
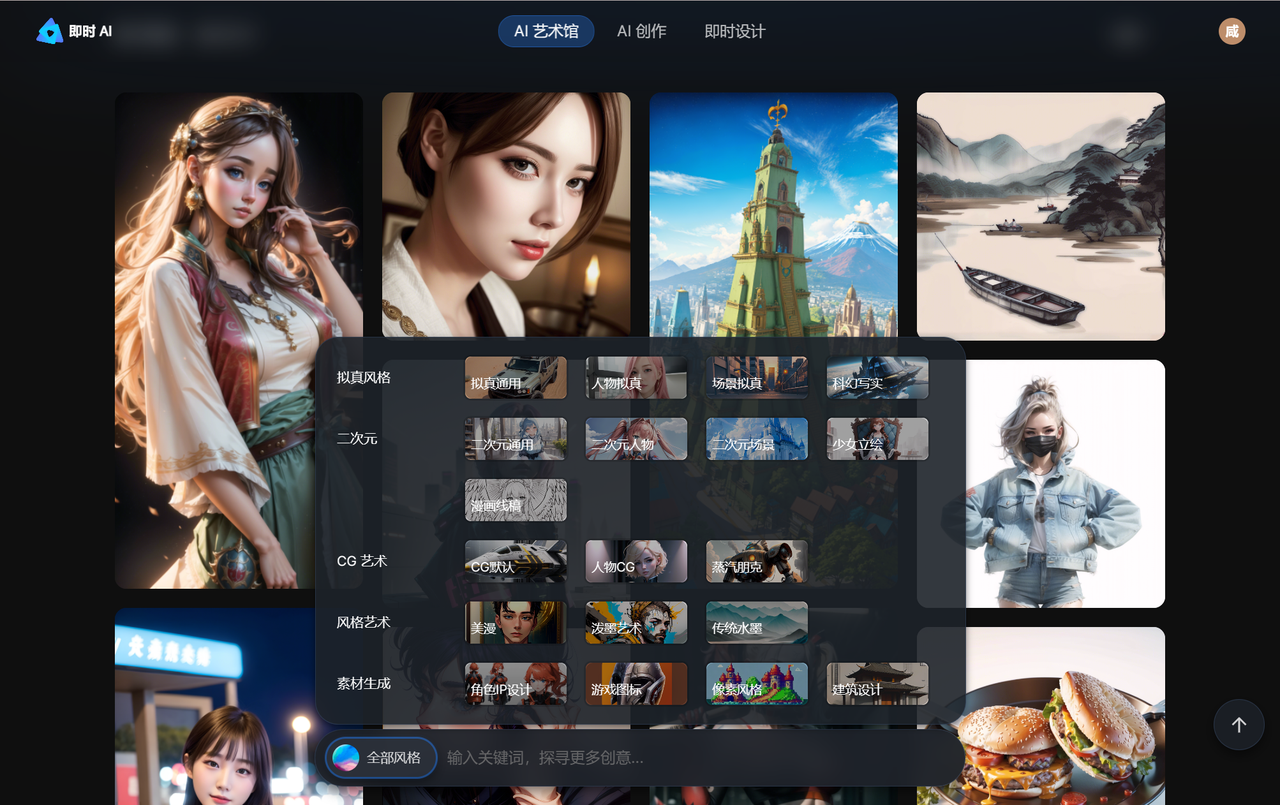
AI绘画是什么意思?
