Axure的原型设计教程之工具介绍
更新时间:2024-01-11 17:38:51
Axure 是设计师在设计原型时经常会用到的一个软件,对于原型设计来说,Axure 是一个非常好用的软件,那么,Axure 原型设计到底有哪些工具呢?今天就来带大家了解 Axure 的原型设计设计教程之工具介绍,共有 4 个内容,分别是 Axure 原型设计基本小部件工具、组件工具、交互工具和设置页面样式,快来一起看看吧!
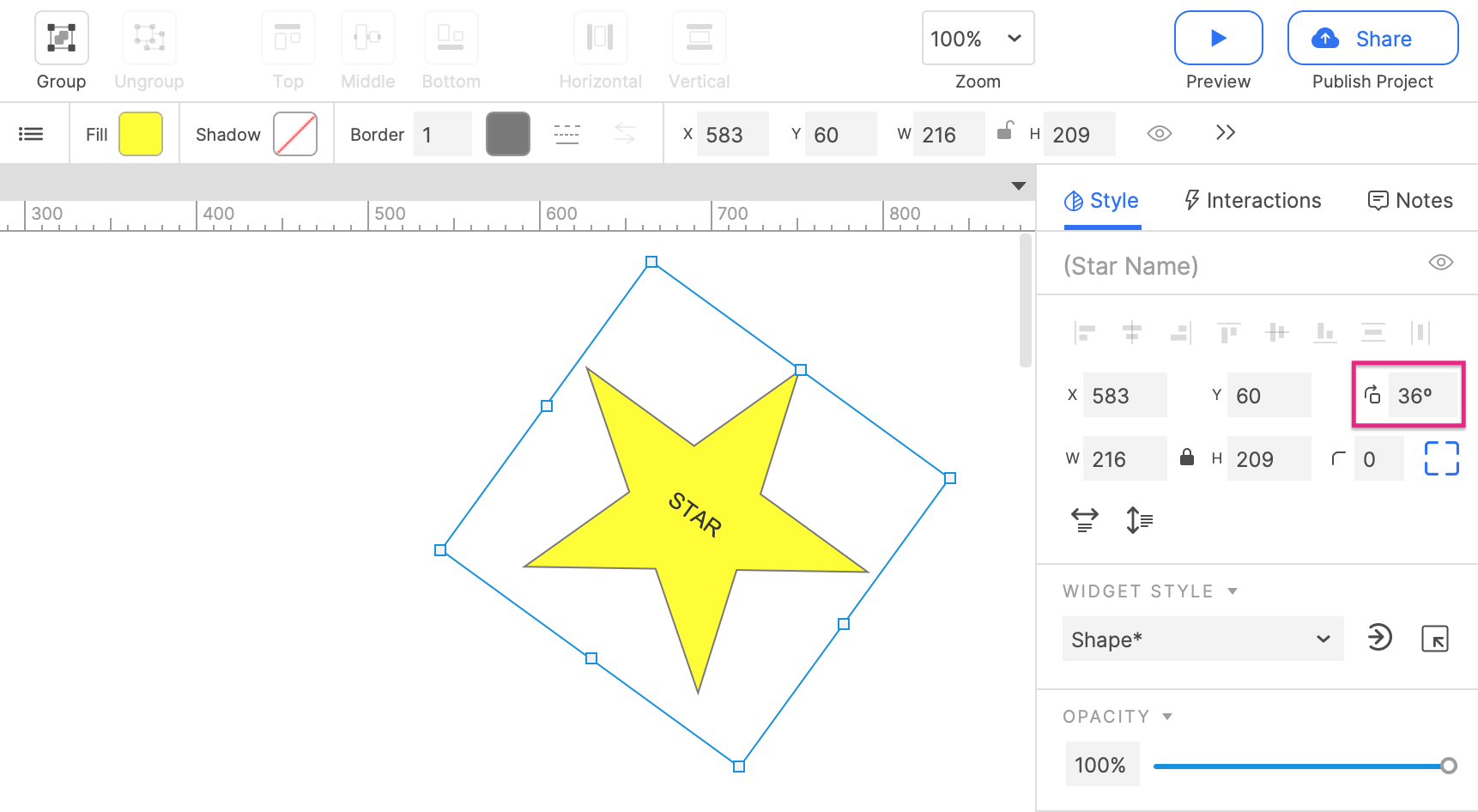
1、基本小部件
Axure 原型设计中有大量用来进行设计的小部件,也就是各种工具。首先就是在插入菜单中拥有各种形状的框架,设计师可以选择后直接进行绘制,而钢笔工具则是用来绘制矢量形状,能够根据自己的想法绘制框架,还有将 SVG 转换为形状的功能,然后设计师就可以编辑这些小部件啦啦!还有图像小部件,也就是能将各种资源和动画添加到设计中,其次还有热点部件、线条和箭头、动态面板、内联框架、下拉列表、复选框等等各种基本的小部件,为设计师进行 Axure 原型设计提供个很好的工具!

