Figma 基础入门使用教程大全,非常适合新手
更新时间:2023-08-02 19:23:37
设计不同于艺术,本质是为了解决问题,而设计工具直接影响着设计师思考问题和解决问题的能力。设计工具的背后,体现着设计行业的整体水平和效率。
2010年前,UI 设计师普遍使用的是 PS,那时 UI 设计还在起步阶段。PS 的定位是图像处理软件,是一个全面的设计工具,UI 设计只是使用这个工具的一个行业分支。2010年后,界面设计飞速发展,PS的性能和效率都无法匹配这个新兴行业的需求。聚焦 UI 设计的 Sketch 顺应而生,迅速占领界面设计的市场。但 Sketch 的短板是只面向 Mac 用户,其它系统无法使用,XD 成为 Windows 上最接近 Sketch 的工具替代,但过于相似、缺少独特的 XD 似乎也难以超越 Sketch。
而 Figma 的出现,打破了以往所有的设计工具的格局,迅速打败 Sketch 占领了全球设计师市场 77% 以上的份额。Figma 是基于浏览器的界面设计协作工具。它的最大特点就是基于浏览器和设计协作,这在根本上区别了客户端的设计工具,可以说是进行了“代际碾压”。
Figma全平台可用,操作系统支持 Win,Mac,Linux等,设备支持电脑,平板,手机。在线意味着不需要下载安装包到本地,软件插件都会自动更新,不再漫长地等待下载和频繁安装更新。
说了这么多,现在来给大家分享 Figma 的基础入门使用教程大全吧。
创建账户
前往 Figma.com,点击右上角的 Sign up ,在弹出的窗口中,填写邮箱地址和密码,创建账户。如果你有 Google 账户,你可以通过 Google 的授权登录来注册 Figma。
界面介绍
Figma 的基础界面非常简洁,有sketch使用经验的用户可以快速上手。顶部工具栏与 Sketch 几乎没有差别,从左到右的基础功能,分别为移动、画板、矩形工具、钢笔工具、文字工具、视图工具、评论,在右侧是常用的导出协作类功能。
