AI生成前端设计稿教程来啦,实战演示!
更新时间:2025-11-06 11:11:48
在前端开发环节中,设计和代码通常是两大核心环节。传统的流程通常需要设计师先使用工具创建设计稿,然后由前端开发人员将其转化为代码。这一过程既耗时又需要高度的团队协作。然而,随着 AI 技术的飞速发展,越来越多的工具开始帮助开发者简化这一过程。今天,我们将聚焦于 Wegic,一款能够通过对话式 AI生成前端设计稿的工具,我将介绍使用 Wegic AI生成前端设计稿的优势,并通过实战演示带大家一步步完成从 0 到 1 的设计稿生成,快来一起学习吧!
1、AI生成前端设计稿:90s 帮你完成
Wegic 是一款即时设计推出的、专为开发者和设计师打造的 AI 驱动工具,其最大的亮点在于通过对话式交互 AI生成前端设计稿。传统的设计工具通常需要用户花费大量时间在界面上拖拉拽,而 Wegic 则通过与用户的对话,自动生成符合需求的网页设计。这种方式不仅快速,而且极大地降低了设计门槛,无论你是新手设计师还是经验丰富的开发者,都能通过简单的几句话完成复杂的设计任务。
点击下图,开始使用 Wegic 对话式 AI生成前端设计稿👇
1.1 简单快捷的设计体验
Wegic 的核心理念是让设计变得更加直观和高效。通过与 Wegic 的对话,用户只需输入几行文本,描述他们的设计需求,AI 便会自动生成初步的设计稿。无论是选择配色方案、布局风格,还是添加功能模块,Wegic 都能够迅速理解并生成相应的设计。这种基于自然语言处理的设计方式,打破了传统设计工具的复杂性,使得更多人能够轻松上手。
1.2 灵活的定制选项
虽然 Wegic 的自动化设计功能非常强大,但它也提供了丰富的定制选项。生成的设计稿可以根据用户的需求进行调整和优化。Wegic 支持不同风格的布局和组件库,用户可以选择适合自己项目的设计风格。此外,Wegic 还支持导出代码,用户可以将生成的设计稿直接应用到项目中,极大地减少了设计到开发的时间成本。

