
UI色彩体系的7种优化方式
在 UI 设计中,通过建立协调的基本色系、合理应用品牌色、清晰的色彩命名、交互色的变化应用以及确保色彩方案的可访问性这 7 种 UI 色彩体系的优化方式,我们可以打造出一个既富有美感又能提升用户体验的 UI 色彩系统。

HMI设计一文详解!
汽车 HMI 是驾驶者与车辆进行信息交流的桥梁,其设计优劣直接影响驾驶者的驾驶体验和安全。在汽车工业的发展过程中,尤其是中国汽车的 HMI 设计也经历了从简单到复杂,从物理到数字的转变。

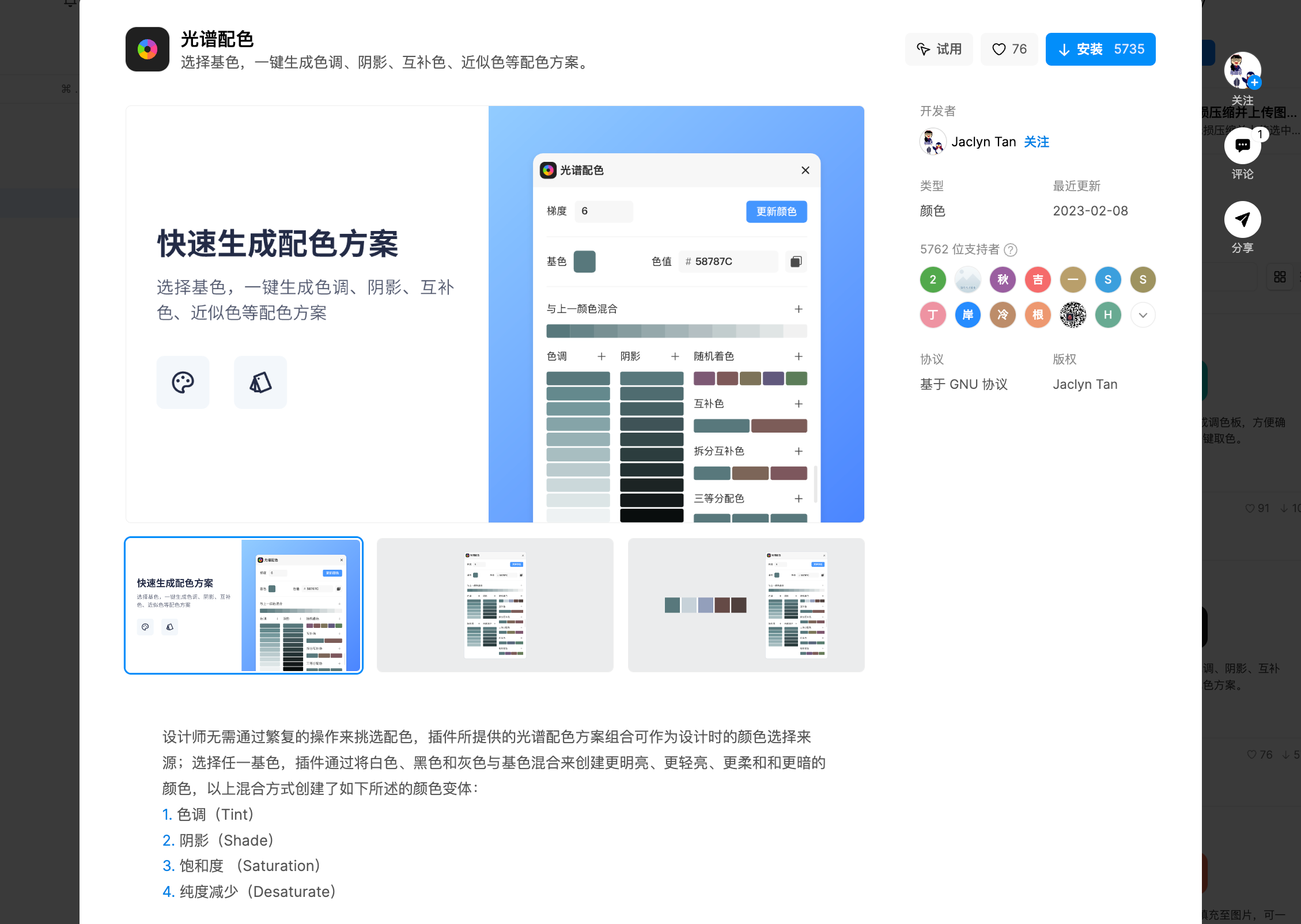
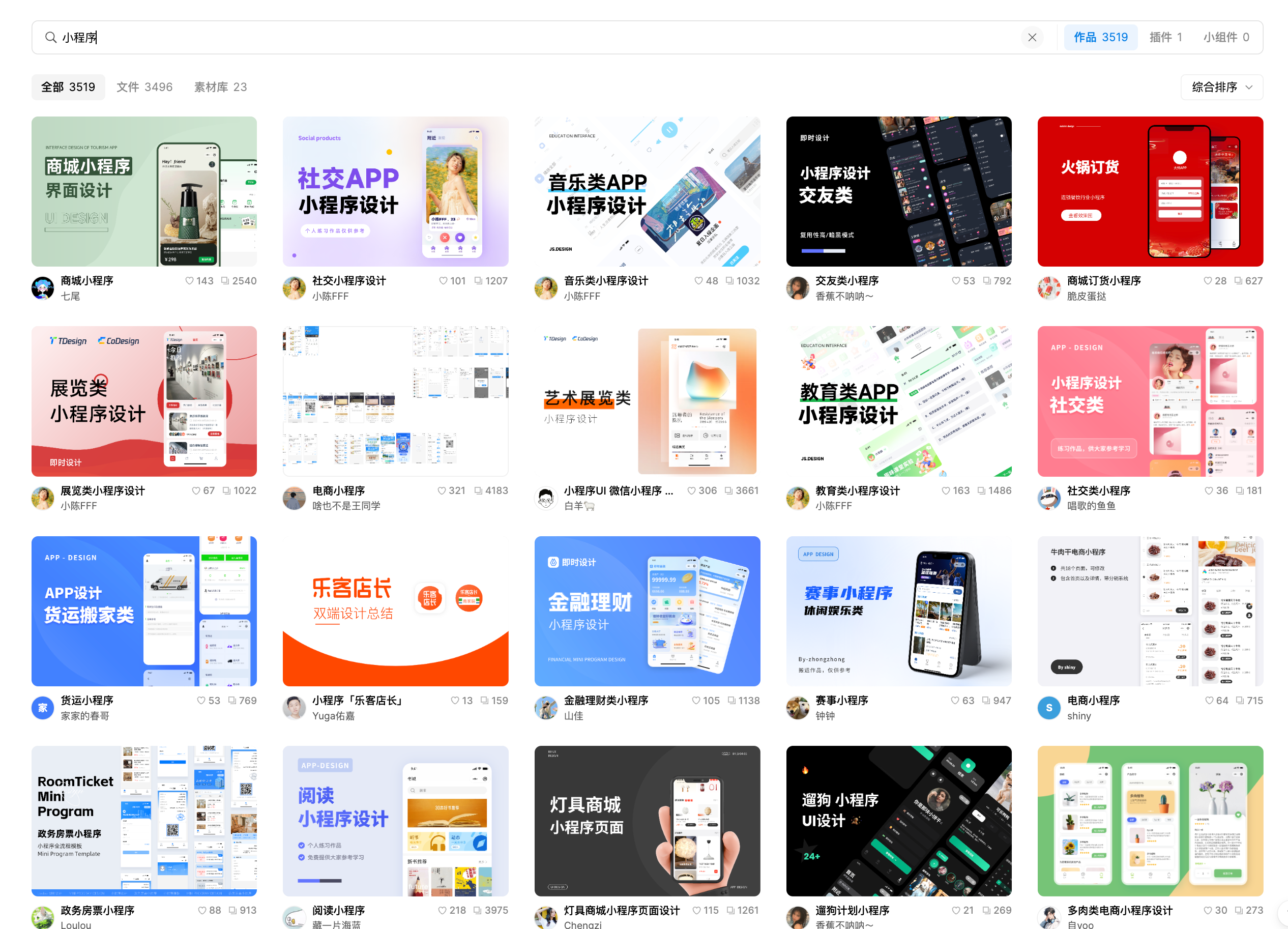
7个优质小程序设计资源,一键获取源文件!
今天给大家分享7个优质的小程序设计资源:旅游类小程序、生活类小程序、家居类小程序、喜茶小程序、物流类小程序、新拟态风小程序、短视频类小程序,这些小程序设计资源都是可以免费获取的。

