
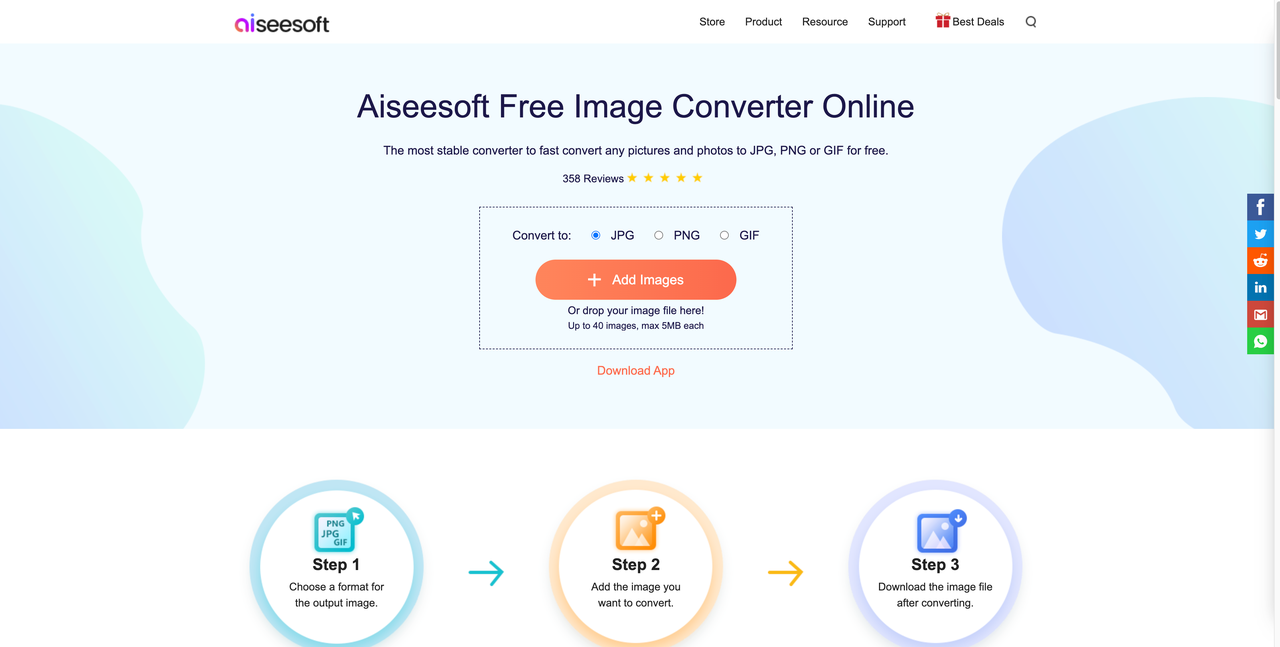
如何快速把EPS文件转换成JPG ?
如何快速把 EPS 文件转换成 JPG ?有 4 种将 EPS 文件转换为 JPG 格式的方法:使用在线工具 Aiseesoft Free Image Converter 或 Zamzar、使用 