所谓 AI 绘画,就是指借助人工智能技术,让计算机具备绘画的能力,生成逼真、创意丰富的艺术作品。目前,AI 绘画形式主要有“文生图”和“图生图”两种,其中国内在 AI 绘画方面做的比较出色的是「即时 AI」

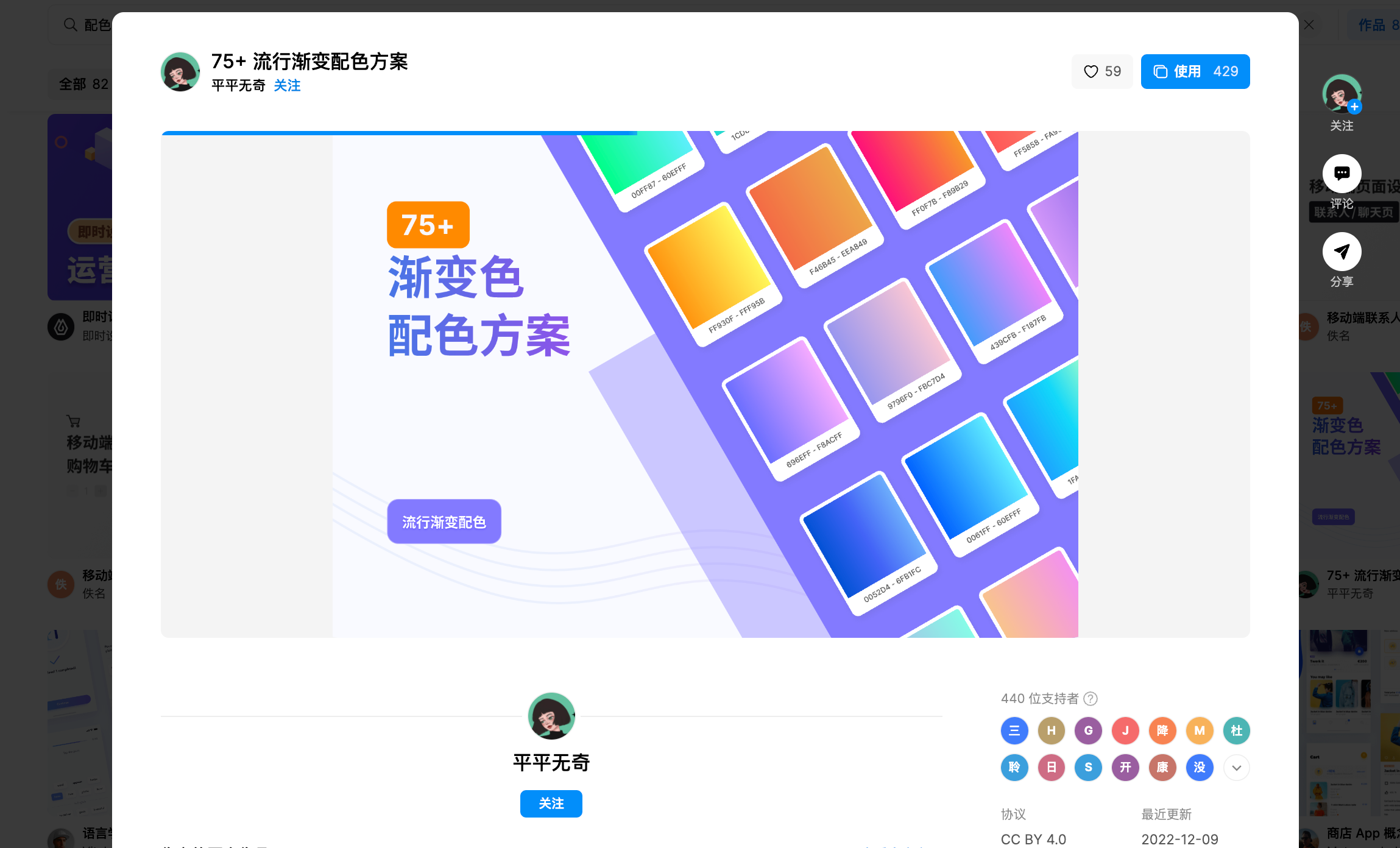
UI设计配色要注意什么?
UI设计配色要注意什么?UI设计配色需要注意用户需求、品牌定位和呈现效果。在进行配色设计时,设计师们需要做市场调查、了解品牌定位,同时注意最终设计成果的一致性和视觉联系。

网页设计和UI设计的区别是什么?
网页设计和UI设计是设计领域非常重要的两个职位,虽然它们都是和设计相关的,很多人不太了解它们的区别在哪。接下来本文就从概念定义、岗位职责、技能要求3个方面给大家介绍一些网页设计和UI设计的区别。

零基础学UI设计难学吗?
