页面设计用什么软件?这5个不容错过!
更新时间:2024-10-29 17:04:51
在整个页面设计的工作过程中,找到一款合适顺手的设计工具十分重要,一个好用的设计工具能够有效提升工作效率,页面设计用什么软件?市场上的页面设计工具有很多,哪一款才是最适合自己的呢?接下来本文就与大家分享 5 个不容错过的页面设计软件,它们是即时设计、Figma、Sketch、Adobe XD 与 Framer,这 5 个页面设计软件都具有强大的设计能力,能够帮助我们轻松完成页面设计,大家可以根据自身情况进行选择。
1、即时设计
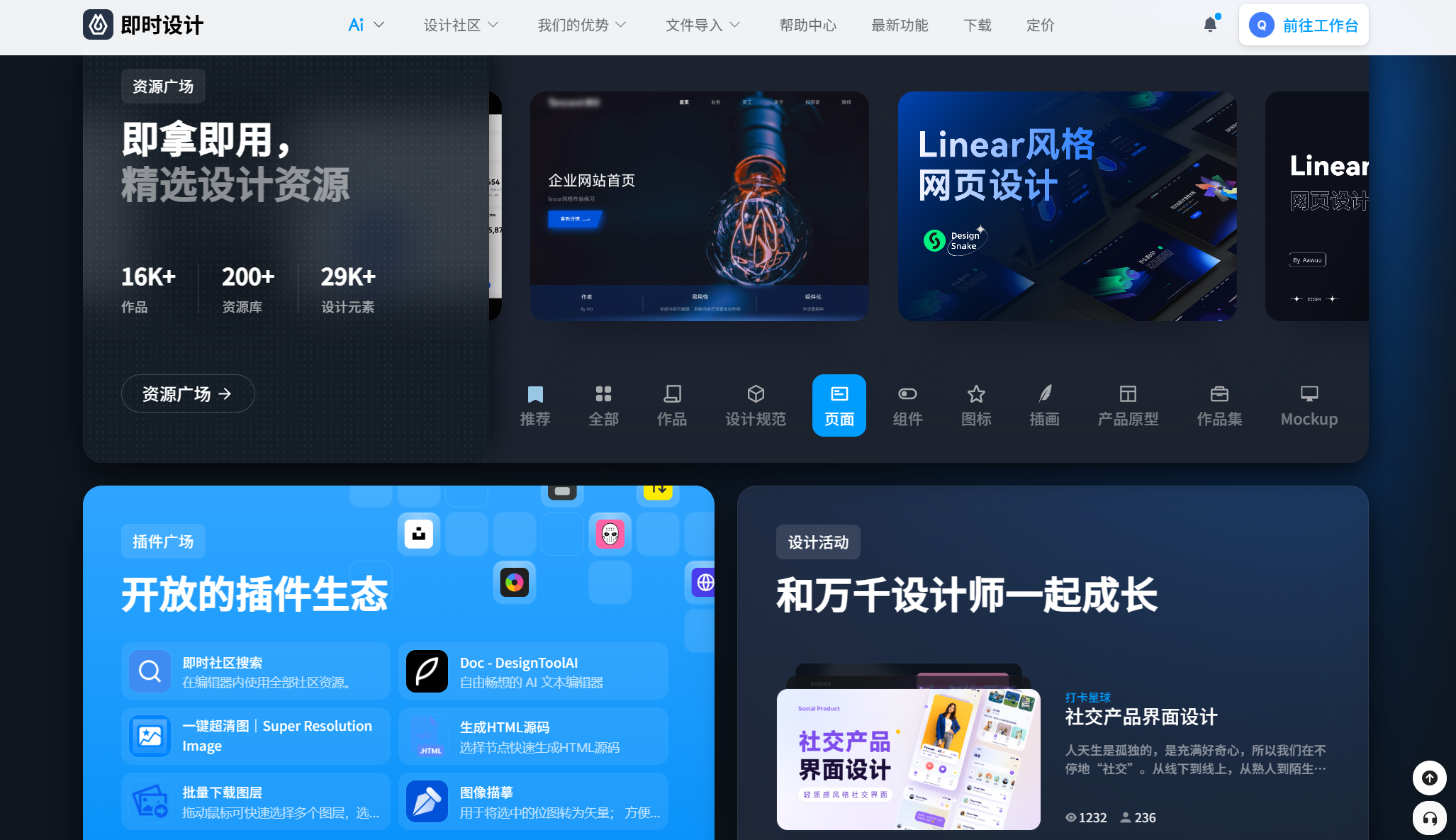
即时设计是首款国产的专业级页面设计工具,不限设备不限系统,能够在线免费使用。在设计功能方面,即时设计的设计工具非常齐全,包括钢笔、蒙版、轮廓化、矢量编辑、布尔运算等等,足以应对各种页面设计;同时在即时设计的资源广场,拥有上万的设计模板,包括页面、海报、原型、设计规范、作品集等,能够实现一键免费调用,就页面设计来说,资源广场内置近乎 3000 个页面设计模板,可以直接复制套用,非常方便!除此之外,即时设计还能够支持多人实时在线协作,保证团队成员全程参与工作流程,多人办公更轻松。
点击图片立即体验 免费的页面设计软件👆
2、Figma
Figma 是一款基于浏览器的页面设计软件,因为其多人实时在线协作的特色功能而受到大家的广泛欢迎。Figma 具有丰富的设计工具能够进行逼真的页面设计,同时在团队协作的过程中能够支持同时编辑一个设计文件,业务发表评论,开发人员复制代码,还能够利用 Figma Mirror 在手机上实时预览,非常方便。
3、Sketch
Sketch 是一款轻量高效的页面设计软件,只能在苹果系统上使用,致力于以简单的创建方式来进行页面设计。Sketch 的操作方式较为简单,同时它积累了丰富且多样的插件库,能够通过安装合适的插件来省略设计中的琐碎步骤,从而提高设计效率,是一款很受设计师欢迎的页面设计软件。

4、Adobe XD
Adobe XD 是 Adobe 旗下的一款页面设计软件,能够在 PC、MAC 系统下运行,且能够与 Adobe 的其他产品进行文件共享,操作界面也比较相似。在页面设计方面,它能够支持各种产品的页面设计,同时支持打开和编辑 Sketch 文件,可以与 Sketch 结合使用。
5、Framer
Framer 是一款能够在线使用的页面设计软件,能够支持复杂的动画,并动态生成 React 组件的代码以此来进行快速建站,同样能够支持插件安装与团队协作,是一款不输老牌设计工具的在线页面设计软件。

以上就是本文与大家分享的 5 个不容错过的页面设计软件了,它们是即时设计、Figma、Sketch、Adobe XD 与 Framer,其中即时设计设计资源丰富,语言环境友好;Figma 能够进行高效的团队创作;Sketch 操作简单易上手;Adobe XD 能够与 PS 等软件资源共享;Framer 能够支持复杂的动画,每一款页面设计软件的功能都很强大,可以根据自己的喜好与操作习惯进行选择。