Adobe Illustrator、使用 Python 的 PIL 库编写脚本。

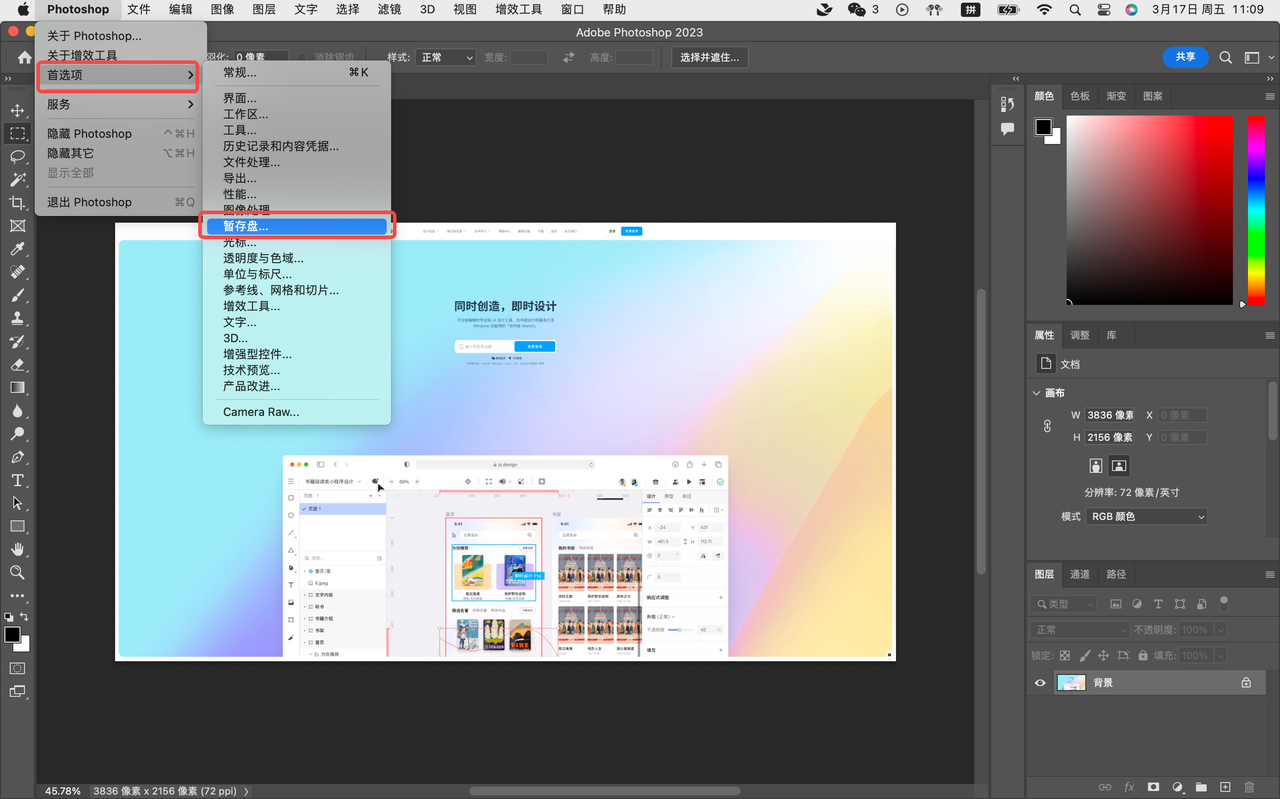
ps临时文件在哪里? 及其管理的3个方法!
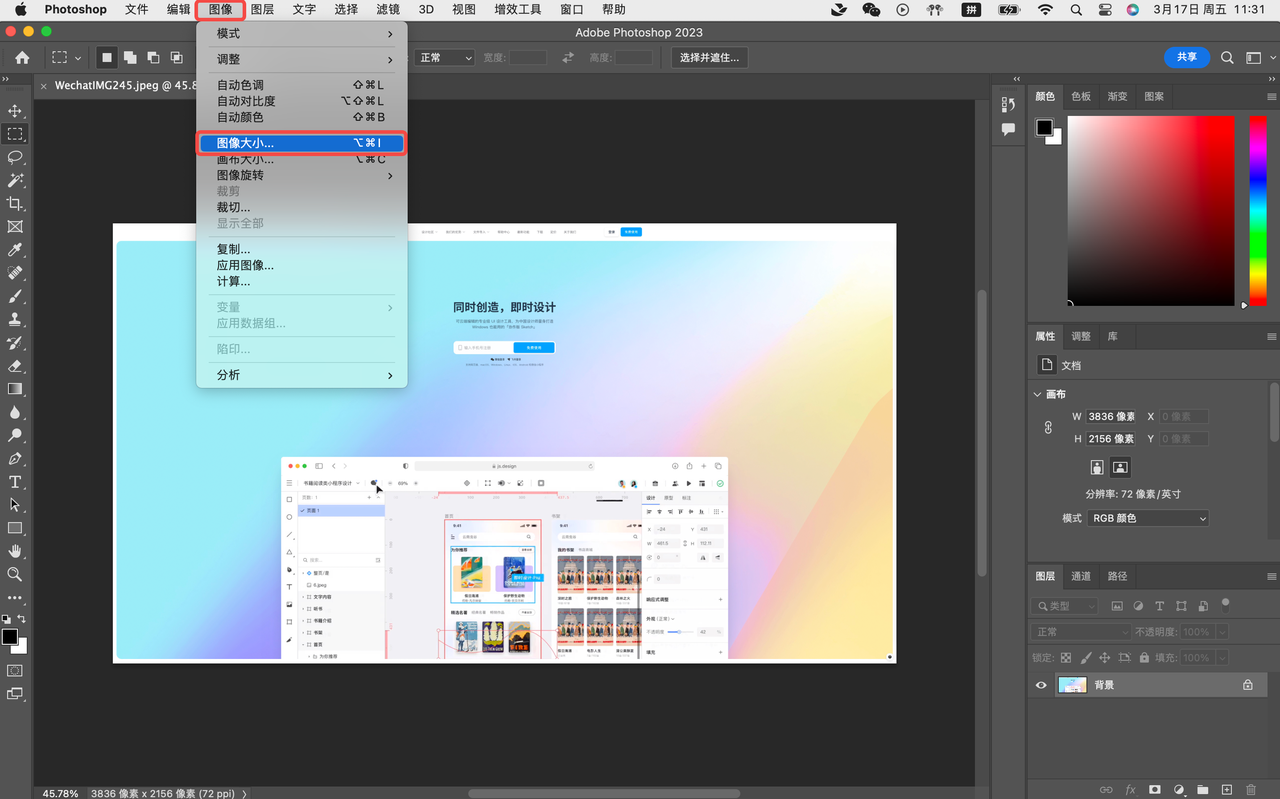
