UI设计师必备之如何做好数据可视化设计
更新时间:2025-04-23 16:00:29
数据可视化设计就是把复杂难懂、杂乱无序的数据通过图表的形式展示出来,让抽象的数字变得更加具体,更加容易理解。数据可视化设计可以帮助我们快速的发现数据与数据之间产生的各种现象、规律、趋势及风险等,以便于我们后期根据这些数据来学习、探索、解决问题、提前做好应急预案、风险规避等一系列措施的开展。但是 UI 设计师可能会遇到这样的情况,加班加点做出来的数据可视化设计图表,结果大家看不明白,一脸问号,这样是真的会崩溃。那么对于 UI 设计师来说,如何做好数据可视化设计?简单 5 步搞定,接下来我们就来给大家分享一下关于 UI 设计师必备之做好数据可视化设计,一起来看~
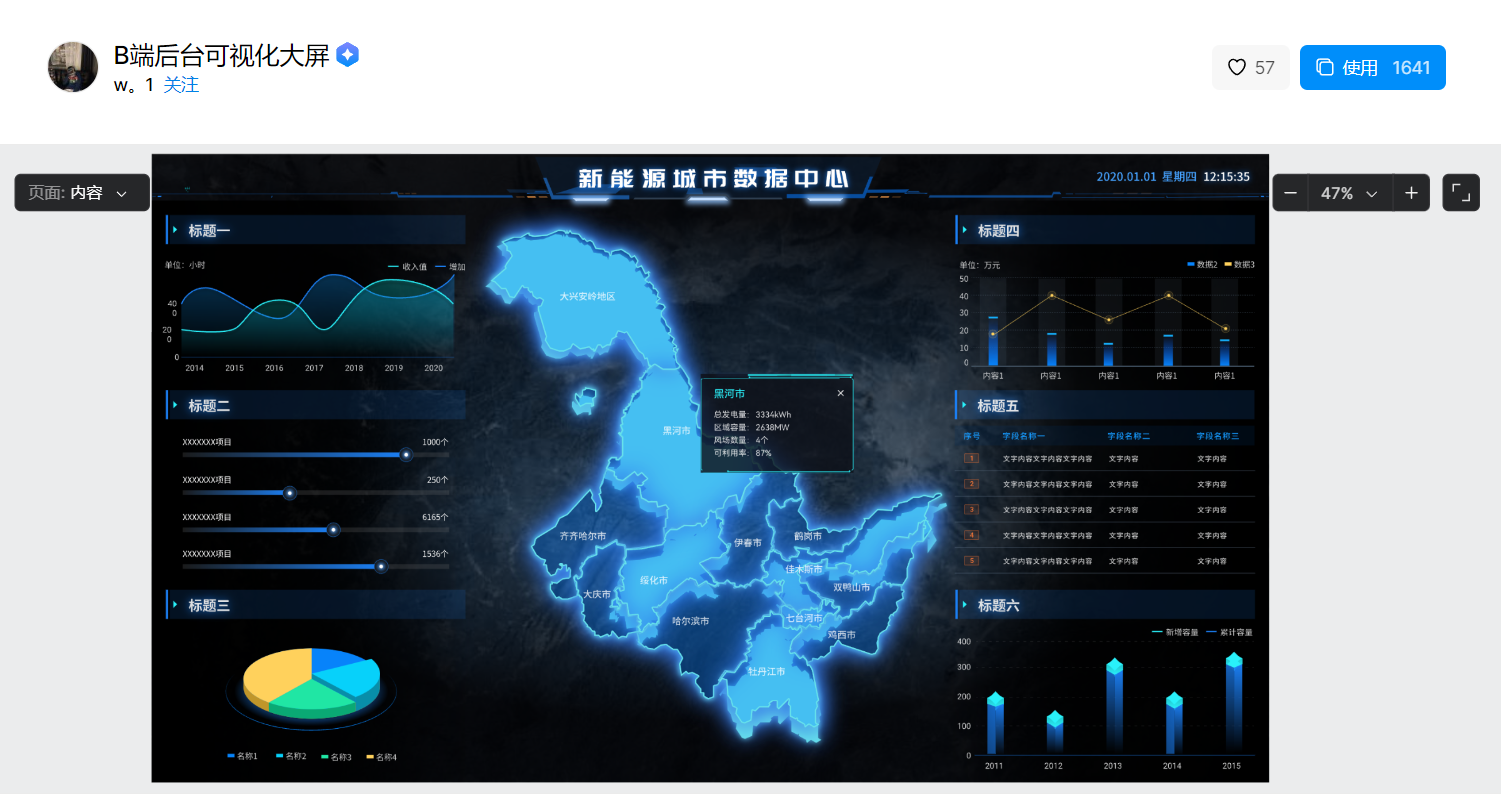
点击图片即可体验5000+用户都在用的数据可视化设计模板👇
1、确定设计目标及需求
不管是设计什么,首先我们都要有一个明确的设计目标,以目标为中心,以结果为导向,朝着目标设定的地方走,可以说他贯穿了我们整个数据可视化设计的始终。我们要从业务需求角度出发,根据当前的业务需求,来进行数据可视化设计。
