
.sketch是什么文件?用什么打开?
.sketch是什么文件?相信熟悉设计的朋友一眼就能看出,其实就是设计工具 Sketch 导出的文件,设计师在使用 Sketch 进行网页设计、原型设计等时,就会导出 .sketch 文件
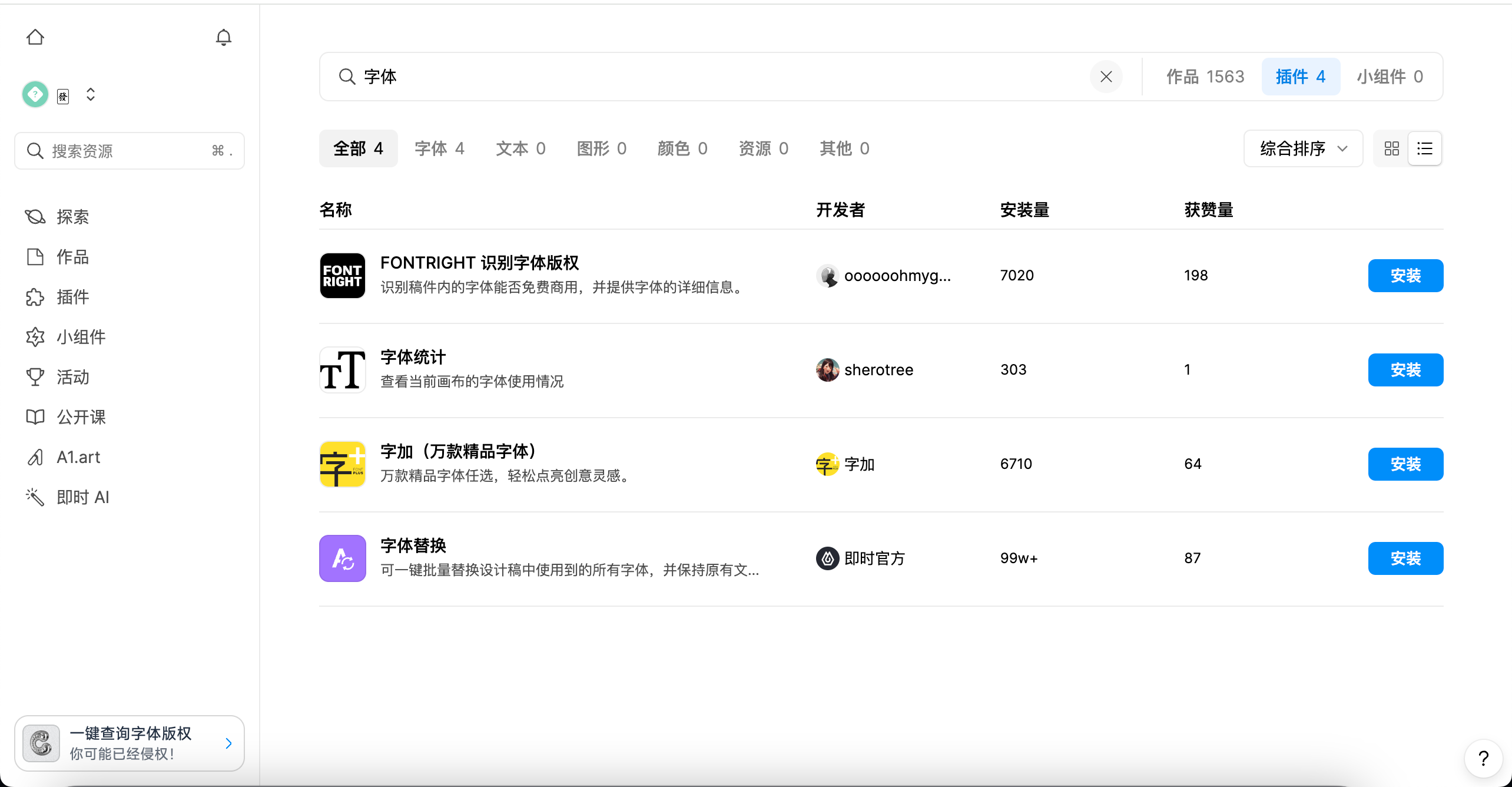
6个icon在线生成工具,你还不知道吗?