1.3 价格和可用性
Wegic 提供了多种定价方案,适合不同规模的团队和个人用户。对于个人用户,可以免费使用 Wegic 的基本功能,用户每月可获得 120 个积分,可以创建 3 个网站或进行 12 次 AI 修改,体验其快速生成设计稿的能力。而对于需要更多高级功能的团队用户,Wegic 提供了按月或按年订阅的专业版和企业版服务,价格根据团队规模和功能需求有所不同。
2、AI生成前端设计稿实战教程
了解了 Wegic 的强大功能后,我们接下来进入实战部分,演示如何使用 Wegic 生成前端设计稿。通过以下步骤,你将亲身体验到 AI生成前端设计稿的魅力,以及学会如何将这一新兴工具应用到你的设计工作中:
步骤一:注册并登录即时设计
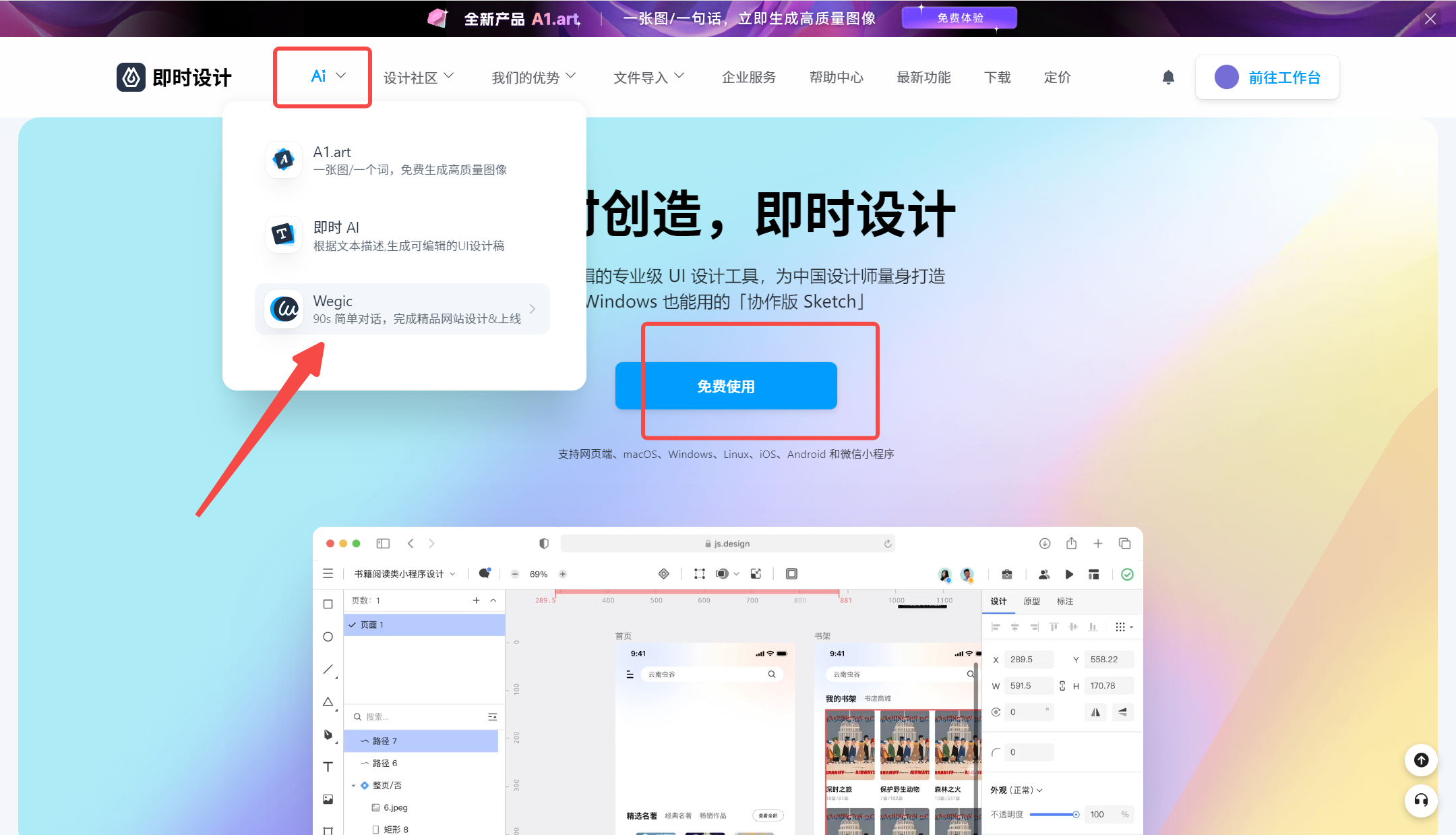
首先,访问即时设计的官方网站,如果你是新用户,需要先注册一个账户。注册过程非常简单,只需输入你的邮箱地址并设置密码即可。如果你已经有账户,直接登录即可进入主界面。在即时设计的首页上方操作栏,我们点击 AI,在下拉栏中点击 Wegic 即可登入;
步骤二:开始新项目
登录后,点击界面右上角的 Build your site 按钮,就可以开始我们 AI生成前端设计稿的第一步。Wegic 会提示大家输入项目的基本信息,如项目名称、网站类型(例如博客、电商网站或个人主页),以及目标受众等。这些信息将帮助 Wegic 更好地理解我们的需求并生成相应的设计方案。
步骤三:与 AI 对话,描述你的设计需求
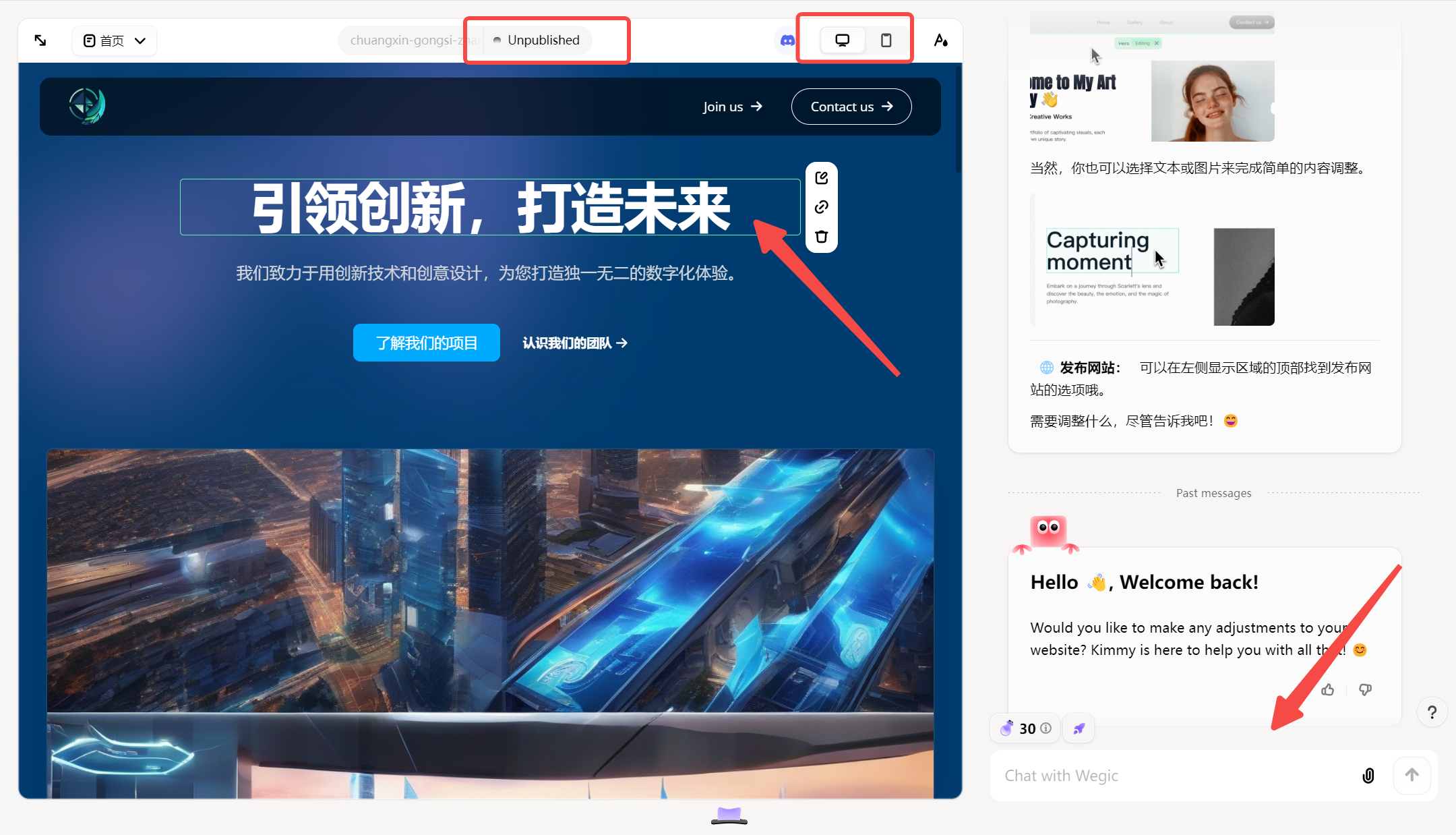