第一,可以通过管理Photoshop临时文件的方法来定期删除;第二,更改存储位置;第三,使用云端自动保存设计工具——即时设计来避免内存和文件丢失的风险,同时实现版本管理以避免混淆和冗余文件,并能够回溯和恢复关键版本。

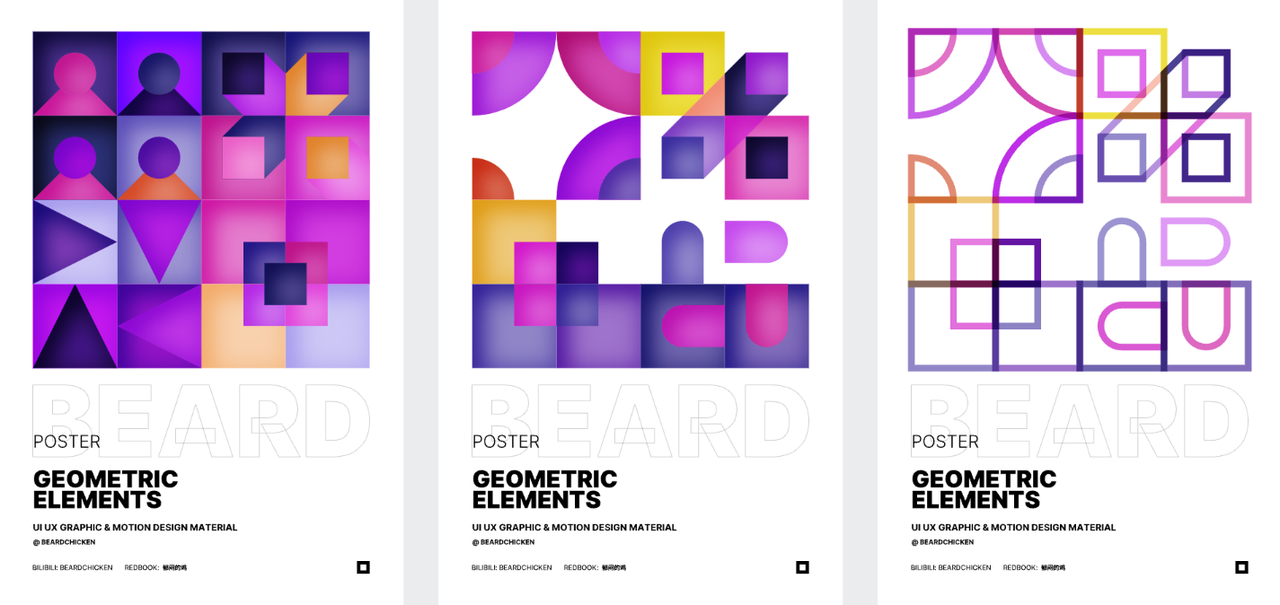
3 大平面设计网站,帮你打造超吸睛的设计作品!