界面左侧为常见的图层导航栏,可通过顶部在图层和组件两个模块间切换。界面右侧为属性面板,Design 为属性检查器,Prototype 则为原型模式。
基础功能
1.画板
建立画板的快捷键 F,在选中一组元素后,右键选项中有 Frame Selection 建立画板和 Group Selection 建立组,从这里能看出画板和组概念类似,在实际使用时,画板和组可以进行切换。
2.文字工具
文字工具的快捷键是 T,单击键入常规文字框,框选键入固定范围文字框。
3.布局栅格
在画板的属性面板中找到 Layout Grid,其中包含常用的栅格与网格两种规范方式,可以通过控制栅格宽度、数量及间距宽度,来规范栅格,通过 Size 来控制每个方格的尺寸。
4.蒙版
蒙版工具的入口有两个,一个是顶部工具栏正中的蒙版工具,一个是右键菜单 Use as mask 选项。
5.布尔运算
通过顶部工具栏进入,需要先选中要进行运算的图形。
Figma常用快捷键

Figma进阶功能
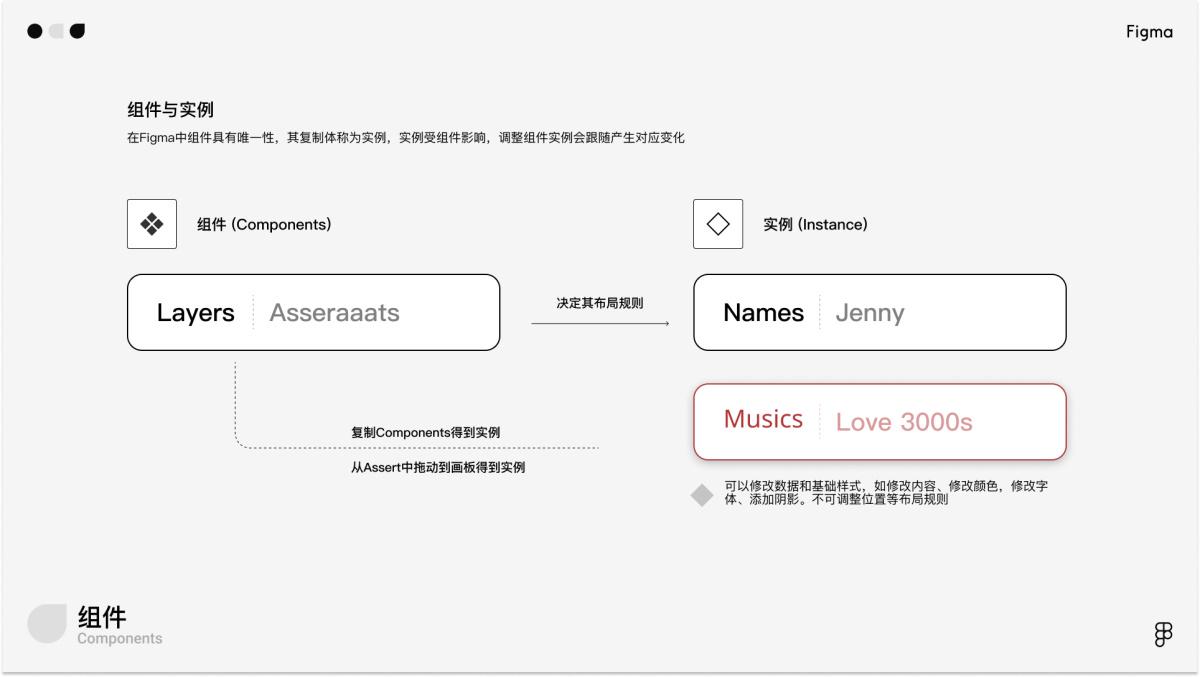
1. 组件(components)
组件和实例:组件是母体,实例是复制体,组件可以删除和修改,不可逆向为组,实例不可直接编辑,但可以逆向为组,然后修改。没有一个固定位置用来存放组件,你最初组件化的那个组,就是唯一的组件母体,且组件不会被收起在一个组件页中,而是存在原本的位置。
组件和实例是分开的,简单理解就是,你最初设计的一个元素,通过Component功能打包为组件A,这个组件就是原始组件A,此时在左侧assert模块下就会存在一个固定组件(类似组件库模块),当你从Assert模块中拖动出来一个新的组件A,或者从原始组件A复制一个新的组件A,这个新的组件A就是实例,实例可以被还原为组。

