Figma是什么软件,使用Figma都能做什么?
更新时间:2023-08-02 11:35:13
一句话总结:Figma 是一个 UI 设计软件,主要用于做 UI 设计。不过,它其实是一个 All in one 工具,产品经理、UI 设计师、前端开发都能够使用 Figma 完成自己的工作内容。
它可以说是 UI 设计工具行业的当红炸子鸡,是国外设计领域中最热门的工具。
它最厉害的地方就是颠覆传统设计工具的底层逻辑,不同于 PS 等设计工具需要下载占据电脑内存,Figma 完全基于浏览器,可以在几乎所有的操作系统中运行。无需下载,无需安装,在线编辑,方便管理,同步协作以及极小的资源占用等特性,对传统设计工具仿佛是降维打击。同时颠覆性的打通了产品经理 + UI 设计师 + 前端人员的工作壁垒,在同一团队中,使用不同操作系统的每个人都可以共享、打开和编辑 Figma 文件。避免了传统工具时代的重复劳动,提高了设计产出效率。
在许多组织和团队中,设计人员使用 Mac ,而开发人员使用 Windows 。Figma 的特别之处就是将这些群体聚集在一起,优化了设计师和工程师之间来回沟通、反复传输文件的繁琐程序,提升了团队协作效率。不用操心文件的不同版本和命名,可以使用团队、项目、文件来给文件归类;自动版本保存,从此告别手动存储副本;云端存储,只需用一个链接可以很方便地把文件分享出去,再也不用把文件发来发去了。
Figma 有很多非常好用的设计技巧,简单的举例几个例子。
基础功能
画板
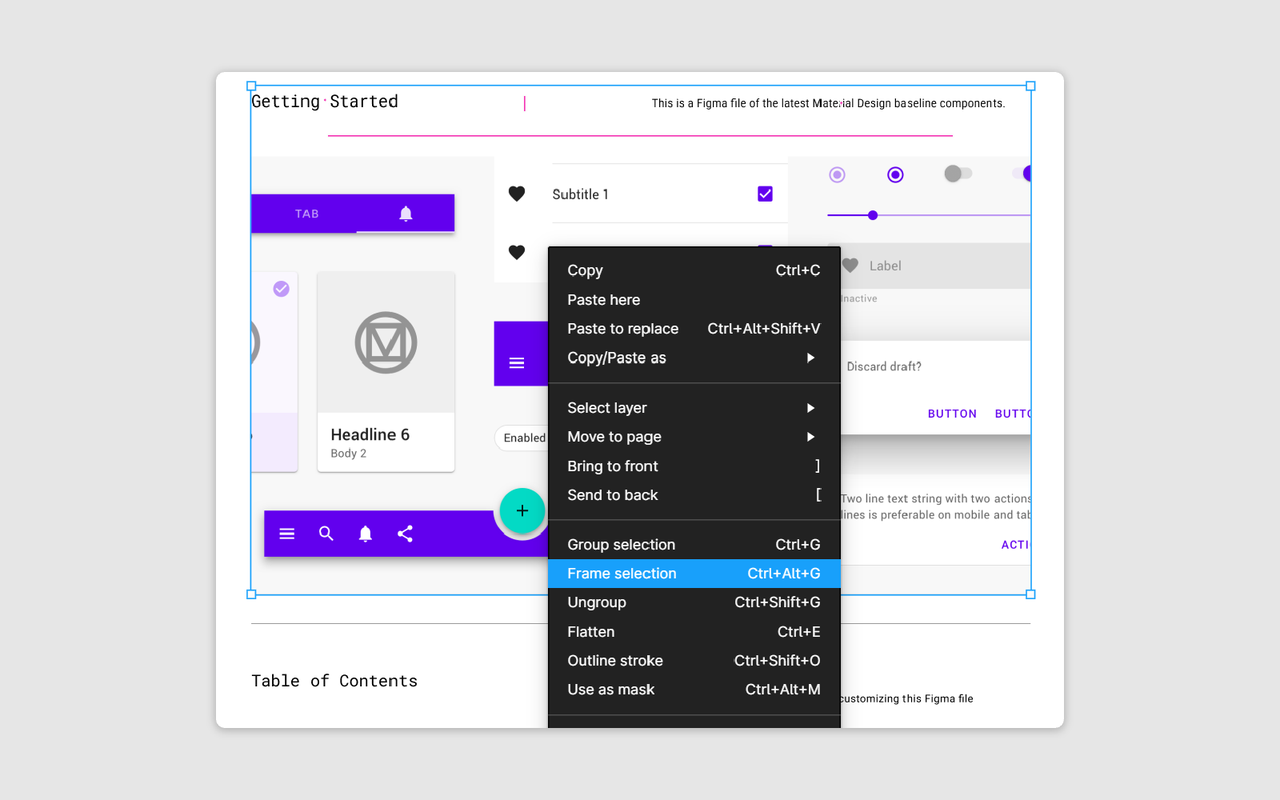
建立画板的快捷键 F,在选中一组元素后,右键选项中有 Frame Selection 建立画板和 Group Selection 建立组,从这里能看出画板和组概念类似,在实际使用时,画板和组可以进行切换。

文字工具