6 个 icon 在线生成工具,看到就是赚到,都具备全面的 icon 素材和完善的 icon 编辑工具,让设计师能够随心所欲的开始设计。分别是即时设计、Iconfinder 、FontAwesome 、Flaticon、Iconion 和 Junior Icon Editor

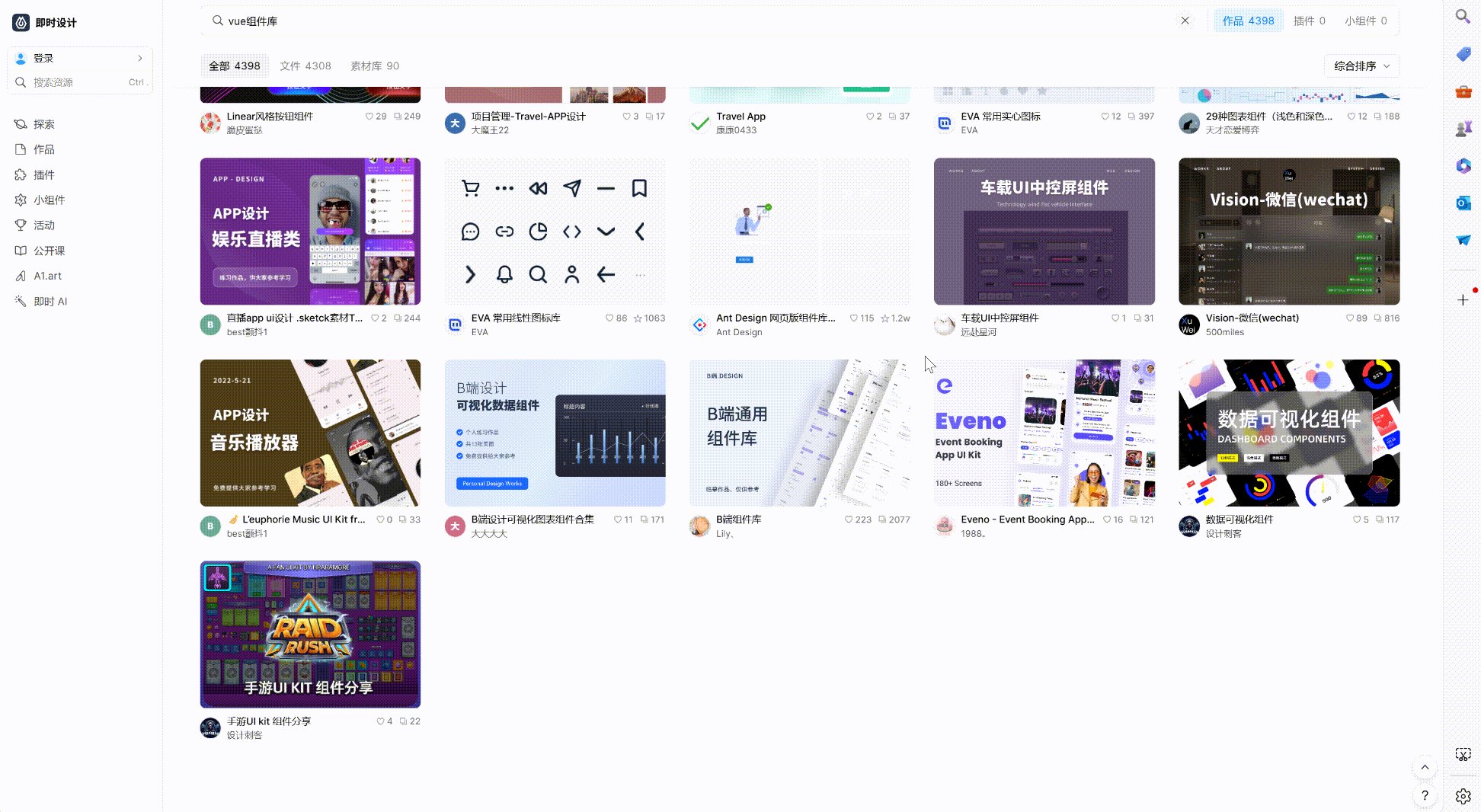