数据可视化设计图表的适用场景主要有:大屏数据可视化设计、B 端后台数据可视化设计、信息图表数据可视化设计。不同的场景对于数据可视化设计的具体要求也不一样,需要酌情考量进行设计。

2、确定指标分析维度
一个数据可视化设计涉及到的指标是很多的,但是不可能每一个都一样重要。
所以我们需要在确定设计及需求后,确定各项指标的分析维度,确定优先级,给指标来个重要性排名,排个三二一的顺序出来,然后思考这些数据应该用哪个维度的数据可视化设计图表比较合适,要照顾到不同的数据变量、数据类型,是需要看数据呈现的发展趋势还是数据与数据之间的占比,又或者是数据之间的差异等等,选择不同的数据分析维度会有不同的数据可视化设计效果。
3、选择合适的图表类型
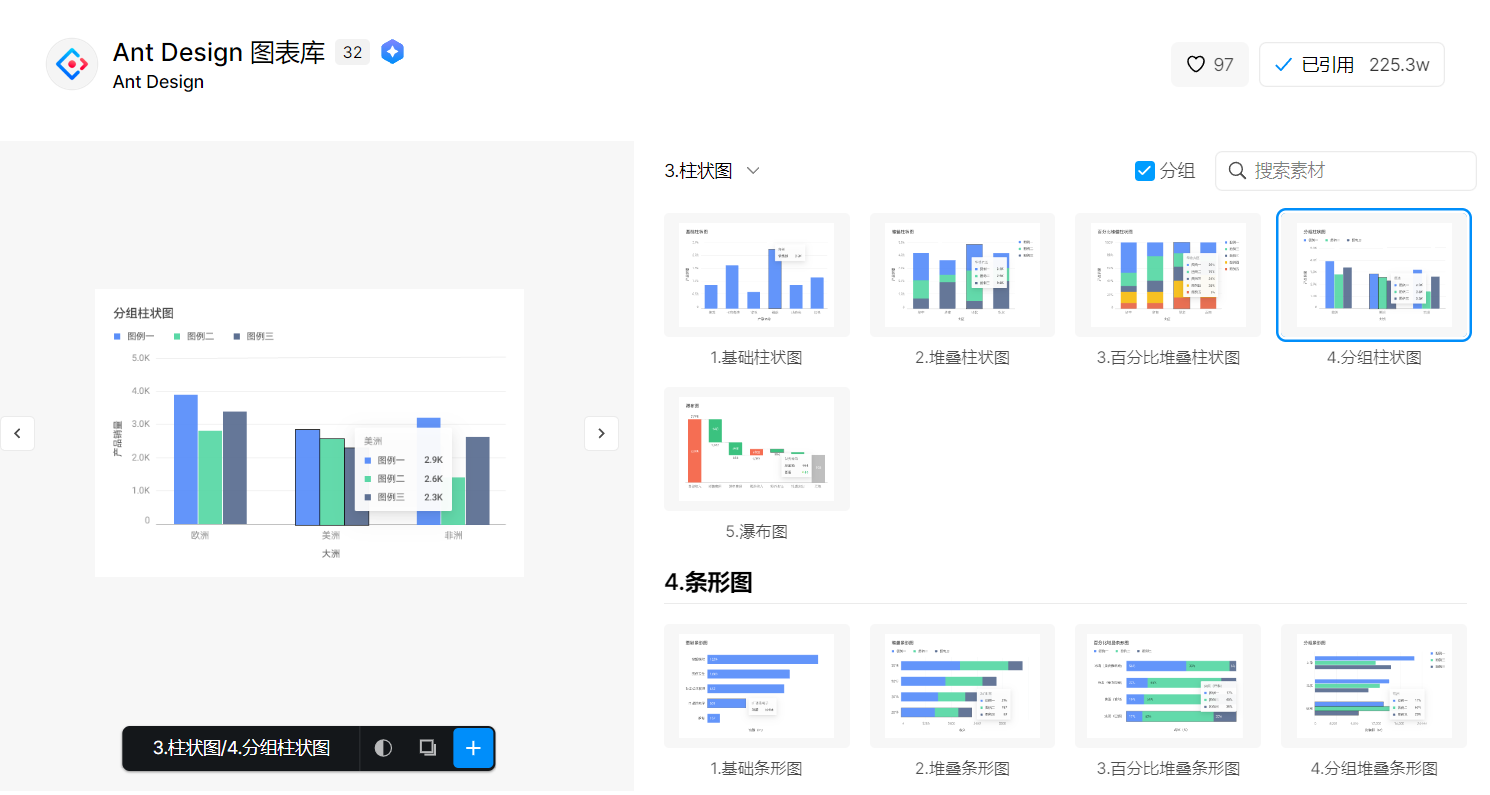
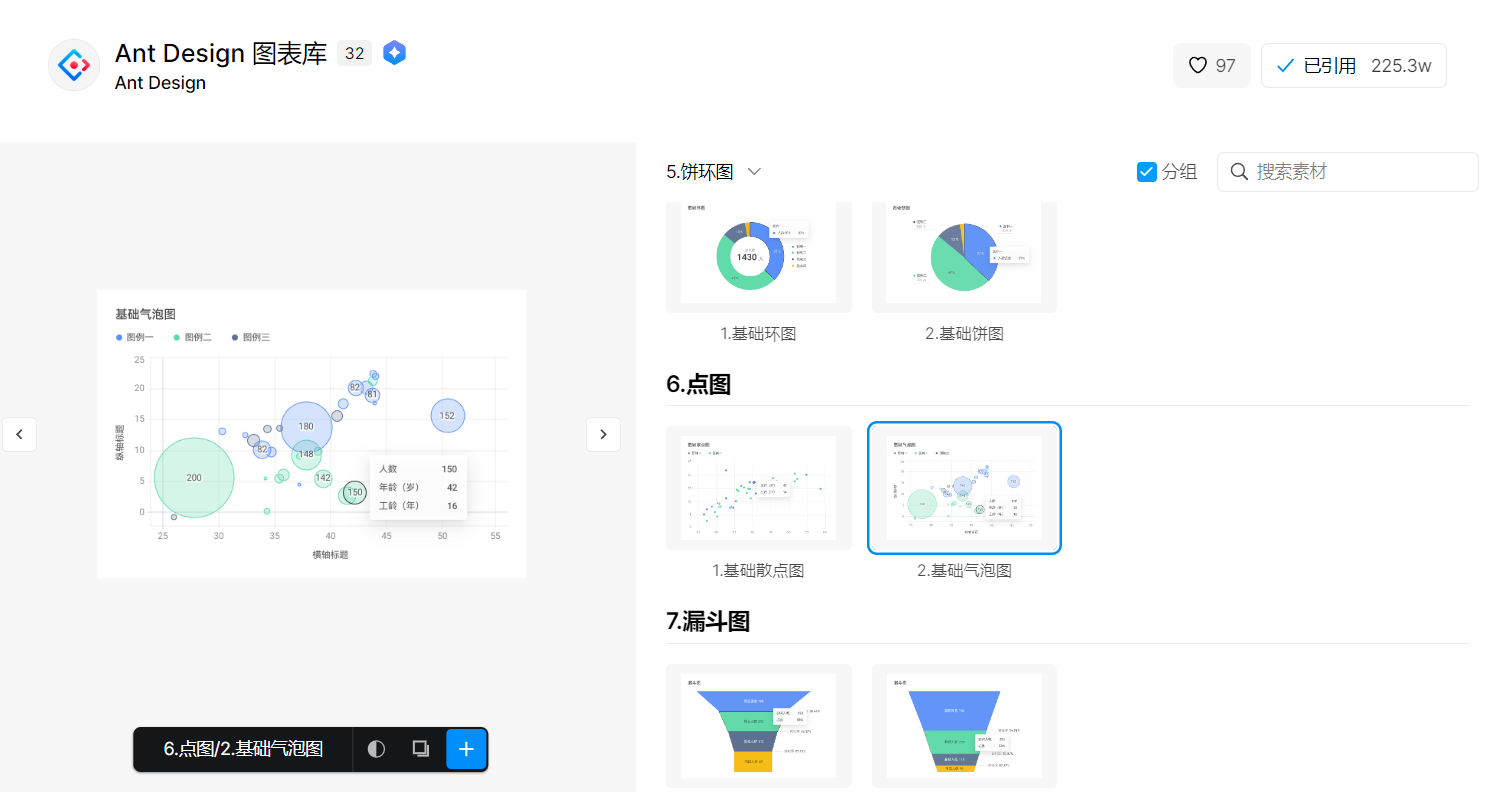