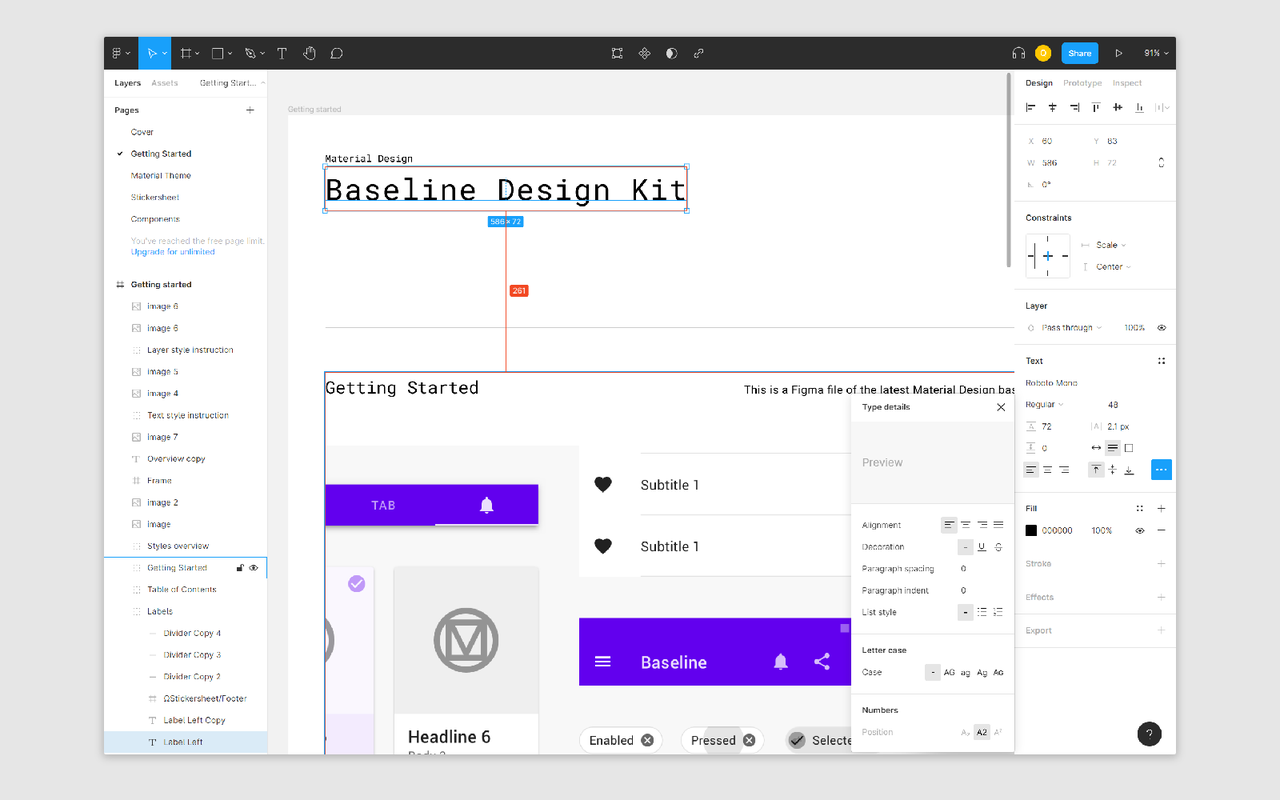
文字工具的快捷键是 T,单击键入常规文字框,框选键入固定范围文字框。在 Figma 中,文字的样式被拆解为字体样式(字号、字族、字重)和颜色填充样式(适用于所有元素)。
另外,Figma 的字距等属性默认使用百分比来界定,但它也支持 px 形式。

布局栅格
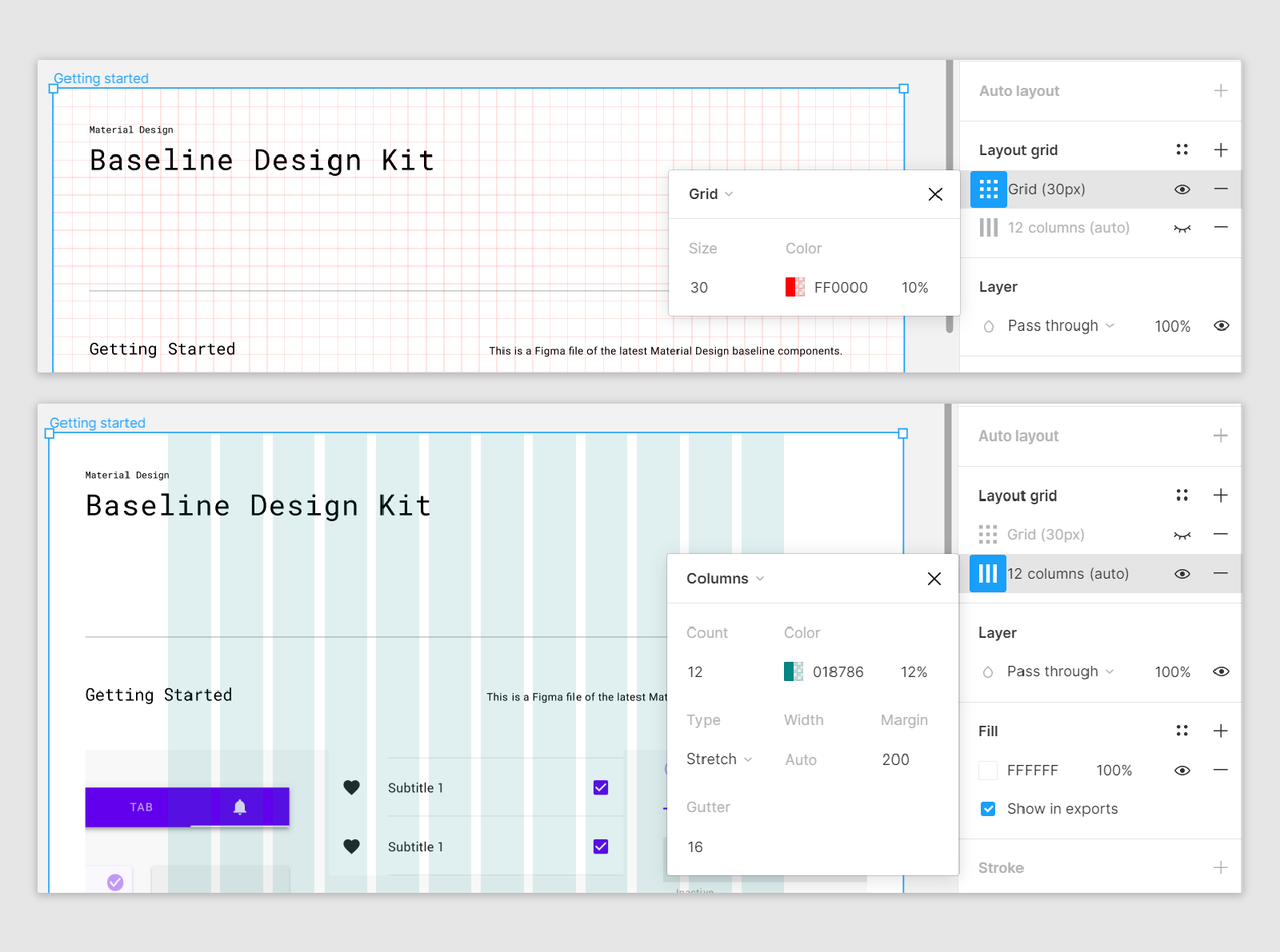
在画板的属性面板中找到 Layout Grid,其中包含常用的栅格与网格两种规范方式,可以通过控制栅格宽度、数量及间距宽度,来规范栅格,通过 Size 来控制每个方格的尺寸。

