APP原型图怎么做?用AI生成只需要30秒!
更新时间:2025-02-18 12:11:49
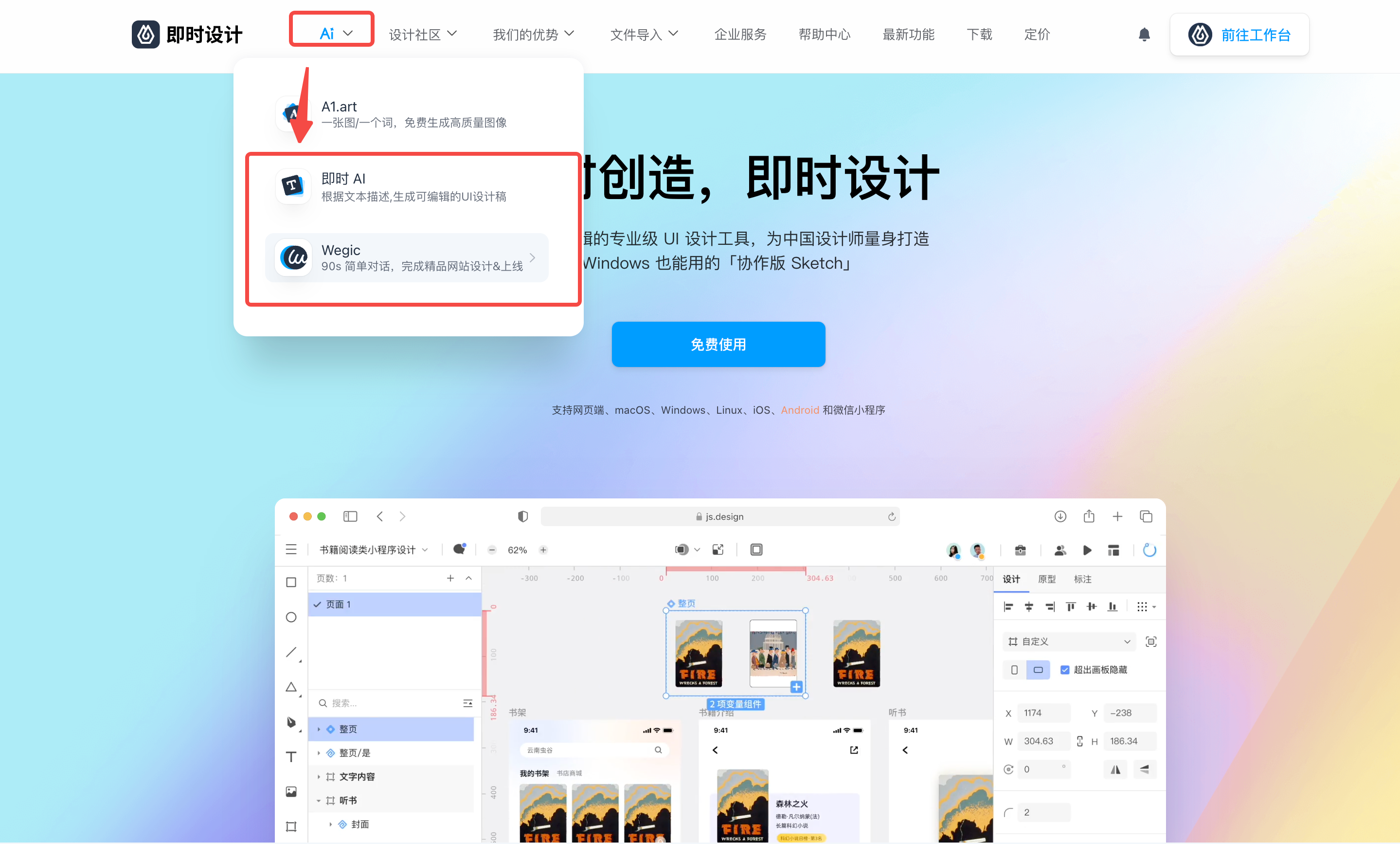
APP原型图怎么做?通过即时 AI 或者 Wegic ,APP 原型图制作只需要输入文字描述用 AI 生成只需要 30 秒!作为为全球首款能通过自然语言制作原型图的 AI 原型设计工具,即时 AI 或者 Wegic 将原型图设计的时间成本从原本的 30 分钟压缩至现在的 30 秒!既降低原型图设计的难度也节省设计师的时间,是一款非常值得体验的现代原型设计工具。接下来,本文将为大家详细介绍在即时 AI 或者 Wegic 中 APP 原型图怎么做,为大家提供更简单的 APP 原型图制作方式,一起来看看吧!
只需 30 秒,APP 原型图能直接通过文字描述生成,点击下方图片即可进入即时 AI 或者 Wegic 免费体验
1、在即时 AI 或者 Wegic 中,APP 原型图怎么做?
