「即时设计」:关键词一键生成UI设计的AI工具
更新时间:2025-05-07 18:48:17
UI 设计未来的生产方式是什么模样?也许「即时设计」给出了一份参考答案。「即时设计」 是一个强大的语言模型,支持使用中文输入文本描述并一键生成对应的 UI 设计界面。目前,「即时设计」 的设计能力可以胜任一位初级设计师的工作,但随着训练素材的不断增加和技术的发展完善,「即时设计」 的设计能力肯定还会逐步提升。AI 技术的出现和发展确实为设计行业带来了冲击,让设计师的工作方式也发生了改变,但一个优秀设计师的个人能力不仅仅体现在设计工作上,还会体现在工具运用上。接下来,围绕“「即时设计」”这个设计工具,本文将展开详细地讲解,带大家来了解「即时设计」 为设计工作带来了什么便利,以及「即时设计」 这款新型设计工具的亮点是什么,一起往下看吧!
导语
1,工作便利:关键词定做 UI 设计界面
2,工具亮点:灵活编辑 UI 设计界面内容
关键词一键生成 UI 设计界面,还可二次编辑页面内容,高效率设计工具——「即时设计」
1,工作便利:关键词定做 UI 设计界面
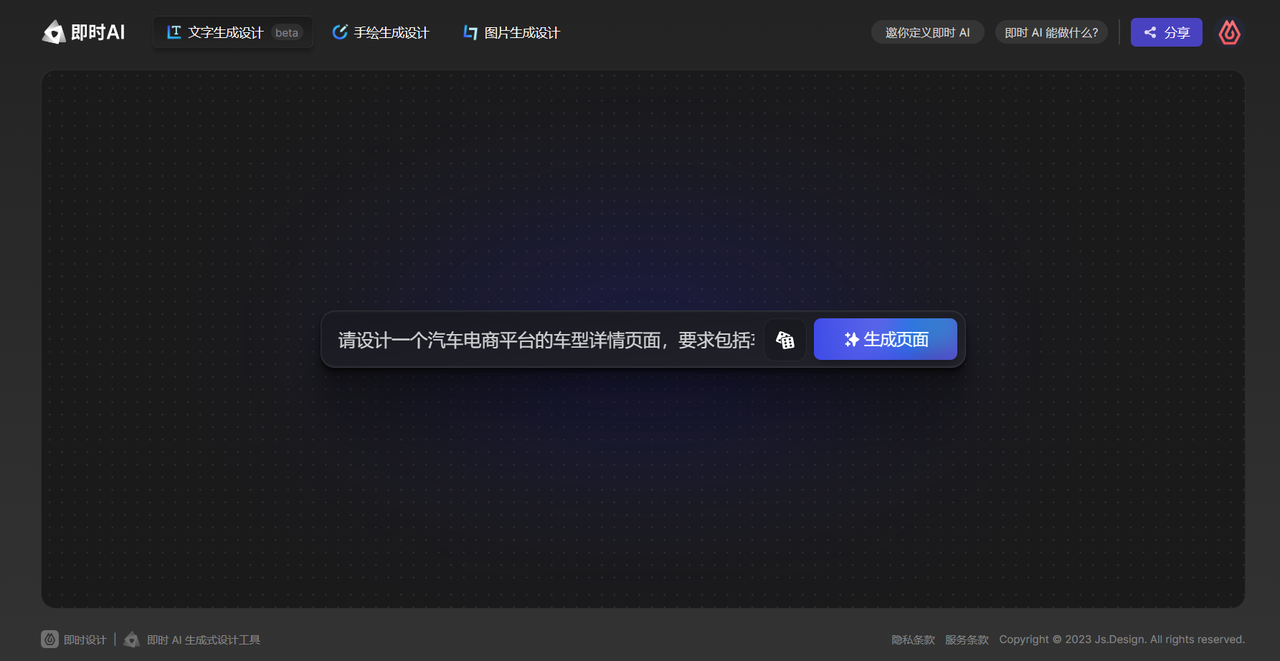