蒙版
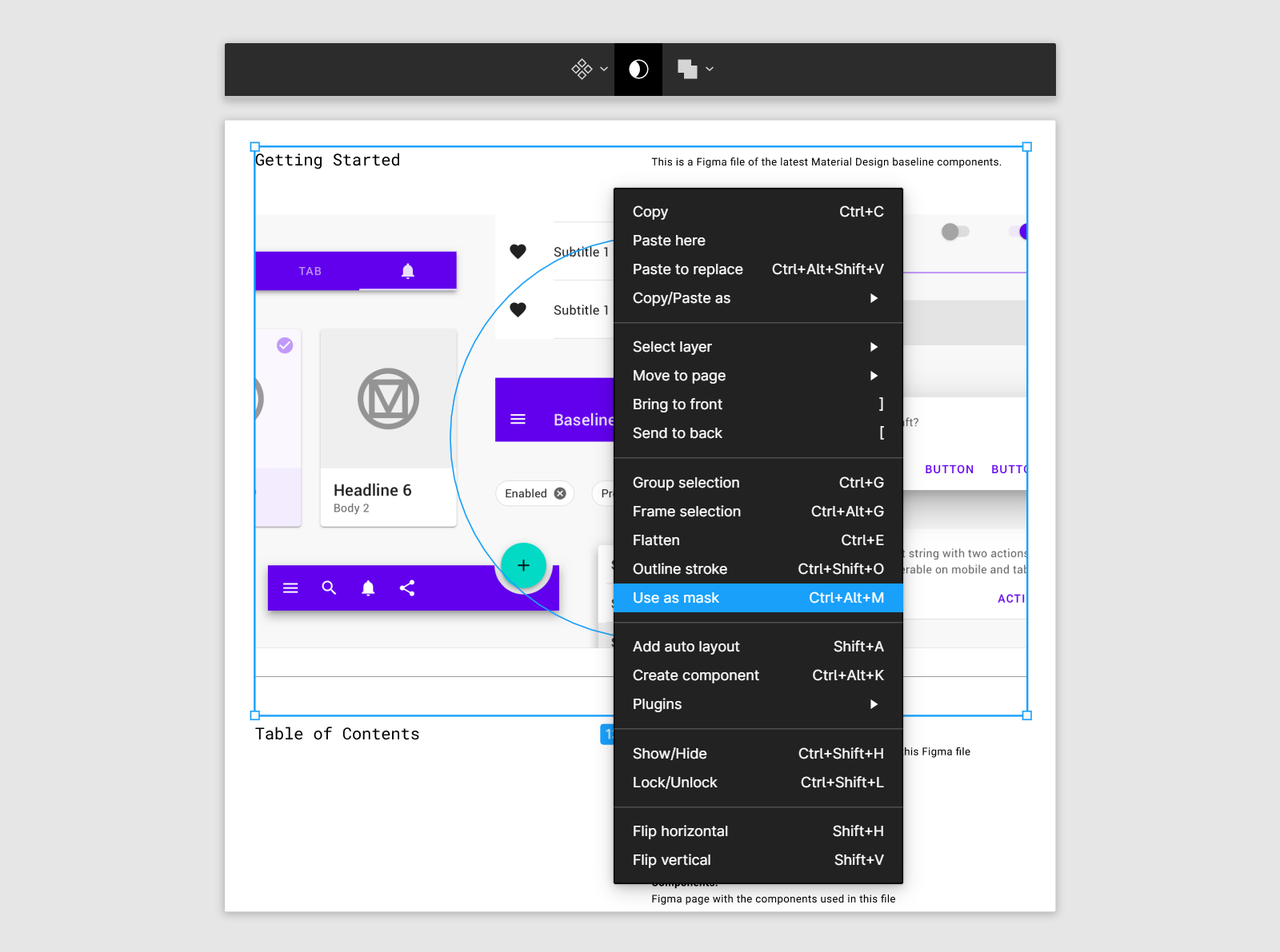
蒙版工具的入口有两个,一个是顶部工具栏正中的蒙版工具,一个是右键菜单 Use as mask 选项。

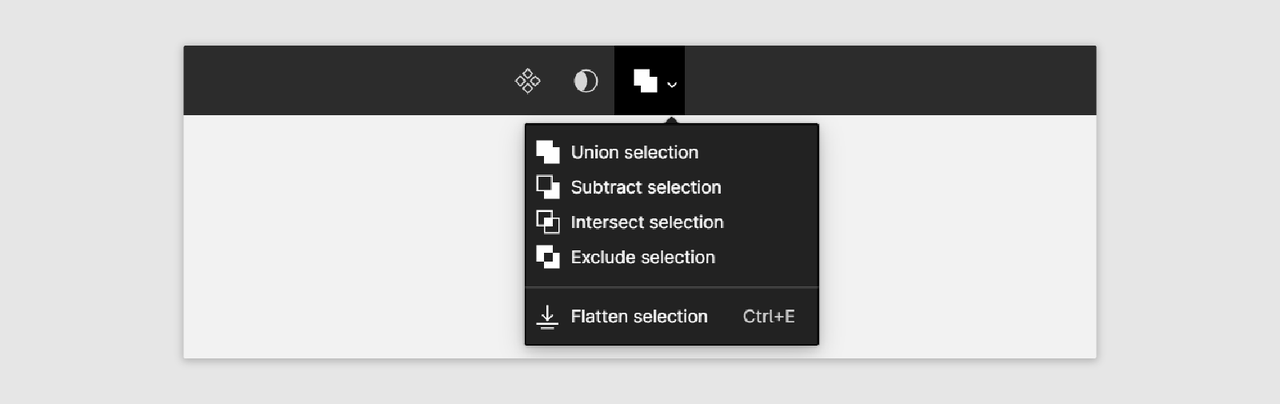
布尔运算
通过顶部工具栏进入,需要先选中要进行运算的图形。

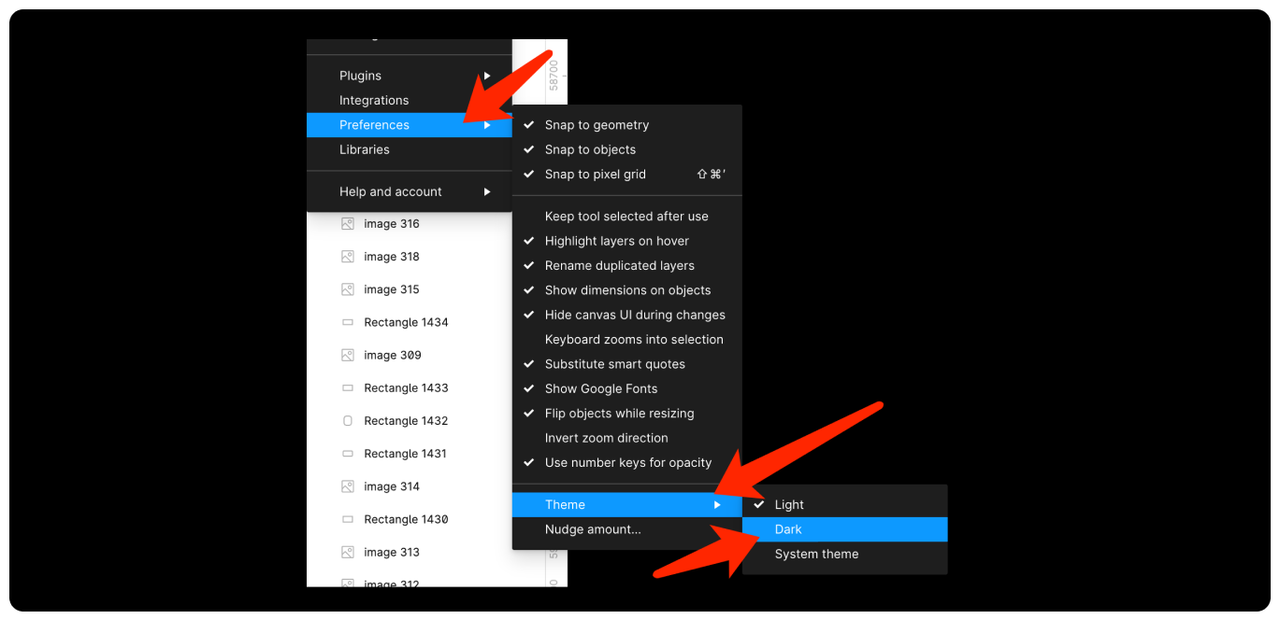
暗色模式
暗色模式是很多设计师的心头好,让界面更有个性化。