零基础学 UI 设计难学吗?需要从各方面下功夫,设计软件操作、UI 设计原理和方法、设计思维和审美缺一不可,但是,设计思维和审美是最难的地方,要长时间练习,而会用设计软件是基本功,但难点在于要学会用不同的工具; UI 设计的原理和方法,相对来说好学一些。但任何学习对感兴趣的人来说,整个学习过程都非常轻松有趣。

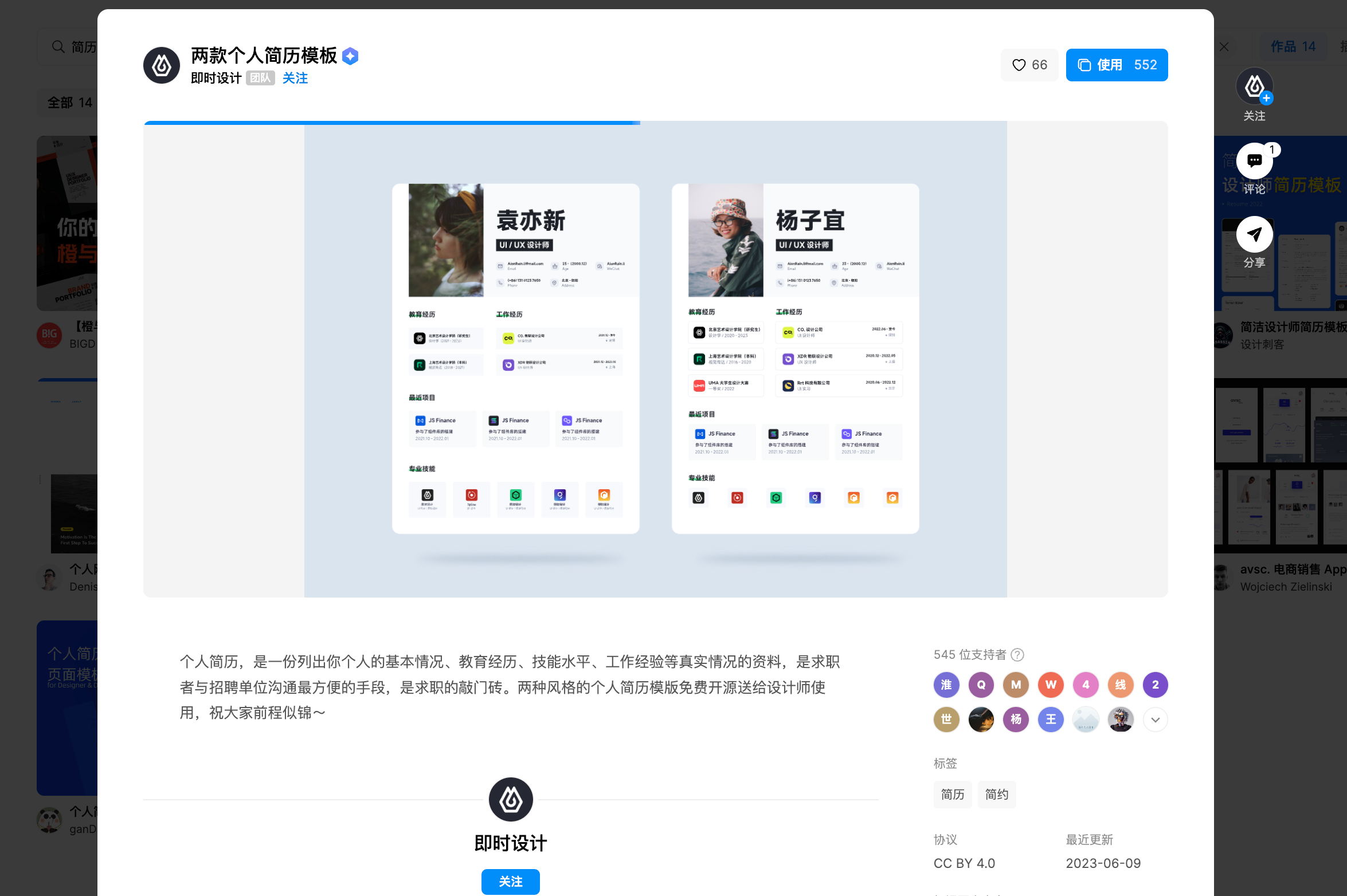
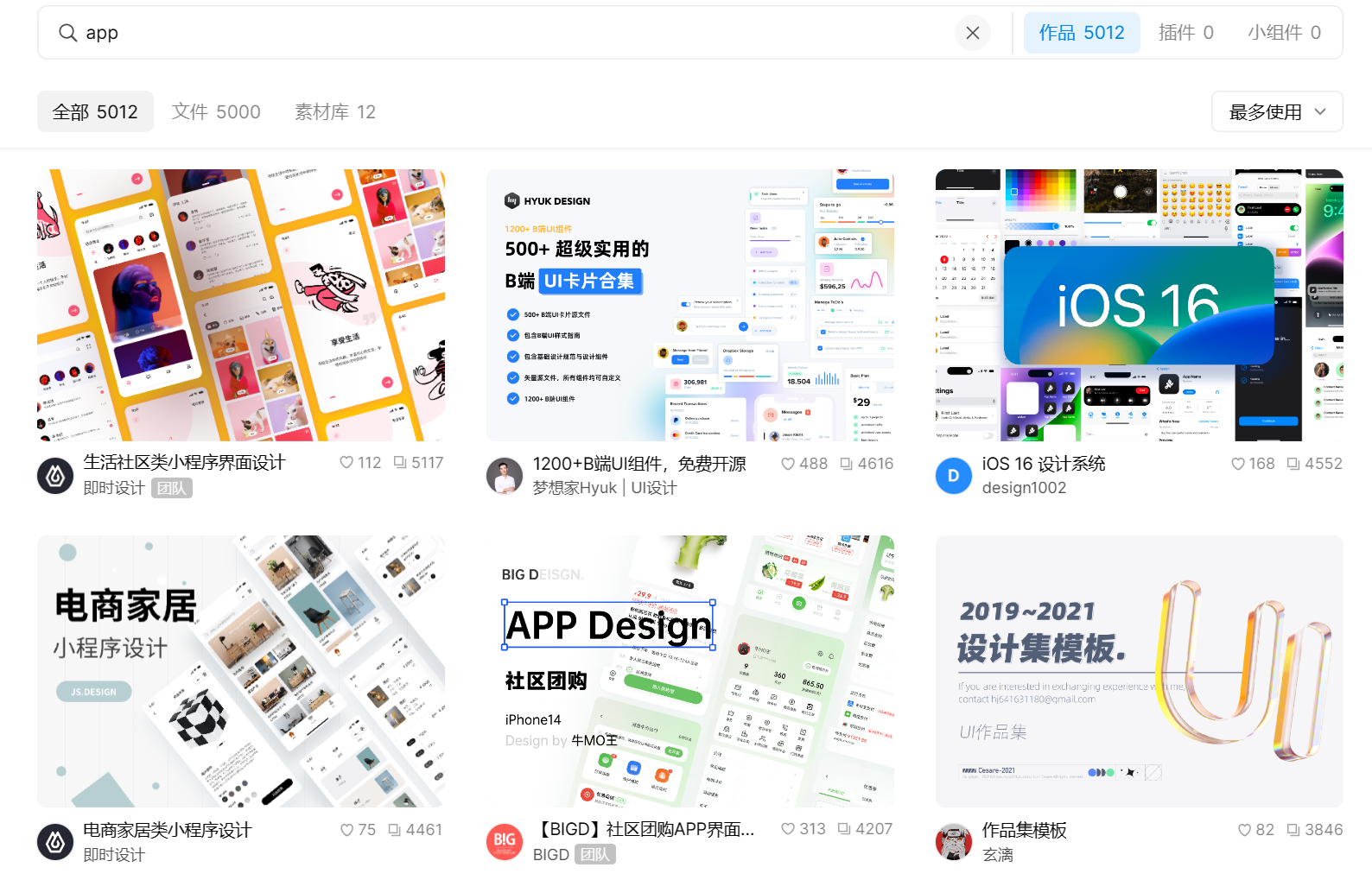
6个精美APP原型图模板,全部免费!