「即时设计 」 提供了通过文本描述一键生成 UI 设计界面的技术支持,即在文本框中输入页面设计需求,比如:请设计一个购物网站的商品详情页面,要求包含商品介绍,商品信息,商品反馈,商家信息,立即购买和添加购物车等模块。将这段文字输入到文本框中,点击“生成页面”按钮,「即时设计 」 便会根据文字描述提供对应的页面内容。
对于在此之前并没有体验过 AI 技术,不熟悉通过关键词生成内容的设计师来说,「即时设计 」 也会是一个优秀的技术启蒙工具。因为「即时设计 」 提供了关键词模板,可以在模板的基础之上略作修改,再设计自己的页面内容。

2,工具亮点:灵活编辑 UI 设计界面内容
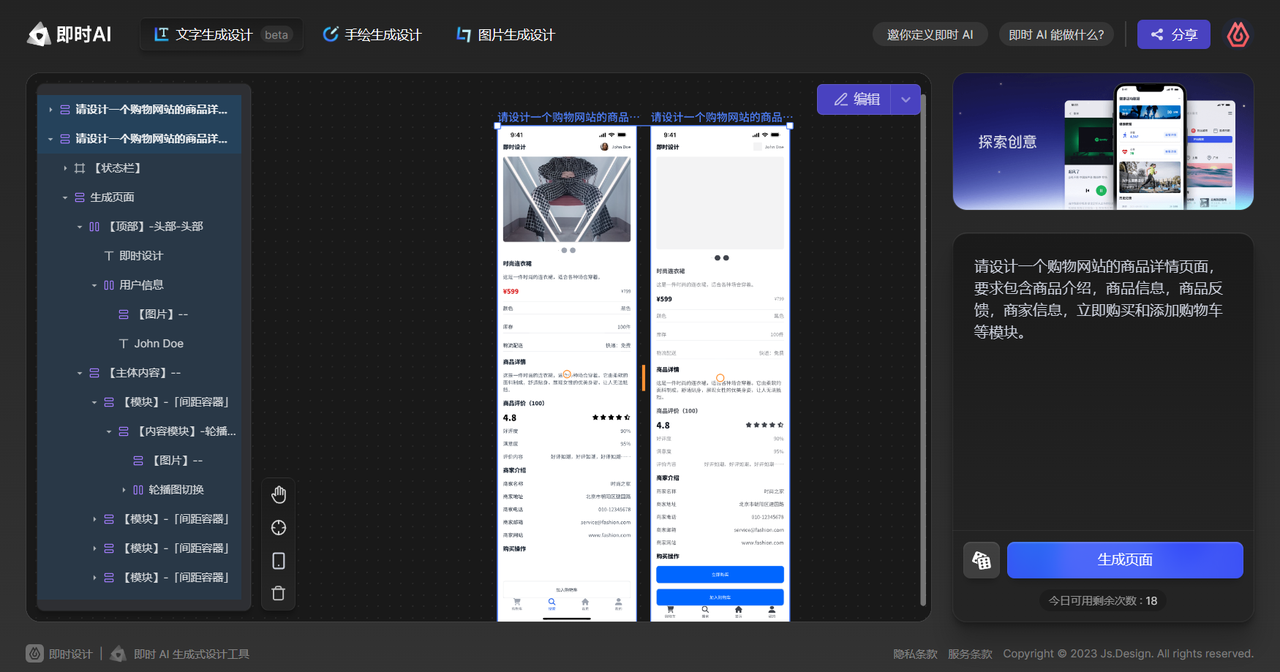
根据输入的文字描述,「即时设计 」 将一次生成 2 张设计稿,分别是高保真 UI 设计界面和低保真 UI 设计线框图,这两者之间的区别便是对于高保真 UI 界面,「即时设计 」 做了相关的图片和文字填充,让页面功能得以更良好的展现;而对于低保真 UI 设计线框图,「即时设计 」 只是圈定了功能范围,供设计师后期自己填充内容。
如果对「即时设计 」 生成的页面内容不满意,比如说图片填充或者文字描述存在偏差,无需再次生成页面,直接点击“编辑”按钮,将设计页面保存到画布上,便可无缝衔接设计工作。
除了使用「即时设计 」 生成页面内容之外,还可以通过即时设计编辑页面表达效果。同「即时设计 」 一样,即时设计也是一款支持在线使用的设计工具,并兼容多种操作系统,工具使用自由度非常高。