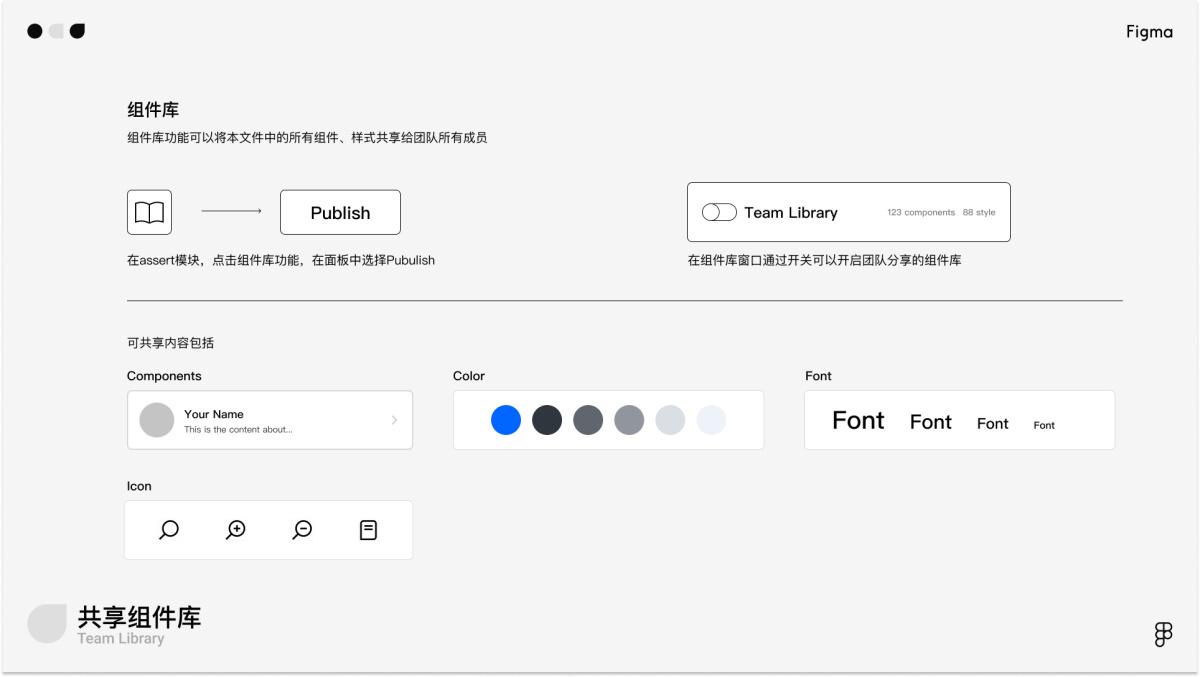
组件库的使用
如何上传和维护组件库?Figma的组件库系统极其友好,易于维护。设计师只需要将已经设计完成的组件系统和样式系统放置在一个文件中,然后就可以基于当前的文件已有的样式和组件直接建立共享组件库,只需要在Assert的Library入口进入组件窗口,通过组件库窗口中的上传(Publish)功能,完成上传,团队成员就能获得该组件库内容。
想要快速查看组件库内的内容可以使用Option+2,快速调起Assert资源窗口,在左侧图层列表查看。

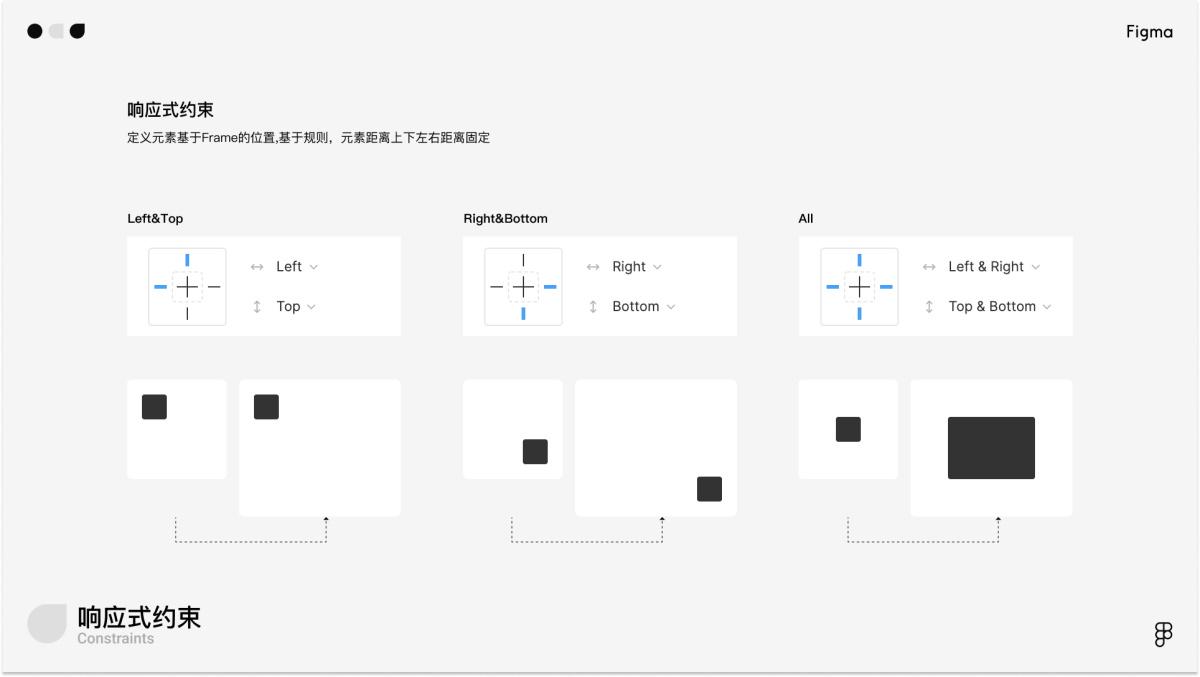
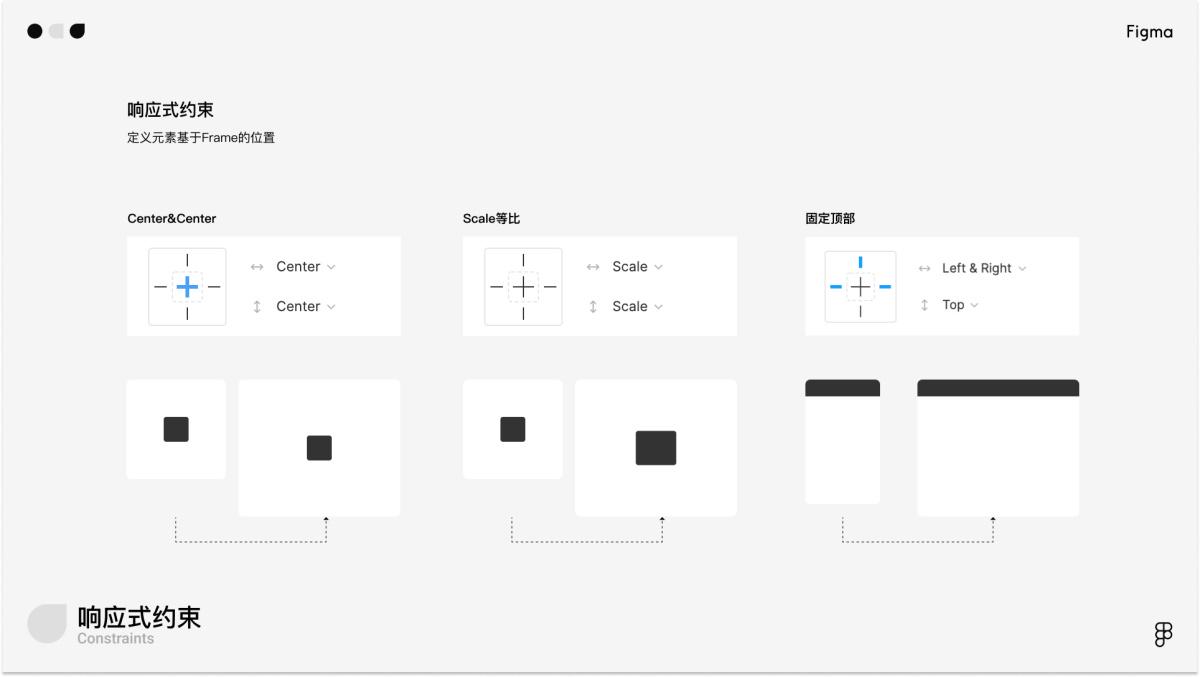
2. 响应式约束(constraints)
