Figma怎么做出渐变效果?附超快插件!
更新时间:2025-05-28 17:53:13
Figma 是一款功能强大的设计工具,可以帮助用户创建各种各样的设计元素。其中一个重要的功能是可以使用渐变色。在 Figma 中创建渐变效果是一种简单且直观的操作,可以增强你的设计的视觉吸引力。那么 Figma 怎么做出渐变效果?在 Figma 中制作渐变效果,只需选择对象,然后在属性面板中选择渐变类型(线性、径向等),调整颜色和方向即可。今天我就为大家带来了 Figma 渐变效果详细教程,文章还附有可以超快实现渐变效果的设计插件!都是可以免费使用的,快叫上你的小伙伴一起来看吧!
点击图片,免费使用海量设计插件👇
1、Figma 渐变教程
1.1、选择对象
- 首先,需要创建一个你想要应用渐变效果的对象,如矩形、椭圆或任何其他形状。
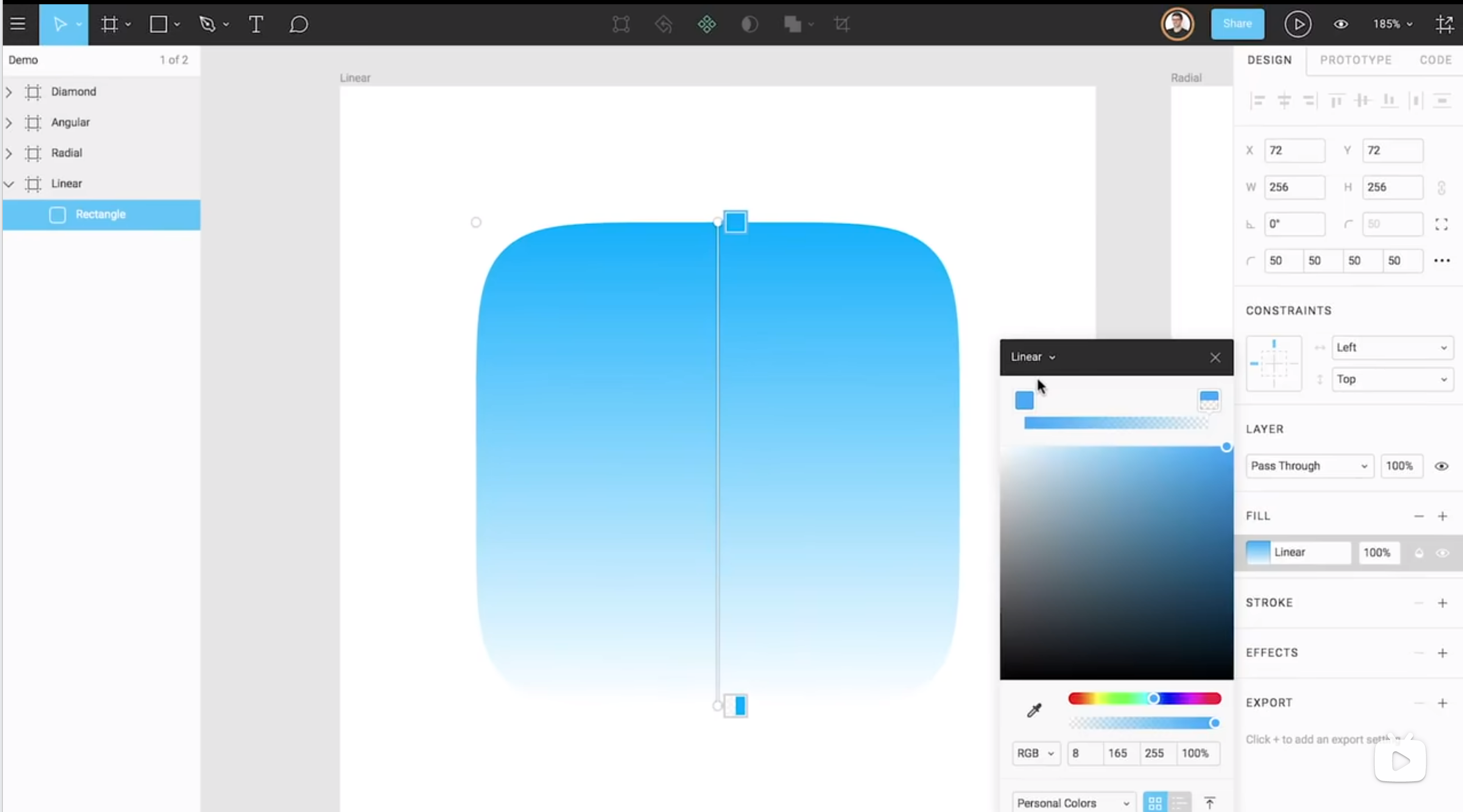
1.2、应用渐变填充
在右侧的属性面板中,找到“填充”设置,默认情况下,填充可能设置为纯色。点击小色块来打开颜色选择器。在颜色选择器的顶部,会有多个选项,如“固体”,“线性渐变”,“径向渐变”,“角度渐变”等。选择你想要的渐变类型:
- 线性渐变:颜色沿直线均匀变化。
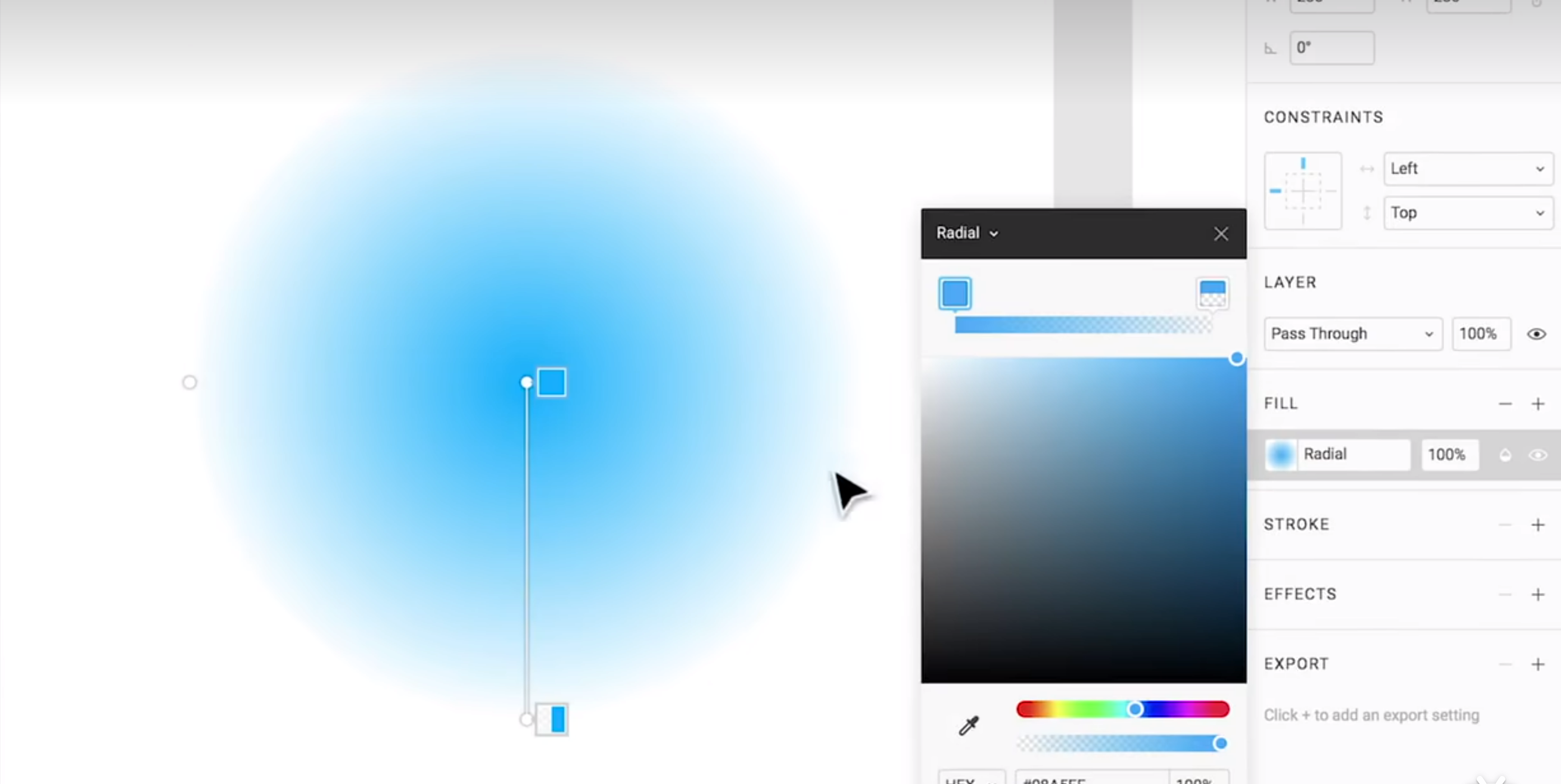
- 径向渐变:颜色从一个中心点向外圆形扩展。