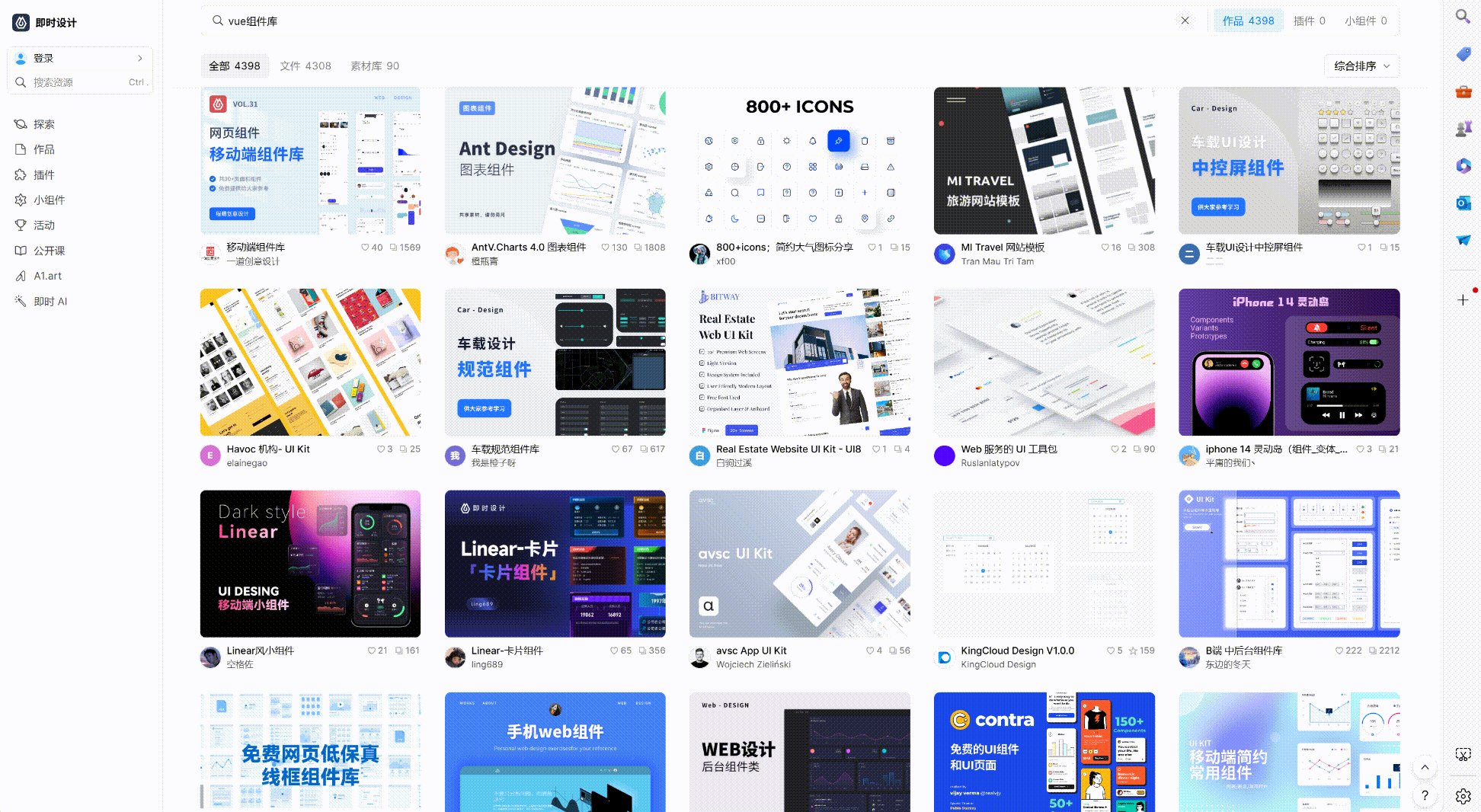
设计师必备的vue组件库,超赞!
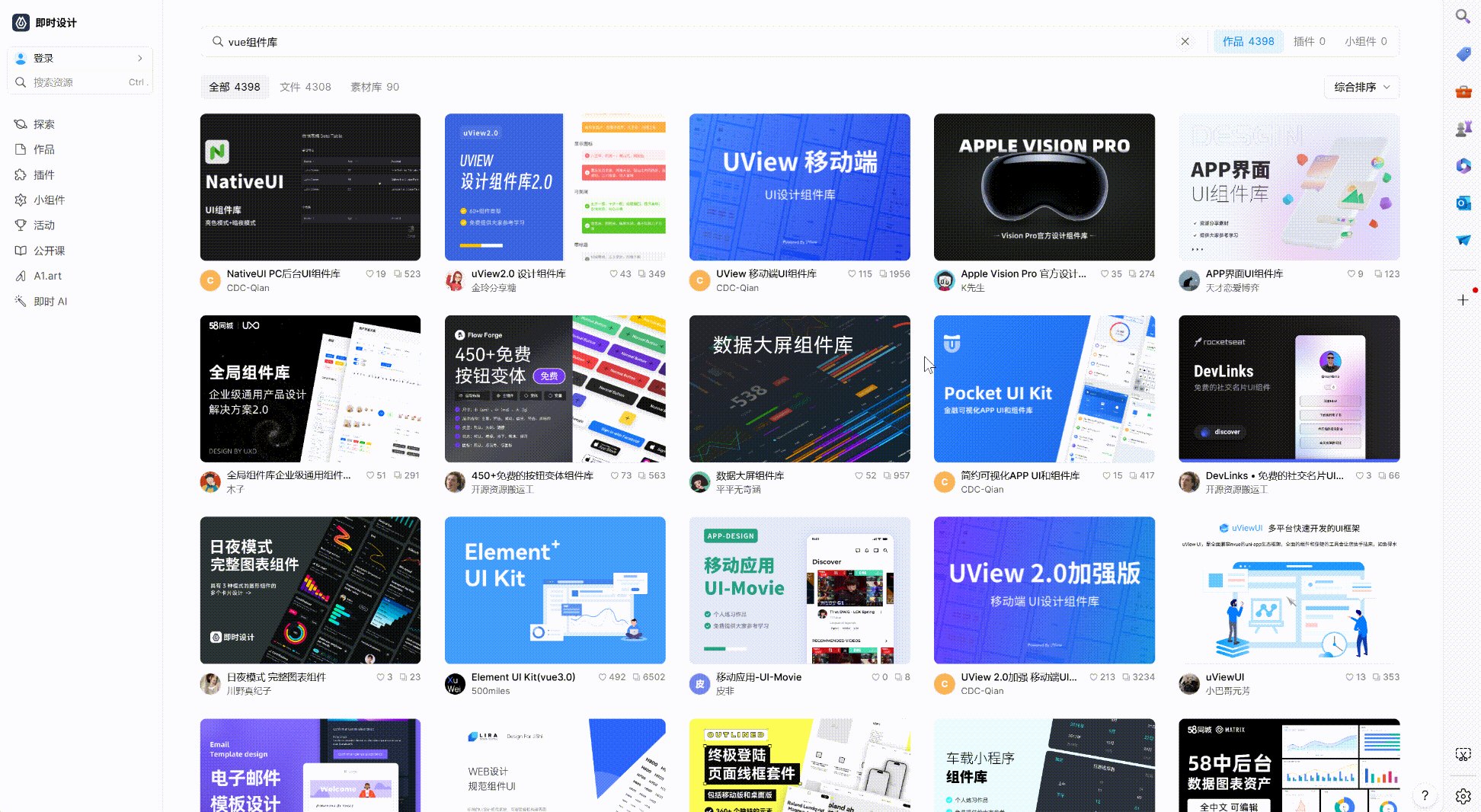
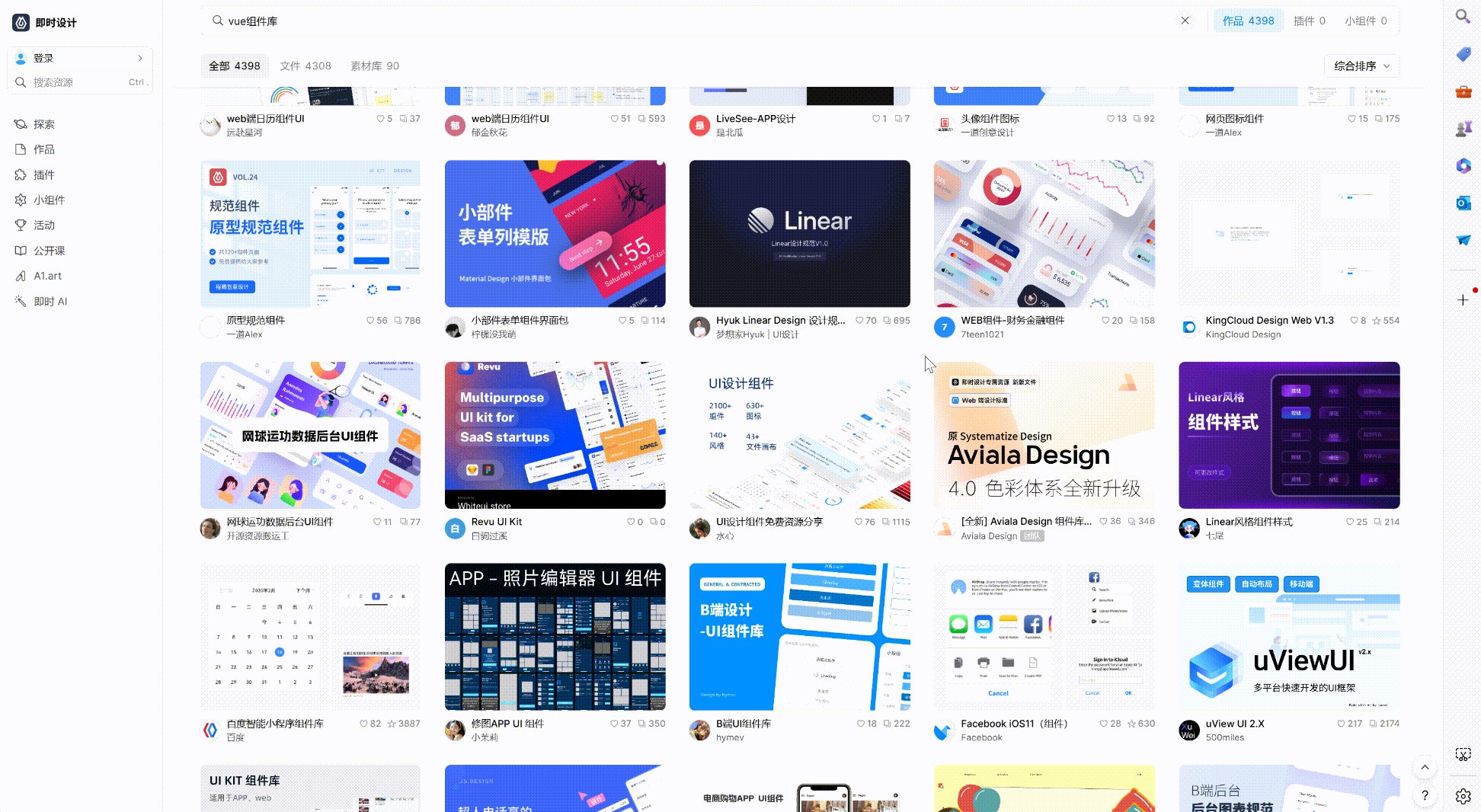
设计师必备的 Vue 组件库——即时设计,里面有丰富的 Vue 组件库资源,用过的设计师都说好!