官方定义其为:“允许你将设计元素固定在父框架的不同位置”,所以,约束功能以建立Frame为前提,而其主流使用场景就是构建流畅的布局以适应不同设备尺寸,即当设计师将Frame尺寸进行变更时,Frame内的元素会自动按照预先设定的规则固定位置。
下面是响应式约束的不同条件及对应的效果。


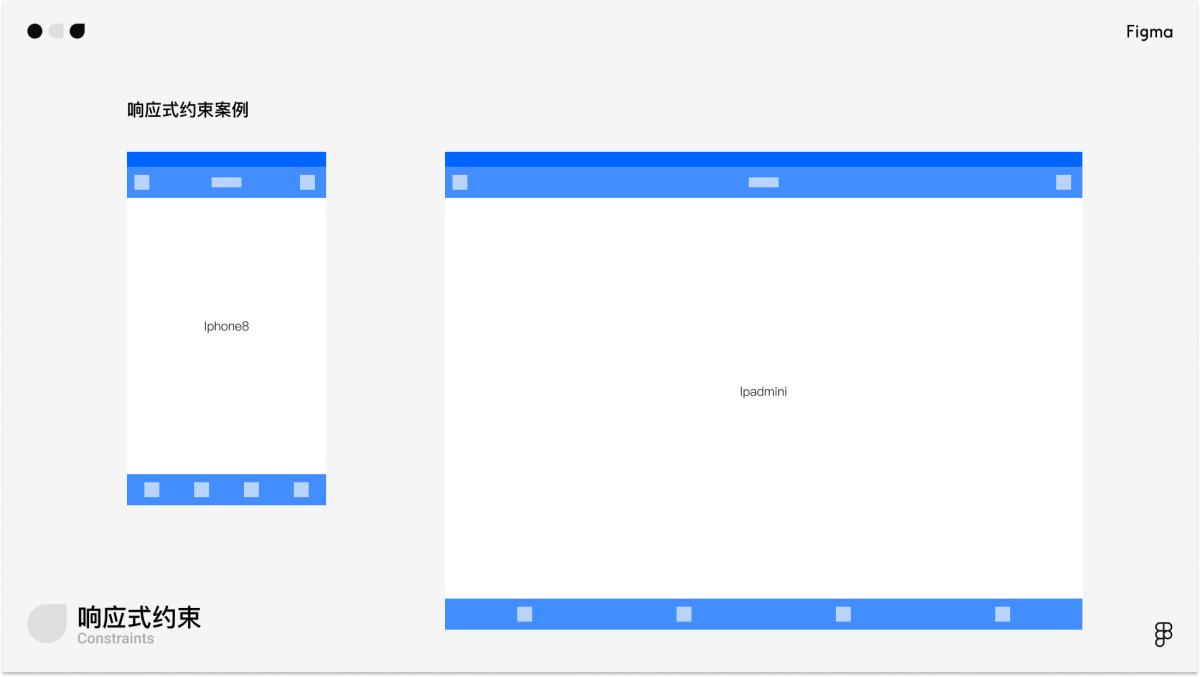
响应式约束的常规案例。

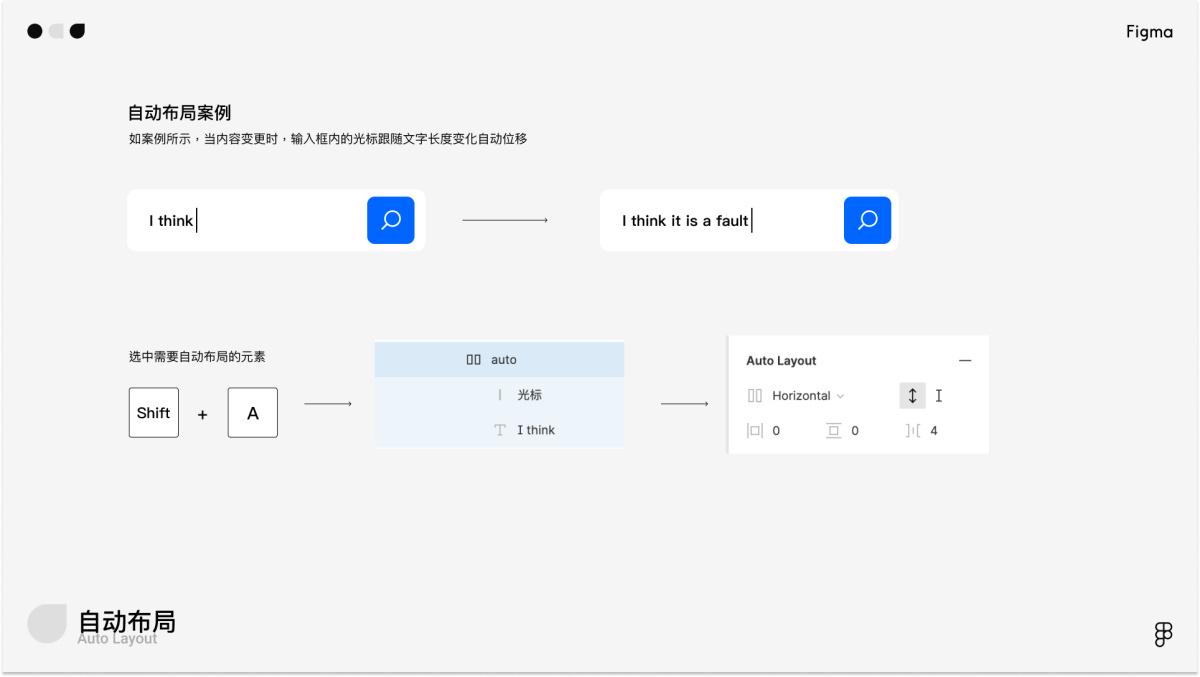
3. 自动化布局(Auto layout)
自动化布局工具是制作复杂组件的核心技巧,与响应式约束搭配可以设计出高度自由可编辑的组件乃至半成品页面。
通过自动化布局工具设定好规则后,设计师能沉淀一整套可直接使用、根据内容填充物自动布局变化的超级组件,甚至是成熟的典型页面,可极大提升设计效率,减少在移动、复制、填充内容等基础操作上的时间浪费。

自动布局按照常规布局规则划分为三个属性,分别是左右空隙、上下空隙、元素间空隙。