- 角度渐变:颜色围绕中心点 360 度变化。
- 钻石渐变:颜色从中心点向四角扩展形成钻石形状。

1.3、调整渐变
选择渐变类型后,你将看到在对象上出现一个或多个渐变控制点,你可以拖动这些点来改变渐变的方向和范围。点击任一渐变端点,然后在出现的颜色选择器中选择或输入自己想要的颜色。通常渐变至少需要两种颜色,可以通过点击渐变线上的任何位置添加更多的颜色点,创建更复杂的渐变效果。
1.4、细化渐变
通过移动渐变线上的颜色点来调整每种颜色在渐变中的位置和过渡效果。使用颜色点旁边的透明度滑块来调整每种颜色的透明度,为渐变效果增添更多层次感。
1.5、预览和调整
在设计过程中,可以随时预览渐变效果。如果需要进一步的调整,可以回到步骤 3 和步骤 4 进行修改。

2、用即时设计渐变色插件更轻松
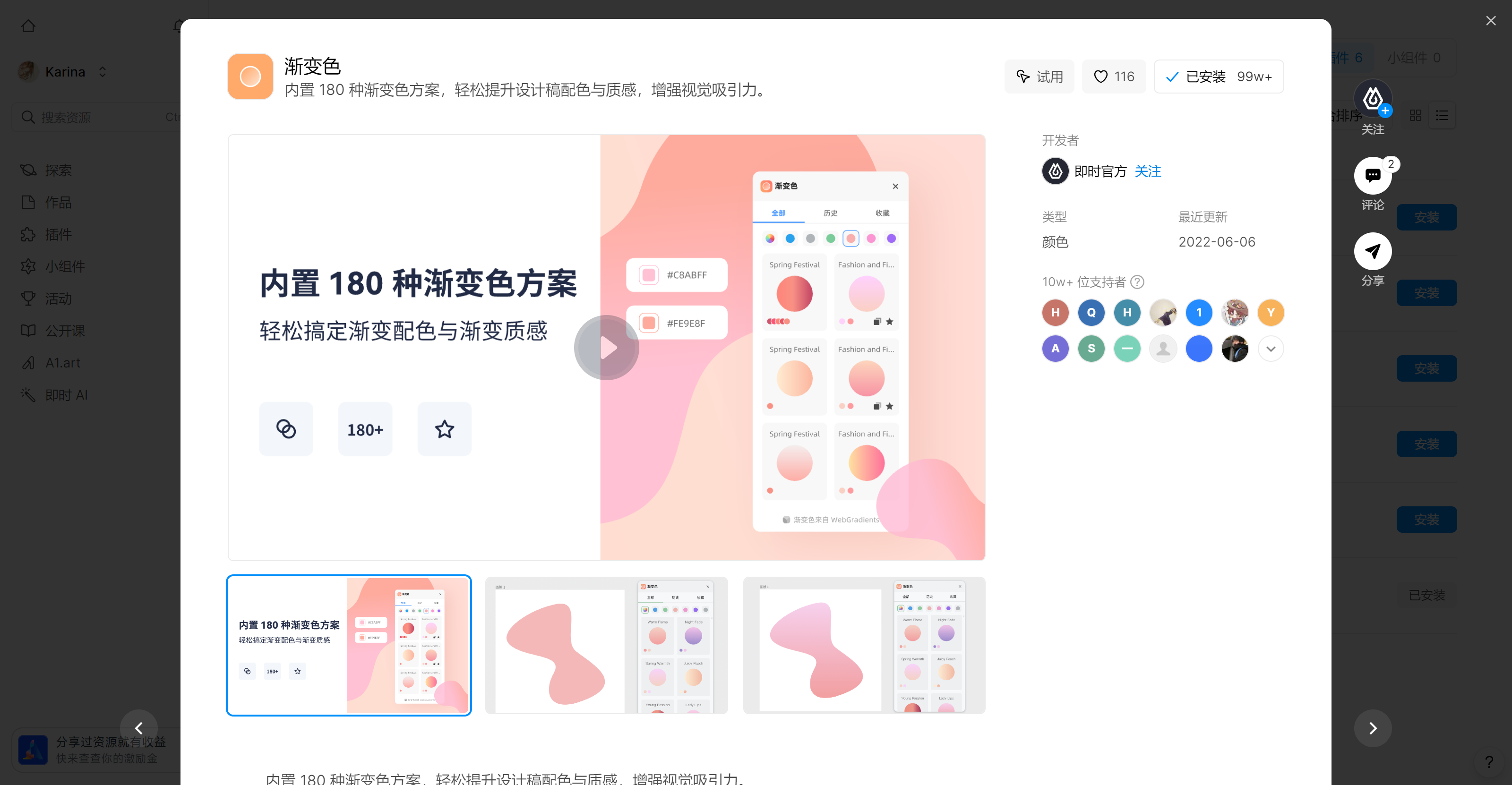
2.1、渐变色插件
内置 180 种渐变色方案,轻松提升设计稿配色与质感,增强视觉吸引力。渐变色在设计中的运用非常广泛,一个漂亮的渐变色对于设计效果的提升有非常大的帮助,该插件中收录了来自 WebGradients 的 180 种线型渐变配色,可一键快速填充,完成设计需求。
点击图片,免费使用同款设计插件👇
2.2、弥散渐变插件
插件内容提供了多种生成方式,打开插件,选择一个“图形”图层,调节渐变细节,一键填充使用,即可轻松搞定弥散风格渐变设计。

