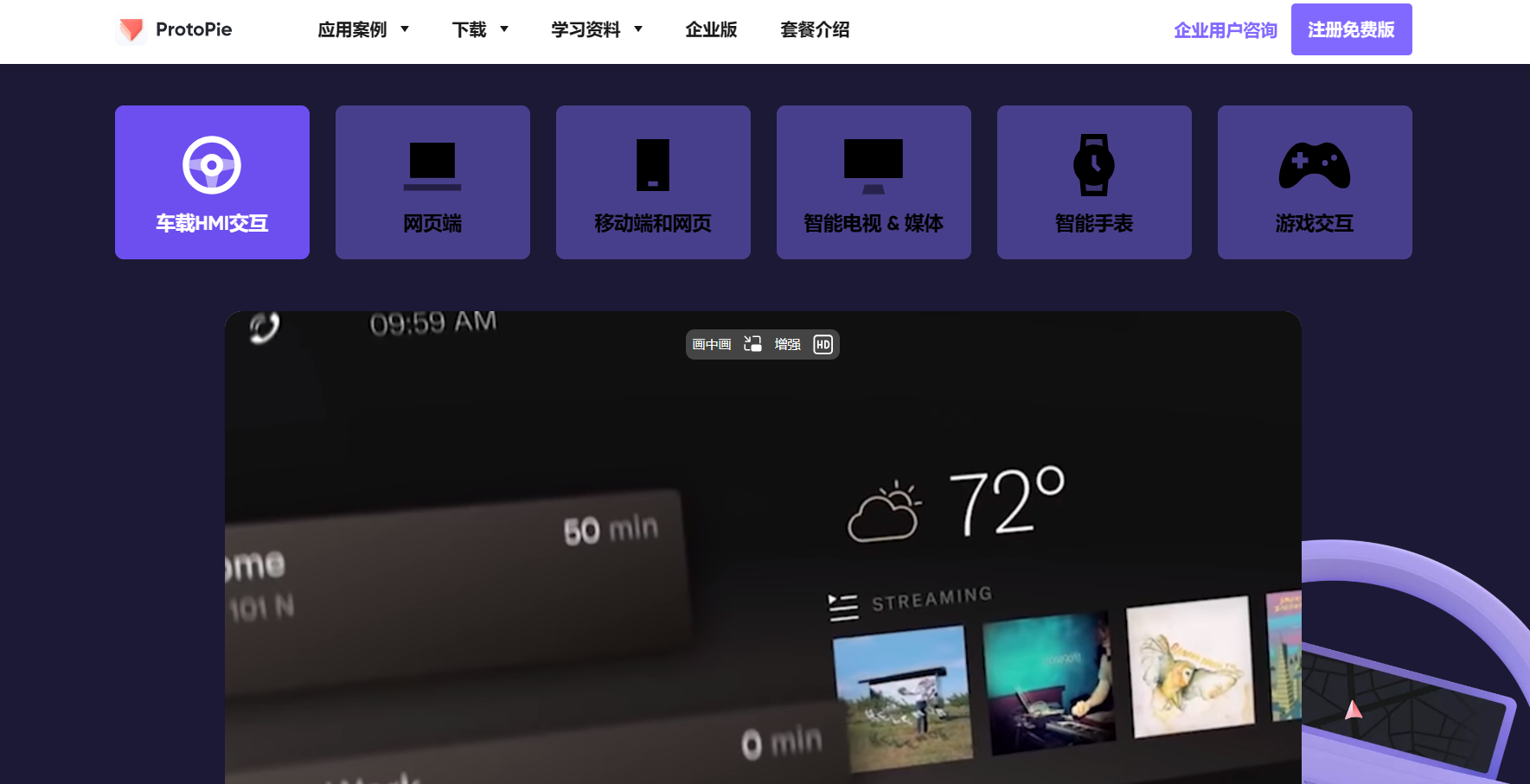
ProtoPie 作为一款交互式原型原型设计工具,其实也有一些不错的 AI 设计功能。它支持用户进行一些 App 界面的原型创作,而且生成的内容无论是复杂度还是功能性都有一定的保障。不过唯一的问题就是 ProtoPie 中的 AI 生成作品不支持代码生成, 有这类需要的宝子们可以避下雷哦~

4、Zeplin
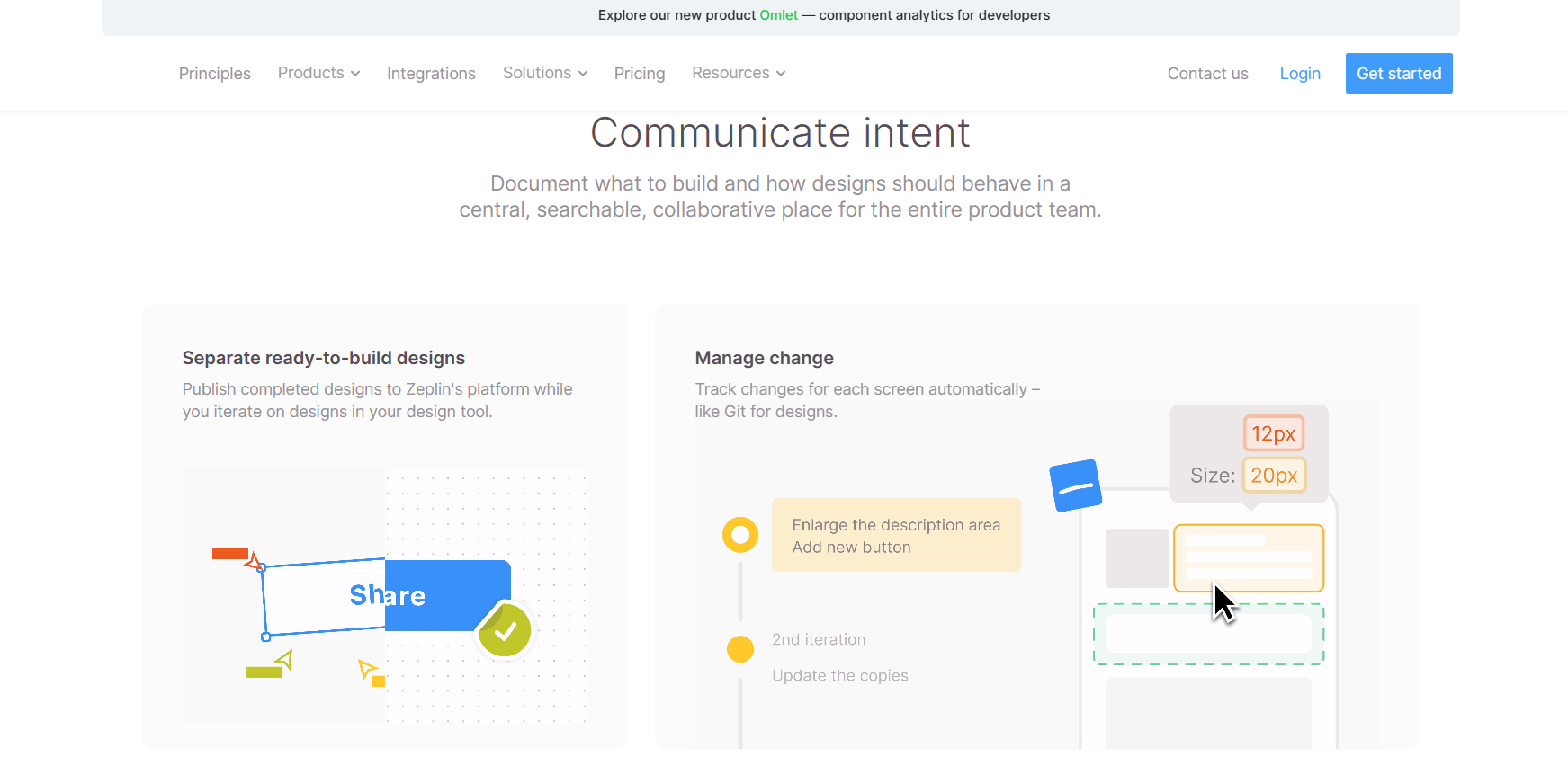
Zeplin 同样也是一款 UI 设计工具,但它的 AI 功能会更强大一些,比如 Zeplin 的 AI 技术支持我们进行设计稿创作、App 模板生成以及设计稿的代码转换等,另外用户还可以随意对这些 AI 生成的内容进行导出操作,对整个设计过程的调整和交接来说都省了不少力气。

5、Overflow
Overflow 的 AI 技术可以帮助设计师创建可以交互的 App 设计流程图,从而合理化整个作品的设计流程,后期对这些内容进行落实时也会更方便。而且这些 App 界面设计上的问题,大家也是可以灵活应用 Overflow 进行 AI 生成的哦~
以上,就是关于 “制作 App 界面简单” 的全部内容,文章为大家介绍的 5 款 AI 设计工具使用方法都很简单,而且有非常多的风格和设计模板可供选择。而且,除了 AI 工具,大家还可以点击注册即时设计,资源广场中超多优质 App 界面设计模板等你领取,更能一键在线复用设计哦~