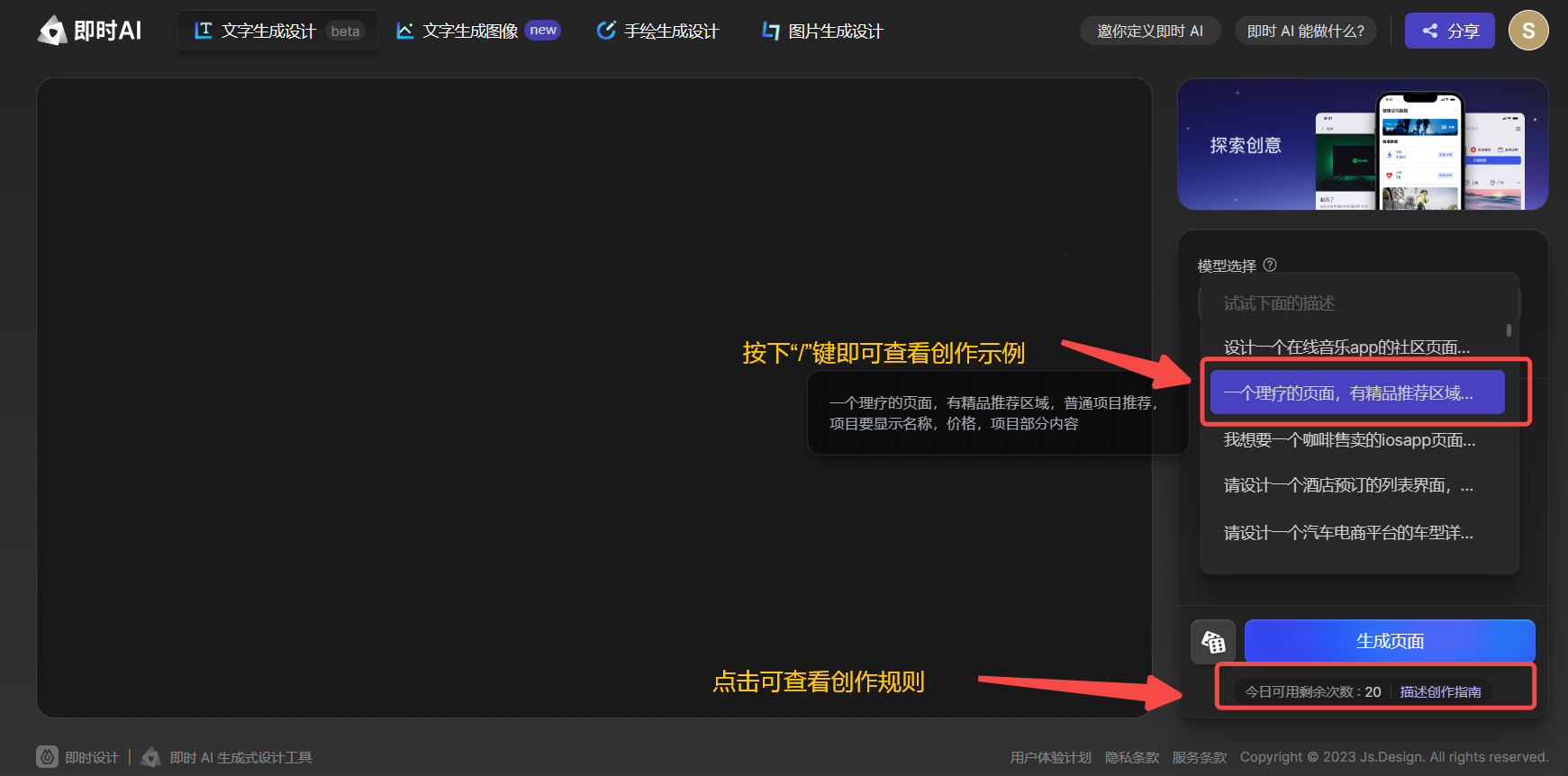
在即时 AI 或者 Wegic 中制作 APP 原型图的操作步骤非常简单,只需要在文本框中输入文字,之后选择生成模型,再点击“生成页面”按钮就完成了所有 APP 原型图的制作步骤,操作难度并不高。
在使用即时 AI 或者 Wegic 制作 APP 原型图的过程中,最关键的 2 个步骤就是生成模型的选择和文字描述的编写。而关于这 2 个步骤,即时 AI 或者 Wegic 也给出了详细的操作说明,能帮助设计师更快地实现上手操作。
同时,对于文字描述的编写,即时 AI 或者 Wegic 也提供了参考案例,在文本框中按下“/”键就能直接使用。除此之外,还可以点击生成按钮下方的《描述创作指南》来查看即时 AI 或者 Wegic 官网提供的创作示例详细说明,为自主创作带来更多灵感。
点击下方图片即可进入即时 AI 或者 Wegic 体验更高效的 APP 原型图设计过程,还有创作示例可以参考
2、支持编辑,打造更理想的 APP 原型图设计效果
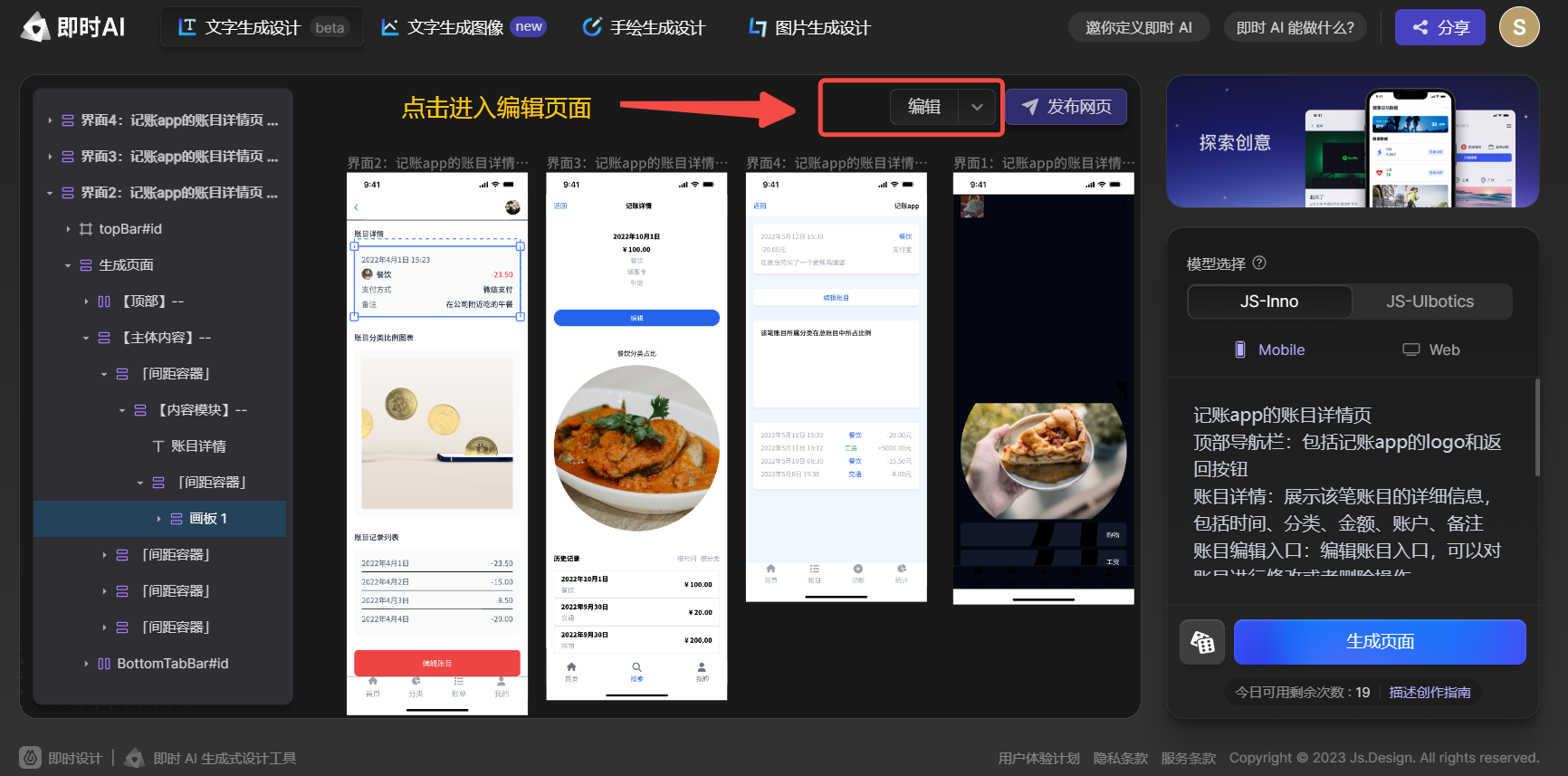
按下“生成页面”按钮之后,如果使用的是 JS-UIbotics 模型,那么只需要 30 秒就能在画布上看到 4 张质量高,组件规范的 APP 原型图。
除了生成速度快,可以节省时间之外,即时 AI 或者 Wegic 制作的 APP 原型图还支持再次编辑,通过编辑 APP 原型图中的组件或文字内容,让 APP 原型图呈现出更理想的效果。
点击“编辑”按钮即可进入编辑页面,而在编辑页面中,通过即时设计提供的各种有力工具,可以轻松编辑 APP 原型图中的内容。比如能一键填充文字和图片内容的智能填充工具,多种内容主题都支持批量填充处理,既简单高效又能提升 APP 原型图的美观度和真实感。

3、总结
以上就是本文关于“APP 原型图”的全部回答内容,总的来说,通过即时 AI 或者 Wegic 制作 APP 原型图只需要 3 步就能完成,操作简单且制作的 APP 原型图质量高,是非常值得体验的一款 APP 原型图制作工具。并且即时 AI 或者 Wegic 也支持对制作的 APP 原型图进行再次编辑,通过即时设计插件广场提供的上百个好用的插件工具,能轻松打造理想的 APP 原型图效果。