今天选用即时设计中 2 个最为常用的 Vue 组件库资源来给大家分享,分别是 Ant Design Vue 和 Element Ul Kit(vue3.0)

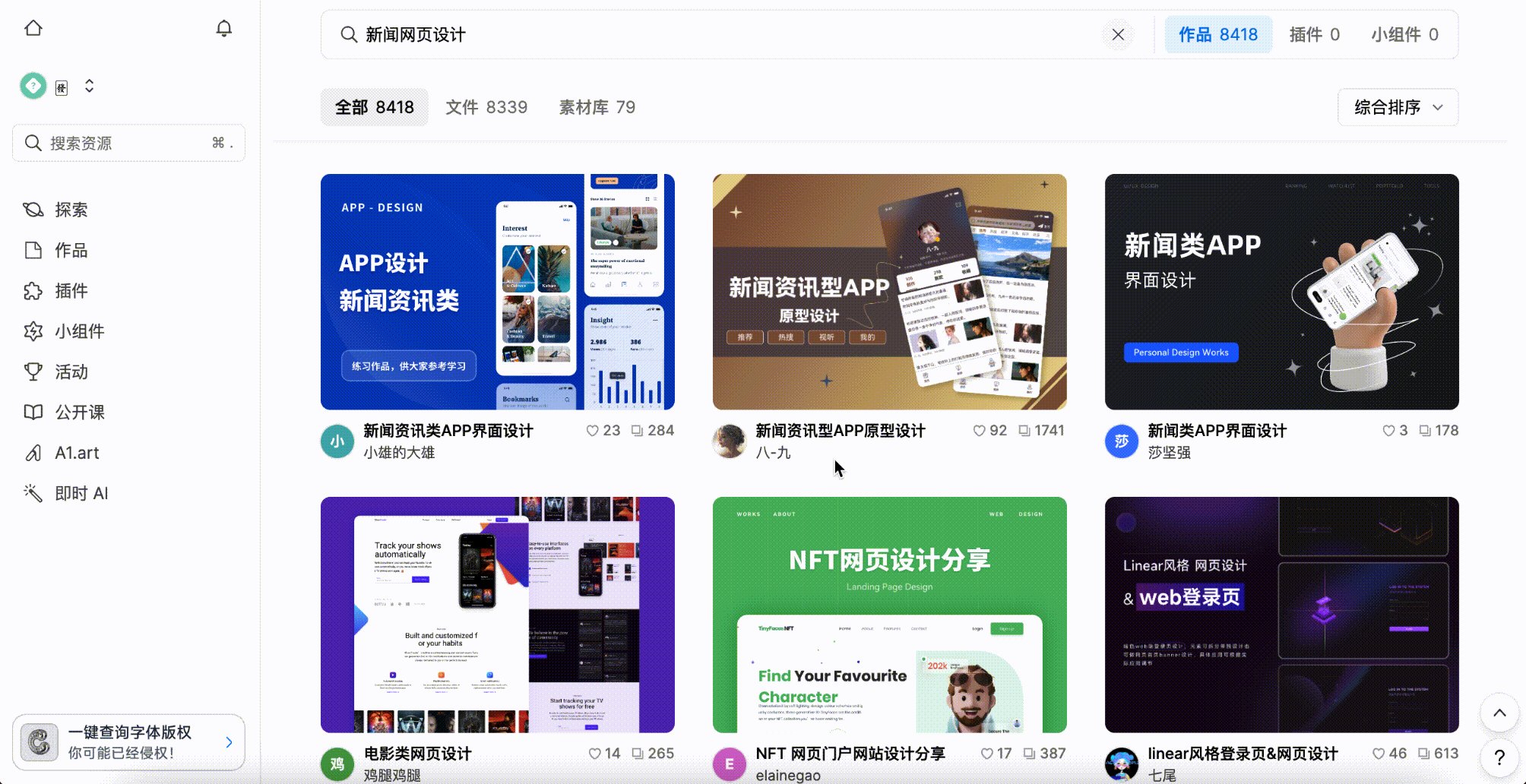
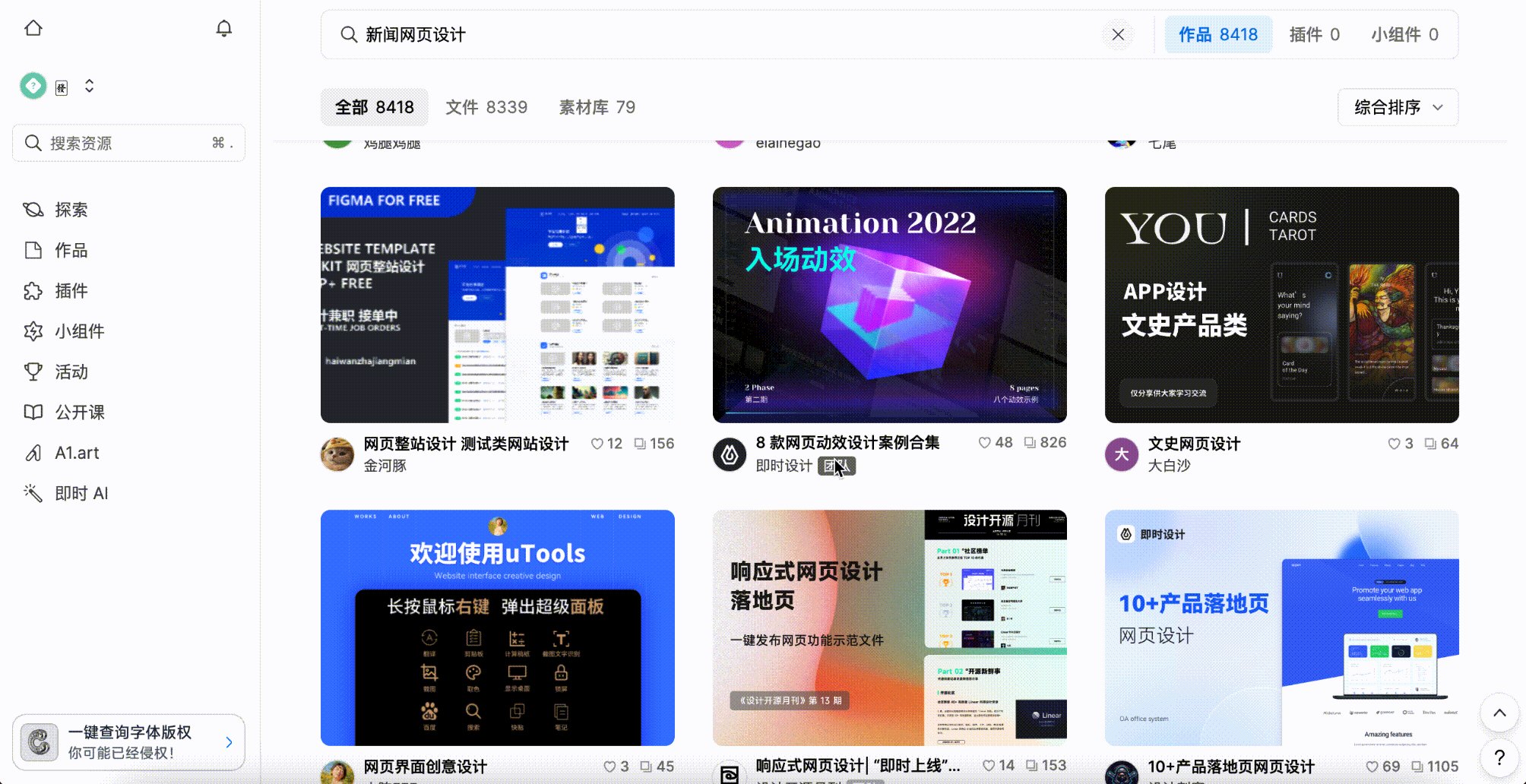
