6个网站导航设计案例,一文搞定导航设计!
更新时间:2023-02-10 10:39:36
对于网站的界面设计来说,导航栏设计可以说是最重要的设计部分(可以说是没有之一),对于用户来说,使用一个网站,必定要使用导航栏。因此导航设计对于 UI 设计师来说是非常重要的功课。因此今天我就给大家整理分享 6 款常见的网站导航设计样式,都是一些职业设计师设计的可商用的导航设计样式资源,可以直获取源文件,更好的学习和参考。
优质的网站导航栏设计样式,要满足 “导航” 这个核心目标,组件的样式、交互必须为功能服务,而不能仅仅考虑样式。
网站导航栏设计分为顶部导航和侧边栏导航两个部分。顶部导航核心是提升“检索”效率,特征主要是需要鼠标悬浮展开分类面板,有大量下级菜单。侧边栏导航核心是提升“跳转”效率,其特征是直接展示,包含的菜单数量不会太多,用来满足用户高频的模块跳转切换需求。
基于此,我们来看看符合这些要求的「6 款常见的网站导航设计样式」吧~
网站侧边导航设计资源
作者:七尾

B 端网站导航原型设计
作者:八嘎呀路古

B 端网站全套导航设计
点击链接直接使用该导航设计资源:B 端网站全套导航设计
作者:小鱼青设计师

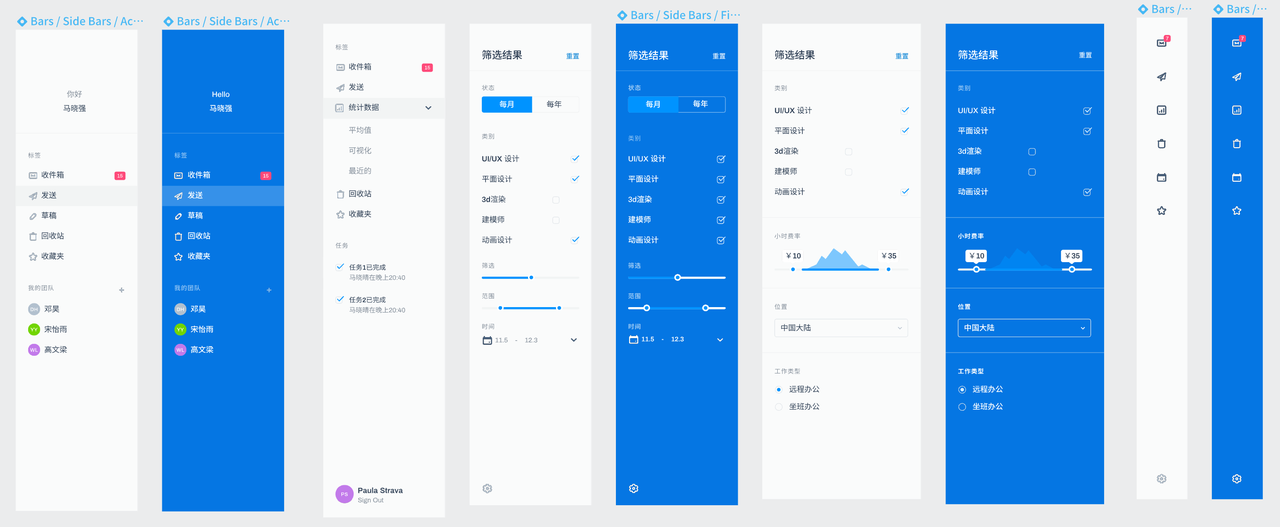
B 端侧边导航设计资源分享
点击链接直接使用该导航设计资源:B 端侧边导航设计资源分享
作者:lyxa