今天本文为原型设计师准备了 6 个精美的 APP 原型图模板,包含了购物、交友、招聘、展览等多个类别,都是经过精心设计的高保真原型图模板,全部为设计师免费提供。

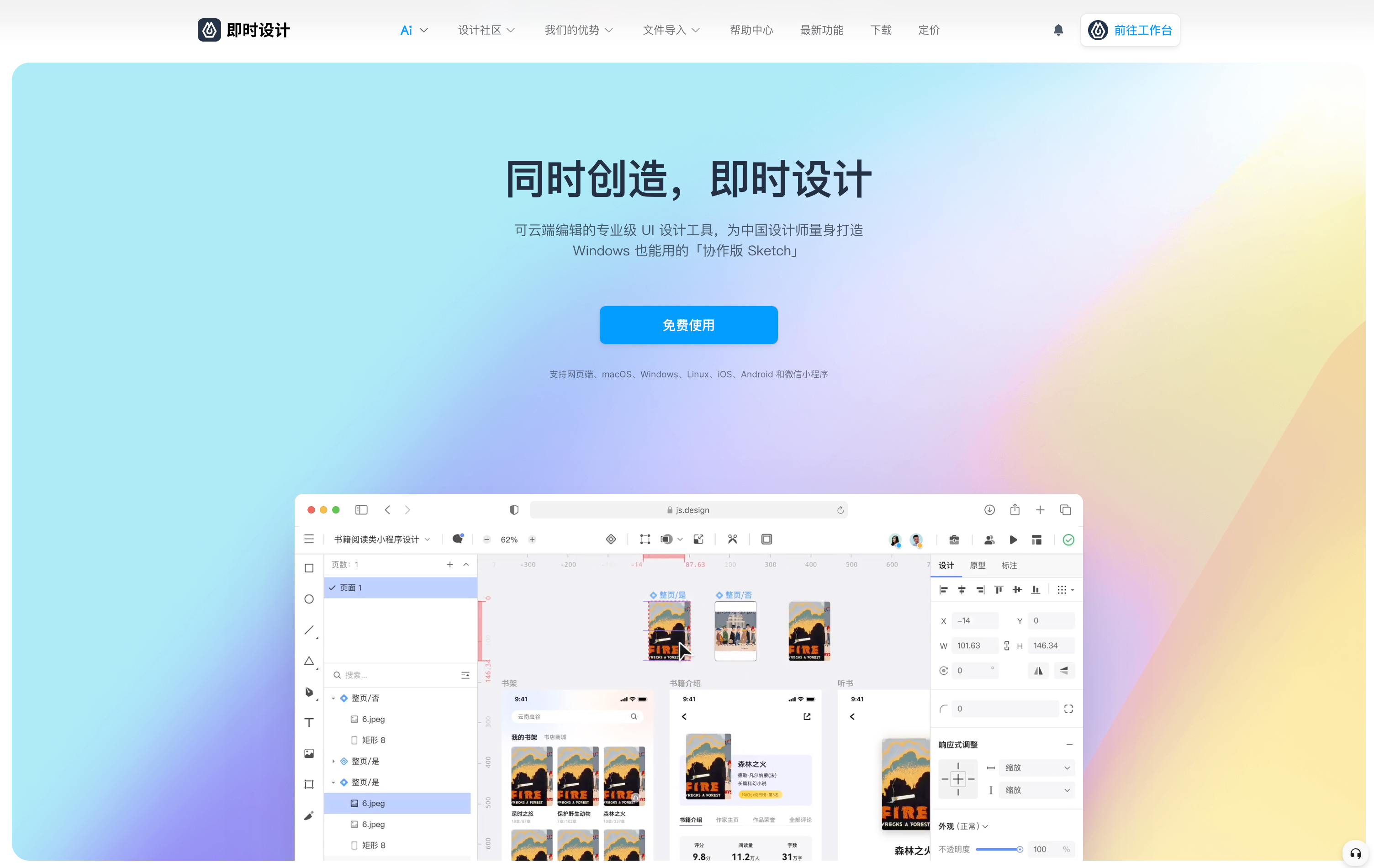
Figma文件打开太慢一直在加载
设计师在使用 Figma 的过程中可能碰到文件打开速度太慢或者始终处于加载状态中的情况,这可能是由于网络情况不稳定或者文件格式存在问题导致的。可以使用国产设计软件「即时设计」来进行编辑处理,支持 Figma 文件的批量导入和编辑处理。

盘点5款优秀的人工智能AI绘画生成器
今天本文要为大家盘点 5 款优秀的人工智能 AI 绘画生成器,分别是:「即时设计」,NovelAI,Stable diffusion,Midjourney 和 DALLE 2。