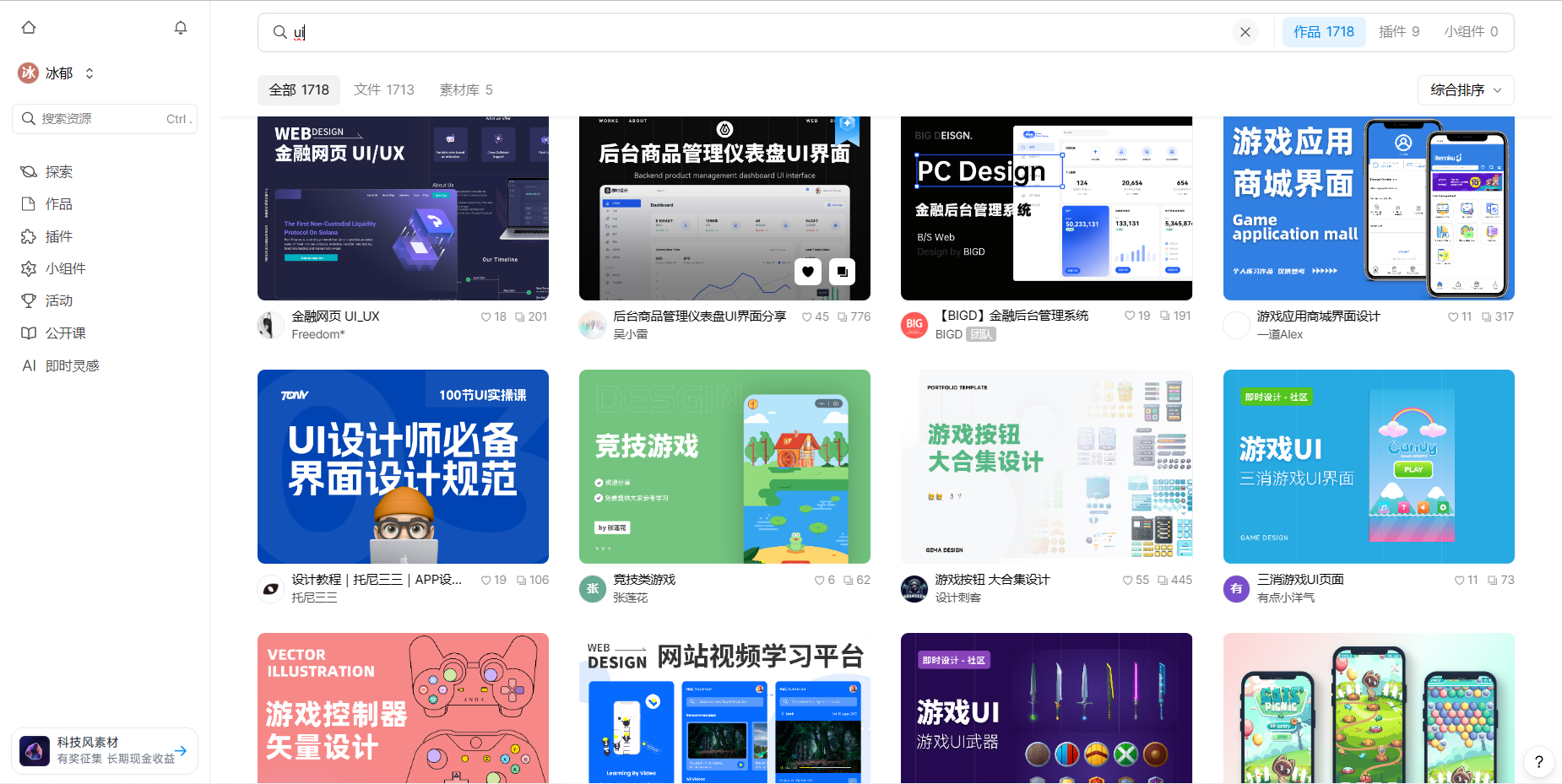
国内用户可用的UI设计网站
国内用户可用的 UI 设计资源网站包括即时设计、Dribbble、Awwwards、UI8、Pttrns 和 Material Design,这 6 个 UI 设计网站提供不同质量和类型的 UI 设计资源和灵感。

推荐6个网站首页模板即拿即用!
本文给大家推荐 6 个优质的网站首页模板:游戏平台首页模板、音乐平台首页模板、网页首屏设计模板(20+模板)、电商首页设计模板、网站首页设计模板以及小程序首页设计模板。

介绍3个做gif的软件,自用分享!
Blender、Imgflip 以及 EZGIF,3 个小时本人一直在使用的做 gif 的软件,其中 Imgflip 和 EZGIF 更是支持用户免费使用的宝藏软件。