本文为你推荐「即时设计」,「 Magdeleine 」,「Adobe Color」这 3 个平面设计网站,根据网站的类型不同可以把它们分成三类,分别是实用工具类,图片查找类,配色灵感类。

设计师使用率最高的5款平面设计图制作软件
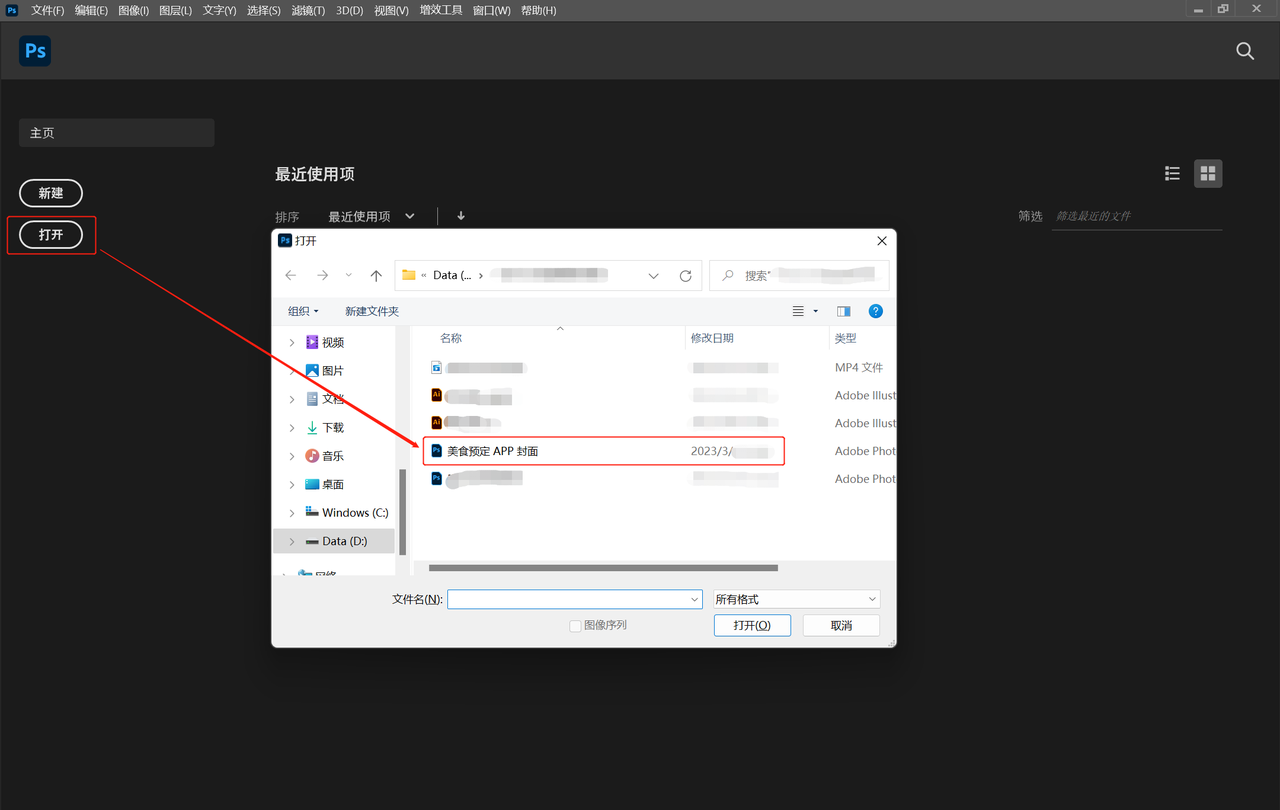
目前,设计师使用率最高的 5 款平面设计图制作软件分别是即时设计、Adobe Photoshop、Adobe Illustrator、Sketch 以及 Inkscape,接下来本文也将对这 5 款软件进行具体的介绍。

如何在线制作流程图?全网最详细!
如何在线制作流程图?流程图作为一种必要的思路展示方式之一,无论是在工作中,还是在学业中,使用率都非常高。本文将为大家具体介绍包括制作工具、制作过程以及保存和分享流程图在内的 3 大流程图制作事宜。