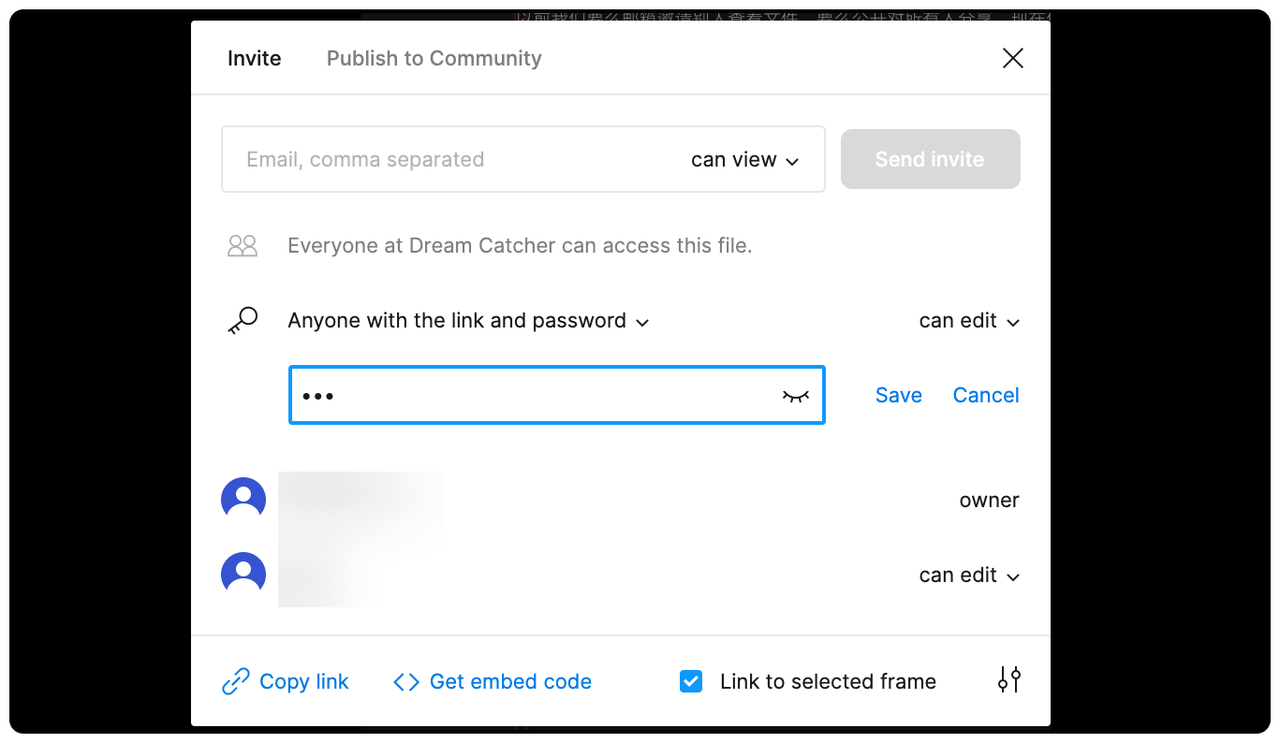
带密码分享链接
之前分享链接都不够有隐私,前段时间 Figma 新增了一个带密码分享链接的功能,不过此功能仅对专业版、组织版等付费版本开放。

Figma 常用快捷键


不过对于很多国内的设计师来说,Figma 同时也具有一些局限性:
- 收费:专业版每人每月 15 刀,企业团队版每人每月 45 刀
- 界面、说明文档、帮助中心等是纯英文,有一定的学习门槛中文界面;
- 服务器在国外,网络稳定性飘忽不定
- 需要科学上网,有时导致页面打开速度慢