如何使用Adobe XD进行原型设计?3个步骤
更新时间:2025-03-12 19:02:24
强大的交互功能和高效的团队协作能力,成为众多设计师的首选。那么,如何使用 Adobe XD 进行原型设计呢?使用 Adobe XD 进行原型设计的 3 个步骤,分别是创建设计布局、创建交互原型、共享原型设计等步骤。今天,我们就通过 3 个关键步骤,带你快速掌握 Adobe XD 的使用方法,帮助你高效创建高保真的原型设计!
1、第一步:创建设计布局和元素
Adobe XD 原型设计的第一步——创建设计布局和元素,不仅可以直接在 XD 中添加画板,还可以通过与 Adobe 旗下的其它设计软件联动来导入资源,例如 Adobe Illustrator、Adobe Photoshop 和 Adobe After Effects,在这些软件中设计好布局和元素的位置然后再导入到 XD 中就可以创建交互原型啦!如果要在 XD 中创建设计布局和元素也非常简单,按照下面的步骤就可以哦!
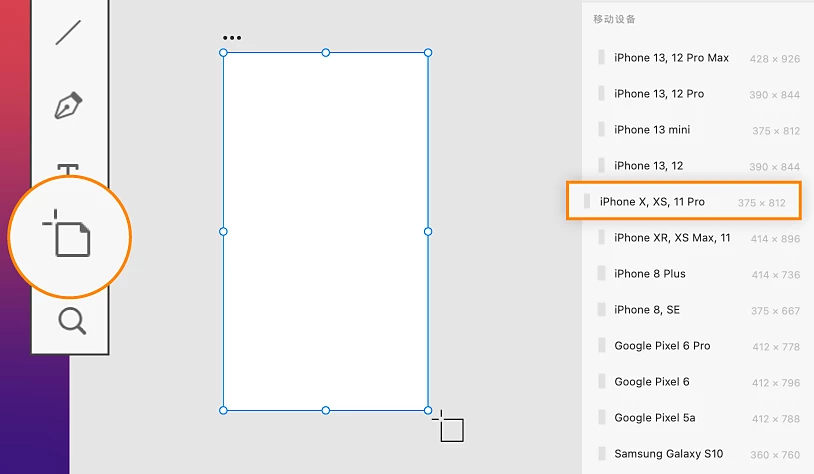
1.1 创建新画板
Adobe XD 中为用户提供了很多常见的画板尺寸,例如 iPhone、Web 等画板,直接选择就可以,如果没有找到符合自己需求的,也可以直接自定义创建 XD 原型画板,点击画板工具就可以在画布上自定义画板啦!