B端导航设计样式分享
点击链接直接使用该导航设计资源:B端导航设计样式分享
作者:Freedom*

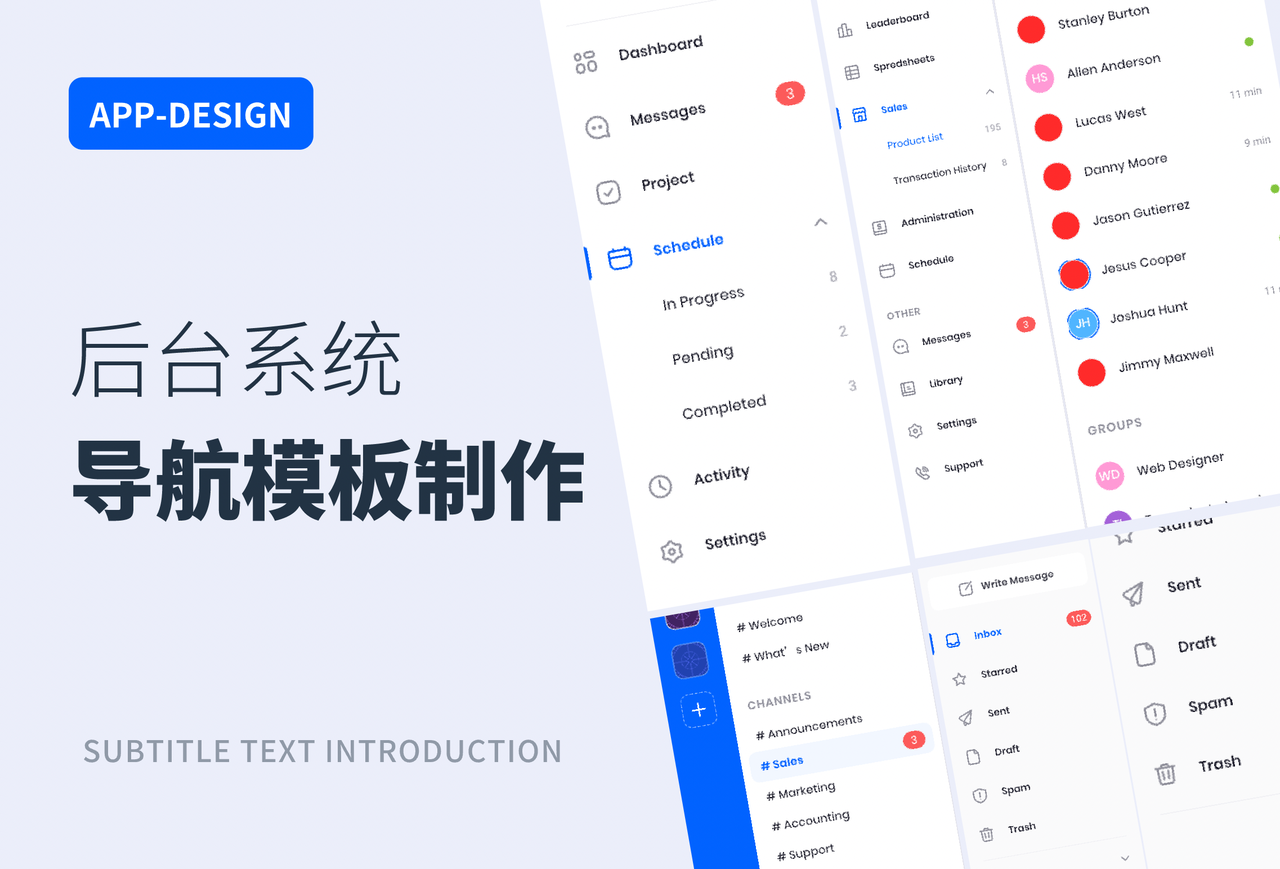
B 端后台系统导航模板制作
点击链接直接使用该导航设计资源:B 端后台系统导航模板制作
作者:慢物质

以上就是我关于6 款常见的网站导航设计样式,导航设计是这个网站产品设计中最重要的一部分,优质的导航栏最重要的核心功能,是给出合理的信息展示和交互方法。只有能够如帮助用户快速、简洁的进行页面的选择和跳转,才是一个真正优秀的网站导航设计。希望这篇文章中的这些网站导航设计资源可以给你带来更多的参考和帮助。