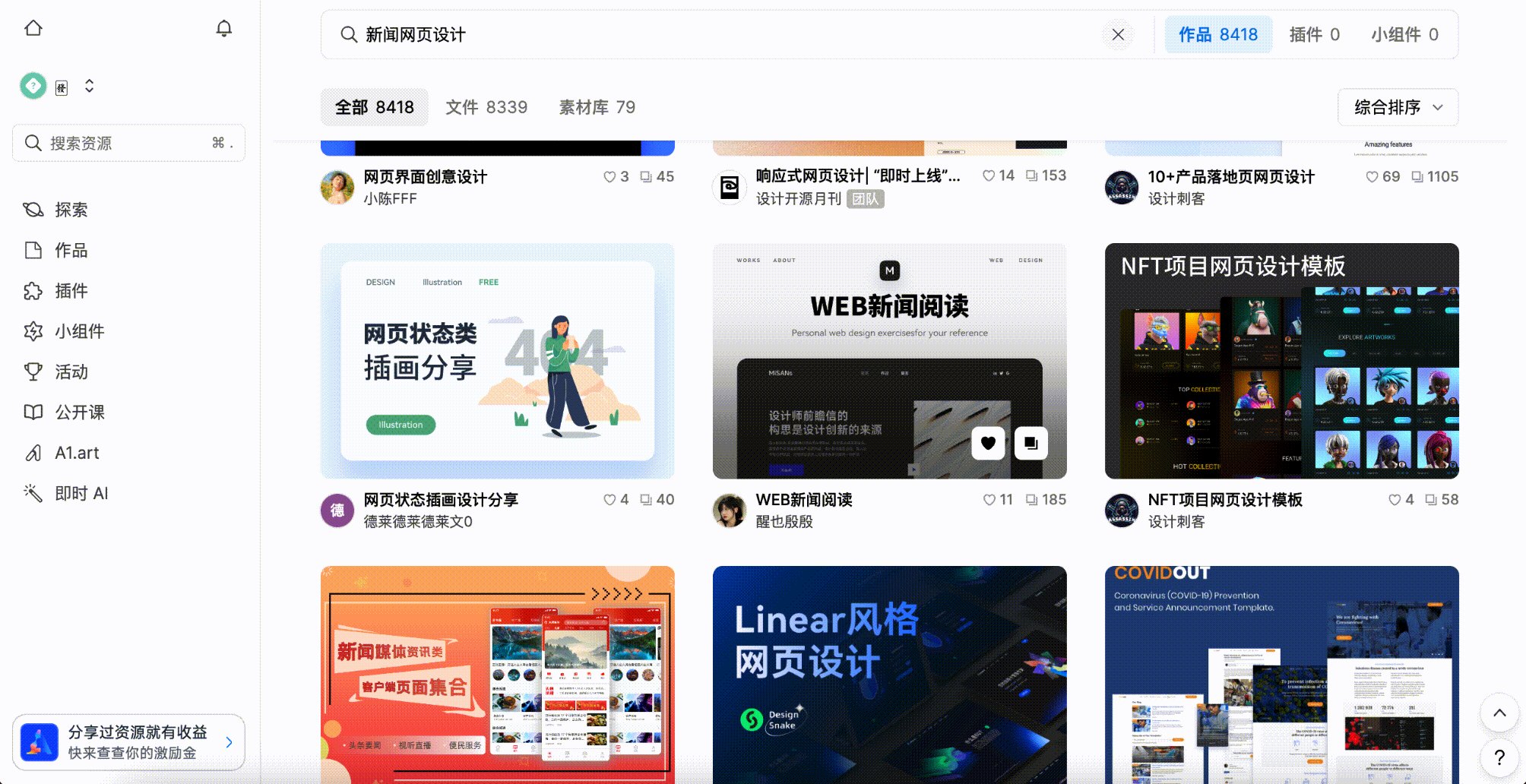
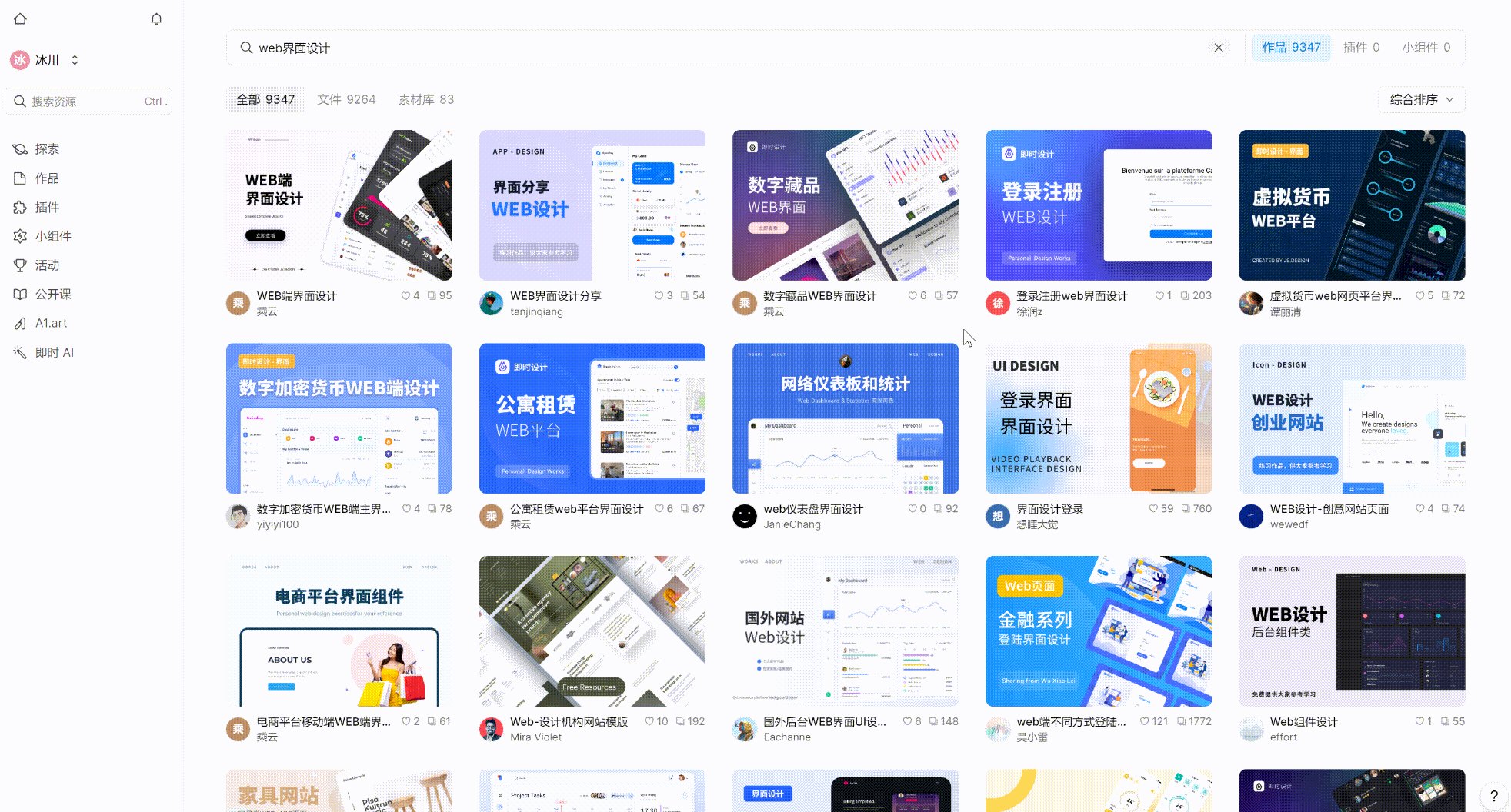
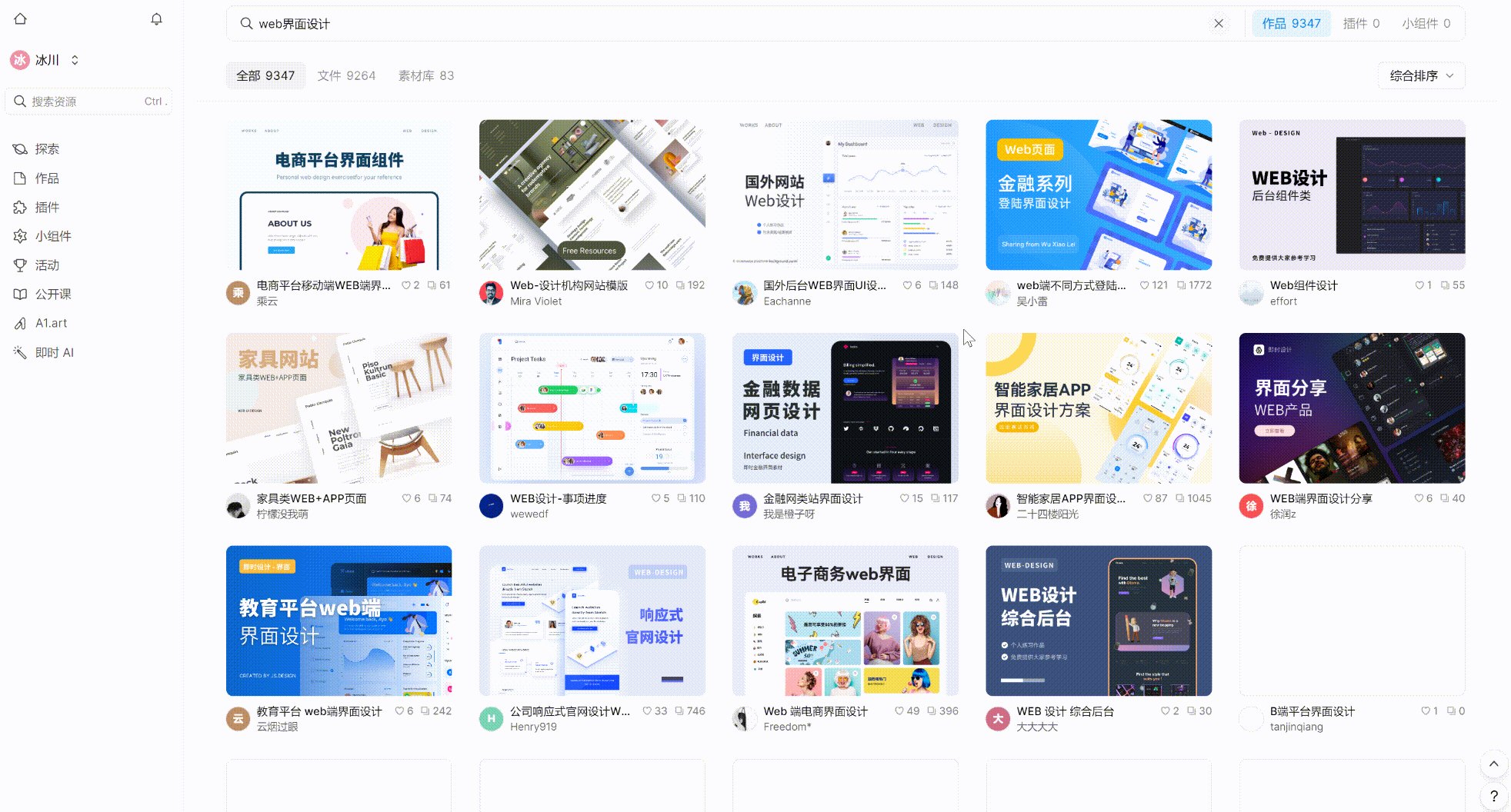
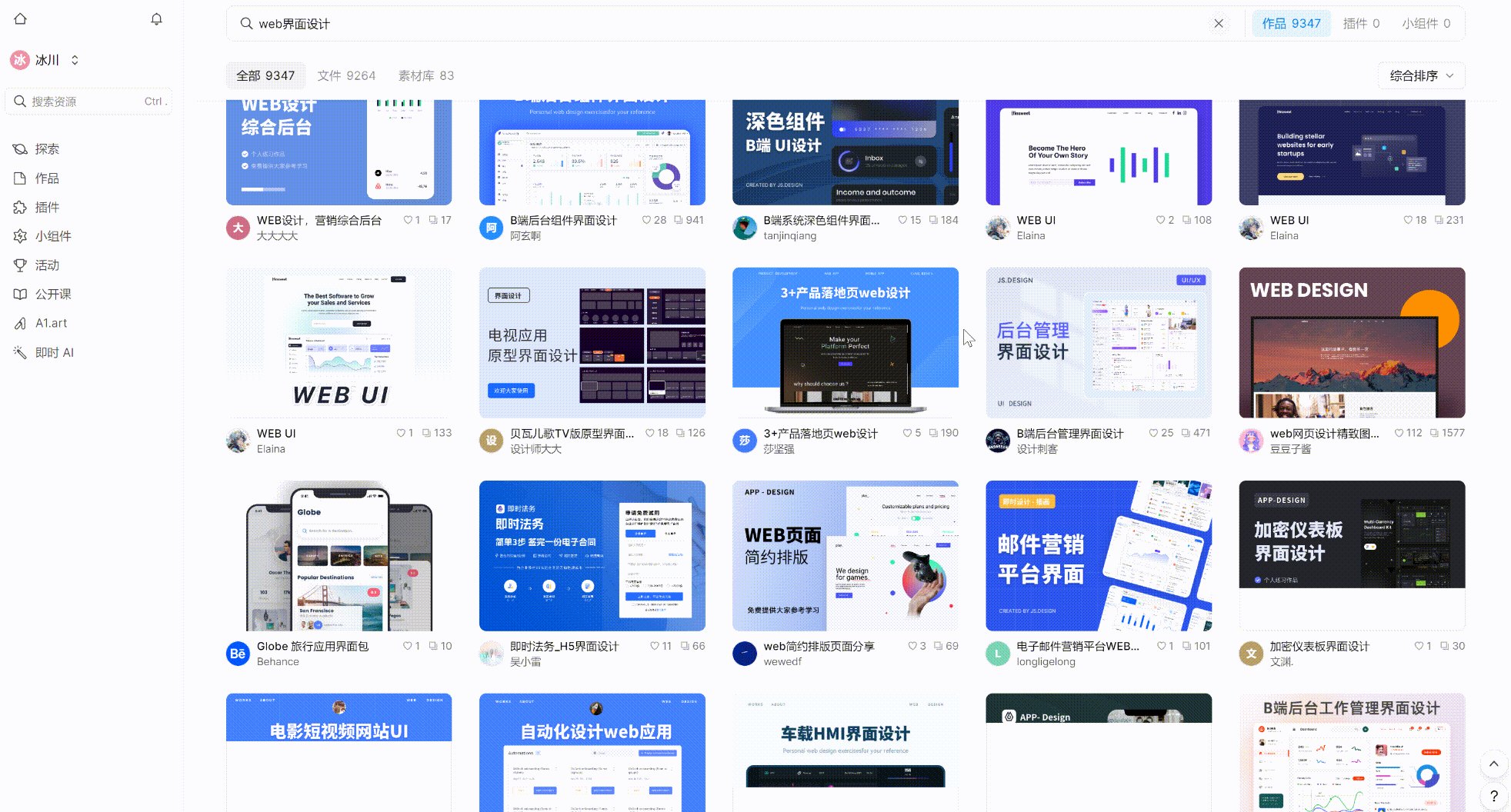
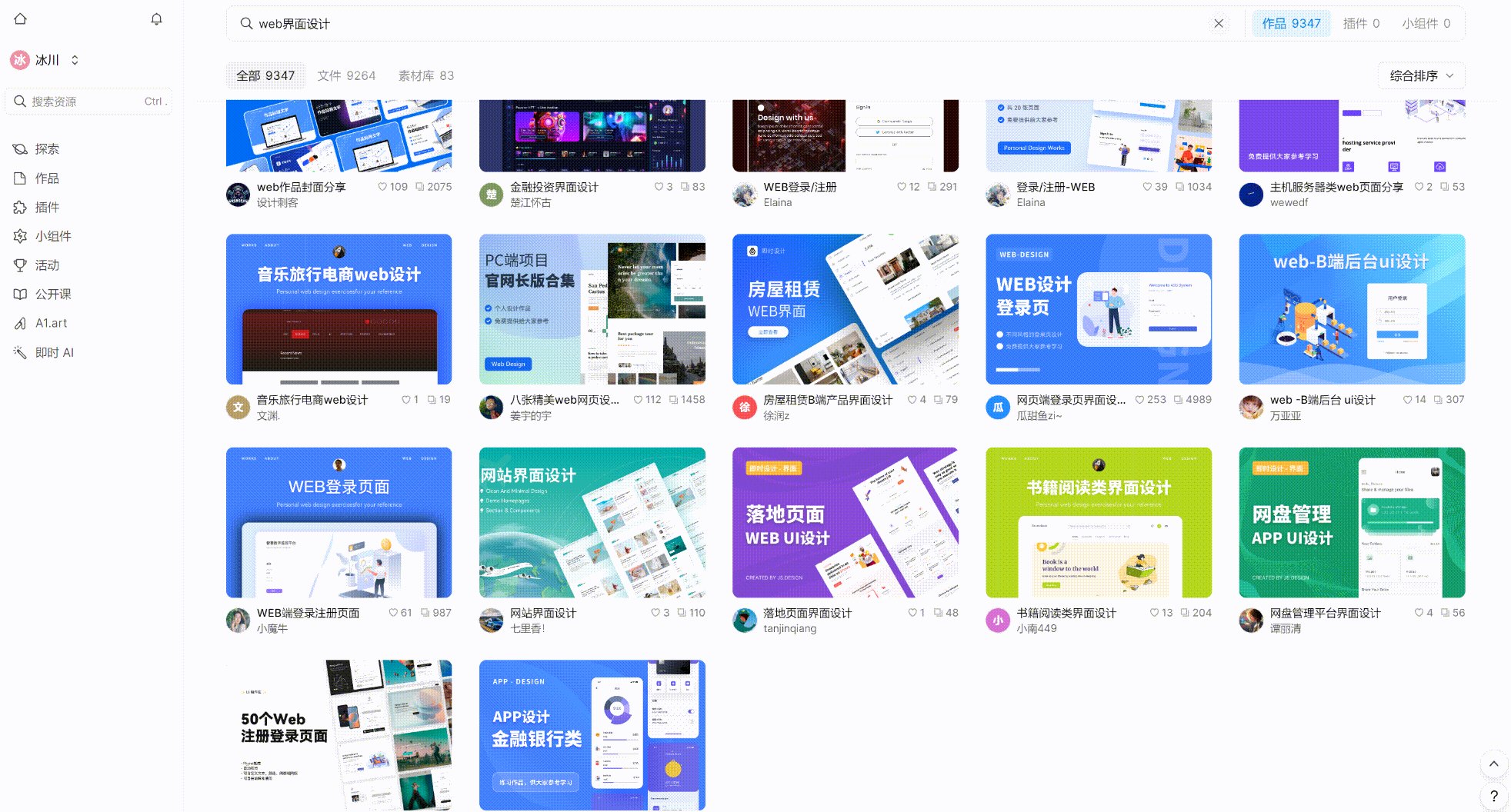