在这个步骤中,Wegic 的 AI 助手 Kimmy 将开始与用户对话,了解设计师的设计需求。你可以用自然语言描述你想要的设计,例如:“我想要一个简洁风格的电商网站,首页应包括一个大型横幅、三个产品展示区和一个用户评价模块。” Wegic 就会根据你的描述生成初步的设计稿。如果你对生成的设计不满意,可以继续与 Kimmy 对话,进一步调整布局、颜色或添加新的功能模块。此外,Wegic 还支持添加自定义代码片段,以满足一些特殊的设计需求。
点击下图,开始使用 Wegic 对话式 AI生成前端设计稿👇
步骤四:预览和导出设计稿
完成设计后,Wegic 提供了即时预览功能,你可以在不同设备上查看设计稿的显示效果,确保其在桌面和移动设备上都能完美呈现。如果对设计稿感到满意,点击“导出”按钮,Wegic 将生成 HTML、CSS 和 JavaScript 代码文件,方便你直接在项目中使用。
步骤五:团队协作与反馈
如果设计师们在 AI生成前端设计稿时需要团队协作,可以邀请其他团队成员加入项目。在 Wegic 中,团队成员可以实时查看和编辑设计稿,并通过评论功能进行反馈。Wegic 的 AI 助手还会根据团队成员的反馈提供优化建议,帮助团队更快地达成共识,完成最终设计。
步骤六:迭代与优化
设计是一个不断迭代和优化的过程。在使用 Wegic AI生成前端设计稿后,可能需要根据实际开发中的反馈进行多次调整。Wegic 支持保存所有的历史版本,设计师们可以随时回溯到之前的设计或基于现有设计进行改进。在编辑页面最下方点击紫色的 Kimmy 即可进入文件管理页面,这种灵活的迭代方式,让大家可以快速响应需求变化,确保最终设计符合项目目标。
总结
随着 AI 技术的不断发展,像 Wegic 这样AI生成前端设计稿的工具正在改变前端设计和开发的工作方式。通过对话式的设计流程,Wegic 不仅简化了设计过程,还让更多的人能够轻松参与到设计工作中。无论你是希望快速 AI生成前端设计稿的开发者,还是想要优化工作流程的设计师,Wegic 都能够为你提供强大的支持。希望通过本文的介绍和实战演示,大家能够对 Wegic 的优势有更深入的了解,并在实际项目中尝试使用这款工具,提升工作效率。