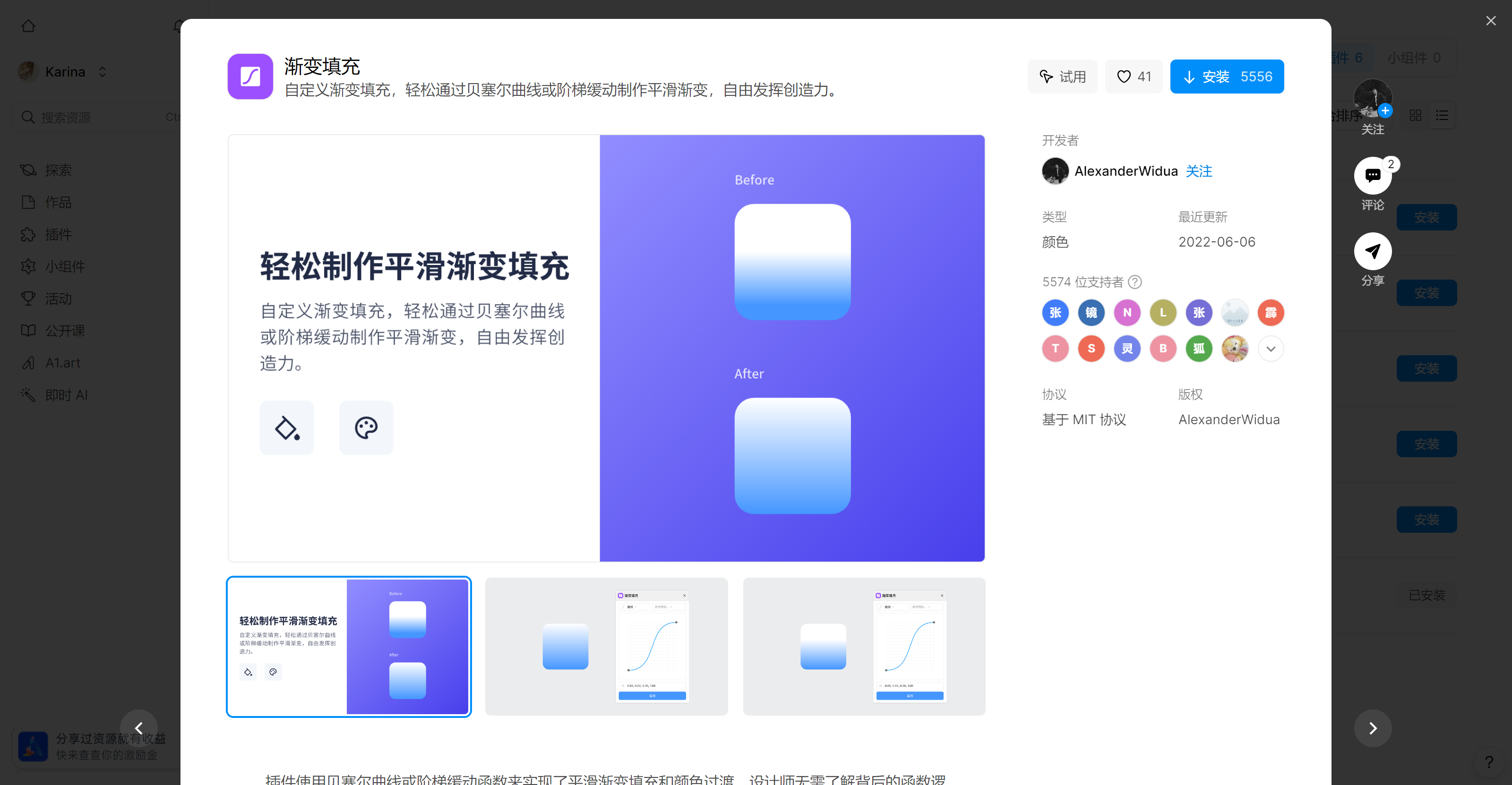
2.3、渐变填充插件
插件使用贝塞尔曲线或阶梯缓动函数来实现了平滑渐变填充和颜色过渡,设计师无需了解背后的函数逻辑也可以轻松自定义自己的贝塞尔曲线或阶梯缓动渐变填充样式,轻松发挥创造力。

3、总结
以上就是今天本文和大家分享的 Figma 怎么做出渐变效果,通过按照文中的这些步骤,你可以在 Figma 中灵活地创建各种渐变效果,无论是简单的两色渐变还是更复杂的多色渐变,都能轻松实现。不仅如此,文中为大家介绍的超快插件,供大家免费使用,点击注册即时设计账号试试看吧!