Axure如何制作固定位置悬浮效果?3 步即可掌握!
更新时间:2025-04-16 18:04:14
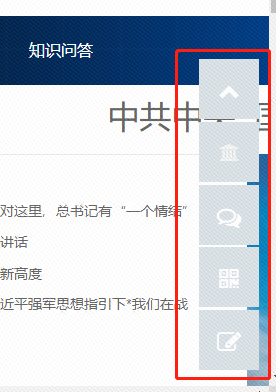
当我们在使用 Axure 进行产品原型设计时,可以尽量将设计做得美观且舒适,当我们要在 Axure 中固定位置悬浮时,应该怎么操作呢?例如:网页侧边栏,无论页面如何上下滚动,右侧侧边栏位置保持不变,且不受个人排版影响;页面效果,无论网页如何改变大小拖拽,右侧的操作框永远在右侧靠下的位置展现。其实,网站头部,整站导航;页面下滑时提起,悬浮置顶效果很好做。本文将用 3 个步骤为大家讲解如何在 Axure 中制作固定位置悬浮效果。

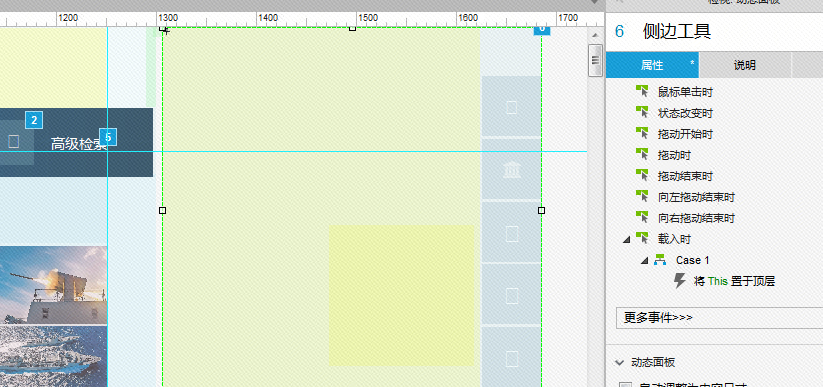
首先,你需要在Axure中打开你要设置悬浮功能的界面。然后,选择要设置悬浮功能的界面元素,在右侧的属性面板中找到“定位”选项。在“定位”选项下方,你可以看到“悬浮位置”设置选项。

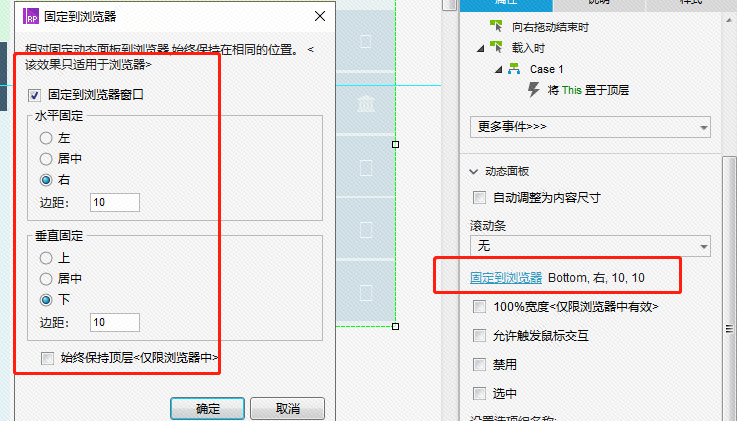
点击“悬浮位置”设置选项,你可以看到一个弹出窗口。在弹出窗口中,你可以通过拖动滑块或手动输入数值来调整界面元素悬浮时的位置。通过调整“离顶部”和“离左边”的距离,你可以控制界面元素悬浮时相对于页面的位置。首先,在Axure中,首先设置其页面载入时,永远在顶层展示;第二步:属性中,设置此动态面板固定到浏览器;设置为:水平固定,右侧,边距10,垂直固定,下,边距10;

此外,在悬浮位置设置窗口中,你还可以看到“移动方式”和“移动速度”两个设置选项。在“移动方式”中,你可以选择“页面滚动”、“页面滚动和悬浮”或“悬浮”三种不同的移动方式。在“页面滚动”模式下,界面元素会在页面滚动时保持固定的位置;在“页面滚动和悬浮”模式下,界面元素会在页面滚动时自动悬浮;在“悬浮”模式下,界面元素会在页面滚动时保持悬浮。

在“移动速度”中,你可以通过拖动滑块或手动输入数值来调整界面元素悬浮时的移动速度。当你调整完悬浮位置和移动方式后,可以点击窗口底部的“确定”按钮来保存设置。
总之,Axure怎么设置固定位置悬浮是一个比较容易的操作。你只需要在属性面板中找到“定位”选项,然后点击“悬浮位置”设置选项,在弹出的窗口中调整悬浮位置和移动方式即可。通过设置固定位置悬浮,你可以让界面元素在页面滚动时保持固定的位置,从而让用户更方便地查看和操作界面。如果你觉得 Axure 对于新手小白有些难度,那不妨试试中文版 Axure ,不仅支持 Axure 文件导入,更提供更加便捷的操作。点击使用👉即时设计