10个精品web 界面设计案例分享
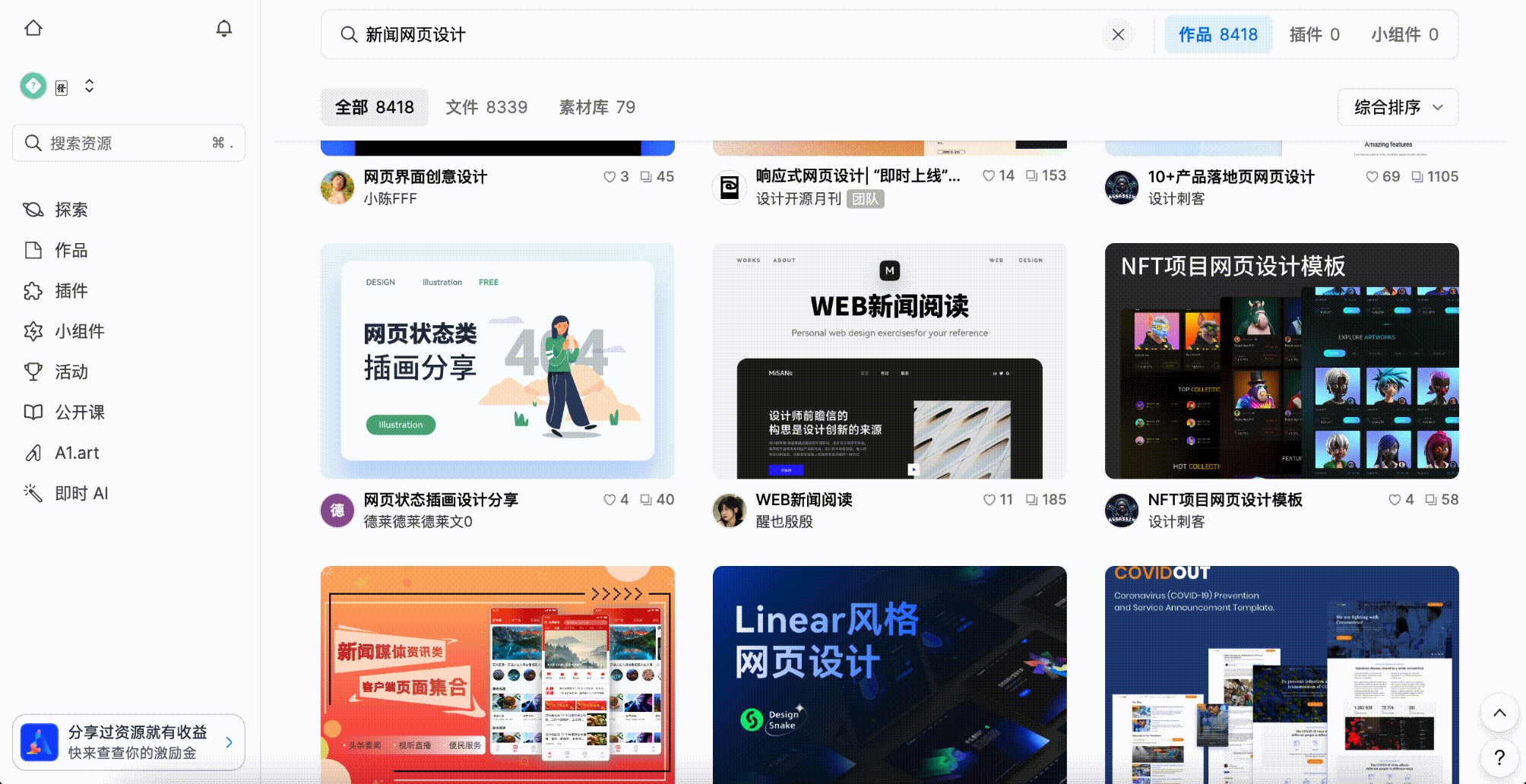
10 个精品Web 界面设计案例,分别是教育平台、电商、网页排版、智慧水库、金融投资、智能家居、登陆页面、品牌介绍页、票务系统后台管理、数字藏品相关的 Web 界面设计
icon制作软件有哪些?这5款助你快速上手