在确定好数据指标分析维度后,我们就可以根据他来选择合适的数据可视化设计图表的类型了。相对来说比较常见的数据可视化图表类型有以下几种:柱状图、条形图、折线图、饼图、环图、散点图、气泡图、水波图、漏斗图、雷达图等等,还有仪表盘、词云图、热力图、直方图等。
- 柱状图、条形图比较适合数据与数据之间的差异比较,可以更加直观方便的呈现出数据差异,比如差异在哪里,哪个时间段或者范围。

- 折线图、散点图、气泡图的话是比较适用于呈现事物的发展趋势和状态,以及分布情况等。
- 饼图、环图、漏斗图、水波图等的话,适用于数据之间的比较,查看某一类数据在总数据中的占比情况,一般用百分比表示。

- 雷达图的话就比较适合用来分析一个事物的多方面数据,可以全面的看到当前事物发展的优劣势,以采取措施使优更优,让差变好。

4、确定数据可视化设计风格及布局
选择好大的数据可视化设计图表类型后,就可以选择设计风格及具体的页面布局、配色这些设计元素了。
1、设计风格
在确定设计风格时,我们首先要确定这个数据可视化设计的实际应用场景是怎样的,他的主要目标受众是谁,是在室内还是室外展示,使用的设备硬件有什么,是否会有灯光等,都需要考虑到,根据这些来确定一个合适的设计风格。