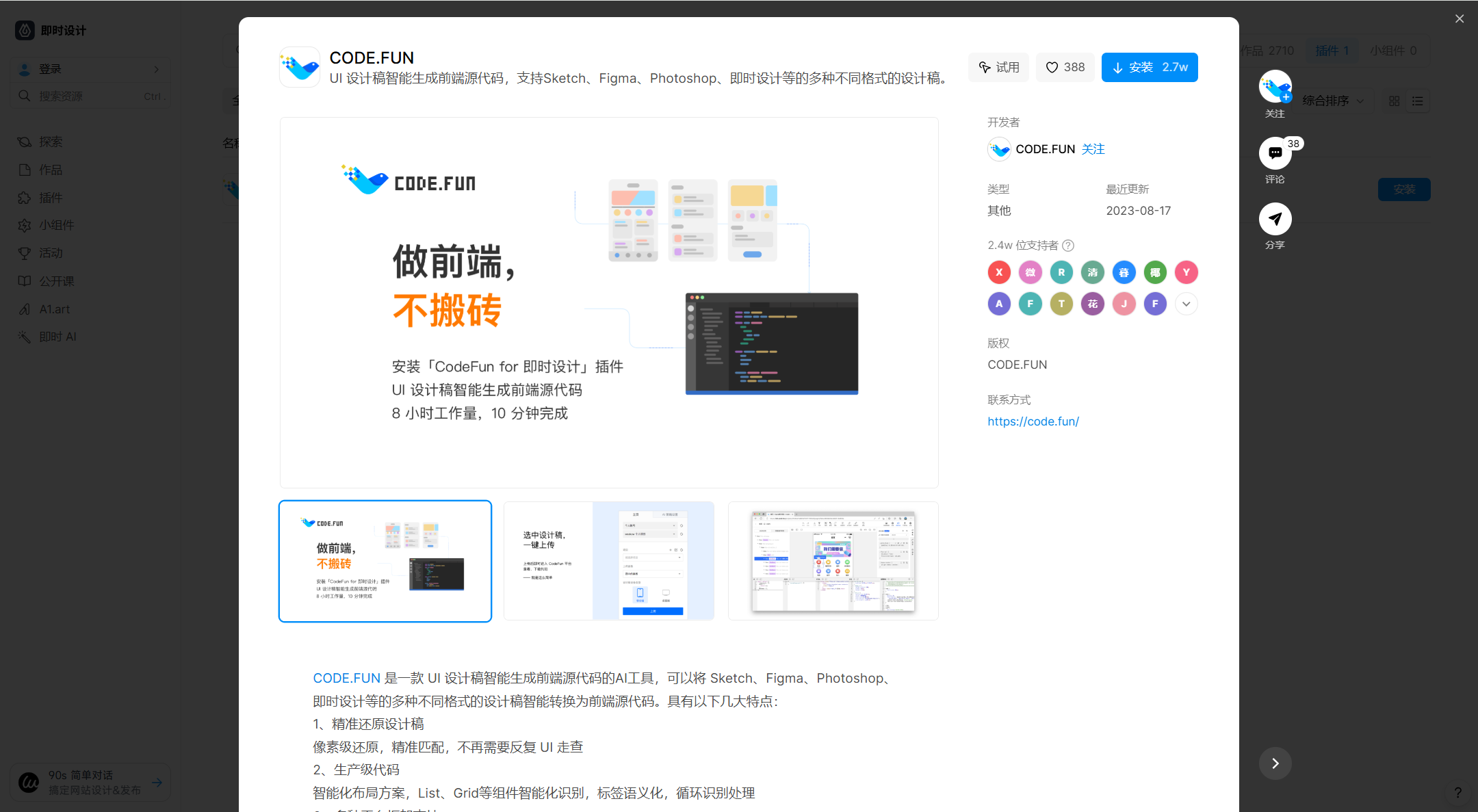
在即时设计提供的画布界面上,点击鼠标右键即可调用「插件广场」中的上百个设计工具。比如进行文字编辑可以使用“字加”工具,上万款字体资源随意挑选;而进行图形编辑可以使用“皮卡智能图像处理”,轻松抠取图像内容;或者想将页面设计内容通过前端代码的形式导出,让设计与开发同步进行,就可以使用“Code.fun”工具。更多设计工具使用详情,可以打开即时设计的官网进入插件广场中安装体验。
点击图片立即体验-Code.fun,做前端 不搬砖👇
灵活编辑 UI 设计界面内容,无缝衔接设计工作,上百个设计工作免费安装体验,尽在——即时设计
3,总结
以上便是关于「关键词生成UI设计」的全部内容,相信通过本文的讲述,大家对「即时设计」这款工具也有了一定的了解。「即时设计 」 是一款支持使用中文描述并可以一键生成对应页面的设计工具,根据输入的文字描述,它将一次生成一张高保真 UI 设计界面和一张低保真 UI 设计线框图供设计师选择使用。如果对「即时设计 」 填充的图片或者文字信息不满意,可以点击“编辑”按钮将页面保存到画布上,通过即时设计提供的上百个免费使用的设计工具,再进行二次编辑工作。目前「即时设计 」 的设计技术并不算太成熟,欢迎各位设计师来填写“定义「即时设计 」”的问卷,一起来探索未来 UI 设计的生产方式。