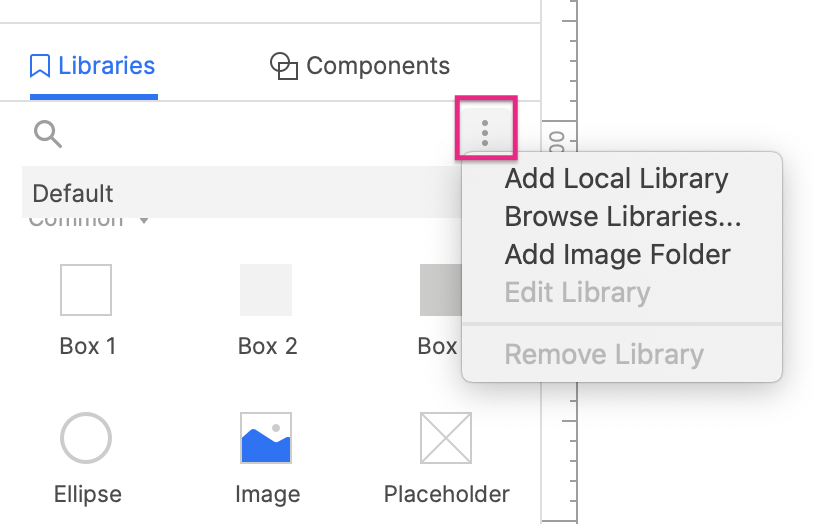
2、组件
Axure 原型设计中还有默认的组件库,共 5 个,分别是默认、流程、图标、示例 UI 模式和示例表单模式,设计师能够添加自己使用习惯的本地库文件,也可以重新创建新的小组件库,都非常的方便。还有网格和参考线能够帮助设计师布置图表,以及组件视图能够让设计师重新调整里面小部件的样式等!

3、交互
Axure 原型设计有很多基本的交互风格效果,例如悬停、禁用、提示等等,以及动画功能,能对一些部件添加动画效果,有可见性效果和运动效果,可见性效果就是褪色效果,运动效果比较多样,有线性、摆动、弹跳等等,能为作品提供丰富的动画效果。
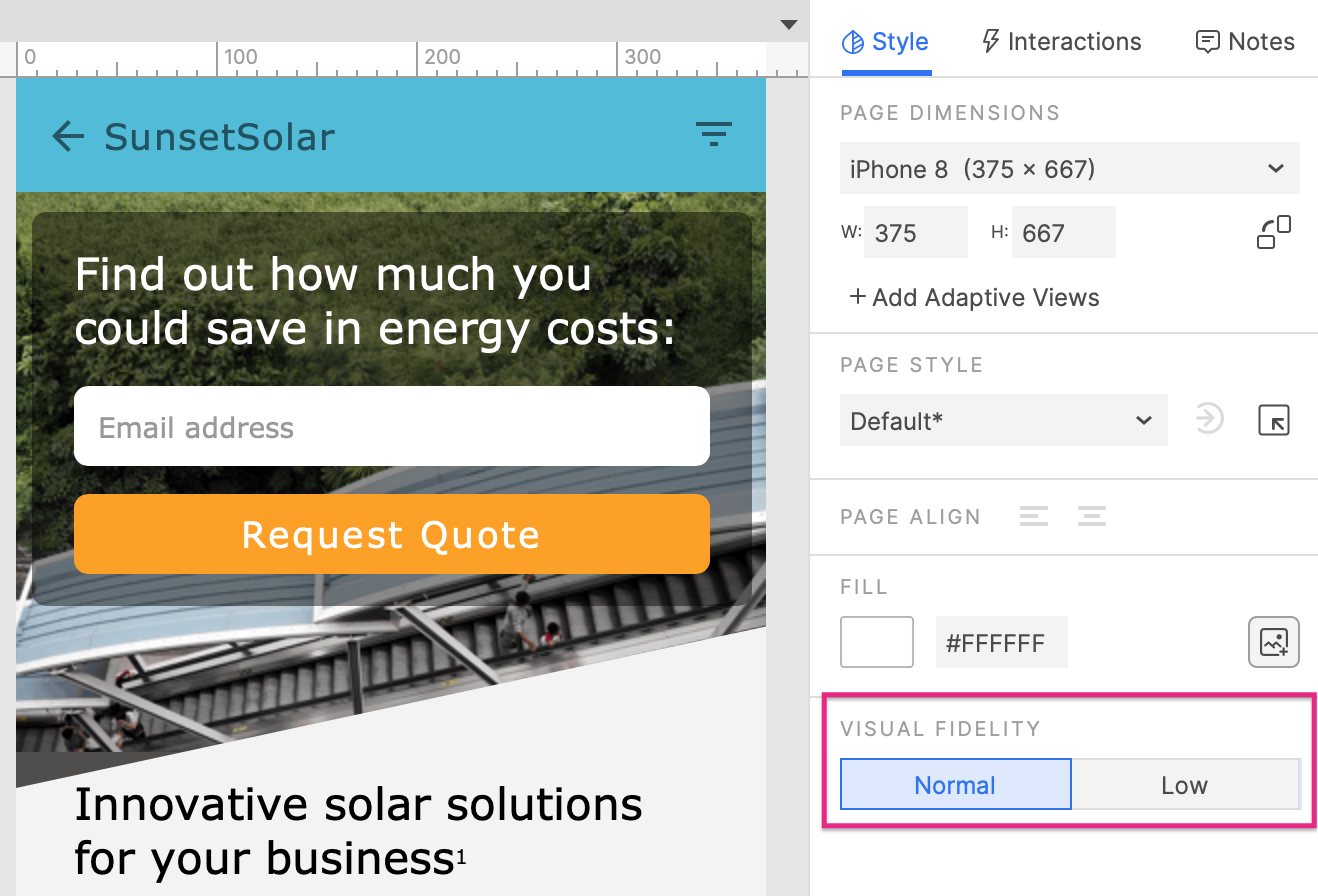
4、设置页面样式
Axure 原型设计当然必不缺少的就是自定义原型页面的样式,首先当然是页面尺寸的设置,有各种屏幕的尺寸可以挑选,也可以自定义设备。其次就是自适应视图功能,能够为每个目标视口设置单独的页面尺寸,还有页面对齐功能,也就是进行页面内容的对齐方式设置,居中和左右对齐,以及填补功能,也就是设置页面的颜色和不透明度,图像的类型等等。还有就是低保真模式功能,保真模式会降低页面的保真度,让设计师专注于用户体验的设计,以及最后的页面样式编辑功能,都非常适合 Axure 原型设计师使用!

以上就是今天要分享的 Axure 原型设计工具介绍的全部内容,为设计师进行 Axure 原型设计提供了很完整的工具,让设计师能够尽情绘制想法,但就是全英文的界面比较的不友好,不过可以安装汉化插件,也可以去用 Axure 的中文版平替即时设计,功能都是很相似的,即时设计里还拥有更多的资源,使用感也很不错,感兴趣的小伙伴快来试试吧!