当选中多个元素,执行Shift+A(建议熟悉快捷键提升效率)后,会为这些元素建立自动布局,规则可以在右侧属性检查区设定。

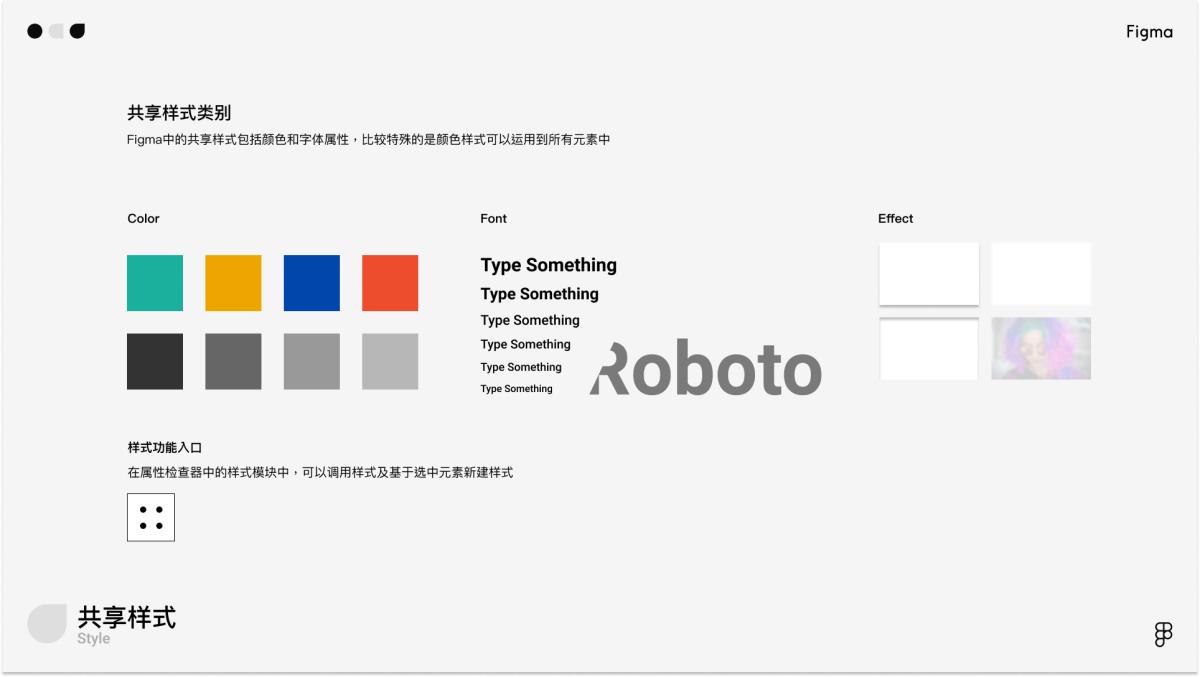
4. 共享样式 (Style)
共享样式是组件库的核心构成之一,主要包括颜色、字体及各种样式效果。Figma中对样式进行了更为细致的划分,共包括颜色、字体、效果三类。

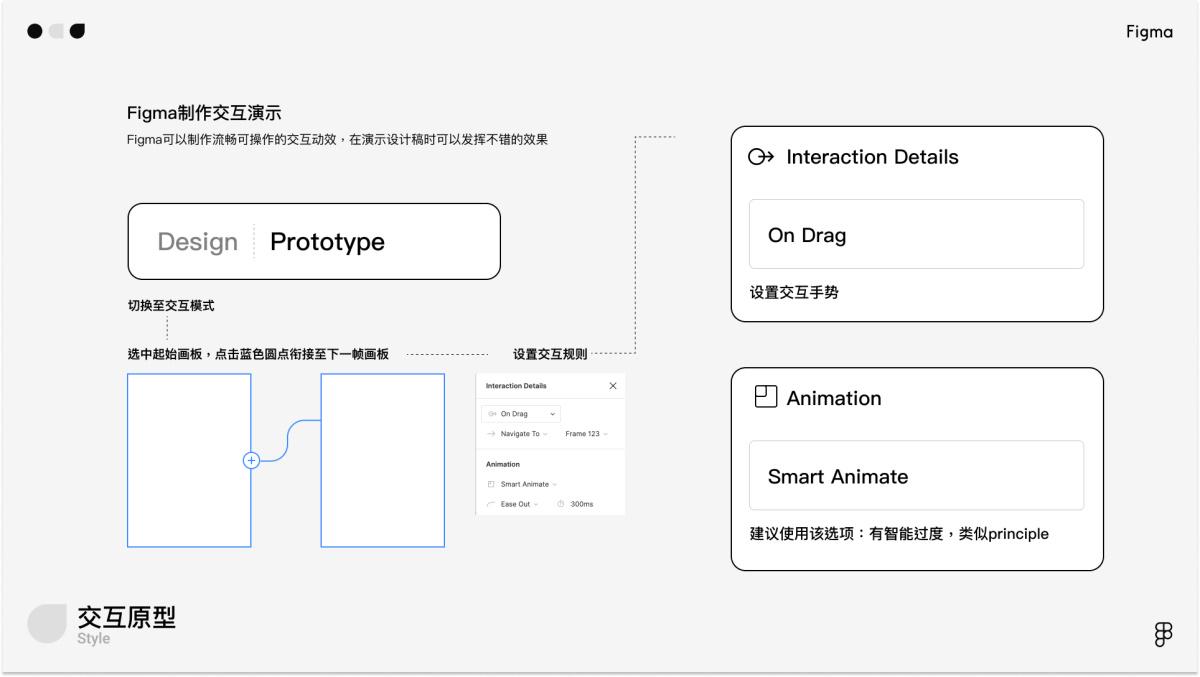
5. 交互原型
Figma的交互功能,在设计软件中我愿称之为最强,极简的操作逻辑以及优秀的实现效果使其在中小复杂度的交互场景下不逊色于专业UI动效设计软件。

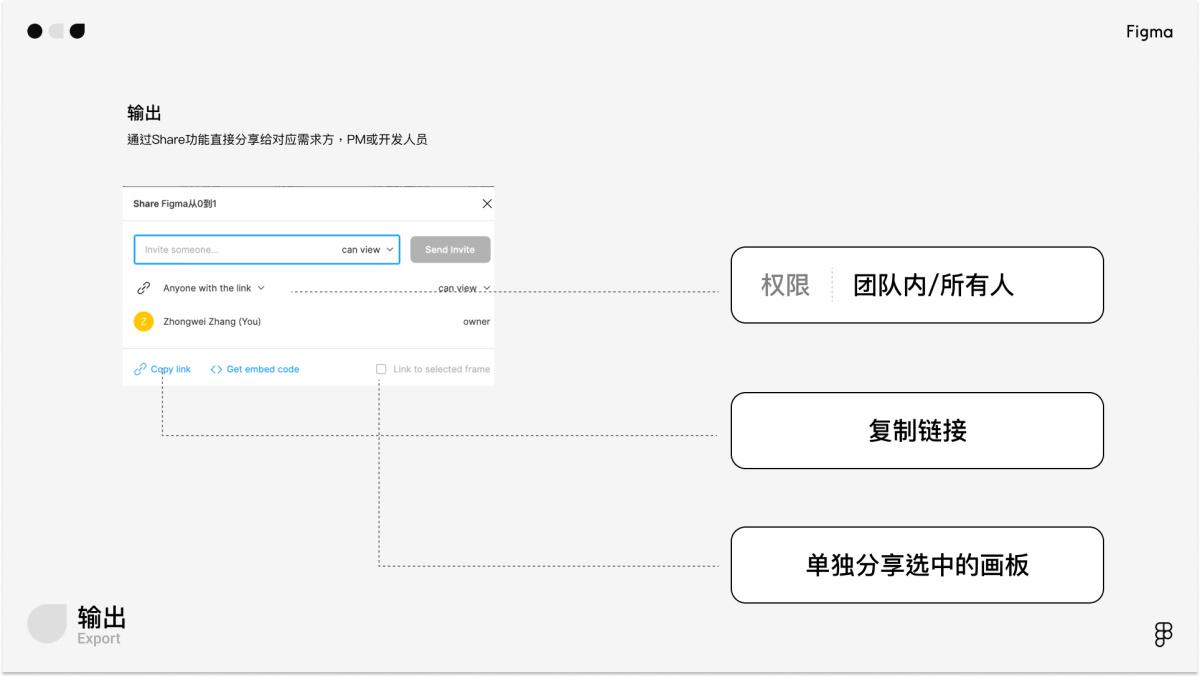
5. 输出
直接分享链接给对应的利益相关者即可。PM可以在视觉稿上直接评论,快捷沟通解决问题。开发可以切换到开发者模式查看切图标注。