4个产品原型图软件分享,好用又高效!
这 4 个产品原型图软件分别是即时设计、Axure RP、proto.io、Justinmind。一个好用的产品原型图软件都是必不可少的,它可以帮助我们更加快速清晰的构建结构合理、信息丰富、还原度高的产品原型图,让产品或设计更加直观,让沟通合作更加高效,让工作效率直线提升。

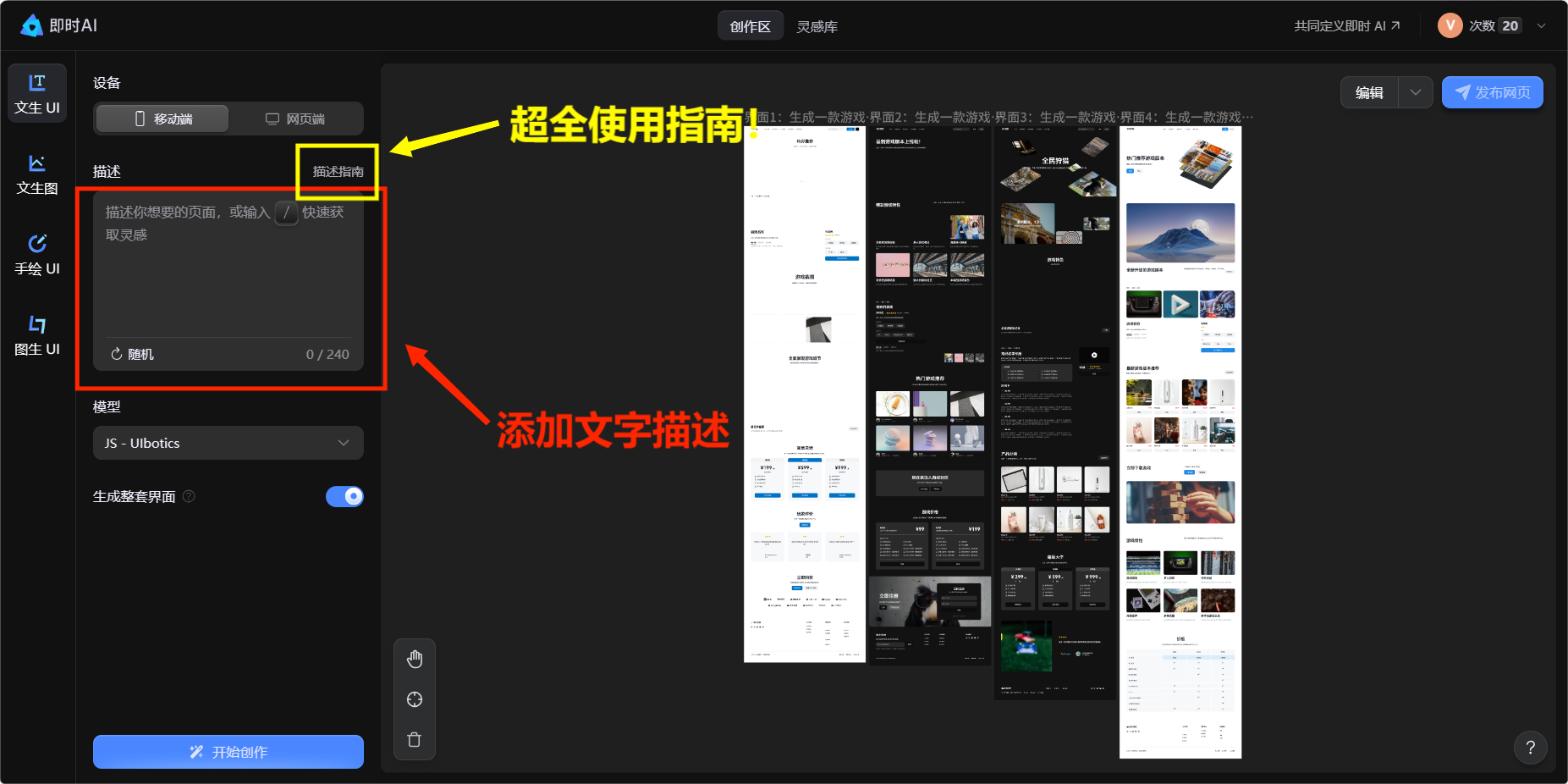
如何用AI设计一个网页?
如何用AI设计一个网页?设计新人有可能一天之内完成一个网页创作吗?打开即时 AI ,一切皆有可能!即时 AI —— 一款文字生成设计稿的 AI 设计工具,使用即时 AI ,用户可以通过文字描述的方式达成网页创作,还可以直接对生成的作品进行细节部分的调整和更改