1.2 设计画板
创建画板完画板之后,就需要在画板上添加视觉和文本元素啦!需要设计的元素就直接使用 XD 原型设计中的绘图工具开始绘制,如果要使用现有组件的话,在文件中导入即可,还可以更改画板的颜色来适应自身的原型设计。
1.3 创建可滚动画板
如果想让画板像移动端设备一样具有滚动的效果的话,就可以为画板设置滚动效果,使用滚动组为内容窗口创建原型即可。
2、第二步:创建交互原型
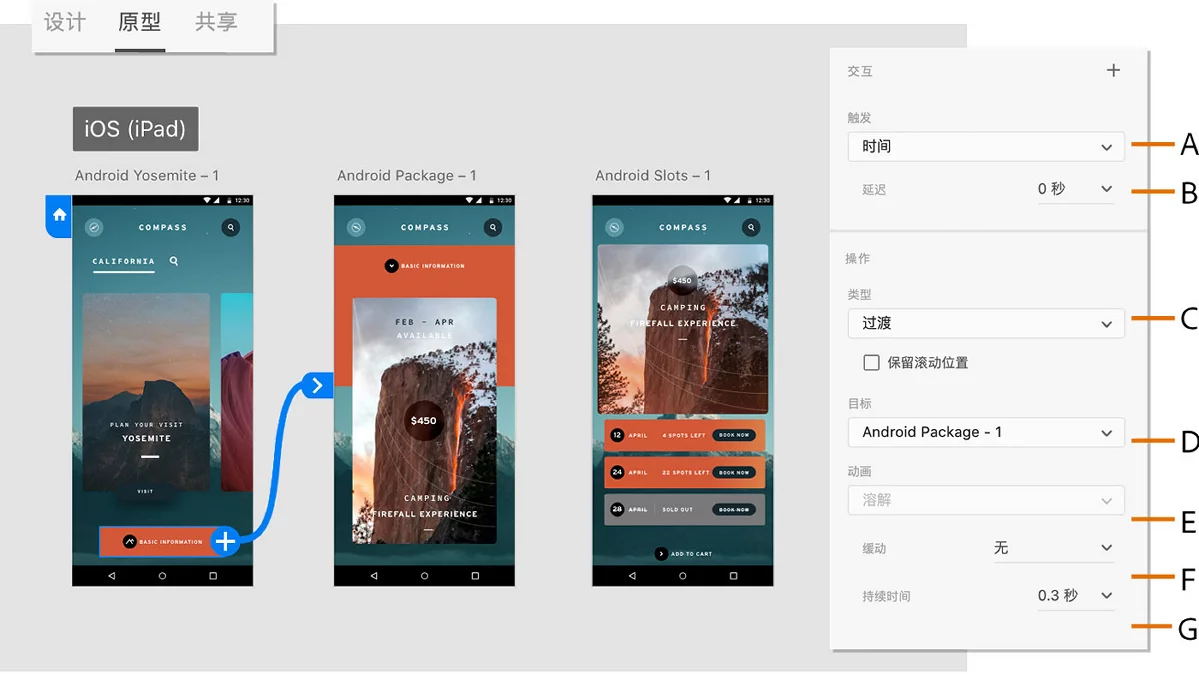
2.1 为元素和画板添加交互
画板内元素都添加完毕后,就要为画板内的元素和画板添加交互啦,选择要添加交互的元素,然后在它旁边单击 “ + ” 号,就可以设置具体属性啦!有点击、悬停、时间、播放结束等效果,再设置延迟秒数、操作类型,例如过渡、叠加、滚动至等。

2.2 与上一个画板链接
除了对 XD 原型设计的元素本身添加交互之外在设计页面中,还要对画板与元素链接,选中要链接的元素,然后将箭头拖动至上一个画板即可完成。
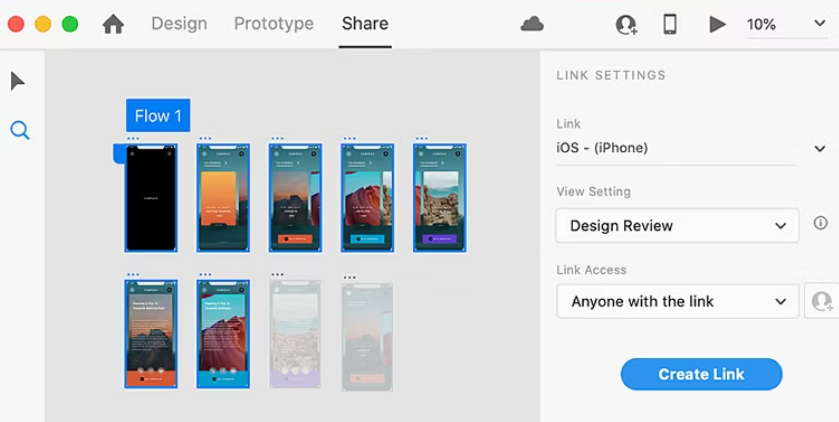
3、第三步:共享原型设计
在完成 XD 原型设计之后,就可以将原型共享给你的团队啦!XD 原型中预设了设置链接的访问权限,例如设计审阅、开发、演示、用户测试以及自定义观看体验,能根据不同的需求来选择共享的 XD 原型设计的权限。

以上就是今天要分享的关于 Adobe XD 原型设计的全部指南,只需要跟着步骤一步步来,就能够完成简单的 XD 原型设计,如果想要更加高级的交互效果,那么可以在 Adobe XD 选择相对应的高级效果就可以啦!不过 Adobe XD 需要订阅使用,不想付费使用的小伙伴也可以选择 Adobe XD 的免费平替版即时设计,免费在线使用,还可以导入 XD 原型文件进行编辑,也支持添加各种交互效果,还有超级多的资源可以免费使用哦!希望今天的内容能对大家了解 Adobe XD 原型设计有所帮助!