icon 制作软件有哪些?这 5 款助你快速上手,分别是即时设计、IconsFlow、Brandmark、Iconion 和 Designmantic

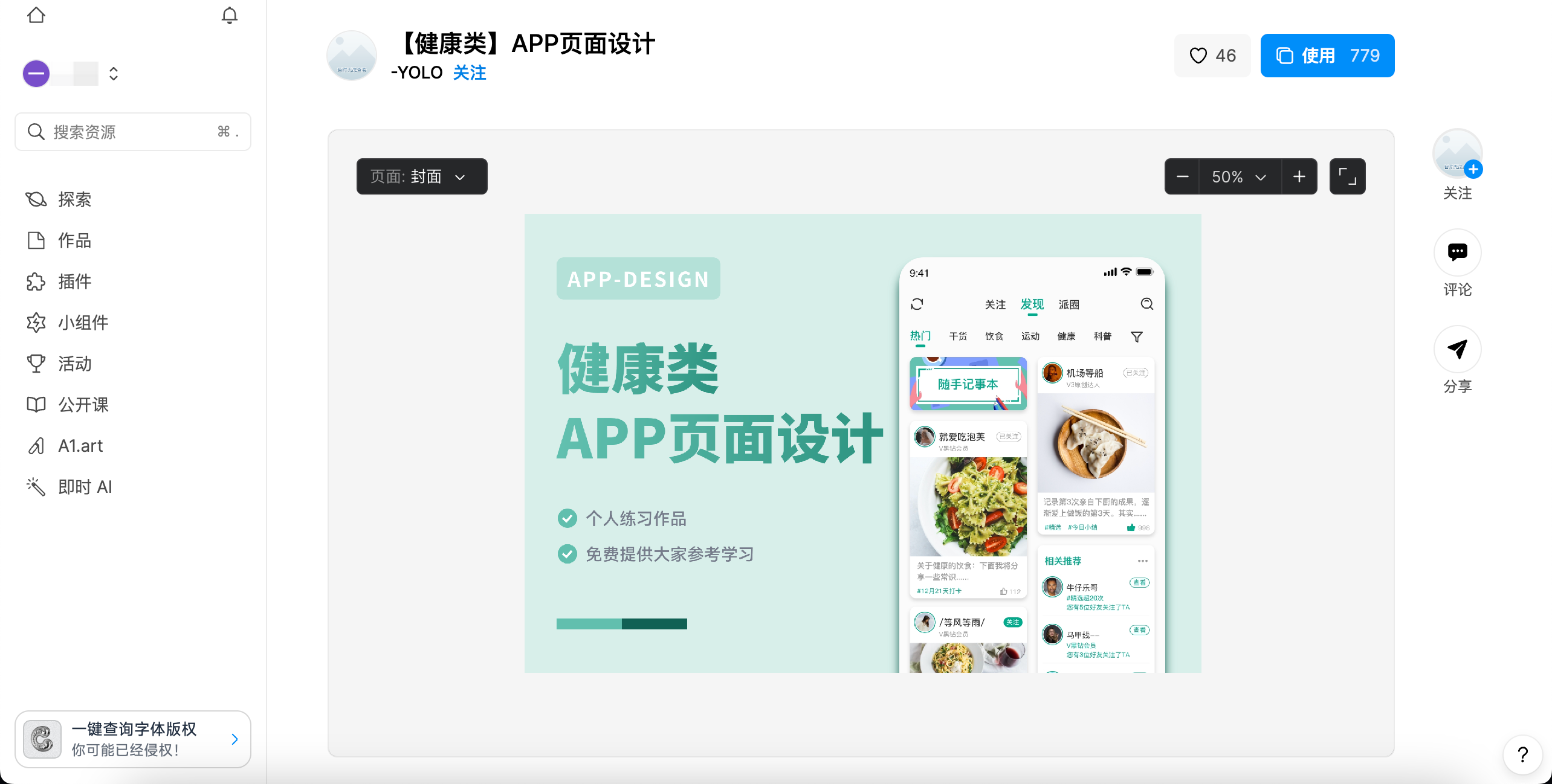
8个优质APP设计模板分享,灵感源源不断
今天来给大家介绍 8 个优质 APP 设计模板,其中有健康类 APP 、购物类 APP 