PM是什么意思?
PM 全称 Project Manager,指项目主管或产品经理,一般情况下是指为公司的某一类产品进行总体规划和管理的主要负责人员,根据行业的不同,产品经理负责的具体工作任务也会有一定的变化,但整体来看,项目主管的共同工作内容就是产品统筹管理。

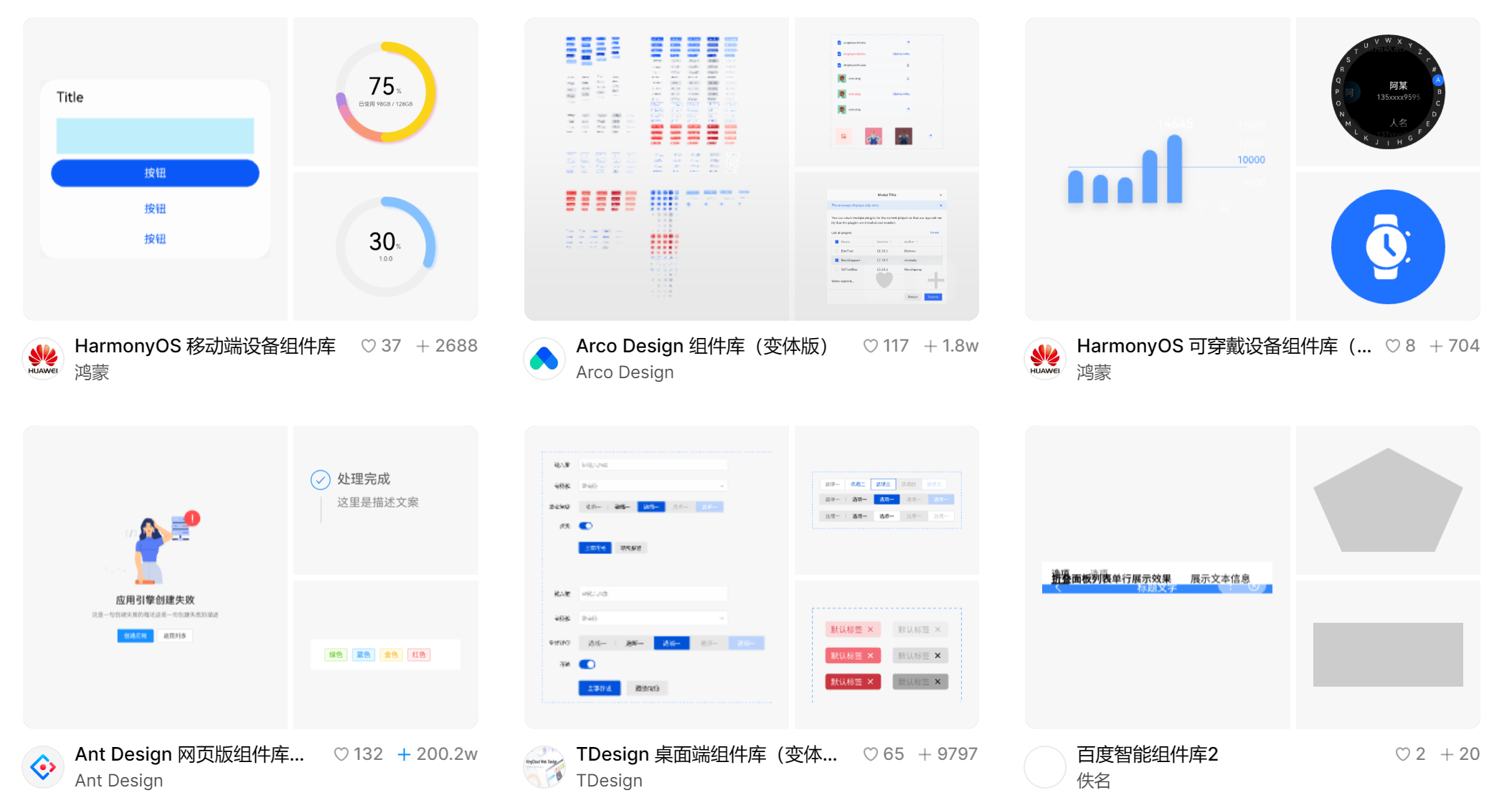
React组件库的全面指南!
本文将为大家带来 React 组件库的全面指南,包括什么是 React 组件库和每一个设计师都不容错过的 2 个 React 组件库,希望能够为大家的设计提供更多的帮助。