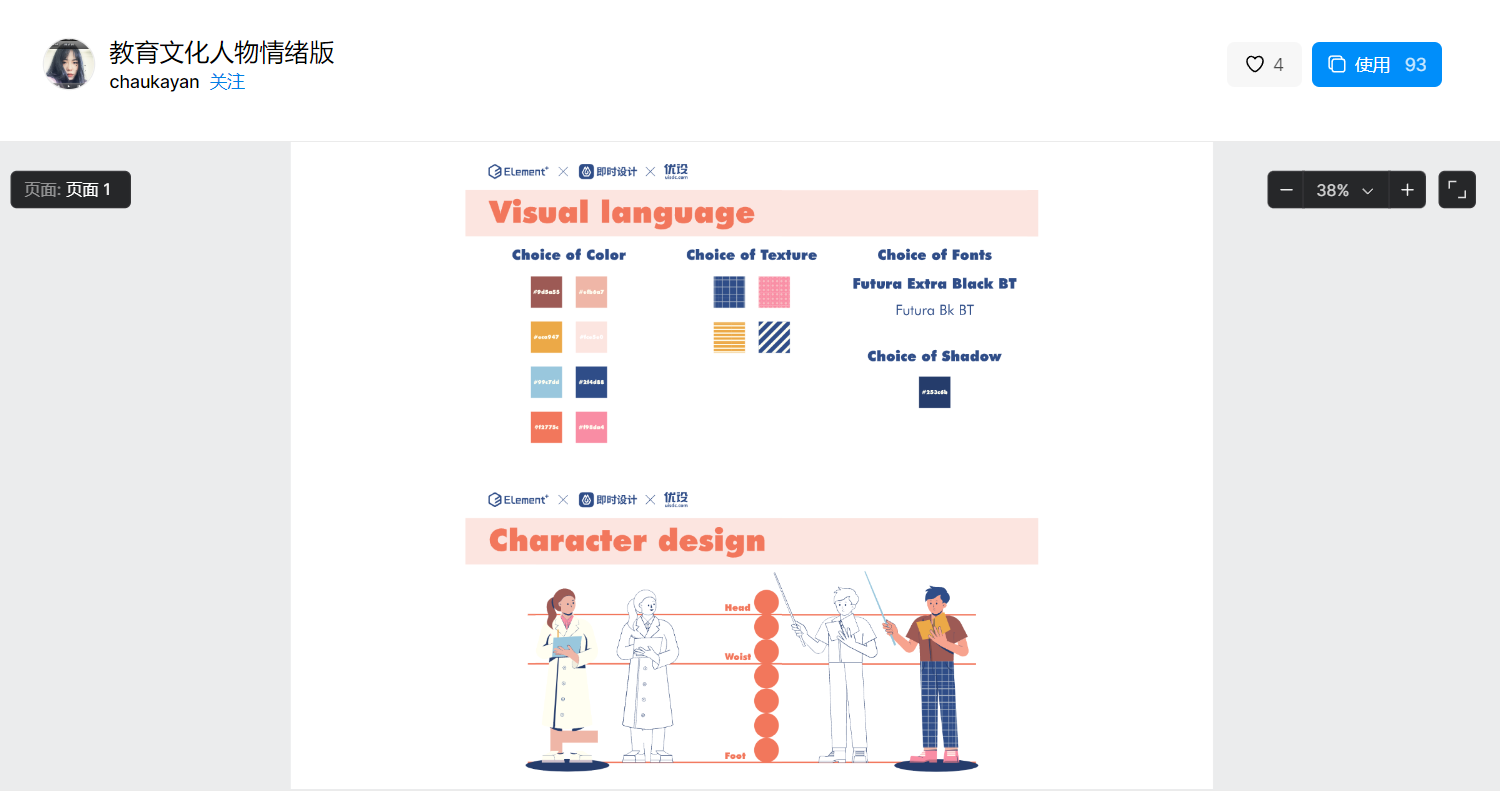
我们可以用 UI 设计的方式来定义数据可视化设计的风格,例如:AB 测试、情绪版等等。

2、页面布局
在看一个比较宏观的、没有那么多文字的图表时,人的视觉惯性一般都是先看到中间的内容再看向两边,所以我们在布局时就要考虑把重要的数据内容放在最中间、最显眼的位置,其他相对不重要的数据可视化设计图表放在两边。但是也要注意布局时要把他们之间有关联的数据可视化设计图表有意识的放在一起或挨着,会更符合人的视觉观察惯性。

3、配色
配色也是数据可视化设计中的一个重要环节,颜色搭配的合理和谐,既可以让用户轻易的抓住图表中最重要的信息、了解内容大概,又可以让用户舒服的看完一堆数据不觉头疼。
配色时我们要注意以下几点:
- 颜色不易过多,使用的颜色太多会显得整个数据可视化设计很杂乱,多颜色的使用看起来就好像全部是重点,这尖子会让用户摸不着头脑,看了半天还是啥也没看出来。
- 背景和内容要区分开来。比较常见的是背景使用深色系,数据展示、内容标注什么的用亮色系,高饱和、高明度的颜色可以实现就算远远的看内容信息也可以很清晰。
- 颜色一般使用同一色系且颜色之间有所差异,使用同一色系可以统一整个数据可视化设计图表的风格,但要是颜色差异小带来的视觉冲击感就会下降,所以用同色系设计时要注意颜色之间有所区分。

5、实施落地
到前面 4 个步骤,基本上一个数据可视化设计就完成了,我们就需要实施落地了,需要进行逻辑测试、效果测试,现场演示测试等,看看是否使用交互逻辑有什么问题,呈现效果是什么样的,现场设备演示输出有无卡顿、控制连接是否流畅等等。这一系列操作完了之后,数据可视化设计就是真的完成啦。
以上就是关于 UI 设计师必备之如何做好数据可视化设计的全部内容啦,本文主要介绍了 5 个步骤,分别是:确定需求、分析指标维度、选择图表、风格布局、落地,每一步都需要仔细考量多方面的因素,不同的选择导致的数据可视化设计最终结果也是不一样的。如果你需要看一些数据可视化设计的优秀模板,可以来即时设计的资源广场,有超多优秀的数据可视化设计模板可供我们学习、借鉴。希望今天的内容能对你在做好数据可视化设计上有所帮助。