、金融类 APP 、音乐类 APP 、餐饮类 APP 等等,一次性全部分享给大家

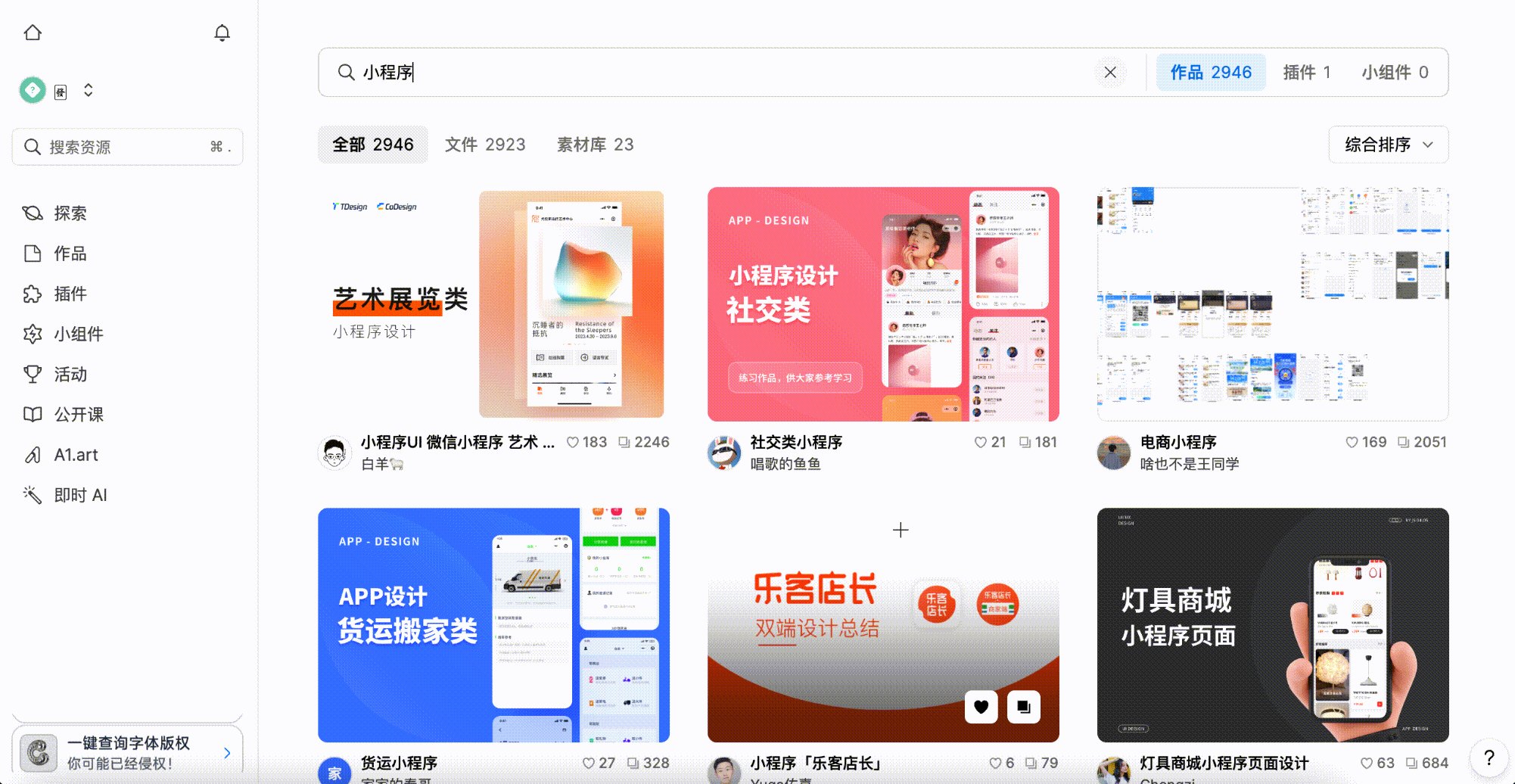
小程序UI设计全面指南,来了来了!
小程序 UI 设计首先第一点要遵守各平台的设计指南。每个平台例如微信、支付宝等都有各自的设计规范。设计师在设计前需要研究布局、色彩、字体、图标等方面的具体要求。